Cara Menyesuaikan Halaman Terima Kasih WooCommerce dengan Kode
Diterbitkan: 2022-09-15Aspek terpenting dari halaman terima kasih yang sukses adalah memastikan orang melihatnya. Anda tidak perlu sesuatu yang mewah atau rumit. Itu hanya perlu membuat kesan pertama yang baik dengan menonjol dari sisa situs.
Tujuan artikel ini adalah untuk memberi Anda tutorial umum tentang cara menyesuaikan halaman terima kasih WooCommerce atau halaman pesanan yang diterima menggunakan kode.
Mengapa menyesuaikan halaman terima kasih WooCommerce?
Halaman terima kasih memberi Anda cara untuk tetap berhubungan dengan pelanggan Anda setelah pembelian mereka.
Anda mungkin mengabaikan pentingnya konfirmasi pesanan atau halaman terima kasih di toko online Anda, tetapi sebenarnya ini adalah bagian penting dari proses penjualan.
Halaman terima kasih WooCommerce default membosankan dan jalan buntu bagi pelanggan. Pelanggan bingung untuk apa selanjutnya.

Sebagai gantinya, jika Anda menyesuaikannya, Anda dapat:
- Tambahkan petunjuk orientasi, langkah selanjutnya…
- Promosikan produk terkait melalui cross-selling dan upselling
- Gunakan kupon untuk mendorong pembelian berulang
- Menyediakan sumber daya yang berharga untuk pelanggan
- Libatkan pelanggan dengan bukti sosial, video, dll.
Sehubungan dengan itu, mari kita lihat bagaimana kita dapat dengan mudah membuat dan menyesuaikan halaman terima kasih khusus menggunakan kode. Pengembang yang terhormat, semua mata di sini!
Kustomisasi halaman terima kasih WooCommerce dengan kode
Ada tiga cara untuk menyesuaikan halaman terima kasih atau halaman pesanan yang diterima menggunakan kode:
- Membuat pengalihan
- Menggunakan filter
- Menimpa file template
Juga, pertahankan posting ini tentang menambahkan kode dengan aman ke file terbuka di tab lain untuk referensi.
Mari kita lihat masing-masing dari tiga cara secara rinci.
Menyesuaikan halaman terima kasih dengan membuat pengalihan
Sangat mudah untuk membuat pengalihan dengan membuat plugin baru atau membuka file functions.php dan memasukkan kode berikut ke akhir file.
add_action( 'template_redirect', 'sa_custom_redirect_after_purchase' );
fungsi sa_custom_redirect_after_purchase() {
global $wp;
if ( is_checkout() && !empty( $wp->query_vars['order-received'] ) ) {
wp_redirect('https://demo.storeapps.org/woocommerce/thank-you/');
KELUAR;
}
}
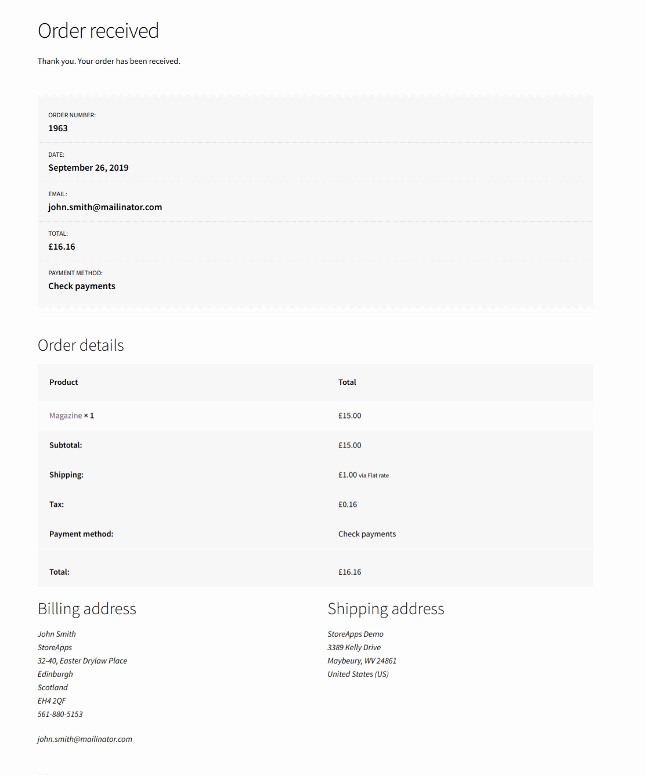
Inilah halaman terima kasih khusus setelah melakukan pemesanan.

