3 Cara Mudah Menyesuaikan Header WordPress
Diterbitkan: 2022-07-10Memodifikasi konten dan tampilan adalah langkah penting untuk meningkatkan lalu lintas ke situs Anda. Anda dapat memulai dengan menyesuaikan header WordPress, yang merupakan poin utama artikel ini – untuk mengetahui seberapa efektif dan cepat tampilan situs Anda meningkat.
Header WordPress diperlukan untuk situs web, rupanya. Hal pertama yang akan dilihat pengunjung di WordPress Anda adalah header yang terletak di bagian atas setiap halaman. Menarik orang pada pandangan pertama dengan tajuk yang indah akan membantu pengunjung tetap berada di situs Anda lebih lama. Oleh karena itu, Anda harus menyesuaikan dan menggunakannya secara efektif.
Pada artikel ini, kita akan mendefinisikan apa itu header WordPress, mengapa kita harus menyesuaikannya, dan bagaimana melakukannya dengan cara yang unik.
- Apa itu Header WordPress?
- Mengapa Kita Harus Menyesuaikan Header WordPress?
- Metode 1: Gunakan Penyesuai WordPress
- Metode 2: Sesuaikan Header WordPress dengan Kode Tema
- Metode 3: Gunakan Plugin Header Kustom WordPress
Apa itu Header WordPress?
Header di WordPress mengacu pada semua elemen di bagian atas halaman. Pada dasarnya, ini mencakup dua bagian: logo situs web dan menu navigasi. Berikut adalah contoh header WordPress PFO kami.

Untuk lebih jelasnya, menu navigasi header berisi menu penting yang menghubungkan ke halaman blog, tab Call to action (CTA), dan tombol kontak. Bergantung pada kebutuhan Anda, Anda dapat menambahkan elemen khusus lainnya seperti ikon media sosial, dan tab FAQ.
