Bangun Situs yang Lebih Baik dengan Tema Responsif Cyberchimps
Diterbitkan: 2024-12-01Ingin membangun situs menggunakan Tema Responsif Cyberchimps ? Atau mencari ulasan yang tidak memihak tentang tema ini? Nah, Anda berada di halaman yang tepat!
Tema Responsif Cyberchimps, namanya menjelaskan semuanya. Ini sangat responsif dan mudah digunakan. Karena membuat website yang memukau dan fungsional tidak harus rumit bukan? Karena itulah tema ini sangat cocok untuk Anda membangun segala jenis website, mulai dari blog hingga toko online.
Mencari cara sederhana, andal, dan menyenangkan untuk membangun situs impian Anda? Gunakan saja Tema Responsif Cyberchimps.
Tertarik?
Tetaplah bersama kami dan jelajahi apa yang membuat Tema Responsif Cyberchimps begitu mengagumkan!
Ikhtisar Tema Responsif
Dengan lebih dari 30.000 situs WordPress yang sudah menggunakan Tema Responsif Cyberchimps, tema ini cukup populer di kalangan pemilik situs web!
Apa bagian terbaik dari tema ini?
Dengan akses ke lebih dari 250 template pemula melalui plugin Responsive Plus. Anda juga akan memiliki 150+ templat dalam versi gratis , jadi mulai desain situs web Anda dengan mudah.

Tak ketinggalan, tema ini sepenuhnya kompatibel untuk bekerja dengan plugin WordPress teratas. Seperti Elementor, Beaver Builder, WooCommerce, Yoast SEO, LearnDash, dll.
Selain itu ia hadir dengan perpustakaan Blok Gutenberg dan add-on Elemntor yang menakjubkan. Jadi, Anda akan memiliki situs web yang terlihat profesional dalam waktu singkat.
Belum puas?
Kemudian, kami akan memandu Anda melalui setiap fitur unik dari Tema Responsif Cyberchimps.
Ayo pergi!
Sekilas tentang Tema Responsif
Tema Responsif Cyberchimps adalah pilihan luar biasa jika Anda mencari tema WordPress yang cepat, dapat disesuaikan, dan gratis. Ini dirancang untuk membantu Anda membangun situs web yang tampak hebat tanpa mengetahui satu baris kode pun.
Inilah mengapa begitu banyak orang menyukainya:
Ini diberi peringkat 4,5 dari 5 bintang di Trustpilot oleh pengguna yang senang.

Di WordPress.org, peringkatnya bahkan lebih tinggi, 4,7 dari 5 bintang !

Setelah menguji sendiri Tema Responsif Cyberchimps, kami dapat dengan yakin mengatakan bahwa ini sepadan dengan waktu Anda. Faktanya, kami memberi peringkat 4,9 dari 5 bintang karena keandalannya, mudah digunakan, dan kaya fitur.
Jika Anda menginginkan tema WordPress yang menyelesaikan pekerjaan tanpa kerumitan, Tema Responsif Cyberchimps adalah pilihan cerdas.
Cobalah dan lihat sendiri.
Menjelajahi Template Pemula yang Responsif
Kami telah menjelaskan cara memasang templat starter di dasbor Anda. Jadi sekarang, mari kita jelajahi beberapa kategori template starter dan kegunaannya.
Versi gratis dari templat pemula hadir dengan 150+ opsi, sedangkan versi pro memiliki 250+ templat pemula.
Namun, kami menggunakan versi gratis, jadi mari kita periksa template starternya.
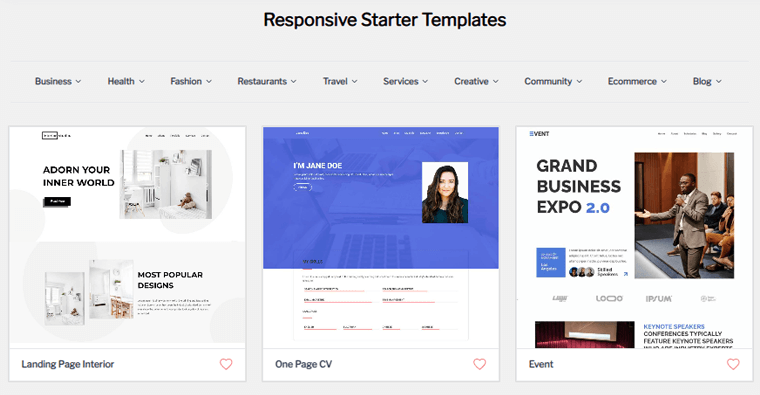
Dari dasbor Anda, navigasikan ke opsi Responsif > Templat . Kemudian, pilih versi gratis dari dropdown.

Seperti yang Anda lihat, ada beberapa kategori, kami akan melihat semua kategori. Mari kita mulai dengan Bisnis .
1. Template Pemula Bisnis
Pada kategori bisnis terdapat 10 subkategori lagi, yaitu:
- Periklanan & Pemasaran
- Real Estat & Konstruksi
- Mobil & Otomotif
- Konsultasi & Pelatihan
- Keuangan & Hukum
- Pertanian & Berkebun
- Mengangkut
- Hewan Peliharaan & Hewan
- Arsitektur & Interior
- Teknologi & Aplikasi
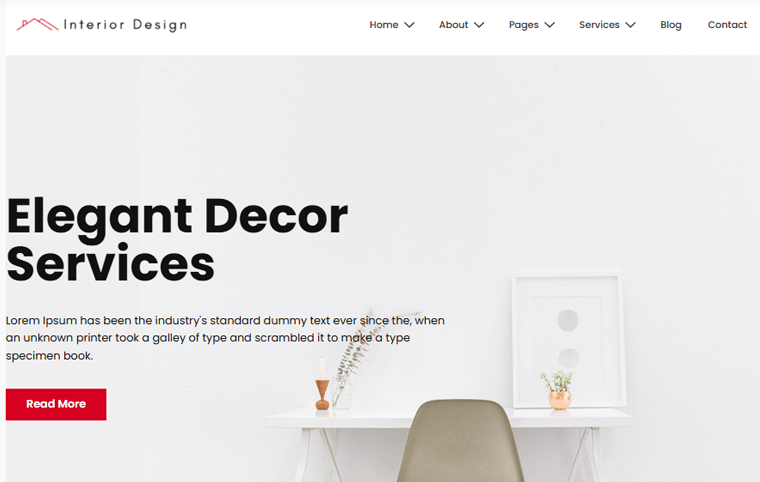
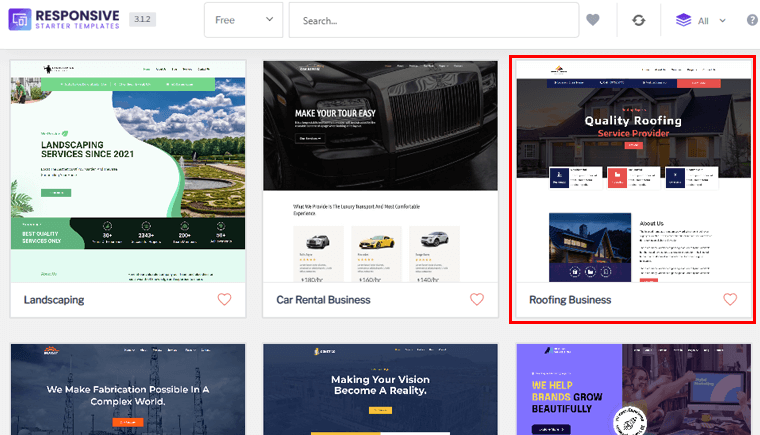
Seperti yang Anda lihat pada daftar di atas, ini melayani sebagian besar situs web bisnis. Mari kita ambil contoh template. Di sini, kami telah memilih template Bisnis Atap . Templat ini melayani kategori Real Estat & Konstruksi .

Dalam templat ini, Anda akan dapat menampilkan layanan yang Anda berikan dan proyek yang telah Anda selesaikan, serta semua informasi wajib lainnya seperti Tentang Kami, Kontak, Syarat dan Ketentuan, dll.
Anda juga dapat menambahkan beberapa halaman ke situs web Anda, dan Anda tidak dibatasi oleh template yang dimilikinya.
2. Kesehatan
Dengan versi gratisnya, Anda akan mendapatkan 3 template untuk editor Gutenberg dan 7 template untuk editor Elementor di bawah kategori Kesehatan.
Dan itu melayani sebagian besar situs kesehatan seperti:
- Dokter
- RSUD
- Dokter Gigi & Gigi
- Medis & Klinik
- Terapis & Psikolog
- Gimnasium & Kebugaran
- Yoga
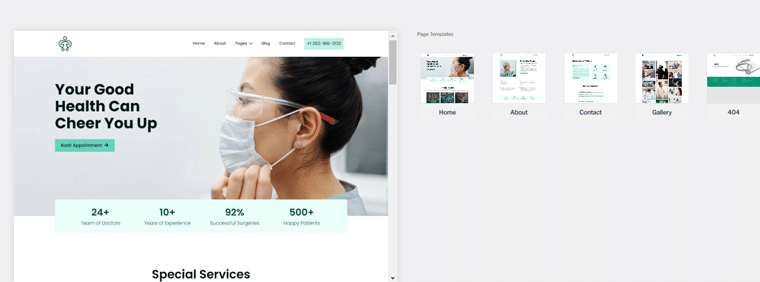
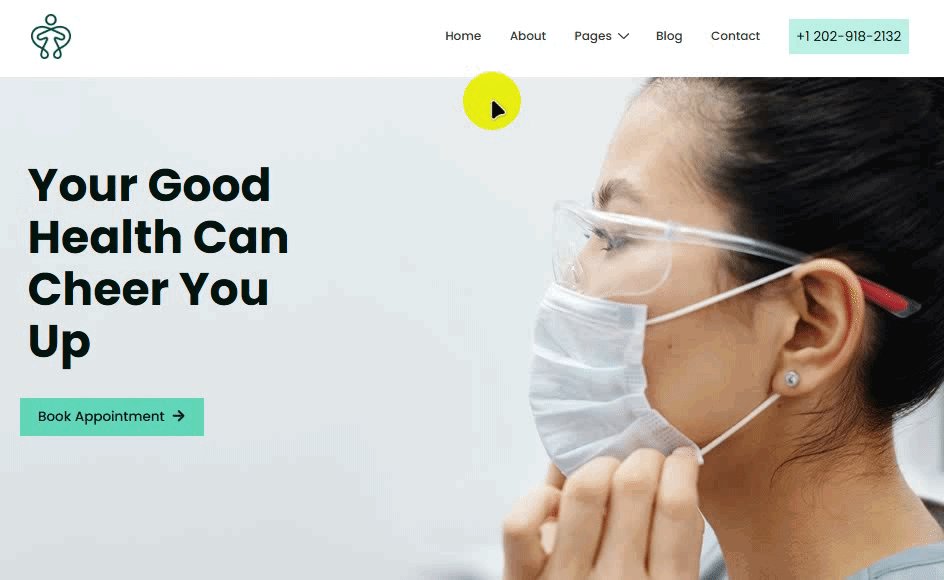
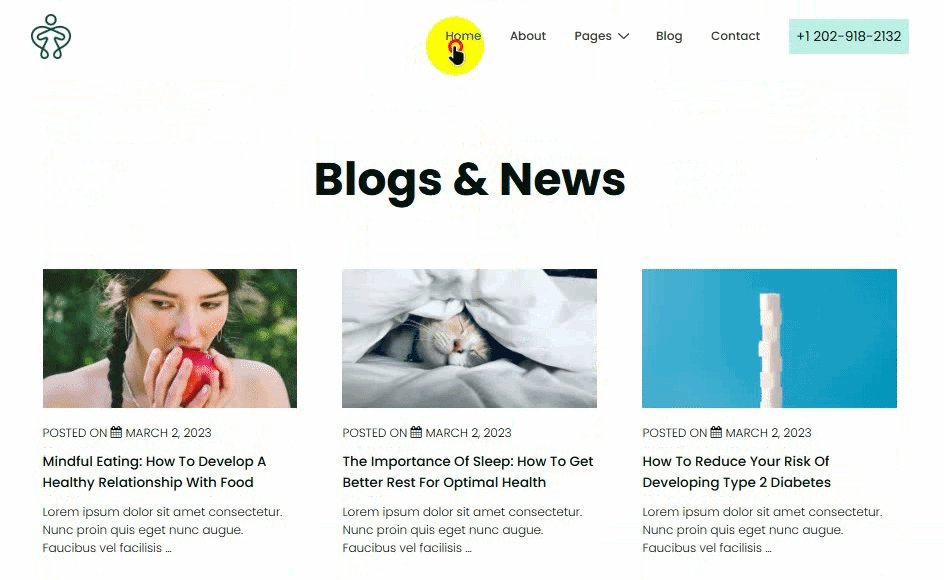
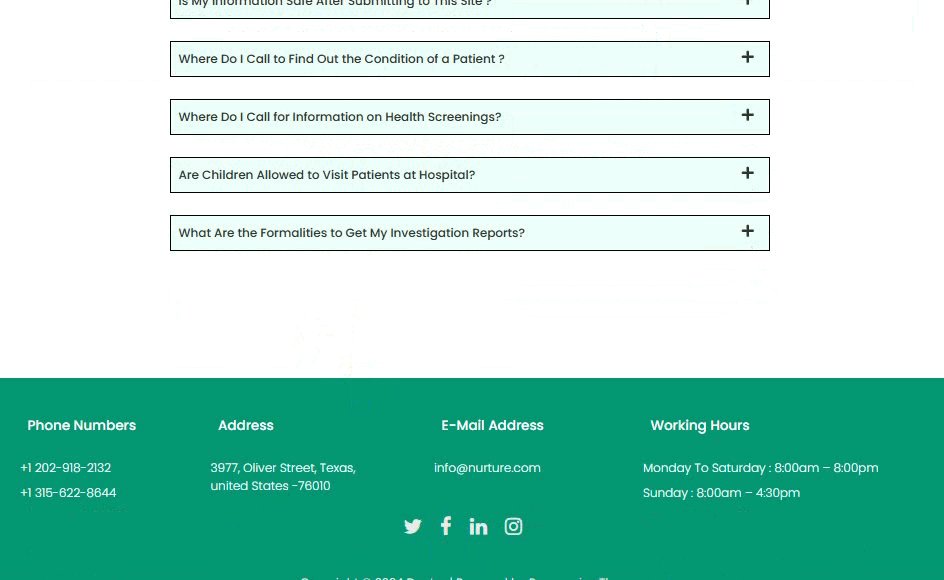
Mari kita lihat salah satunya! Untuk panduan ini, kami telah memilih template Dokter. Templat ini memiliki lima halaman: Beranda, Tentang, Kontak, Galeri, dan 404.

Ini menampilkan tata letak yang modern dan bersih yang dirancang untuk menyoroti layanan kesehatan secara efektif. Templatnya mudah disesuaikan, memungkinkan Anda mengedit teks, gambar, dan elemen tata letak. Di bawah ini adalah demo tampilan situs Anda.

