Apakah Divi Builder Layak? Pro, Kontra, & Alat AI Baru Ditinjau
Diterbitkan: 2024-10-28Apakah Anda mencoba mencari tahu apakah Divi Builder layak digunakan , terutama ketika ada beberapa pembuat baru di luar sana?
Jika ya, maka Anda tidak sendirian!
Dengan 970.000+ pengguna aktif , sudah jelas bahwa Divi Builder telah memantapkan dirinya sebagai salah satu pembuat WordPress teratas.
Semua berkat antarmuka pengeditan visual drag-and-drop dan terstruktur, alat berbasis AI, dan opsi penyesuaian yang luas.
Tapi apakah itu benar-benar sesuai dengan hype?
Dalam ulasan pembuat Divi ini, kami akan menguraikan fitur-fitur utama Divi, kelebihannya, kekurangannya, biayanya, dan banyak lagi. Jadi, Anda bisa memutuskan sendiri!
Sekarang, mari kita gali lebih dalam!
Peringkat Keseluruhan
- Menurut Trustpilot, Divi Builder, dibuat oleh Elegant Themes , telah memperoleh peringkat yang mengesankan sebesar 4,9 dari 5 , berdasarkan lebih dari 24.000 ulasan.
- Adapun pendapat kami, kami memberi Divi Builder bintang 4,8/5 yang solid. Di sini, kami mengurangi 0,2 poin karena rangkaian fiturnya yang luas dapat membuat kewalahan bagi pemula.
Meskipun demikian, Divi masih mengimbanginya dengan dokumentasi yang luas dan dukungan pelanggan yang kuat. Jadi, meskipun ada sedikit kesulitan dalam belajar, ini masih merupakan salah satu pembuat WordPress terbaik yang dapat Anda temukan saat ini.
A) Ikhtisar Divi Builder
Divi Builder, yang dikembangkan oleh Elegant Themes , adalah salah satu pembuat halaman WordPress yang paling kuat dan mudah digunakan.
Ini menggabungkan antarmuka drag-and-drop terstruktur dengan tata letak yang telah dibuat sebelumnya untuk membantu Anda membuat situs web yang menakjubkan tanpa coding.

Sebagai informasi, Anda memiliki dua opsi untuk menggunakan Divi. Salah satunya adalah Anda dapat menggunakan Divi dengan Tema Divi lengkap (yang mencakup tema dan pembuatnya). Atau Anda dapat mengambil plugin Divi Builder dan menggunakannya dengan tema WordPress apa pun yang Anda inginkan.
Terlebih lagi, dengan Divi Builder, Anda dapat mengontrol setiap bagian situs Anda, mulai dari header hingga footer. Ini menggunakan struktur bagian, baris, dan modul untuk membuat perancangan menjadi sederhana dan mudah.

Bagian terbaiknya adalah fitur Divi AI , yang membantu menghasilkan konten, gambar, dan lainnya. Yang harus Anda lakukan adalah memberikan beberapa petunjuk di sana-sini.
Dan di sana Anda memiliki seluruh paragraf, menyarankan pengeditan, atau mendesain visual dalam waktu singkat. Hal ini membuat pembuatan situs web lebih cepat dan lebih mudah diakses baik oleh pemula maupun desainer berpengalaman.
Fleksibilitas ini menjadikan Divi Builder pilihan tepat untuk semua jenis situs web, apa pun tingkat pengalaman Anda.
B) Fitur Utama Divi Builder
Sekarang, mari kita jelajahi inti dari Divi Builder yaitu fitur-fitur utamanya untuk melihat apa yang membuat Divi sangat berbeda dari yang lain.
1. Seret dan Lepas Pembuat Visual
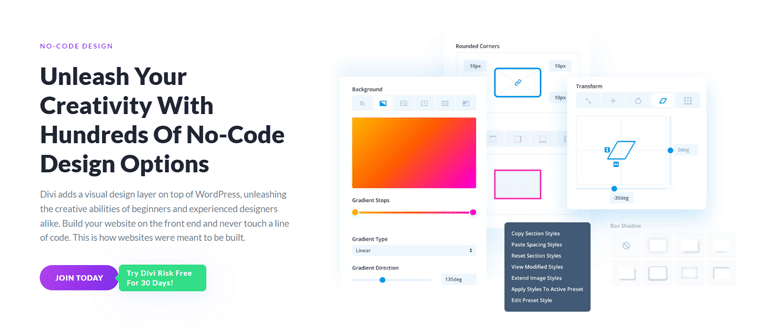
Salah satu aspek inti yang menonjol dari Divi adalah pembuat visual drag-and-drop- nya. Selain itu, ini memungkinkan Anda mendesain situs web Anda langsung di bagian depan.
Jadi, alih-alih terus-menerus bolak-balik di editor back-end dan terus-menerus melihat pratinjau perubahan Anda, Anda bisa melihat hasil edit Anda secara real time.

Fitur ini sangat ramah pengguna karena:
- Anda benar-benar dapat menarik dan melepas apa pun dari blok teks, gambar, tombol, dll tepat di tempat yang Anda inginkan. Tanpa coding, tanpa kerumitan.
- Apa yang Anda lihat saat membangun adalah tampilan situs web Anda saat ditayangkan.
- Selain itu, semua opsi desainnya disusun sedemikian rupa sehingga memudahkan Anda mendesain situs secara produktif.
Meskipun ini sangat mudah bagi pemula, ada banyak opsi lanjutan jika Anda ingin lebih mengontrol desain.
Jadi, apakah Anda baru memulai atau mencari sesuatu yang lebih dapat disesuaikan, Divi siap membantu Anda tanpa membuatnya terasa rumit.
2. 370+ Paket Tata Letak Situs Web Siap Pakai
Tidak berminat untuk memulai desain situs web Anda dari awal? Atau mungkin Anda hanya ingin mempercepat?
Jangan khawatir lagi! Divi mendukung Anda dengan perpustakaan berisi 370 paket tata letak situs web siap pakai yang dirancang secara profesional .
Faktanya, tata letak ini mencakup berbagai ceruk dan industri, termasuk toko eCommerce, blog, portofolio, agensi, dan banyak lagi.

Dari desain minimalis untuk portofolio pribadi hingga tata letak yang lebih kompleks untuk situs web perusahaan, selalu ada sesuatu untuk semua orang.
Selain itu, setiap tata letak dapat disesuaikan sepenuhnya, sehingga memudahkan penyesuaian desain agar sesuai dengan kebutuhan merek dan bisnis Anda.
3. Divi AI & Divi Cloud
Salah satu hal paling keren yang dihadirkan Divi adalah kombinasi Divi AI dan Divi Cloud . Bersama-sama, keduanya secara signifikan meningkatkan pengalaman desain.
Tepatnya, fitur Divi AI menggunakan kecerdasan buatan untuk menyederhanakan pembuatan konten dan keputusan desain.
Misalnya, Anda kesulitan menulis judul yang menarik atau tidak dapat menemukan gambar yang tepat.
Kini, Divi AI dapat menghasilkan teks, gambar, dan bahkan saran tata letak yang sesuai dengan konteks desain Anda. Ini memperhitungkan konten Anda dan membantu memastikan bahwa desain Anda tetap kohesif dan menarik secara visual.

Di sisi lain, fitur Divi Cloud berfungsi sebagai penyimpanan desain pribadi, sehingga Anda dapat menyimpan tata letak, bagian, dan modul di cloud.
Ini berarti Anda dapat mengakses desain tersimpan Anda dari situs mana pun tempat Anda menggunakan Divi Builder, yang sangat berguna. Ini memberi Anda fleksibilitas untuk berpindah antar proyek atau berkolaborasi dengan mudah, tanpa harus membuat ulang apa pun dari awal.
4. Struktur Berlapis: Bagian, Baris, Kolom, Modul
Struktur berlapis Divi membuat tata letak paling rumit sekalipun menjadi sangat mudah dikelola.
Artinya, semua yang Anda bangun disusun menjadi empat bagian utama: Bagian, Baris, Kolom, dan Modul.
- Bagian adalah elemen penyusun terbesar halaman Anda. Itu bisa berupa bagian biasa, khusus, atau lebar penuh tergantung pada apa yang Anda butuhkan untuk desain Anda.
- Di dalam setiap bagian, Anda dapat menambahkan baris. Ini mengontrol tata letak horizontal, membantu Anda memutuskan di mana segala sesuatu berada di halaman.
- Baris dapat dipecah menjadi kolom , untuk mengatur konten. Anda dapat memiliki satu kolom atau beberapa kolom dalam satu kisi, mana pun yang paling sesuai dengan tata letak Anda.
- Modul adalah bagian konten sebenarnya yang akan Anda tambahkan ke halaman Anda – teks, gambar, tombol, bilah geser, apa saja.
Pengaturan ini memberi Anda fleksibilitas desain total. Hasilnya, Anda dapat membangun apa pun mulai dari laman landas sederhana hingga situs web berlapis-lapis tanpa tersesat dalam prosesnya.
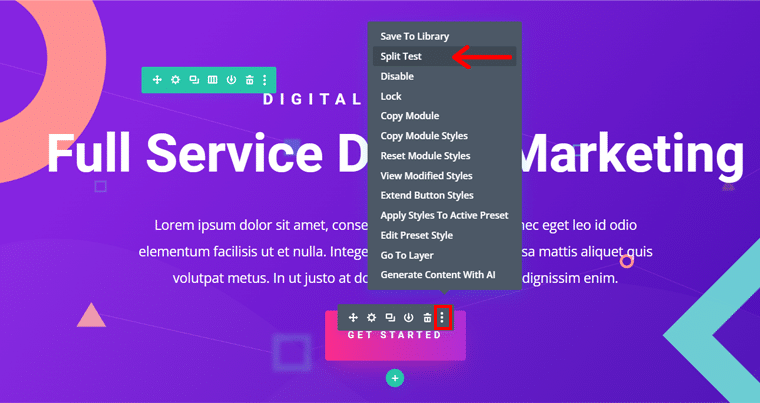
5. Sistem Pengujian Terpisah
Fitur luar biasa lainnya adalah sistem pengujian terpisah bawaan Divi. Ini sempurna bagi siapa saja yang ingin membuat pilihan desain yang lebih cerdas dan berdasarkan data.
Pada dasarnya, pengujian A/B, atau pengujian terpisah, memungkinkan Anda menguji berbagai versi elemen halaman (seperti judul, tombol, atau gambar). Dan lihat mana yang berkinerja lebih baik berdasarkan interaksi pengguna.
Jadi, inilah cara kerjanya:
- Anda dapat menjalankan pengujian terpisah pada hampir semua bagian desain Anda, baik itu blok teks, tombol, atau bahkan seluruh bagian.
- Divi melacak bagaimana orang berinteraksi dengan situs Anda (seperti tombol mana yang lebih sering mereka klik). Kemudian, ini memberi Anda data waktu nyata untuk menunjukkan versi desain mana yang berkinerja lebih baik.
- Anda dapat meningkatkan pengalaman pengguna dan meningkatkan rasio konversi dengan terus menguji dan mengoptimalkan elemen desain Anda.

