Cara Menampilkan Ulasan Google di Situs WordPress Menggunakan Elementor
Diterbitkan: 2022-06-24Mencari cara untuk menampilkan ulasan Google di situs WordPress menggunakan Elementor?
Menampilkan ulasan Google yang terkait dengan situs web/produk/layanan Anda membantu Anda membangun kepercayaan dan kredibilitas dengan calon pelanggan Anda.
Pada artikel ini, kami akan menunjukkan kepada Anda bagaimana Anda dapat dengan mudah menyematkan ulasan Google di situs WordPress Anda menggunakan pembuat halaman Elementor tanpa mengkhawatirkan kode apa pun.
Bagaimana Saya Menambahkan Ulasan ke Elementor?
Bertanya pada diri sendiri, “bagaimana cara menambahkan ulasan ke Elementor?”
Elementor tidak diragukan lagi salah satu pembuat halaman WordPress paling populer dan ramah pengguna. Namun, untuk menampilkan ulasan bisnis Google menggunakan Elementor, Anda perlu menggunakan plugin ulasan WordPress khusus atau add-on Elementor pihak ketiga lainnya yang disertakan dengan widget ulasan.
Berbicara tentang add-on Elementor, PowerPack adalah alat terbaik yang dapat Anda gunakan untuk menyematkan ulasan Google dan Yelp ke situs web WordPress Anda menggunakan Elementor.
PowerPack for Elementor addons hadir dengan widget Business Review yang membantu Anda menampilkan ulasan bisnis Anda di situs WordPress Anda dengan mudah. Anda dapat membuat bagian ulasan yang sepenuhnya didedikasikan dan menyesuaikannya seperti yang Anda inginkan.
Sekarang mari kita lihat fitur widget Ulasan Bisnis PowerPack dan bagaimana Anda dapat menggunakannya untuk menambahkan ulasan bisnis Google di WordPress.
Cara Menampilkan Ulasan Google di Situs WordPress Menggunakan Elementor
Sebelum kita mulai, pastikan Anda telah menginstal dan mengaktifkan Elementor dan PowerPack Addons di situs Anda.
Untuk mengambil dan menampilkan pengambilan ulasan bisnis dari Google, Anda memerlukan kunci API Google Places yang unik. Jadi sebelum kita melanjutkan ke tutorial kita, lihat dulu bagaimana Anda bisa mendapatkan kunci API Google Places untuk menampilkan Ulasan Google.
Bagaimana cara mendapatkan kunci API Google Places untuk menampilkan Ulasan Google?
Kunci Google API adalah kode yang memungkinkan pengguna untuk menghubungkan Layanan Google, seperti Google Maps dan Google Review, ke situs web mereka.
Buat Kunci API Google Places
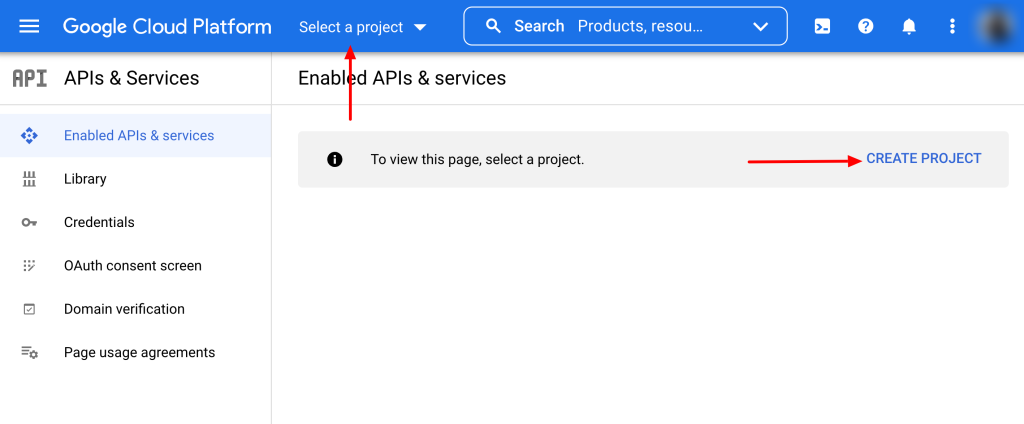
- Untuk mendapatkan kunci API Google Places Anda, buka Konsol Pengembang Google dan klik BUAT PROYEK atau pilih proyek dari tarik-turun Pilih Proyek .

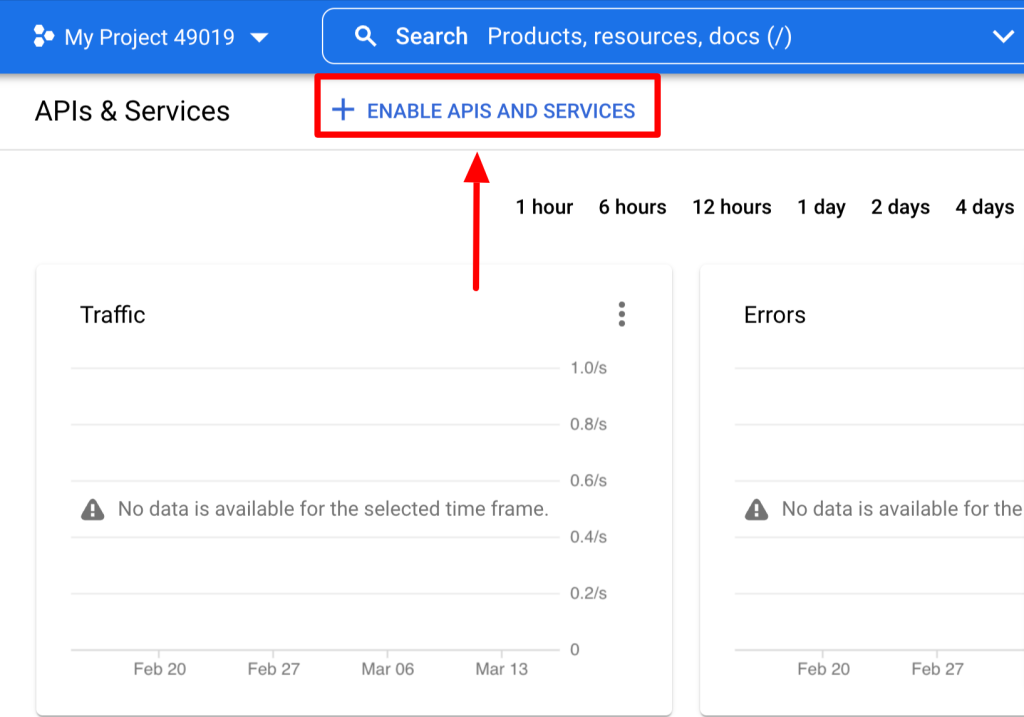
- Pada halaman proyek, klik Aktifkan API DAN LAYANAN.

