11 Elemen untuk Membuat Halaman Produk yang Menarik untuk Meningkatkan Konversi
Diterbitkan: 2023-07-10Halaman produk memberi calon pelanggan informasi produk yang penting dan sangat memengaruhi keputusan pembelian mereka. Halaman ini memainkan peran penting dalam menarik perhatian pelanggan dan meningkatkan konversi untuk situs web WooCommerce. Itulah mengapa perlu membuat halaman produk yang menarik.
Jadi, bagaimana cara menyesuaikan halaman produk WooCommerce secara visual? Selain menulis konten yang menawan dan informatif, ada beberapa elemen menarik yang harus Anda sertakan di halaman produk Anda. Kami yakin mereka akan membawa halaman produk Anda ke level baru, memastikan peningkatan pengalaman pengguna, membangun kepercayaan, dan meningkatkan konversi. Silakan terus membaca untuk melihat elemen mana yang penting untuk menarik halaman produk .
- 11 Elemen untuk Membuat Halaman Produk yang Menarik
- 1. Video produk
- Cara menambahkan video ke halaman produk WooCommerce Anda
- 2. Gambar 360 derajat
- Bagaimana cara menambahkan gambar 360 derajat ke halaman produk
- 3. Swatch variasi
- Cara menambahkan contoh variasi ke halaman produk Anda
- 4. Tombol add-to-cart lengket
- Cara menambahkan sticky add to cart button ke halaman produk Anda
- 5. Bagan ukuran yang luar biasa
- Cara menambahkan panduan ukuran ke situs WooCommerce Anda
- 6. Fitur zoom
- Bagaimana cara menambahkan fitur zoom pada halaman produk
- 7. Tur produk
- Cara membuat tur produk WooCommerce
- 8. Tombol Daftar Keinginan
- Cara menambahkan tombol wishlist ke situs WooCommerce Anda
- 9. Rekomendasi yang dipersonalisasi
- Bagaimana cara menambahkan rekomendasi produk ke halaman produk Anda
- 10. Ulasan dan peringkat pelanggan
- 11. Last but not least – Konten berorientasi niat pengguna
- 1. Video produk
- Sesuaikan halaman produk WooCommerce dengan cara yang menarik sekarang!
11 Elemen untuk Membuat Halaman Produk yang Menarik
Dalam artikel ini, kita akan melewatkan elemen dasar yang biasa ditemukan di halaman produk. Alih-alih, kami fokus pada elemen yang bekerja dengan sangat baik, namun sering luput dari perhatian orang. Selain itu, kami akan menunjukkan cara menambahkan elemen ini ke halaman produk. Mari kita lihat sekarang!
1. Video produk
Visual yang menarik adalah kebutuhan untuk meninggalkan kesan yang kuat pada pengunjung. Sebaiknya sertakan video pendek yang menampilkan fitur, manfaat, dan penggunaan produk.
Dibandingkan dengan teks atau gambar, video memiliki potensi besar untuk melibatkan dan menghibur pelanggan. Video yang menarik secara visual dapat menarik perhatian dan memancing emosi. Pelanggan yang terlibat cenderung bertahan di halaman lebih lama, menjelajahi produk lain, dan bahkan membagikan video. Ketika video produk Anda menjadi viral di media sosial, merek Anda menjadi lebih populer.

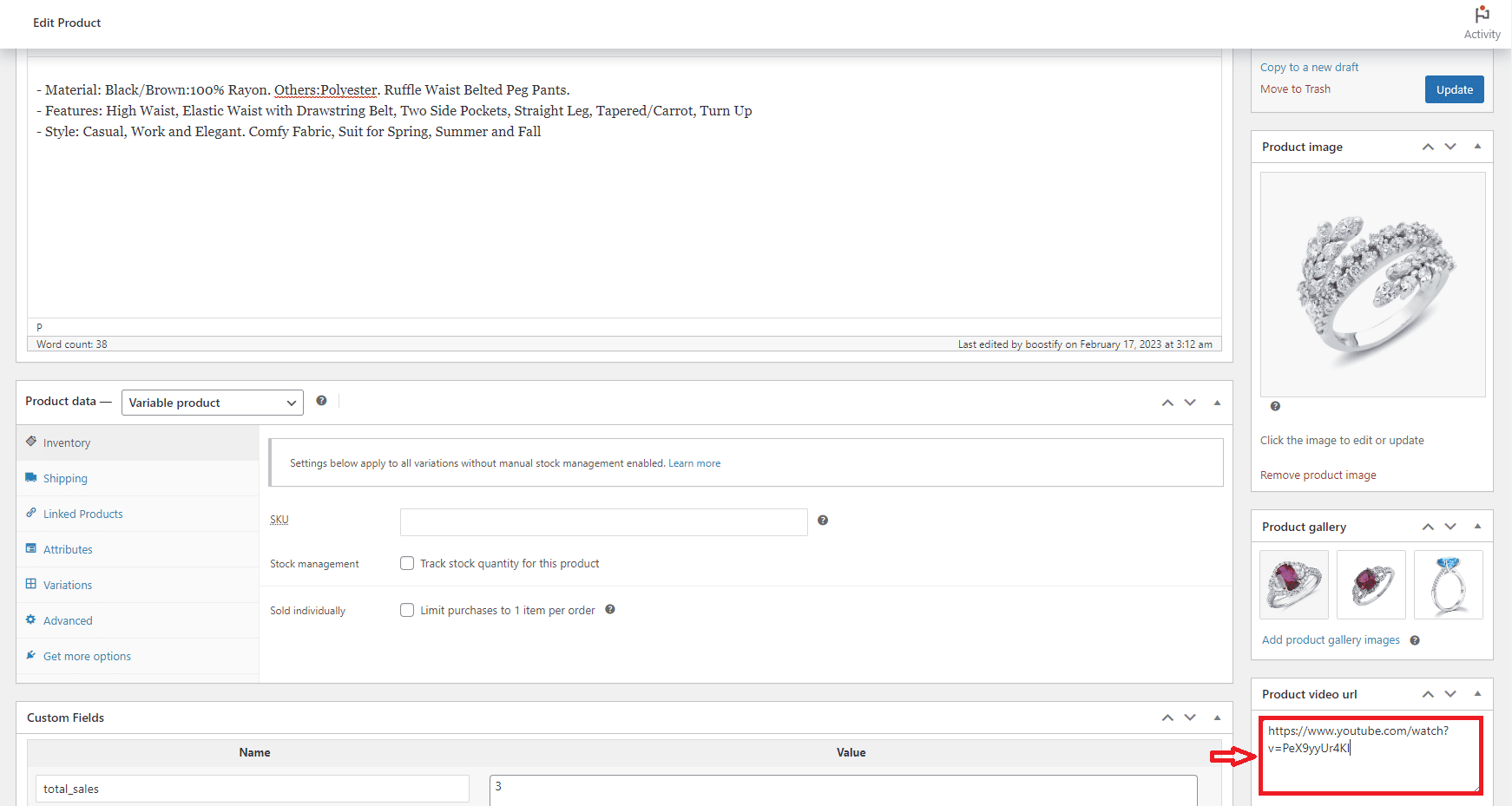
Cara menambahkan video ke halaman produk WooCommerce Anda
Untuk menambahkan video ke halaman produk Anda, pertama, navigasikan ke halaman produk dan klik tombol Edit . Kemudian, di editor halaman, Anda akan menyalin tautan video YouTube atau Vimeo dan menempelkannya ke bidang URL video produk .

2. Gambar 360 derajat
Selain video produk, mengunggah gambar 360 derajat ke galeri produk adalah saran yang bagus untuk membuat halaman produk Anda lebih intuitif.
Gambar-gambar ini memungkinkan pengguna melihat produk dari berbagai sudut. Kebanyakan orang akan menyukai pengalaman itu karena memberi mereka kesempatan untuk memeriksa produk dari perspektif yang berbeda. Ini adalah cara yang bagus untuk meningkatkan pengalaman penelusuran produk. Setelah memeriksa tampilan keseluruhan serta detail spesifik produk, orang akan merasa percaya diri sebelum mengambil keputusan pembelian.