Mengarahkan ulang tampaknya bagus, tetapi ini kehilangan hal-hal penting seperti tabel ringkasan pesanan, detail penagihan dan pengiriman, dan informasi penting lainnya yang saat ini disediakan WooCommerce.
Menyesuaikan halaman terima kasih menggunakan filter
Alih-alih membuat halaman terima kasih, Anda mungkin ingin mengubah judul halaman atau mengubah beberapa teks sebelum informasi pesanan. Dalam kasus seperti itu, Anda dapat menggunakan filter.
Mengubah judul halaman terima kasih
add_filter( 'the_title', 'sa_title_order_received', 10, 2 );
function sa_title_order_received( $title, $id ) {
if ( function_exists( 'is_order_received_page' ) && is_order_received_page() && get_the_ID() === $id ) {
$title = "Terima kasih atas pesanannya :)";
}
kembali $judul;
}
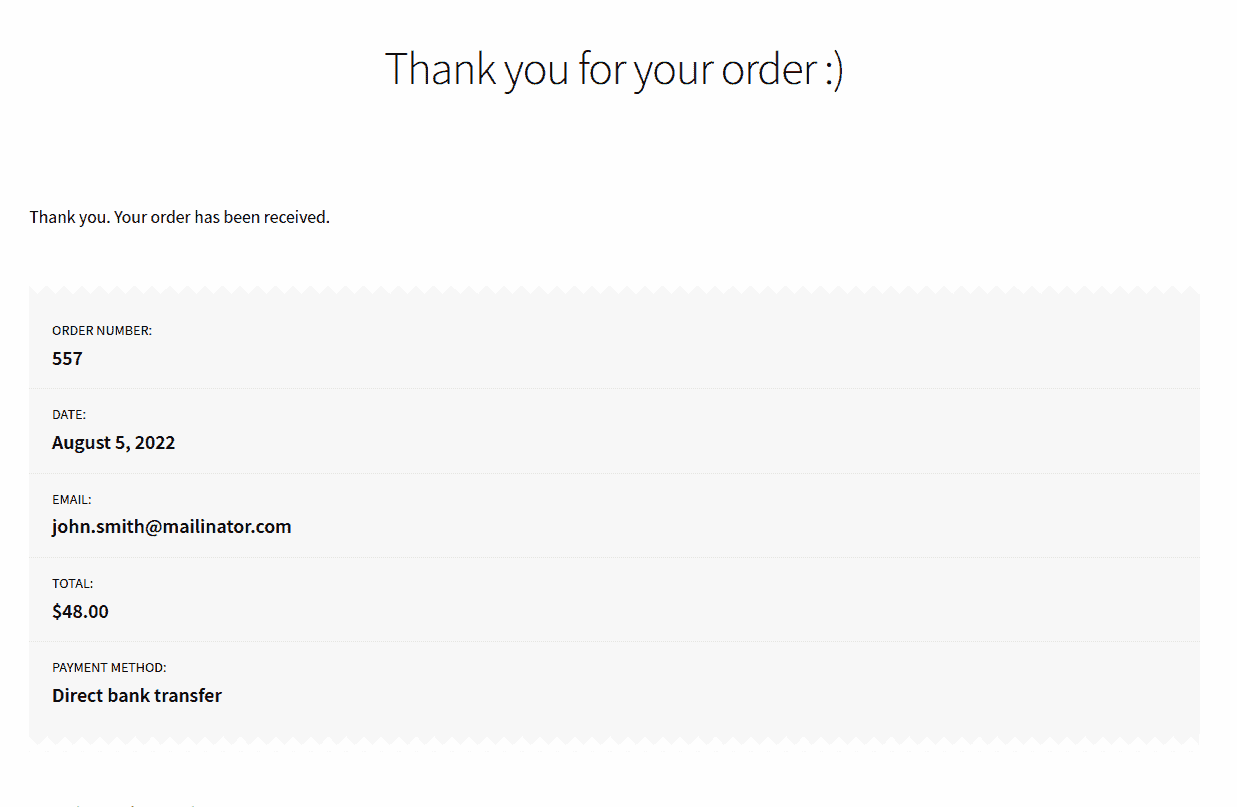
WooCommerce menyediakan fungsi is_order_received_page() dalam file include/wc-conditional-functions.php. Ini adalah bagaimana judul yang diubah akan muncul:

Personalisasi judul halaman terima kasih
Anda dapat melakukan ini untuk memasukkan nama pelanggan dalam judul atau apa pun.
