Divi vs Elementor: Plugin Pembuat Halaman WordPress Mana yang Digunakan dan Mengapa
Diterbitkan: 2022-01-04Divi dan Elementor adalah dua pembuat halaman visual paling populer untuk WordPress di pasaran. Kedua alat memiliki kelompok penggemar berat mereka, dan keduanya memberikan beberapa fitur dan opsi desain yang benar-benar mengesankan. Tetapi pertanyaan utamanya adalah: mana yang lebih baik – Divi vs Elementor? Atau, yang lebih penting, mana yang lebih baik untuk kebutuhan pribadi Anda?
Dalam perbandingan ini, kami memberi Anda jawaban dan melihat lebih dalam ke Divi vs Elementor . Kami memeriksa fitur, desain, kemudahan penggunaan, dan harga setiap alat. Pada akhirnya, kami juga menunjukkan solusi mana yang mungkin lebih baik untuk tipe pengguna tertentu.
Isi:
- Pendeknya
- Fitur
- Pilihan desain
- Kemudahan penggunaan
- harga
- Mana yang lebih baik?
Divi vs Elementor secara singkat
| divisi | elemen |
| Hadir dalam dua rasa: Divi – tema dan Divi Builder – plugin pembuat halaman mandiri | Ini adalah plugin pembuat halaman |
| Ini adalah solusi premium, tidak ada versi gratis yang tersedia | Ini adalah plugin freemium – memiliki versi gratis yang berfungsi dan peningkatan pro berbayar |
| Harga: $89 / tahun atau $249 sebagai pembayaran satu kali // gunakan di situs tak terbatas | Harga: $0, $49 / bln. (1 situs), $99 / bln. (3 situs), $199 / bln. (1000 situs) |
| Template yang tersedia: ~400 | Template yang tersedia: ~300 |
| Blok konten: ~40 | Blok konten: ~60 |
| Fitur: | Fitur: |
| Desain: | Desain: |
| Kemudahan penggunaan: | Kemudahan penggunaan: |
Anda dapat mencapai banyak hal yang sama dengan Divi vs Elementor, tetapi perbedaannya adalah bagaimana setiap alat memberikan fitur-fiturnya. Beberapa pengguna akan lebih memilih antarmuka yang satu daripada yang lain, tetapi kita akan membahasnya nanti dalam perbandingan ini.

Singkatnya, Divi lebih diarahkan untuk memberikan solusi desain lengkap untuk situs web Anda. Sebagian besar pengguna Divi memilih untuk menggunakan tema Divi lengkap (termasuk pembuatnya) daripada plugin Divi Builder itu sendiri dan tema lain di atasnya.

Elementor lebih ramah terhadap tema pihak ketiga. Itu juga umum bagi pengembang tema untuk secara aktif menempatkan pengoptimalan khusus dalam tema mereka untuk memastikan bahwa mereka berintegrasi dengan Elementor dengan baik. Karena alasan itu, Elementor sangat populer di kalangan pengguna yang ingin mempertahankan tema mereka saat ini, tetapi ingin menambahkan beberapa kemampuan pembuatan halaman visual ke dalamnya.
Fitur
Keuntungan utama menggunakan solusi seperti Divi atau Elementor adalah Anda dapat membuat desain dan struktur halaman yang indah tanpa harus mengetahui cara membuat kode, menulis CSS, atau menggunakan perangkat lunak desain web secara umum. Semuanya tersedia di dalam antarmuka visual yang rapi dan dapat dipindahkan dengan drag-and-drop.
Baik Divi dan Elementor memberi Anda kemampuan pembuatan halaman tingkat tinggi ini, bersama dengan desain siap pakai dan templat halaman yang dapat Anda impor dan gunakan dalam hitungan menit. Segala sesuatu yang mungkin ingin Anda lakukan dengan desain halaman Anda dapat dilakukan secara visual.