Fitur ini sangat berguna untuk pemasar, situs web eCommerce, atau siapa pun yang berfokus pada peningkatan keterlibatan dan konversi.
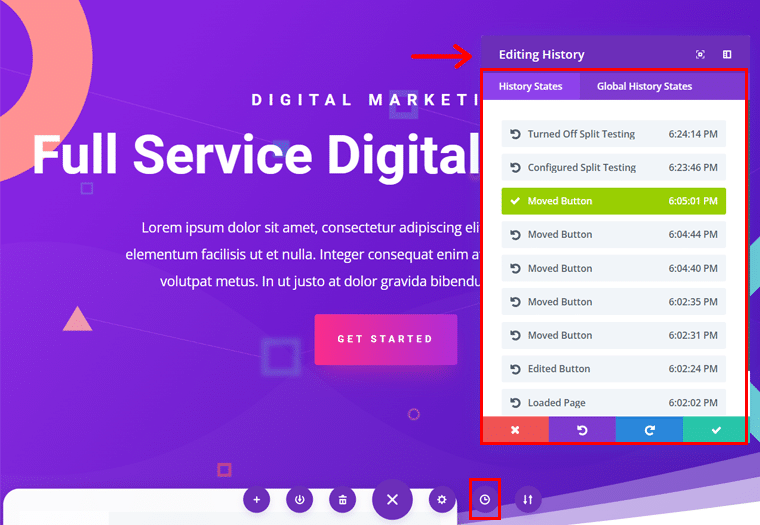
6. Simpan Otomatis dan Riwayat Pengeditan
Apakah Anda takut kehilangan pekerjaan selama proses pengeditan?
Nah, Divi memberikan ketenangan pikiran dengan fitur penyimpanan otomatis dan pengeditan riwayat . Artinya, Anda dapat dengan mudah memulihkan atau kembali ke versi sebelumnya bila diperlukan.
Dengan fitur simpan otomatis , Divi secara otomatis menyimpan kemajuan Anda saat Anda bekerja.
Jadi Anda tidak perlu khawatir kehilangan perubahan jika terjadi sesuatu yang tidak terduga, seperti browser mogok atau listrik padam.

Di sisi lain, dengan riwayat pengeditan Divi, Anda dapat dengan mudah membatalkan atau mengulangi tindakan, langkah demi langkah. Hal ini mungkin terjadi bahkan setelah Anda membuat perubahan signifikan pada halaman Anda.
Fitur ini memudahkan Anda bereksperimen dengan desain atau tata letak baru tanpa takut kehilangan karya asli Anda.
Kedua fitur ini menjadikan Divi alat yang aman dan andal. Terutama bagi mereka yang suka bereksperimen dengan berbagai elemen desain sebelum memilih versi final.
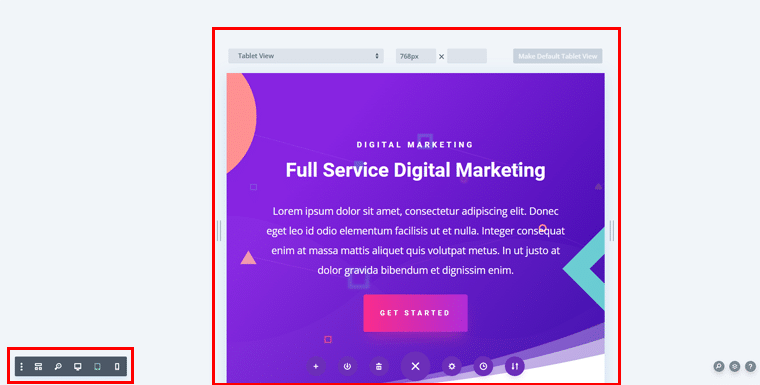
7. Pengeditan Responsif
Di dunia yang mengutamakan seluler saat ini, membuat situs web yang responsif sangatlah penting. Divi mempermudah ini dengan fitur pengeditan responsifnya .
Tepatnya, Anda dapat beralih di antara tampilan perangkat yang berbeda (desktop, tablet, dan seluler). Oleh karena itu, buatlah perubahan yang berlaku khusus untuk masing-masing perubahan.

Artinya, Anda dapat menyesuaikan ukuran font, spasi, dan penempatan gambar sehingga situs web Anda terlihat sempurna di layar mana pun.
Pada akhirnya, ini memastikan bahwa situs web Anda dioptimalkan untuk pengalaman yang lancar di semua perangkat, tanpa memerlukan pengkodean tambahan atau plugin eksternal.
8. Fitur Lainnya
Selain hal di atas, ada beberapa fitur penting lainnya dari Divi Builder. Seperti:
- Anda dapat menerapkan elemen desain yang konsisten (header, footer, tombol) di seluruh situs web Anda. Perbarui elemen global satu kali, dan elemen tersebut secara otomatis diterapkan di seluruh situs.
- Meskipun Divi ramah tanpa kode, pengguna tingkat lanjut dapat memasukkan CSS khusus ke elemen apa pun. Hal ini memungkinkan penataan gaya yang tepat dan penyesuaian desain khusus di luar pengaturan default pembuatnya.
- Edit teks langsung di halaman secara real-time dengan mengklik modul teks dan mengetik. Hal ini membuat pengeditan konten menjadi mudah dan cepat, tanpa perlu membuka editor teks terpisah.
- Divi sepenuhnya kompatibel dengan WooCommerce yang memungkinkan Anda membuat halaman produk khusus dan tata letak toko. Artinya, Anda dapat mendesain seluruh situs eCommerce Anda tanpa batasan.
- Kontrol apa yang dapat diakses oleh tim atau klien Anda dengan fitur Editor Peran . Anda dapat membatasi izin dalam pembuatnya untuk memastikan elemen atau pengaturan desain tertentu tetap tidak berubah.
- Anda dapat membuat desain interaktif dengan menambahkan efek hover ke elemen apa pun. Sesuaikan warna, transisi, dan animasi yang berubah saat pengguna mengarahkan kursor ke bagian tertentu situs Anda.
- Termasuk modul kode, filter dan efek lanjutan, pengeditan massal, pemosisian melekat, dan banyak fitur praktis.
Ini hanyalah beberapa fitur utama yang menjadikan Divi Builder sebagai terobosan baru dalam membangun situs web.
Karena itu, mari kita gali bagian selanjutnya dari ulasan Divi Builder.
C) Mendesain Halaman yang Menakjubkan dengan Divi Builder
Saat Anda mendesain dengan Divi Builder, Anda dapat memulai dari awal atau memilih dari perpustakaan besar tata letak yang telah dibuat sebelumnya.
Sebelum masuk ke tutorial, jika Anda sedang mengerjakan situs WordPress Anda sendiri, Anda perlu menginstal Divi Builder.
Anda dapat menginstalnya seperti plugin WordPress lainnya. Atau, Anda juga dapat memeriksa dokumentasinya di Memulai Divi Builder.
Sekadar memberi tahu Anda, Divi paling baik digunakan dalam mode visual. Artinya, Anda dapat membangun halaman di bagian depan situs web Anda.
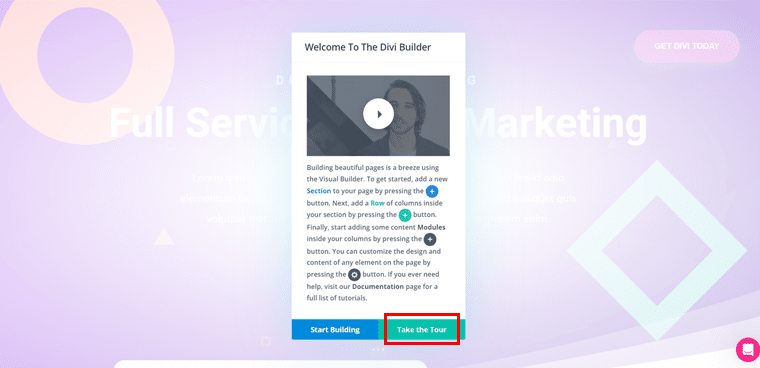
Di sini, kami menggunakan demo untuk menjelajahi fitur-fitur canggih Divi tanpa perlu menginstal apa pun. Pengaturan ini memberi Anda peluang besar untuk melihat cara kerja Divi Builder.
Jadi, saat Anda mencoba demonya, Anda juga bisa melihat opsi 'Ikuti Tur' . Anda dapat mengkliknya untuk mendapatkan gambaran umum tentang cara menggunakan Divi untuk mulai membangun situs web Anda.

Langkah 1: Menggunakan Tata Letak yang Sudah Dibuat Sebelumnya
Sekarang, mari jelajahi bagaimana Anda dapat menggunakan fitur Divi dalam tata letak demo!
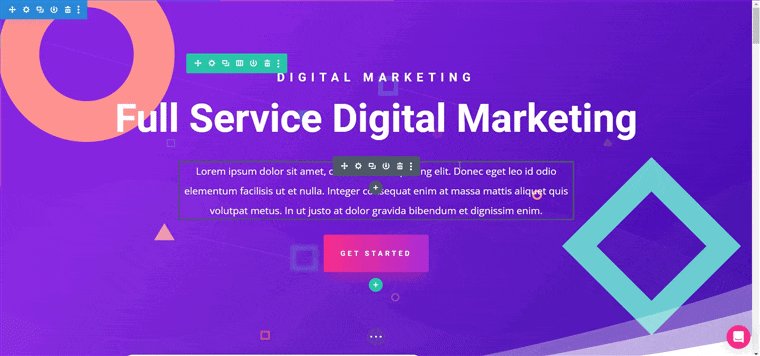
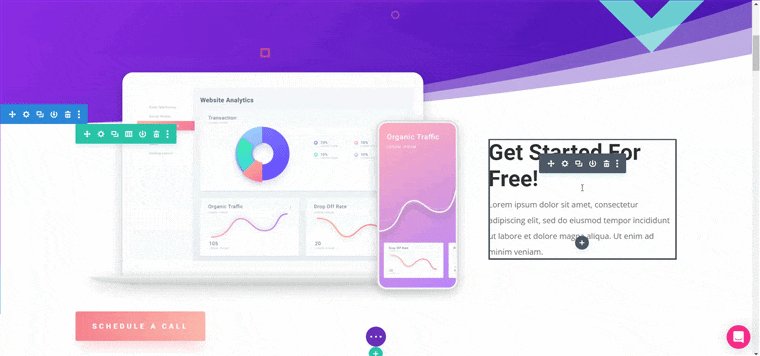
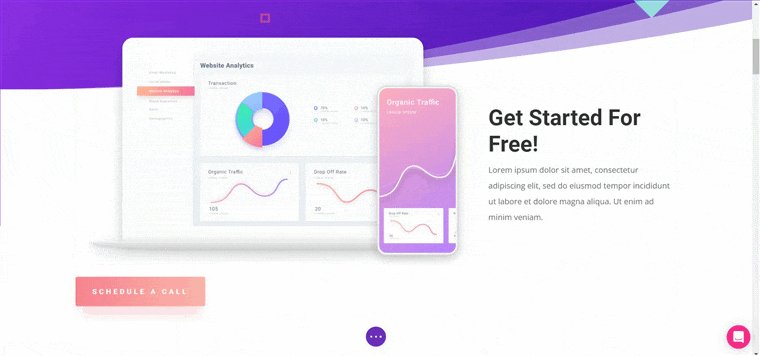
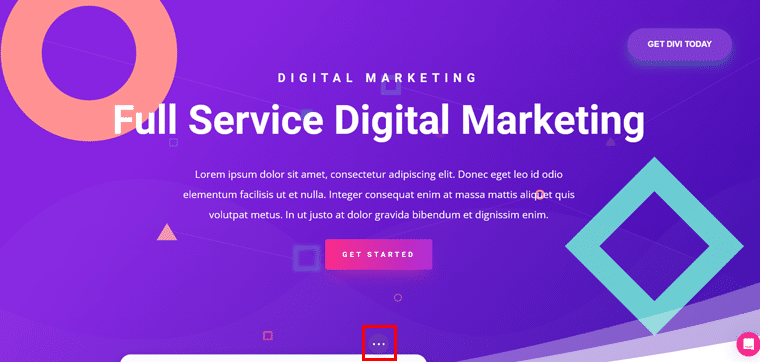
Seperti yang Anda lihat di bawah, kami sudah memiliki tata letak di depan layar kami.