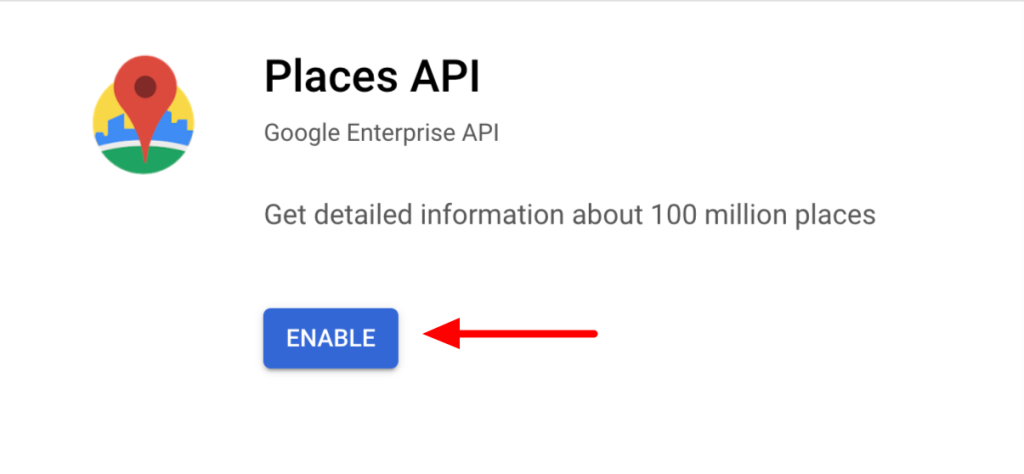
- Dengan mengklik ini, Anda akan membuka perpustakaan Google API. Pilih Places API dari bilah pencarian, dan klik tombol AKTIFKAN .

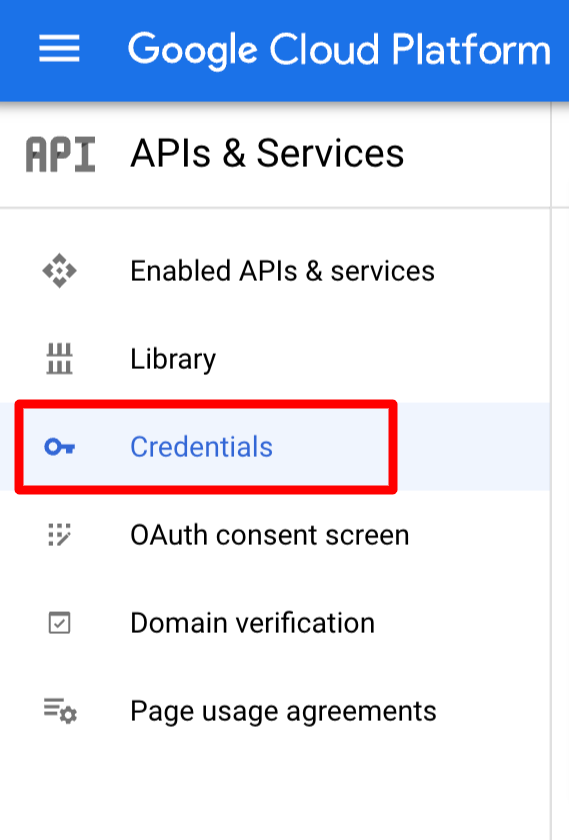
- Setelah mengaktifkan API, kembali ke dasbor Google Console Anda dan klik tab Kredensial .

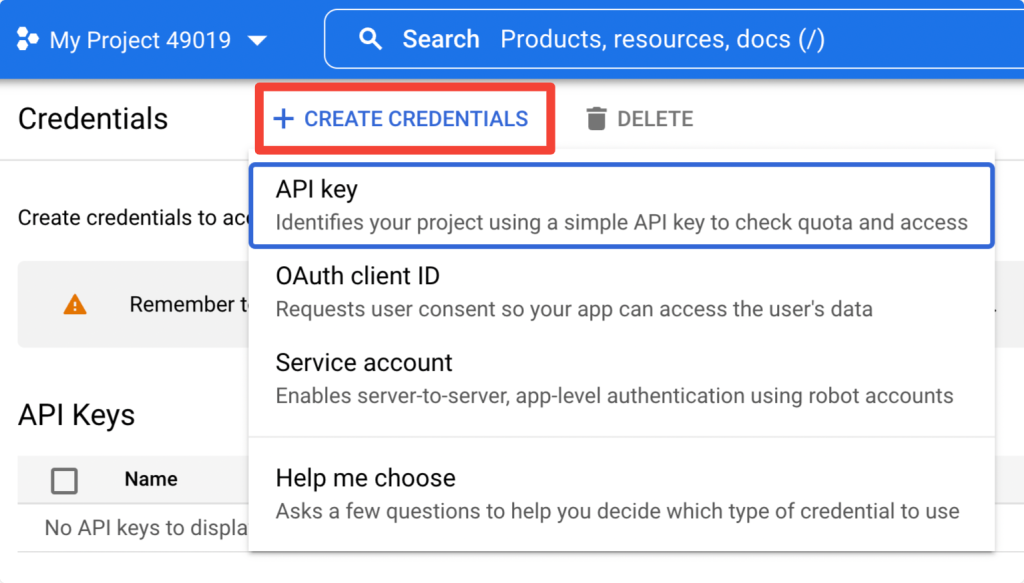
- Pada halaman berikutnya, klik + BUAT KREDENSIAL dan pilih Kunci API.