add_filter( 'the_title', 'sa_personalize_order_received_title', 10, 2 );
function sa_personalize_order_received_title( $title, $id ) {
if ( is_order_received_page() && get_the_ID() === $id ) {
global $wp;
// Dapatkan pesanannya. Baris berikut ada di order_received() dalam file include/shortcodes/class-wc-shortcode-checkout.php
$order_id = apply_filters( 'woocommerce_thankyou_order_id', absint( $wp->query_vars['order-received'] ) );
$order_key = apply_filters( 'woocommerce_thankyou_order_key', empty( $_GET['key'] ) ? '' : wc_clean( $_GET['key'] ) );
if ( $pesan_id > 0 ) {
$pesanan = wc_get_order( $pesan_id );
if ( ! $order || ! hash_equals( $order->get_order_key(), $order_key ) ) {
$pesanan = salah;
}
}
if ( $order instanceof WC_Order ) {
$title = sprintf( "Kamu hebat, %s!", esc_html( $order->get_billing_first_name() ) );
}
}
kembali $judul;
}
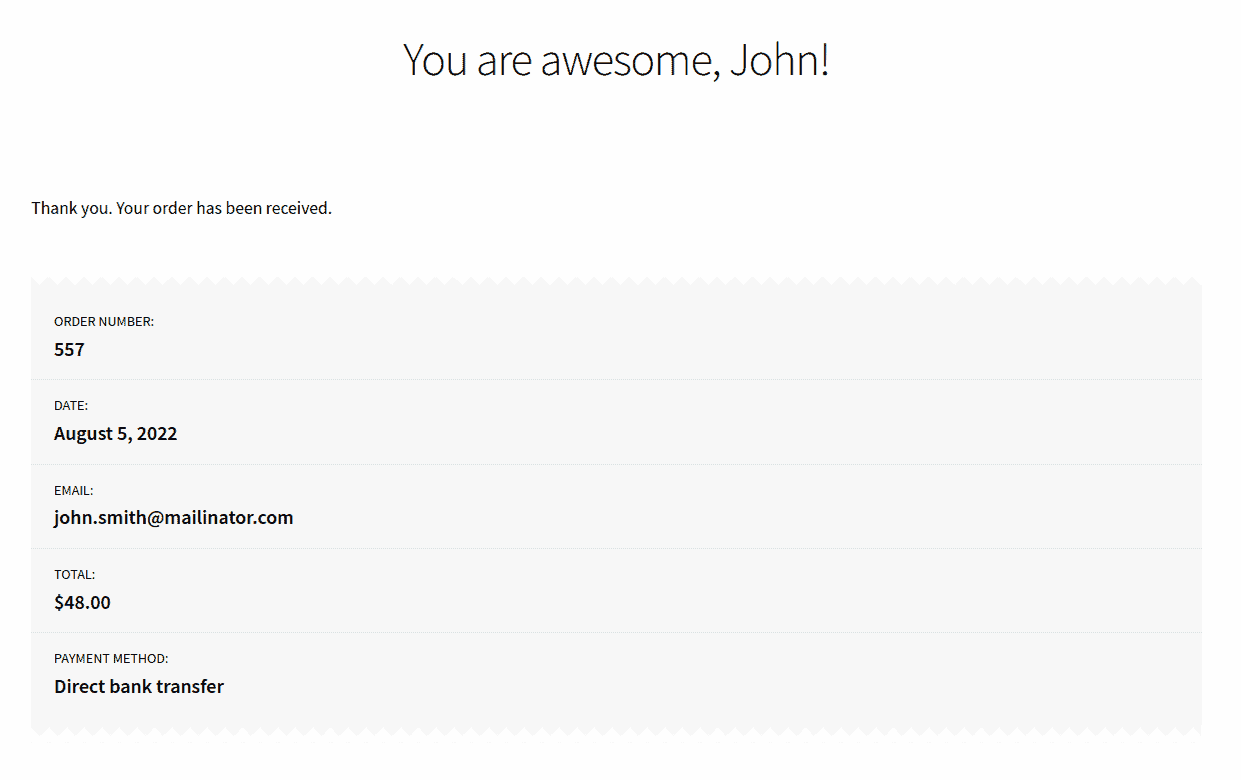
Ini akan terlihat seperti ini:

Menyesuaikan teks sebelum memesan informasi
Teks default yang ditampilkan sebelum informasi pesanan adalah “Terima kasih. Pesanan Anda telah diterima.".
Teks ini berasal dari file templates/checkout/thankyou.php. Anda dapat mengubah teks ini menggunakan filter yang tersedia di WooCommerce yaitu woocommerce_thankyou_order_received_text .
add_filter( 'woocommerce_thankyou_order_received_text', 'sa_update_order_received_text', 10, 2 );
function sa_update_order_received_text( $text, $order ) {
$text .= 'Kami telah mengirimkan email tanda terima pesanan kepada Anda.';
kembalikan $teks;
}
Kode ini akan menambahkan teks “Kami telah mengirim email tanda terima pesanan kepada Anda.” terhadap teks yang ada.