Di sini, jika Anda menyukai tata letak ini, Anda cukup menukar konten Anda dengan konten yang diberikan dan melakukan perubahan.
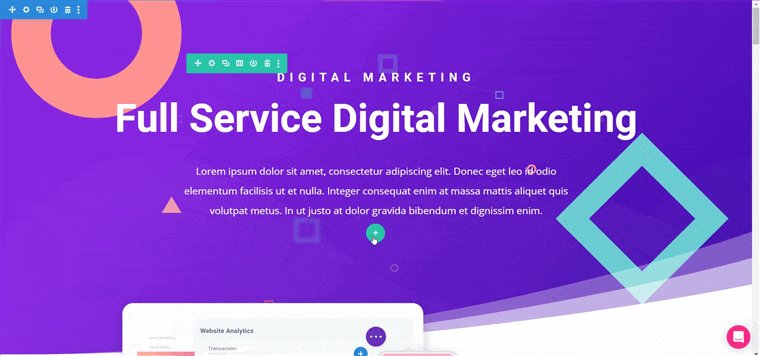
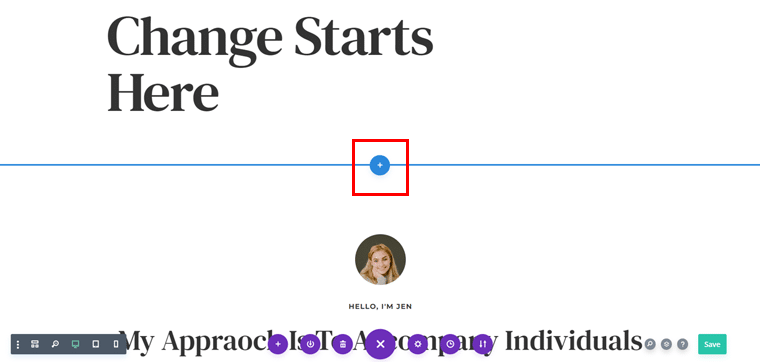
Namun, jika Anda merasa menginginkan sesuatu yang lebih spesifik untuk situs web impian Anda, klik ikon 'Titik Tiga' yang terletak tepat di tengah bawah.

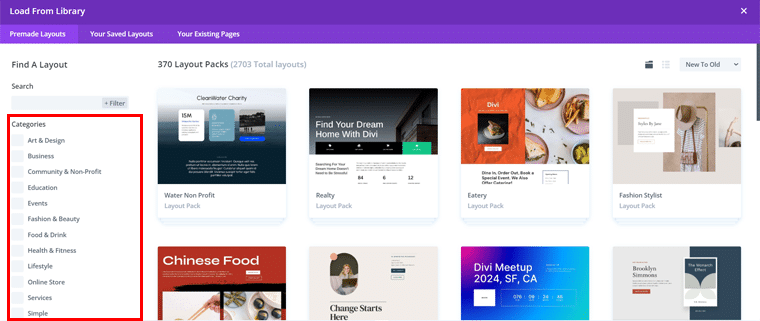
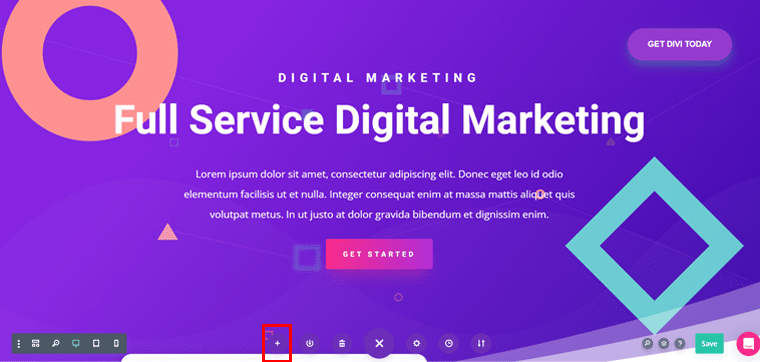
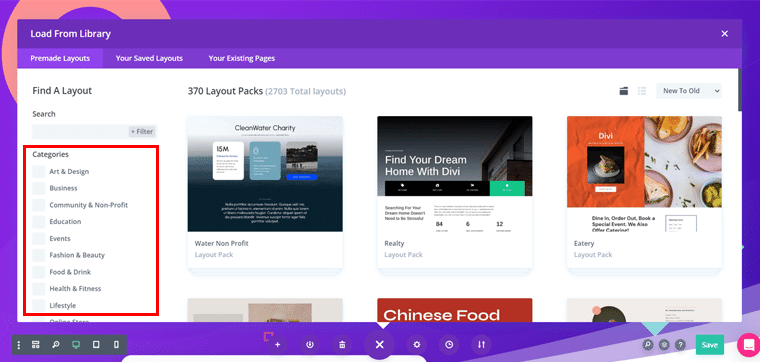
Dengan itu, Anda akan melihat halaman seperti gambar di atas. Klik ikon plus '+' untuk melanjutkan. Selanjutnya, Anda dapat mengakses tata letak luas yang telah dibuat sebelumnya.

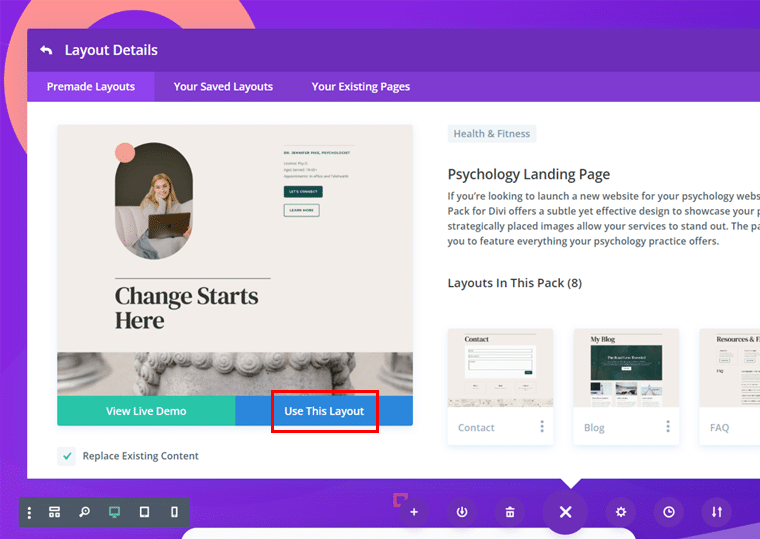
Anda dapat mencari tata letak yang Anda inginkan. Setelah Anda menemukannya, cukup klik dan tekan opsi 'Gunakan Tata Letak Ini' .

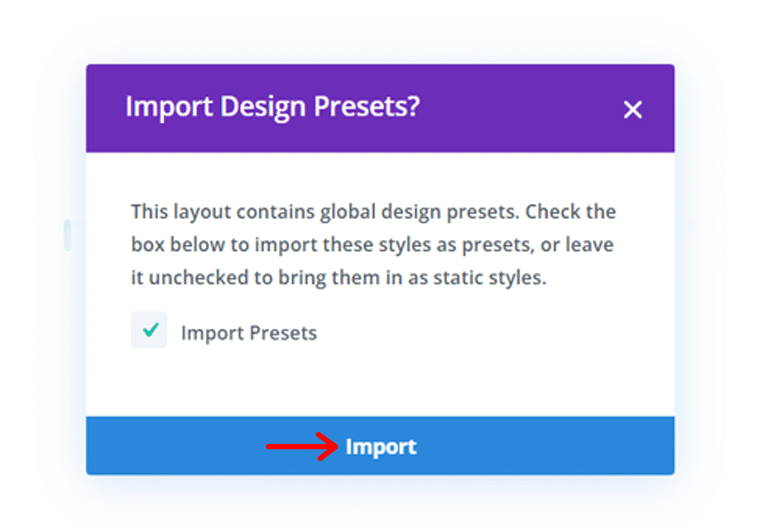
Tak lama kemudian, Anda akan melihat perintah yang menanyakan apakah akan mengimpor preset desain. Klik tombol 'Impor' untuk melanjutkan.

Setelah itu, tata letak Anda diimpor dan Anda dapat melakukan perubahan sesuai keinginan untuk mendapatkan desain impian Anda.

Langkah 2: Menambahkan Bagian, Baris, dan Modul
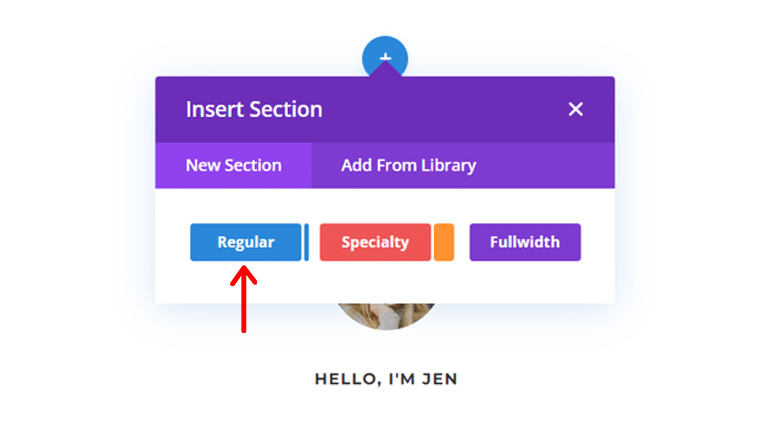
Sekarang, katakanlah Anda ingin menambahkan bagian baru yang Anda temukan hilang dalam tata letak yang diberikan. Untuk itu, Anda hanya perlu mengklik ikon '+' plus seperti gambar di bawah ini untuk menyisipkan bagian.

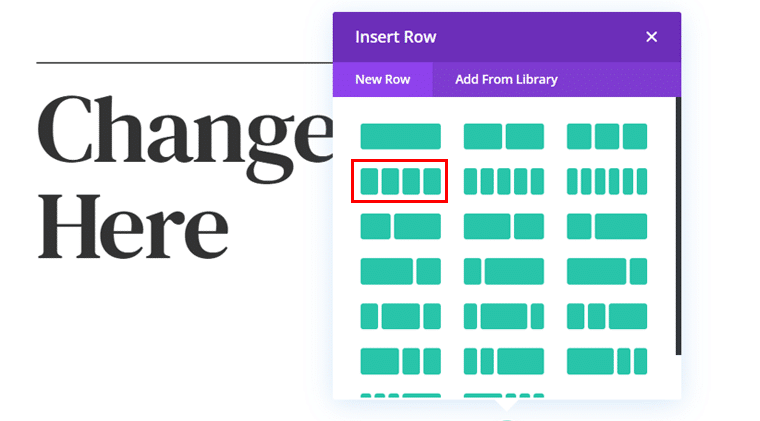
Kemudian, Anda diberikan 3 pilihan, 'Reguler', 'Khusus', dan 'Lebar Penuh' untuk dipilih. Di sini, kita memilih opsi 'Biasa' .

Selanjutnya, Anda dapat menentukan baris dengan beberapa kolom sesuai jenis bagian yang Anda inginkan. Misalnya disini kita memilih satu baris dengan 4 kolom .