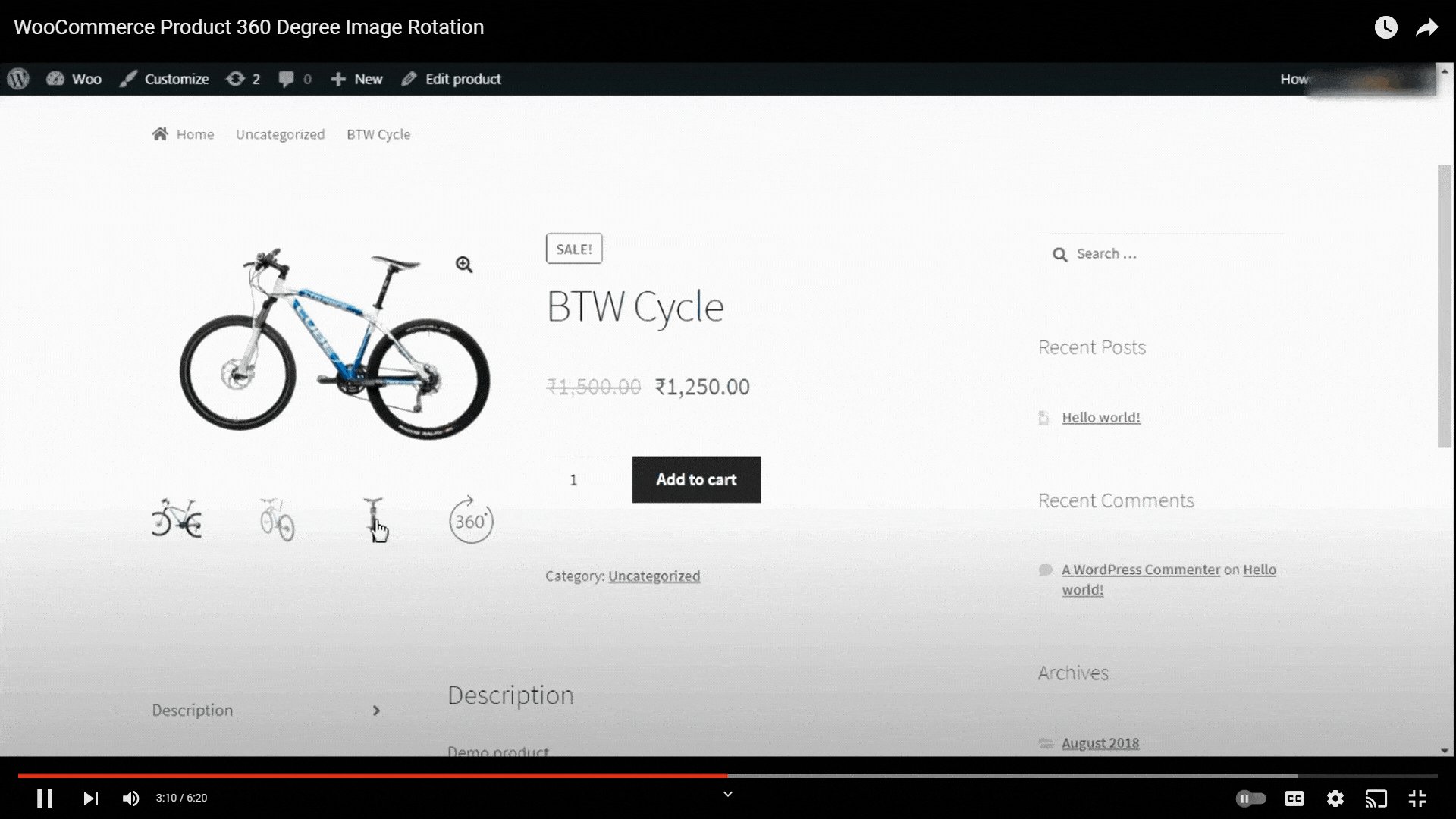
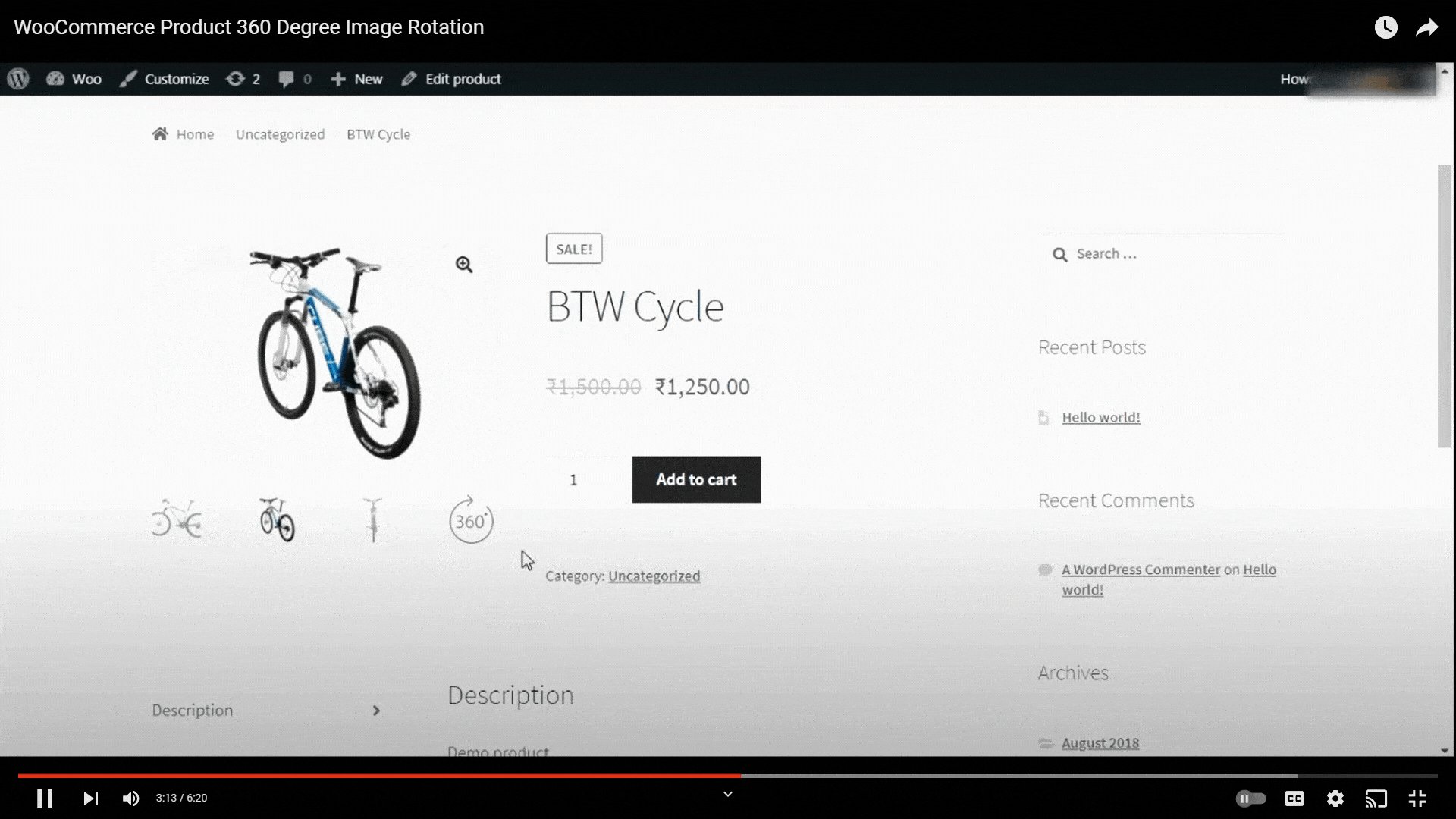
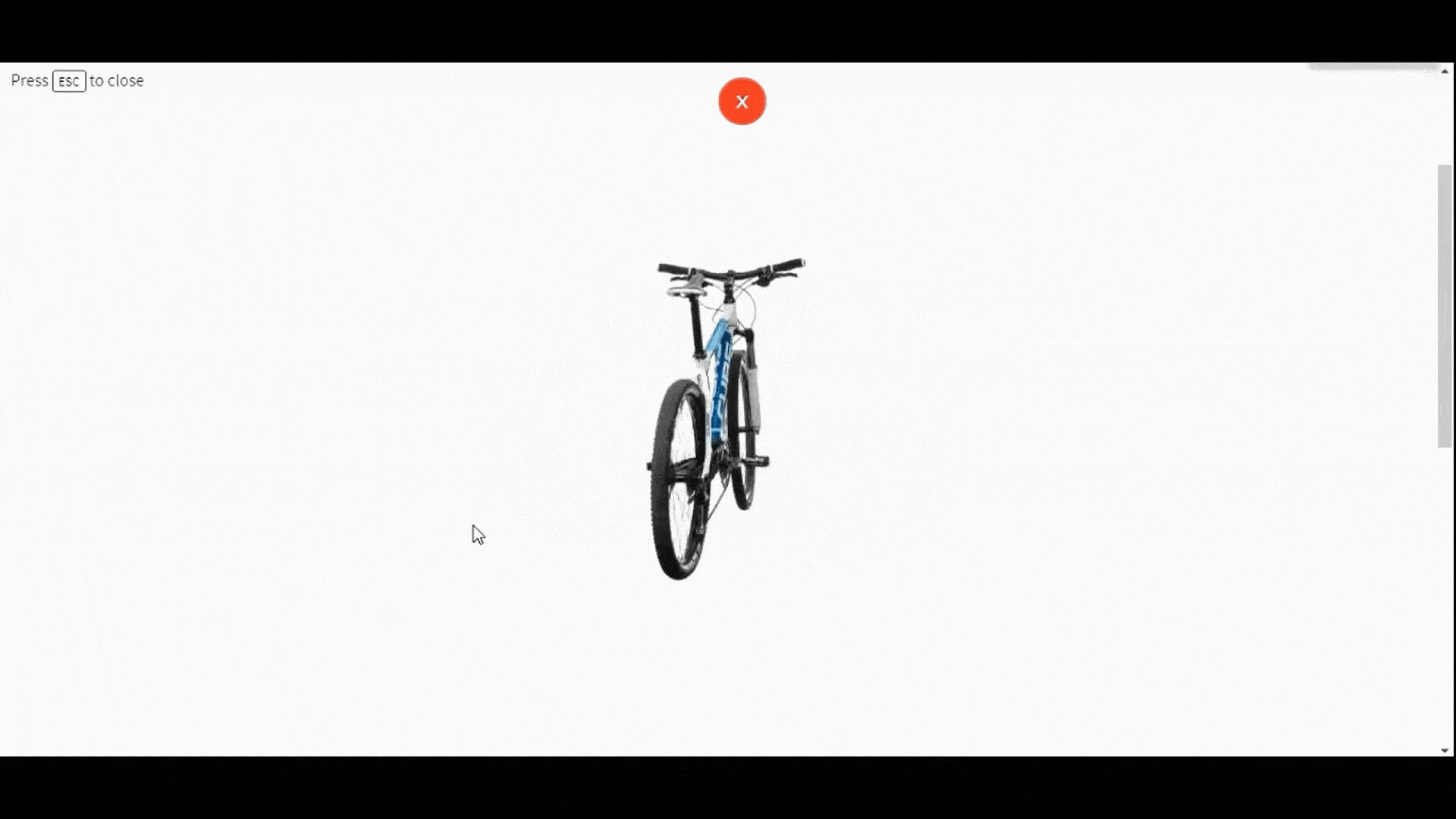
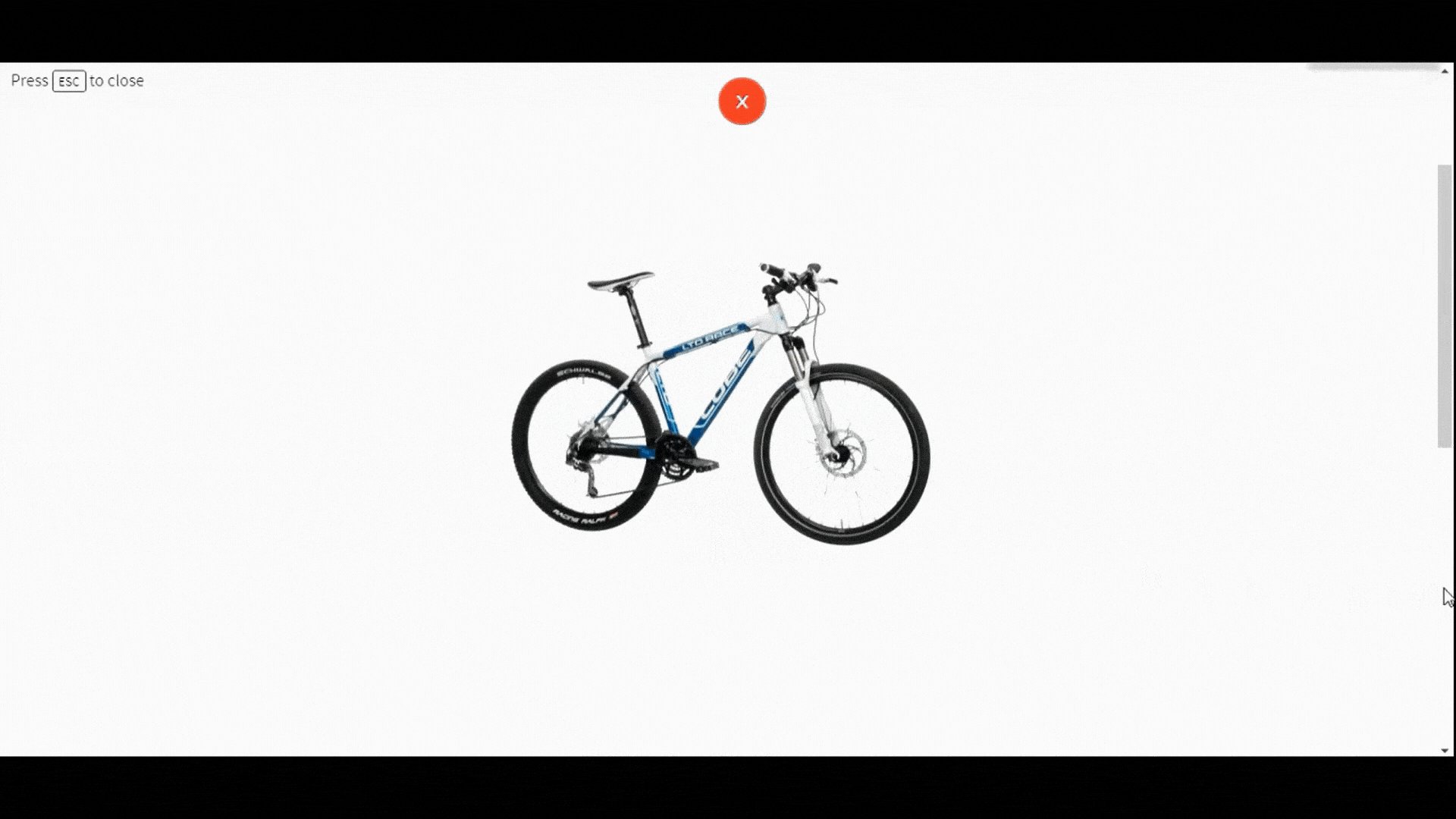
Bagaimana cara menambahkan gambar 360 derajat ke halaman produk
SR Product 360° View akan membantu menghasilkan gambar produk berputar 360 derajat untuk setiap produk di toko WooCommerce Anda. Setelah menginstal dan mengaktifkan plugin, Anda mulai dengan mengunggah semua gambar item yang Anda ambil dari setiap sudut dalam urutan yang diinginkan. Kemudian, SR Product 360° View akan menggabungkan gambar-gambar ini untuk membuat animasi berputar 360 derajat yang menarik. Sekarang pelanggan dapat menjelajahi gambar 360 derajat Anda saat mengunjungi halaman produk WooCommerce Anda.