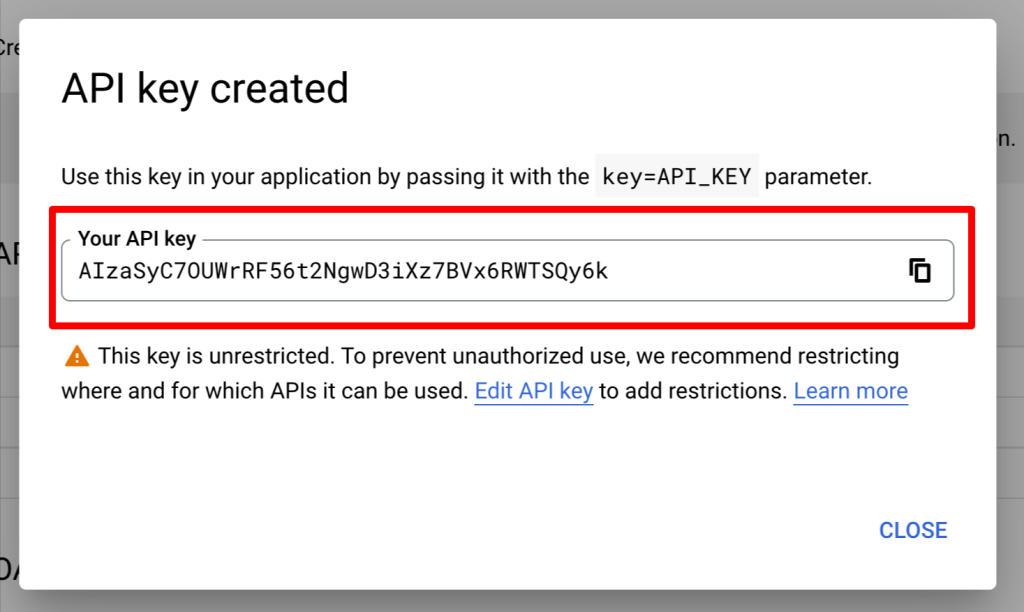
- Kunci API yang baru dibuat akan muncul di kotak pop-up. Salin kunci Anda dan buka situs WordPress Anda.

Tambahkan Kunci API ke Pengaturan PowerPack
Setelah mengaktifkan kunci Places API, tambahkan kunci ke pengaturan PowerPack.
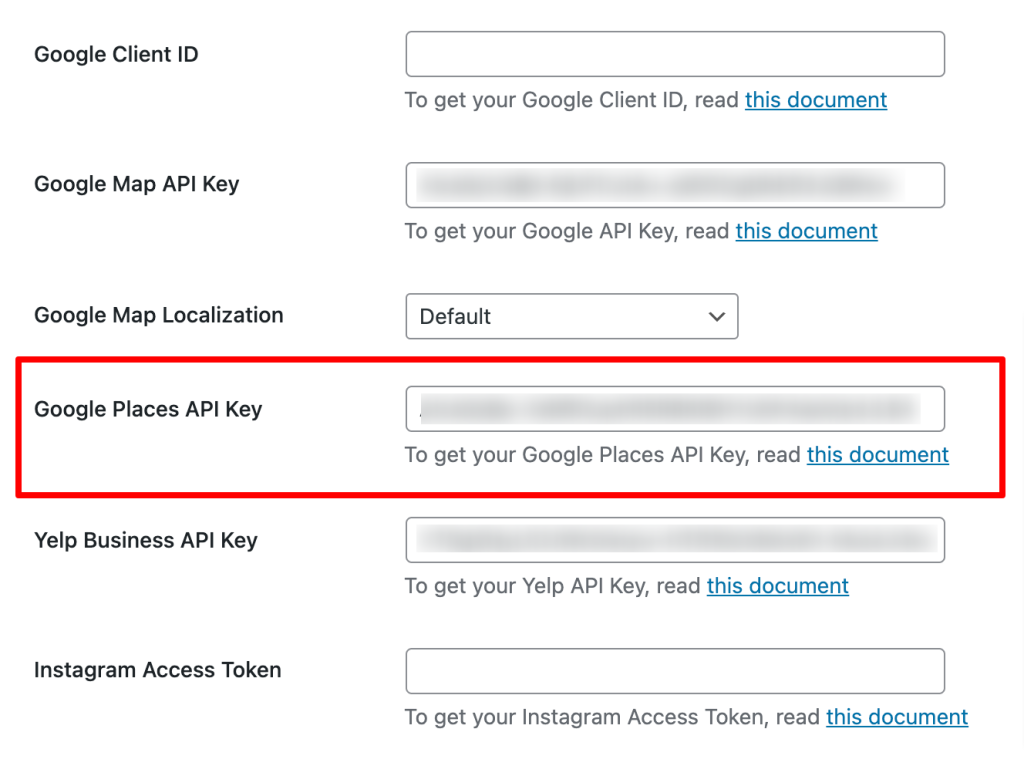
Untuk menambahkan kunci Anda, buka WP Admin > Elementor > PowerPack > Integration dan tempel kunci API di bidang kunci Google Places API dan klik tombol Simpan Perubahan .

Seret dan Jatuhkan Widget Ulasan Bisnis PowerPack
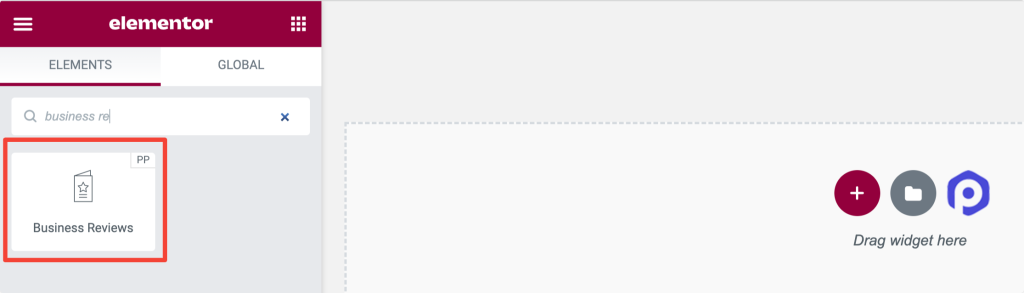
Setelah Anda mengaktifkan kedua plugin, buka halaman situs Anda menggunakan editor Elementor dan seret & lepas widget ulasan bisnis di halaman Anda.
Pastikan untuk memeriksa tanda 'PP' PowerPack di sudut kanan atas widget.