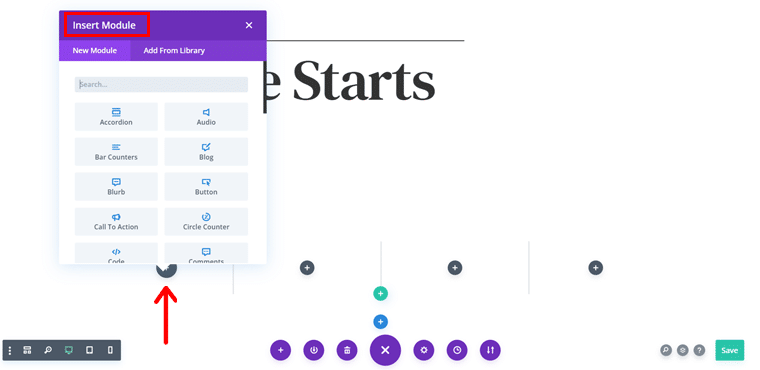
Dengan itu, Anda akan melihatnya ditambahkan, sekarang Anda perlu mengklik ikon '+' plus untuk menambahkan modul pilihan Anda.

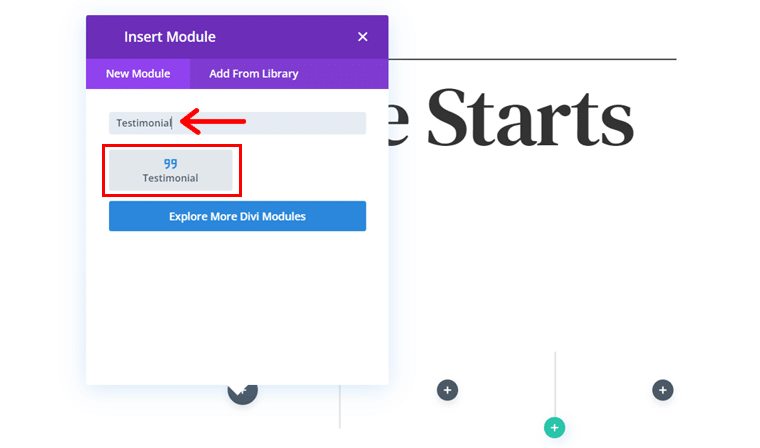
Jika Anda memiliki kebutuhan khusus, Anda bahkan dapat mencarinya di bilah pencarian. Misalnya, di sini kami mencari 'Testimonial' . Dan setelah ditemukan klik di atasnya.

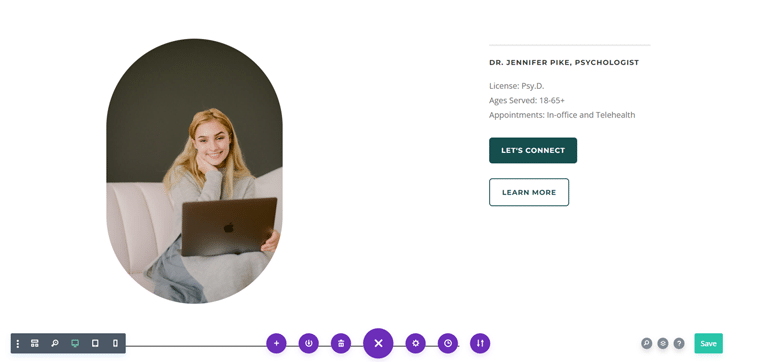
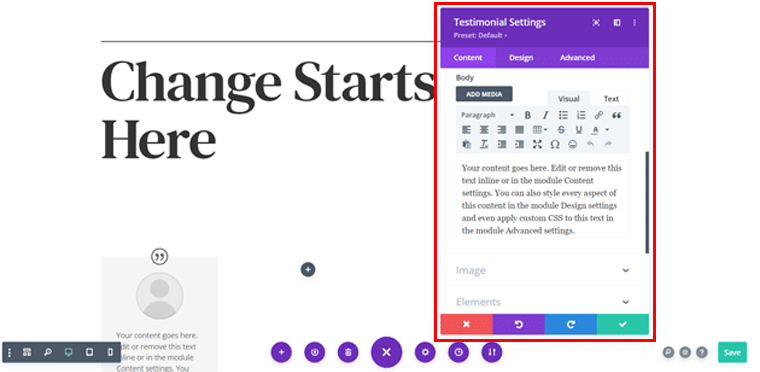
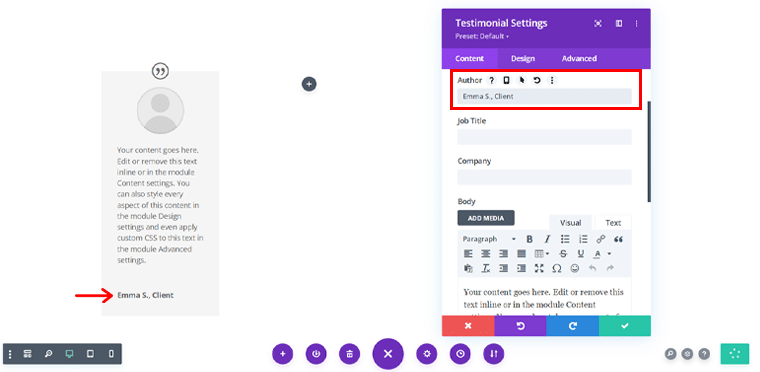
Setelah selesai, Anda akan melihat Testimonial ditambahkan di salah satu kolom. Selain itu, Anda akan mengakses kotak 'Pengaturan Testimonial' tepat di bagian depan.

Di sini, Anda dapat mengganti konten sesuai keinginan. Misalnya, kami telah mengedit nama penulis . Dan bagian terbaiknya adalah, saat Anda melakukan perubahan, Anda dapat melihat perubahannya langsung di sana.

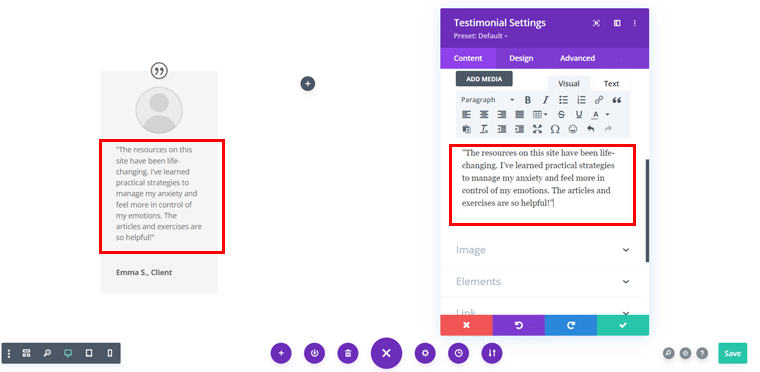
Demikian pula, Anda dapat menukar deskripsi yang diberikan dengan deskripsi teks pilihan Anda.

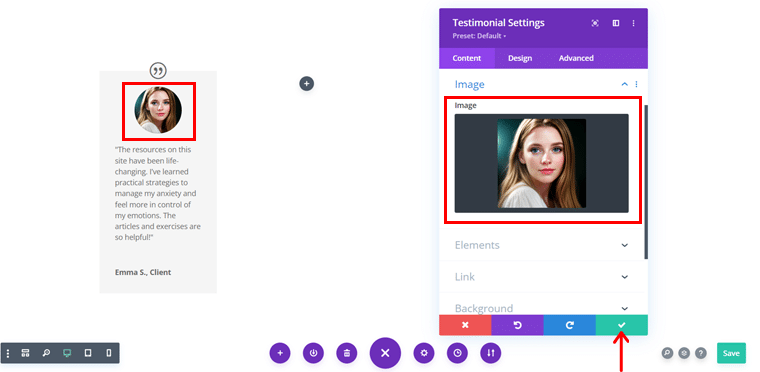
Selain itu, Anda dapat menambahkan gambar pilihan Anda dan setelah semuanya selesai, klik tanda centang di sebelah kanan (✓) di dalam kotak.

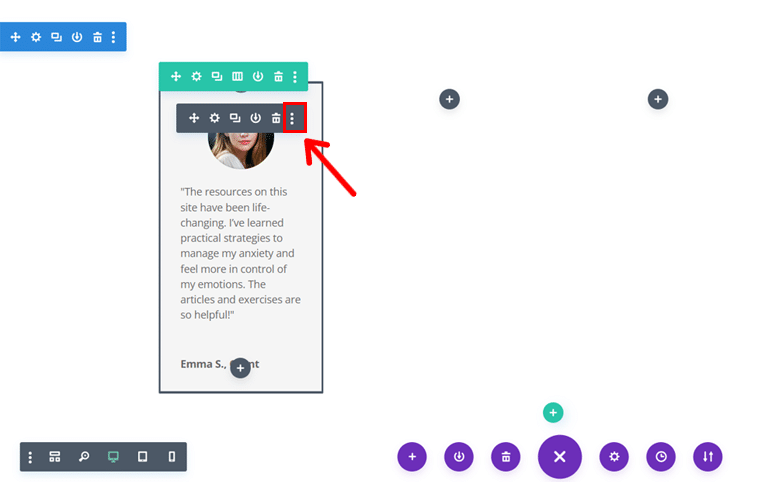
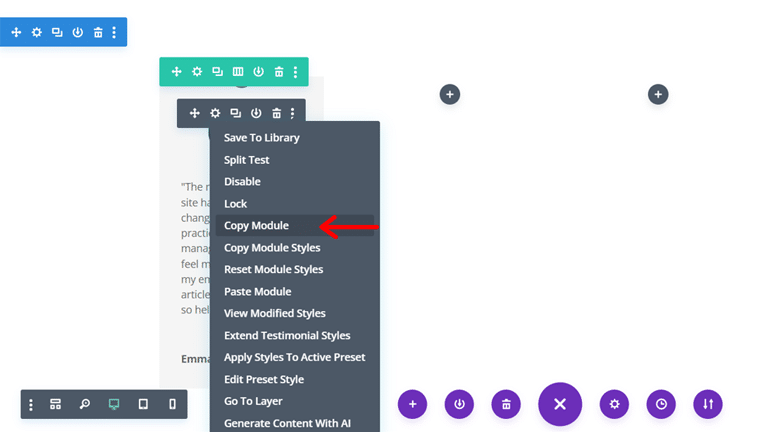
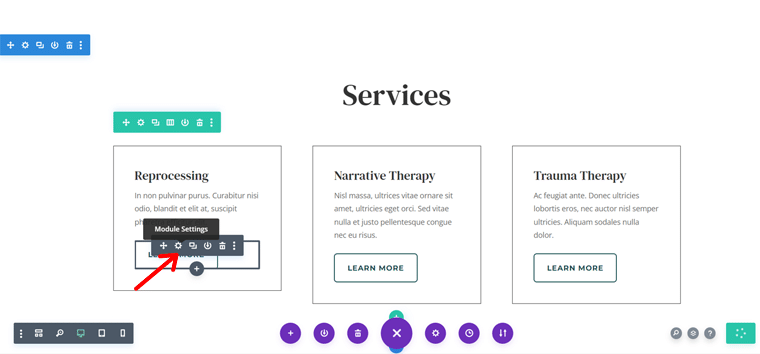
Dengan itu Anda akan melihat halaman seperti yang ditunjukkan di bawah ini, sekarang Anda perlu memilih modul dan klik 'ikon tiga titik' seperti yang ditunjukkan di bawah ini.

Selanjutnya, klik opsi 'Salin Modul' .