3. Mode
Kategori fashion memiliki 5 template gratis (2 untuk Gutenberg dan 3 untuk Elementor). Dengan menggunakan templat dari kategori ini, Anda dapat membuat berbagai situs mode termasuk,
- Mode
- Sepatu & Alas Kaki
- Salon & Spa
- Riasan & Kosmetik
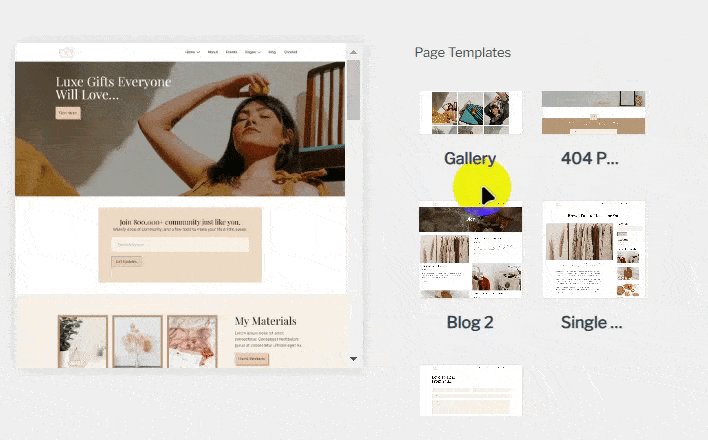
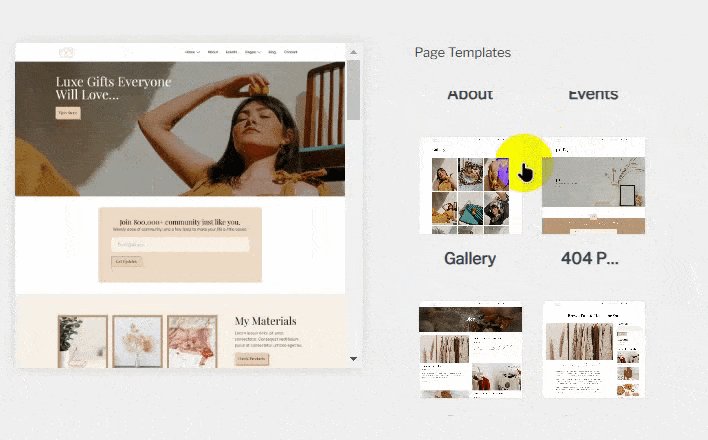
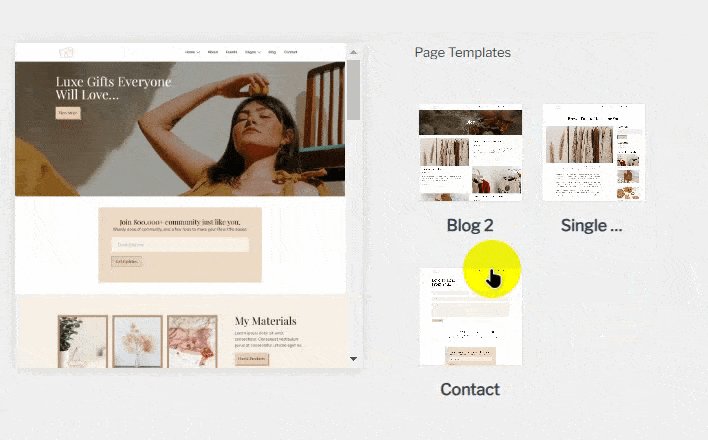
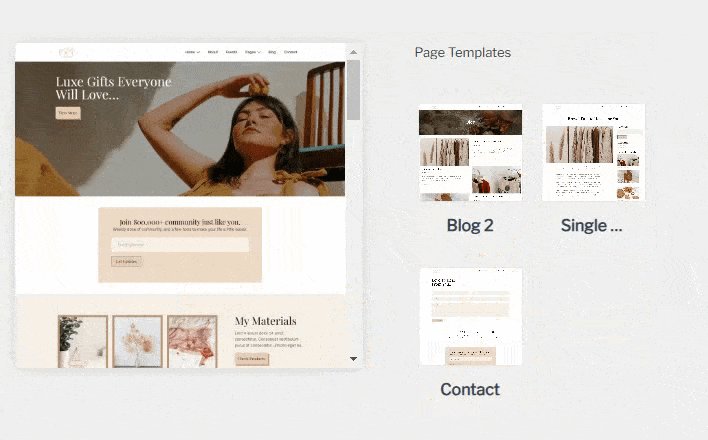
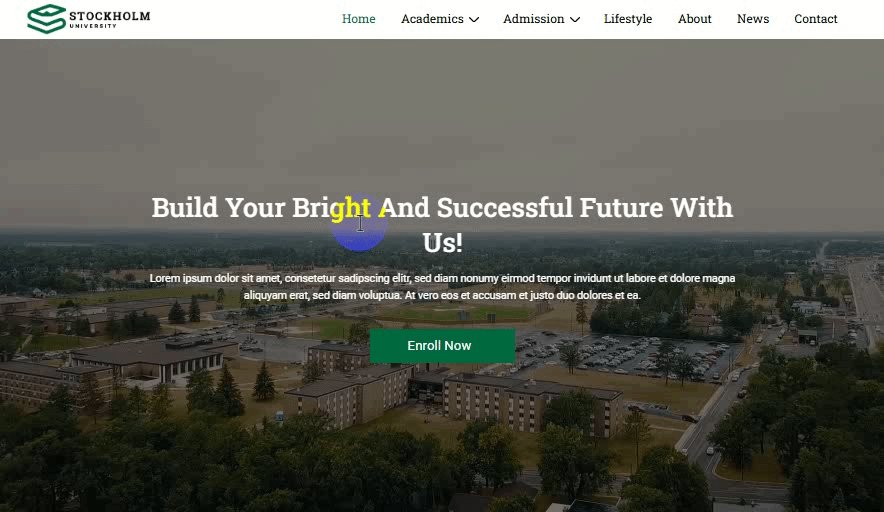
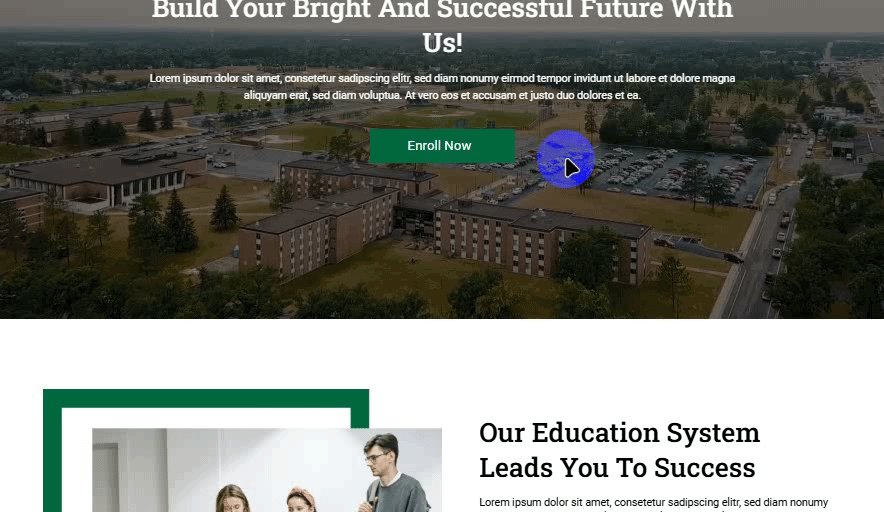
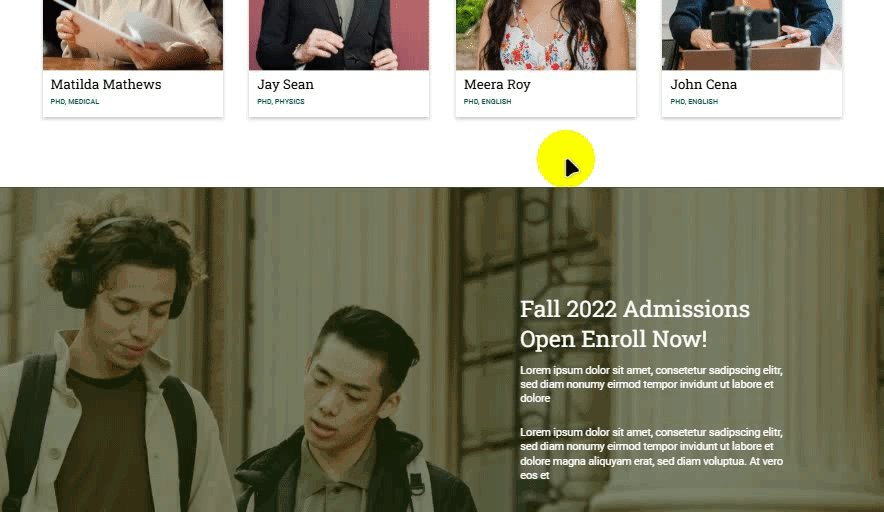
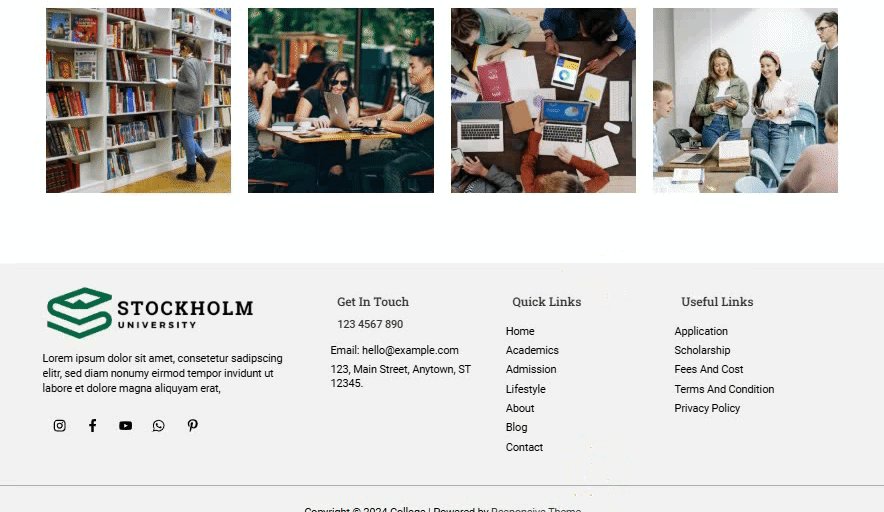
Kita akan melihat template Gaya Hidup untuk bagian ini. Templat ini hadir dengan 9 halaman untuk membuat situs web mode cantik Anda.

Templat ini berfokus pada pengisahan cerita visual, dengan kombinasi gambar, tipografi, dan spasi yang seimbang. Dengan editor Gutenberg, Anda dapat dengan mudah menyesuaikan bagian, mengedit warna, dan memodifikasi font agar sesuai dengan gaya merek Anda tanpa coding.
Selain itu, bagian yang dibuat ulang untuk blog, halaman tentang, dan formulir kontak menghemat waktu Anda selama penyiapan. Jadi, jelajahi demonya dan lihat bagaimana template ini dapat meningkatkan kualitas situs fashion Anda.
4. Restoran
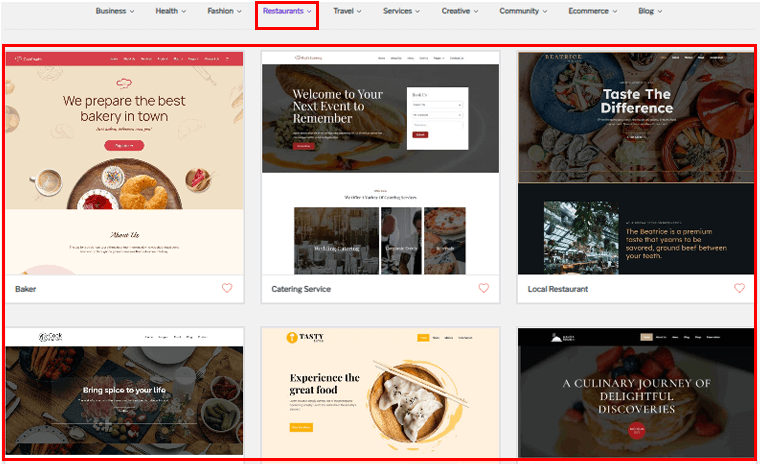
Selanjutnya, kita akan melihat template versi gratis untuk niche restoran. Kategori ini memiliki 2 template untuk editor Gutenberg dan 4 jenis template untuk editor Elementor dalam versi gratis.

Dengan menggunakan semua template ini, Anda dapat membuat berbagai situs web termasuk,
- Makanan
- Kafe & Toko Roti
- Bar & Klub
- Restoran
- Katering & Koki
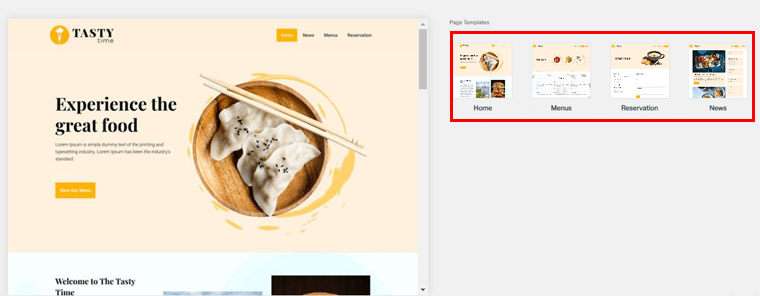
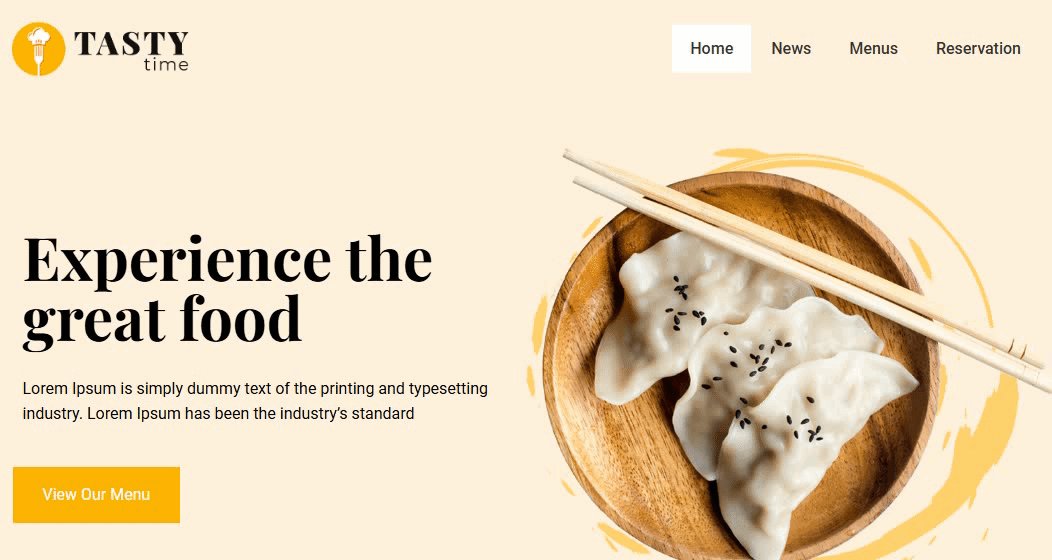
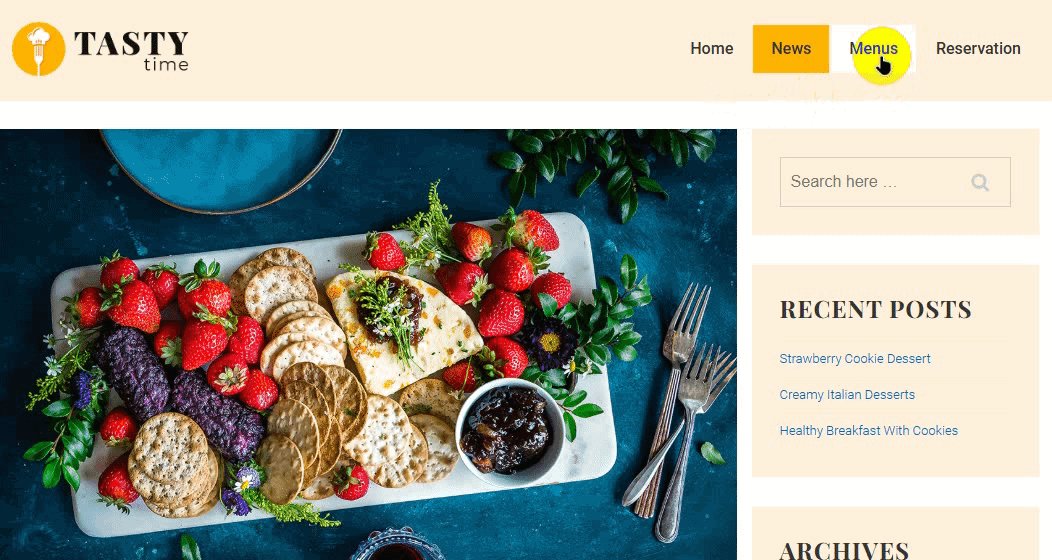
Di sini kami memilih template restoran Gutenberg untuk melihat manfaatnya bagi situs web restoran. Templat ini memiliki 4 bagian: Beranda, Menu, Reservasi, dan Berita.

Ini adalah template gratis dan siap pakai, sehingga Anda dapat menampilkan sajian kuliner dalam tata letak yang elegan dan modern. Ini juga dilengkapi formulir kontak terintegrasi untuk memudahkan pelanggan Anda untuk menghubungi.

Templat ini akan menarik perhatian pelanggan Anda baik Anda menampilkan item menu, mempromosikan penawaran, atau menyorot testimoni pelanggan.
Ini adalah beberapa templatnya, tetapi masih ada lagi. Jelajahi templatnya, pilih yang Anda suka, dan situs Anda akan siap ditayangkan tanpa kerumitan apa pun.
Fitur Tema Responsif
Dengan sekilas itu, mari kita ulas beberapa fitur uniknya yang menurut Anda menarik.
1. Kemudahan Penggunaan
Saat membuat situs, akan selalu menjadi nilai tambah jika temanya mudah disesuaikan. Bukan? Di sini, kami akan menunjukkan betapa mudahnya Anda membuat halaman apa pun menggunakan Tema Responsif Cyberchimps.
Dalam panduan ini, kami akan menunjukkan cara melakukannya.
Untuk memulai, Anda perlu mengunduh temanya terlebih dahulu.
Jika Anda baru, lihat panduan kami tentang cara memasang tema WordPress. Ini lebih mudah dari yang Anda kira.
Setelah Anda menginstal dan mengaktifkan tema, Anda akan melihat lagi pesan tentang menginstal dan mengaktifkannya . Klik untuk menginstal templat gratis untuk situs Anda.

Anda akan langsung diarahkan ke halaman Template Tema Responsif .

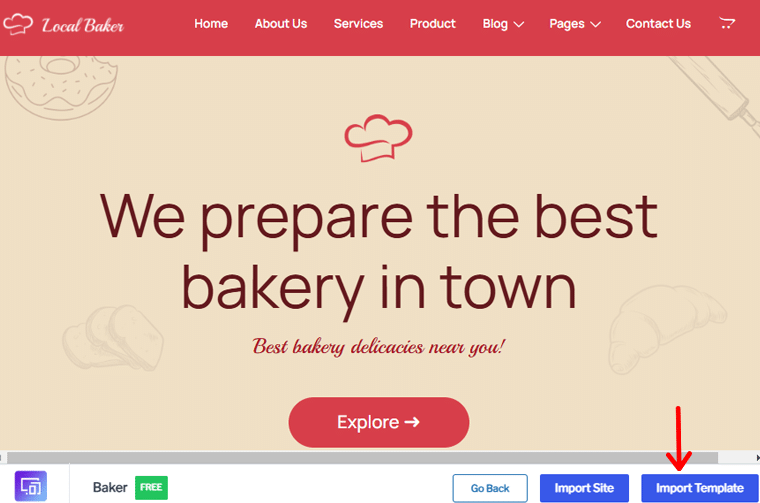
Ayo pilih template yang gratis untuk digunakan! Setelah memilih, Anda akan mendapatkan opsi untuk Impor Situs atau Impor Templat . Mari kita pilih opsi “Impor Template” di pojok kanan bawah.

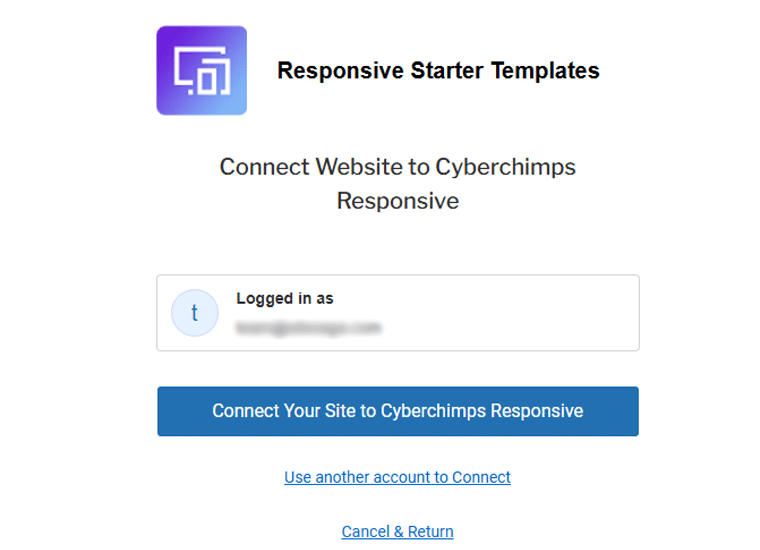
Jangan khawatir jika Anda melihat pesan yang mengatakan, “Hubungkan Situs Web Anda ke Cyberchimps Responsif.” Jika Anda sudah mempunyai akun, cukup sambungkan atau pilih untuk membuat akun jika belum.
Kami sudah memiliki akun, jadi kami akan menggunakan opsi “Hubungkan Akun Anda yang Ada” .

Sekarang klik tombol “Hubungkan Situs Anda ke Akun Responsif Cyberchimps” .

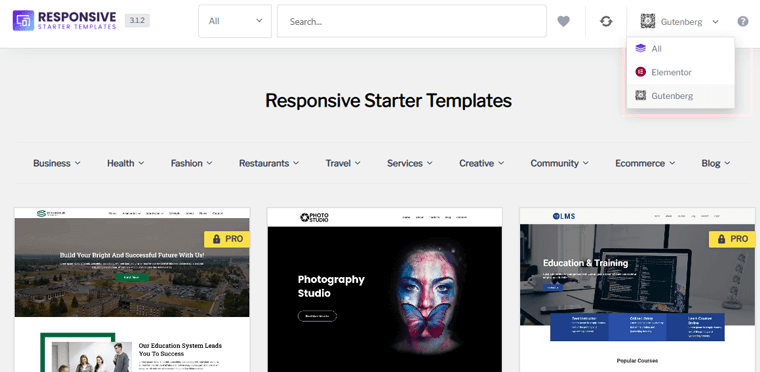
Setelah terhubung, Anda akan diarahkan ke halaman template awal yang sama. Anda akan melihat pemilih Pembuat Halaman di perpustakaan di sudut kanan atas.
Anda dapat memilih All , Elementor , atau Gutenberg . Dengan memilih Pembuat Halaman pilihan Anda, perpustakaan templat akan menyesuaikannya.