Sesuaikan Tab Konten dari Widget Ulasan Bisnis PowerPack
Di Tab Konten widget Ulasan Bisnis, Anda akan menemukan semua opsi penyesuaian konten.
Tab ini memiliki total lima bagian:
- Ulasan Bisnis
- tata letak
- Pengaturan Carousel (Hanya tersedia ketika tata letak diatur ke carousel.)
- Filter
- Detail Ulasan
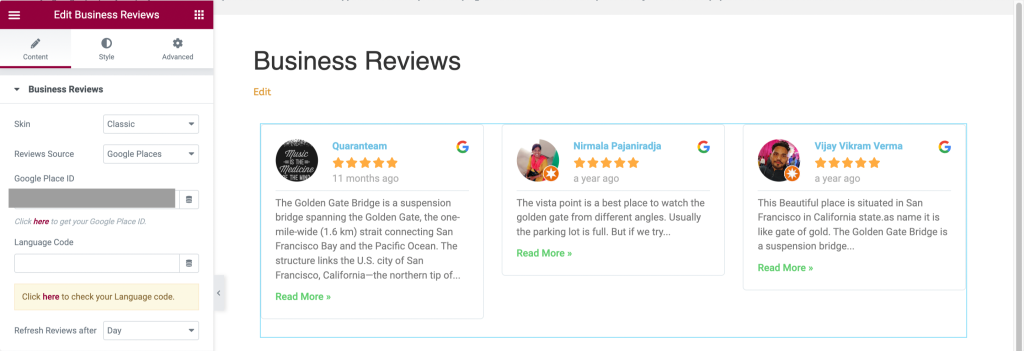
Ulasan Bisnis

Mari kita lihat fungsionalitas apa yang ditawarkan bagian ini:
- Skin: Fitur ini akan memberikan opsi skin untuk bagian ulasan bisnis Anda, seperti klasik dan kartu.
- Sumber Ulasan: Pilih sumber untuk menampilkan ulasan langsung ke bagian ulasan bisnis Anda. Pilihan yang diberikan di sini adalah Google Places, Yelp, dan Google+ Yelp.
- ID Tempat Google: Anda dapat meletakkan ID Tempat Google Anda di sini.
- Kode Bahasa: Masukkan kode bahasa di mana Anda ingin menampilkan konten Anda.
- Segarkan Ulasan setelah: Pilih durasi waktu untuk menyegarkan ulasan di bagian ulasan, seperti jam, hari, minggu, bulan, dan tahun.
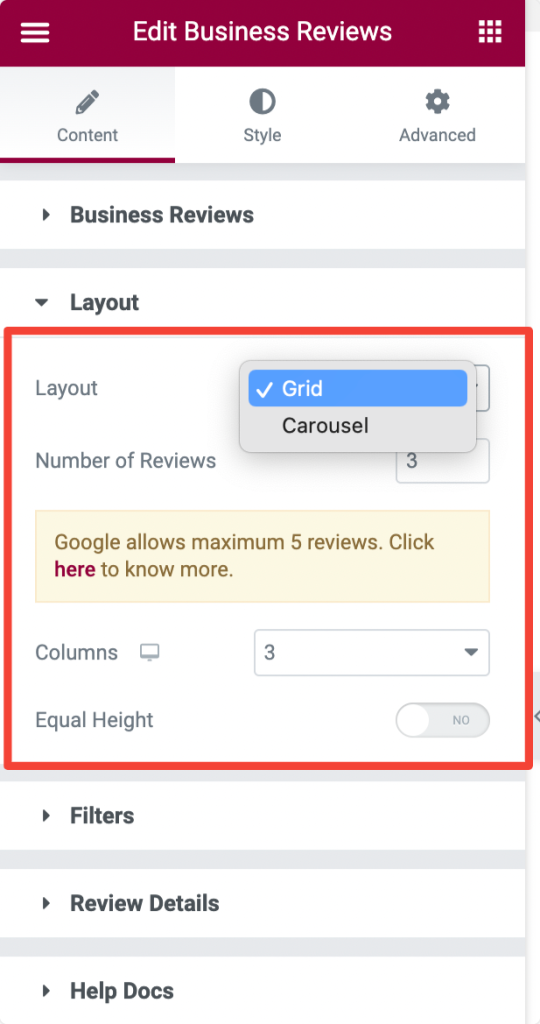
tata letak

Mari kita lihat fungsionalitas apa yang ditawarkan bagian ini:
- Tata Letak: Anda dapat memilih tata letak untuk bagian tinjauan bisnis Anda dari opsi yang diberikan, seperti kisi dan korsel.
- Jumlah Ulasan: Mengatur jumlah ulasan yang ingin Anda tampilkan.
- Kolom: Pilih sejumlah kolom untuk bagian ulasan bisnis.
- Equal Height: Aktifkan opsi ini untuk menerapkan ketinggian yang sama untuk semua ulasan.
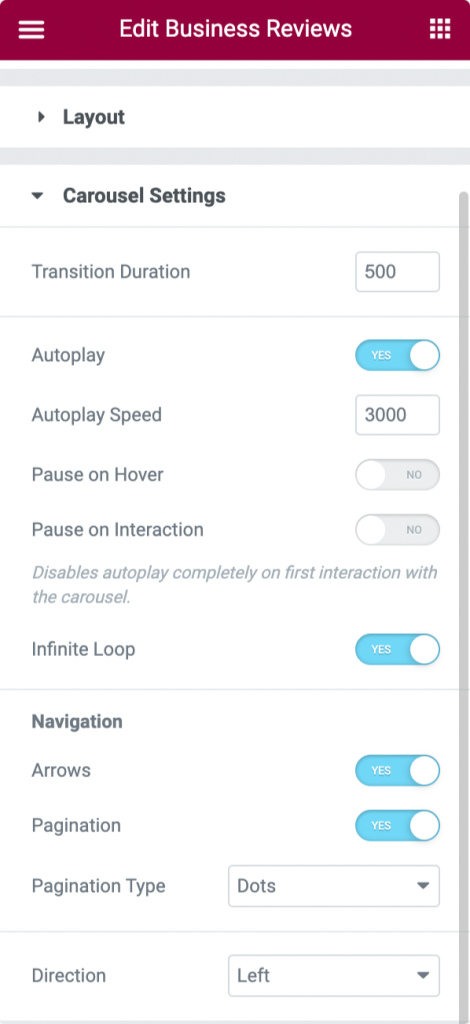
Pengaturan Korsel

