Cara Menyesuaikan Halaman Akun Saya Woocommerce dengan Mudah Tanpa Coding
Diterbitkan: 2019-08-13Dalam tutorial ini, saya akan menunjukkan kepada Anda bagaimana Anda dapat menyesuaikan halaman akun saya WooCommerce hanya dengan menggunakan pembuat halaman WordPress sederhana dan mendapatkan " halaman akun saya " yang disesuaikan dengan gaya yang Anda inginkan.
Untuk menyesuaikan Halaman Akun Saya WooCommerce Anda sendiri, Anda harus mengikuti langkah-langkah berikut:-
- Unduh Elementor Pro
- Tetapkan Titik Akhir WooCommerce Anda.
- Buat menu baru dan tempel titik akhir.
- Buat halaman dan desain baru menggunakan Elementor
- Tambahkan menu ke halaman.
- Tempel CSS khusus
- Simpan sebagai halaman akun baru Anda.
Jika Anda ingin kustomisasi lanjutan dari Halaman Akun Saya WooCommerce, maka Yith WooCommerce MyAccount Customize Plugin adalah plugin terbaik sejauh ini.
Video tutorial untuk Menyesuaikan Halaman Akun Saya WooCommerce di WooCommerce
Unduh templat Akun Saya WooCommerce siap pakai untuk Elementor.
Tahukah Anda – Cara Lain Untuk Menyesuaikan Halaman Akun Saya WooCommerce
- Menggunakan plugin Elementor – Panduan Ini
- Menggunakan plugin YITH – Baca Di Sini
- Menggunakan Cuplikan Kode – Untuk Pembuat Kode/Pengembang. – Baca Disini
Tahukah Anda, Panduan Utama tentang Tutorial WooCommerce mencakup segala hal tentang Kustomisasi WooCommerce dengan Video Tutorial. Panduan WooCommerce #1 Dunia.
Langkah 1: Unduh Elementor Pro
Jadi dalam tutorial ini, kita akan menggunakan Elementor , yang merupakan plugin pembuat Halaman WordPress. Elementor juga memiliki versi pro dan karena saya menyukai dan menggunakan Versi Pro, saya akan merekomendasikan Anda untuk menggunakan Elementor versi pro.
Elementor Pro memungkinkan Anda untuk menyesuaikan dan mendesain Halaman Akun Saya WooCommerce, Halaman Keranjang, dan Halaman Checkout seperti yang Anda inginkan.
Sehingga memungkinkan Anda untuk memiliki kontrol penuh atas tampilan dan nuansa situs eCommerce Anda dan juga menghemat uang karena Anda tidak perlu mengeluarkan biaya untuk plugin lain.
Cari tahu kata kunci yang digunakan pesaing Anda di situs web eCommerce mereka. Klik untuk Tahu lebih banyak tentang Riset Kata Kunci Semrush .
Langkah 2: Tetapkan Titik Akhir WooCommerce Anda.