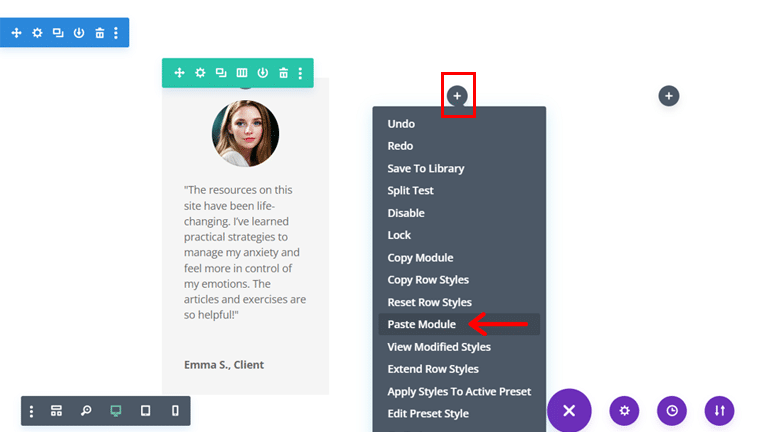
Dan, Anda dapat menuju ke kolom lain, klik ikon '+' plus, dan klik opsi 'Tempel Modul' .

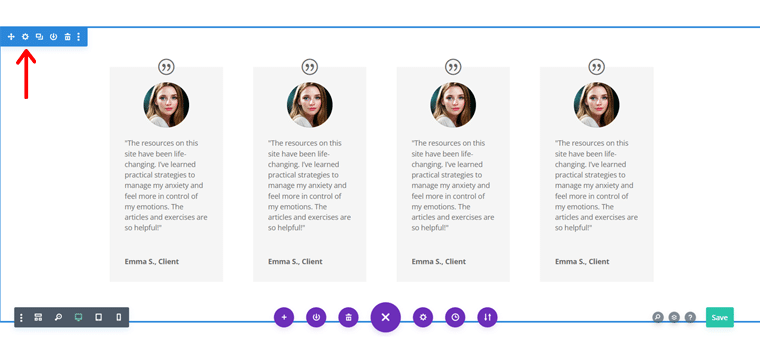
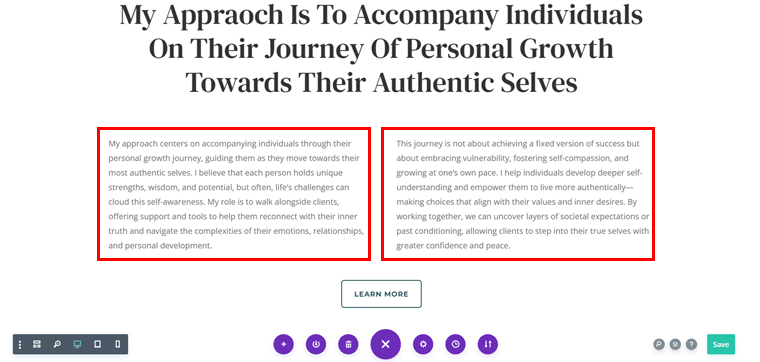
Mengikuti proses yang sama, Anda juga dapat melakukannya untuk 2 kolom lainnya, dan dengan itu Anda akan melihat hasilnya seperti yang ditunjukkan di bawah ini.

Langkah 3: Menyesuaikan Setiap Elemen
Sekarang, Anda dapat mengklik ikon 'Pengaturan' pada bagian tersebut untuk menyesuaikannya lebih lanjut.


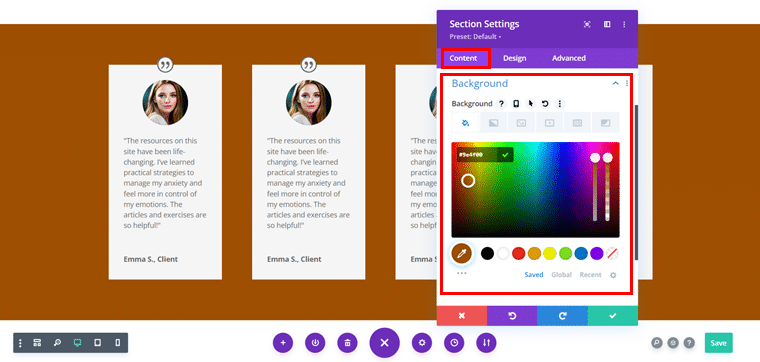
Di sini, dari tab 'Konten' , Anda dapat mengubah warna 'Latar Belakang' sesuai pilihan Anda beserta tautan dan label admin.

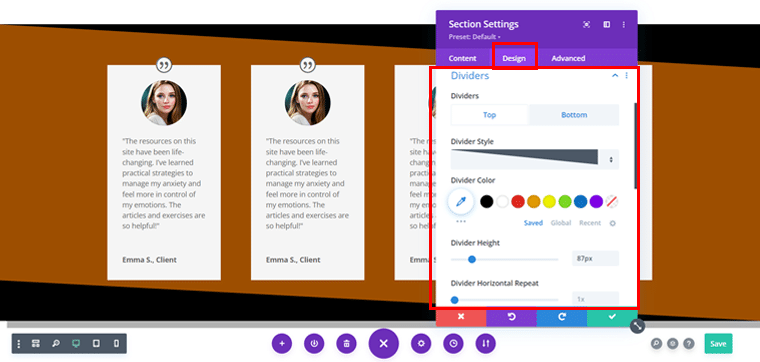
Sementara itu, dari tab 'Desain' , Anda dapat menempatkan 'Pembagi' beserta gaya, warna, tinggi, dll yang Anda sukai.

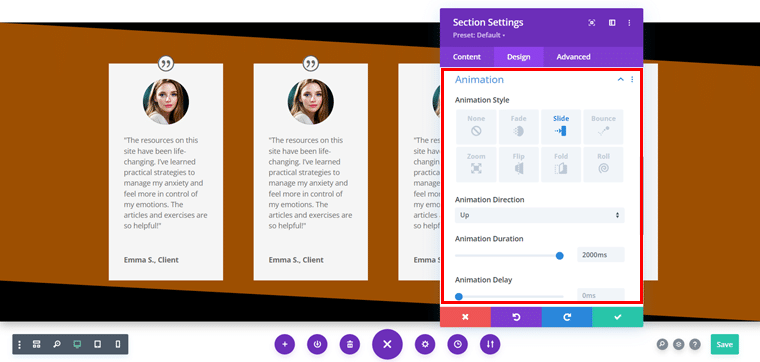
Anda bahkan dapat menambahkan 'Animasi' pilihan Anda, dengan gaya, arah, durasi, dll.

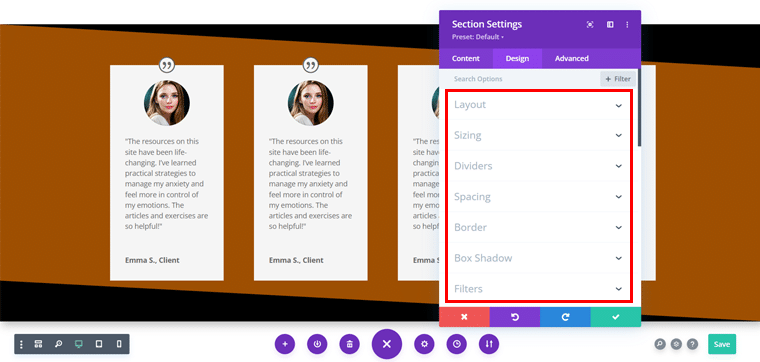
Selain itu, Anda dapat menjelajahi beberapa opsi lain dari tab 'Desain' untuk menyesuaikan bagian sesuai keinginan Anda.

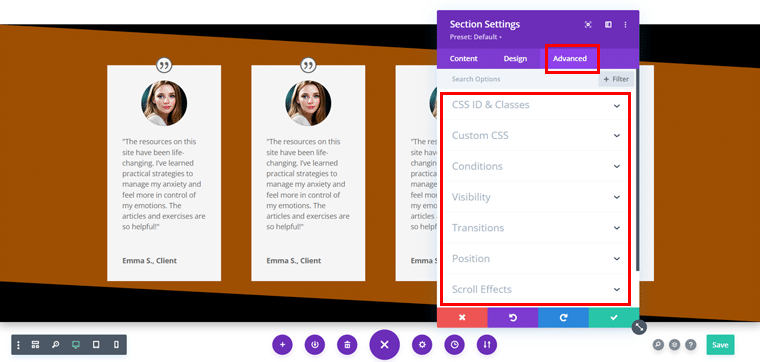
Sementara itu, Anda juga dapat menjelajahi tab 'Lanjutan' jika ingin meningkatkan desain situs web Anda.

Langkah 4: Pengeditan Sebaris dan Konfigurasi Tombol
Selain itu, Anda dapat menukar konten tata letak tertentu dengan konten Anda dan Anda tidak perlu pergi ke mana pun. Anda dapat menggunakan fitur pengeditan sebaris untuk menambahkan konten pilihan Anda dengan mudah.

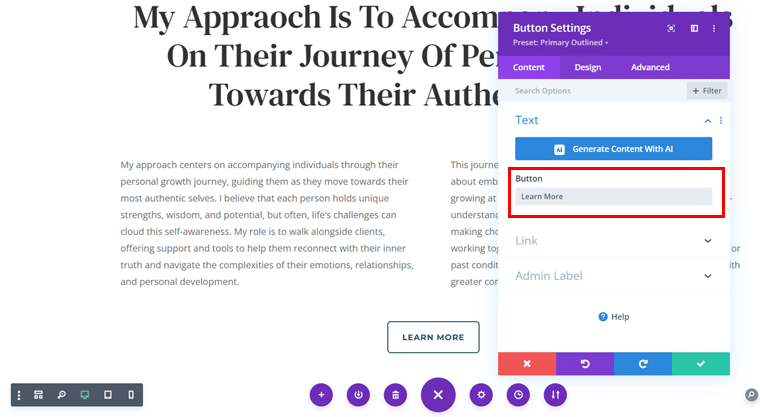
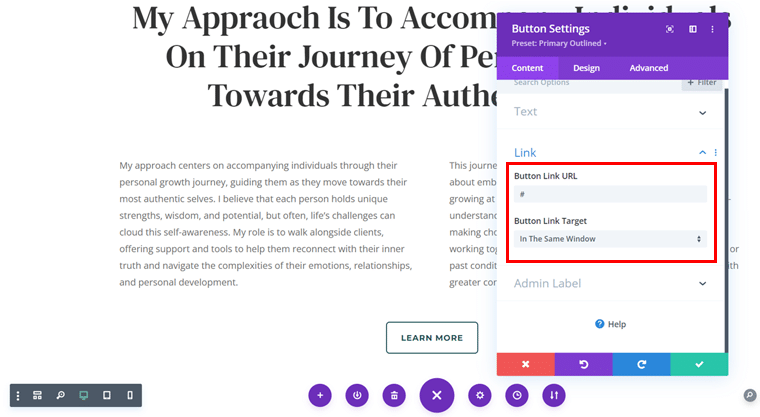
Demikian pula, Anda dapat mengonfigurasi tombol yang diberikan sesuai pilihan Anda. Untuk itu, Anda harus mengklik 'Tombol' untuk mengakses pengaturan modul .

Setelah itu, Anda dapat mengubah teks tombol sesuai keinginan. Sedangkan jika sudah puas, maka Anda bahkan bisa membiarkannya sebagai default.

Selanjutnya, Anda dapat menambahkan tautan khusus Anda , dan jika Anda tidak memilikinya, Anda dapat menyimpan (#) untuk saat ini.

