Cara Menonaktifkan, Mengaktifkan & Memodifikasi Halaman Pemeliharaan WordPress
Diterbitkan: 2020-07-23Halaman pemeliharaan WordPress bawaan tidak ramah pengguna. Tidak ada tombol untuk mematikan atau menghidupkannya, dan tidak ada GUI untuk memodifikasinya. Itu dibuat sedemikian rupa sehingga pengguna tidak tahu itu ada. Namun, itu masih berhasil menyebabkan masalah, dan situs macet dalam mode pemeliharaan (tanpa solusi yang jelas tentang cara memperbaikinya) hanya menampilkan halaman pemeliharaan tanpa akses ke admin WP. Situasinya tidak terlalu suram jika Anda tahu apa yang harus dilakukan. Halaman pemeliharaan default dapat dengan mudah dinonaktifkan, diaktifkan, dan dimodifikasi.
“ Tidak tersedia untuk pemeliharaan terjadwal. Periksa kembali dalam satu menit. “
Itulah pesan pemeliharaan default di WordPress yang membuat situs macet. Jangan khawatir; itu dapat dihapus dan dimodifikasi.
Saya belum pernah melihat halaman pemeliharaan ini. Dimana itu?
Benar, Anda mungkin tidak pernah melihatnya karena satu-satunya saat diaktifkan adalah saat WP melakukan pembaruan, dan Anda berada di admin WP saat itu melakukan pembaruan sehingga Anda tidak akan melihatnya.
Begitulah cara halaman pemeliharaan bekerja. Di 99% situs, itu akan diaktifkan paling lama satu atau dua detik. Seperti yang Anda lihat pada tangkapan layar di bawah, itu tidak terlihat seperti bintang.

Apakah saya memerlukan halaman pemeliharaan?
Anda membutuhkannya! Setiap kali situs Anda tidak berfungsi penuh (untuk alasan apa pun), itu harus menampilkan halaman mode pemeliharaan. Halaman sederhana yang menjelaskan kepada pengguna dan Google bahwa situs tersebut offline sebentar. Ini adalah peningkatan besar dibandingkan membuka situs yang rusak atau yang tidak dapat diakses sama sekali.
#WordPress memiliki halaman #maintenance (mode) bawaan yang disembunyikan dari sebagian besar pengguna. Pelajari cara mengedit dan mengontrolnya.
KLIK UNTUK TWEETWordPress menggunakan halaman pemeliharaan (atau mode pemeliharaan seperti yang disebut beberapa orang) dalam situasi ketika menyalin file baru (untuk pembaruan inti, plugin, atau tema) atau memperbarui database. Karena beberapa file dan database tidak tersedia untuk pengguna pada saat itu, halaman pemeliharaan harus benar-benar independen dari file WordPress atau database apa pun. Itu harus berupa file HTML statis biasa atau file PHP sederhana yang tidak menggunakan fungsi WP apa pun.
Jika Anda ingin mempelajari lebih lanjut tentang bagaimana halaman pemeliharaan diimplementasikan di inti WordPress dan bagaimana itu dihidupkan dan dimatikan, periksa wp-includes/load.php di Git WP dari baris #232.
Cara mengaktifkan halaman pemeliharaan WordPress default
Seperti yang telah kami sebutkan, tidak ada tombol on atau off untuk itu, jadi Anda harus membuat satu file baru melalui FTP. Anda juga dapat menggunakan browser file di cPanel atau panel kontrol hosting lainnya.
Setelah Anda terhubung ke situs Anda melalui FTP, buka folder root WordPress, folder tempat wp-config.php berada. Buat file baru bernama .maintenance . Jangan lupa titik sebagai karakter pertama dalam nama. Kemudian letakkan 2 baris PHP ini di file itu:
<?php $upgrading = time();
Itu dia. Setiap halaman frontend atau admin yang Anda buka sekarang menampilkan halaman pemeliharaan dengan default “ Tidak tersedia untuk pemeliharaan terjadwal. Periksa kembali dalam satu menit. " pesan. Ini akan tetap aktif selama file .maintenance dengan konten itu ada di folder WP root Anda.
Jika Anda terjebak dengan halaman pemeliharaan, ada perbaikan mudah untuk menghapusnya
Menonaktifkan halaman pemeliharaan itu mudah. Yang perlu Anda lakukan adalah menghapus atau mengganti nama file .maintenance . Atau tunggu 15 menit. Setelah 15 menit, halaman pemeliharaan akan hilang dengan sendirinya. Ini adalah fitur mundur yang ditambahkan WordPress.
Karena Anda tidak memiliki akses ke admin WordPress saat pemeliharaan diaktifkan, gunakan FTP (atau browser file cPanel) untuk menemukan file .maintenance di folder WP root Anda dan menghapusnya. Itu akan menonaktifkan halaman pemeliharaan. Tidak ada cara lain untuk melakukannya.
Cara memodifikasi halaman pemeliharaan
Seperti yang telah disebutkan, saat WordPress (atau situs lainnya) dalam mode pemeliharaan, diasumsikan bahwa tidak semua sumber dayanya tersedia, seperti database. Oleh karena itu halaman pemeliharaan harus sederhana. Lebih disukai file HTML statis atau file PHP dengan jumlah kode minimum.