Mengapa Kita Harus Menyesuaikan Header WordPress?
Header adalah hal pertama yang berinteraksi dengan orang-orang ketika mereka datang ke situs Anda karena itu adalah kesan pertama yang penting. Jika pengunjung tidak menyukai apa yang mereka lihat dan pergi, Anda akan kehilangan calon pengguna. Dengan demikian, header yang menarik adalah suatu keharusan yang membuat pengguna tetap berada di situs Anda.
Header khusus adalah fitur WordPress yang memungkinkan Anda meningkatkan tampilan header situs web. Anda dapat menyesuaikan tajuk untuk membantu pengguna menavigasi situs web Anda dan menjangkau konten Anda dengan lebih baik.
Berdasarkan tema WordPress yang diaktifkan, Anda dapat menambahkan gambar atau video ke header dengan tombol ajakan bertindak. Beberapa tema WordPress juga menganjurkan Anda untuk mengubah gambar header, posisi logo, dan menu navigasi.
Anda dapat menyesuaikan header dengan memperbarui skema warna, dan ukuran font, atau menambahkan widget. Kami akan memberikan beberapa ide menarik untuk header WordPress Anda di bagian mendatang.
Tapi pertama-tama, mari kita lihat bagaimana mengubah header Anda.
3 Metode untuk Menyesuaikan Header WordPress
Metode 1: Gunakan Penyesuai WordPress
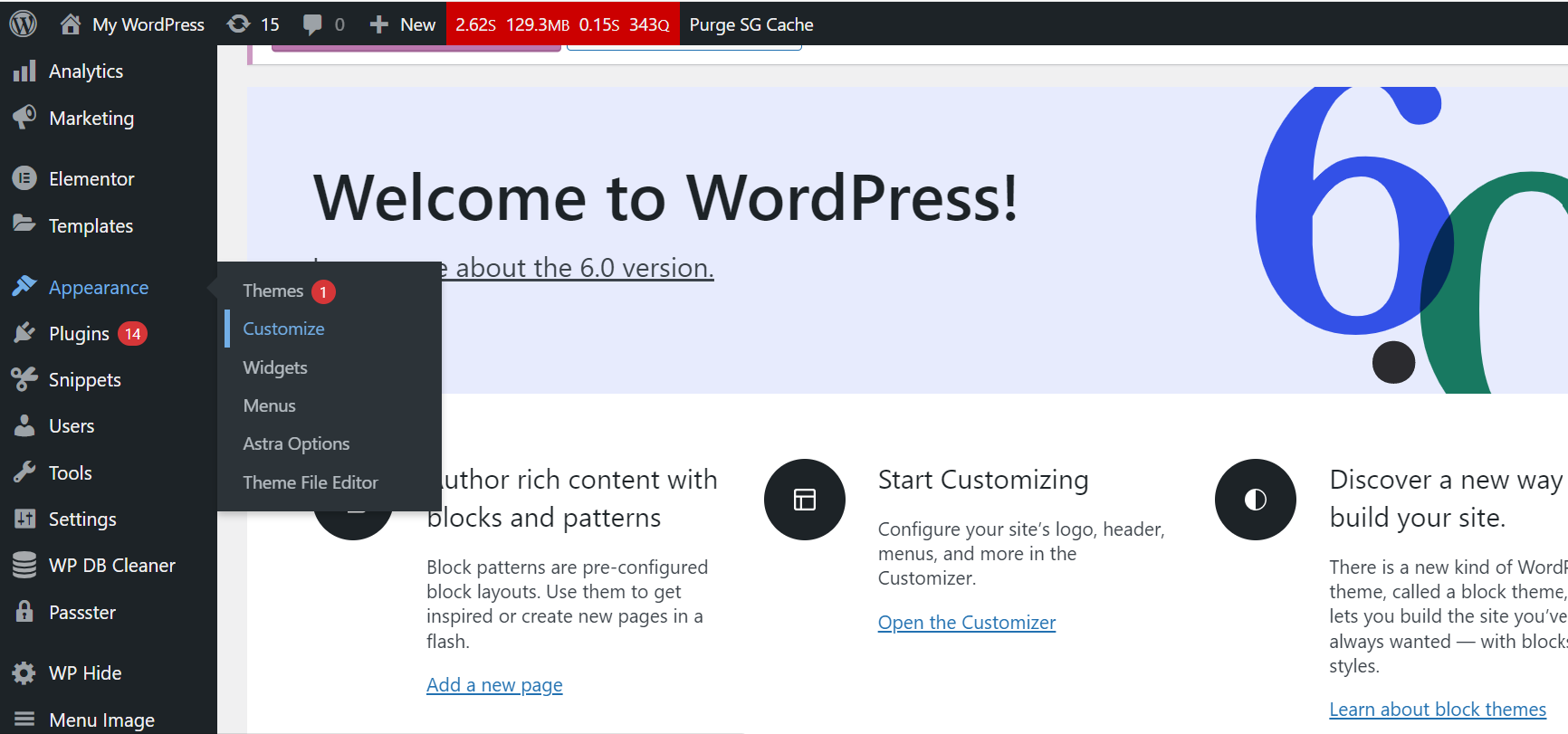
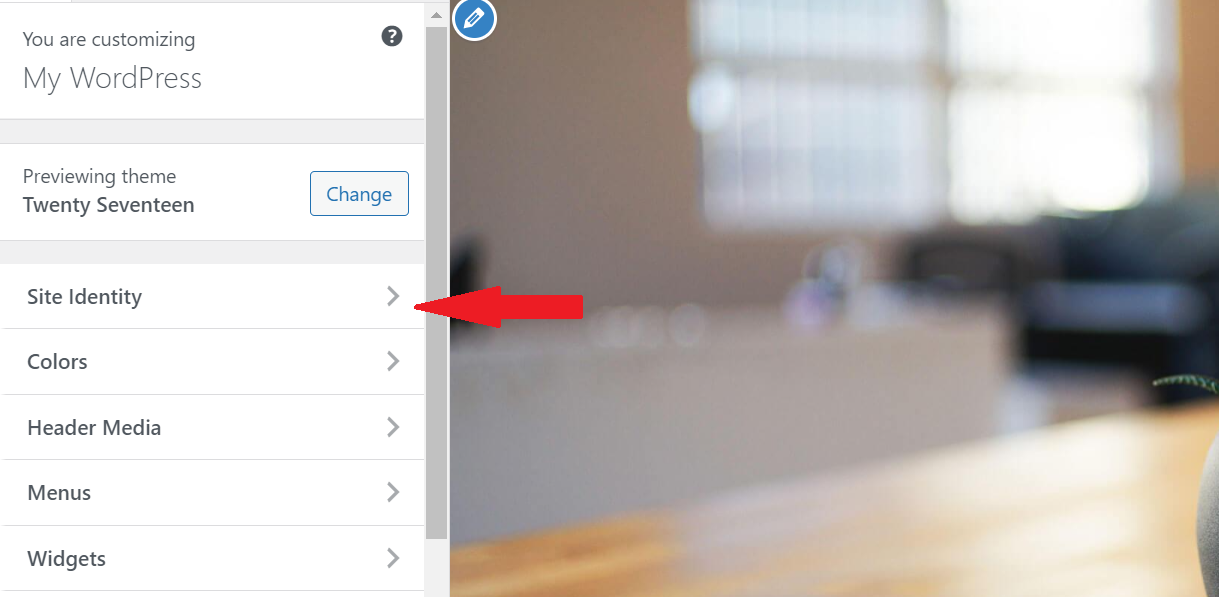
Di dasbor WordPress, navigasikan ke Appearance → Customize . Tergantung pada tema WordPress Anda, itu sangat berbeda di tab pengaturan.

