D3 Js: Menggunakan Variabel Untuk Membuat Visualisasi Interaktif
Diterbitkan: 2022-12-31D3.js adalah pustaka JavaScript untuk memanipulasi dokumen berdasarkan data. D3 membantu Anda menghidupkan data menggunakan HTML, SVG, dan CSS. Penekanan D3 pada standar web memberi Anda kemampuan penuh browser modern tanpa mengikatkan diri Anda pada kerangka berpemilik, menggabungkan komponen visualisasi yang kuat dan pendekatan berbasis data untuk manipulasi DOM. Filosofi inti D3 adalah memanipulasi dokumen harus berdasarkan data. Ini berarti, seperti kode Anda yang lain, visualisasi Anda harus dibangun di atas data yang dapat diubah, diperbarui, dan dimanipulasi sesuai kebutuhan. Selain itu, karena data adalah kekuatan pendorong di balik visualisasi Anda, akan mudah untuk meneruskan kumpulan data yang berbeda ke dalam visualisasi Anda tanpa harus menulis ulang kode Anda. Salah satu cara terbaik untuk mencapai tujuan ini adalah dengan menggunakan variabel. Variabel memungkinkan Anda menyimpan data dan memanipulasinya sesuai kebutuhan. Di D3, variabel biasanya digunakan untuk menyimpan data yang akan digunakan untuk membuat atau memodifikasi dokumen. Misalnya, Anda bisa menggunakan variabel untuk menyimpan data tentang lebar wadah SVG, tinggi batang di bagan batang, atau warna garis di grafik garis. Dalam tutorial ini, kita akan membahas cara menggunakan variabel di D3. Kita akan membahas cara membuat variabel, cara menetapkan nilai ke variabel, dan cara menggunakan variabel dalam kode Anda. Kita juga akan melihat beberapa contoh bagaimana variabel dapat digunakan untuk membuat visualisasi yang dinamis dan interaktif.
Penggunaan Scalable Vector Graphics (SVG) memungkinkan Anda membuat hasil visualisasi yang lebih realistis dan interaktif. Setiap elemen file SVG memiliki kumpulan propertinya sendiri, yang mencakup properti geometri dan gayanya. Karena SVG terkandung dalam DOM, kita dapat menggunakan attr() dan append() seperti yang kita lakukan untuk elemen HTML. Contoh berikut menyertakan elemen persegi panjang, bersama dengan koordinat x dan y, serta lebar dan tinggi persegi panjang. Kami menggunakan attr() untuk menambahkan atribut x1, y1, x2, y2, dan stroke ke SVG kami sebagai hasil dari langkah ini. Seperti yang dapat kita lihat dari gambar, garis gradien dapat diperoleh ketika kita menggunakan garis yang sama tetapi dengan koordinat y yang berbeda. Elemen yang menyertakan teks terletak di sisi kanan layar di SVG.
Untuk menunjukkan teks kita dalam warna putih di atas elips hitam kita, sebuah goresan telah ditambahkan ke teks kita. Menggunakan CSS adalah satu-satunya cara untuk menerapkan semua properti ini secara langsung atau tidak langsung. Akibatnya, D3 dapat digunakan untuk menghasilkan elemen SVG .
Apakah D3 Menggunakan Svg?
Ya, D3 menggunakan SVG untuk membuat visualisasi. SVG adalah format grafik vektor yang digunakan untuk membuat grafik dua dimensi . D3 menggunakan SVG untuk membuat bagan, grafik, dan visualisasi lainnya.
Dokumen berbasis data dibuat dengan pustaka JavaScript D3 (Dokumen Berbasis Data). Perpustakaan dapat digunakan dengan grafik HTML, CSS, dan .sva. Pendekatan deklaratif digunakan dalam D3 untuk pemilihan elemen DOM, yang didasarkan pada kumpulan pemilihan node. Versi pertama D3 dirilis pada tahun 2011, dan pustaka untuknya masih dalam pengerjaan. Saat Anda mengikat data ke elemen, elemen dapat dibuat secara dinamis dengan konten, nilai atribut, gaya, transisi, interaksi dinamis, dan properti lainnya. Metode data yang menggabungkan array data ke pemilihan elemen dan mengembalikan tiga pilihan virtual juga disediakan. Fungsi data menggunakan koordinat untuk menentukan pusat elemen, serta radiusnya.
Saat kami memperbarui elemen yang sudah kami miliki sebelumnya dan dilampirkan ke data, kami menggunakan pemilihan pembaruan. Untuk menggunakan metode ini, elemen DOM yang ada harus diperbarui dengan data baru dan tidak ada elemen baru yang harus ditambahkan atau dihapus. Ini digunakan dalam kasus di mana lebih sedikit item daripada yang tersedia di DOM yang ada di dataset. Setelah itu, metode hapus D3 dapat digunakan untuk menghapus elemen tersebut.
Kanvas adalah opsi untuk D3 v4 karena mendukung tampilan bagan. Saat data diproses, bagan muncul secara otomatis dalam mode langsung menggunakan model grafik mode langsung. Ini bisa berguna jika Anda ingin membuat bagan yang diperbarui secara waktu nyata.