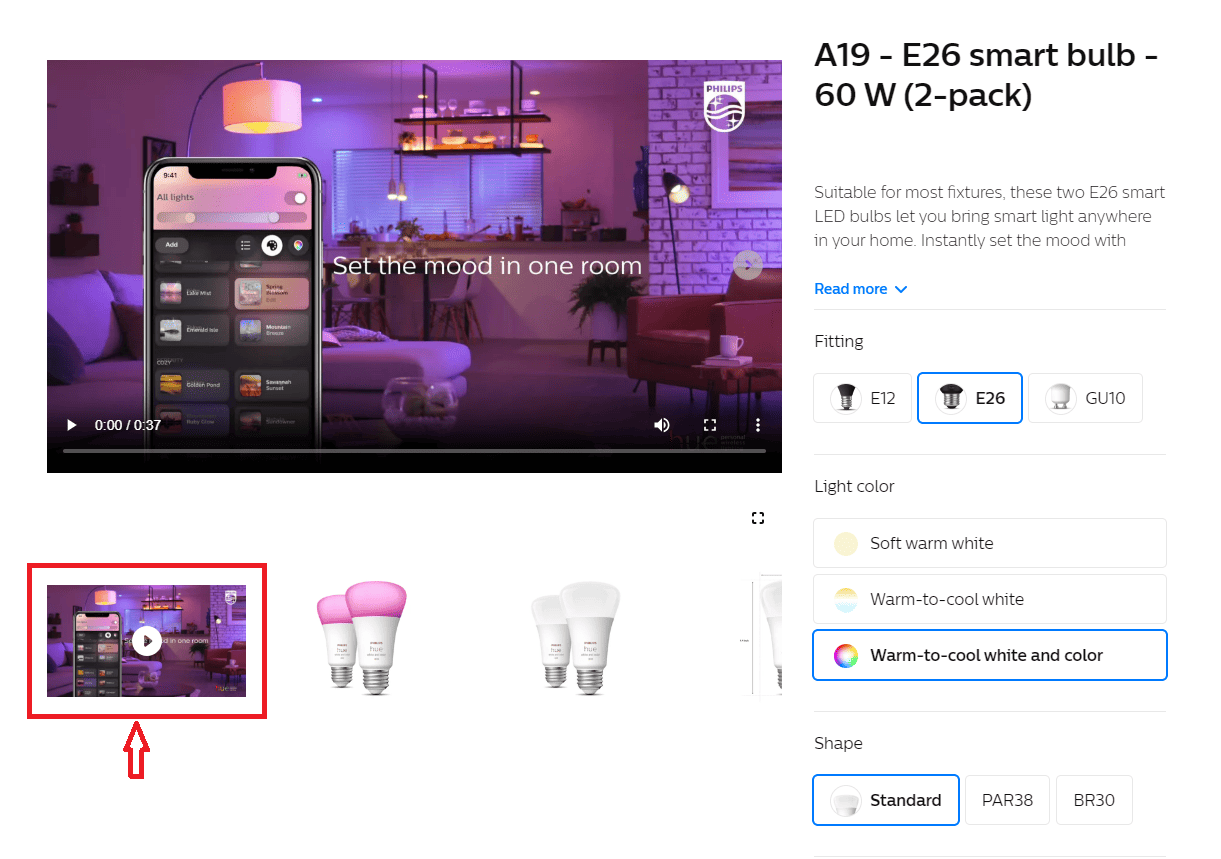
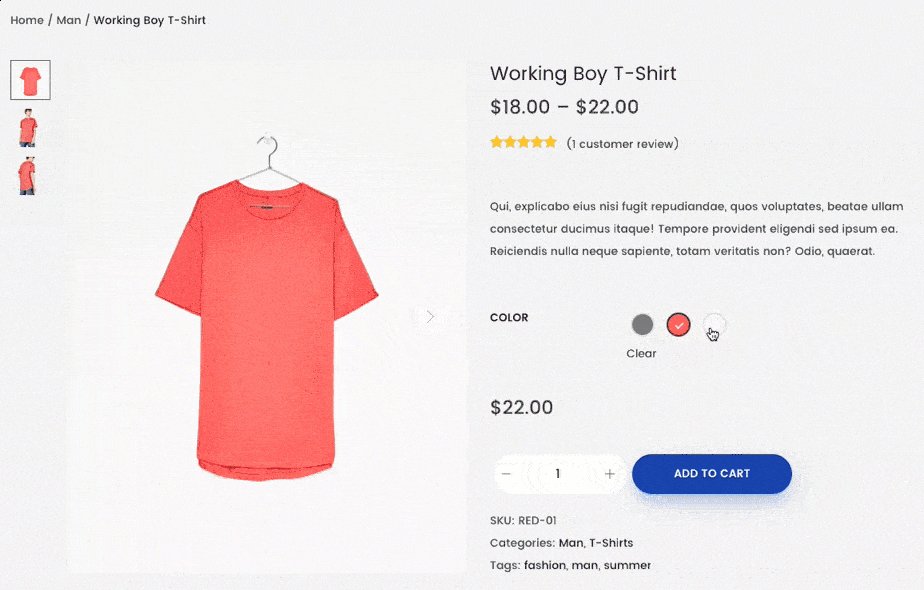
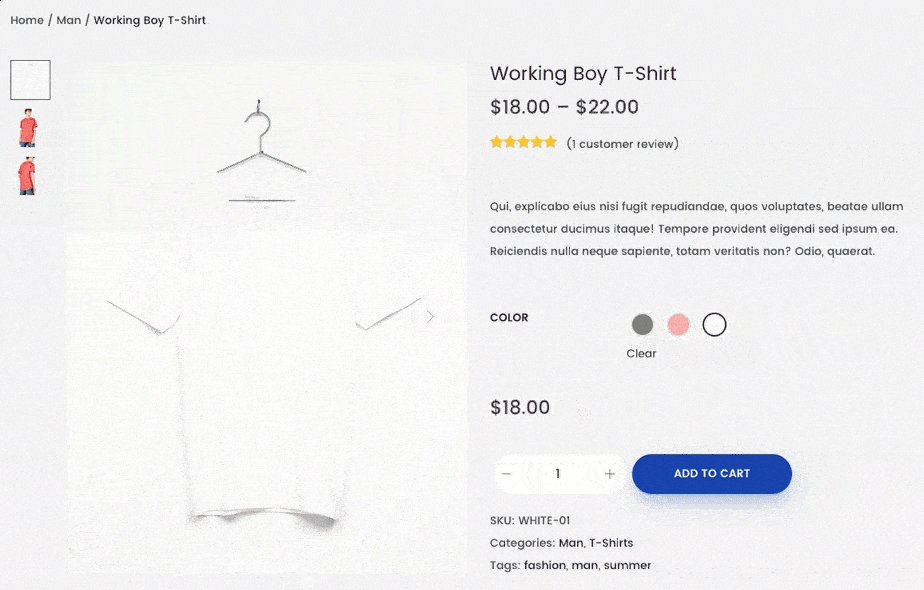
3. Swatch variasi
Variasi swatch memungkinkan Anda menampilkan pilihan atau variasi produk yang berbeda seperti warna, ukuran, gaya, dan merek melalui swatch yang menarik secara visual. Pelanggan dapat melihat opsi favorit mereka secara sekilas alih-alih memilih dari menu dropdown hanya dengan teks.
Fitur ini memungkinkan orang bernavigasi di antara opsi jauh lebih mudah daripada variasi default, sehingga membantu mereka dengan mudah membuat perbandingan untuk memilih variasi yang paling sesuai dengan preferensi mereka.
Swatch variasi juga bermanfaat untuk menjelajah di ponsel yang hadir dengan ruang layar terbatas. Swatch menyajikan cara yang ringkas dan intuitif bagi pelanggan untuk memilih variasi pilihan mereka tanpa melakukan apa pun dengan menu tarik-turun. Pendekatan ramah seluler ini meningkatkan kegunaan halaman produk pada perangkat yang lebih kecil.
Dengan menampilkan pilihan yang berbeda secara visual, contoh variasi berkontribusi untuk menyederhanakan pengalaman pelanggan, yang pada akhirnya meningkatkan kepuasan dan konversi pelanggan di halaman produk.

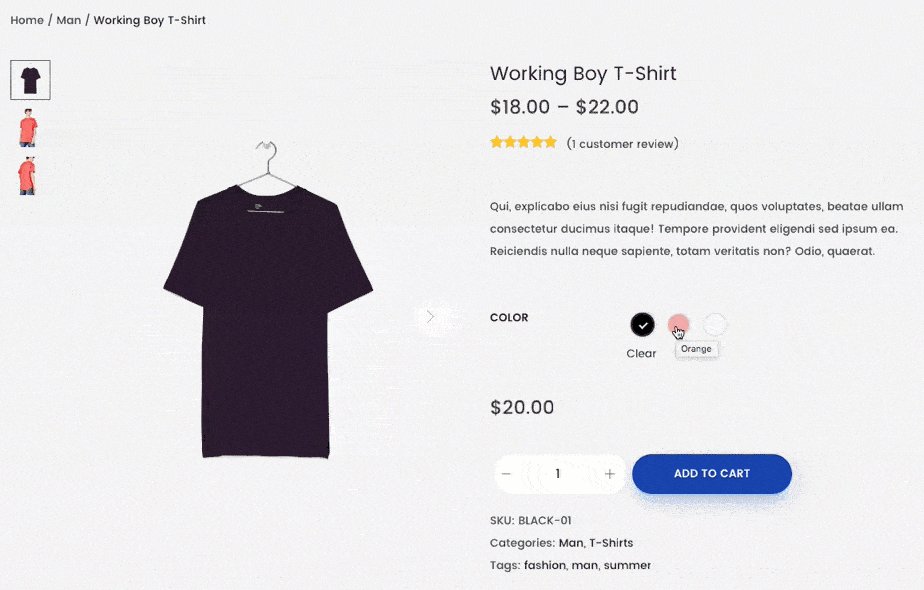
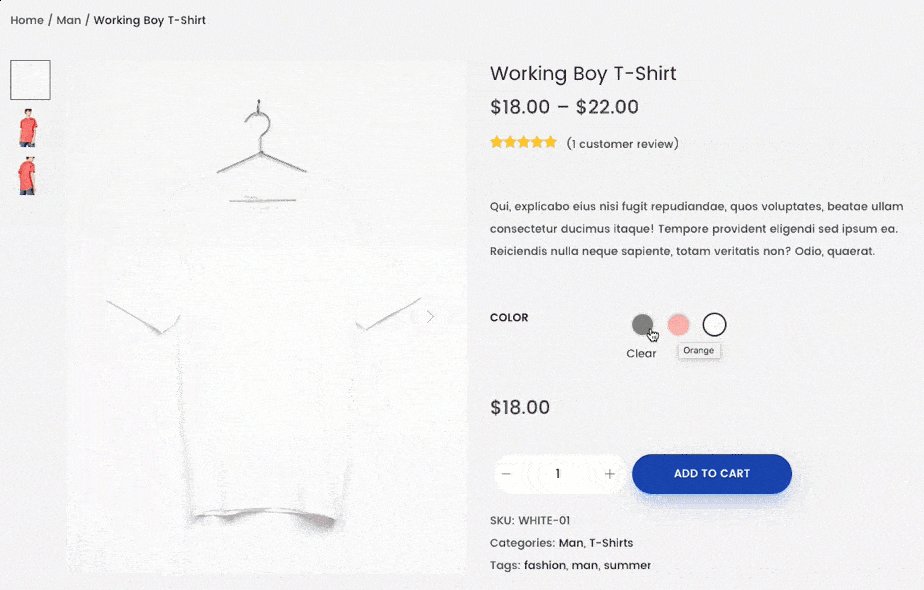
Cara menambahkan contoh variasi ke halaman produk Anda
Woostify Pro menawarkan fitur lanjutan yang membantu membuat contoh variasi untuk halaman produk WooCommerce Anda. Dengan menggunakan add-on Woostify ini, Anda dapat membuat berbagai atribut seperti warna, ukuran, gaya, dan merek. Add-on ini menawarkan beberapa gaya dan tata letak swatch, memungkinkan Anda menyesuaikan tampilan agar sesuai dengan branding dan desain situs web mereka.