Anda akan diarahkan ke halaman pengaturan Header Kustom , di mana Anda akan mengatur perubahan penting pada header Anda.
Selanjutnya, kami akan memandu Anda tentang cara mengubah beberapa fitur di header WordPress.
Tambahkan gambar header khusus di WordPress
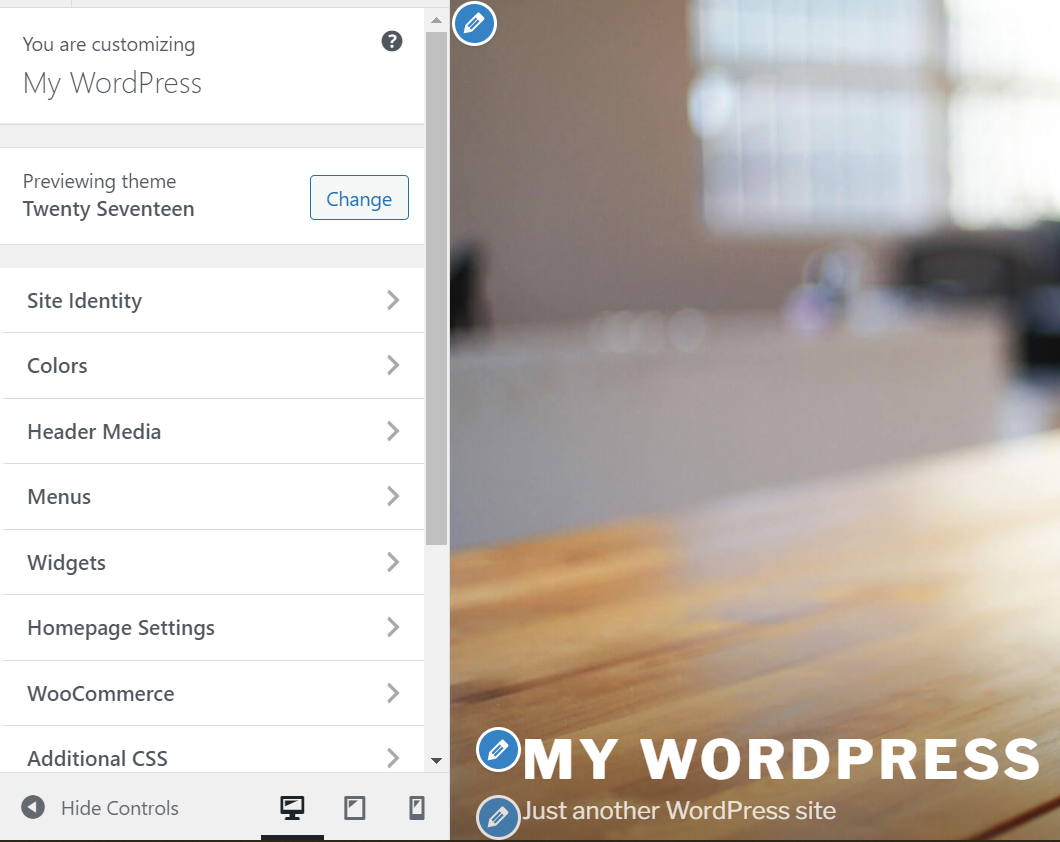
Mari kita mulai dengan bagian Media Header .