Jika Anda ingin menimpa teks sepenuhnya, Anda harus menghindari penggabungan variabel $text .
$text = 'Kami telah mengirimkan tanda terima pembelian melalui email kepada Anda.';
Jika Anda ingin menambahkan instruksi di sini yang mengharuskan pelanggan mengunduh formulir, Anda juga dapat melakukannya.
add_filter( 'woocommerce_thankyou_order_received_text', 'sa_change_order_received_text', 10, 2 );
function sa_change_order_received_text( $teks, $pesanan ) {
$text = 'Kami telah mengirimkan tanda terima pembelian melalui email kepada Anda. Pastikan untuk mengisi <a href="https://demo.storeapps.org/form.pdf">formulir ini sebelum menghadiri acara.';
kembalikan $teks;
}
Ini akan terlihat seperti ini:

Menyesuaikan halaman terima kasih dengan menimpa file template WooCommerce
WooCommerce menampilkan isi halaman terima kasih dari file template thankyou.php yang dapat ditemukan di folder woocommerce/templates/checkout/.

Anda akan memerlukan beberapa pengetahuan PHP jika Anda ingin memilih metode ini untuk menyesuaikan halaman terima kasih WooCommerce.
Anda dapat menggunakan template Anda sendiri dengan menyalin file thankyou.php ke folder tema Anda dalam struktur folder yang serupa.
Misalnya, jika Anda menggunakan tema Storefront, maka thankyou.php Anda harus disalin ke:
wp-content/themes/storefront/woocommerce/checkout/ folder. Anda harus membuat dua folder, 'woocommerce' & 'checkout'.
Ketika WooCommerce menemukan template yang sama ada di tema Anda sendiri, maka prioritas diberikan pada template yang ada di tema Anda.
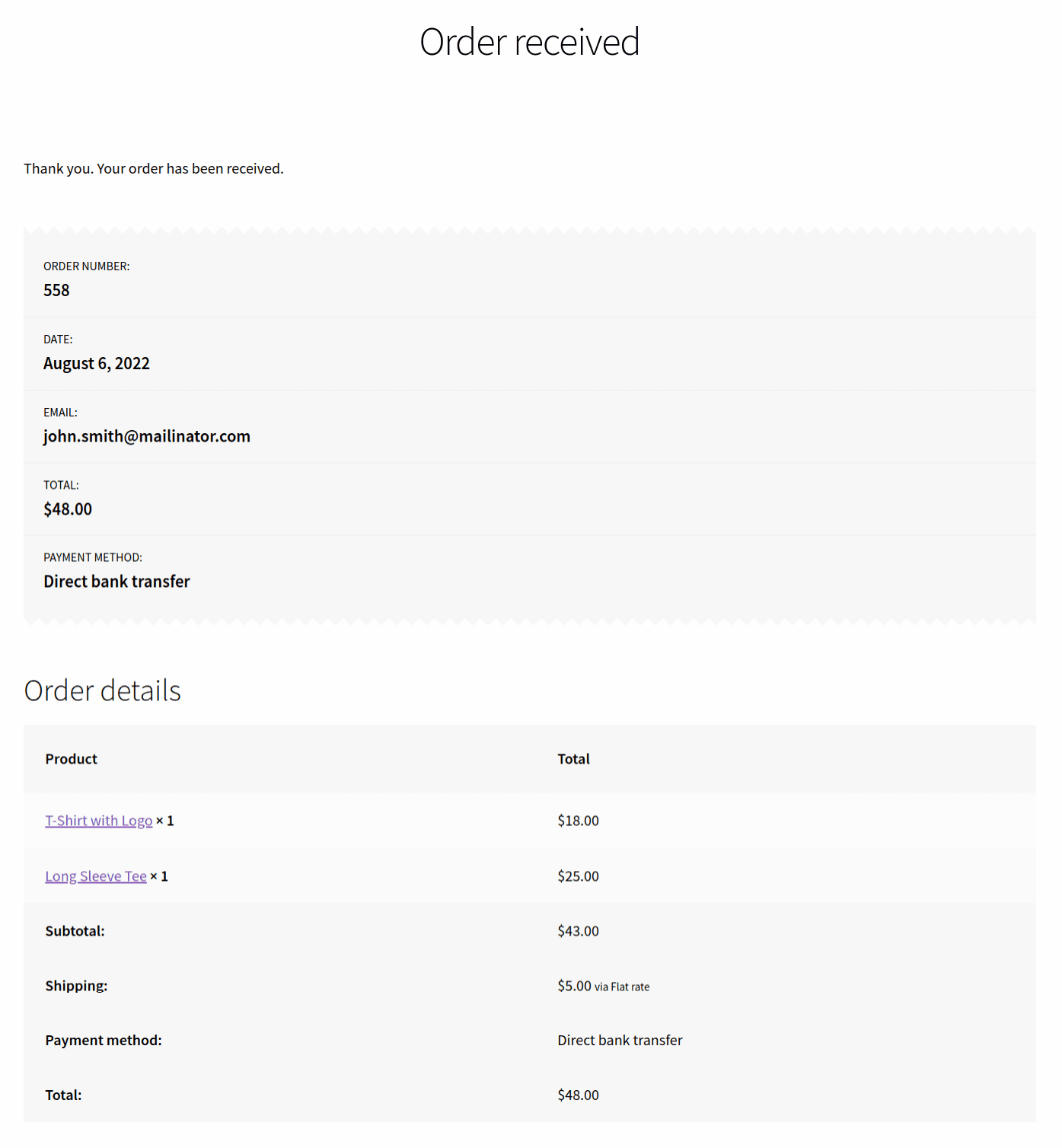
Mari kita ambil contoh. Pada halaman terima kasih default, metode pembayaran ditampilkan di awal dan di detail pesanan.