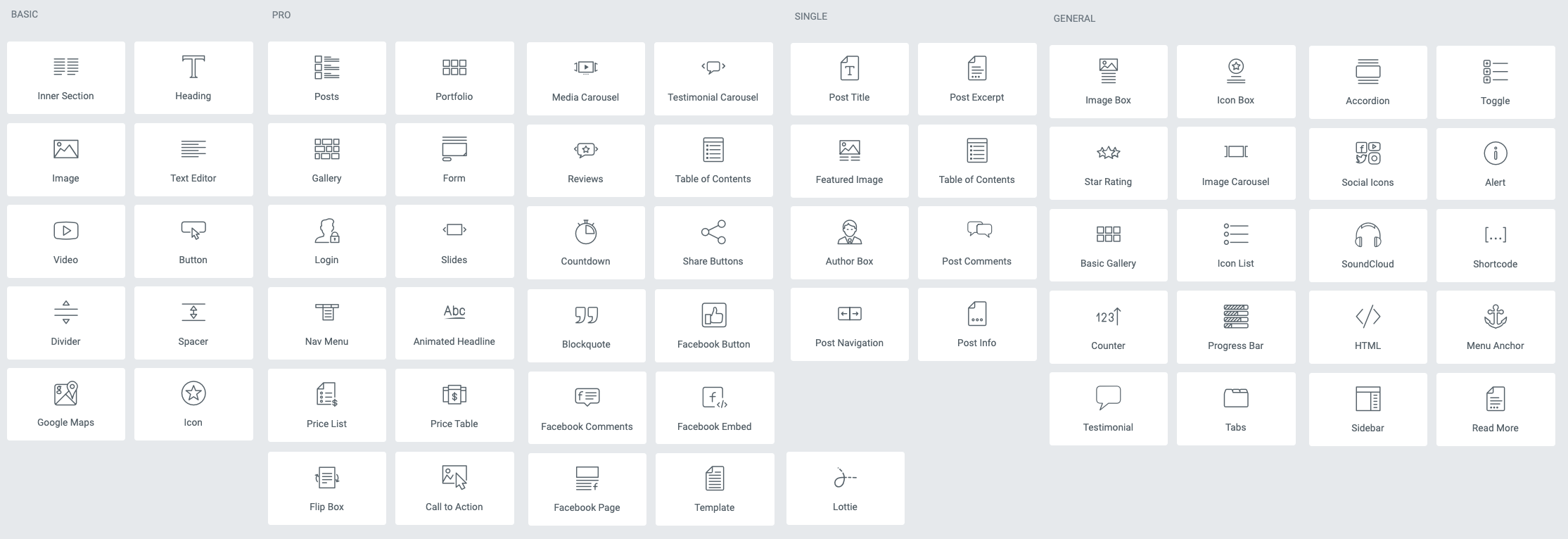
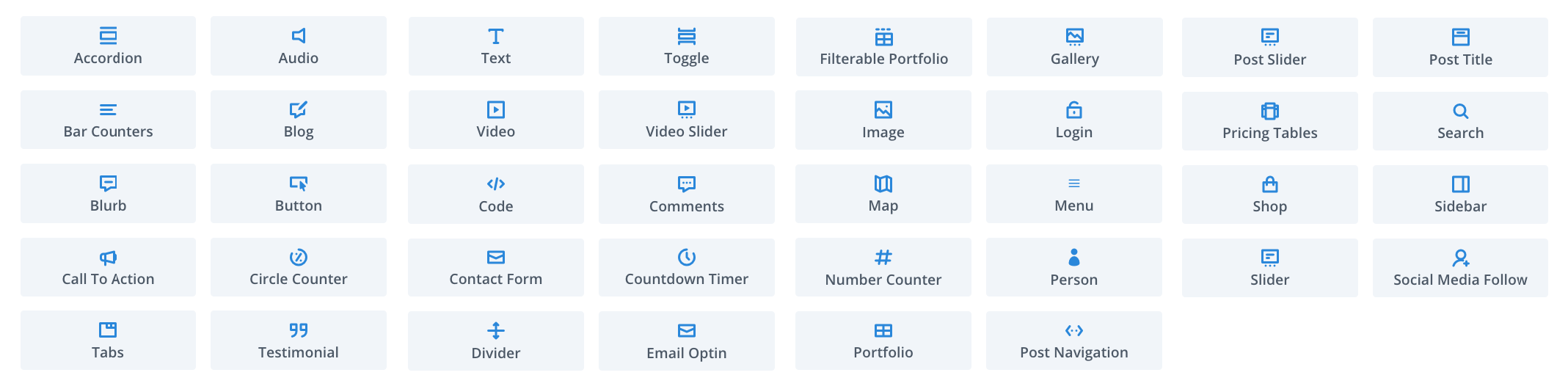
Alat mana pun juga akan memberi Anda semua blok konten standar yang mungkin ingin Anda tempatkan di halaman Anda. Ini termasuk blok untuk hal-hal seperti:
Selain itu, Anda juga mendapatkan pilihan blok orisinal lainnya yang unik untuk ranah pembuat halaman:
Di atas adalah blok konten yang sama-sama dimiliki oleh Divi dan Elementor, tetapi ada juga beberapa elemen yang unik untuk keduanya.
Blok konten unik di Elementor:
Blok konten unik di Divi:
Ya, itu saja untuk Divi, sayangnya. Elementor datang ke depan di departemen ini.


Meskipun demikian, meskipun ada lebih sedikit jenis blok konten yang tersedia di Divi, ini tidak berarti bahwa pembuatnya kurang fungsional daripada Elementor. Blok konten hanyalah salah satu aspek dari pengalaman pembuatan halaman, dan kedua Divi vs Elementor memiliki banyak kejutan lain di bawah tenda.