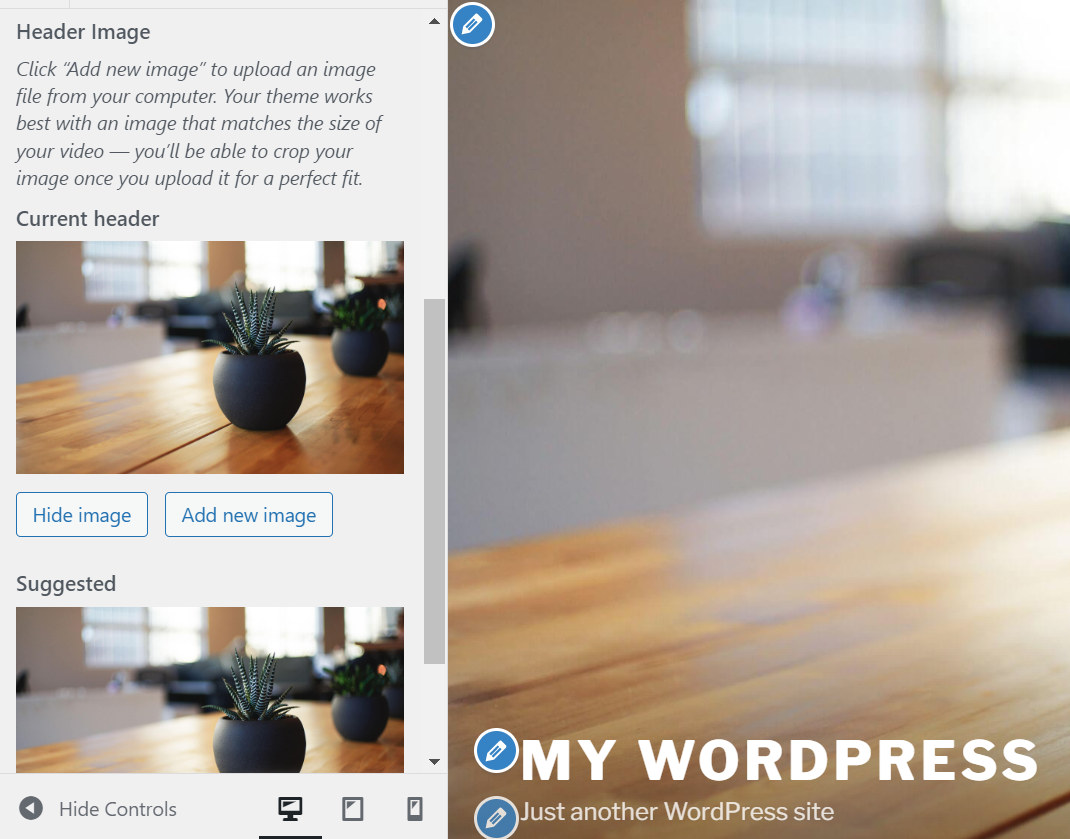
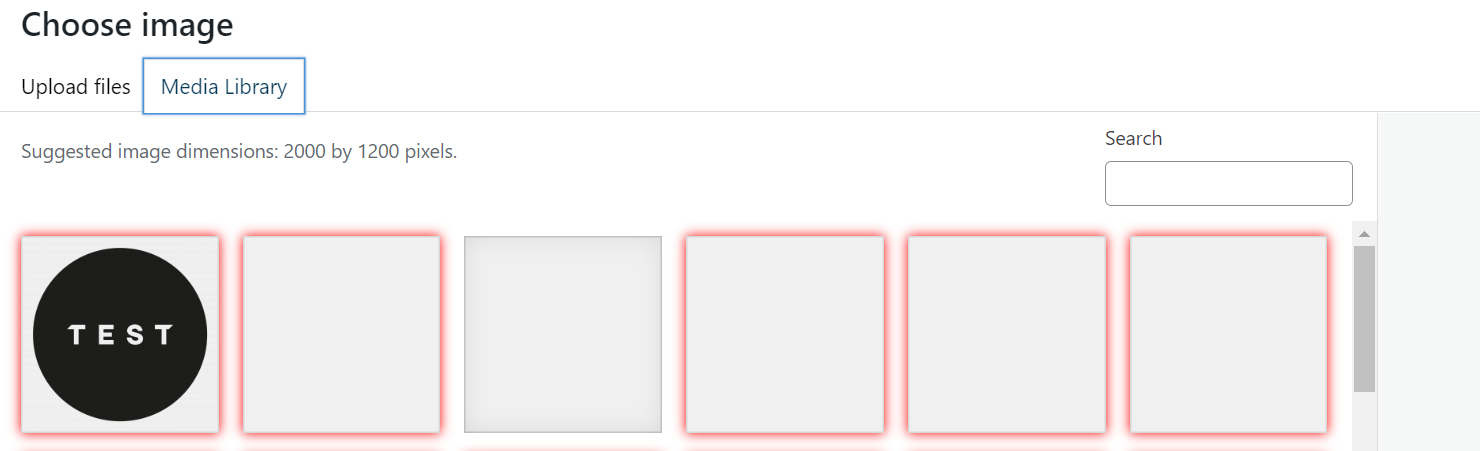
Gulir ke bawah untuk menemukan bagian Gambar Header . Untuk menambahkan gambar header khusus, klik opsi Tambahkan gambar baru untuk mengunggah gambar yang dipilih.