Harap baca dokumen Variation Swatches dan tonton video ini untuk melihat setiap langkahnya:
4. Tombol add-to-cart lengket
Membuat tombol add-to-cart yang melekat ditujukan untuk menjaga agar tombol tetap terlihat dan dapat diakses saat pengunjung menggulir ke bawah halaman, sehingga memudahkan mereka untuk melakukan pembelian.
Ini adalah fitur yang berguna untuk meningkatkan visibilitas dan aksesibilitas. Sebagai elemen lengket, tombol selalu dalam jangkauan dan mudah diakses di mana pun posisi pengunjung berada di halaman. Ini akan membawa proses pembelian yang efisien karena pengunjung tidak perlu menggulir kembali ke atas untuk menambahkan produk ke keranjang mereka. Khusus untuk penelusuran seluler, tombol add-to-cart lengket Anda akan menjadi semakin luar biasa.
Tombol add-to-cart yang melekat juga ditampilkan sebagai pengingat visual yang terus mendorong pengunjung untuk mengambil tindakan yang diinginkan. Pengingat ini berkontribusi untuk membuat pengunjung mengatasi keraguan untuk menyelesaikan pembelian mereka.
Ketika pelanggan mempertimbangkan beberapa produk pada satu halaman, tombol add-to-cart yang melekat memungkinkan mereka untuk menambahkan beberapa item ke keranjang mereka tanpa keluar dari halaman. Kenyamanan ini mendorong pelanggan untuk menyatukan produk dan memfasilitasi peluang upselling dan cross-selling.

Anda mungkin juga tertarik untuk mempelajari lebih lanjut tentang cara menyesuaikan tombol tambahkan ke keranjang Woocommerce.
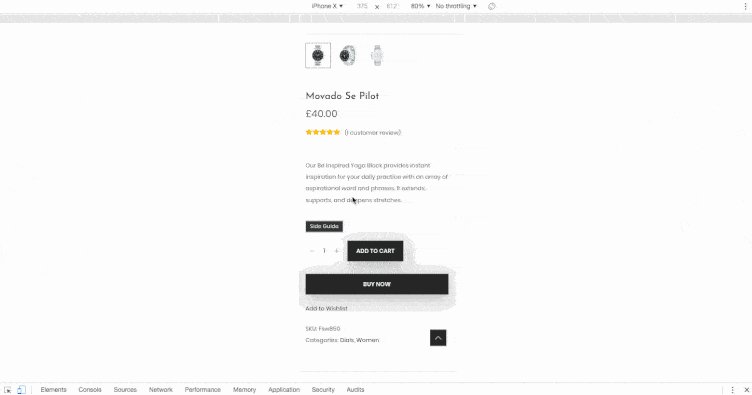
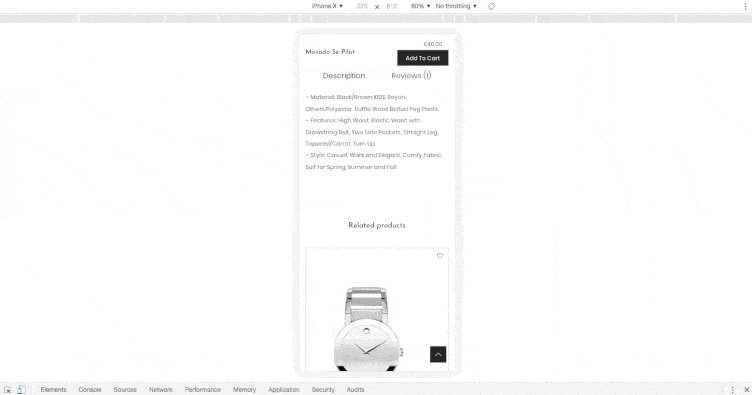
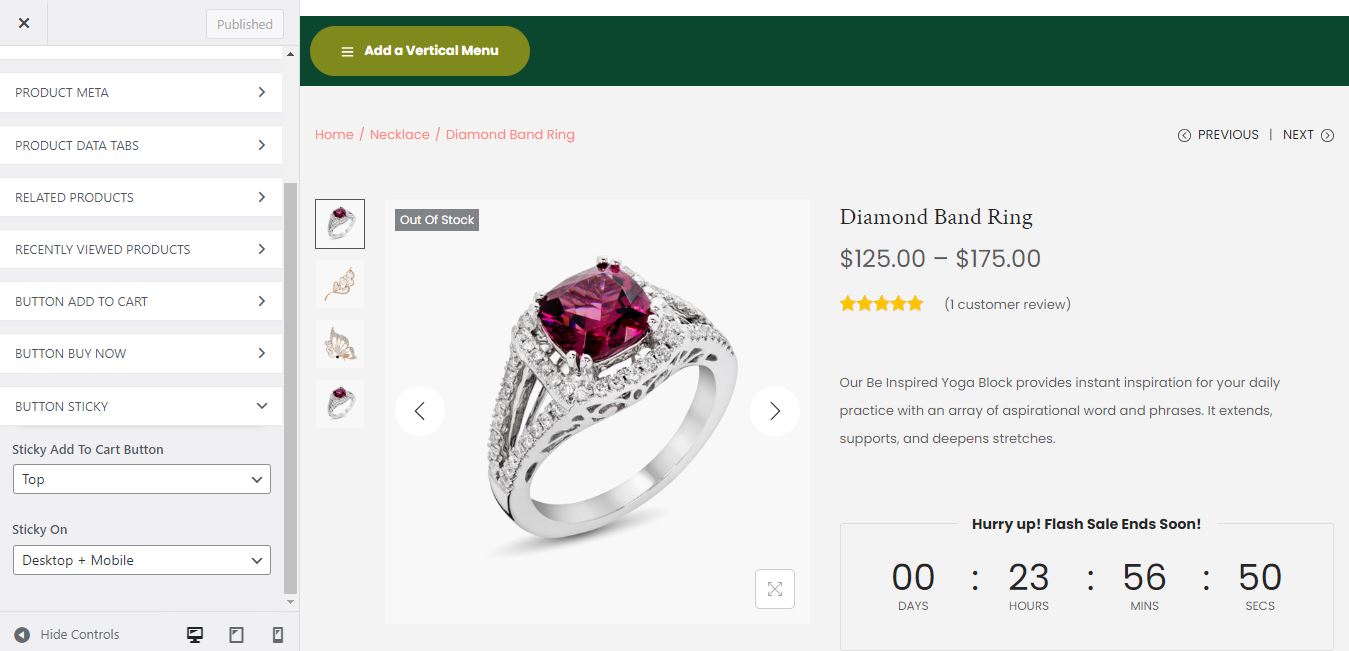
Cara menambahkan sticky add to cart button ke halaman produk Anda
Anda dapat menggunakan tombol Sticky Add to Cart di Woostify Pro untuk membuat tombol mengambang yang menempel di bagian atas atau bawah halaman produk Anda. Anda dapat mengatur fitur ini untuk produk tunggal atau variabel. Ada juga tiga opsi perangkat untuk menampilkan tombol tempel, termasuk Desktop, Seluler, dan Desktop + Seluler.

5. Bagan ukuran yang luar biasa
Beberapa jenis produk, seperti pakaian dan aksesori, sering kali tersedia dalam berbagai ukuran agar sesuai dengan berbagai ukuran pelanggan. Saat tertarik dengan produk Anda, pelanggan akan cenderung menjelajahi panduan ukurannya. Kami dapat mengatakan dengan pasti bahwa toko dengan panduan ukuran pasti membuat pengunjung bertahan lebih lama dan menghasilkan lebih banyak konversi daripada tanpa panduan ukuran. Oleh karena itu, merancang panduan ukuran merupakan langkah penting jika Anda ingin berhasil membeli produk.