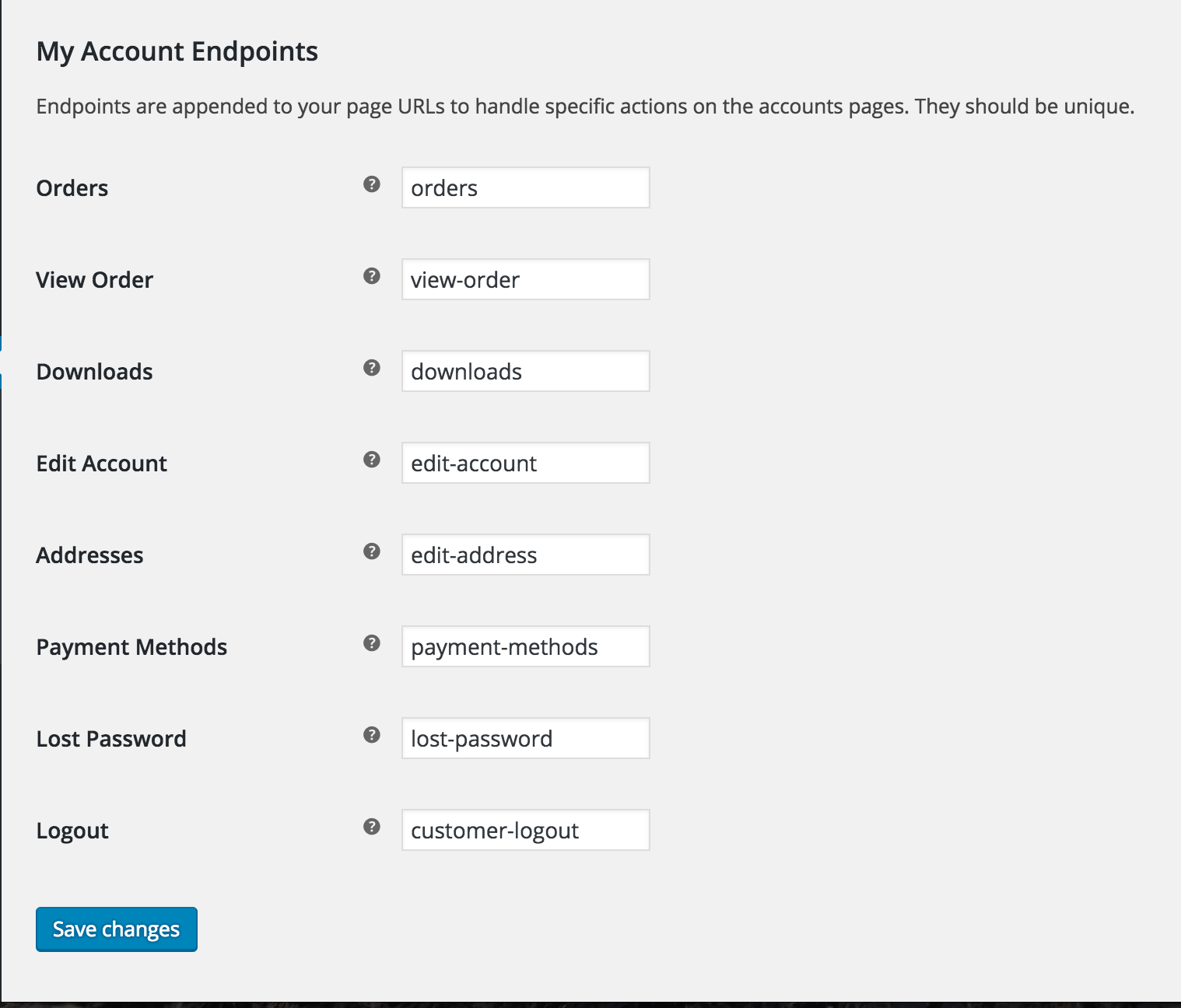
Pada dasarnya, titik akhir berarti URL blog Anda diikuti oleh Kata Kunci untuk WooCommerce yang bertindak sebagai tujuan.
Contoh: www.mywebsite.com/orders.
Di sini pesanan adalah titik akhir, Anda dapat memeriksa gambar di bawah ini.

Dalam kebanyakan kasus, titik akhir ditetapkan secara default dan jarang diubah.
Setelah Anda mengonfigurasi titik akhir, klik simpan perubahan.
Sekarang buka tab baru dan kunjungi admin WordPress Anda lalu ikuti langkah – 3.
Langkah 3: Buat menu baru dan tempel titik akhir.
Buka WP-Admin -> Appearance -> Menus dan buat Menu baru. Beri nama "Menu Custom Woo Myaccount".
Sekarang buat tautan khusus dan tempel titik akhir.
[gambar di sini
Setelah Anda membuat semua tautan penting, Anda dapat menyimpan menu.
Langkah 4: Sesuaikan halaman dan desain MyAccount menggunakan Elementor
Setelah Anda membuat menu, Anda perlu menyesuaikan halaman akun saya menggunakan Elementor.
Untuk menyesuaikan halaman, kunjungi halaman ( www.yourwebsite.com/my-account ) dan klik tombol edit halaman .
[gambar – coba gif
Setelah mengklik tombol, halaman akan terbuka di Area Admin WordPress. Sekarang pilih Edit dengan Elementor .

Setelah halaman terbuka dengan editor Elementor, Anda dapat mendesain halaman sesuai pilihan dan keinginan Anda dan klik Simpan Perubahan setelah Anda puas dengan desainnya.
Langkah 5: Tambahkan menu ke halaman.
Sekarang karena Anda telah mendesain halaman akun saya yang baru untuk WooCommerce. Anda perlu menambahkan menu baru ke.
Jangan Khawatir, jika menurut Anda akan ada dua menu, kami akan menyembunyikan menu membosankan nanti.
Untuk menambahkan menu baru, Dar dan lepas widget Elementor Navigation Menu dan pilih Menu. Anda akan menemukan menu baru kami muncul, di mana Anda telah menyeret dan menjatuhkan widget menu.
Sekarang kita juga perlu memastikan bahwa jika pengguna logout , dia tidak mendapatkan akses langsung ke halaman akun saya dan datanya .
Untuk melakukan itu kita akan menggunakan plugin sederhana dan gratis yang disebut Logika Visibilitas untuk WooCommerce.
Menyembunyikan Tautan dan Menu WooCommerce Saat pengguna Keluar.
Untuk menyembunyikan tautan dan Menu WooCommerce setelah pengguna keluar. Anda perlu mengunduh plugin Gratis yang menyertai Elementor.