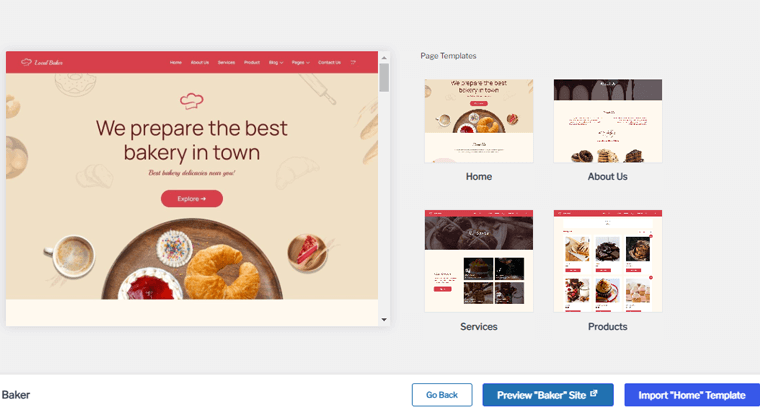
Di sana, klik lagi template yang Anda suka.
Setelah diimpor, Anda dapat memilih halaman mana pun yang ingin Anda sesuaikan. Di sini, kita akan masuk ke halaman Beranda, lalu tekan opsi “Impor Halaman Beranda” di sudut kanan bawah.

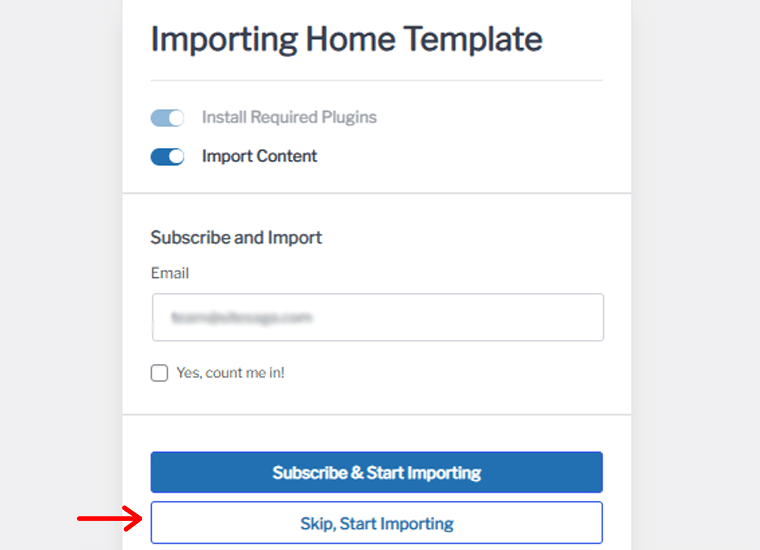
Anda kemudian akan diberikan pilihan untuk Berlangganan dan Mulai Mengimpor atau cukup Lewati dan Mulai Mengimpor . Untuk saat ini, kami akan memilih opsi “Lewati, Mulai Impor” .

Setelah beberapa waktu, Anda akan mendapatkan pesan ucapan selamat karena telah menyelesaikan pengimporan template.

Catatan: Jika Anda hanya mengimpor satu halaman (templat), proses impor hanya akan menginstal Pembuat Halaman tergantung pada pilihan Anda, menambahkan templat satu halaman sebagai draf, dan Mengimpor konten tiruan hanya untuk templat satu halaman.
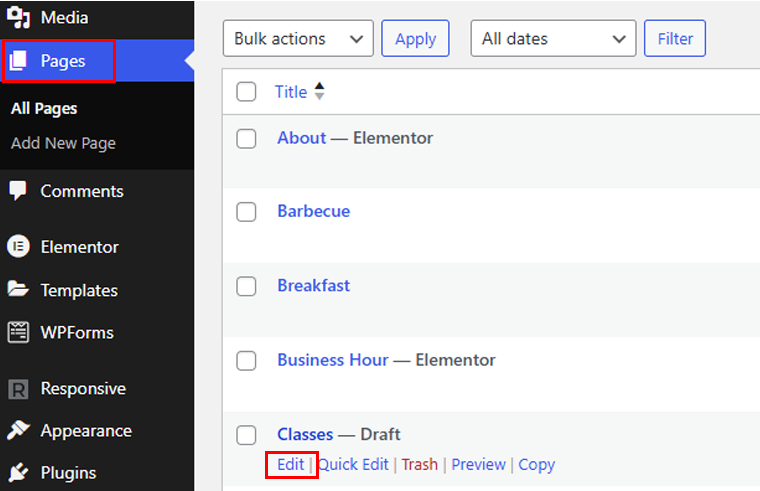
Jadi mari kita pergi ke Halaman dari dasbor dan mengedit halaman Beranda baru kita. Di sini, kami akan melakukan beberapa penyesuaian.

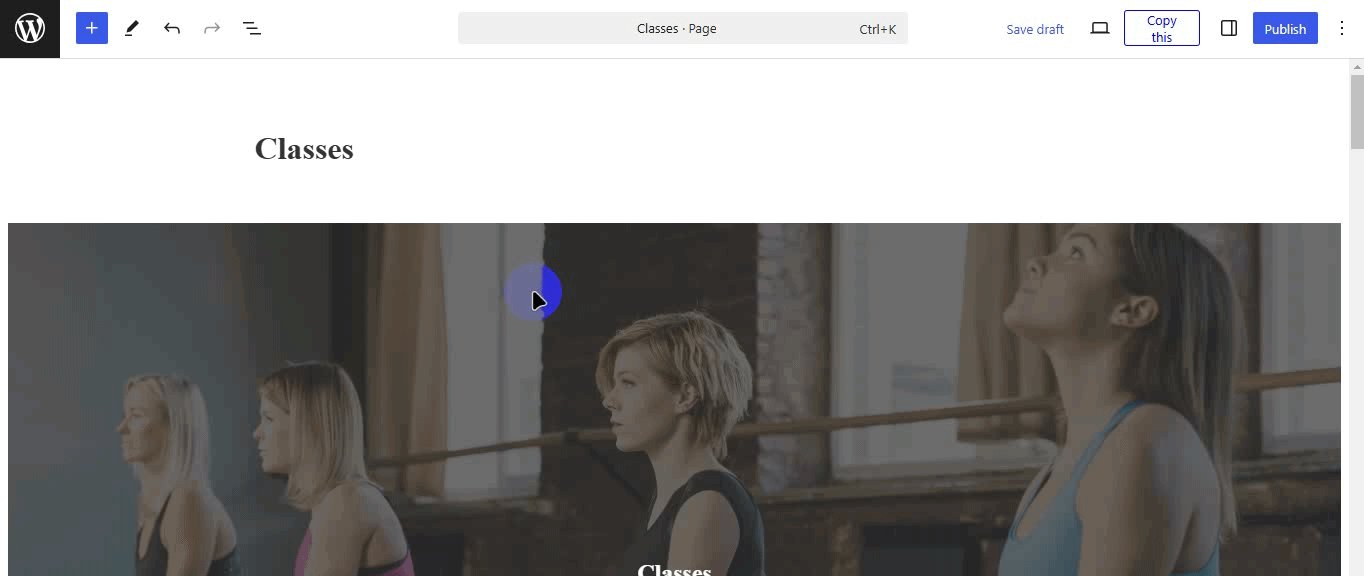
Mulailah dengan gambar latar belakang. Klik pada opsi Gaya , pilih Latar Belakang , tekan opsi Ubah Gambar , dan unggah yang Anda suka. Selanjutnya, mari kita bahas gaya Button . Klik pada blok tombol; sekarang, Anda dapat Mewarisi gaya dari tema Anda.
Dari tab Gaya , Anda dapat mengubah spasi tombol. Di tab Lanjutan , Anda dapat menambahkan CSS khusus jika Anda mau. Selain itu, Anda juga dapat memilih Efek Melayang untuk blok tombol Anda. Seperti yang Anda lihat pada video di bawah ini.
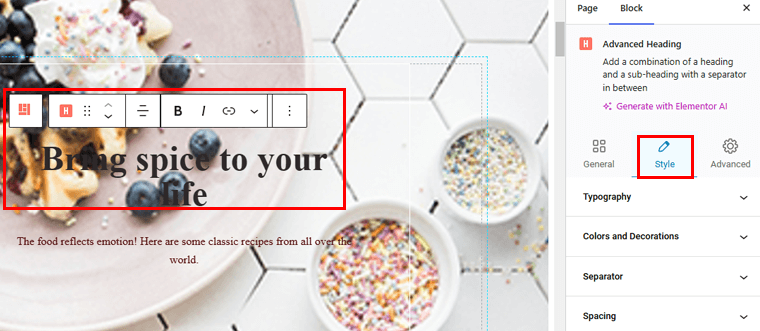
Untuk blok Heading , ada beberapa hal yang dapat Anda lakukan! Untuk melakukan perubahan, pilih blok Heading dan buka tab Style .

Mari kita mulai dengan Tipografi. Di sini, Anda dapat memilih jenis font dan menyesuaikan ukuran & berat font, tinggi garis, dan spasi huruf. Demikian pula, Anda juga dapat membuat perubahan yang sama untuk subjudul Anda.

Demikian pula, Anda dapat membuat perubahan lain pada halaman ini sesuai keinginan. Setelah selesai, klik “Simpan Draf/Terbitkan” untuk melakukan perubahan. Dan beranda Anda siap ditayangkan.
Mudah bukan?
2. Blok Responsif
Bangun situs web yang indah menggunakan banyak Blok Responsif untuk Editor Gutenberg. Anda dapat mendesain halaman yang indah menggunakan lebih dari 50 blok Gutenberg tanpa menulis satu baris kode pun. Anda dapat menyesuaikan pengaturan sesuai kebutuhan Anda.
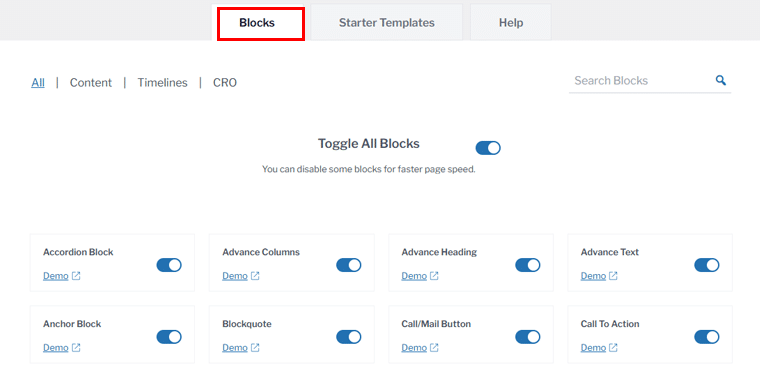
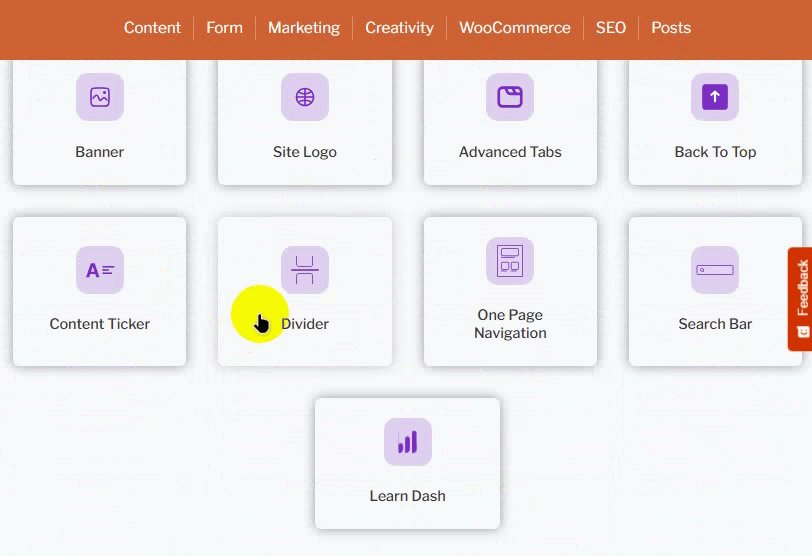
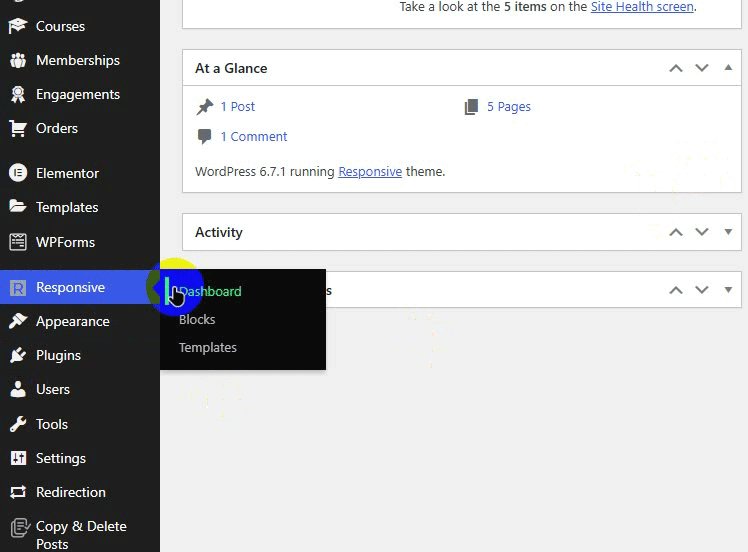
Buka Responsif > Blok dari dasbor Anda dan lihat semua blok yang tersedia untuk situs web Anda. Di sini, Anda dapat mengaktifkan atau menonaktifkan setiap blok sesuka Anda.
Ini juga memberi Anda demo setiap blok sehingga Anda akan tahu tampilannya di situs langsung Anda.

Mari kita lihat beberapa bloknya:
I. Fitur Blok Grid
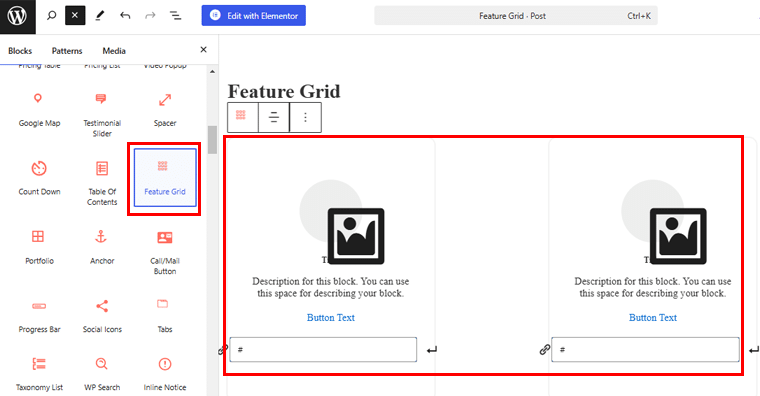
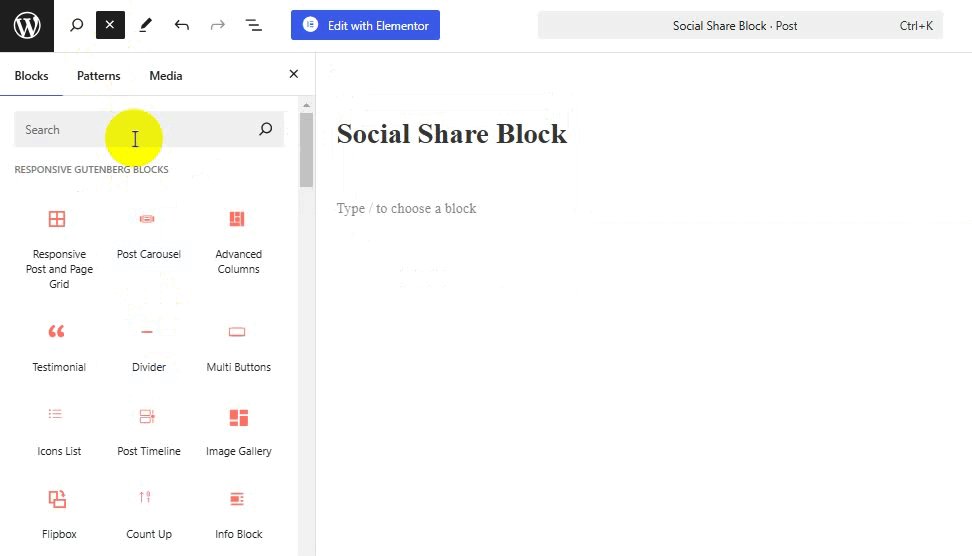
Untuk menambahkan blok ini, mulailah dengan membuka halaman atau postingan dan mengklik ikon + . Sekarang cari blok Feature Grid , atau Anda dapat mencarinya. Dengan blok ini, Anda akan mendapatkan 3 kolom dengan kolom gambar, judul, deskripsi, dan tombol secara default.

Anda dapat mengonfigurasi blok dari menu sebelah kanan.
- Tata Letak: Pilih tata letak untuk blok kisi fitur dari dua opsi berbeda (dasar dan biasa).
- Kolom: Anda dapat menentukan jumlah kolom yang akan ditampilkan.
- Alignment: Menyesuaikan perataan teks ke kiri, kanan, atau tengah.
Mari tambahkan beberapa konten dan lihat tampilannya.
Jadi klik ikon gambar dan pilih gambar dari perpustakaan atau unggah sesuka Anda. Tambahkan juga deskripsi gambar, dan terakhir, tambahkan teks tombol.

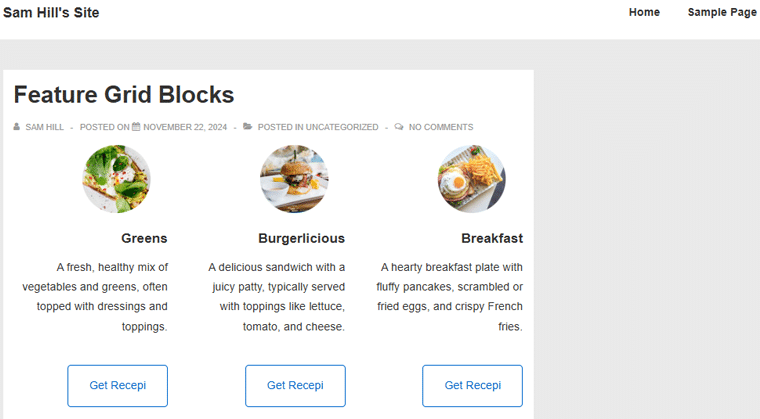
Setelah selesai, simpan kembaliannya. Dan seperti inilah tampilan blok Feature Grid Anda.