Kami ingin memberikan kode kupon kepada pelanggan untuk pembelian berikutnya & menghapus metode pembayaran dari bagian atas.

Di bawah ini adalah template thankyou.php:
<?php
jika ( ! didefinisikan( 'ABSPATH' ) ) {
KELUAR;
}
?>
<div class="woocommerce-order">
<?php if ( $order ) : ?>
<?php if ( $order->has_status( 'gagal' ) ) : ?>
<p class="woocommerce-notice woocommerce-notice--error woocommerce-thankyou-order-failed"><?php _e( 'Sayangnya pesanan Anda tidak dapat diproses karena bank/pedagang asal telah menolak transaksi Anda. Silakan coba pembelian Anda lagi.', 'woocommerce' ); ?></p>
<p class="woocommerce-notice woocommerce-notice--error woocommerce-thankyou-order-failed-actions">
<a href="<?php echo esc_url( $order->get_checkout_payment_url() ); ?>" class="button pay"><?php _e( 'Bayar', 'woocommerce' ) ?>
<?php if ( is_user_logged_in() ) : ?>
<a href="<?php echo esc_url( wc_get_page_permalink( 'myaccount' ) ); ?>" class="button pay"><?php _e( 'Akun saya', 'woocommerce' ); ?>
<?php endif; ?>
</p>
<?php lain : ?>
<p class="woocommerce-notice woocommerce-notice--success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', __( 'Terima kasih. Pesanan Anda telah diterima. Kami telah mengirimkan email kepada Anda tanda terima pesanan untuk transaksi ini.', 'woocommerce' ), $order ); ?></p>
<ul class="woocommerce-order-overview woocommerce-thankyou-order-details order_details">
<li class="woocommerce-order-overview__order order">
<?php _e( 'ID Transaksi:', 'woocommerce' ); ?>
<strong><?php echo $pesan->get_order_number(); ?></strong>
</li>
<li class="woocommerce-order-overview__date date">