Canvas memiliki satu kelemahan yaitu tidak responsif seperti SVG. Kanvas sepuluh kali lebih cepat untuk dirender daripada SVG dalam hal jumlah lapisan dan kerumitan bagan.
Jika Anda ingin membuat bagan yang mudah digunakan dan dirender dengan cepat, Anda harus menggunakan SVG. Kanvas adalah opsi yang lebih baik jika Anda menginginkan bagan yang mudah digunakan dan cepat dirender yang juga memungkinkan Anda menangani lebih banyak data.

Bisakah Kita Mengelompokkan Elemen Svg Di D3js?

The.g> elemen SVG adalah wadah untuk mengelompokkan elemen SVG lainnya. Anak-anak mewarisi atribut elemen, seperti elemen anak elemen "g", ketika mengalami transformasi. Menggunakan D3, kita dapat membuat elemen grup. Jika Anda ingin menerapkan pemilihan ke elemen ag, gunakan opsi apa saja.
Terjemahkan, Skalakan, Putar, dan Transformasi miring semuanya didukung oleh teknologi transformasi SVG . Anda dapat menentukan lebih dari satu transformasi untuk satu elemen menggunakan spasi sebagai pemisah. Jika lebih dari satu nilai yang ditentukan, transformasi akan berlangsung berurutan sesuai urutan yang ditentukan. Berikut adalah hasil dari kode di atas. Jika Anda ingin membuat gambar SVG, perkecil dan putar menggunakan transformasi, ikuti langkah-langkah di bawah ini. Atribut transformasi dibuat secara manual oleh pustaka manajemen transformasi yang disediakan oleh D3.js, bukan oleh transformasi itu sendiri. Ada beberapa metode yang tersedia untuk menangani semua jenis transformasi. Ada beberapa metode dalam fungsi transform() yang menerjemahkan, menskalakan, memutar, dan sebagainya.
Apa Svg Dalam D3 Js?
SVG di D3.js adalah pustaka JavaScript untuk membuat grafik vektor interaktif. Ini memungkinkan Anda membuat dan memanipulasi bentuk vektor di browser. D3.js menggunakan format Document Object Model (DOM) standar W3C dan format Scalable Vector Graphics (SVG).
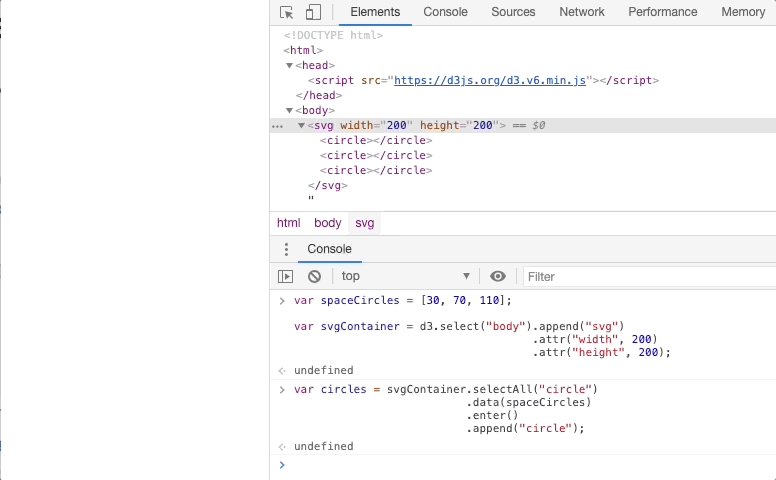
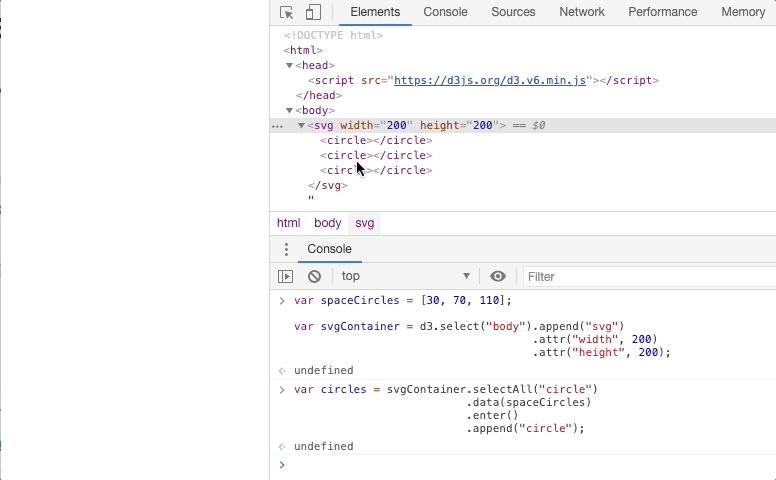
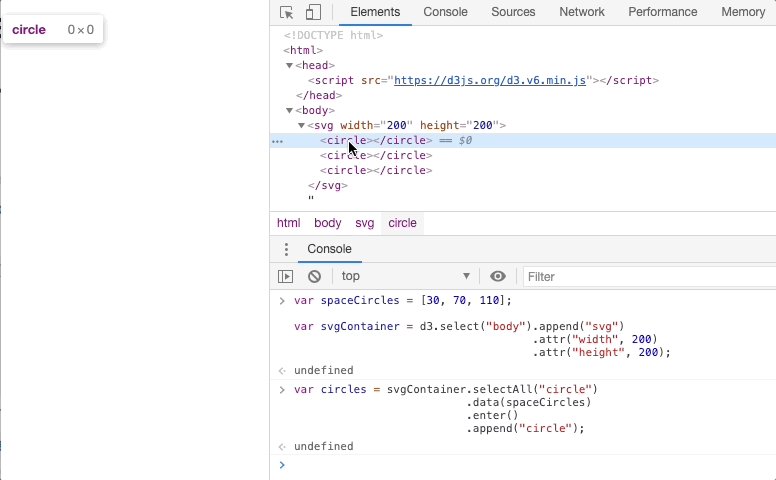
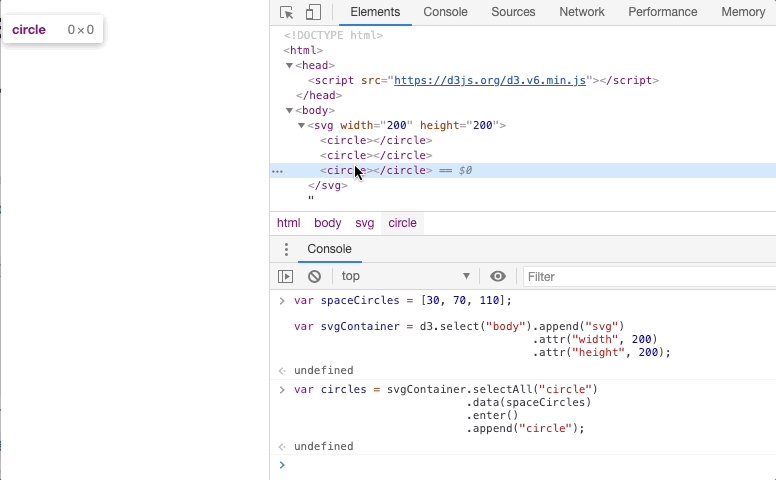