Setelah mengkliknya, Anda dapat mengunggah gambar dari perangkat Anda atau memilih gambar yang sudah diunggah dari Perpustakaan Media Anda . Perhatikan bahwa dimensi gambar yang diperlukan dari tema Anda adalah 2000x1200 piksel.

Kemudian Simpan dan Publikasikan .
Tambahkan video ke header WordPress
Beberapa tema mendukung penambahan header video. Kami akan menggunakan tema WordPress Twenty Seventeen default untuk fitur ini.
Ada dua cara untuk menambahkan video di header WordPress: Tambahkan Video mp4 atau tambahkan video Youtube.
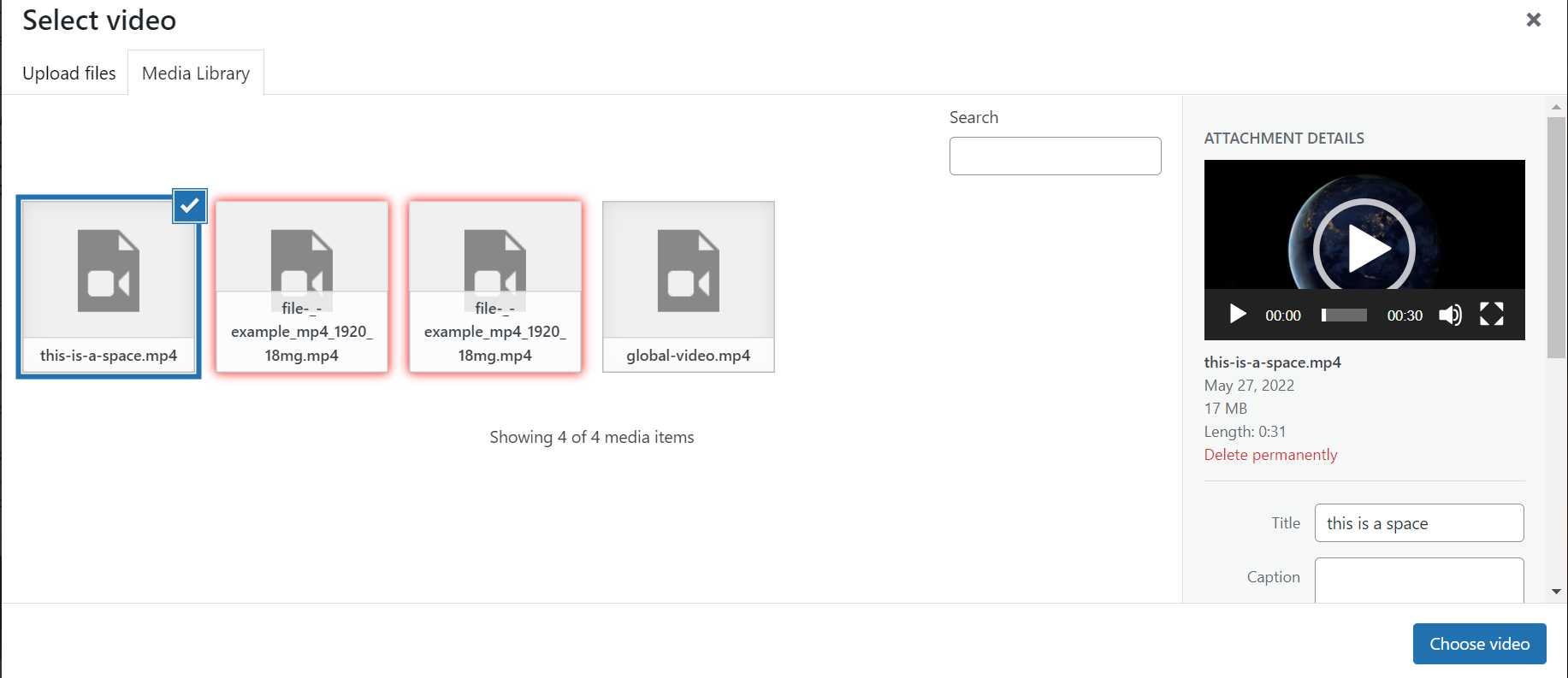
Dengan yang pertama, Anda dapat langsung mengunggah video dari Perpustakaan Media Anda . Ia menerima file yang berukuran kurang dari 8MB. Jika video Anda dalam batasan, akses Media Header dan klik tombol Pilih Video .