<?php _e( 'Tanggal:', 'woocommerce' ); ?>
<strong><?php echo date_i18n( get_option( 'date_format' ), $order->get_date_created() ); ?></strong>
</li>
<li class="woocommerce-order-overview__total total">
<?php _e( 'Total:', 'woocommerce' ); ?>
<strong><?php echo $pesan->get_formatted_order_total(); ?></strong>
</li>
</ul>
<?php endif; ?>
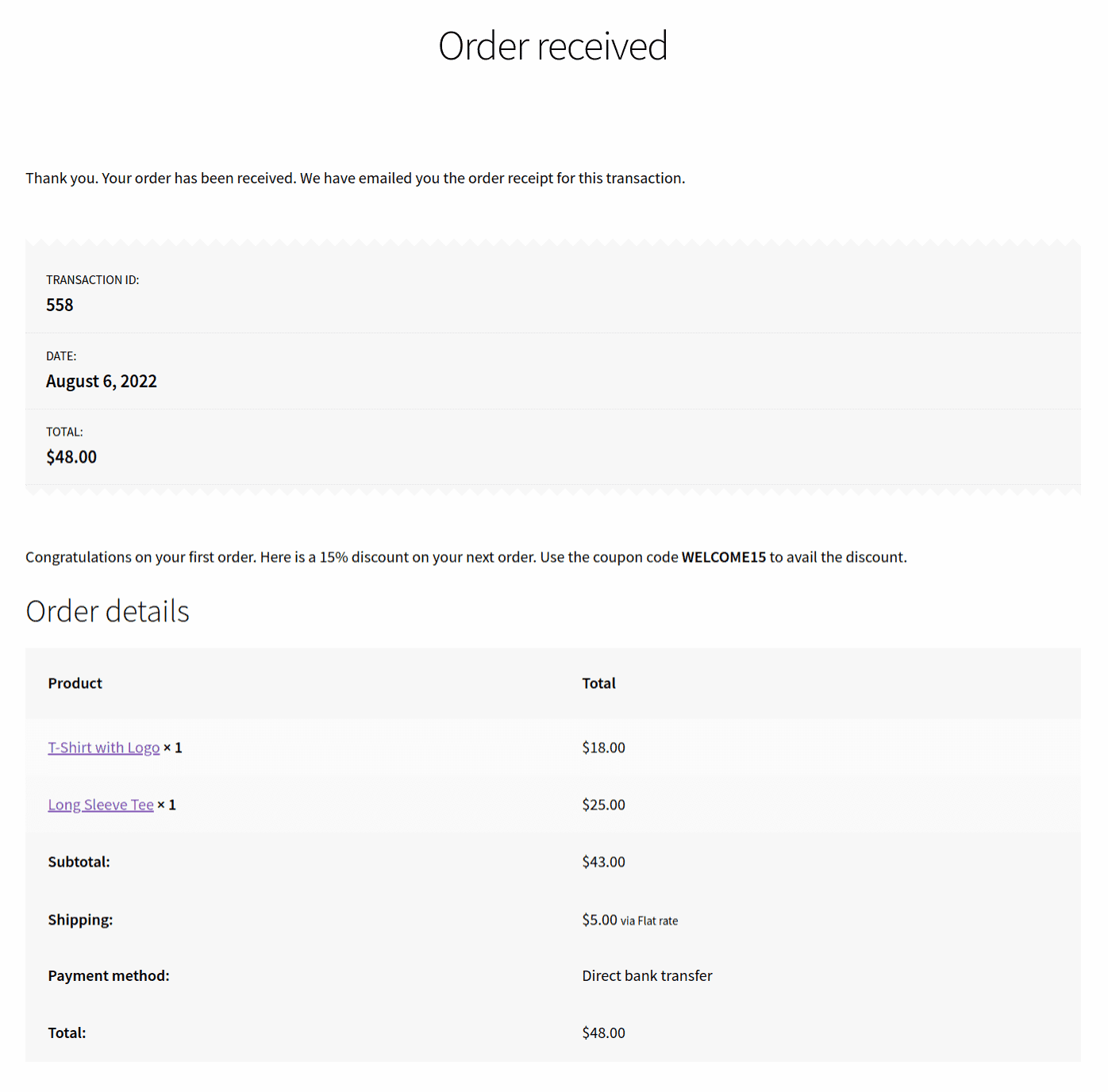
<p>Selamat atas pesanan pertama Anda. Ini adalah diskon 15% untuk pesanan Anda berikutnya. Gunakan kode kupon <strong>SELAMAT DATANG15</strong> untuk memanfaatkan diskon.</p>
<?php do_action( 'woocommerce_thankyou_' . $order->get_payment_method(), $order->get_id() ); ?>
<?php do_action( 'woocommerce_thankyou', $order->get_id() ); ?>
<?php lain : ?>
<p class="woocommerce-notice woocommerce-notice--success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', __( 'Terima kasih. Pesanan Anda telah diterima.', 'woocommerce' ), nol ); ?></p>
<?php endif; ?>
</div>
Anda mungkin ingin mengubah data yang ditampilkan di tabel detail pesanan & detail pelanggan (saat login).
Itu berasal dari file lain. WooCommerce menggunakan fungsi woocommerce_order_details_table() yang dilampirkan ke woocommerce_thankyou hook .
Fungsi woocommerce_order_details_table() didefinisikan dalam file include/wc-template-functions.php.
Halaman terima kasih adalah kumpulan dari empat file template yang berbeda:
- templates/checkout/terima kasih.php
- templates/order/order-details.php
- templates/order/order-details-item.php
- templates/order/order-details-customer.php
Setelah Anda mengetahui data apa yang berasal dari template mana, Anda hanya perlu menyalin template yang tepat ke folder tema Anda & itu saja.
