Mengembangkan Penghitung Waktu Mundur WordPress dengan Elementor dan Gutenberg – Kapan & Mengapa Anda Membutuhkannya
Diterbitkan: 2022-01-21Jika Anda mencari cara untuk membangkitkan persepsi urgensi dan antisipasi di antara pengunjung situs web Anda, Anda akan memerlukan penghitung waktu mundur WordPress. Oleh karena itu, Anda akan memberi tahu audiens kapan harus menunggu rilis, pertemuan, dan sebagainya di masa mendatang. Selain itu, penggunaan penghitung waktu mundur online sangat membantu jika menarik dan menarik. Itulah mengapa Anda harus tampil tidak hanya dalam menambahkannya ke situs web Anda, tetapi juga pada gayanya.
Profesional periklanan menyatakan bahwa penghitung waktu mundur juga dapat memperkuat tingkat keanggotaan karena orang tidak ingin kehilangan sesuatu yang menarik. Terlebih lagi, mereka akan dengan senang hati mendapatkan pengingat email.
Kapan dan Mengapa Anda Harus Menggunakan Penghitung Waktu Mundur
Plugin hitung mundur WordPress dapat membantu Anda menampilkan penghitung waktu mundur ke interval atau tanggal yang unik. Beberapa situasi utama ketika Anda membutuhkan alat promosi penting ini adalah sebagai berikut:
- interval penjualan: konsumen tidak sabar menunggu pengurangan biaya untuk liburan atau Black Friday
- peluncuran atau pembaruan item: temukan penghitung waktu mundur untuk mengumumkan kapan spesialisasi akan dirilis
- acara yang akan datang: misalnya, ulang tahun perusahaan Anda
Cara Menyertakan Penghitung Waktu Mundur situs Internet
Pembeli biasanya mempertanyakan bagaimana memasukkan penghitung waktu mundur online ke situs web. Ada banyak sumber daya penghitung waktu mundur di bidang pasar WordPress yang sesuai. Dan dalam kebanyakan skenario, mereka diberi kompensasi. Tetapi kami ingin menyoroti 2 solusi gratis yang kami temukan agar mudah digunakan dan kaya karakteristik. Keputusan mereka dibuat dengan mempertimbangkan selera editor halaman situs web Anda: tidak peduli apakah Anda ingin bekerja dengan plugin hitung mundur terbaik dengan addon Elementor atau WP Gutenberg.
Kembangkan Penghitung Waktu Mundur dengan Elementor
Jika Anda menyukai Elementor untuk membangun halaman web Anda, kami menyajikan solusi Elementor penghitung waktu mundur yang bagus untuk tujuan itu – Stratum . Ini mewakili kumpulan 20+ widget Elementor yang ditargetkan pada struktur baru & minimalis dan kesuksesan kualitas terbaik. Mereka membantu merombak situs web Anda tanpa harus menyentuh kode.
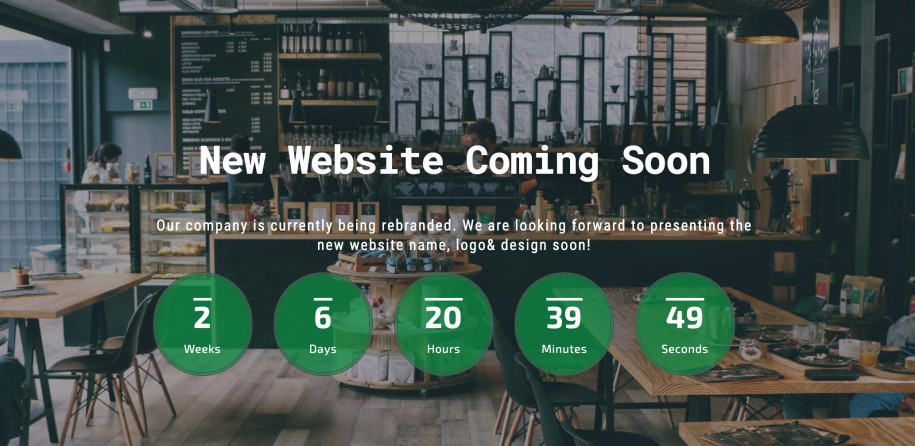
Widget hitung mundur gratis yang disediakan oleh Stratum menawarkan lebih dari cukup kemungkinan untuk menempatkan penghitung waktu mundur yang cantik untuk situs web. Untuk memperjelasnya, kami ingin menyebutkan beberapa atribut utama dari penghitung waktu mundur situs web ini:
- Kemungkinan untuk menetapkan waktu di penghitung waktu mundur WordPress hingga detik
- Hal-hal penataan yang dapat disesuaikan (lebar, spasi, corak, font, dan sebagainya.)