Membuat file maintenance.php di folder wp-content akan menggantikan halaman maintenance default. Anda dapat memasukkan apa saja ke dalam file itu. Sebagai permulaan, cukup masukkan "hello world" dan lihat apakah itu berhasil. Anda harus mengaktifkan mode perawatan terlebih dahulu menggunakan file .maintenance , seperti yang dijelaskan di atas.

Saya benci mengedit file! Apakah ada plugin untuk menangani ini?
Saat ini hanya ada satu plugin di pasar yang mengontrol halaman pemeliharaan WordPress default – Coming Soon & Maintenance Mode. Ini menawarkan semua yang Anda butuhkan untuk menangani segera hadir dan halaman mode pemeliharaan. Antara lain, ia mengontrol file maintenance.php , jadi Anda tidak perlu mengeditnya secara manual. Itu juga dilengkapi dengan 150+ templat segera hadir dan serangkaian opsi untuk mengelolanya. Ini sangat mudah digunakan dan digunakan di lebih dari 100.000 situs.
Atau, pilihannya adalah menyewa pengembang WordPress khusus yang akan mengurus halaman pemeliharaan untuk Anda. Mereka tahu cara mengaktifkan atau menonaktifkannya, atau mereka dapat memodifikasinya jika Anda memiliki sesuatu yang spesifik yang Anda ingin halaman tersebut tampilkan. Bagi banyak pengguna, ini adalah pilihan ideal karena Anda tidak perlu khawatir tentang aspek teknisnya, dan Anda tahu itu dilakukan dengan benar.
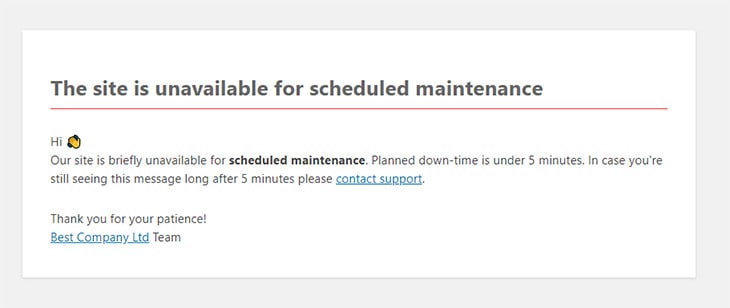
Templat halaman perawatan sederhana
Jika Anda masih ingin melakukan sesuatu sendiri, kami telah menyiapkan templat halaman pemeliharaan sederhana untuk Anda. Cukup salin/tempel kode di bawah ini ke dalam file maintenance.php , dan Anda akan memiliki halaman yang tampak bagus. Anda harus mengubah judul, sedikit teks, dan tautan yang kami masukkan.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" dir='ltr'>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width">
<title>Site is offline for scheduled maintenance</title>
<style type="text/css">
html {
background: #f1f1f1;
}
body {
background: #fff;
color: #444;
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen-Sans, Ubuntu, Cantarell, "Helvetica Neue", sans-serif;
margin: 2em auto;
padding: 1em 2em;
max-width: 700px;
-webkit-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.13);
box-shadow: 0 1px 3px rgba(0, 0, 0, 0.13);
}
h1 {
border-bottom: 1px solid #fe2d2d;
clear: both;
color: #666;
font-size: 24px;
margin: 30px 0 0 0;
padding: 0;
padding-bottom: 7px;
}
#error-page {
margin-top: 50px;
}
#error-page p,
#error-page .wp-die-message {
font-size: 14px;
line-height: 1.5;
margin: 25px 0 20px;
}
#error-page code {
font-family: Consolas, Monaco, monospace;
}
ul li {
margin-bottom: 10px;
font-size: 14px ;
}
a {
color: #0073aa;
}
a:hover,
a:active {
color: #00a0d2;
}
a:focus {
color: #124964;
-webkit-box-shadow:
0 0 0 1px #5b9dd9,
0 0 2px 1px rgba(30, 140, 190, 0.8);
box-shadow:
0 0 0 1px #5b9dd9,
0 0 2px 1px rgba(30, 140, 190, 0.8);
outline: none;
}
</style>
</head>
<body id="error-page">
<div class="wp-die-message">
<h1>The site is offline for scheduled maintenance</h1>
<p>Hi <br>Our site is briefly unavailable for <b>scheduled maintenance</b>. Planned down-time is under 5 minutes. In case you're still seeing this message long after 5 minutes please <a href="mailto:[email protected]">contact support</a>.
</p>
<p>Thank you for your patience!<br>
<a href="https://www.example.com/" target="_blank">Best Company Ltd</a> Team
</p>
</div>
</body>
</html>
