Cara Menampilkan Bagian Ulasan di Situs WordPress menggunakan Elementor
Diterbitkan: 2022-03-01Menampilkan ulasan dan umpan balik dari pelanggan nyata membantu Anda membangun bukti sosial yang kuat. Ulasan membantu calon pembeli memutuskan apakah akan berinvestasi dalam produk Anda bernilai sen mereka atau tidak.
Alih-alih mempercayai pemasar atau tenaga penjualan, konsumen mengandalkan ulasan pelanggan nyata untuk memilih layanan atau produk. 90% konsumen menganggap rekomendasi pribadi atau ulasan online dari pengguna nyata ini bermanfaat saat melakukan pembelian.
Jika Anda menjalankan eCommerce atau situs web penjualan produk online apa pun yang dibuat dengan WordPress dan mencari cara sederhana namun kreatif untuk menampilkan ulasan, maka Anda telah mendarat di halaman yang tepat.
Pada artikel ini, kami akan memandu Anda tentang cara menampilkan bagian ulasan di situs WordPress menggunakan Elementor dan PowerPack.
Itu pun, bahkan tanpa menulis satu baris kode pun. Seru! bukan?
Bagaimana Saya Menambahkan Bagian Ulasan di Situs Elementor

Cara termudah dan termudah untuk menambahkan bagian ulasan di situs WordPress adalah dengan menggunakan Elementor dan PowerPack Elements.
PowerPack Elements adalah addon terbaik untuk Elementor. Muncul dengan 80+ widget kreatif dan kuat yang memungkinkan Anda untuk memperluas fungsionalitas Elementor Anda ke tingkat berikutnya dan membantu Anda membangun situs web yang indah dalam waktu singkat.
Berbicara tentang bagian ulasan, PowerPack menyertakan Widget Kotak Ulasan yang mengesankan yang memberi Anda fleksibilitas penuh untuk membuat bagian kotak ulasan khusus untuk memamerkan ulasan produk Anda dengan indah.
Selain itu, widget menyediakan beberapa opsi gaya desain. Dan bahkan tanpa menulis satu baris kode pun, ini memungkinkan Anda untuk menyesuaikan kotak ulasan di setiap aspek.
Cara Menampilkan Bagian Ulasan di Situs WordPress menggunakan Elementor
Mari kita lihat bagaimana Anda dapat menggunakan Widget dan Elementor Kotak Tinjauan PowerPack untuk membuat bagian ulasan di WordPress.
Sebelum memulai, pastikan Anda telah menginstal Elementor dan PowerPack Elements yang diaktifkan di situs WordPress Anda.
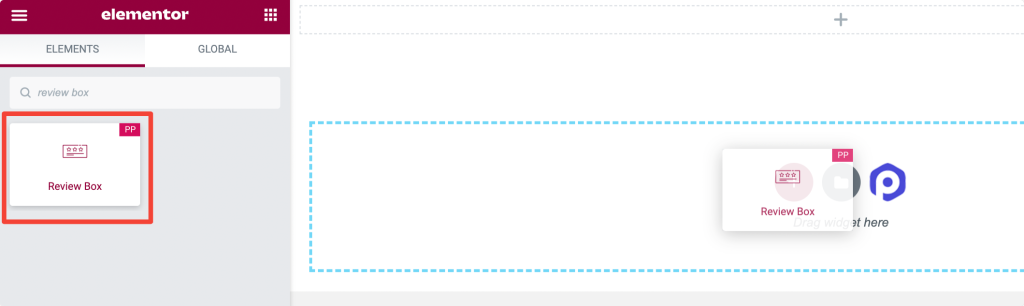
Seret dan Jatuhkan Widget Kotak Tinjauan PowerPack
Pertama, buka halaman di editor Elementor, dan di bilah pencarian, ketik Review Box dan drag & drop widget di halaman.

Periksa kembali tanda "PP" di sudut kanan atas widget untuk memastikan itu adalah elemen PowerPack.