Berikut adalah fitur menonjol dari salah satu builder:
divisi
- Kustomisasi situs web lengkap tersedia saat menggunakan tema Divi. Anda dapat menyesuaikan tidak hanya bagian tengah halaman Anda tetapi juga header dan footer.
- Sistem pencarian fungsional untuk menemukan fungsi yang tepat yang Anda inginkan – alias Divi Quick Actions, ditambah pengaturan yang dapat dicari.
- Tes terpisah. Anda dapat menjalankan beberapa versi halaman tertentu secara paralel dan memeriksa hasilnya nanti.
- Kontrol lanjutan untuk pekerjaan desain responsif (multi-perangkat).
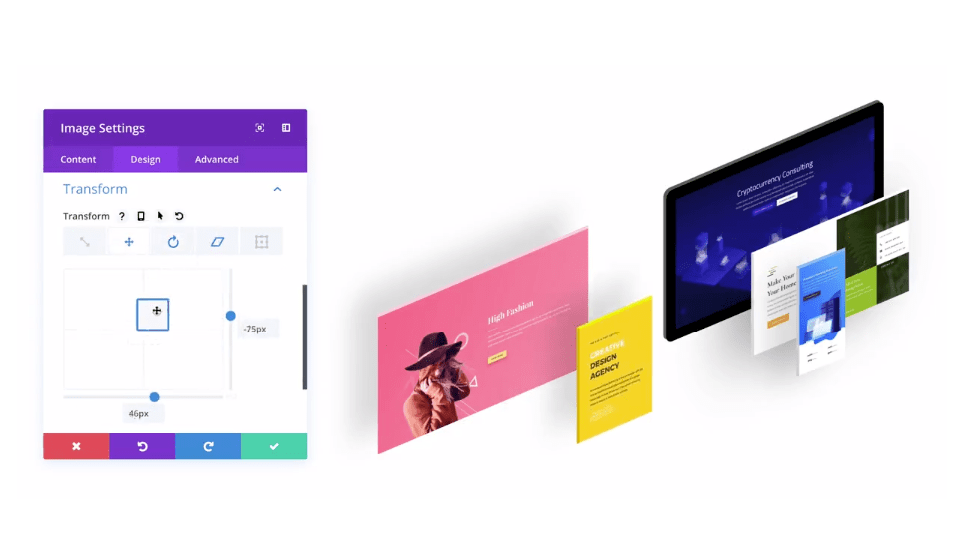
- Transformasi. Efek yang sangat keren yang menambahkan nuansa seperti 3D ke halaman Anda.