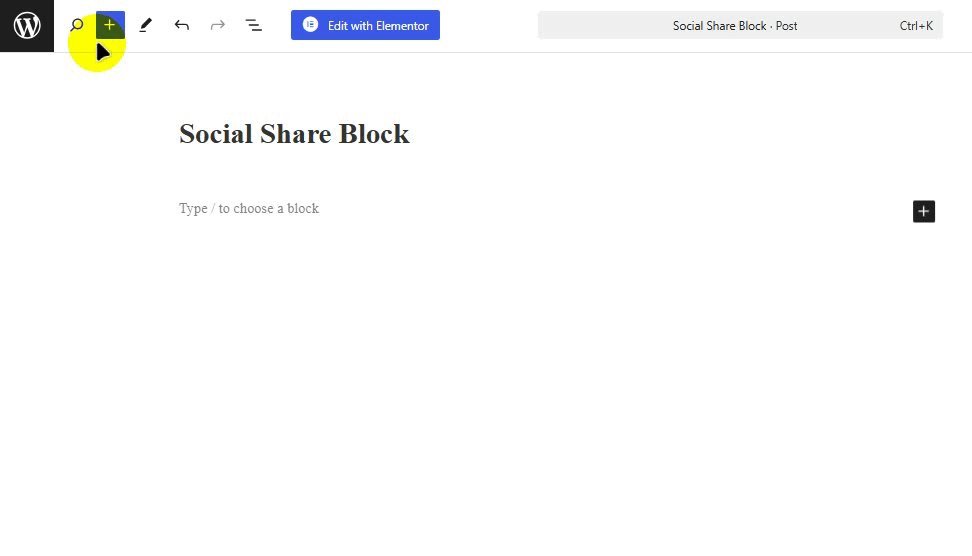
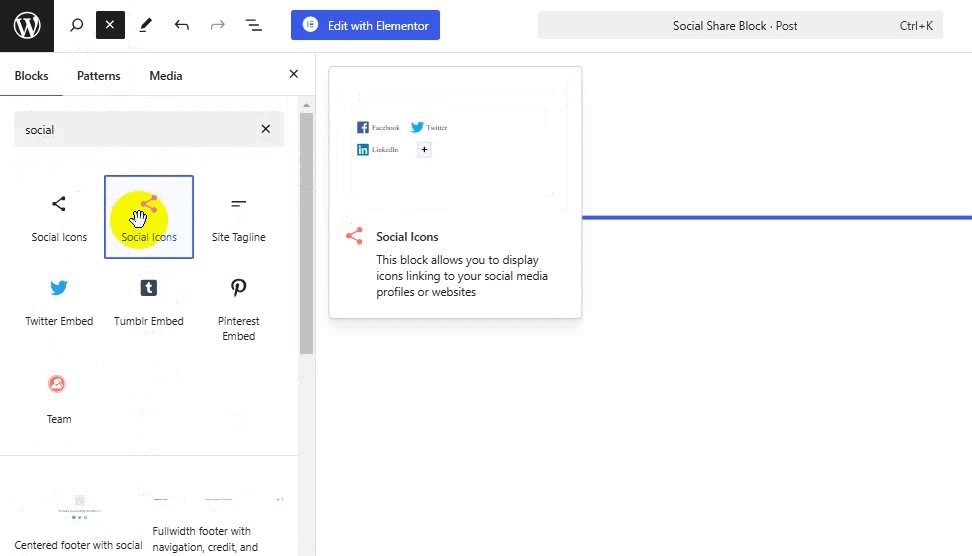
II. Blok Berbagi Sosial
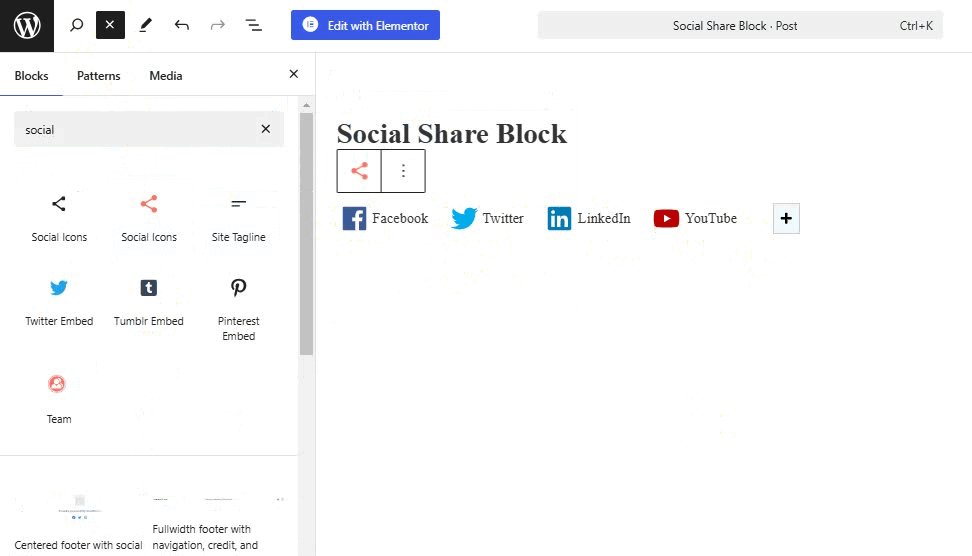
Blok Berbagi Sosial memungkinkan Anda menambahkan ikon media sosial untuk semua jaringan populer dan menautkannya ke merek atau akun pribadi.
Setelah menambahkan blok Berbagi Sosial, Anda akan secara otomatis menerima ikon untuk platform media sosial seperti Facebook, Twitter, LinkedIn, dan YouTube.

Anda dapat dengan mudah mengonfigurasi tombol dari menu sebelah kiri.
- Skin : Anda dapat memilih tampilan tombol berbagi sosial sebagai Default, Flat, Framed, minimal, atau Boxed Icon.
- Bentuk: Pilih bentuk tombol sebagai Kotak, Bulat, atau Lingkaran ketika jenis “Kulit” dipilih sebagai Ikon Datar, Berbingkai, atau Kotak.
- Kolom: Pilih jumlah kolom untuk membagi tombol berbagi sosial.
- Tampilan: Pilih tampilan tombol berbagi sosial sebagai Ikon & Teks, Ikon, atau Teks.
- Penyelarasan: Pilih perataan tombol berbagi sosial sebagai rata Kiri, Tengah, atau Kanan.
Kami akan menambahkan satu blok lagi untuk panduan ini!
AKU AKU AKU. Blok Akordeon
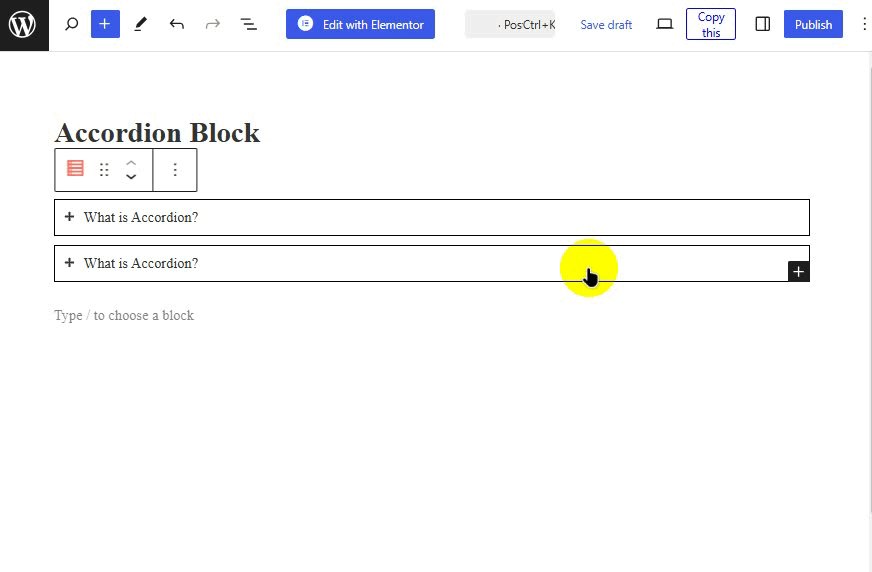
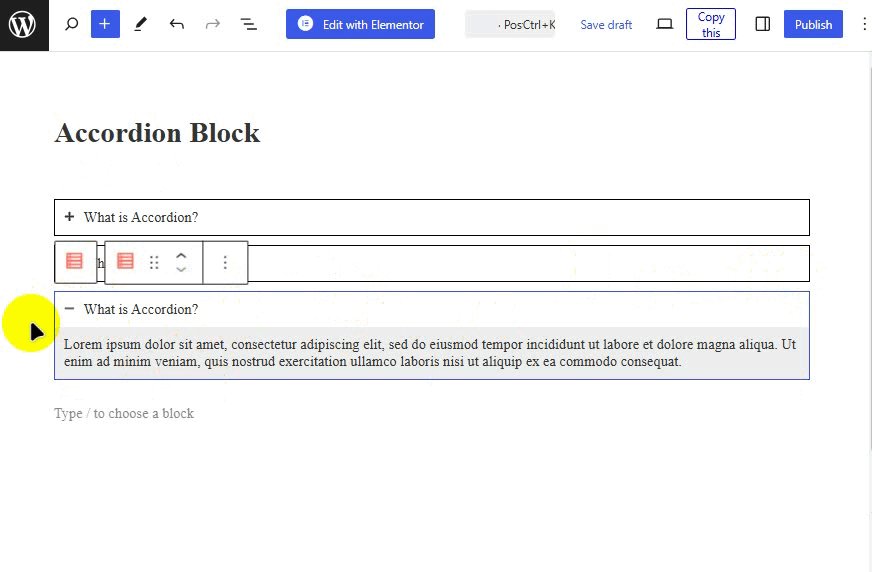
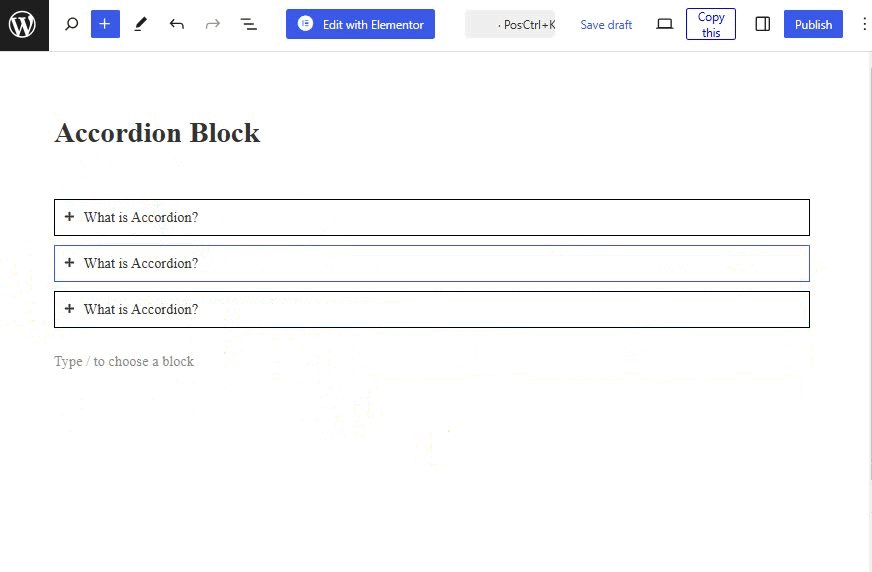
Dengan blok akordeon, Anda dapat menjawab pertanyaan umum pengguna dengan cepat dan menarik. Anda dapat menambahkan blok seperti yang Anda lakukan untuk blok lainnya. Setelah menambahkan Blok Akordeon, Anda akan mendapatkan dua header.
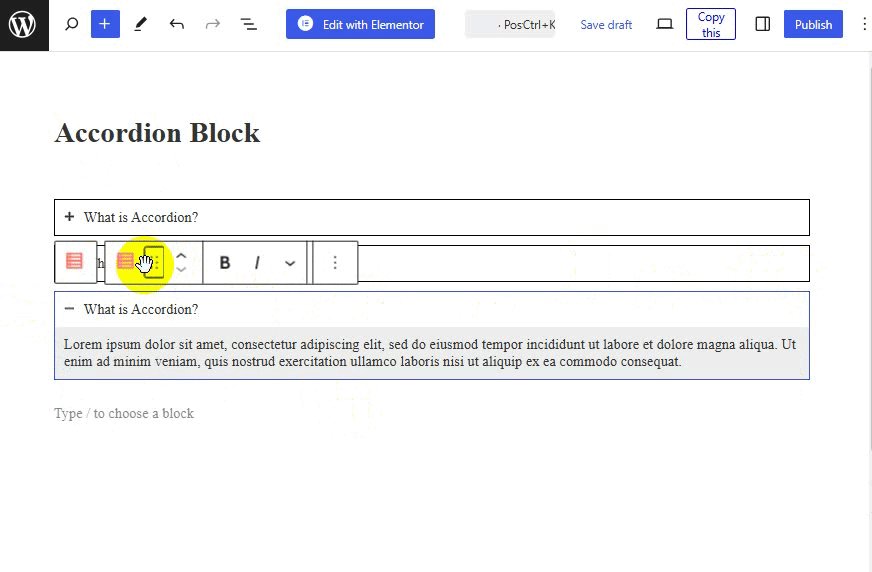
Untuk mengonfigurasi blok ini, klik ikon tarik-turun untuk mengonfigurasi pengaturan blok induk.
- Tata Letak: Pilih Tata Letak sebagai Akordeon atau Kisi.
- Ciutkan Item Lainnya: Anda bisa aktifkan pengaturan item akordeon untuk ditutup secara default.
- Perluas Item Pertama: Anda dapat mengaktifkan item akordeon pertama untuk dibuka secara default.
- Ikon: Pilih 'perluas ikon' dan 'ciutkan ikon' dari sini.
Ini juga memungkinkan Anda menambahkan item akordeon tambahan. Untuk melakukan itu, klik ikon + . Terlebih lagi, jika Anda ingin mengubah urutan blok-blok tersebut, seret ke atas dan ke bawah sesuai keinginan Anda.

Demikian pula, ada banyak blok lain yang dapat Anda tambahkan ke situs Anda. Anda dapat melihatnya mudah digunakan, dan setiap elemen dapat disesuaikan agar sesuai dengan merek situs web Anda.
Jadi cobalah!
3. Pembuat Header dan Footer
Mari kita lihat pembuat header dan footer dari Cyberchimps Responsive Theme.
I. Tajuk
Dengan pembuat tajuk, Anda dapat dengan mudah menarik dan melepas elemen sesuai kebutuhan dan mendapatkan pratinjau langsung saat mendesain tajuk situs web Anda.
Untuk mengetahui lebih lanjut, kami akan membuat header tempel untuk panduan ini.
Untuk informasi:
- Header tempel membantu menjaga header Anda tetap berada di atas halaman bahkan saat Anda menggulir ke bawah.
- Itu membuat navigasi lebih mudah dan meningkatkan pengalaman pengguna.
Mari kita lihat bagaimana hal itu dilakukan!
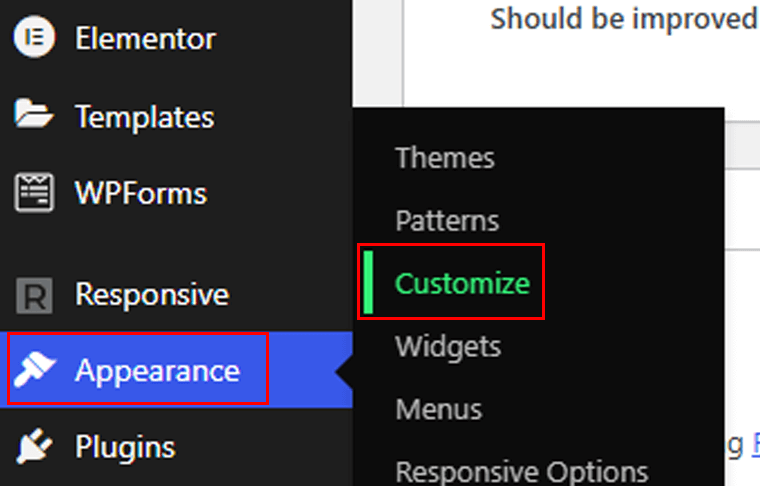
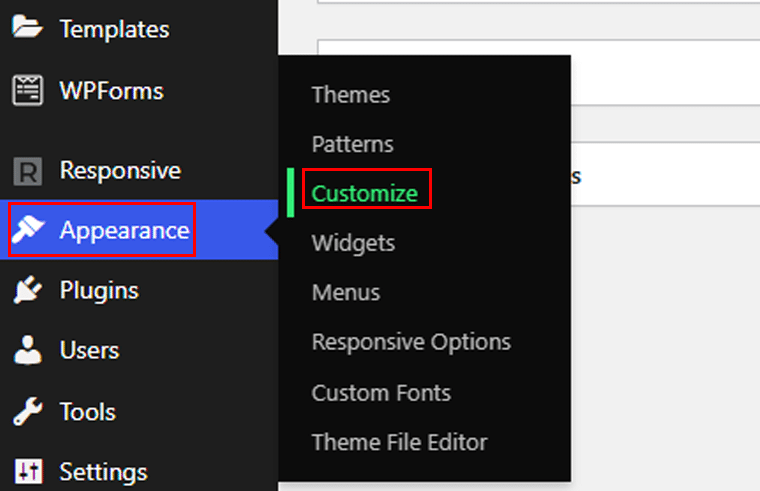
Pertama, buka menu Appearance > Customize dari dashboard Anda.

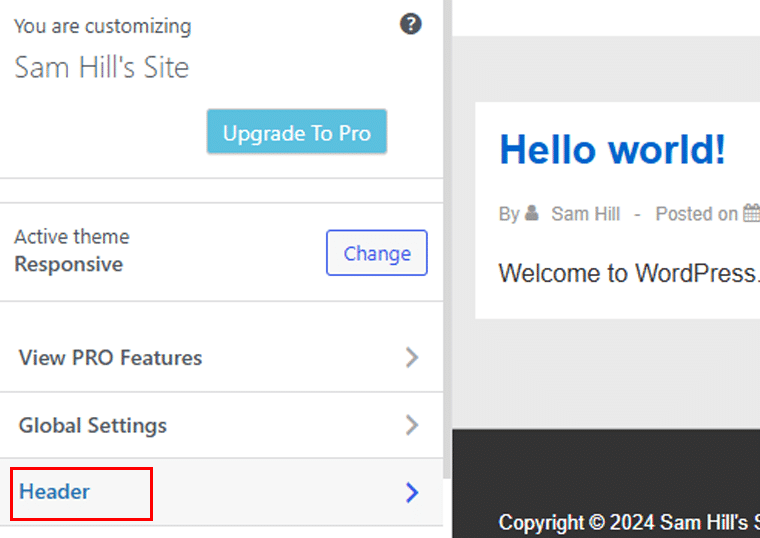
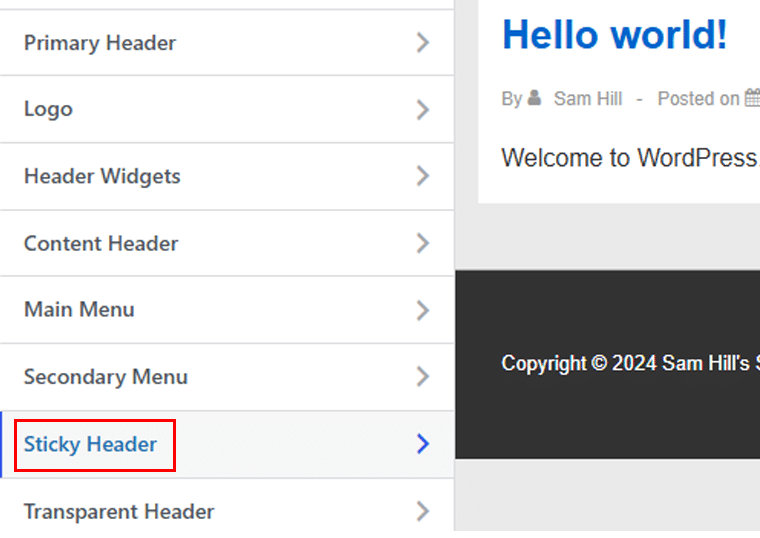
Pada halaman editor, pilih menu Header .

Setelah itu, buka opsi Sticky Header .