Tambahkan Konten di Widget Kotak Ulasan
Navigasikan ke Tab Konten dari Widget Kotak Tinjauan. Di Tab Konten, Anda akan menemukan dua subbagian:
- Kotak Ulasan
- Tinjau Item
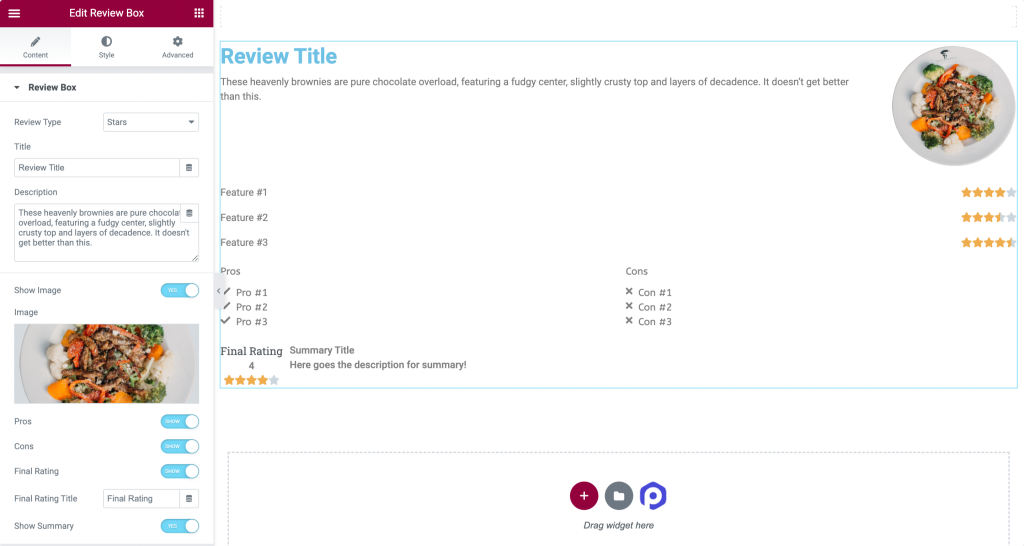
Kotak Ulasan
Di bagian ini, Anda akan mendapatkan opsi untuk menyesuaikan konten kotak ulasan.

Mari kita lihat sekilas opsi ini:
- Jenis Tinjauan: Opsi ini memungkinkan Anda memilih jenis tinjauan di antara tiga pola yang tersedia: Bintang, Persen , & Angka.
- Judul: Anda dapat menambahkan judul khusus ke kotak ulasan Anda dari opsi ini.
- Deskripsi: Di sini, Anda dapat memberikan deskripsi singkat tentang produk atau layanan Anda dan spesialisasinya kepada pelanggan Anda. Ingat, deskripsi singkat & manis terlihat lebih menarik karena mudah dibaca dan dicerna.
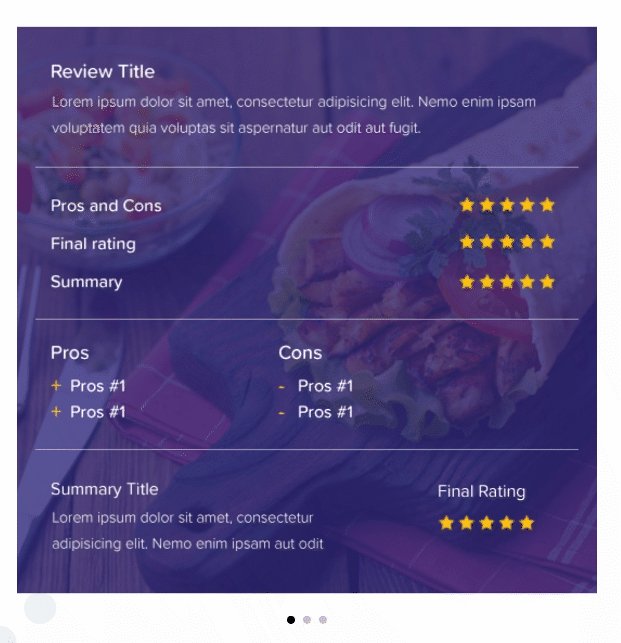
- Tampilkan Gambar: Dengan mengaktifkan opsi ini, Anda dapat menambahkan gambar produk ke dalamnya.
- Kelebihan: Ini adalah fitur tambahan yang disediakan PowerPack. Di sini Anda dapat menambahkan kelebihan produk atau layanan Anda.
- Kontra: Sama seperti pro, Anda mendapatkan fleksibilitas untuk menambahkan kontra produk Anda bersama dengan ulasannya.