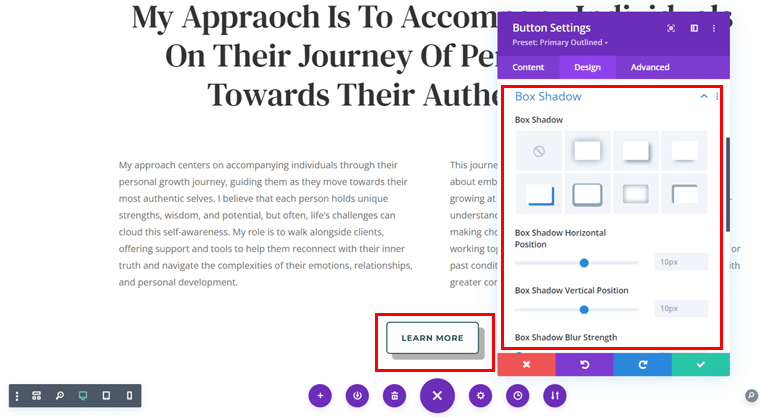
Anda juga dapat memberikan 'Box Shadow' yang tepat pada tombol Anda untuk membuat tombol tersebut menarik secara visual.

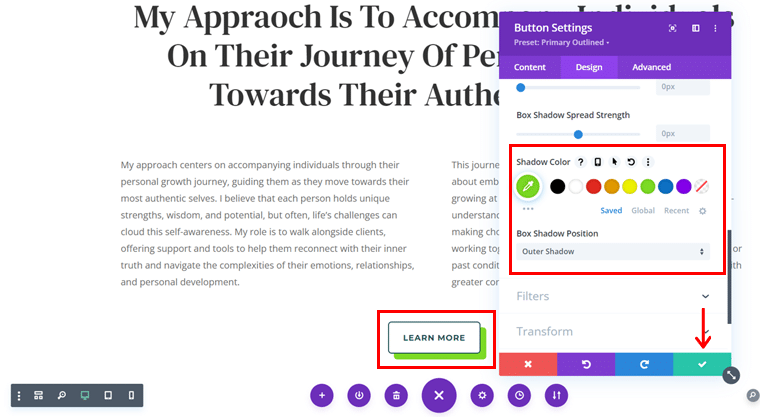
Selain itu, Anda dapat menambahkan 'Warna' untuk menarik perhatian pengunjung dan setelah selesai klik ikon '✓' di sebelah kanan.

Sekarang, dengan mengikuti pola yang sama, Anda dapat mendesain setiap bagian, setiap baris, setiap kolom, dan setiap modul, sesuai pilihan Anda.
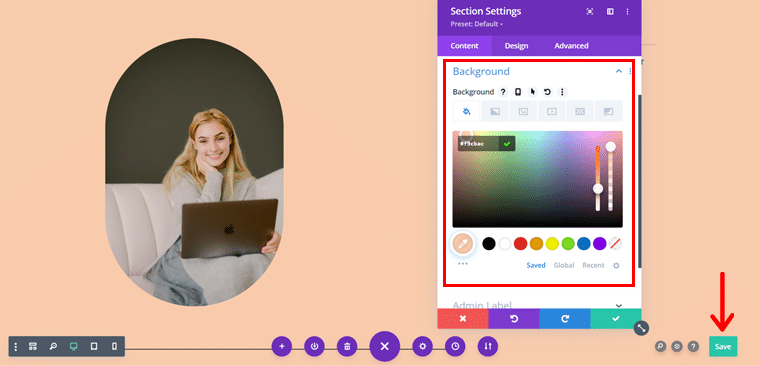
Misalnya, di sini kami telah menambahkan latar belakang pilihan ke bagian pertama tata letak. Setelah selesai, yang harus Anda lakukan adalah mengklik tombol 'Simpan' .

Langkah 5: Sentuhan Akhir
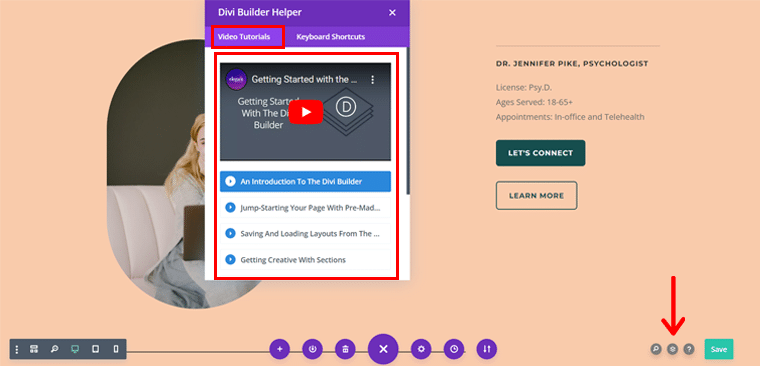
Dan bagian terbaiknya adalah Anda dapat mengklik ikon 'Layer' di pojok kanan bawah seperti yang ditunjukkan pada gambar di bawah.

Dari sini, Anda dapat mengakses 'Divi Builder Helper' tempat Anda dapat mengakses tutorial video langsung dari panel editor visual Anda.

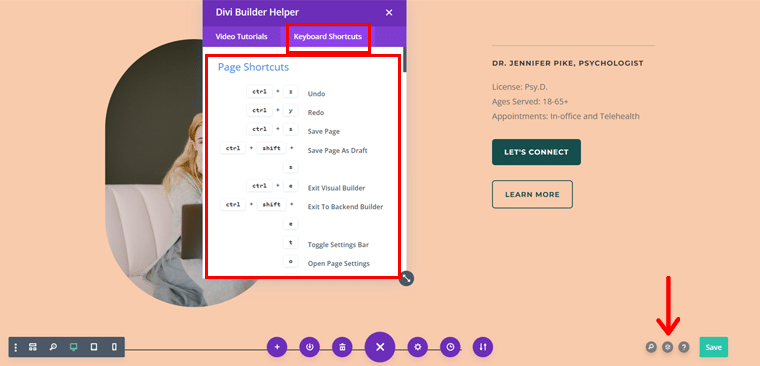
Tak ketinggalan, Anda juga bisa mengklik tab 'Keyboard Shortcuts' untuk mengakses beberapa halaman shortcut. Ini akan membantu Anda meningkatkan efisiensi dan menghemat waktu dalam proses desain Anda.
Cukup keren, bukan?
D) Mari Jelajahi Fitur Divi AI!
Tapi tunggu, masih ada lagi Divi! Artinya, Divi membawa pengalaman pembuatan situs web Anda lebih jauh lagi dengan fitur AI mutakhir.
Ini sangat berguna ketika Anda tidak yakin bagaimana menata gaya suatu bagian, ingin segera membuat salinan untuk situs web Anda, atau memerlukan dorongan kreatif.
Jadi, mari selami bagaimana Anda dapat memanfaatkan fitur-fitur berbasis AI ini semaksimal mungkin!
1. Konten Buatan AI
Apa pun jenis situs web yang Anda buat, Anda memerlukan konten yang menarik dan relevan. Divi AI dapat membantu Anda dengan secara otomatis menghasilkan konten teks berdasarkan konteks halaman Anda.
Inilah cara Anda dapat menggunakan fitur ini.
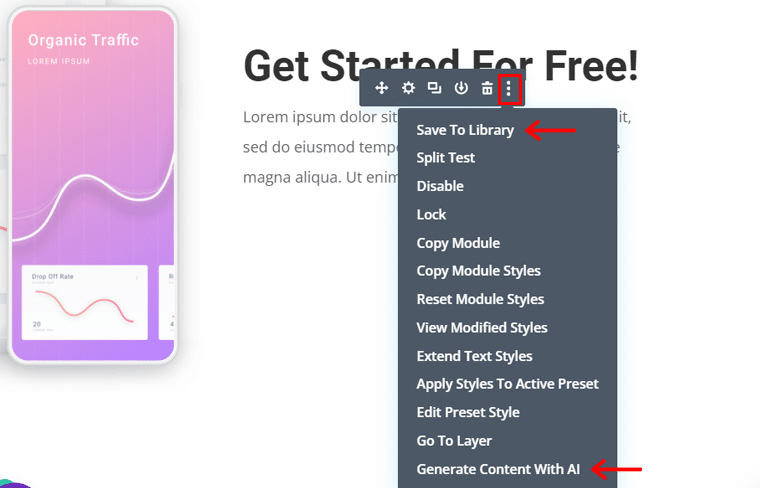
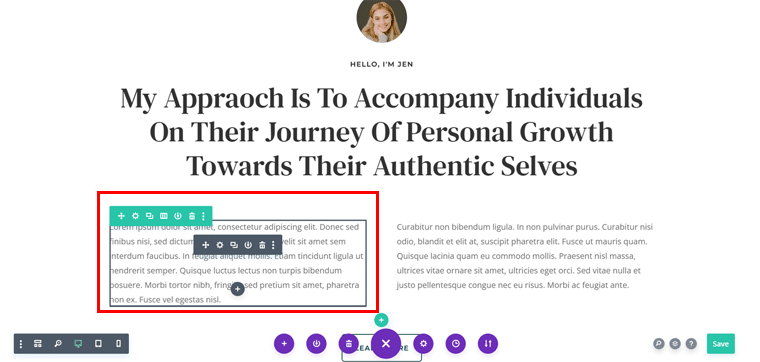
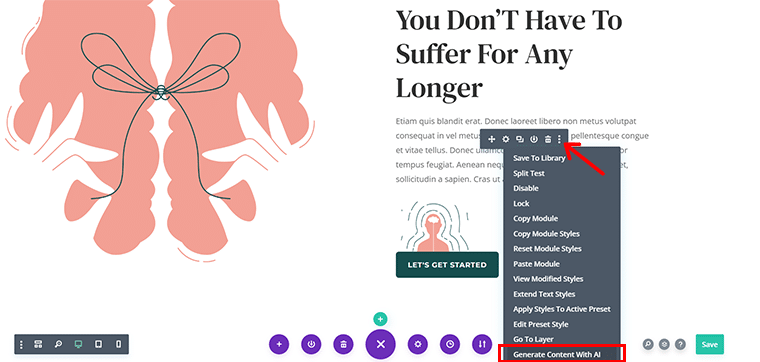
Untuk itu, yang perlu Anda lakukan hanyalah mengeklik ikon 'Titik Tiga' pada modul teks. Kemudian, klik opsi 'Hasilkan Konten Dengan AI' .

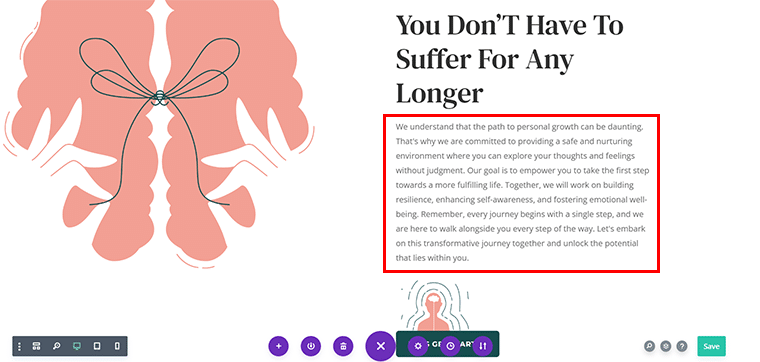
Sekarang, Divi AI akan menganalisis tata letak, memahami tujuan konten, dan menghasilkan teks dan sisipan yang relevan.