Mari kita lihat opsi yang tersedia di bagian ini:
- Durasi Transisi : Atur durasi transisi untuk carousel yang telah Anda terapkan.
- Putar otomatis: Alihkan fitur ini untuk mengatur putar otomatis untuk efek korsel.
- Kecepatan Putar Otomatis: Anda dapat mengatur kecepatannya di sini untuk mengaktifkan putar otomatis untuk bagian ulasan bisnis.
- Pause on Hover: Aktifkan opsi ini jika transisi carousel Anda dijeda pada mode hover.
- Jeda saat Interaksi: Aktifkan opsi ini untuk menjeda transisi korsel selama interaksi pengguna.
- Infinite Loop: Aktifkan opsi ini untuk mengaktifkan infinite loop untuk transisi carousel.
Navigasi
- Panah : Aktifkan opsi ini untuk menampilkan panah di kedua sisi bagian ulasan bisnis.
- Pagination: Aktifkan opsi ini untuk menampilkan panah di bagian bawah ulasan bisnis.
- Jenis pagination: Pilih di antara titik atau pecahan sebagai jenis pagination.
- Arah: Pilih arah untuk animasi transisi carousel.
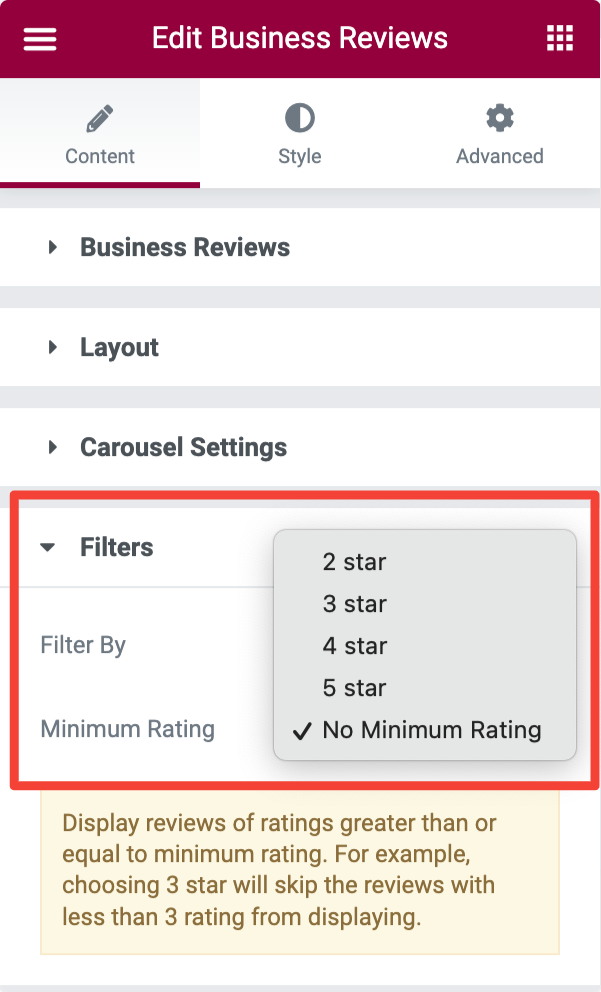
Filter

Mari kita lihat opsi yang ditawarkan bagian ini:
- Filter Menurut: Pilih di antara “peringkat minimum” atau “tanggal ulasan” sebagai filter untuk menampilkan ulasan menurut tanggal atau peringkat.
- Peringkat Minimum: Anda dapat mengatur peringkat minimum untuk ulasan di sini.
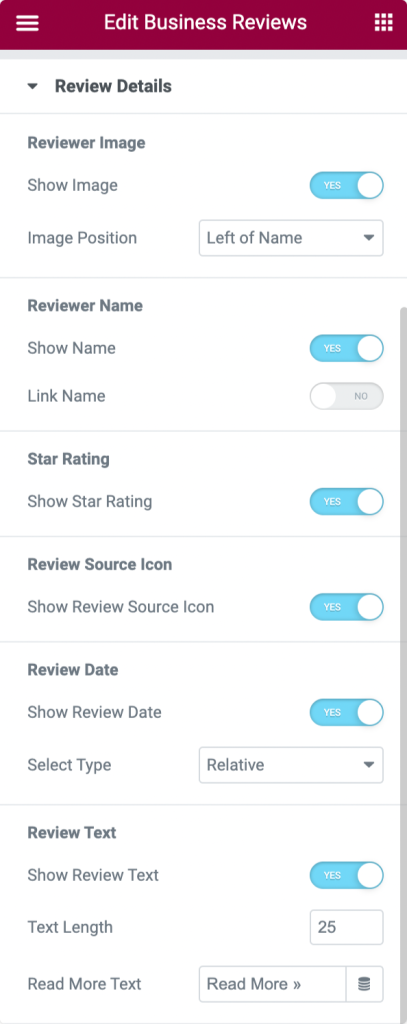
Detail Ulasan

Mari kita lihat opsi yang ditawarkan bagian ini:

Gambar Pengulas
- Tampilkan Gambar: Aktifkan opsi ini untuk menampilkan gambar pengulas di bagian ulasan bisnis.
- Posisi Gambar: Pilih posisi untuk gambar dari opsi yang diberikan seperti 'di atas nama', 'kiri nama', dan 'kiri semua konten'.
Nama Pengulas
- Tampilkan Nama: Aktifkan opsi ini untuk menampilkan nama pengulas di bagian ulasan bisnis.
- Nama Tautan: Aktifkan fitur ini untuk menautkan nama pengulas.
Peringkat Bintang
- Tampilkan Peringkat Bintang: Jika Anda ingin menampilkan peringkat bintang, Anda dapat mengaktifkan opsi ini.
Tinjau Ikon Sumber
- Tampilkan Ikon Sumber Ulasan: Aktifkan opsi ini untuk menampilkan ikon sumber ulasan di bagian ulasan bisnis Anda.
Tanggal Tinjauan
- Tampilkan Tanggal Tinjauan: Aktifkan opsi ini untuk menampilkan tanggal tinjauan.
- Pilih jenis: Pilih jenis tanggal tinjauan dari opsi yang diberikan di antara 'numerik' atau 'relatif'.
Teks Ulasan
- Tampilkan Teks Ulasan: Aktifkan opsi ini untuk menampilkan teks ulasan di bagian ulasan bisnis Anda.
- Panjang Teks: Pilih panjang teks ulasan menggunakan opsi ini.
- Teks Baca Selengkapnya: Beri label teks baca selengkapnya agar pemirsa dapat menjelajahi seluruh panjang ulasan.
Sesuaikan Tab Gaya Widget Ulasan Bisnis
Setelah Anda menyesuaikan Tab Konten pada widget Ulasan Bisnis, masuk ke bagian lain untuk menerapkan beberapa fitur gaya ke bagian ulasan bisnis Anda.
Tab gaya widget ulasan bisnis memiliki total sembilan bagian:
- tata letak
- Kotak
- Gambar
- Nama
- Tanggal Tinjauan
- Peringkat
- Teks Ulasan
- Panah (Hanya tersedia saat tata letak diatur ke "korsel.")
- Pagination (Hanya tersedia ketika tata letak diatur ke "korsel.")
tata letak