- Filter yang terinspirasi Instagram untuk gambar Anda.
- Animasi. Misalnya, Anda dapat menampilkan elemen dengan fade, slide, dll.
- Pengeditan massal – pilih beberapa elemen.
- Integrasi dengan layanan buletin email seperti Mailchimp.
- Pembuat formulir kustom.
- Buat halaman produk WooCommerce kustom.
elemen
- Antarmuka pembuat halaman yang menempatkan semua fitur di satu tempat – semua yang Anda butuhkan ada di bilah sisi.
- Kontrol tipografi yang bagus.
- Kontrol tata letak maksimum.
- Fitur pencari pengaturan yang mirip dengan Divi.
- Sebuah sejarah revisi rinci. Bagus jika Anda ingin kembali ke pengeditan sebelumnya.
- Simpan dan gunakan kembali blok konten apa pun. Anda juga dapat mengimpor/mengekspornya di antara situs yang berbeda.
- Animasi.
- Desain tangan bebas. Ini memungkinkan Anda meletakkan elemen di mana saja di kanvas.

- Filter foto dan kontrol pengeditan.
- Kontrol lanjutan untuk pekerjaan desain responsif (multi-perangkat).
- Pembuat pop-up yang disertakan dengan tampilan lanjutan dan kontrol penargetan.
- Pembuat formulir kustom.
- Integrasi dengan layanan buletin email seperti Mailchimp.
- Buat halaman produk WooCommerce kustom.
Pilihan desain