- Peringkat Akhir: Aktifkan opsi untuk menampilkan Peringkat Akhir ke Kotak Tinjauan Anda.
- Judul Peringkat Akhir : Setelah Anda mengaktifkan fitur Peringkat Akhir, Anda juga dapat menyesuaikan Judul Peringkat Akhir sesuai keinginan Anda.
- Tampilkan Ringkasan: Selain fitur ini, Anda juga dapat menata 'Kotak Tinjauan' dengan menambahkan Ringkasan ke dalamnya.
Opsi konten ini membantu Anda membuat Kotak Tinjauan yang sepenuhnya disesuaikan dengan Elementor.
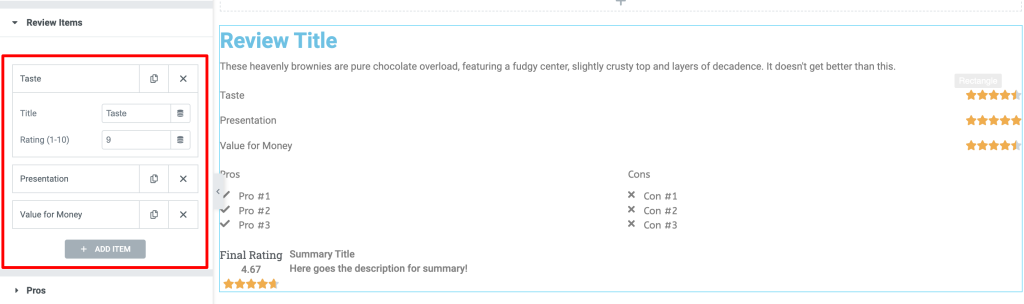
Tinjau Item
Di bagian ini, Anda akan memiliki opsi untuk menambahkan fitur utama dan peringkat khusus produk Anda, dan berdasarkan fitur dan peringkat yang ditambahkan, pelanggan Anda akan memilih produk.
Tergantung pada jenis produk Anda, Anda dapat menambahkan fitur utama sebanyak yang Anda inginkan.
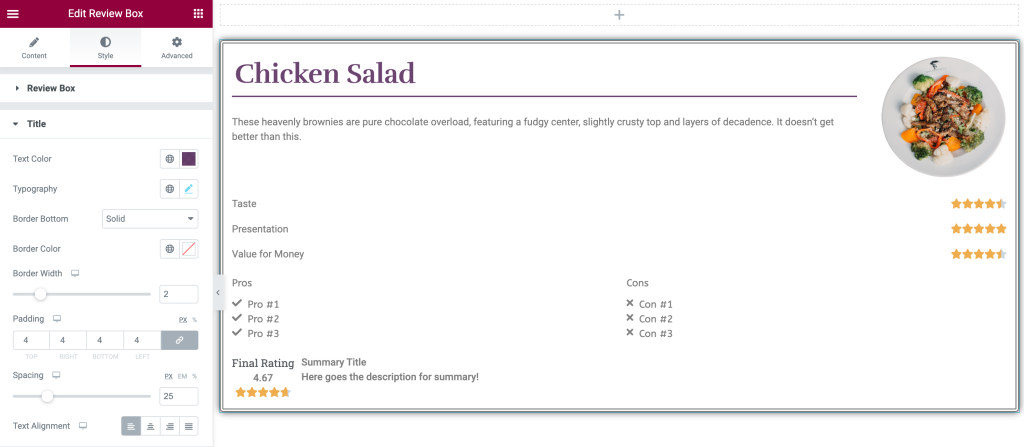
Mari kita lihat seperti apa setelah menyesuaikan Tab Konten.

Tab Gaya dari Widget Kotak Ulasan
Mari kita lihat bagaimana Anda dapat menata setiap opsi yang tersedia di Kotak Tinjauan.
Arahkan ke tab Style, dan Anda akan menemukan banyak pilihan gaya.