Grafik ini dibuat menggunakan Scalable Vector Graphics (SVG). XML, sejenis XML, digunakan untuk membuatnya. Garis, persegi panjang, lingkaran, elips, dan sebagainya hanyalah beberapa bentuk yang dapat digunakan. Untuk menggunakan D3.js, Anda harus membuat contoh terlebih dahulu. Berikut adalah contoh cara membuat persegi panjang sederhana dengan menggunakan SVG. Tutorial ini akan memandu Anda melalui proses pembuatan persegi panjang yang dihasilkan secara dinamis. Lingkaran dibedakan dari bentuk teks lainnya dengan karakteristik unik dari tag lingkaran.
Apa itu Svg Node ()?
File format Vektor eksternal dan internal dapat ditempatkan dan diedit dengan bantuan Node SVG .
Ya, Anda Dapat Menggunakan Svg Di Situs Web
Mengapa saya tidak menggunakan HTML5 di situs web saya? SVG dapat digunakan di situs web karena mudah digunakan. Meskipun Anda dapat membuat file SVG di situs web, Anda harus menyertakannya terlebih dahulu sebelum dapat menggunakannya.
Buat JavaScript Elemen Svg
JavaScript buat elemen svg adalah alat yang ampuh yang memungkinkan Anda membuat dan memanipulasi elemen svg di halaman web Anda. Alat ini mudah digunakan dan bisa sangat membantu dalam membuat grafik khusus untuk halaman web Anda.
Format file .svg memungkinkan penskalaan gambar dan data yang lebih dinamis. Cara menggambar dan menyelaraskan ini dijelaskan dalam XML, yang merupakan markup yang digunakan untuk menjelaskan proses menggambar dan menyelaraskan jalur. Jika Anda memasukkan markup ke dalam file HTML, markup tersebut akan diterjemahkan ke dalam ikon. Fitur ini juga memungkinkan untuk memasukkan ikon SVG secara dinamis ke dalam data dari lokasi jauh saat masih diproses. Tag XML dapat dibuat dan diformat dengan cara yang sama seperti elemen HTML. Anda dapat menambahkan fungsi ke file main.js untuk menghasilkan XML. Saat kami menyuntikkan grafik yang dibuat ke dalam tag jangkar, itu akan berfungsi sebagai grafik bergulir.
Setelah itu, svg dapat ditangani dengan cara yang sama seperti elemen lainnya. Selain gaya, kelas, dan atribut, Anda dapat membuatnya. Ikon dapat diposisikan dengan nyaman ke setiap posting, memungkinkannya digunakan sebagai tautan jangkar untuk meningkatkan pengguliran.
Ini hanyalah ujian
Asvg memiliki lebar 500px dan tinggi *br. X1=100 y1=50 y2=200 **br**,**svg**,**br**.