Tergantung pada preferensi Anda, Anda dapat mencentang atau menghapus centang pada kotak untuk opsi seperti:
- Aktifkan Header Lengket
- Kecilkan Logo Saat Gulir
- Nonaktifkan Menu Seluler
- Logo Berbeda Untuk Header Lengket.
Selanjutnya, mari tambahkan beberapa warna pada header tempel kita dari palet warna. Setelah Anda selesai menyesuaikan, tekan tombol “Terbitkan” , dan Anda siap!

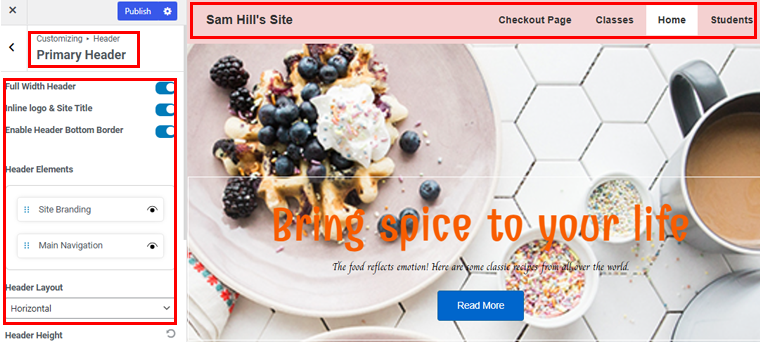
Tajuk Utama
Selain itu, ada banyak hal yang dapat Anda lakukan dengan header utama Anda. Mari kita lihat!
Anda dapat mengaktifkan/menonaktifkan opsi Header Lebar Penuh , menampilkan/menyembunyikan branding situs dan navigasi utama, serta mengubah tata letak header.
Opsi lainnya termasuk menyesuaikan tinggi header dan memilih opsi tata letak header seluler. Selain itu, Anda dapat memilih ukuran padding logo, ukuran batas, warna header, warna latar belakang, dan warna batas.

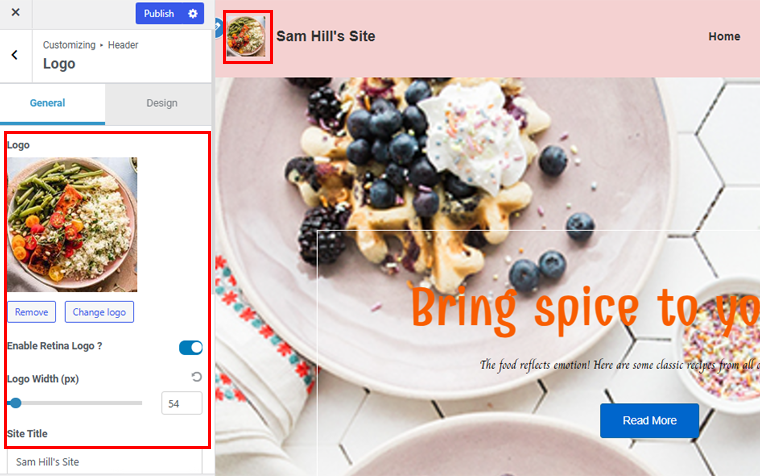
Hal lain yang dapat Anda sesuaikan adalah Logo di header. Anda juga dapat mengaktifkan logo retina dan mengubah judul dan tagline situs.

Selain itu, Anda dapat menjelajahi banyak opsi lainnya, termasuk Widget Header, Header konten, dll.
II. catatan kaki
Pembuat footer memungkinkan Anda membuat footer situs web yang indah menggunakan elemen seret dan seret dengan mudah. Inilah yang Anda dapatkan di pembuat footer yang ditawarkan oleh tema Responsif Cyberchimps:
Arahkan ke Penampilan> opsi Kustomisasi .

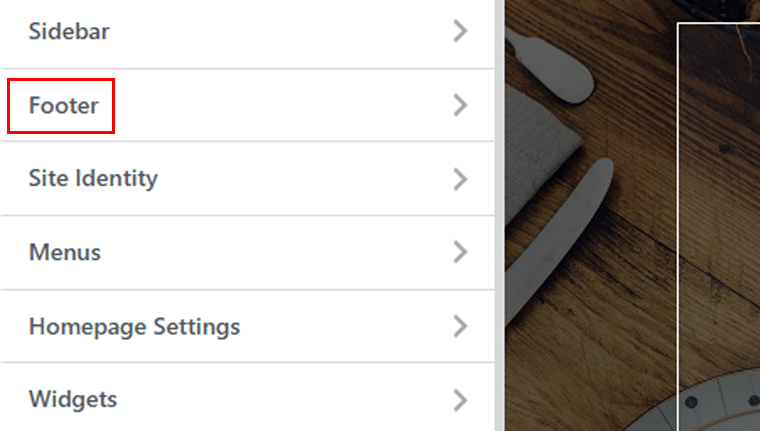
Lalu pergi ke opsi Footer .

Di sana, Anda akan memiliki 3 opsi penyesuaian:
- Tata Letak
- Tipografi
- Gulir ke Atas
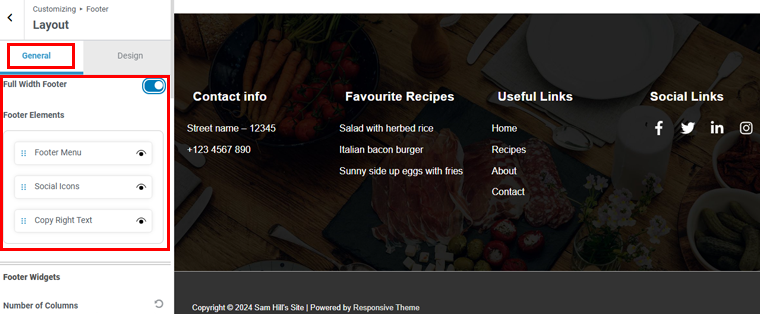
Mari kita mulai dengan opsi Tata Letak . Ada dua tab: Umum dan Desain .
Di bawah tab Umum , Anda dapat memilih apakah footer akan tetap lebar penuh atau tidak. Anda juga dapat mengatur ulang Elemen Footer hanya dengan menyeretnya, dan Anda dapat memilih untuk menampilkan atau menyembunyikan elemen tersebut.

Pindah ke bawah, Anda akan melihat Widget Footer . Di sini, Anda dapat memilih jumlah kolom untuk footer, dan padding serta mengaktifkan tombol aktifkan untuk menyembunyikan footer di berbagai perangkat.
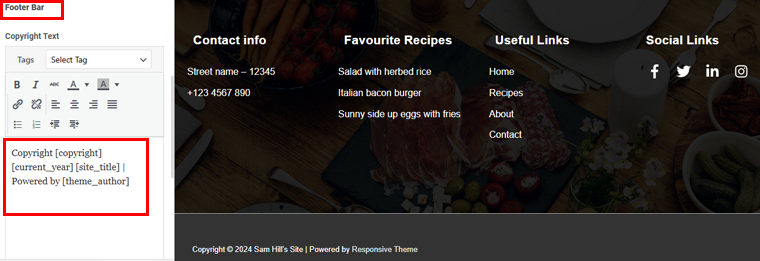
Di bawahnya ada Footer Bar . Ini memungkinkan Anda mengubah Teks Hak Cipta untuk Footer Anda. Anda dapat melakukan perubahan hanya dengan mengetik di kotak teks di sebelah kiri.
Anda juga dapat memilih apakah akan menampilkan atau menyembunyikan teks hak cipta di desktop, tablet, dan seluler. Lebih jauh ke bawah, Anda dapat memilih tata letak, padding, dan ukuran batas teks hak cipta Anda.

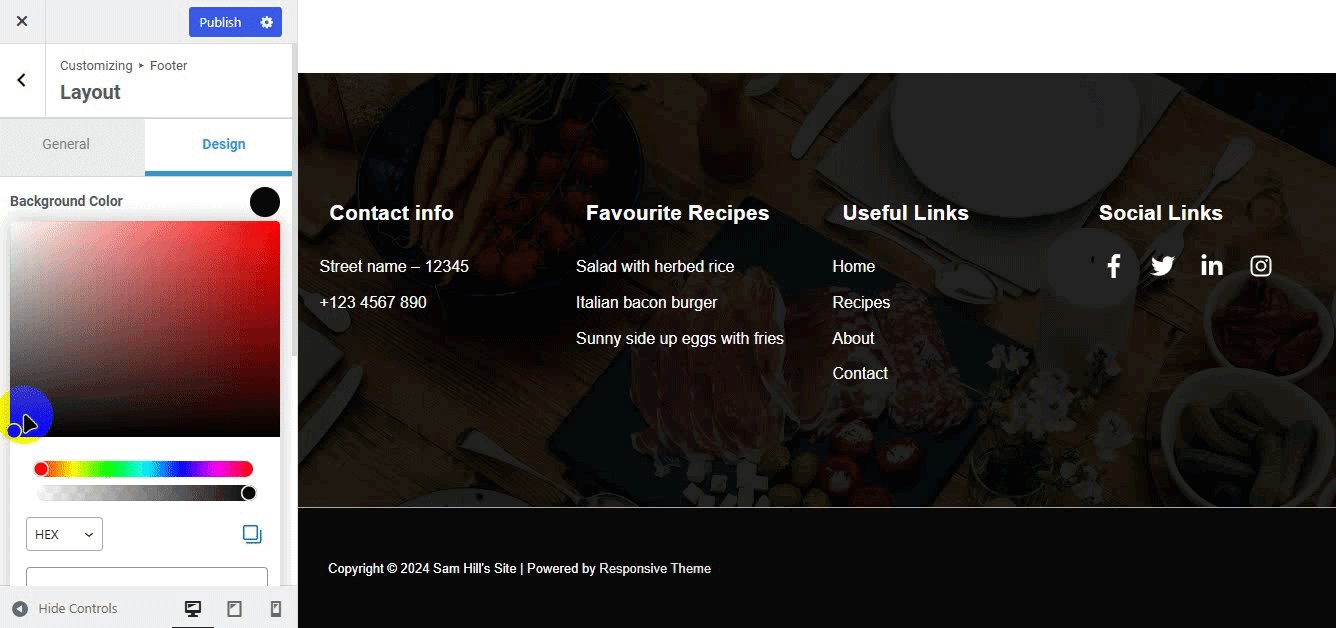
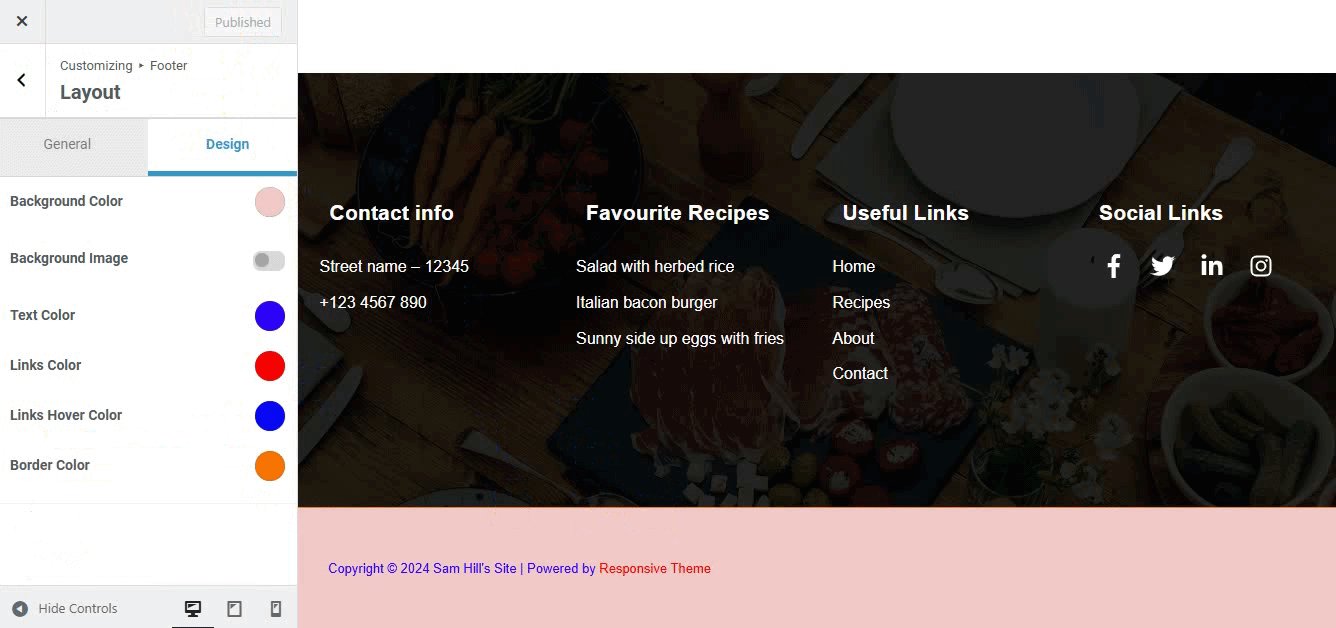
Selanjutnya, mari beralih ke tab Desain ! Di sini, Anda dapat memilih Warna Latar Belakang untuk Footer Anda. Anda dapat menambahkan kode warna atau membuat kode baru hanya dengan memilih corak warna. Selain itu, Anda dapat menambahkan gambar latar belakang jika mau.

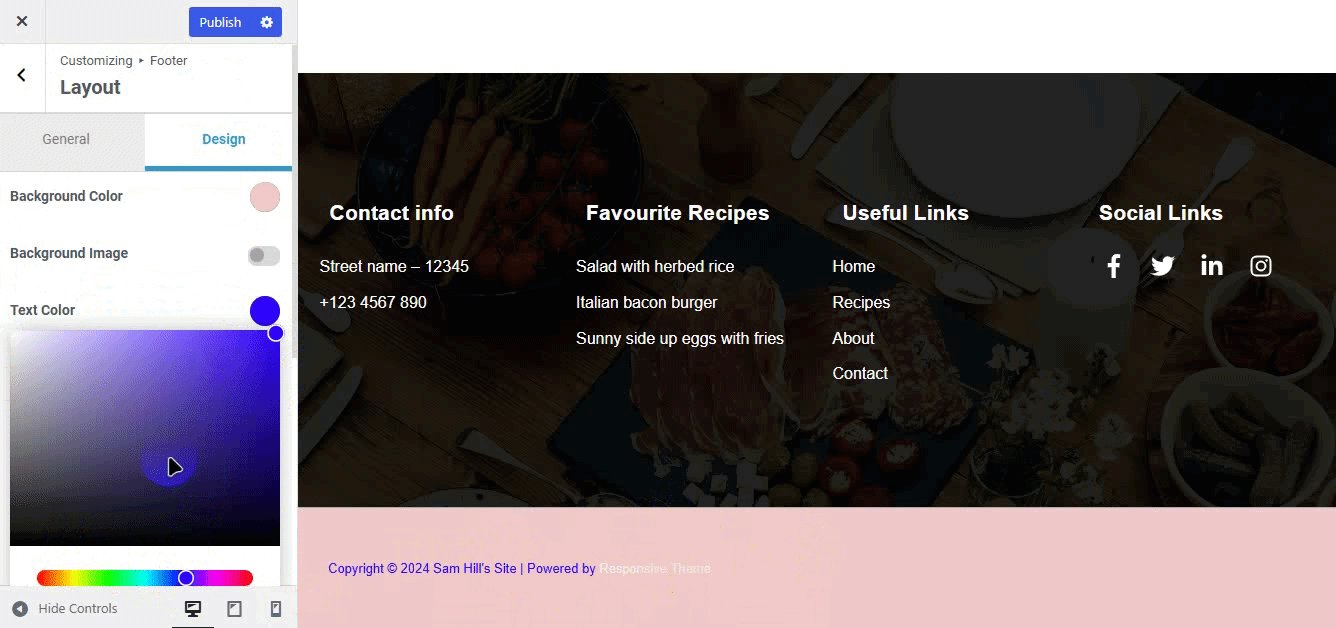
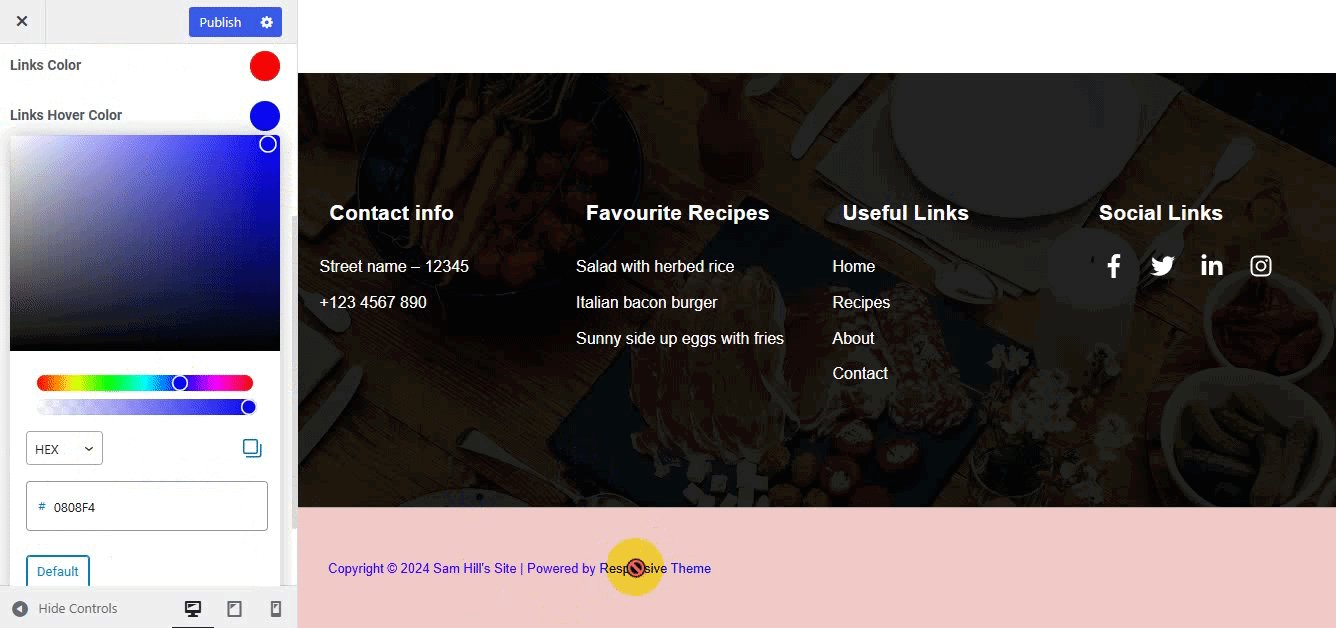
Selanjutnya, mari kita ubah warna teks. Cukup klik pada opsi warna lalu tambahkan kode warna atau cukup seret untuk memilih warna.
Setelah selesai, tekan tombol Publikasikan di bagian atas, dan Anda siap melakukannya!
4. Add-on Responsif untuk Elementor
Jika Anda penggemar Elementor, tema ini memberi Anda banyak add-on untuk Elementor. Pada dasarnya, ini adalah plugin Elementor Addon yang hadir dengan 50+ widget canggih .

Anda dapat menambahkan versi gratis plugin ini langsung dari dashboard WordPress Anda. Namun jika Anda menantikan add-on lainnya, Anda perlu mendapatkan versi premium.
Namun, kami akan menggunakan versi gratis untuk panduan ini.
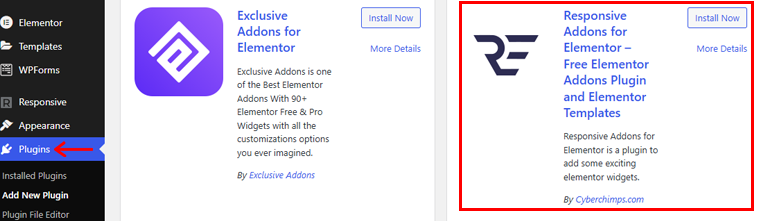
Untuk menginstal, buka Plugin > Tambahkan Plugin Baru. Kemudian, cari “Addons Responsif untuk Elementor” dan instal serta aktifkan plugin.