- Potensi untuk mengarahkan, menyembunyikan, atau menampilkan informasi khusus tepat setelah penghitung waktu mundur berakhir (hadir dalam versi Stratum Professional)
- Kemungkinan untuk memasukkan konten tertulis sebelum penghitung Elementor dimulai dan tepat setelah selesai (Profesional)
Sekarang, mari kita mengobrol tentang cara menggunakan penghitung waktu mundur di Elementor dan Stratum sebagai instrumen berharga untuk widget hitung mundur bebas biaya pada khususnya.
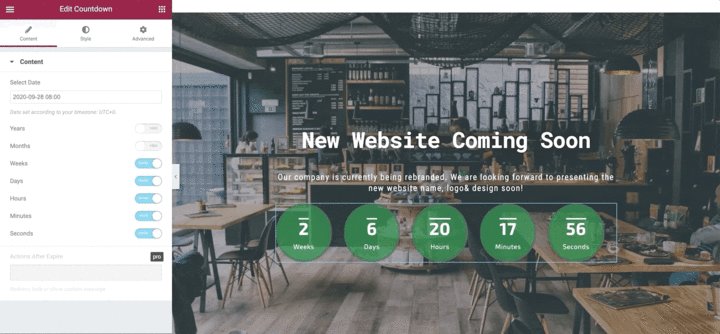
Langkah 1
Menyelesaikan pekerjaan dengan widget pengatur waktu Elementor ini dimulai, seperti biasa, dari pilihan waktu & tanggal mulai dan berhenti. Pilihan informasi tiba berikutnya:

Tahap 2
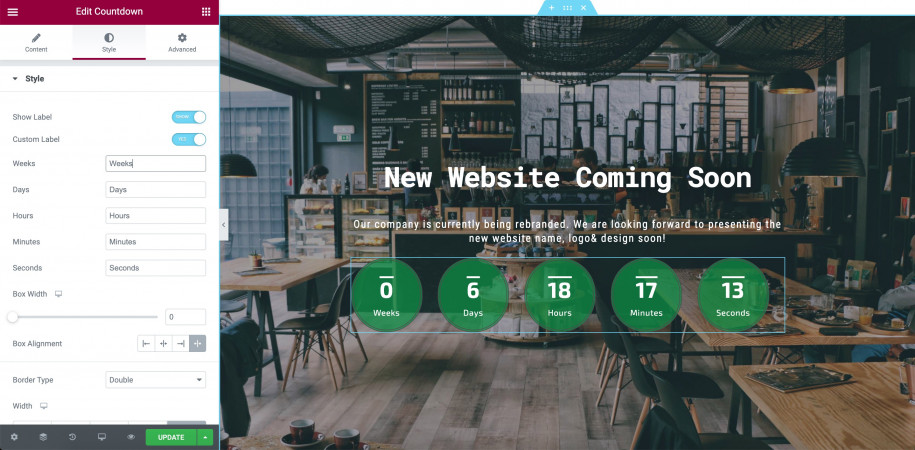
Anda dapat menempatkan label melalui kotak yang dibuat khusus yang tersedia di widget penghitung waktu mundur yang disediakan oleh Stratum. Plugin memungkinkan Anda membuat keputusan tidak peduli apakah akan menampilkan label atau menutupinya:

Fase 3
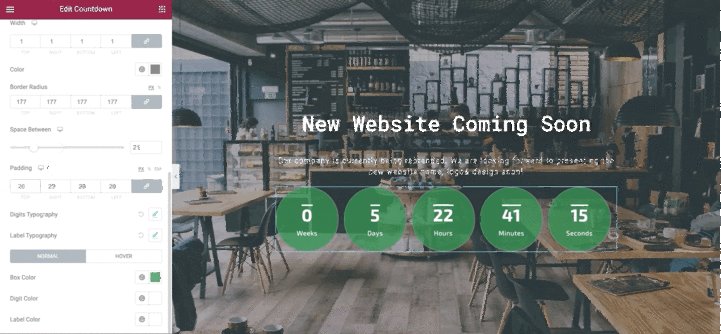
Parameter penghitung waktu mundur menyarankan Anda mengatur lebar dan perataan kotak dalam membuat perbedaan klik:


Fase 4
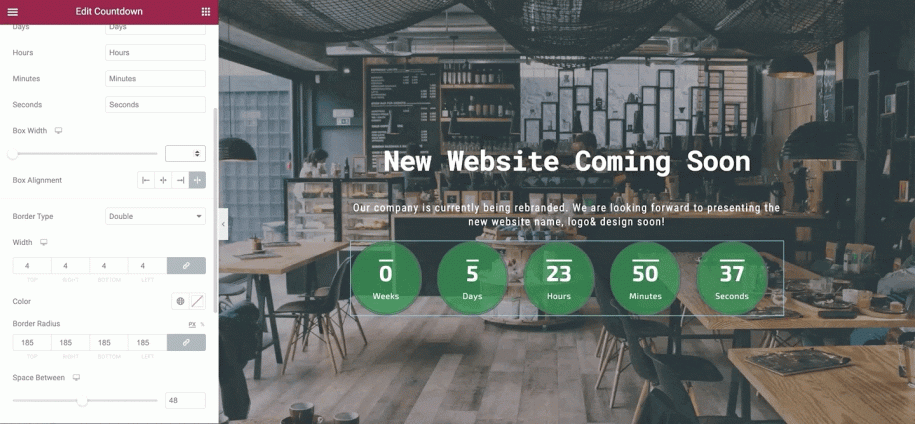
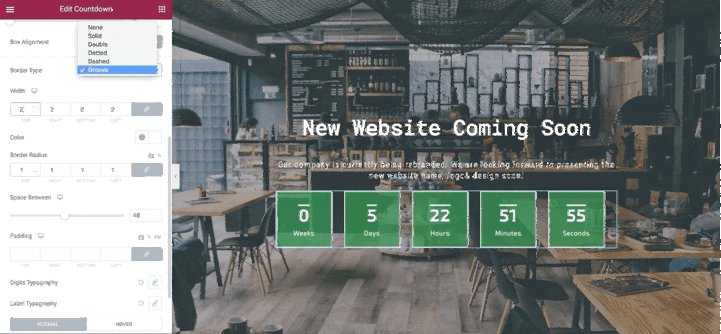
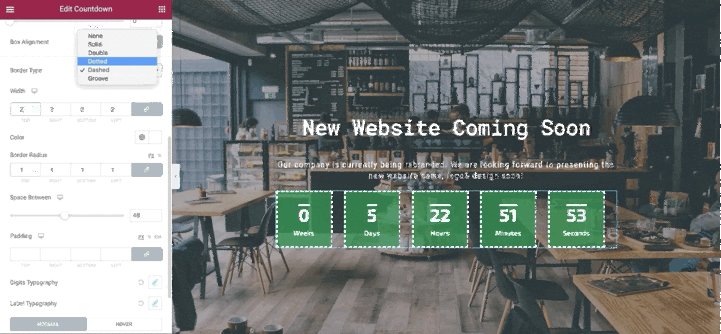
Berikan parameter untuk batas kotak, variasinya, dan lebar & radius & warnanya. Akibatnya, Anda memodifikasi penghitung waktu mundur WordPress sesuai selera tata letak Anda:

Pindah 5
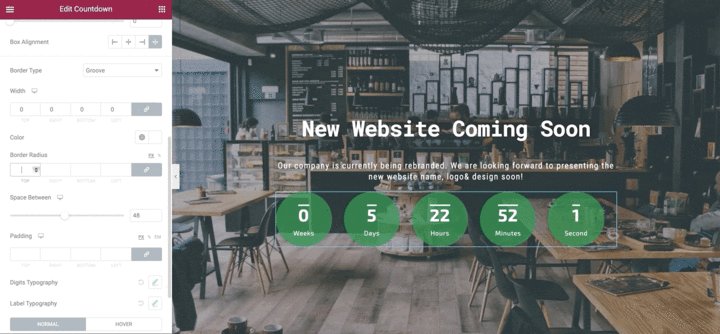
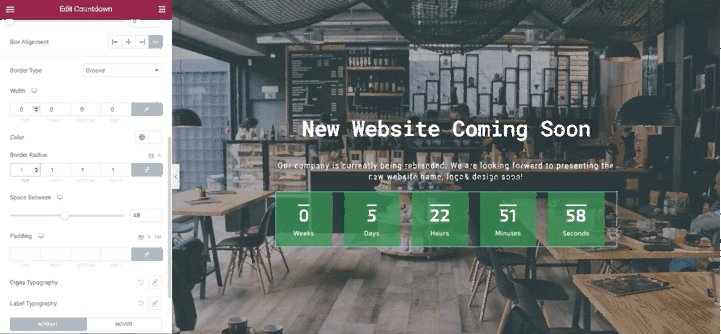
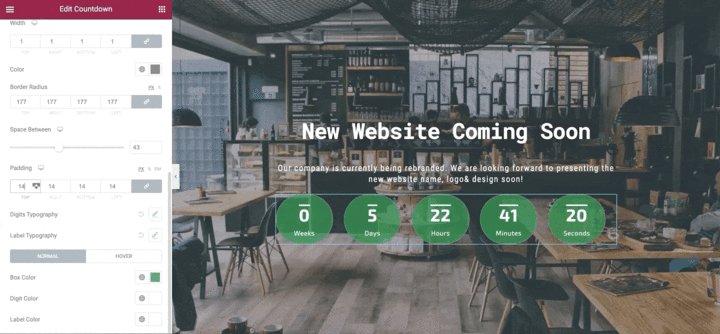
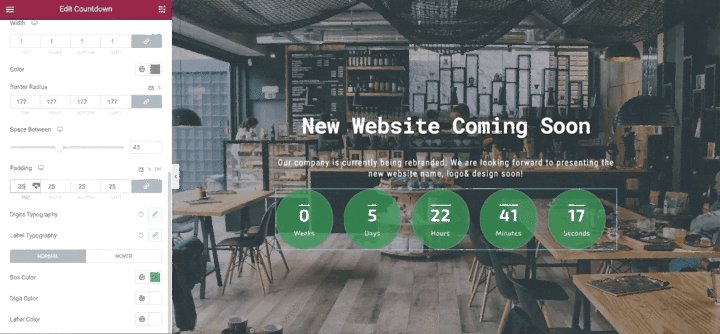
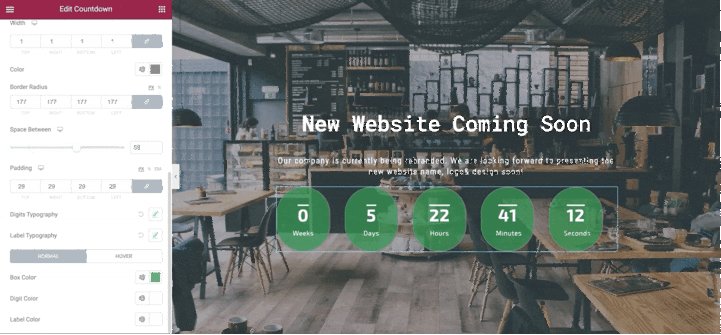
Perubahan yang berhubungan dengan tempo & padding juga dapat dilihat dengan hidup selama proses penyesuaian dalam penghitung waktu mundur Elementor Anda:

Langkah 6
Stratum akan hadir dengan penghitung waktu mundur yang dapat disesuaikan. Sebagai hasil akhir, Anda dapat memilih di antara nuansa & font yang khas:

Penghitung Waktu Mundur WordPress Untuk Gutenberg
WordPress memberi Anda plugin untuk penghitung waktu mundur bersih yang bergantung pada Gutenberg – Getwid . Anda mendapatkan pilihan 40+ blok WordPress yang berguna untuk memulai halaman web Anda. Plugin ini juga dibundel dengan perpustakaan template yang kaya. Dengan Getwid, Anda mendapatkan blok hitung mundur Gutenberg yang Anda inginkan secara gratis. Itu sebabnya ini bisa disebut sebagai plugin hitung mundur WordPress.
Khususnya, beberapa template WordPress sebagian besar didasarkan pada Getwid dan dikemas dengan blok yang dibuat sebelumnya seperti addon hitung mundur.