Meskipun Divi dan Elementor memungkinkan Anda membuat desain halaman yang mengagumkan dari awal, tidak semua pengguna ingin melakukannya. Di sinilah template yang sudah jadi dan pembantu desain lainnya ikut bermain.

Untungnya, tidak ada pembangun yang mengecewakan di departemen ini. Inilah yang dapat Anda harapkan:
divisi
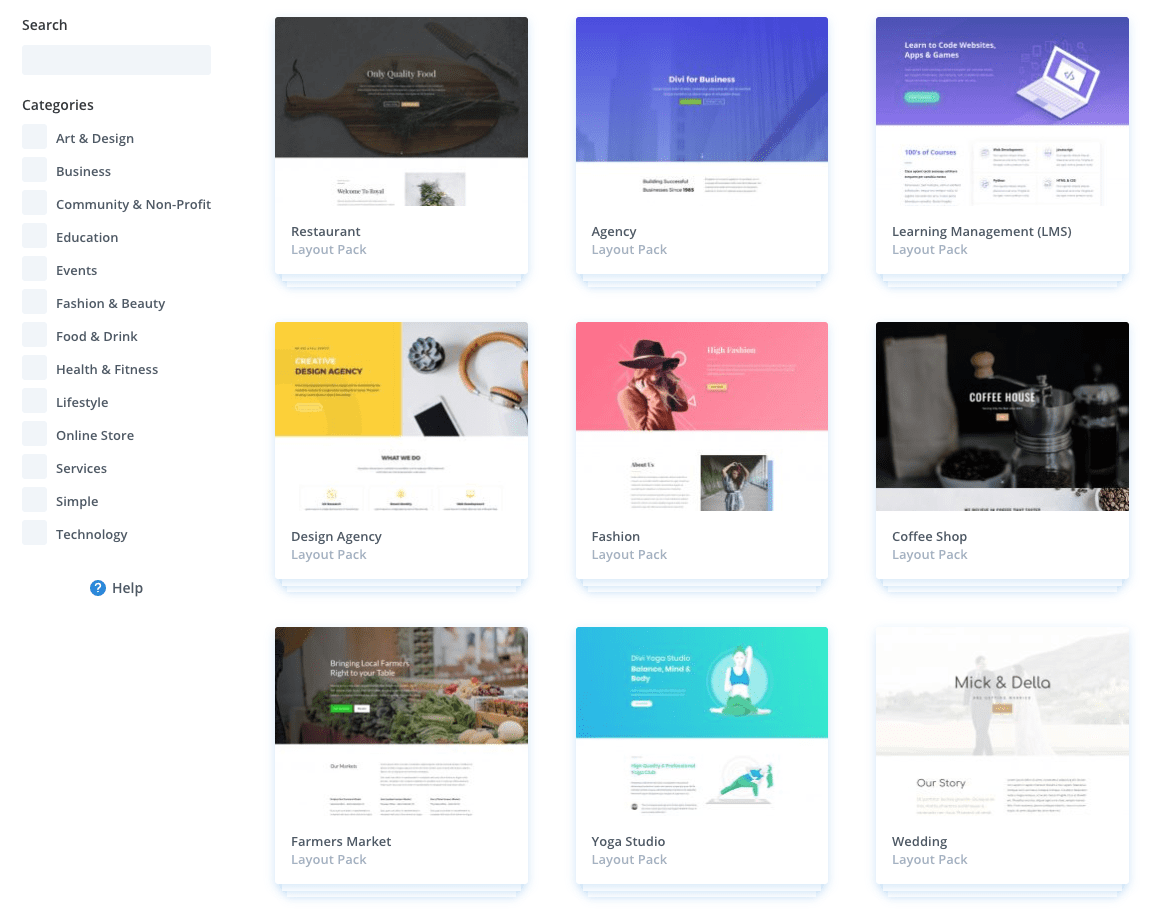
Divi memiliki lebih dari 400 tata letak yang berbeda untuk Anda pilih. Jumlah ini mengesankan, dan yang lebih baik lagi adalah desainnya dikelompokkan ke dalam paket tematik. Idenya adalah, sebagai bagian dari setiap paket, Anda mendapatkan desain untuk beberapa halaman – seperti beranda, halaman tentang, halaman kontak, dan sebagainya. Semuanya mengikuti estetika desain yang sama, jadi Anda bisa mengimpor semuanya untuk nuansa yang konsisten di seluruh situs.
Yang terpenting, desainnya serba modern dan mengikuti tren saat ini. Anda dapat menemukan beberapa permata sejati di sana, yang akan sangat mempercepat pekerjaan Anda!

Selain itu, jika Anda memilih edisi tema Divi, Anda juga dapat menggunakan pembuat visual untuk hal-hal seperti header dan footer khusus, templat posting tunggal, halaman produk, halaman 404, dan halaman lain yang biasanya ditangani oleh WordPress Anda. tema.