Bagian ini memungkinkan Anda untuk menyesuaikan celah kolom antara tab ulasan di bagian ulasan bisnis.
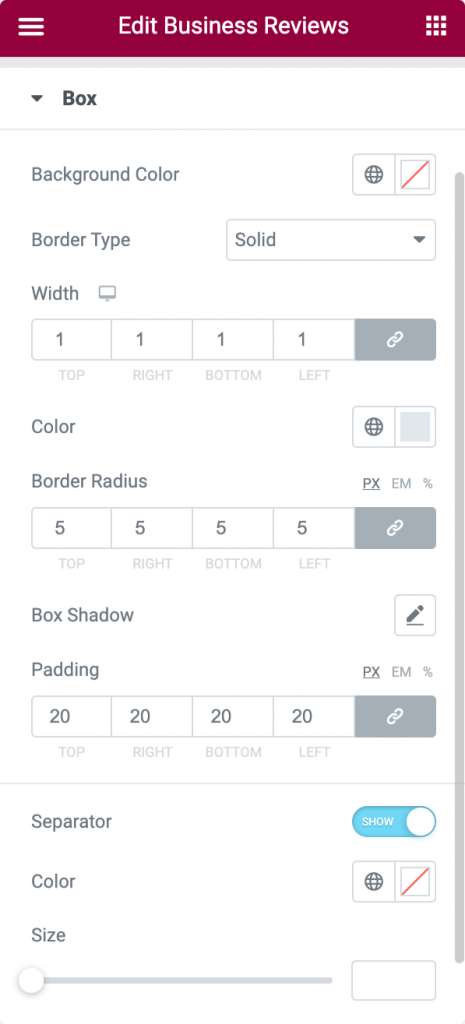
Kotak

- Warna Latar Belakang: Pilih warna latar belakang kotak yang menampilkan setiap ulasan di bagian ulasan bisnis.
- Jenis Perbatasan: Pilih jenis batas untuk kotak menggunakan opsi ini.
- Lebar: Anda dapat mengatur lebar perbatasan di sini.
- Warna: Opsi ini memungkinkan Anda untuk mengatur warna batas untuk kotak.
- Border Radius: Atur radius batas untuk menampilkan tepi lembut ke kotak menggunakan opsi ini.
- Box Shadow: Sesuaikan efek bayangan untuk kotak dengan opsi ini.
- Padding: Sesuaikan padding perbatasan di sini. Ini akan menjaga ruang antara perbatasan dan bagian teks.
- Pemisah: Anda dapat menggunakan opsi ini untuk menampilkan pemisah antara teks ulasan dan bagian yang tersisa.
- Warna: Anda dapat memilih warna pemisah di sini.
- Ukuran: Ukuran separator dapat disesuaikan di sini.
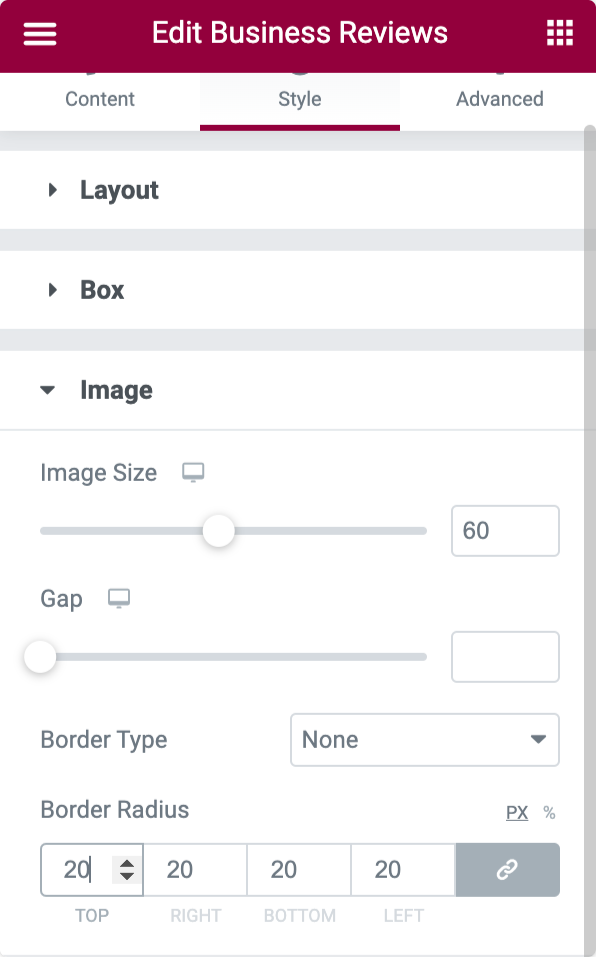
Gambar

- Ukuran Gambar: Ukuran gambar pengulas dapat disesuaikan dengan opsi ini.
- Celah: Dengan menggunakan opsi ini, Anda dapat memberi ruang antara gambar dan teks yang ditampilkan.
- Jenis Batas: Pilih jenis batas untuk gambar peninjau.
- Radius Perbatasan: Anda dapat mengatur radiusnya di sini jika Anda telah menerapkan batas pada gambar.
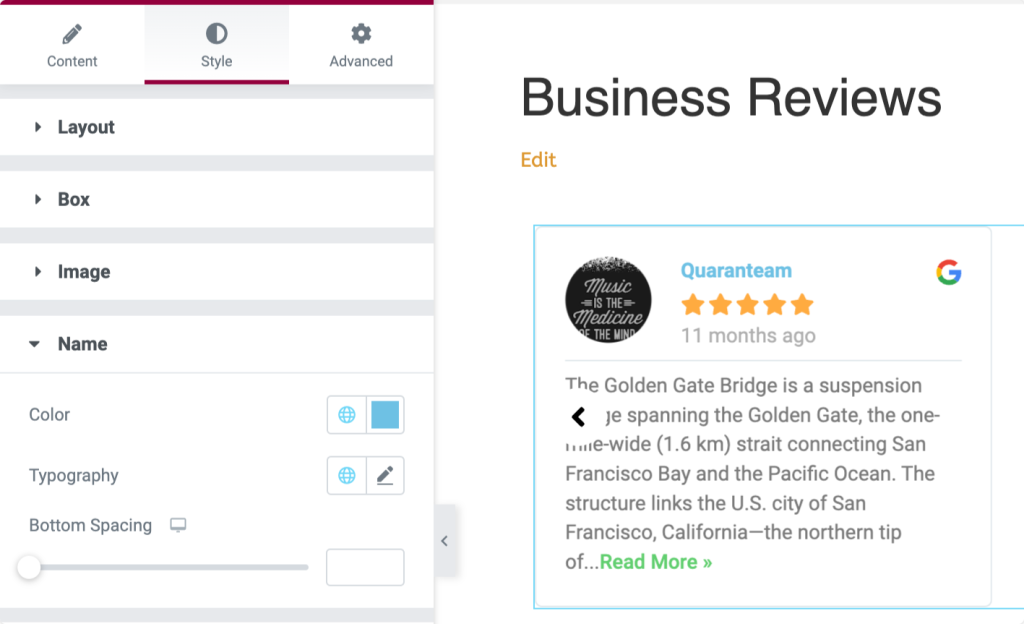
Nama