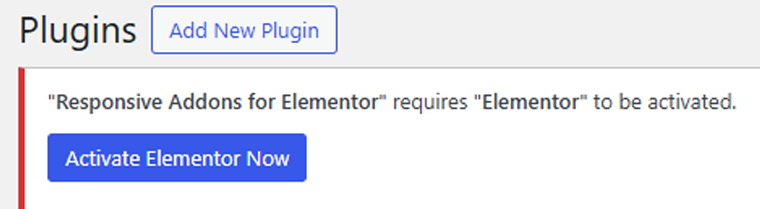
Setelah Anda mengaktifkan plugin ini, Anda akan mendapatkan pesan yang meminta Anda untuk menginstal plugin Elementor jika Anda belum memilikinya. Karena Anda memerlukan plugin Elementor untuk menggunakan add-on ini.

Mari kita lihat beberapa add-onnya!
I. Kesaksian
Ini adalah penggeser untuk Elementor dengan opsi penyesuaian tak terbatas yang sesuai dengan situs web mana pun. Anda dapat menampilkan ulasan tentang bisnis Anda.
Sekarang, mari tambahkan addon testimonial ke situs ini.
Buka Posting > Tambahkan Posting Baru.

Sebelum menambahkan addon, pastikan Anda menggunakan editor Elementor. Jika tidak, Anda dapat mengubahnya dari editor. Cukup tekan Edit dengan Elementor di bagian atas halaman/editor postingan Anda.

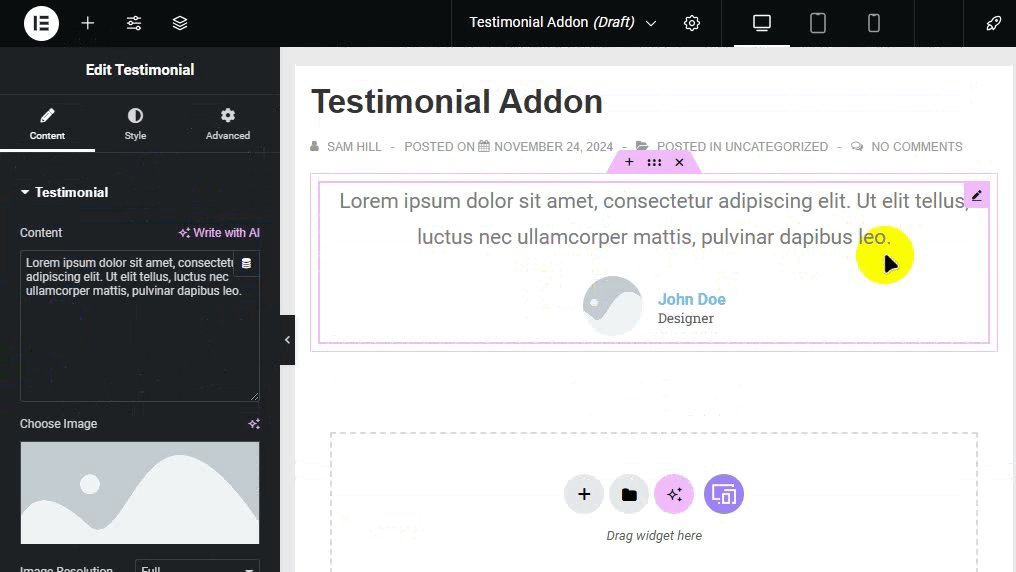
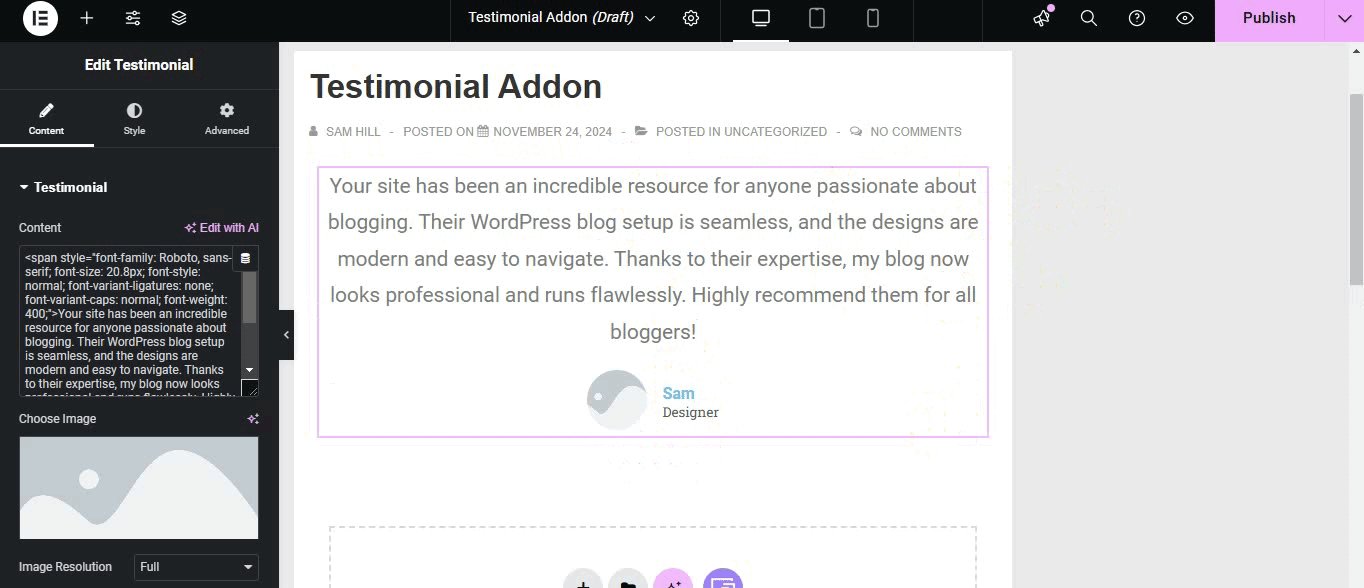
Sekarang, di halaman editor, cari dan pilih add-on Testimonial untuk ditambahkan ke halaman Anda.

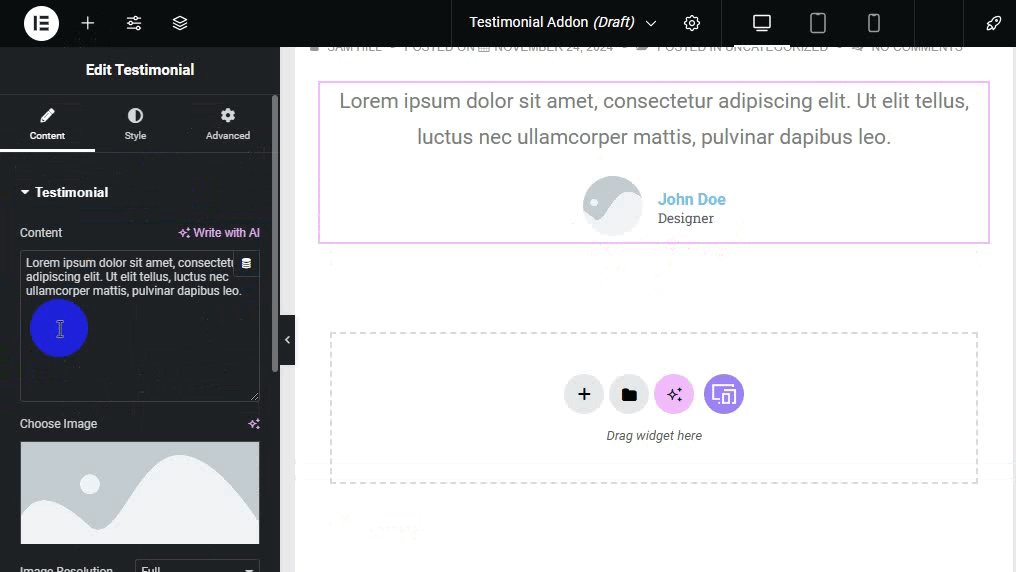
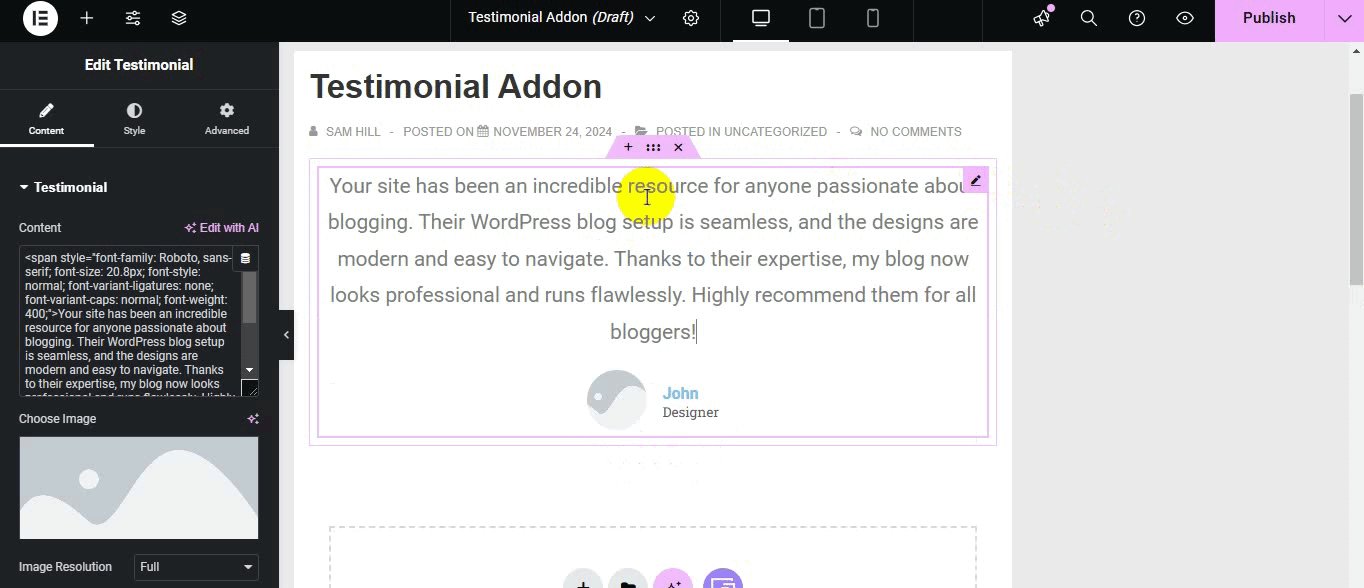
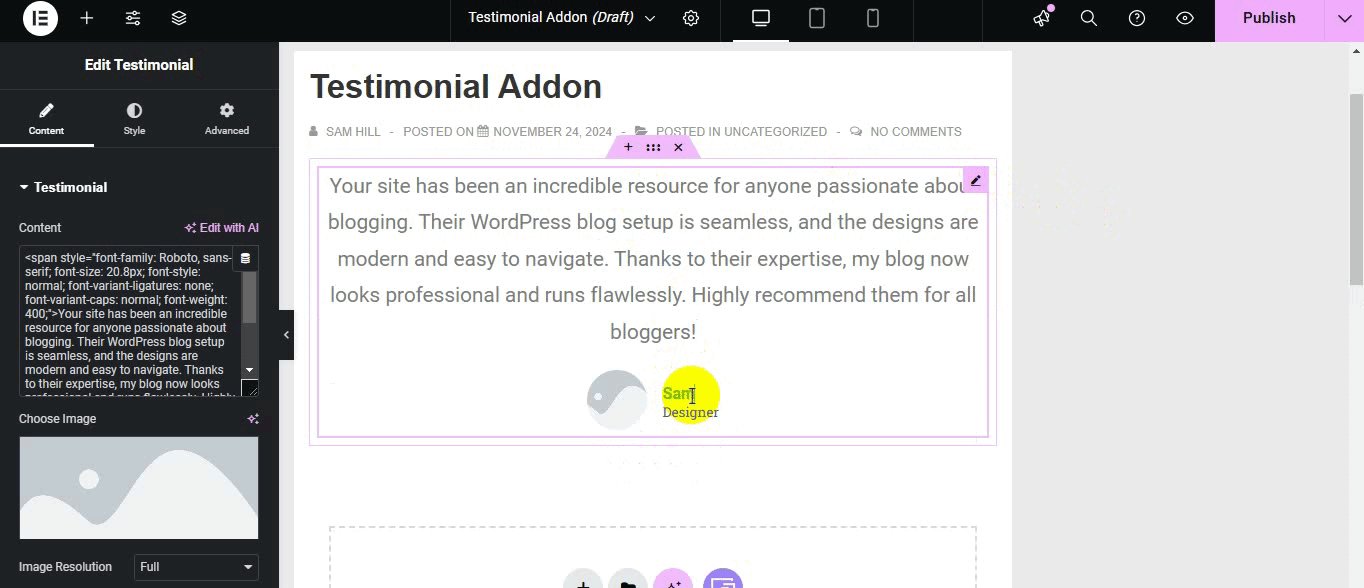
Klik ikon edit di add-on testimonial. Sekarang, Anda dapat menambahkan testimonial untuk situs Anda.

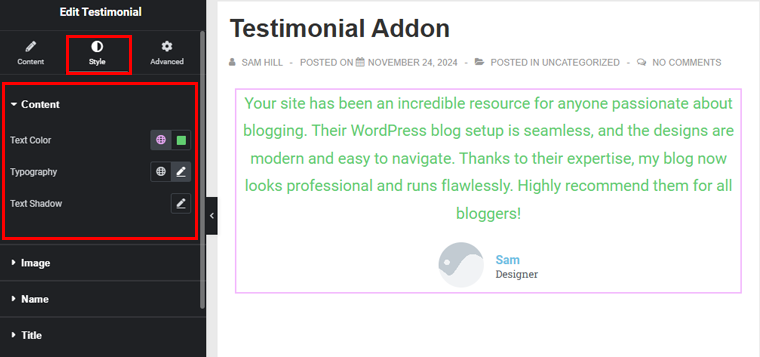
Selain itu, Anda dapat menata gaya add-on testimonial Anda dari ikon Gaya di bilah menu kiri. Anda dapat memilih opsi warna untuk teks Anda, mengubah font, dll.

Jelajahi dan ubah tampilan testimonial agar sesuai dengan merek situs web Anda. Setelah selesai, jangan lupa menekan Publikasikan dari pojok kanan atas dan tayangkan.
II. Jam Kerja
Demikian pula, mari kita lihat add-on Jam Bisnis . Anda cukup menggunakan ikon edit untuk mengubah hari dan jam kerja Anda.

Untuk penataan gaya, pilih opsi Gaya dari bilah menu kiri. Kemudian, di bawah bagian Judul , ubah warna teks judul, batas, tipografi, dll. Selanjutnya, opsi Daftar Jam memungkinkan Anda mengubah warna, batas, tipografi, dan banyak lagi.
Selanjutnya, pada tab Advanced , Anda akan melihat opsi lain untuk mendesain seperti tata letak, efek gerakan, latar belakang, dll.
Selain itu, ada banyak opsi lain yang dapat Anda pilih untuk mencocokkan merek situs web Anda.
Anda juga dapat menambahkan banyak add-on ke situs Anda. Bersenang-senanglah membuatnya terlihat luar biasa.
5. Menu Besar
Jika Anda ingin membuat menu mega untuk situs web Anda, Responsive Plus menyediakan banyak opsi untuk menyesuaikan tata letak header situs web Anda. Anda dapat membuat menu mega yang dapat diperluas dan responsif serta mendukung dropdown lebar penuh.
Seperti yang Anda ketahui, versi gratis Responsive Plus telah diinstal, dan memungkinkan Anda membuat menu mega. Yang perlu Anda lakukan hanyalah mengaktifkan fitur Mega Menu.
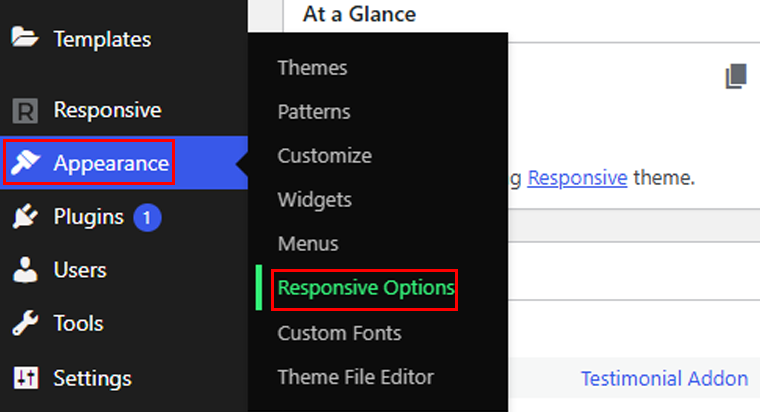
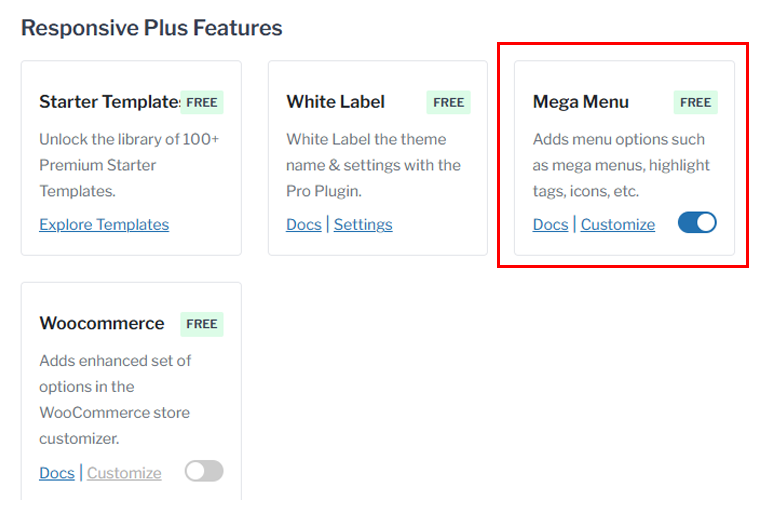
Buka Penampilan > Opsi Responsif.

Kemudian gulir ke bawah hingga Anda mencapai Fitur Responsif Plus dan aktifkan Menu Mega.

