Tren Desain Web Mutakhir untuk 2022
Diterbitkan: 2021-11-16Desain web dapat mempengaruhi keputusan pembelian dan bagaimana konsumen berinteraksi dengan merek. Saat kami belajar untuk lebih memahami tentang perilaku pengguna dan elemen yang mendorong konversi, tren desain web terus berkembang.
2022 menjanjikan untuk menjadi tahun yang mutakhir. Tren #desain web menjadi lebih kreatif dan berani, dan kemajuan dalam berbagai teknologi memungkinkan #brands membuat #situs web yang benar-benar unik dan menarik.
KLIK UNTUK TWEETDaftar ini memberi Anda wawasan tentang beberapa tren desain web yang kami harapkan akan segera diterapkan pada tahun 2022. Mengapa? Karena mereka membuat website lebih dinamis, interaktif, dan menguntungkan.
1. Elemen Mengambang 3D

Visual selalu menjadi fitur utama situs web. Namun, keterbatasan berarti sebagian besar situs web terlihat generik. Merek dapat memasukkan gaya unik mereka sendiri, tentu saja, tetapi secara umum, 'jika Anda pernah melihat satu situs web, Anda telah melihat semuanya'.
Animasi 3D akan mengubah visual selamanya. Selain itu, kemampuan desainer web untuk “menghidupkan halaman” akan mengakhiri apa yang disebut desain web cookie-cutter.
Tren yang sudah mulai kita lihat adalah penggunaan gambar mengambang. Jenis desain ini mengadopsi penggunaan bayangan yang cerdas untuk menciptakan ilusi bahwa suatu fitur menonjol dari layar. Elemen mengambang 3D adalah strategi hebat untuk menarik perhatian pengunjung.
2. Memadukan Grafik Dengan Fotografi

Kreativitas adalah kunci yang dapat membuka hati konsumen. Pikirkan tentang bagaimana Apple telah menjual reputasi mereknya karena berpikir di luar kebiasaan. Pada tahun 2022, Anda akan menemukan agensi desain web inovatif yang menggunakan citra kurang ajar untuk menciptakan persepsi konsumen yang serupa untuk klien mereka sendiri.
Salah satu teknik yang menonjol adalah menggunakan kombinasi grafik dengan fotografi dunia nyata. Misalnya, fitur animasi dalam foto atau pakaian yang menarik yang dirancang dengan grafik komputer yang ditumpangkan di atas foto manusia atau hewan.
Teknik ini menonjolkan halaman web, menciptakan nuansa segar dan menyenangkan, dan dapat digunakan untuk menarik perhatian konsumen pada informasi tertentu. Membuat fitur unik meninggalkan kesan positif bagi pengunjung.
3. Animasi 3D

Adopsi massal Pokemon Go menangkap imajinasi publik pada tahun 2016. Pada tahun 2022, augmented reality (AR) akan hadir di browser web. Sementara petualangan awal ke AR tidak lebih dari kesenangan dan permainan, kemajuan dalam animasi 3D dipaku untuk merevolusi desain web pada tahun 2022.
Situs web AR-enabled saat ini memungkinkan pengunjung untuk melihat produk dalam animasi 3D dan bahkan menggunakan AR untuk melihat bagaimana suatu item masuk ke dalam ruang atau bahkan tubuh mereka. WebAR berjanji untuk secara signifikan meningkatkan interaksi, fungsionalitas, dan pengalaman pengguna, yang pasti akan meningkatkan keuntungan.
4. Putar Otomatis Video
Video putar otomatis telah menjadi topik pembicaraan yang kontroversial di antara pakar SEO untuk sementara waktu sekarang. Benar begitu. Kebanyakan orang menganggap video mengganggu – bahkan dengan suara dimatikan.
Perdebatan tidak diragukan lagi akan bergemuruh, tetapi desainer web yang gigih mengubah taktik pada tahun 2022. Dan itu mungkin hanya membungkam mereka yang ragu. Mengingat bahwa 88% pengunjung menghabiskan waktu lebih lama di situs web dengan video dan 64% konsumen lebih cenderung membeli produk setelah menonton video, ini mungkin layak untuk dipertaruhkan.
Trik untuk memutar video secara otomatis adalah dengan menjaga konten di bawah 2 menit dan menghindari membuat video mengganggu. Idealnya, video harus menjadi fitur dominan di halaman.
5. Warna Tebal
Studi dalam psikologi warna mengungkapkan bagaimana warna merangsang bagian otak dan memengaruhi keputusan pembelian. Dalam beberapa kasus, konsumen akan memilih satu merek daripada merek lain karena mereka lebih menyukai warna.