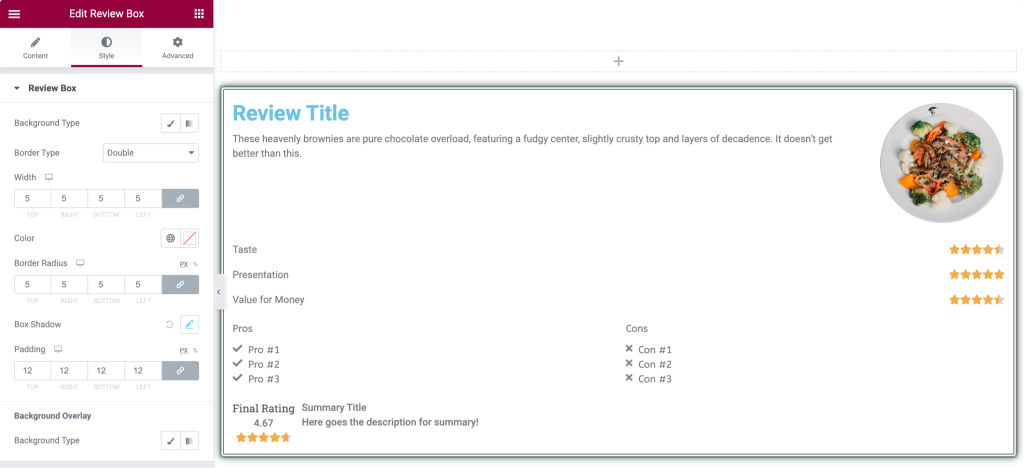
Kotak Ulasan
Di bagian ini, Anda akan mendapatkan beberapa opsi gaya untuk menyesuaikan tampilan Kotak Tinjauan Anda.

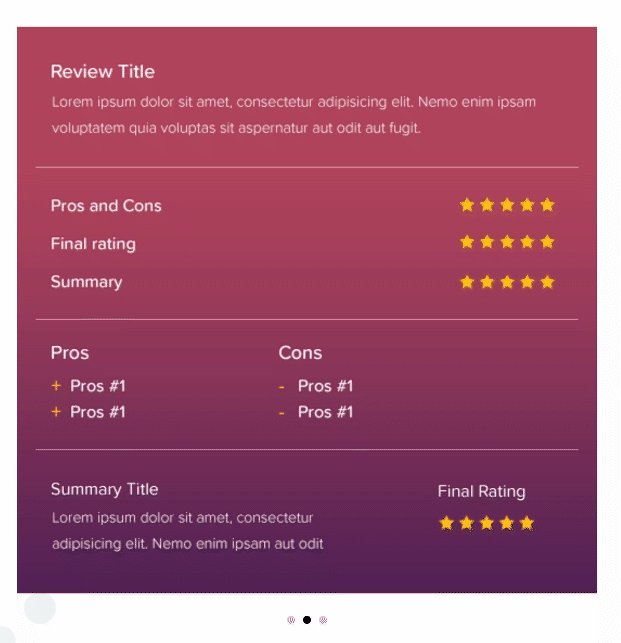
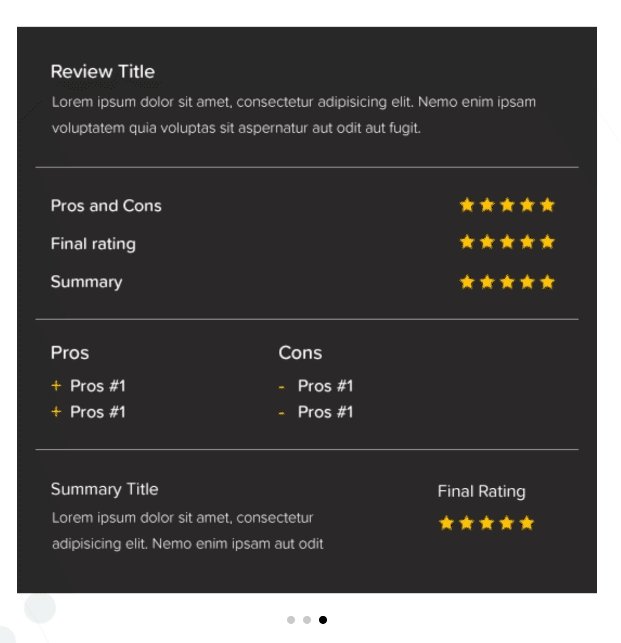
- Jenis Latar Belakang: Opsi ini memungkinkan Anda untuk menata Kotak Tinjauan dengan menambahkan latar belakang Klasik atau Gradien. Anda dapat menambahkan gambar atau warna solid.
- Jenis Perbatasan: Batas dapat ditambahkan ke Kotak Tinjauan di sini.