Pluginnya adalah Logika Visibilitas untuk Elementor. Unduh di sini:- https://wordpress.org/plugins/visibility-logic-elementor/
Instal dan Aktifkan Plugin. Setelah mengaktifkan plugin, buka halaman akun saya di WooCommerce yang sebelumnya Anda buat menggunakan Elementor.
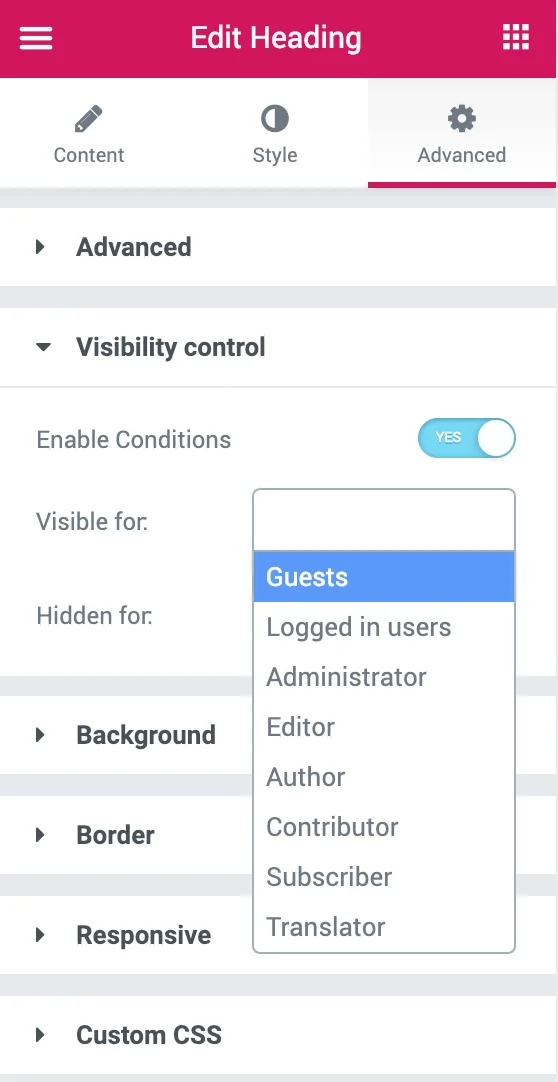
Sekarang Klik pada bagian tersebut, lalu lanjutkan ke advance. Klik Kontrol Visibilitas. Dan pilih kepada siapa Anda ingin menampilkan bidang dan kepada siapa Anda ingin menyembunyikan.

Jadi, dalam hal ini, saya akan memilih "Logged in Users" di bidang untuk Terlihat, dan untuk Tersembunyi, saya akan memilih Tamu.
Langkah 6: Tempel CSS khusus
Setelah Anda mendesain halaman akun saya WooCommerce baru Anda, Anda perlu menempelkan CSS khusus ini untuk menyembunyikan navigasi Woocommerce.
Cukup rekatkan di Appearance > Customize > custom CSS
.woocommerce-MyAccount-navigation { display:none !important; } .woocommerce-account .woocommerce-MyAccount-content { width: 100% !important; }Menempelkan kode CSS khusus ini akan menyembunyikan Menu WooCommerce default. Yang ingin kami sembunyikan karena membosankan.
Langkah 7: Simpan sebagai halaman akun baru Anda
Simpan halaman dan kunjungi dari ujung depan. Halaman Akun Saya WooCommerce Anda yang baru sudah Live.
Anda juga dapat menyesuaikan Halaman Default WooCommerce.
1. Cara Menyesuaikan Halaman Checkout WooCommerce dengan Mudah
2. Cara Mudah Menyesuaikan Halaman Toko WooCommerce dengan Mudah
3. Cara Menyesuaikan Halaman Akun Saya Woocommerce dengan Mudah
Periksa 15+ Tema WordPress Terbaik untuk Elementor
Itu dia.
Kesimpulan
Membuat halaman akun khusus untuk woocommerce sangat mudah dan Anda hanya perlu menjaga titik akhir URL. Ada beberapa plugin yang tersedia di repositori WordPress yang gratis dan premium. Kebanyakan dari mereka adalah premium dan tidak akan mendapatkan hasil yang diinginkan seperti yang Anda inginkan.
Tetapi dalam artikel ini, kami telah menunjukkan kepada Anda cara terbaik untuk membuat kustom halaman akun saya di WooCommerce dengan menggunakan plugin pembuat halaman Elementor gratis dan sederhana dan sedikit CSS yang telah kami sediakan dan dapatkan hasil yang Anda inginkan dari halaman akun saya untuk rock dengan desain website Anda.
Jika Anda memiliki keraguan atau kebingungan, Anda dapat berkomentar di bawah atau Anda juga dapat mengomentari kami di saluran YouTube kami di Instagram dan saya akan memastikan untuk menjawab semua pertanyaan Anda di https://nirajkashyap.com