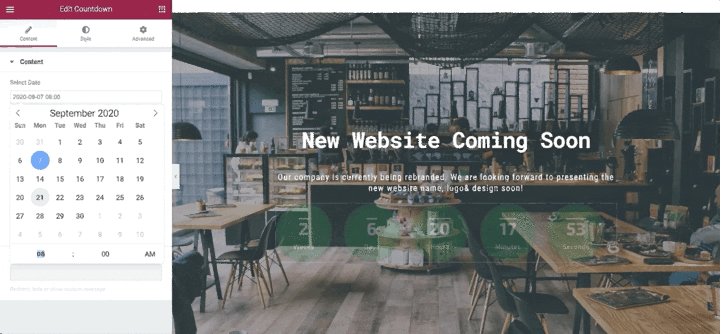
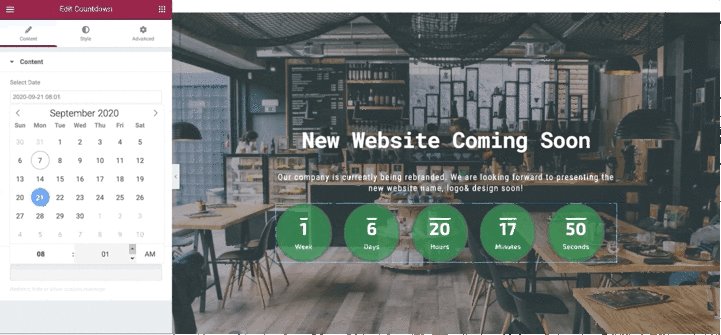
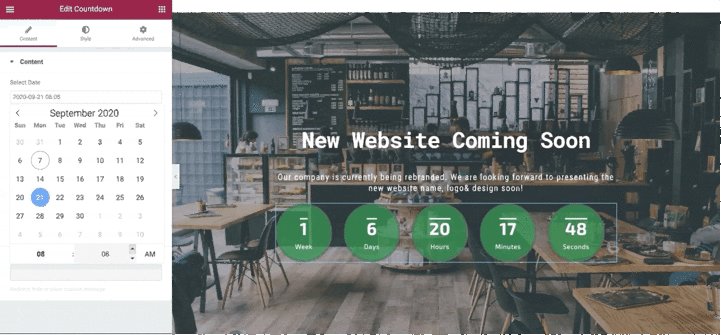
Tahap 1
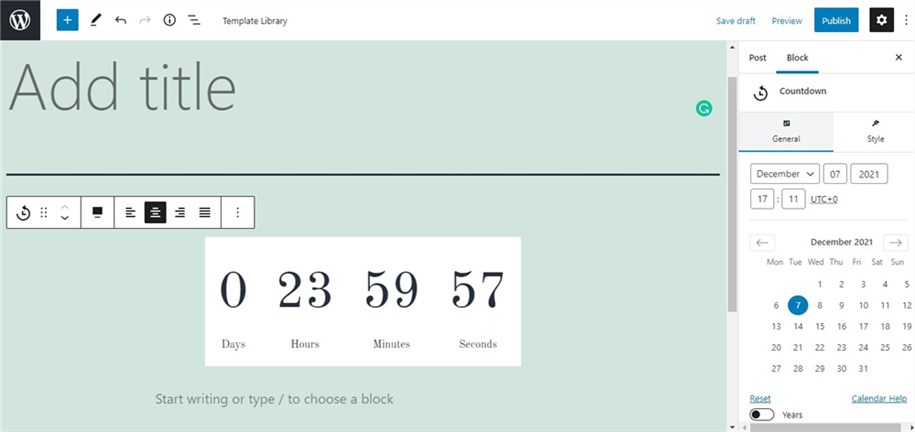
Penggabungan penghitung waktu mundur on-line ke situs web Anda dengan Getwid dimulai dari indikasi tanggal. Mudah dengan kalender yang sangat jelas tersedia:

Langkah 2
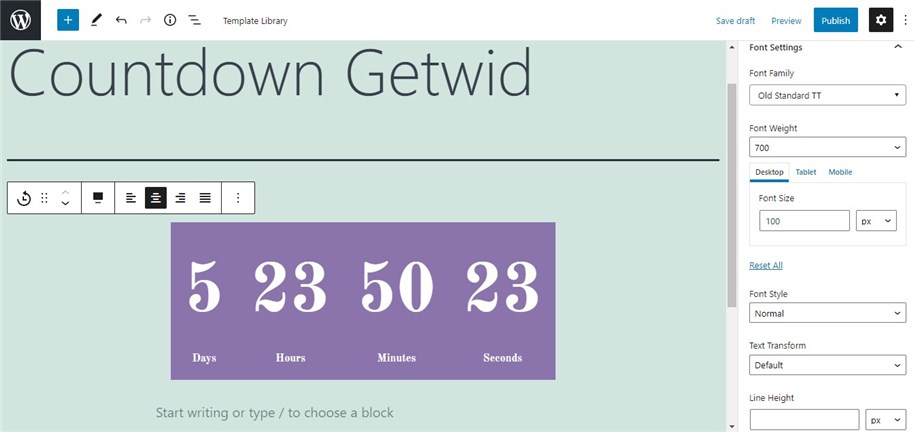
Tampilan standar penghitung waktu mundur yang dapat disesuaikan dibentuk dalam konfigurasi font dan warna. Pilih anggota keluarga Google Font, berat badan, dimensi, dan warna sesuai dengan keinginan Anda. Selain itu, warna teks dan rekam jejak harus sesuai dengan gaya dan desain situs internet:

Pindah 3
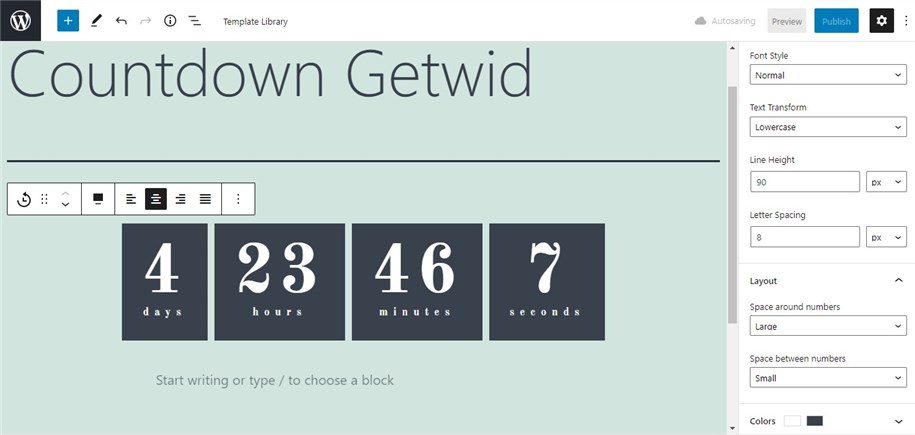
Plugin ini memungkinkan Anda untuk memilih pada box pacing & padding, line top, dan letter spacing:

Peretasan hidup tata letak
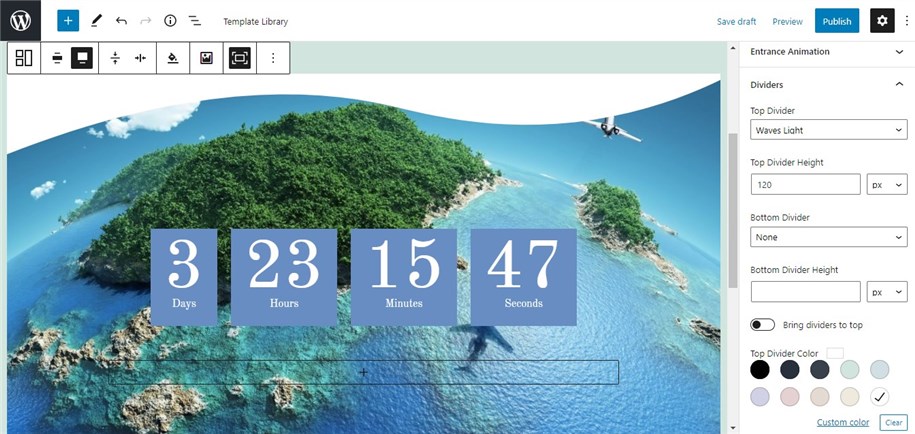
Kami ingin berbagi dengan Anda tip berharga: dengan blok Bagian menjadi salah satu addon WordPress Gutenberg, Anda memiliki opsi untuk memuat grafik, klip video, penggeser, atau pembagi ke latar belakang:

Kesimpulan
Singkatnya, Anda sekarang memiliki panduan tentang cara membuat penghitung waktu mundur. Anda mungkin juga yakin bahwa proses penempatan mereka biasanya membutuhkan sedikit waktu dan kerja keras. Artikel ini ditujukan untuk mengeksplorasi widget penghitung utama untuk situs web yang tersedia di sistem WordPress. Kami telah menunjukkan tindakan mendasar untuk menampilkan waktu tertentu dari pesta mana pun dengan penghitung waktu Elementor oleh Stratum dan addon penghitung mundur oleh Getwid.
Anda harus benar-benar menelusuri semua data dan memilih apakah akan menghitung waktu mundur dengan Elementor atau blok hitung mundur Gutenberg. Jika Anda memiliki kekhawatiran tentang widget penghitung waktu mundur, ingatlah, beri tahu kami di bagian ulasan di bawah!