Masalah terkait ukuran adalah salah satu alasan utama pengembalian produk. Tanpa panduan ukuran, ada risiko pelanggan salah memesan ukuran dan kemudian mengembalikan atau menukar produk. Sebaliknya, ketika pelanggan dapat mengacu pada pengukuran dan pedoman terperinci, mereka lebih cenderung memesan ukuran yang benar, yang mengarah pada pengembalian yang lebih sedikit karena perbedaan ukuran.

Jika Anda tidak menawarkan panduan ukuran, pasti Anda menerima banyak pertanyaan dari pelanggan. Lalu, berapa banyak waktu yang Anda habiskan untuk menyelesaikan masalah ini untuk puluhan, ratusan, atau bahkan ribuan pelanggan? Informasi ukuran yang akurat akan membantu Anda mengurangi waktu yang dihabiskan untuk dukungan pelanggan.

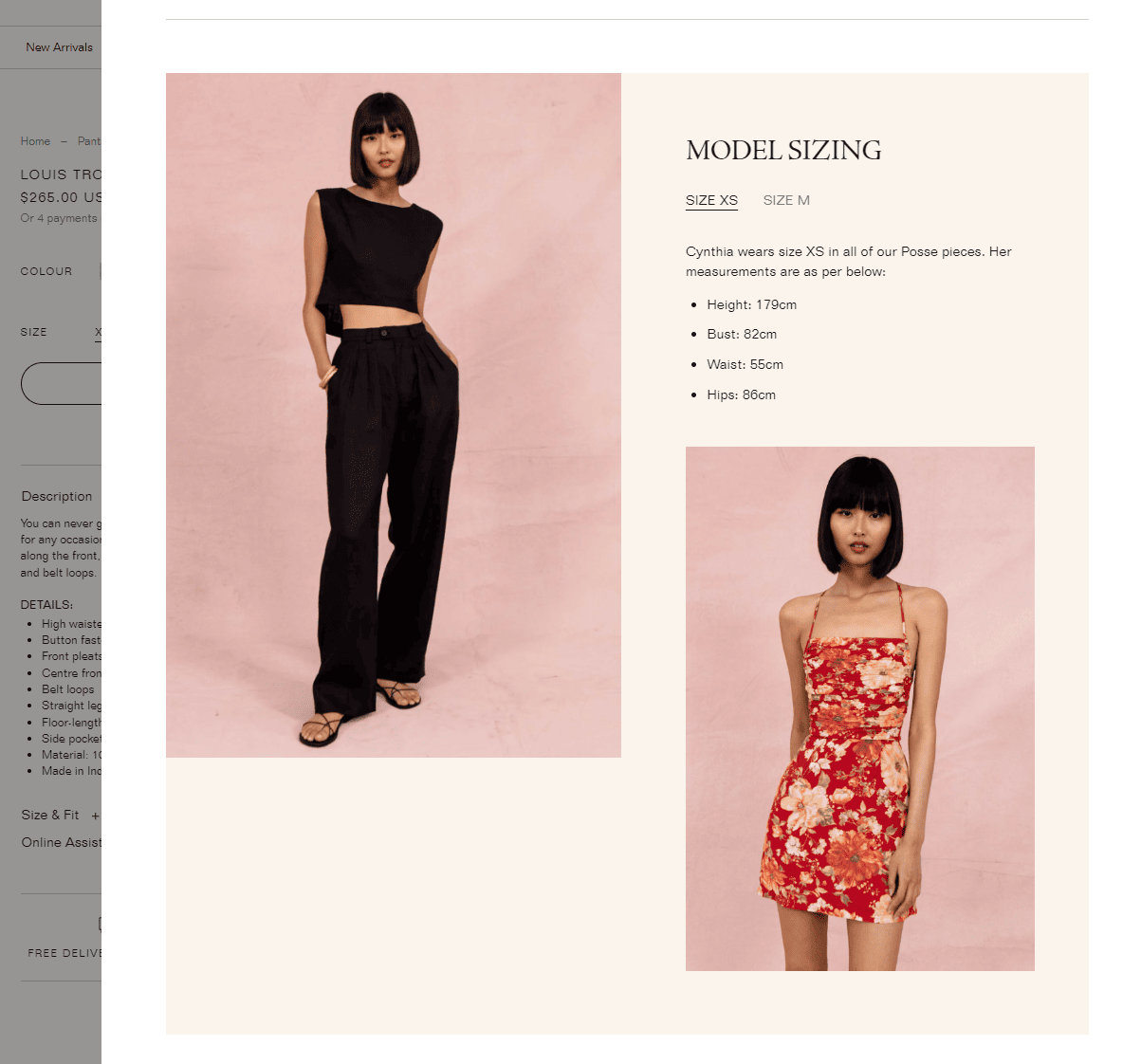
Cara menambahkan panduan ukuran ke situs WooCommerce Anda
Anda dapat menggunakan add-on Panduan Ukuran Woostify, fitur pro dari Woostify Pro, untuk mengimplementasikan tugas ini. Fitur ini memungkinkan Anda membuat bagan ukuran Anda sendiri dan menetapkannya ke beberapa kategori atau produk tertentu. Panduan Ukuran Woostify juga memberi Anda banyak opsi untuk menyesuaikan panduan ukuran. Misalnya, Anda dapat menambahkan deskripsi teks atau gambar ke bagan ukuran. Baca dokumen Panduan Ukuran untuk memahami lebih lanjut tentang bagaimana add-on dapat dikonfigurasi atau digunakan.
Tonton video ini untuk mendapatkan panduan langkah demi langkah tentang cara menggunakan Woostify Size Guide.
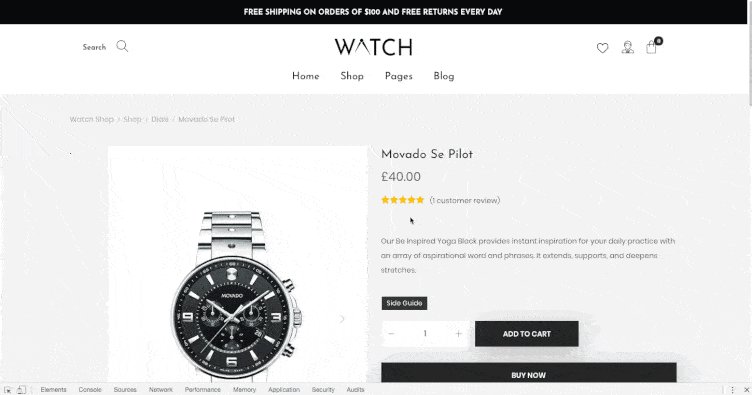
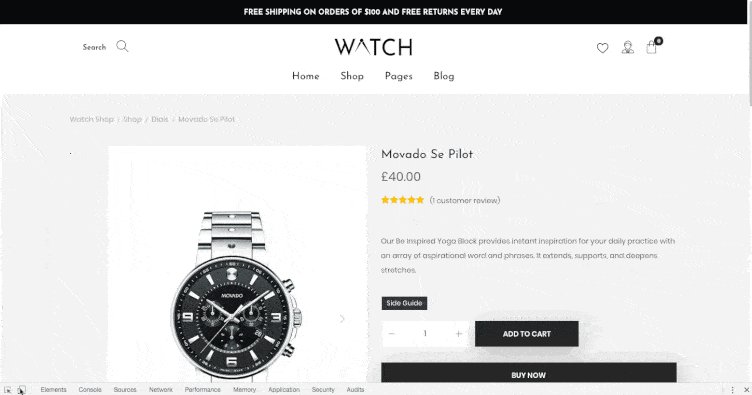
6. Fitur zoom
Ini adalah elemen lain untuk memperkaya pengalaman penelusuran produk. Fitur zoom memungkinkan pengguna memperbesar gambar produk untuk tampilan detail. Jika gambar dan video 360 derajat memungkinkan pelanggan melihat produk dari berbagai sudut, fitur hebat ini membantu pengguna menjelajahi setiap detail produk dari jarak yang lebih dekat dan fokus pada bidang minat tertentu.
Saat berbelanja online, orang sering kali ingin memeriksa produk dengan cermat. Memperbesar area tertentu, mereka akan menjelajahi produk secara lebih mendalam untuk mengevaluasi fitur, tekstur, dan kualitas bahan produk secara akurat. Memahami produk secara mendalam akan memudahkan pelanggan potensial untuk memutuskan apakah produk tersebut memenuhi kebutuhan mereka. Meskipun pengguna belum memutuskan untuk membeli produk Anda saat itu juga, fitur Zoom mendorong mereka untuk menghabiskan lebih banyak waktu di halaman.
Selain itu, melihat produk secara mendetail meminimalkan potensi keraguan atau ketidakpastian tentang penampilannya. Transparansi ini membangun kepercayaan dan mengurangi risiko ketidakpuasan pasca pembelian.