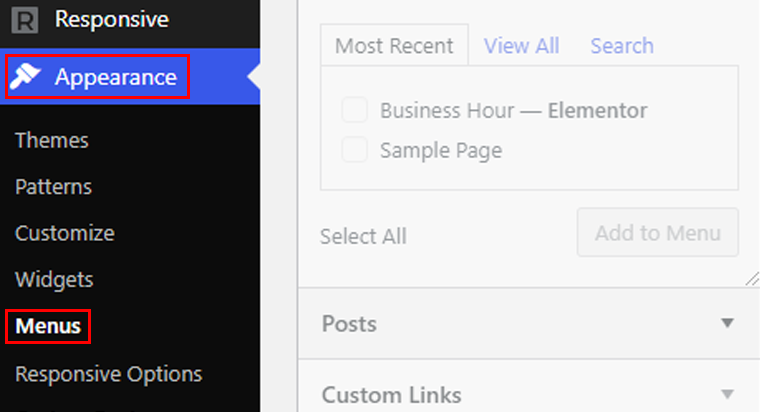
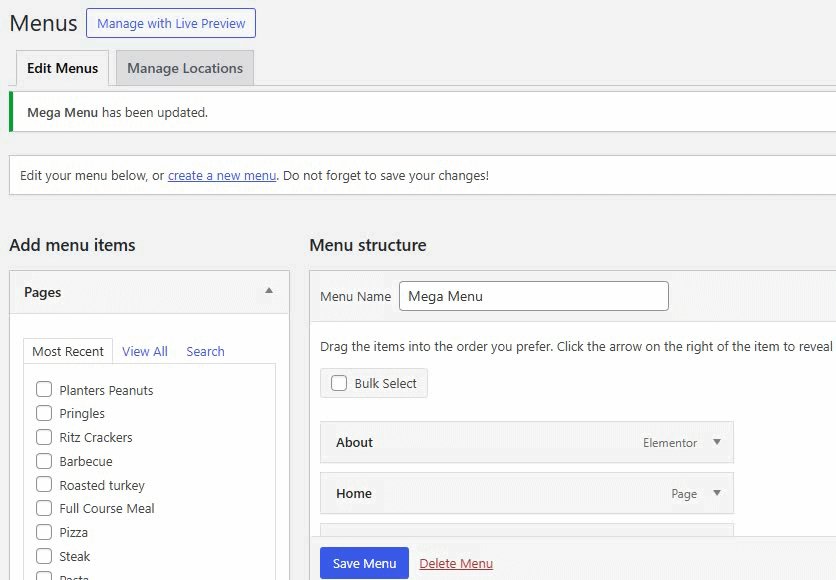
Sekarang, buka opsi Menu di bawah Penampilan dan buat menu mega.

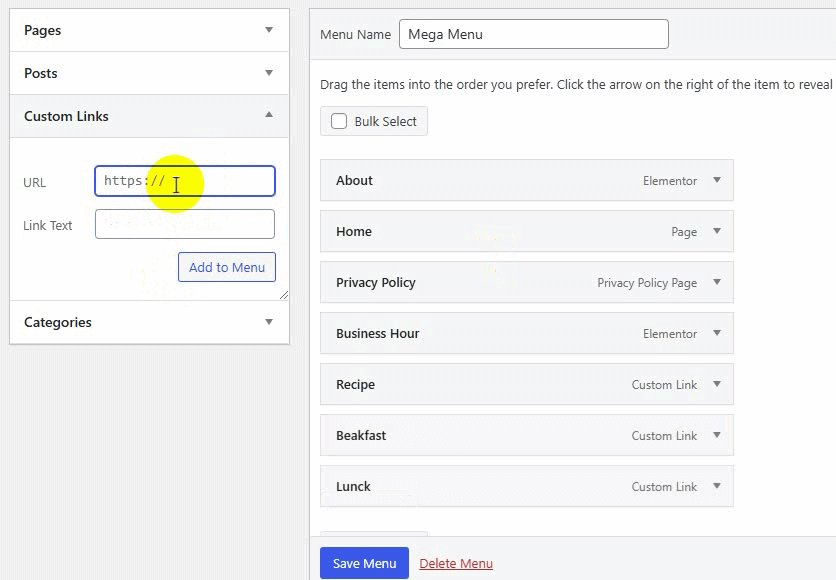
Beri nama menu Anda dan tekan tombol Buat Menu . Anda juga dapat mengaktifkan beberapa opsi dari Pengaturan Menu Mega .
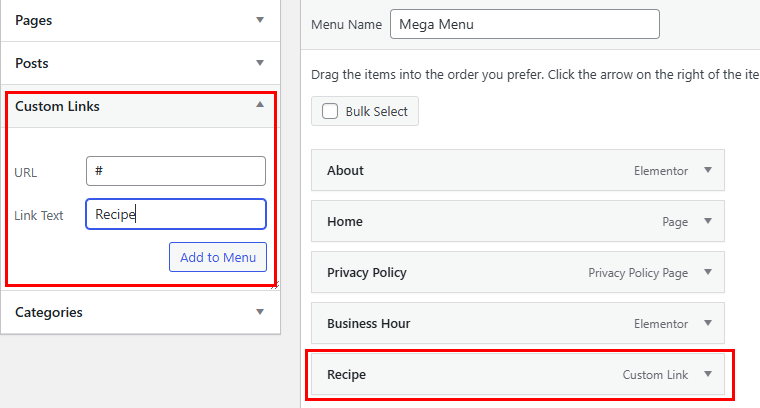
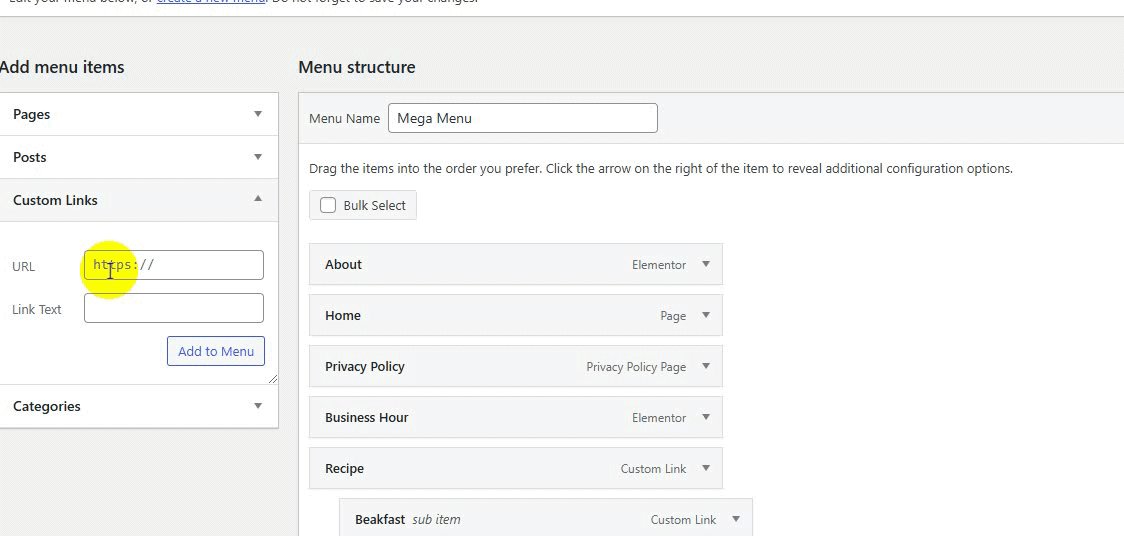
Untuk panduan ini, mari tambahkan item menu resep dan buat menu mega. Buka opsi Tautan Khusus lalu tambahkan Teks Tautan Anda.
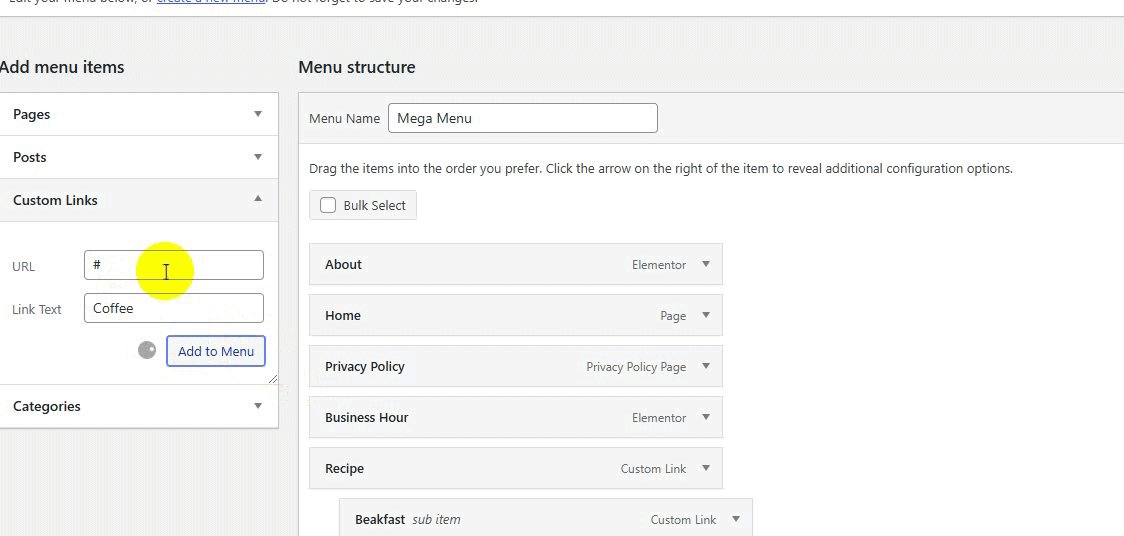
Jika Anda sudah memiliki halaman tertentu yang siap untuk diletakkan di bawah navigasi, Anda dapat meletakkan URL-nya. Jika tidak, cukup pilih (#), tambahkan Nama Menu , dan klik opsi Tambahkan ke Menu .

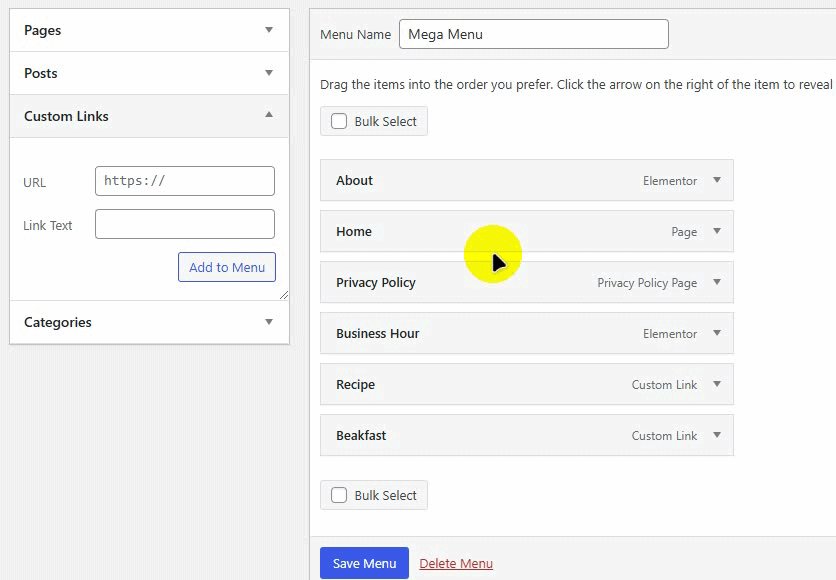
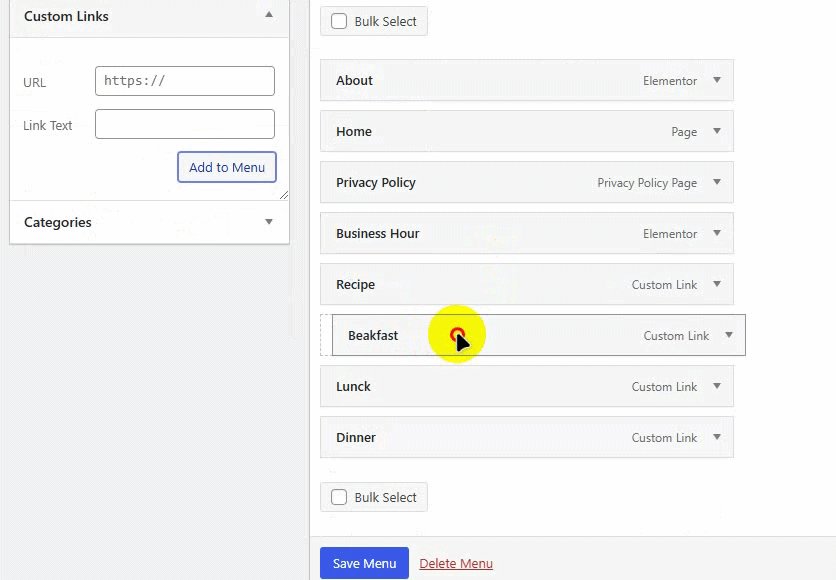
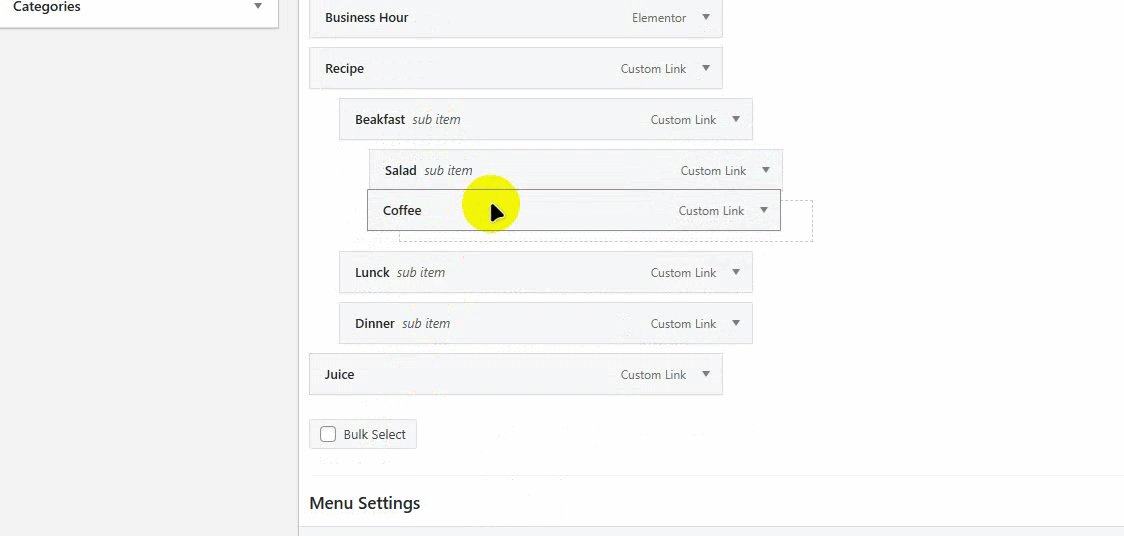
Sekarang, mari tambahkan beberapa submenu di sini, menggunakan opsi Custom Link seperti sebelumnya. Setelah ditambahkan, seret item tersebut sedikit ke kanan untuk mengubahnya menjadi submenu.

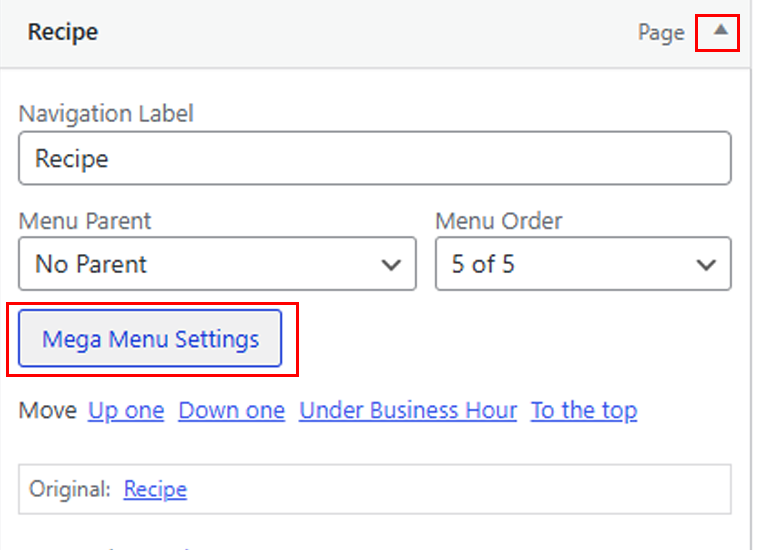
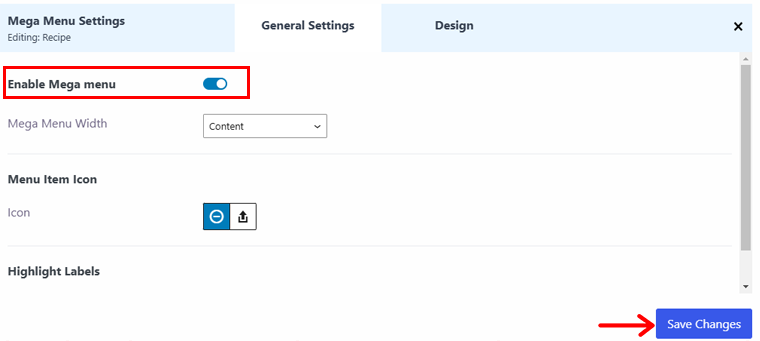
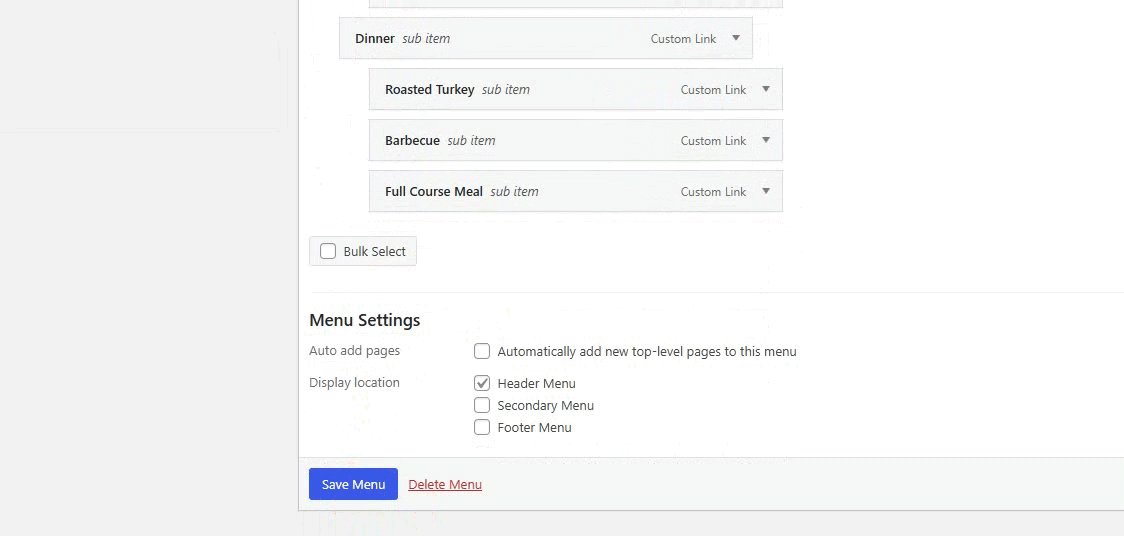
Setelah selesai, klik panah dropdown pada item menu utama, yang merupakan “Resep” untuk panduan ini. Di sana, klik opsi Pengaturan Menu Mega .

Aktifkan opsi menu mega dan tekan tombol Simpan Perubahan .

Demikian pula, tambahkan lebih banyak item sub-sub-menu menggunakan opsi Tautan Kustom yang sama. Anda dapat menambahkan item menu sebanyak yang Anda suka. Ini akan dengan cepat membuat menu mega untuk situs web Anda. Lakukan seperti yang kami lakukan pada video di bawah ini.