- Radius Perbatasan: Radius Perbatasan dapat dengan mudah disesuaikan dengan opsi ini.
- Box Shadow: Ini memungkinkan Anda untuk menambahkan bayangan ke Review Box Anda.
- Overlay Latar Belakang : Dengan opsi ini, opasitas latar belakang dapat disesuaikan.
Judul
Di bagian ini, Anda akan mendapatkan beberapa opsi untuk menata Judul Kotak Tinjauan. Mari kita lihat sekilas fitur-fitur ini:


- Warna Teks: Warna teks judul dapat diubah menggunakan opsi ini.
- Tipografi: Dengan fitur ini, Anda dapat mengubah tipografi teks judul.
- Batas Bawah: Batas dapat ditambahkan ke bagian bawah teks judul. Tersedia tiga jenis pola Perbatasan; Padat, Bergaris, & Bertitik.
- Warna Perbatasan: Dari opsi ini, Anda dapat menambahkan warna batas.
- Lebar Perbatasan: Lebar Perbatasan dapat disesuaikan di sini.
- Padding: Anda dapat menyesuaikan padding dari semua tepi Kotak Tinjauan.
- Spasi: Memungkinkan untuk menambahkan spasi antara judul dan deskripsi.
- Perataan Teks: Di sini, Anda dapat meratakan teks judul di Kotak Tinjauan.
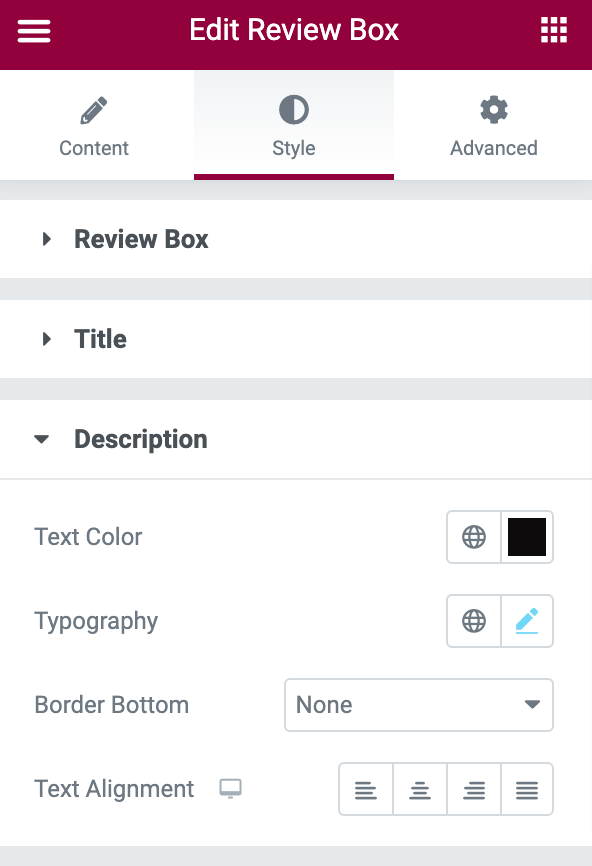
Keterangan

Di bagian deskripsi, ada banyak opsi untuk mendesain dan mendesain deskripsi. Ini menawarkan opsi warna teks, tipografi, batas bawah, dan perataan teks.
Tinjau Item
Di bagian ini, Anda akan memiliki banyak opsi tambahan, termasuk semua opsi yang telah kita bahas di judul dan deskripsi. Selain opsi penataan teks, Anda akan memiliki opsi jenis batas untuk menyorot fitur utama.
Bagian ini mencakup banyak fitur tambahan selain Warna Teks & Tipografi seperti Jenis Batas, Lebar Batas, Warna Batas, Padding, Penspasian Item, dan banyak lagi.
Peringkat Akhir
Di bagian ini, bagian teks & peringkat dapat dikonfigurasi secara terpisah seperti semua fitur yang tersedia di bagian judul dan deskripsi untuk penataan gaya. Di sini juga, Anda dapat memiliki banyak fitur seperti Align, Background Color, Typograpghy , dll.