elemen
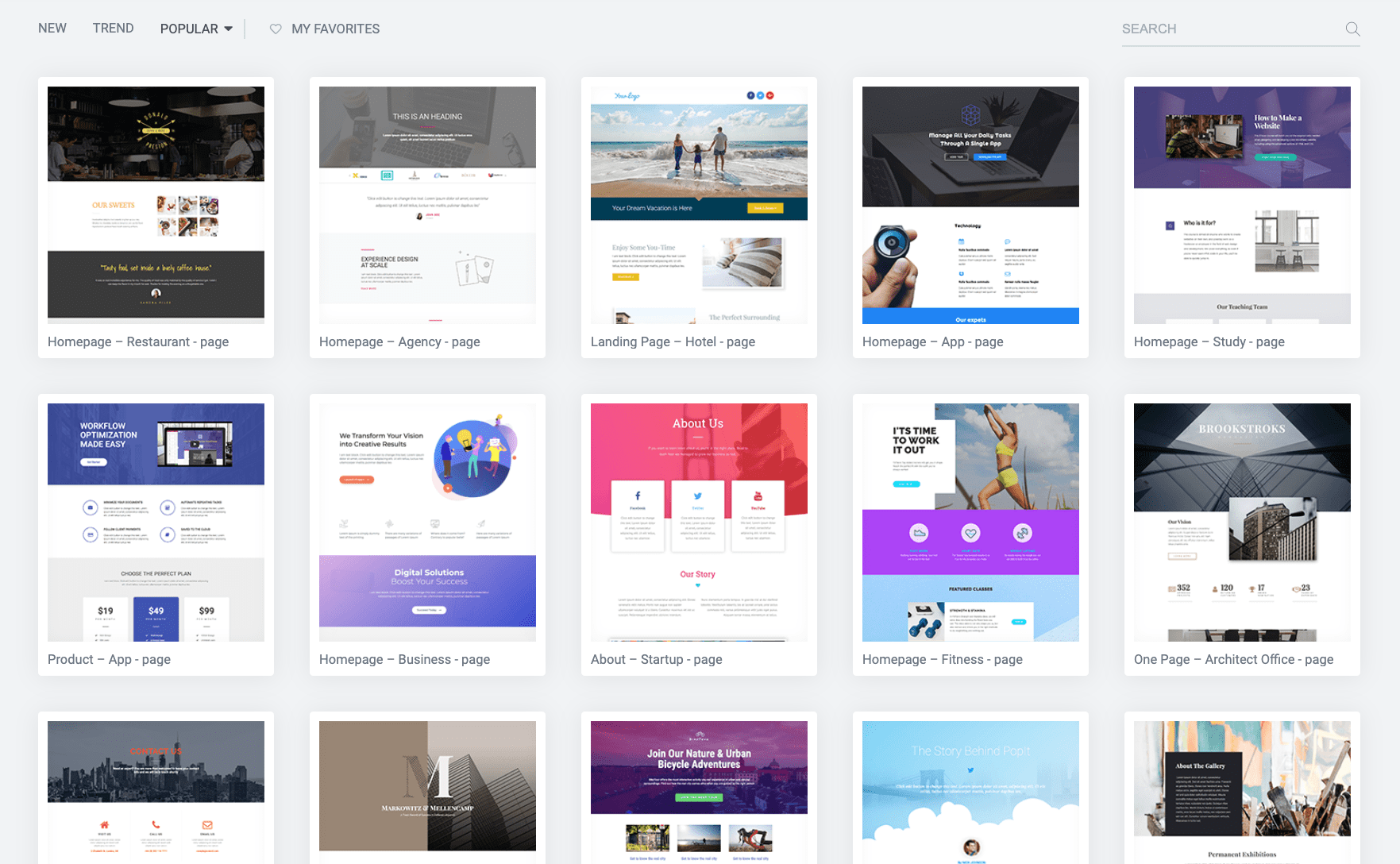
Elementor tentu saja tidak bungkuk baik dalam hal desain dan template yang sudah jadi. Di luar gerbang, Anda mendapatkan sekitar 300 templat untuk dipilih dalam versi pro (150 dalam edisi gratis).

Meskipun dengan Elementor, mereka tidak dikategorikan dengan cara yang berarti dan tidak membuat paket desain situs web lengkap seperti halnya dengan Divi. Terakhir, tidak semua desain telah diperbarui untuk mencerminkan tren modern dalam desain web. Untungnya, kebanyakan dari mereka tampan, jadi itu bukan masalah besar secara keseluruhan.
Selain seluruh templat halaman, Elementor juga memiliki katalog bagian konten yang telah dibuat sebelumnya – masing-masing terdiri dari beberapa blok konten individual yang disatukan untuk melayani tujuan tertentu. Misalnya, ada blok untuk about section , galeri, atau kombo gambar+teks . Bekerja dengan mereka secara keseluruhan jauh lebih cepat daripada mencoba mengumpulkan elemen konten satu per satu.