Sekarang, mari kita lihat bagaimana menyesuaikan halaman terima kasih WooCommerce untuk variasi produk.
Bagaimana cara mengarahkan ulang ke halaman terima kasih khusus berdasarkan ID variasi menggunakan kait?
add_action( 'woocommerce_thankyou', 'sa_redirect_product_attribute_based', 10, 1 );
function sa_redirect_product_attribute_based( $order_id ) {
$pesanan = wc_get_order( $pesan_id );
if ( $order instanceof WC_Order ) {
foreach( $order->get_items() sebagai $item ) {
// Tambahkan id variasi apa pun yang Anda inginkan di bawah sini
if ( !kosong( $item[ 'variation_id' ] ) && 446 == $item[ 'variation_id' ] ) {
// ubah di bawah ini ke URL yang ingin Anda kirimi pelanggan Anda
wp_redirect('https://demo.storeapps.org/custom-thank-you/');
}
}
}
}
Cetak teks pada halaman terima kasih berdasarkan atribut produk
Memperluas contoh di atas, Anda juga dapat menampilkan teks khusus apa pun di halaman terima kasih WooCommerce berdasarkan id variasi. Berikut kode untuknya:
add_action( 'woocommerce_thankyou', 'sa_show_custom_text_by_variation_id', 10, 1 );
function sa_show_custom_text_by_variation_id( $order_id ) {
$pesanan = wc_get_order( $pesan_id );
if ( $order instanceof WC_Order ) {
foreach( $order->get_items() sebagai $item ) {
// Tambahkan id variasi apa pun yang Anda inginkan di bawah sini. Atribut saya adalah Warna, Ukuran
if ( !kosong( $item[ 'variation_id' ] ) && 446 == $item[ 'variation_id' ] ) {
echo '<p>Jangan ragu untuk menghubungi kami jika Anda ingin menukar T-shirt dengan ukuran lain.</p>';
}
}
}
}
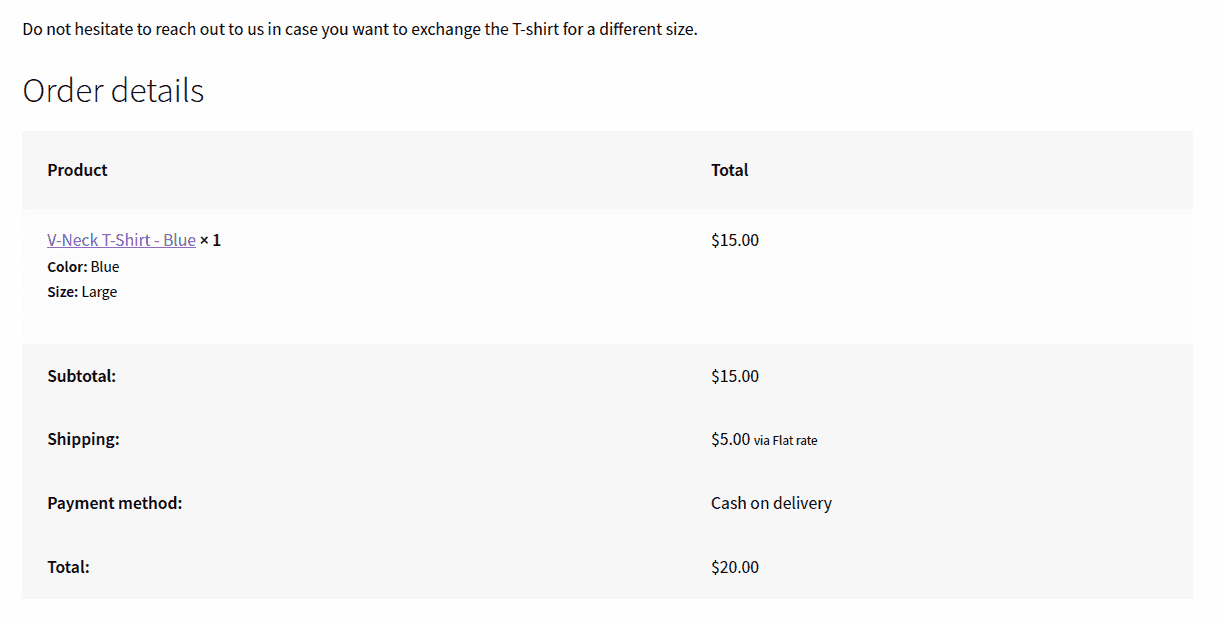
Saat Anda menambahkan kode, halaman terima kasih akan terlihat seperti ini:

Itu cukup banyak cuplikan kode di sini. Jika Anda tidak menyukai pengkodean dan menginginkan solusi yang mudah, baca di bawah untuk menemukan plugin yang kuat.