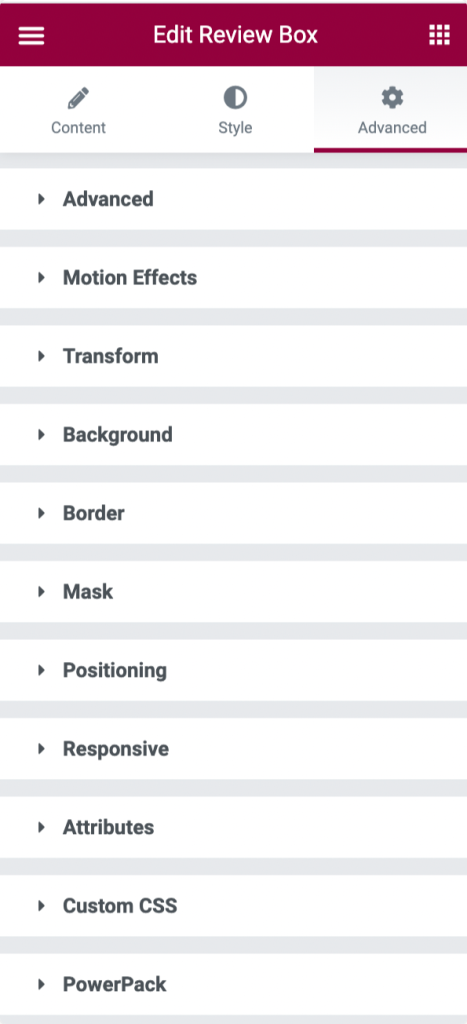
Konfigurasikan Tab Lanjutan dari Widget Kotak Ulasan
Buka Tab Lanjutan, dan Anda akan menemukan semua opsi tambahan yang tersedia untuk menyesuaikan dan menata widget Kotak Tinjauan.

Mari kita lihat sekilas dan diskusikan opsi-opsi ini secara singkat.
- Lanjutan: Opsi lanjutan seperti menyesuaikan margin dan padding widget Kotak Tinjauan dapat dilakukan di bagian ini.
- Efek Gerakan: Ini memungkinkan Anda untuk menyesuaikan Kotak Tinjauan dengan mengaktifkan efek gulir, efek mouse, lengket, dan animasi masuk.
- Transform: Di bagian ini, Anda dapat menata dan mengubah widget Kotak Tinjauan dengan menyesuaikan fitur seperti; Putar, Offset, Skala, Miringkan, Balik Horizontal, dan Balik Vertikal.
- Latar Belakang: Bagian ini memungkinkan Anda mengatur jenis latar belakang widget Kotak Tinjauan. Anda juga dapat menyesuaikan durasi transisi.
- Perbatasan: Sangat mudah untuk menyesuaikan widget Kotak Tinjauan dengan menata batasnya. Juga, jenis batas gaya widget Kotak Tinjauan, radius, dan bayangan batas dapat dilakukan di sini.
- Mask: Opsi ini memungkinkan Anda untuk mengaktifkan opsi topeng dan dengan mudah menyesuaikan bentuk, ukuran, posisi, dan pengulangannya.
- Positioning: Posisi & Lebar widget Kotak Tinjauan dapat disesuaikan di bagian ini.
- Responsif: Di bagian ini, responsivitas widget Kotak Ulasan dapat disesuaikan. Apakah akan membuatnya sangat terlihat dan dapat disesuaikan di Seluler, Tablet, dan Desktop.
- Atribut: Di bagian ini, opsi untuk menambahkan beberapa atribut khusus ke widget Kotak Tinjauan Anda tersedia.
- CSS Khusus: Ini adalah opsi tambahan untuk menambahkan CSS khusus Anda sendiri dengan mudah.
- PowerPack: Di sini Anda akan mendapatkan opsi PowerPack yang lebih canggih seperti Kondisi Tampilan, Tautan Pembungkus, dan Kursor Kustom.