2. Saran & Peningkatan Gambar AI
Visual yang bagus sangat penting untuk situs web yang berdampak. Dengan Divi AI, Anda dapat menyempurnakan gambar atau mendapatkan saran untuk stok gambar yang relevan berdasarkan konten halaman Anda.
Inilah cara Anda dapat menggunakan fitur ini.
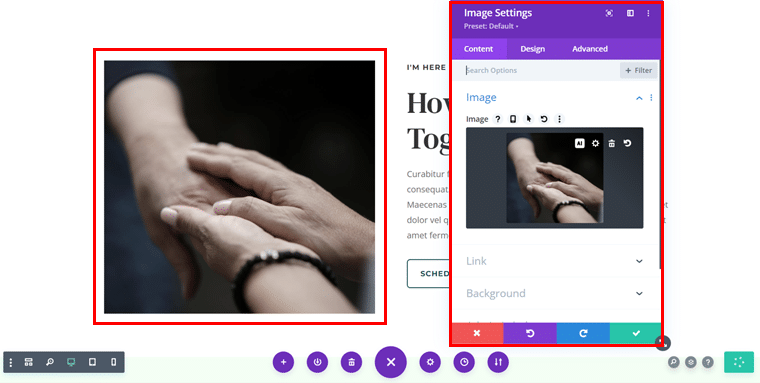
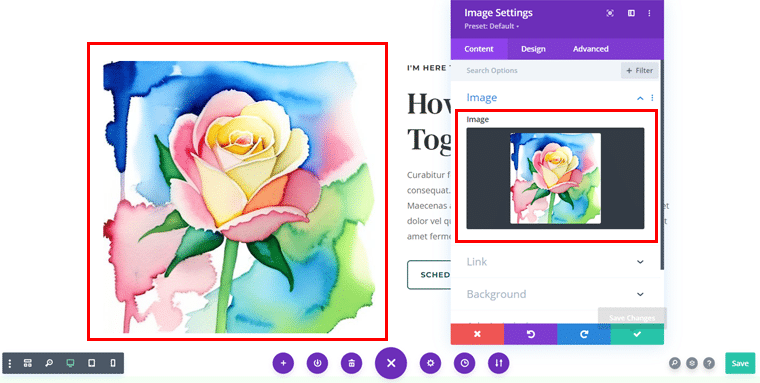
Hal pertama yang pertama, klik modul gambar tempat Anda ingin menempatkan atau menyempurnakan gambar.

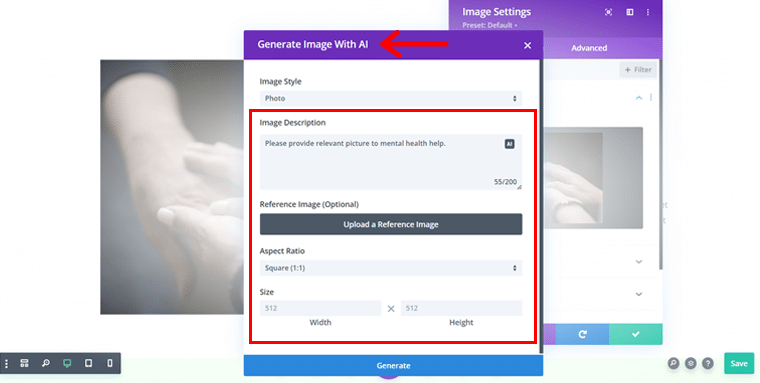
Kemudian, klik ikon 'AI' seperti yang ditunjukkan pada gambar di atas. Dengan itu, Anda akan melihat kotak prompt 'Hasilkan Gambar Dengan AI' .

Di sini, Anda dapat menambahkan 'Deskripsi Gambar' , 'Gambar Referensi' , 'Rasio Aspek', 'Ukuran' dan banyak lagi.

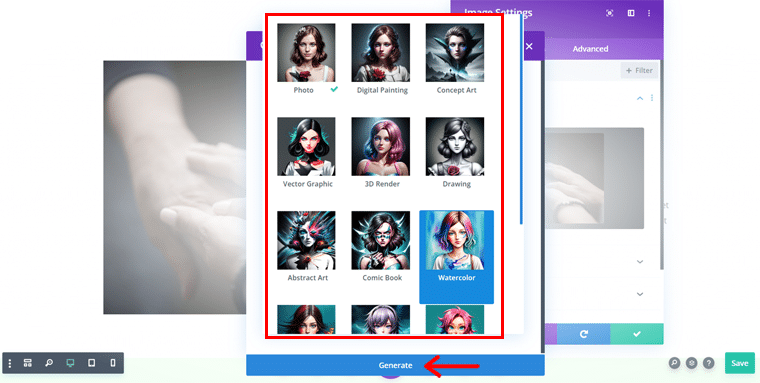
Terlebih lagi, Anda bisa memilih jenis gambar foto yang Anda inginkan. Misalnya, di sini kita memilih 'Cat Air' dan kemudian menekan tombol 'Hasilkan' .
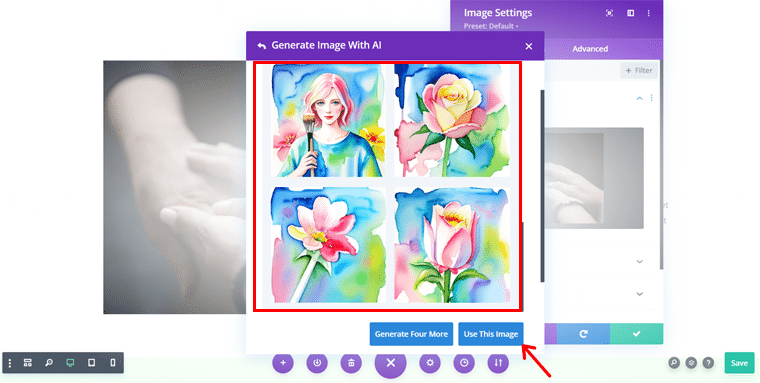
Setelah selesai, Anda disajikan dengan beberapa gambar. Yang harus Anda lakukan adalah memilih yang Anda suka dan klik opsi 'Gunakan Gambar Ini' .

Dan ini dia!

3. Saran Desain yang Didukung AI
Mendesain halaman web terkadang terasa membebani, terutama saat Anda mencoba menyeimbangkan estetika dengan fungsionalitas.
Dan di situlah Divi AI dapat turun tangan dengan menawarkan saran desain.
Misalnya, Anda ingin mengubah tombol tata letak tertentu menjadi sesuatu yang lebih menarik dan ramah.

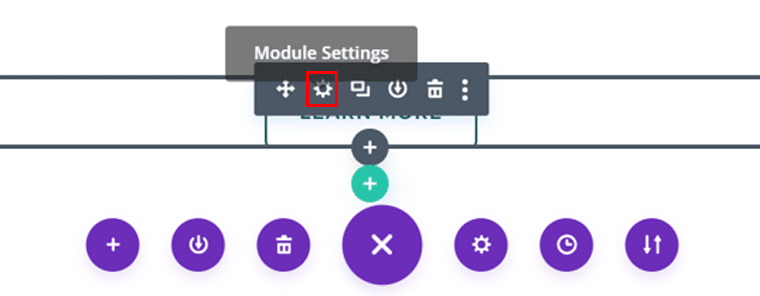
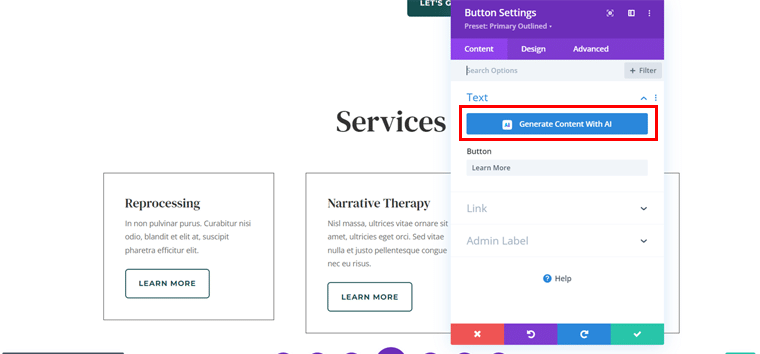
Sekarang, yang harus Anda lakukan hanyalah mengklik tombol dan ikon 'Pengaturan Modul' , dan dengan itu Anda akan melihat kotak 'Pengaturan Tombol' .

Di sini, klik tombol 'Hasilkan Konten Dengan AI' .
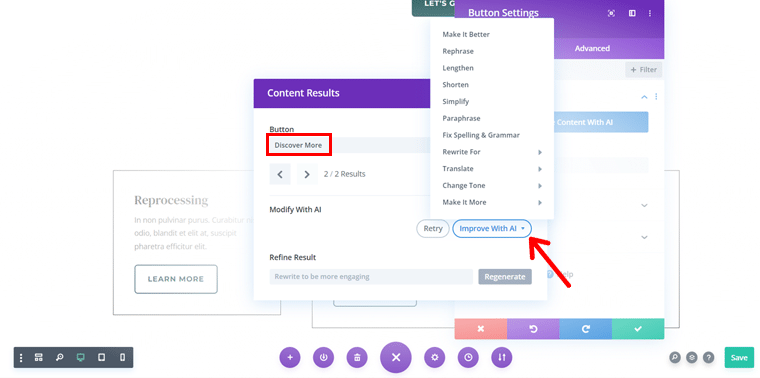
Dengan itu, Anda akan mendapatkan hasil kontennya.

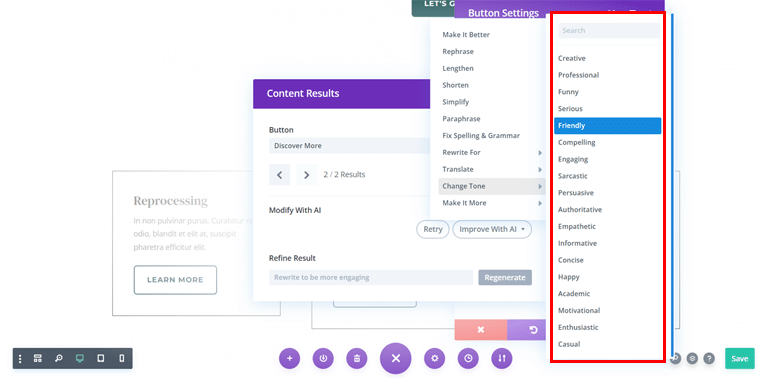
Tapi itu tidak berhenti sampai di sini. Anda selanjutnya dapat mengklik opsi 'Tingkatkan Dengan AI' .
Setelah itu, Anda dapat mengklik 'Ubah Nada' dan memilih perintah yang tepat sesuai keinginan Anda, karena di sini kami memilih 'Ramah' .

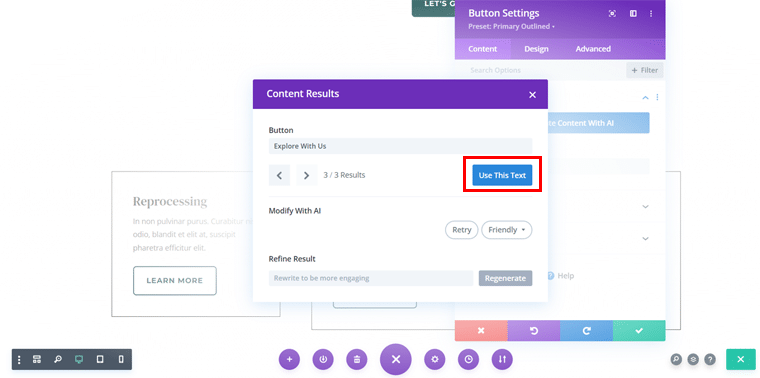
Setelah selesai, Anda akan mendapatkan hasil konten, dan sekarang cukup klik opsi ' Gunakan Teks Ini' .

Sekarang, dengan mengikuti pola yang sama, Anda juga dapat melakukan hal yang diperlukan untuk tombol lainnya.