- Bagian ini memungkinkan Anda mengubah warna, tipografi, dan spasi bawah untuk teks nama di bagian tinjauan bisnis.
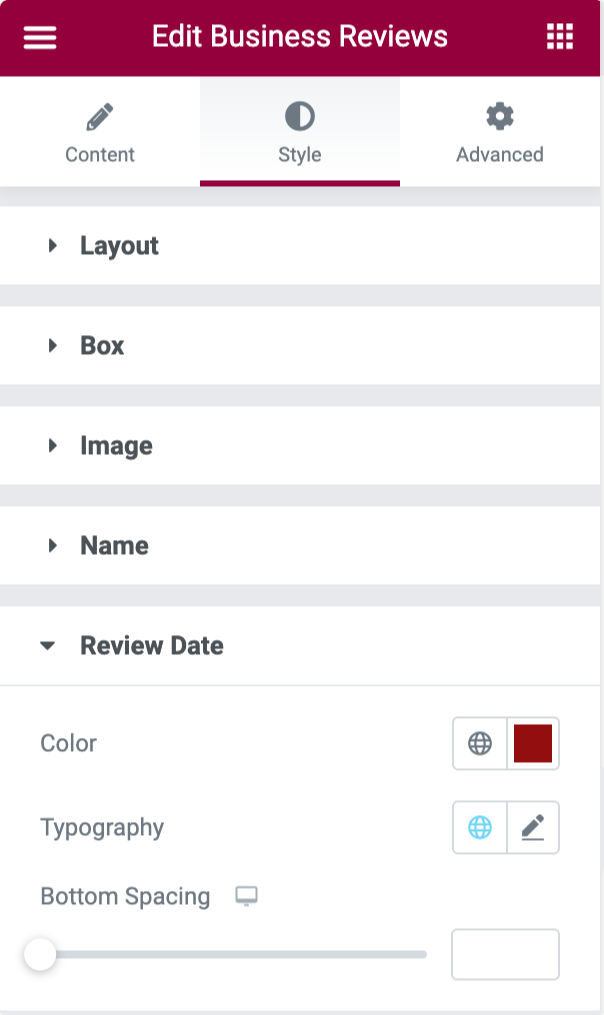
Tanggal Tinjauan

- Bagian ini memungkinkan Anda mengubah warna, tipografi, dan spasi bawah untuk teks nama di bagian tinjauan bisnis.
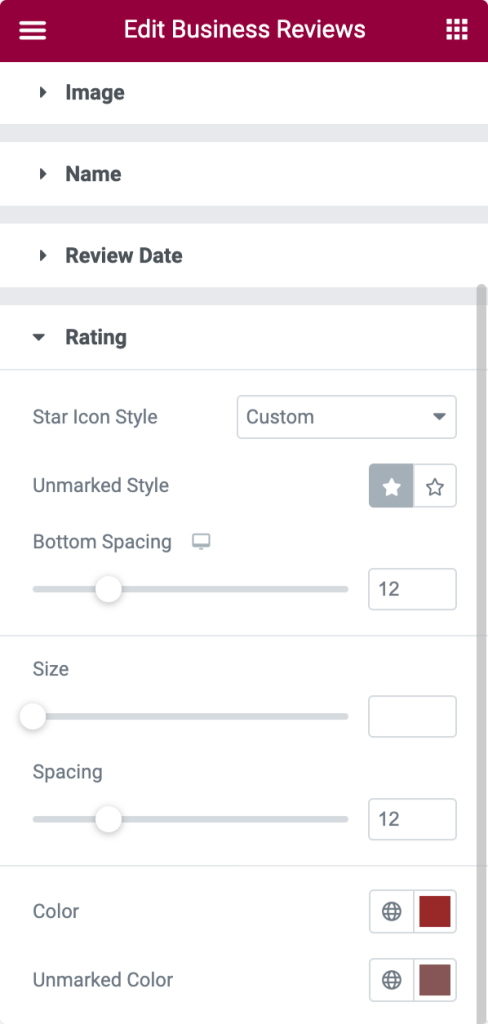
Peringkat

- Gaya Ikon Bintang: Pilih gaya ikon bintang antara kustom dan default.
- Gaya Tanpa Tanda: Anda dapat memilih gaya penilaian yang tidak ditandai di sini.
- Spasi Bawah: Gunakan opsi ini untuk mengizinkan spasi di bawah bagian peringkat.
- Ukuran: Dengan opsi ini, Anda dapat mengatur ukuran bintang peringkat.
- Spasi: Sesuaikan jarak antara setiap peringkat menggunakan opsi ini.
- Warna: Pilih warna untuk penilaian menggunakan opsi ini.
- Unmarked Color: Dengan opsi ini, Anda dapat mengatur warna untuk peringkat yang tidak ditandai.
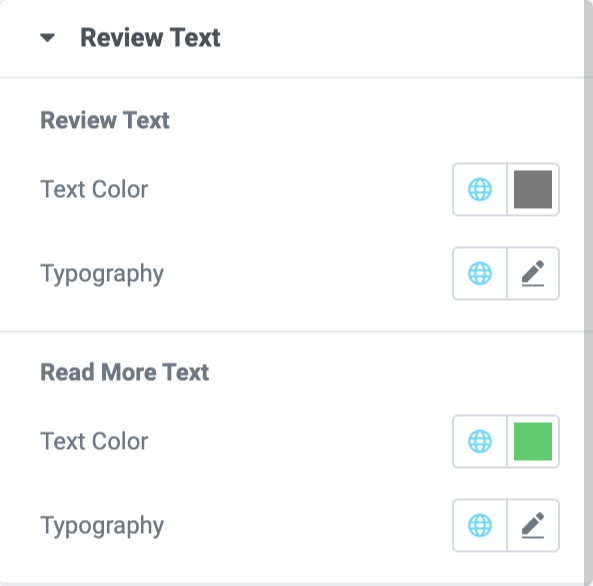
Teks Ulasan