Pilih video yang diinginkan dari Media Library , lalu klik Publish , dan video header Anda akan segera ditampilkan.

Untuk klip yang berukuran lebih besar dari 8MB, Anda harus mengunggah video ke YouTube. Kemudian, salin dan tempel tautan ke bagian Video Header .
Video akan mulai diputar di pratinjau Anda. Tata letak juga menyediakan tombol jeda dan menyarankan video YouTube serupa.
Tambahkan logo khusus ke header WordPress
Di bagian Media Header , klik Identitas Situs .

Klik Pilih logo untuk mengunggah file logo Anda.
Anda dapat menghapus Judul Situs dan Tagline karena mungkin tidak diperlukan. Terakhir, logo Anda akan ditampilkan di header WordPress.

Metode 2: Sesuaikan Header WordPress dengan Kode Tema
Anda dapat menyesuaikan header WordPress menggunakan kode Anda sendiri jika Anda adalah pemilik situs tingkat lanjut yang memiliki pengetahuan pengkodean tentang CSS, HTML, dan PHP. Sebelum Anda mulai, kami sarankan Anda membuat tema anak, untuk berjaga-jaga.
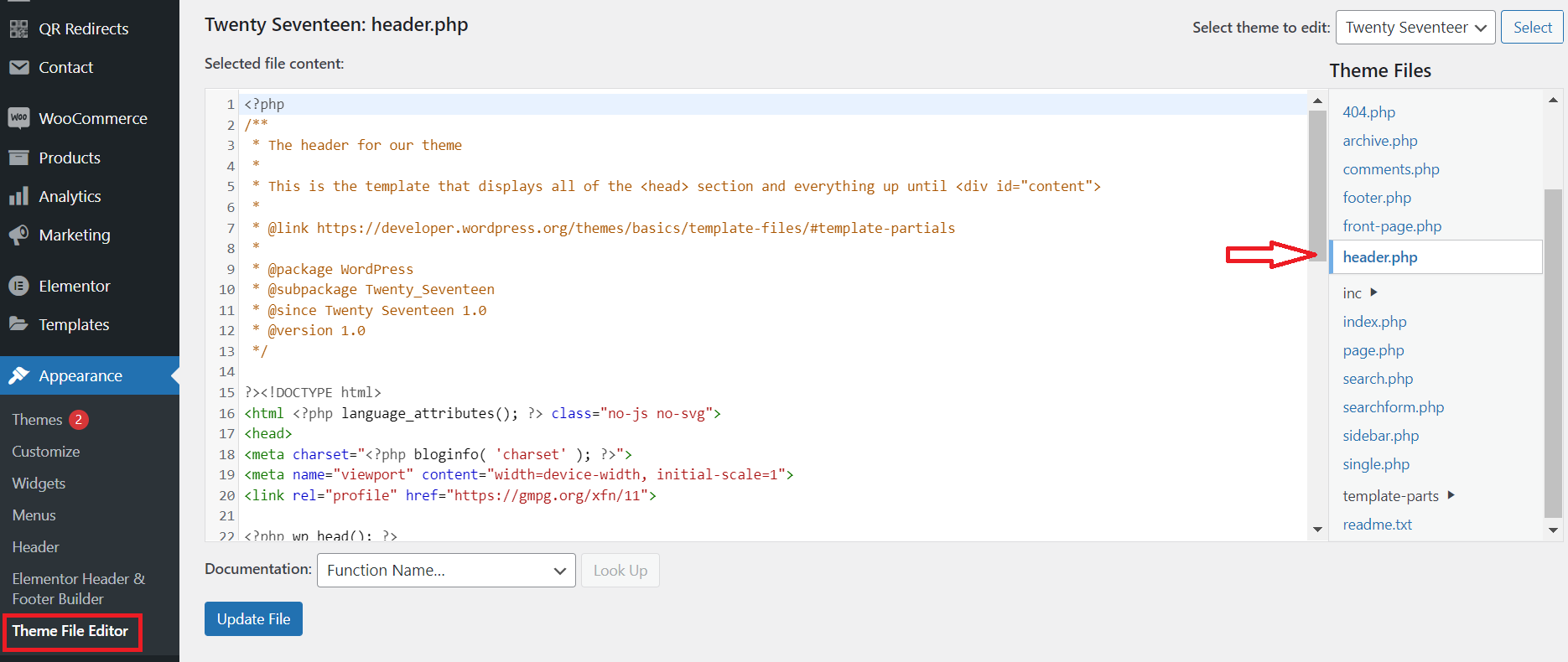
Langkah 1: Di bawah bagian Tampilan WordPress, klik Editor File Tema .