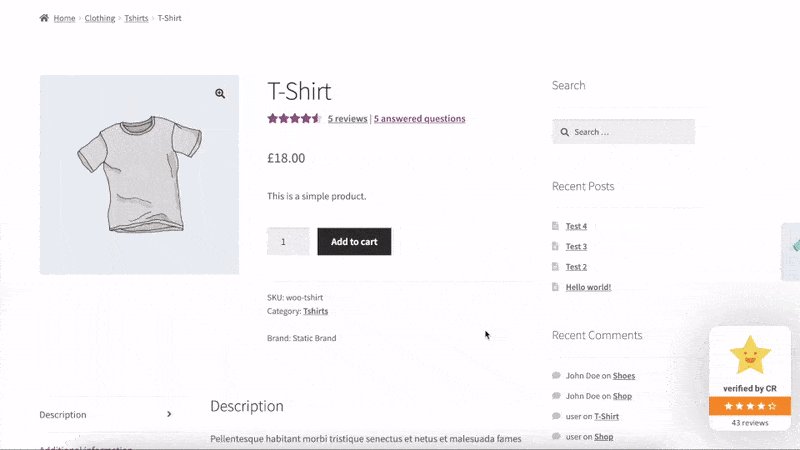
Bagaimana cara menambahkan fitur zoom pada halaman produk
Ada beberapa plugin yang dapat Anda gunakan untuk mengaktifkan fitur zoom pada halaman produk Anda.
Gambar di bawah menampilkan fungsionalitas plugin Image Zoom Pro untuk WooCommerce, khususnya dalam mode Window Zoom. Dalam mode ini, saat pengguna mengarahkan kursor ke gambar, tampilan yang diperbesar akan ditampilkan di jendela terpisah.

7. Tur produk
Tur produk adalah presentasi terpandu yang memperkenalkan pengunjung pada fitur utama, fungsi, dan manfaat suatu produk. Ini memberi pengunjung panduan terstruktur untuk menjelajahi dan memahami kemampuan produk. Semakin dalam orang memahami produk Anda, semakin besar kemungkinan mereka akan melakukan pembelian.
Membuat tur produk juga merupakan kesempatan untuk menceritakan kisah menarik tentang produk Anda. Dengan menganyam narasi seputar fitur, manfaat, dan masalah yang dipecahkannya, Anda dapat memikat penonton dan menciptakan hubungan emosional. Mendongeng menambah kedalaman dan resonansi pada pengalaman produk, menjadikannya lebih berkesan dan berdampak.
Selain itu, tur produk memainkan peran penting dalam mengedukasi pengguna baru, membantu mereka dengan cepat memahami produk Anda dan mempelajari cara menggunakannya. Selain itu, untuk produk yang kompleks, tur produk dapat berfungsi sebagai sumber daya pendidikan swalayan, yang memungkinkan pengguna untuk belajar dengan kecepatan mereka sendiri dan merujuk kembali ke tur sesuai kebutuhan.
Anda dapat membuat tur produk dalam berbagai bentuk, termasuk overlay interaktif, tooltips, demonstrasi video, atau simulasi interaktif.

Cara membuat tur produk WooCommerce
Anda harus memilih plugin tur yang berspesialisasi dalam membuat tur produk. Pilihan populer termasuk WooCommerce Product Tour dan WP Ultimate Tours Builder.
8. Tombol Daftar Keinginan
Entah kenapa, meski tertarik dengan suatu produk, orang belum memutuskan untuk membelinya. Untuk kasus seperti itu, Anda harus menawarkan tombol wishlist yang memungkinkan pelanggan menyimpan produk ke wishlist mereka untuk referensi atau pembelian di masa mendatang. Ini dianggap sebagai cara yang bagus untuk mendorong keterlibatan pelanggan. Daftar keinginan akan mengingatkan pelanggan tentang barang favorit mereka, yang dapat membuat mereka kembali ke halaman produk dan mengambil tindakan lain.
Anda juga dapat memanfaatkan tombol wishlist untuk mendapatkan wawasan berharga tentang preferensi pelanggan dan niat membeli. Memantau produk yang ditambahkan ke daftar keinginan membantu Anda mengumpulkan data tentang item populer, minat pelanggan, dan potensi permintaan. Informasi ini akan sangat membantu untuk kampanye pemasaran ulang Anda di masa mendatang. Secara khusus, dengan data wishlist yang tersedia, Anda dapat mengirim email yang dipersonalisasi untuk memberi tahu pelanggan tentang item wishlist dengan penawaran khusus, atau pembaruan ketersediaan produk. Ini benar-benar peluang bagus untuk beresonansi dengan pelanggan, melibatkan mereka kembali, dan berpotensi mengubah item daftar keinginan menjadi pembelian.
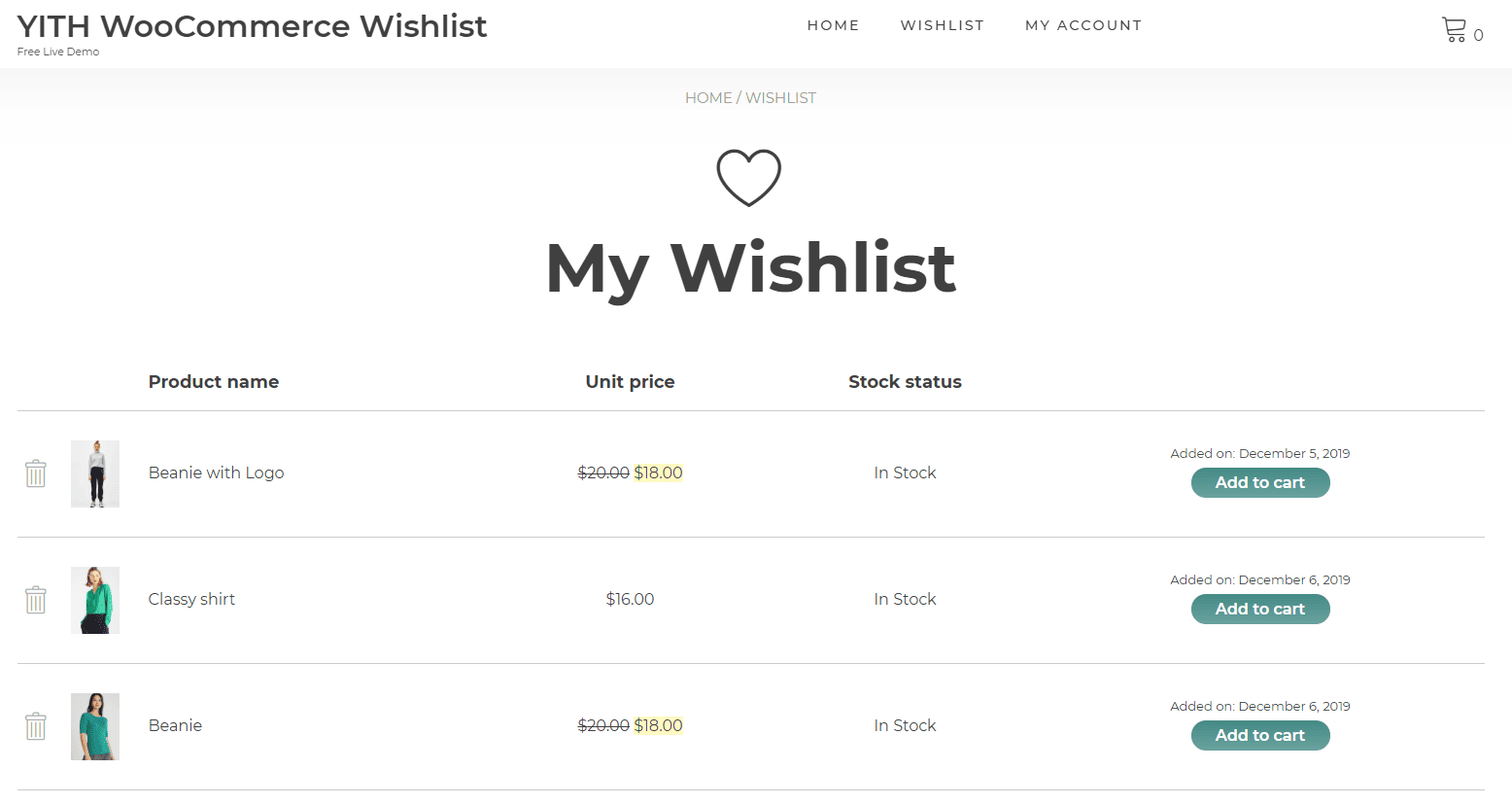
Cara menambahkan tombol wishlist ke situs WooCommerce Anda
Ada banyak plugin wishlist WooCommerce untuk Anda pilih, seperti TI WooCommerce Wishlist, YITH WooCommerce Wishlist, dan Wish List untuk WooCommerce.

9. Rekomendasi yang dipersonalisasi
Dalam belanja online, elemen yang dipersonalisasi selalu membuat pelanggan senang. Dengan meneliti riwayat penjelajahan dan pembelian pelanggan, Anda dapat merekomendasikan produk yang sesuai dengan minat dan kebutuhan mereka. Saat pelanggan melihat apa yang mereka minati, mereka cenderung mengklik produk yang direkomendasikan dan melanjutkan menjelajahi situs web Anda.