Keren, bukan?
Fitur Divi AI sebenarnya tidak berhenti sampai di sini. Masih ada lagi! Anda dapat melihat dokumentasi mereka di Divi AI untuk mengeksplorasi kemampuan tambahan guna membuka potensi penuhnya.
E) Skema Harga Divi Builder
Sekarang, apakah Anda bertanya-tanya tentang biayanya?
Ya, Divi Builder adalah alat desain situs web premium dengan fitur-fitur canggih untuk membuat situs web.
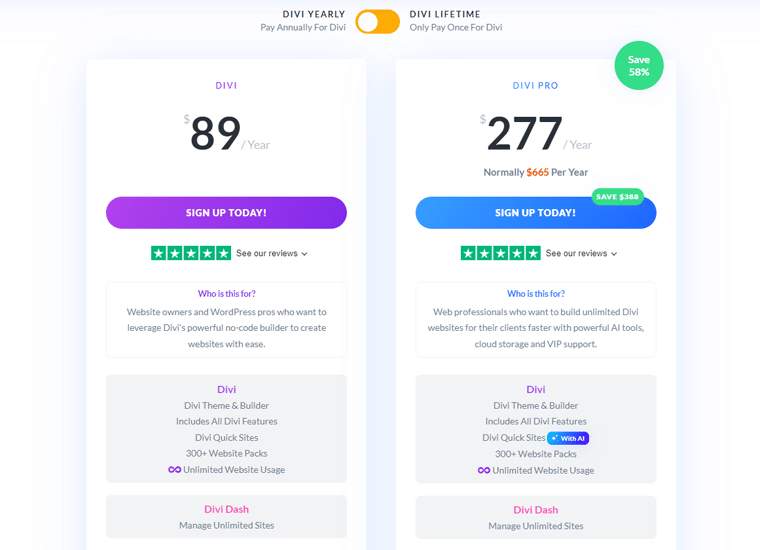
Ini menawarkan 2 paket harga : akses tahunan dan seumur hidup. Kedua paket tersebut mencakup akses penuh ke semua tema, plugin, dan penggunaan situs web tanpa batas.
Di bawah ini adalah opsi harga spesifik.
- Akses Tahunan : $89/tahun, termasuk tema Divi, plugin, dan penggunaan situs web tanpa batas.
- Akses Seumur Hidup : $249 pembayaran satu kali, memberikan akses seumur hidup ke Divi dan semua fitur tanpa biaya berulang.
- Paket Divi Pro : $277/tahun, termasuk Divi AI, Divi Cloud, dan dukungan VIP.
- Layanan Divi Lifetime + Pro : $297 pembayaran satu kali, diikuti oleh $212/tahun untuk layanan Pro, seperti AI dan Cloud.

Selain itu, setiap opsi dilengkapi dengan jaminan uang kembali 30 hari .
F) Opsi Dukungan Pelanggan Divi Builder
Selanjutnya, mari jelajahi opsi dukungan pelanggan, yang penting untuk pengembangan situs web yang lancar.
Divi Builder menawarkan beberapa saluran dukungan untuk membantu Anda menyelesaikan masalah apa pun yang mungkin Anda temui:
- Akses halaman dokumentasi terperinci dan dokumen pengembang dengan artikel bermanfaat tentang penggunaan fitur Divi.
- Forum dukungan tempat pengguna dapat terlibat dengan komunitas dan mendapatkan saran.
- Anda dapat menemukan opsi obrolan langsung di situs web untuk bantuan cepat.
- Untuk pertanyaan lebih formal, Anda dapat menghubungi tim melalui formulir penjualan dan kontak mereka.
- Pengguna premium dapat mengakses dukungan tambahan melalui area anggota.

Karena itu, mari kita lanjutkan ke bagian ulasan selanjutnya.
G) Pro dan Kontra Divi Builder
Sekarang, mari kita rangkum kelebihan dan kekurangan Divi Builder. Ayo pergi!
Kelebihan Divi Builder
- Pembuat visual seret dan lepas untuk desain yang mudah.
- Opsi penyesuaian tingkat lanjut dengan Divi AI untuk pembuatan konten otomatis.
- Divi Cloud memungkinkan menyimpan dan mengakses tata letak dari mana saja.
- Paket tata letak yang dibuat sebelumnya dan penggunaan situs web tanpa batas.
- Tersedia harga terjangkau dengan akses seumur hidup.
- Pembaruan rutin dan komunitas yang mendukung.
Kontra dari Divi Builder
- Banyak sumber daya, berpotensi memperlambat situs besar.
- Kurva pembelajaran yang curam untuk pemula.
- Jika Anda menggunakan versi Divi normal, fitur AI dan Cloud mungkin memerlukan langganan tambahan.
H) Pertanyaan yang Sering Diajukan (FAQ) tentang Divi Builder
Sekarang, mari kita bahas beberapa pertanyaan umum tentang Divi Builder.
Q.1 Apa sebenarnya Divi Builder itu?
J: Divi Builder adalah pembuat halaman WordPress drag-and-drop yang membantu Anda membuat situs web yang indah dan responsif tanpa perlu membuat kode apa pun. Ini adalah bagian dari tema Divi dari Elegant Themes, tetapi Anda juga dapat menggunakannya dengan tema WordPress lainnya.
Q.2 Apa perbedaan antara Divi dan Divi Builder?
J: Divi adalah tema dan pembangun visual. Tema Divi menyertakan Divi Builder, tetapi Anda juga dapat menginstal Divi Builder sendiri sebagai plugin dan menggunakannya dengan tema lain. Tema menambahkan fitur tambahan untuk menyesuaikan situs Anda, tetapi fitur inti pembuatan halaman sama di keduanya.
Q.3 Apakah Divi Builder berfungsi dengan tema WordPress apa pun?
J: Ya! Meskipun Divi Builder adalah bagian dari tema Divi, Anda dapat menginstalnya sebagai plugin dan menggunakannya dengan hampir semua tema WordPress.
Q.4 Bisakah saya menggunakan Divi Builder dengan CSS dan JavaScript khusus?
J: Tentu saja! Jika Anda lebih mahir dan ingin menambahkan CSS atau JavaScript khusus, Divi siap membantu Anda. Setiap modul memiliki tab “Lanjutan” di mana Anda dapat menambahkan kode, dan ada juga kotak CSS Khusus untuk membuat perubahan di seluruh situs.
Q.5 Bisakah saya membatalkan perubahan di Divi Builder?
J: Ya! Divi Builder hadir dengan fitur undo/redo dan riwayat revisi lengkap. Jadi jika Anda membuat kesalahan atau hanya ingin kembali ke versi desain sebelumnya, sangat mudah untuk mengembalikannya.
Q.6 Apakah Divi Builder ramah SEO?
J: Pastinya! Divi Builder dirancang dengan mempertimbangkan SEO (Search Engine Optimization). Ini berfungsi baik dengan plugin SEO populer dan mengikuti praktik terbaik untuk kode bersih.
I) Bagaimana Divi Builder Dibandingkan dengan Builder Teratas Saat Ini?
Di sini, kami membandingkan Divi Builder dengan pembuat WordPress populer lainnya seperti Elementor, Kadence AI, dan Kubio. Tentu saja, masing-masing menawarkan fitur dan manfaat unik tergantung pada kebutuhan pengguna.
Di bawah ini adalah tabel perbandingan yang menyoroti aspek inti dari masing-masing pembuat. Termasuk kemudahan penggunaan, fleksibilitas desain, harga, dan fungsionalitas secara keseluruhan.
| Fitur Perbandingan | Pembangun Divi | Pembuat Elemen | Kadence AI | Pembangun Kubio |
| Kemudahan Penggunaan | Pembuat seret dan lepas. Ditambah pengaturan yang dibantu AI. | Antarmuka yang mudah, saran yang dihasilkan AI. | Pembuatan konten AI untuk pengaturan cepat. | Antarmuka berbasis blok sederhana, AI untuk kecepatan. |
| Fitur AI | Desain AI, saran konten, tata letak. | Desain AI, warna, panduan gaya, konten. | AI tingkat lanjut untuk konten, SEO, tata letak. | Saran blok AI, pembuatan halaman cepat. |
| Template yang sudah jadi | 370+ tata letak, penyesuaian AI. | 300+ templat, personalisasi AI | Templat terbatas, tip tata letak berbasis AI. | Perpustakaan yang berkembang, AI untuk desain cepat. |
| Kurva Pembelajaran | Sedang, tetapi AI membantu orientasi. | Sangat ramah bagi pemula dengan alat AI. | Sangat mudah dengan otomatisasi AI. | Minimal, AI mempercepat prosesnya. |
| Harga | $89/tahun atau $249 seumur hidup (termasuk AI). | Bebas; Pro $59/tahun (termasuk AI). | Bebas; Premi $149/tahun (termasuk AI). | Bebas; Premi $99/tahun (termasuk AI). |
Kesimpulannya,
- Jika Anda mencari penyesuaian mendalam dengan bantuan AI untuk desain dan kinerja, Divi sulit dikalahkan.
- Sementara itu, jika kemudahan penggunaan dan fleksibilitas lebih penting dibandingkan dengan fitur AI, maka Elementor adalah pesaing utamanya.
- Demikian pula, Kadence AI unggul dalam mengotomatisasi sebagian besar proses pembangunan situs, ideal untuk proyek cepat yang digerakkan oleh AI.
- Dan yang tak kalah pentingnya, Kubio menyederhanakan segalanya dengan saran berbantuan AI untuk pembangunan yang cepat dan ramah bagi pemula.
J) Pemikiran Terakhir – Apakah Divi Builder Layak?
Sekarang kita telah menjelajahi Divi Builder secara mendalam, sekarang saatnya menjawab pertanyaan besar:
Apakah Divi Builder Layak?
Tidak diragukan lagi, Divi Builder menawarkan kombinasi alat berbasis AI yang mengesankan dan fleksibilitas desain yang ekstensif. Hasilnya, ini menjadikannya pilihan yang sangat baik bagi pengguna pada tingkat keahlian apa pun.
- Fakta bahwa ini adalah pembuat visual drag-and-drop , ditambah dengan tata letak yang sudah jadi . Memberikan dasar yang kuat untuk membuat situs web Anda aktif dan berjalan dalam waktu singkat—tanpa memerlukan keahlian pengkodean apa pun.
- Selain itu, kemampuan AI, seperti Divi AI untuk pembuatan konten dan pembuatan gambar, meningkatkan produktivitas secara signifikan. Khususnya bagi pengguna yang ingin menghemat waktu atau kesulitan dalam menghasilkan ide.
- Selain itu, fitur seperti Divi Cloud , yang menyimpan tata letak, modul, dan lainnya merupakan aset berharga bagi desainer yang mengerjakan banyak proyek.
Jadi jawabannya adalah Tentu saja Ya!
Kami sangat menyarankan untuk mencoba Divi. Alatnya yang kaya fitur, dukungan pelanggan yang kuat, dan paket harga seumur hidup menjadikannya investasi yang cerdas.
Namun, jangan hanya percaya begitu saja. Anda dapat mengunjungi situs resmi Divi dan mencoba demonya. Dengan cara ini, Anda dapat memeriksa sendiri pembuatnya sebelum melakukan pembelian.
Jika Anda sudah menggunakan Divi Builder atau memiliki pertanyaan, silakan sampaikan pendapat Anda di kolom komentar di bawah—kami akan senang mendengar pengalaman Anda!
Pastikan juga untuk membaca artikel kami yang lain seperti cara menggunakan Kadence AI dan ulasan Kubio Builder untuk mendapatkan lebih banyak wawasan tentang pembangun teratas yang didukung AI saat ini.