Langkah 2: Di sisi kanan, Anda akan melihat kolom File Tema yang menampilkan semua file dan folder yang tersedia di direktori tema Anda saat ini. Pilih Header.php untuk mengedit kode Header. Dalam contoh ini, kami menggunakan tema Twenty Seventeen WordPress.

Langkah 3: Buat header WordPress khusus dengan CSS.
Metode 3: Gunakan Plugin Header Kustom WordPress
Jika Anda lebih suka menginstal plugin WordPress daripada memodifikasi file inti dengan coding, bagian ini hanyalah tiketnya. Anda dapat membuat header kustom Anda sendiri dengan plugin Elementor Header & Footer Builder. Berkat plugin ini, Anda dapat dengan cepat dan mudah membuat tema WordPress kustom tanpa harus menyentuh kode apa pun.
Langkah 1: Unduh, instal, dan aktifkan plugin gratis dari WordPress.org.
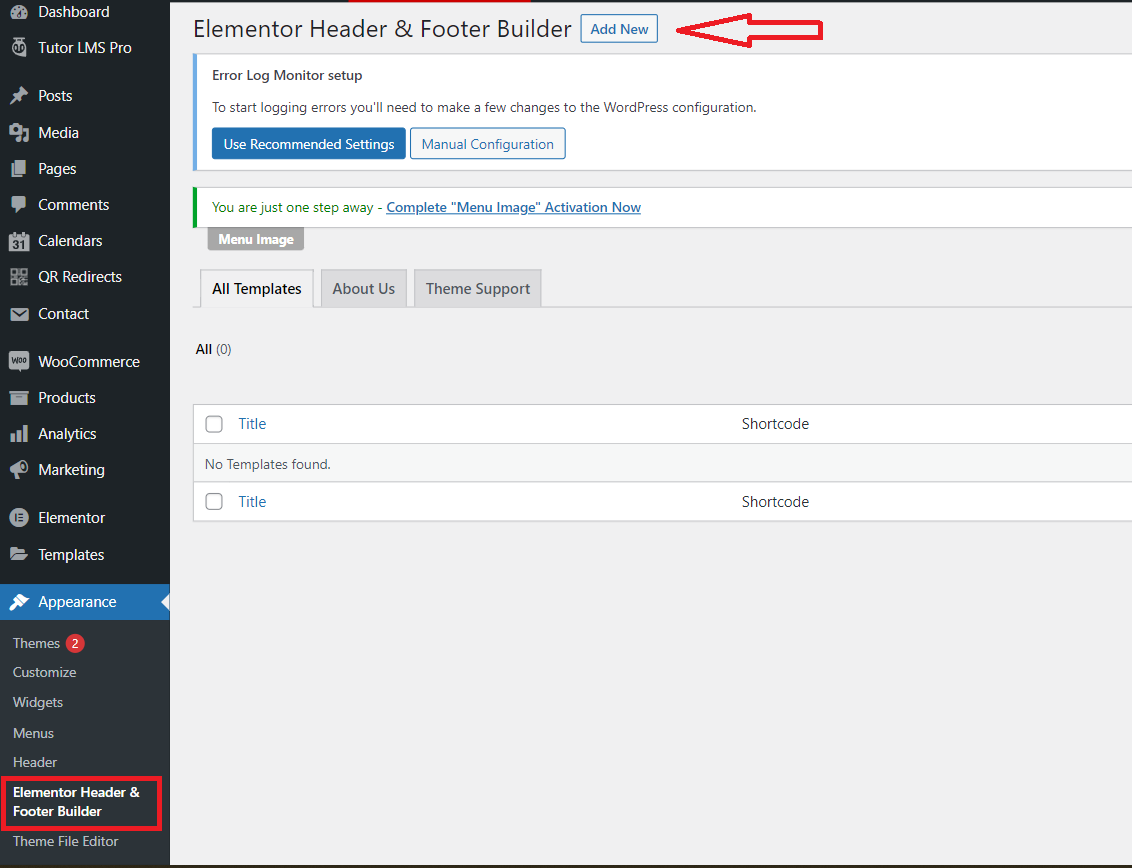
Langkah 2: Arahkan ke Appearance → Elementor Header & Footer Builder , dan klik Add New .