Terlepas dari peningkatan pengalaman dan keterlibatan pelanggan, ini adalah kesempatan ideal untuk cross-selling dan upselling. Saat Anda memiliki strategi yang efektif untuk menampilkan item terkait dan bundel produk, semakin mudah mendorong orang untuk melakukan lebih banyak pembelian. Keberhasilan strategi tergantung pada seberapa dalam Anda memahami pelanggan Anda.
Menyarankan rekomendasi produk yang berharga juga membantu Anda memperkuat hubungan dengan pelanggan. Pelanggan yang puas ini lebih cenderung untuk kembali untuk pembelian di masa mendatang karena menurut mereka rekomendasi Anda sesuai dengan kebutuhan dan preferensi mereka.
Bagaimana cara menambahkan rekomendasi produk ke halaman produk Anda
Add-on Bought Together yang ditawarkan oleh Wootify Pro dapat membantu Anda menambahkan rekomendasi produk. Dengan fungsionalitas khusus, add-on akan memilih item yang paling relevan dan merekomendasikannya untuk setiap halaman produk. Sebagai alat yang cerdas, Dibeli Bersama akan menemukan cara untuk menjangkau orang yang tepat pada waktu yang tepat. Selain halaman produk tunggal, ini berfungsi efektif untuk halaman WooCommerce lainnya seperti halaman toko utama, halaman kategori produk, halaman keranjang, halaman checkout, dan halaman terima kasih.
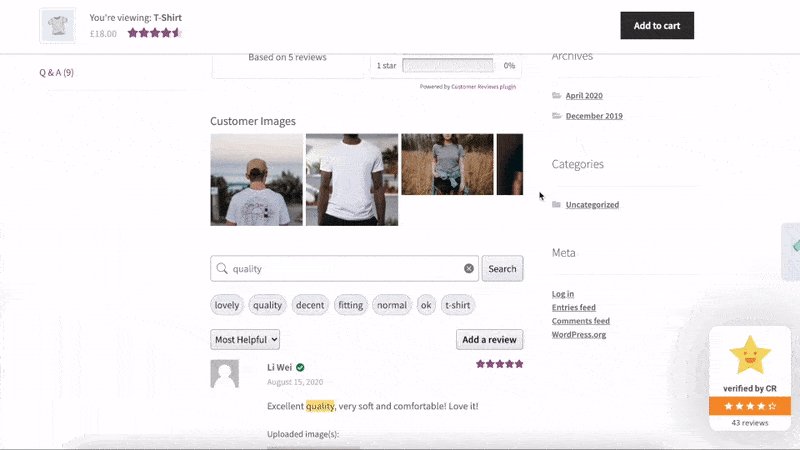
10. Ulasan dan peringkat pelanggan
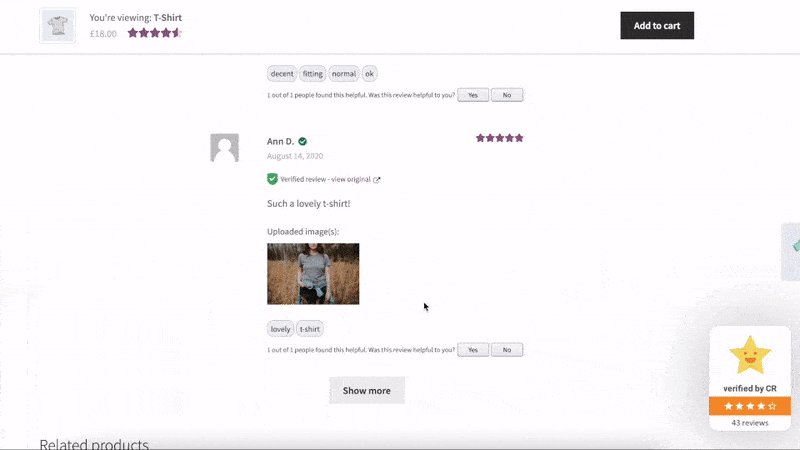
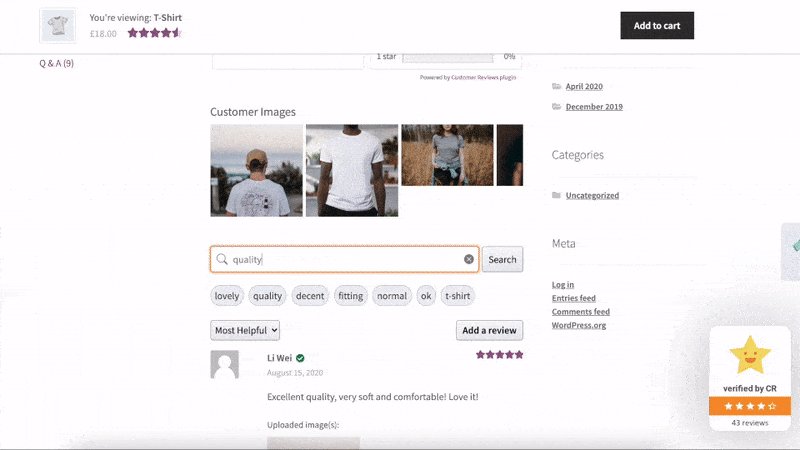
Anda akan mendapatkan kepercayaan besar dari pelanggan saat memasukkan ulasan dan peringkat pelanggan otentik ke dalam halaman produk.
Untuk menciptakan ruang bagi ulasan dan peringkat pelanggan, Anda mungkin perlu mengintegrasikan situs web Anda dengan tema premium atau plugin pihak ketiga untuk ulasan. Bagian ulasan pelanggan dapat ditempatkan di bawah deskripsi produk, di sidebar atau kolom, atau dirancang untuk memiliki tab atau bagian bergaya akordeon sendiri.
Anda dapat menampilkan peringkat produk untuk menunjukkan evaluasi keseluruhannya. Toko e-commerce biasanya menggunakan sistem penilaian bintang dengan skala 1 sampai 5 bintang. Ini adalah cara yang nyaman bagi pelanggan untuk dengan cepat menunjukkan tingkat kepuasan mereka terhadap produk.
Untuk memastikan keaslian ulasan, nama pengulas dan tanggal ulasan harus ditampilkan. Dorong orang untuk menulis teks ulasan yang cukup panjang untuk memberikan informasi berharga kepada pelanggan lain. Juga, jangan lupa untuk menggunakan sistem penyortiran dan pemfilteran untuk mengurutkan ulasan berdasarkan kriteria yang berbeda seperti peringkat tertinggi atau terendah, paling membantu, terbaru, dan paling relevan.
Setelah membuat ulasan dan peringkat pelanggan, Anda juga harus menerapkan cuplikan kaya dan markup skema sehingga Google dapat mengumpulkan data terstruktur dan membuat halaman produk Anda menonjol di hasil mesin pencari.

Baca artikel di 10+ Plugin Ulasan WooCommerce Terbaik untuk menjelajahi beberapa alat untuk membuat ulasan pelanggan.
11. Last but not least – Konten berorientasi niat pengguna
Di halaman produk, Anda harus membiarkan pelanggan melihat apa yang mereka butuhkan daripada hanya apa yang Anda tawarkan. Konten pada halaman produk tidak hanya menarik tetapi juga disesuaikan dengan niat pelanggan.
Anda harus meneliti dan menganalisis maksud di balik pencarian pengguna untuk memahami mengapa mereka mencari produk Anda dan bagaimana hal itu memecahkan masalah mereka. Mulailah dengan judul yang menyampaikan nilai produk dan menjawab maksud pengguna. Selain itu, gunakan bahasa yang sesuai dengan audiens target Anda dan tekankan bagaimana produk Anda memenuhi kebutuhan spesifik mereka.
Deskripsi pendek dan panjang harus berfokus pada manfaat dan fitur yang selaras dengan maksud pelanggan. Konten yang dibuat langsung menjawab pain point mereka dan menampilkan produk Anda sebagai solusinya. Juga didorong untuk menyoroti beberapa efek positif yang dapat dicapai orang dengan menggunakan produk.
Sesuaikan halaman produk WooCommerce dengan cara yang menarik sekarang!
Bergantung pada struktur situs web Anda, Anda akan memilih yang paling sesuai dari 11 elemen yang disebutkan dalam artikel untuk membuat halaman produk WooCommerce paling menarik yang menarik minat pelanggan, meningkatkan pengalaman berbelanja, meningkatkan konversi, dan meningkatkan pendapatan.
Mari jelajahi cara menyesuaikan halaman produk menggunakan Elementor & WooBuilder.
Terima kasih telah membaca artikel kami. Jika Anda memiliki kontribusi, silakan tinggalkan komentar Anda di kotak di bawah ini.