Bagaimana cara mengatur halaman terima kasih khusus per produk dan seluruh situs menggunakan plugin?
Menyesuaikan halaman terima kasih melibatkan banyak elemen. Tidak semudah itu sepertinya. Kesalahan kecil yang Anda buat saat menambahkan cuplikan kode dan semuanya menjadi kacau.
Oleh karena itu jika Anda ingin lebih fokus pada penjualan dan pemasaran Anda dan menyelamatkan diri dari kerumitan pengkodean, kami sarankan untuk menggunakan Halaman Terima Kasih Kustom untuk plugin WooCommerce.
Ini membantu Anda mengatur halaman terima kasih khusus per produk serta seluruh situs. Kami akan segera menambahkan dukungan untuk variasi produk.
Halaman terima kasih yang dioptimalkan dengan plugin ini memungkinkan Anda untuk meningkatkan penjualan (menggunakan Penawaran Cerdas), membuat daftar email, mempromosikan penawaran Anda, mengumpulkan umpan balik, menampilkan pesan video, kupon, dan melakukan hal-hal lain.
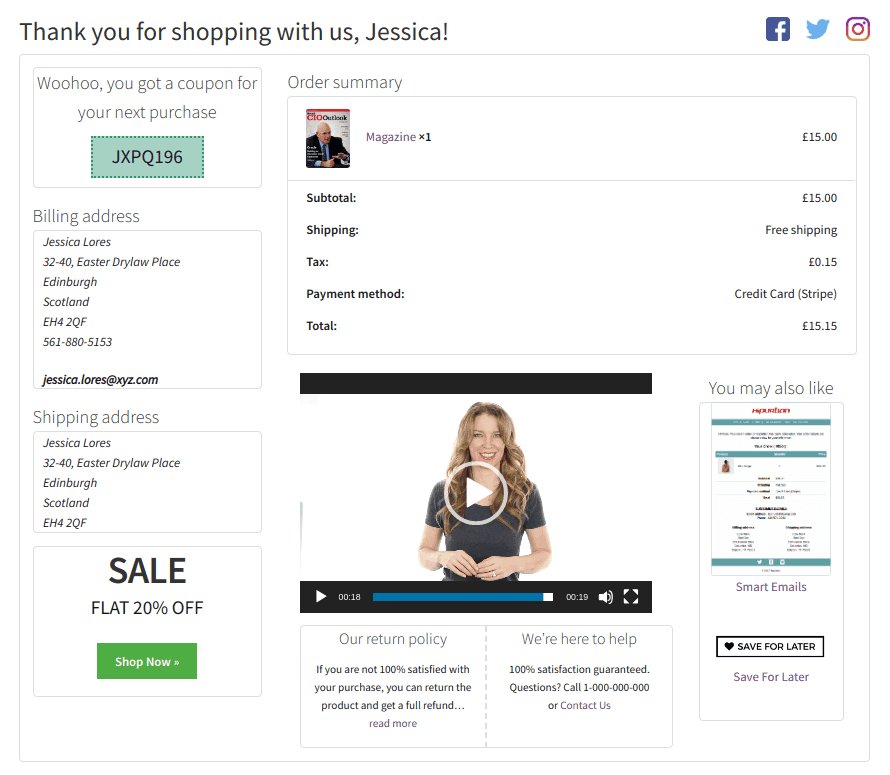
Halaman terima kasih WooCommerce default Anda akan diubah menjadi alat pemasaran yang kuat seperti ini:

Lebih banyak fitur plugin :
- Empat templat halaman terima kasih konversi tinggi siap pakai untuk membantu Anda memulai dengan sukses.
- Arahkan ulang pengguna setelah pembelian/pembayaran ke tautan afiliasi, tautan pihak ketiga, atau sumber daya.
- Memberi Anda kesempatan untuk membuat halaman terima kasih sesuai dengan tema, plugin, dan editor halaman favorit Anda & mendesain halaman sesuai keinginan Anda.
Coba demo langsung
Kata-kata terakhir
Semoga artikel ini membantu Anda memahami pentingnya menyesuaikan halaman terima kasih khusus bersama dengan pemahaman yang baik tentang bagaimana melakukannya melalui kode dan plugin.
Penggunaan halaman kecil ini bisa menjadi peluang bagus untuk meningkatkan penjualan, terlepas dari seberapa normalnya hal itu bagi kita.