Sementara psikologi warna menunjukkan bahwa ada unsur keacakan, penggunaan warna yang cerdik bisa mengayunkan tongkat estafet yang menguntungkan Anda. Daripada memadukan warna-warna pelengkap (membosankan), pilihlah warna-warna berani yang menonjol (merangsang).
Warna-warna berani dan cerah tampak menyenangkan dan menghibur, meningkatkan reseptor visual, mengatur suasana hati, dan membantu membuat interaksi lebih intuitif. Tidak hanya itu, warna-warna berani memunculkan persepsi merek yang menunjukkan bahwa Anda penuh dengan ide-ide segar. Itu harus menjadi hal yang baik.
6. Interaksi mikro
Interaksi mikro adalah salah satu tren desain web baru yang tampak seperti ide bagus pada awalnya, tetapi menurut kami, akan segera padam. Karena itu, keingintahuan awal yang ditimbulkan oleh desain seperti itu cukup untuk fitur "keren" muncul sebagai tren desain web pada tahun 2022.
Tujuan dari interaksi mikro adalah untuk mendorong pengunjung untuk melakukan suatu tindakan. Dengan melakukan itu, mereka akan dihargai dengan momen menarik baik yang tertanam dalam desain atau pengungkapan besar – seperti lebih banyak konten.
Interaksi mikro berkisar dari seret dan lepas sederhana hingga tautan teks melayang, kursor berubah, dan fitur desain keren lainnya. Lihatlah contoh-contoh di situs web ini untuk memberi Anda beberapa ide.
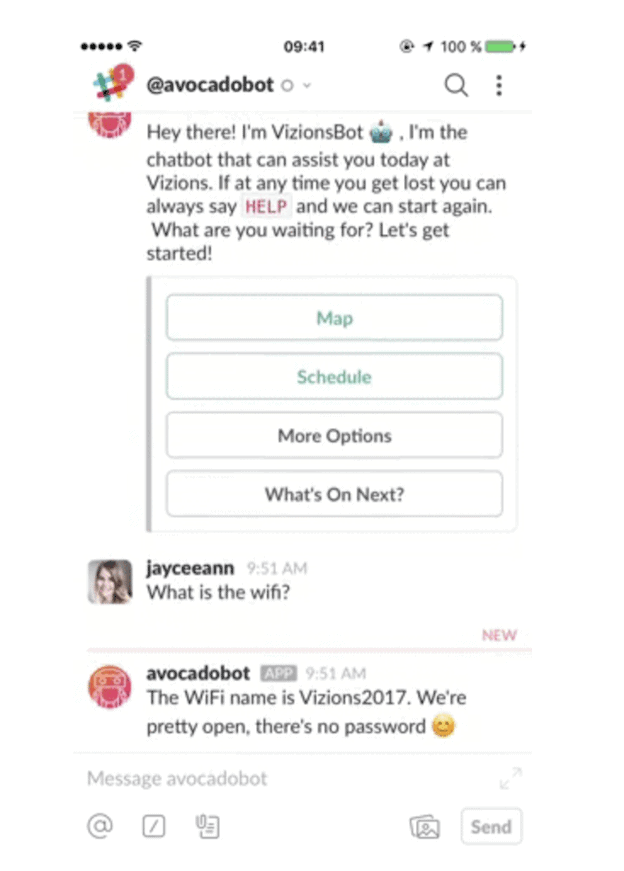
7. Chatbots

Ya, ya, kami tahu chatbot telah ada selama beberapa tahun, dan kami tahu mereka tidak terlalu populer di kalangan pengguna. Namun, alasan untuk itu adalah bahwa teknologi itu tidak memadai. Tetapi pembelajaran mesin telah berkembang pesat dalam setahun terakhir.
Chatbots hari ini lebih siap untuk memahami pertanyaan umum. Pertanyaan yang sering diajukan bahkan telah ditambahkan sebagai fitur utama untuk memudahkan pengguna mengajukan pertanyaan yang akan mereka dapatkan jawaban yang benar. Pada tahun 2020, 85% interaksi pelanggan ditangani tanpa agen manusia.
Karena chatbots secara signifikan mengurangi waktu penelusuran dan mampu memberikan jawaban untuk persentase kueri yang lebih tinggi, kami memperkirakan akan melihat revolusi chatbot pada tahun 2022.
8. Minimalisme
Sudah diketahui bahwa terlalu banyak elemen pada desain web dapat memperlambat waktu pemuatan. Dan pemuat lambat tidak baik untuk bisnis. Lima detik pertama waktu buka halaman memiliki dampak tertinggi pada tingkat konversi.
Untuk membantu situs web memuat lebih cepat, Google memperkenalkan halaman AMP. Namun, AMP dapat menghapus elemen kunci yang berada di luar kendali desainer. Jadi solusi logisnya adalah menghapusnya sendiri.
Minimalisme telah terbukti efektif dalam meningkatkan penjualan karena membuat jalur konversi lebih jelas dan menarik perhatian pengguna ke CTA. Semakin bebas kekacauan Anda dapat menjaga situs web Anda, semakin baik fokus pada produk, layanan, dan pesan merek. Dalam kata-kata desainer terkemuka dari agen desain web di Dubai, merek-merek sukses seperti Apple telah menunjukkan kepada dunia bagaimana minimalis adalah jalan yang harus ditempuh.
9. Navigasi Seluler Ramah Jempol
Pengguna seluler sering merasa frustrasi ketika mencoba menavigasi situs web di layar kecil. Opsi navigasi sangat tidak dapat digunakan; pengunjung menemukan diri mereka mundur – atau pergi.
Tombol navigasi besar yang ramah ibu jari menjadi fitur yang populer. Mereka mudah dilihat, mudah digunakan, dan dapat dengan mudah dijangkau dengan ibu jari. Konsumen menyukai kenyamanan.
10. Desain untuk Penyandang Cacat
Sejak Undang-Undang Aksesibilitas Online disahkan di pengadilan AS pada tahun 2020, pemilik web telah berusaha keras untuk memastikan situs web mereka membuat informasi dapat diakses oleh semua orang.
Undang-undang ini mendekati tahun pertama, dan kesadaran publik menjadi lebih luas. Pemilik situs web yang tidak mematuhi peraturan aksesibilitas harus mengharapkan keluhan pada tahun 2022. Dan jika Anda melakukannya, Anda memiliki waktu 90 hari untuk memperbaiki masalah tersebut.