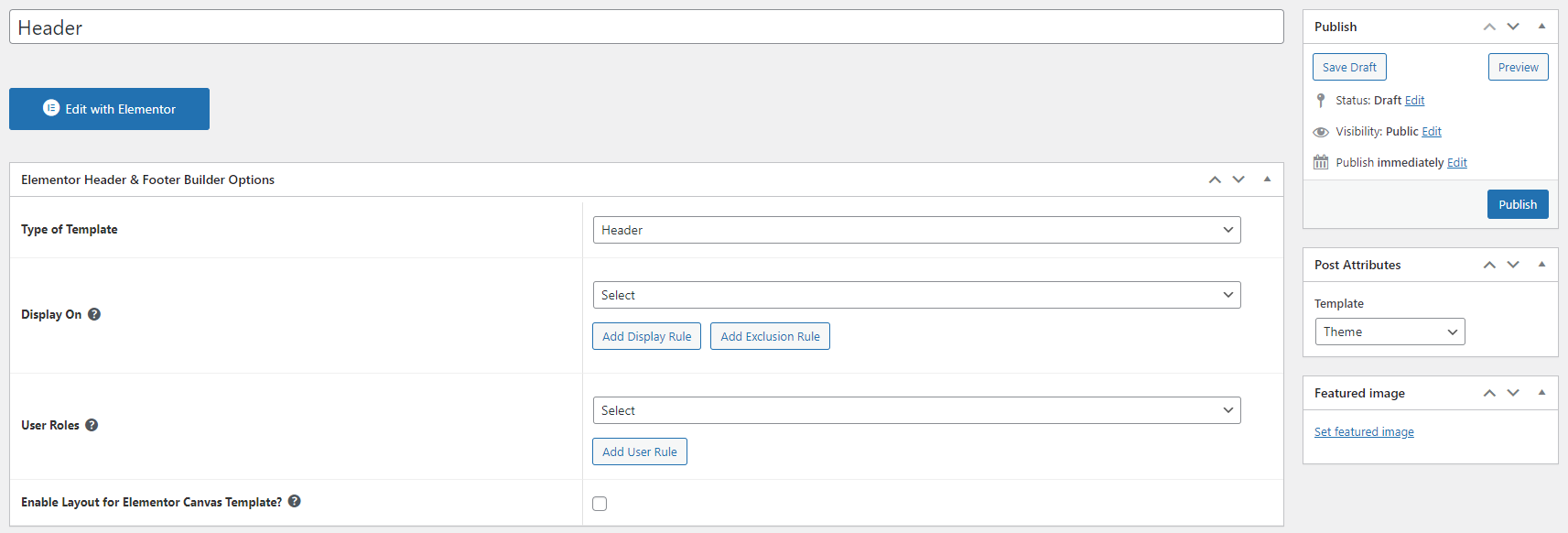
Langkah 3: Beri nama template Anda dan pilih Header dari menu drop-down Type of Template . Anda juga dapat menggunakan opsi Tampilan Aktif atau Peran Pengguna untuk menargetkan tajuk Anda ke konten dan pengunjung tertentu.

Langkah 4: Publikasikan tajuk Anda dan klik Edit dengan Elementor untuk membuka pembuat visual. Anda dapat sepenuhnya menyesuaikan header baru Anda melalui antarmuka drag-and-drop visual Elementor.
Mari Sesuaikan Header WordPress Anda
Header WordPress memainkan peran penting dalam mendukung kinerja situs Anda. Ini memberi kesan yang baik kepada pengunjung dan membimbing mereka ke konten target. Selain itu, ini menarik perhatian orang pada informasi penting atau profil sosial.
Sederhananya, ada banyak cara untuk menyesuaikan header WordPress Anda. Anda dapat menggunakan pengaturan penyesuai tema, menginstal plugin header kustomisasi WordPress seperti plugin Elementor Header & Footer Builder, atau mengedit kode Anda sendiri jika Anda memiliki pengetahuan teknis.
Cara paling mudah untuk menyesuaikan header WordPress adalah menggunakan tema penyesuai WordPress seperti Twenty Seventeen, tema Astra, dll. Menggunakan tema WordPress memberi Anda kendali penuh atas header situs Anda. Anda dapat menambahkan header gambar, header video, logo kustom, dan lainnya tanpa hambatan. Tidak perlu menyentuh kode atau mengaktifkan plugin apa pun untuk menyesuaikan header Anda dengan WordPress Customizer.
Apakah Anda memiliki pertanyaan tentang menyesuaikan header WordPress? Yang mana metode favorit Anda? Silakan tinggalkan komentar untuk memberi tahu kami.