Opsi untuk bagian ini menawarkan Anda untuk menyesuaikan warna teks dan tipografi untuk "teks ulasan" dan "teks baca lebih lanjut."
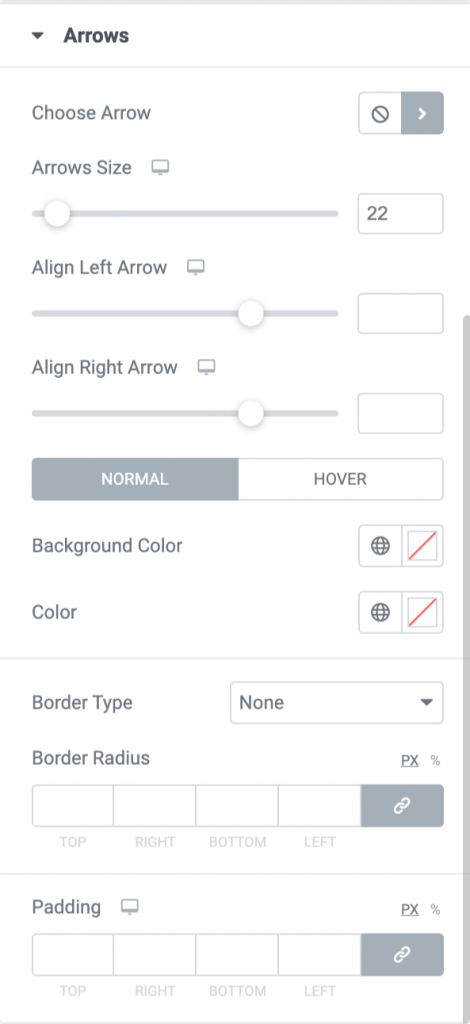
panah

- Pilih Panah: Gunakan opsi ini untuk memilih panah dari perpustakaan ikon.
- Ukuran Panah: Atur ukuran panah menggunakan opsi ini.
- Sejajarkan Panah Kiri: Anda dapat menyelaraskan panah kiri dengan menyeretnya ke kiri atau kanan.
- Sejajarkan Panah Kanan: Anda dapat menyelaraskan panah kanan dengan menyeretnya ke kiri atau kanan.
- Warna Latar Belakang: Atur warna latar belakang untuk kedua panah menggunakan opsi ini.
- Warna: Sesuaikan warna panah dengan opsi ini.
- Jenis Perbatasan: Pilih jenis batas untuk panah menggunakan opsi ini.
- Radius Perbatasan: Anda dapat menyesuaikannya di sini jika Anda telah menerapkan batas ke panah.
- Padding: Sesuaikan padding perbatasan yang telah Anda terapkan pada panah.
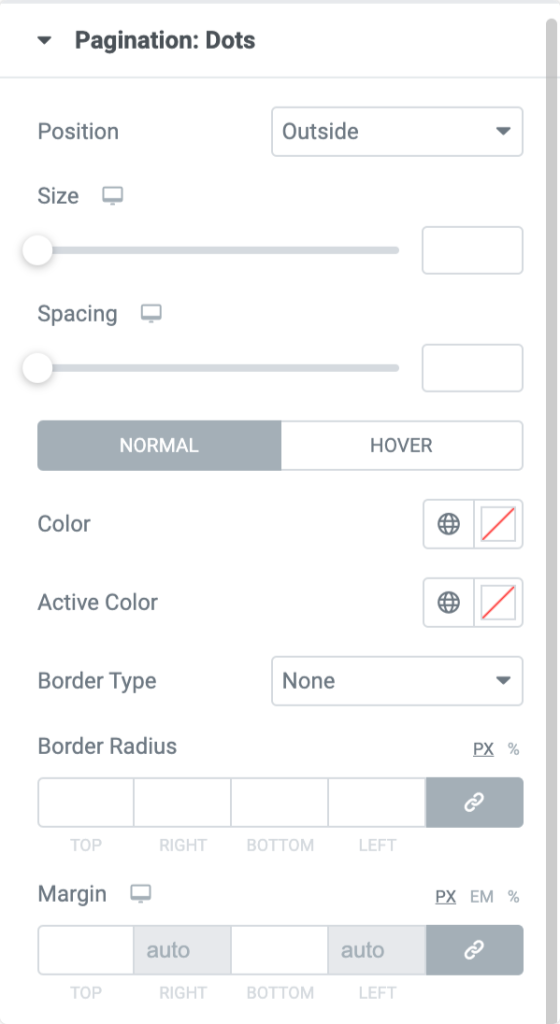
Paginasi: Titik

- Posisi: Pilih posisi 'di luar' atau 'di dalam' di kotak tinjauan bisnis.
- Ukuran: Atur ukuran pagination: titik menggunakan opsi ini.
- Spasi: Anda dapat menyesuaikan jarak antar titik dengan opsi ini.
- Warna: Atur warna untuk titik pagination dengan opsi ini.
- Warna Aktif: Atur warna aktif untuk titik pagination menggunakan opsi ini.
- Jenis Perbatasan: Pilih jenis batas untuk titik-titik pagination.
- Border Radius: Opsi ini memungkinkan Anda untuk mengatur radius batas dari titik-titik pagination.
- Margin : Sesuaikan margin titik pagination menggunakan opsi ini.
Paginasi: Pecahan
- Di bagian pagination: fraction, Anda akan mendapatkan opsi untuk menyesuaikan warna teks dan tipografi teks pecahan pagination.
Membungkus!
Kami harap blog tutorial ini membantu Anda membuat bagian ulasan bisnis yang fantastis untuk situs web Anda menggunakan widget Elementor Google Review- widget Ulasan Bisnis PowerPack.
Kami selalu berusaha menjaga fungsionalitas produk kami dengan cara yang mudah digunakan sehingga siapa pun dapat menggunakannya hanya dengan sedikit bantuan dari blog tutorial ini.
Klik di sini untuk mendapatkan widget Tinjauan Bisnis PowerPack untuk Elementor.
Jangan ragu untuk memberikan komentar Anda di sini; kami akan senang menerima balasan Anda.