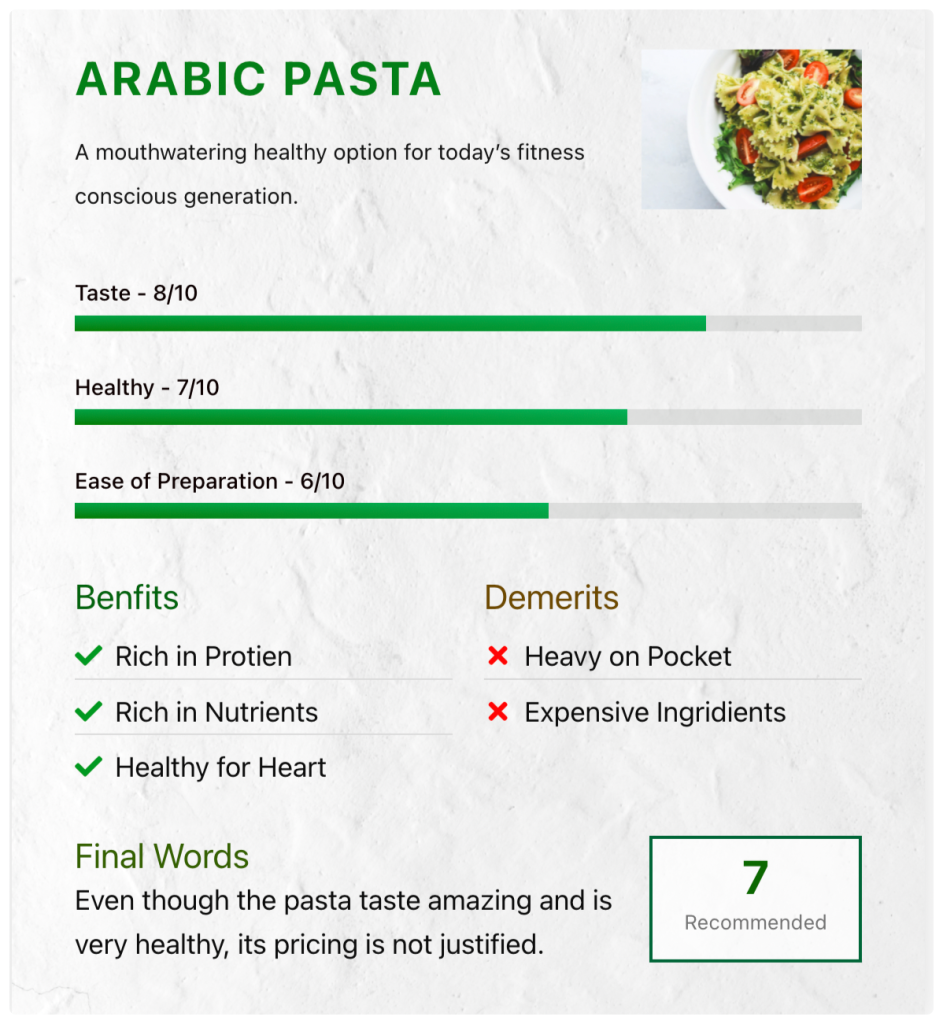
Mari kita lihat tampilan akhir Kotak Ulasan Anda.
Tampilan akhir Kotak Tinjauan setelah menata & menyesuaikannya menggunakan Widget Kotak Tinjauan PowerPack.

Dapatkan Widget Kotak Tinjauan PowerPack Sekarang!
Menambahkan ulasan positif tentang produk atau layanan Anda akan menambah kredibilitas bisnis Anda. Pelanggan menghubungkan diri mereka dengan ulasan tepercaya tersebut dan membantu Anda menghasilkan lebih banyak penjualan untuk bisnis Anda.
Dengan PowerPack, Anda mendapatkan lebih dari 80 widget kreatif dan praktis untuk membuat situs web WordPress yang lebih baik dan lebih indah menggunakan Elementor.
Kami harap tutorial ini membantu Anda membuat Kotak Tinjauan interaktif untuk menampilkan bukti sosial dari layanan atau produk Anda.
Jika Anda menikmati menggunakan elemen ini, kami yakin Anda juga akan menyukai Widget PowerPack kami yang lain juga. Karena kami memahami kebutuhan Anda, mendesain situs web Anda dengan PowerPack bahkan tidak memerlukan satu kata pengkodean pun, dan hanya sesederhana itu, efektif, dan mudah digunakan.
Klik di sini untuk mendapatkan Widget Kotak Tinjauan untuk Elementor menggunakan PowerPack.
Jika Anda telah sampai di sini, kami menganggap Anda telah membaca seluruh artikel kami, dan Anda juga menyukainya.
Silakan tinggalkan komentar Anda di sini; kami akan senang menerima balasan dari Anda.
Juga, bergabunglah dengan kami di Twitter, Facebook, dan Youtube.