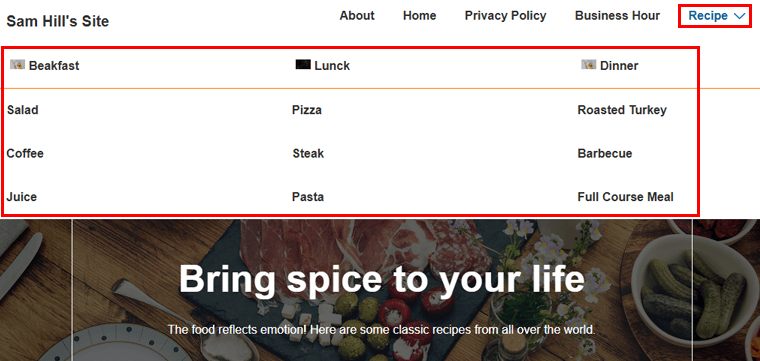
Setelah Anda melakukannya dengan benar, menu mega Anda akan terlihat seperti ini.

6. Integrasi LifterLMS
Anda dapat membuat situs web pembelajaran online yang luar biasa dengan kombinasi Tema Responsif Cyberchimps dan LifterLMS .
Tema Responsif Cyberchimps menawarkan fleksibilitas desain lengkap, memungkinkan Anda menyesuaikan situs web persis seperti yang Anda inginkan.
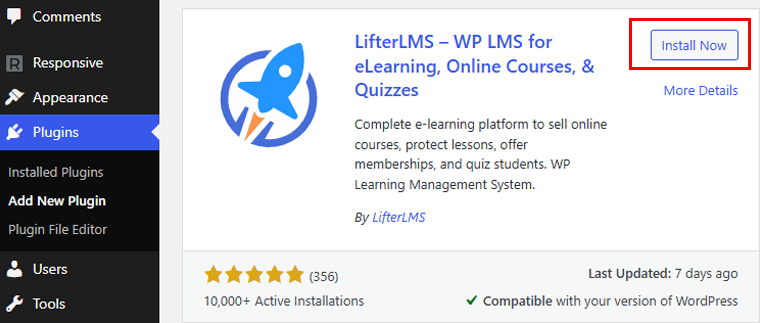
Bagian terbaiknya adalah plugin inti LifterLMS gratis . Jadi, Anda dapat dengan mudah menginstal dan mengkonfigurasinya seperti plugin WordPress lainnya.

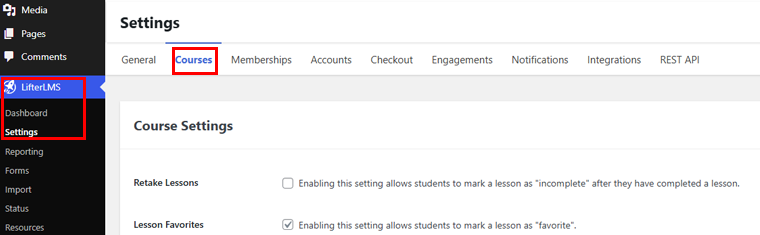
Setelah aktivasi, mari konfigurasikan plugin LifterLMS. Jadi buka tab LifterLMS > Pengaturan > Kursus .

Anda dapat mengaktifkan Ambil Ulang Pelajaran untuk memungkinkan siswa menandai pelajaran sebagai “belum selesai” setelah mereka menyelesaikannya. Anda juga dapat memilih untuk mengaktifkan Pelajaran Favorit, yang memungkinkan siswa menandai pelajaran sebagai “favorit.”
Ada pengaturan lainnya yang dapat Anda konfigurasi:
- Keanggotaan: Hanya mengizinkan akses ke situs kepada pengguna dengan tingkat keanggotaan tertentu. Pengguna akan dapat melihat dan membeli tingkat keanggotaan.
- Akun: Kelola dasbor siswa, penyortiran kursus, pendaftaran, dan banyak lagi.
- Checkout: Pilih halaman mana yang akan menampilkan formulir checkout, mata uang kursus, dll.
Setelah Anda selesai dengan pengaturan, tekan tombol Simpan Perubahan di sudut kanan atas.
Selain itu, Anda dapat mengimpor template untuk pendidikan online dan segera memulai situs. Namun, template LMS hanya tersedia dengan versi premium.
Setelah Anda memilikinya, di bawah ini adalah contoh situs tampilannya.

7. Integrasi WooCommerce
Tema Responsif menawarkan integrasi dengan plugin WooCommerce sehingga Anda dapat menyesuaikan setiap elemen halaman produk Anda.
Mendapatkan apa?
- 20+ Modul untuk membuat halaman Produk yang berfungsi penuh.
- 40+ Templat WooCommerce bawaan.
- 50+ Templat yang dapat digunakan untuk jenis halaman tertentu.
- 5+ opsi pembayaran Keranjang WooCommerce.
Mari kita lihat cara melakukannya!
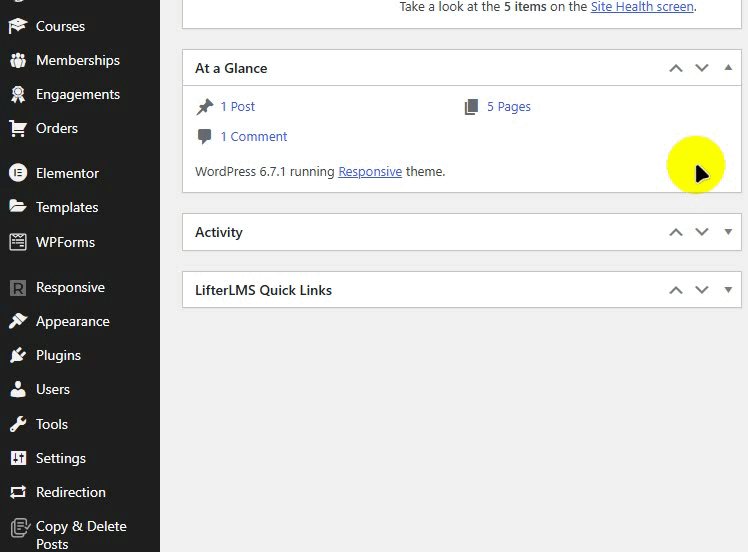
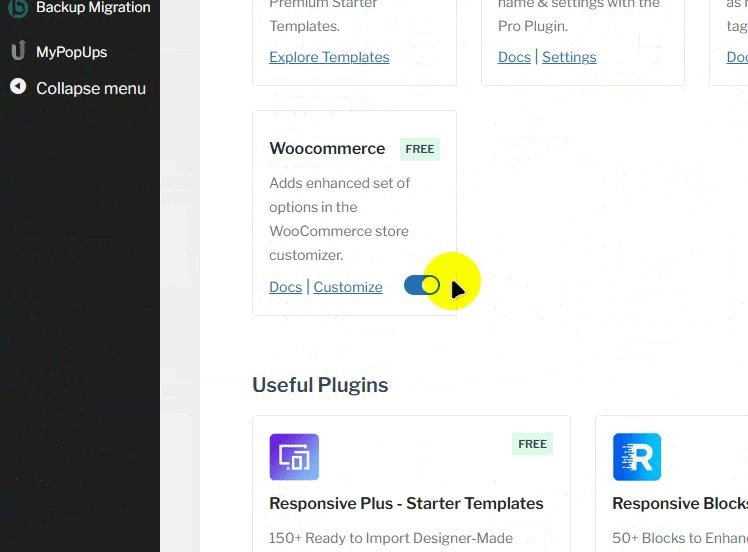
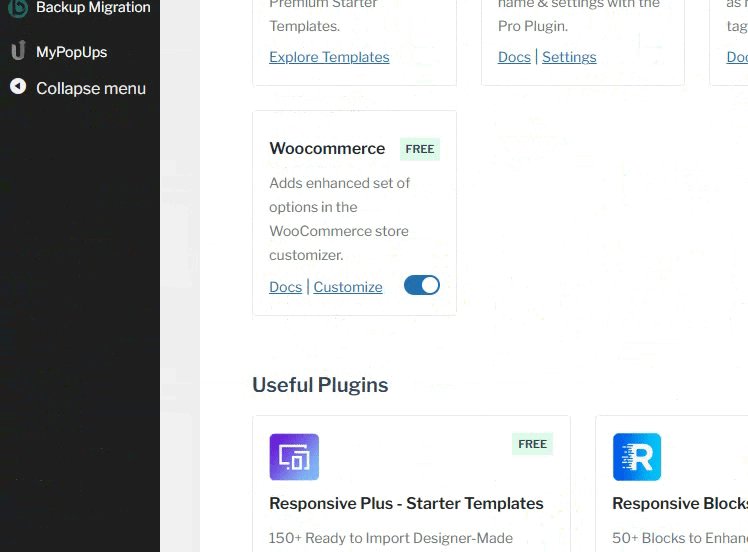
Jika Anda pergi ke Responsive > Dashboard , lalu gulir ke bawah hingga Anda melihat WooCommerce , Anda dapat mengaktifkan fitur WooCommerce dari sini.

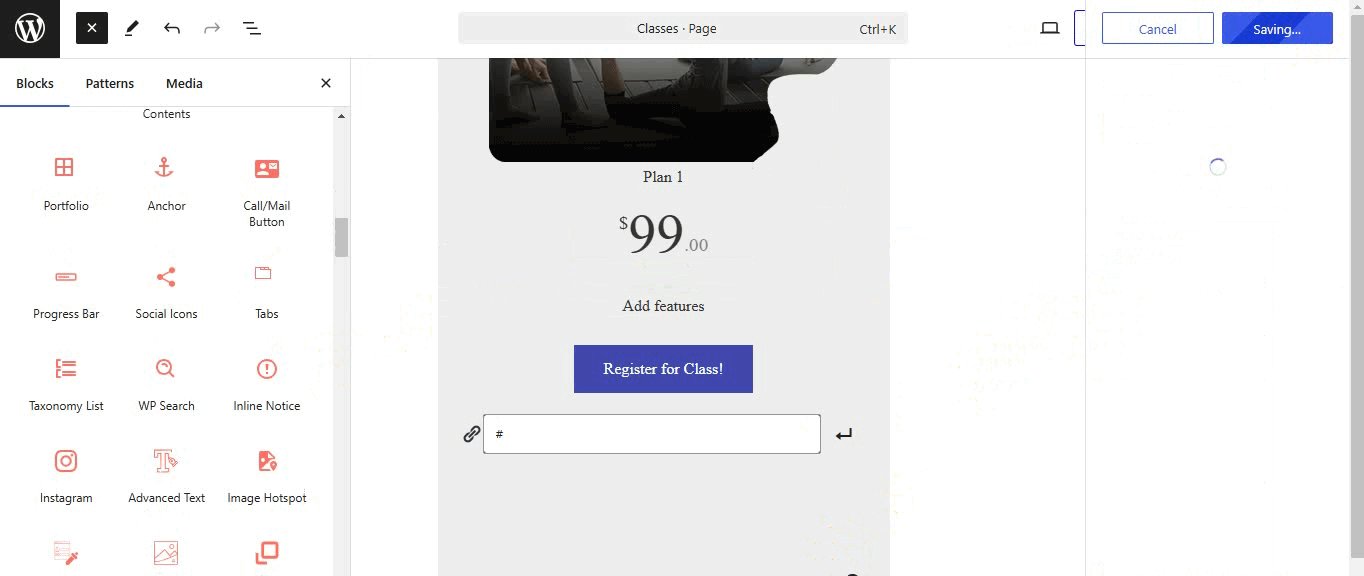
Untuk panduan ini, kami akan mengimpor templat halaman WooCommerce. Seperti yang Anda ketahui, jika Anda hanya mengimpor satu halaman, halaman tersebut akan disimpan sebagai draf. Jadi buka Halaman dan klik edit.

Sekarang, Anda dapat mulai mengedit halaman sesuka Anda. Kami dapat menambahkan Tabel Harga dan konten ke halaman ini. Setelah selesai, cukup publikasikan halaman tersebut.

Ini adalah cara termudah untuk membuat halaman WooCommerce menggunakan salah satu template dari Cyberchimps Responsive Theme.
Jika Anda ingin mempelajari lebih lanjut tentang membuat toko WooCommerce yang lengkap, lihat artikel kami tentang Cara Menyiapkan Toko WooCommerce.
8. Fitur Lainnya
Ini adalah beberapa fitur unik dari Tema Responsif. Selain itu, ada lebih banyak fitur luar biasa seperti:
- Situs Anda akan dimuat lebih cepat karena aset tema ini diperkecil dan kueri basis data dioptimalkan.
- Dengan fitur label putih, Anda dapat memanfaatkan sepenuhnya desain situs web untuk klien dan memamerkan Responsive Pro sebagai produk Anda.
- Ia juga memiliki lebih dari 50 blok Gutenberg, sehingga ia mendesain halaman yang indah tanpa menulis satu baris kode pun.
- Anda akan memiliki akses ke palet warna dan kombinasi font yang telah dikonfigurasi sebelumnya untuk mendesain situs web Anda dengan indah.
Sekarang, Anda mungkin bertanya-tanya berapa harga tema ini. Mari kita lihat!
Berapa Biaya Tema Responsif Cyberchimps?
Tema Responsif adalah tema WordPress freemium yang tersedia dalam versi gratis dan premium . Anda dapat dengan mudah mengunduh versi gratis dari direktori tema resmi WordPress atau menginstalnya langsung dari dashboard WordPress Anda.
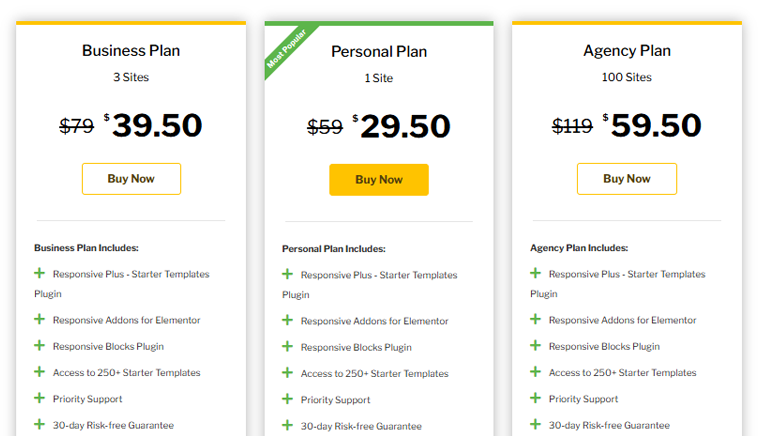
Jika Anda ingin mengakses fitur tambahan, pertimbangkan untuk membeli versi premium yang hadir dengan 3 paket harga berbeda di situs resminya.

- Paket Pribadi: Biaya $29,50 untuk penggunaan di 1 situs.
- Paket Bisnis: Biaya $39,50 untuk penggunaan di 3 situs.
- Paket Agensi: Biaya $59,50 untuk penggunaan di 100 situs.
Selain itu, jika Anda tidak puas dengan paket mereka, Anda bisa mendapatkan pengembalian dana dalam waktu 30 hari sejak tanggal pembelian.
Opsi Dukungan Pelanggan
Apakah Anda memiliki pertanyaan tentang Tema Responsif Cyberchimps? Jangan khawatir! Baik Anda terjebak pada sesuatu yang kecil atau memerlukan panduan dengan suatu fitur, Cyberchimps menawarkan berbagai opsi dukungan untuk memudahkan Anda.
Jika Anda suka mencari tahu sendiri, Dokumentasi Cyberchimps adalah tempat yang bagus untuk memulai. Itu dikemas dengan artikel bermanfaat tentang segala hal yang perlu Anda ketahui tentang produk mereka.

Apa pun pertanyaan Anda, kemungkinan besar Anda akan menemukan jawabannya di sini.
Lebih suka menonton dan belajar?
Cyberchimps memiliki tutorial video singkat yang menunjukkan petunjuk langkah demi langkah tentang cara menyiapkan dan menggunakan tema. Mereka cepat, jelas, dan sempurna untuk terburu-buru.
Tidak dapat menemukan jawaban yang Anda cari? Tidak masalah! Cukup kirimkan tiket dengan mengisi formulir sederhana. Tim ahli mereka akan segera menghubungi Anda untuk membantu memecahkan masalah Anda.

Lihat bagian FAQ untuk jawaban cepat atas pertanyaan umum. Ini memecahkan masalah kecil tanpa mendalami artikel atau panduan terperinci.
Dengan semua opsi dukungan ini, Anda tidak akan pernah merasa mandek.
Kelebihan dan Kekurangan Tema Responsif Cyberchimps
Bagian lain dari ulasan Tema Responsif kami adalah melihat pro dan kontranya.
Meski terlihat sempurna, namun memiliki kelebihan dan kekurangan. Pertimbangkan faktor-faktor ini ketika mengevaluasi apakah Tema Responsif adalah pilihan yang tepat untuk situs web Anda.
Mari kita lihat pro dan kontra utama:
Kelebihan
- Tema intinya gratis.
- Palet warna dan kombinasi font untuk menghemat waktu dalam desain.
- Bekerja dengan lancar dengan plugin WordPress seperti Elementor, WooCommerce, LifterLMS, WPML, dll.
- Pustaka blok responsif hadir dalam versi gratis.
- Selain itu, add-on Responsif untuk Elementor ada dalam versi gratis.
Kontra
- Ini memiliki jumlah template terbatas dalam versi gratis.
- Anda perlu meningkatkan ke paket pro untuk mendapatkan fitur lanjutan dari Blok Responsif, Addon Responsif untuk Elementor, dll.
Pertanyaan yang Sering Diajukan
Di sini, kami telah menjawab beberapa pertanyaan umum.
1. Bisakah saya menggunakan Tema Responsif Cyberchimps untuk beberapa situs web?
Ya, Anda dapat menggunakan versi gratis di situs web mana pun yang Anda suka. Jika Anda meningkatkan ke paket premium, periksa persyaratan lisensi khusus untuk mengetahui batas penggunaan.
2. Apakah tema tersebut mendukung situs web multibahasa?
Sangat! Tema Responsif Cyberchimps kompatibel dengan plugin terjemahan populer seperti WPML dan Polylang, sehingga Anda dapat dengan mudah membuat situs multibahasa.
3. Bisakah saya mengintegrasikan kode khusus saya dengan tema?
Ya, jika Anda nyaman membuat kode, Anda dapat menambahkan CSS atau JavaScript khusus menggunakan opsi penyesuaian bawaan.
4. Apakah temanya menyertakan template untuk industri tertentu?
Ya, dengan Template Pemula Responsif Plus, Anda akan menemukan tata letak yang telah dirancang sebelumnya untuk berbagai industri, termasuk blog, portofolio, dan toko online.
Pemikiran Terakhir
Itu saja, teman-teman!
Kami telah sampai di akhir ulasan Tema Responsif Cyberchimps kami. Kami yakin Anda telah memahami Tema Responsif dan dapat menggunakannya dengan mudah sekarang.
Apakah Anda sudah menggunakan Tema Responsif Cyberchimps? Jika ya, kami ingin mendengar pengalaman Anda. Berikan komentar di bawah dan bagikan pemikiran Anda!
Masih ada pertanyaan tentang temanya? Jangan ragu untuk bertanya, kami siap membantu dan akan menghubungi Anda kembali sesegera mungkin.
Dan hei, jika menurut Anda artikel ini bermanfaat, mengapa tidak membagikannya kepada teman dan kolega Anda?
Anda juga dapat membaca artikel kami tentang tema dan templat WordPress terbaik serta plugin dan ekstensi WooCommerce terbaik.
Terakhir, tetap terhubung dengan kami di Facebook dan Twitter untuk tips, trik, dan konten bermanfaat lainnya.