Jika Anda menggunakan Elementor versi berbayar, Anda juga akan mendapatkan akses ke modul Pembuat Tema. Di dalamnya, Anda dapat membuat header, footer, ditambah elemen situs dan sub-halaman lainnya, seperti di Divi.
Pada akhirnya, saya harus memberi Divi sedikit keunggulan untuk kemampuan desainnya dan template siap pakai yang tersedia di luar kotak. Tidak ada yang salah dengan Elementor, tetapi Divi memiliki lebih banyak dan lebih terorganisir.
Kemudahan penggunaan
Mendapatkan dari A ke B dengan Divi vs Elementor juga sama mudahnya, meskipun pengalamannya sedikit berbeda di sepanjang jalan.
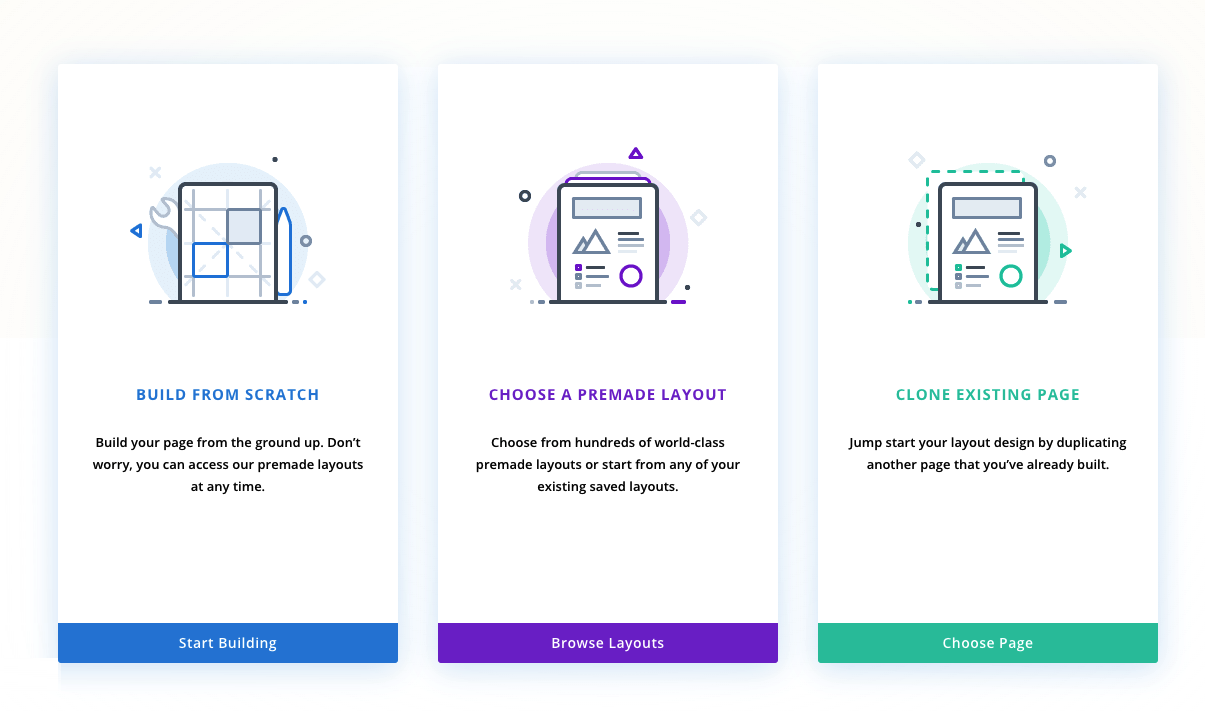
Divi berfokus untuk membantu Anda memulai pekerjaan dengan halaman baru dengan menunjukkan kepada Anda beberapa opsi:

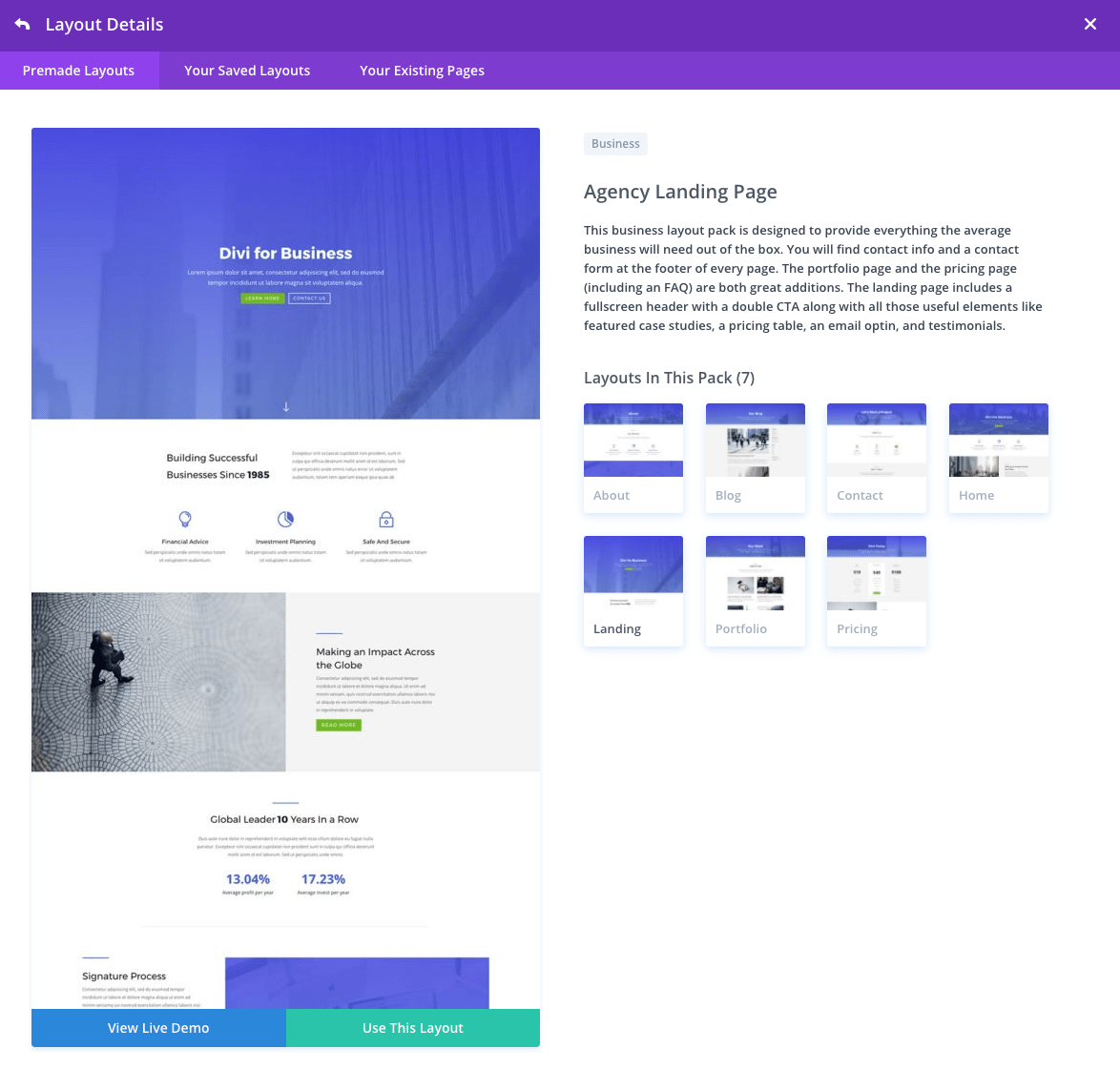
Jika Anda memilih opsi tata letak yang sudah jadi, Anda akan melihat seluruh katalog desain Divi. Dari sana, Anda dapat memilih satu tata letak atau bahkan mengimpor semua tata letak dari paket yang diberikan.

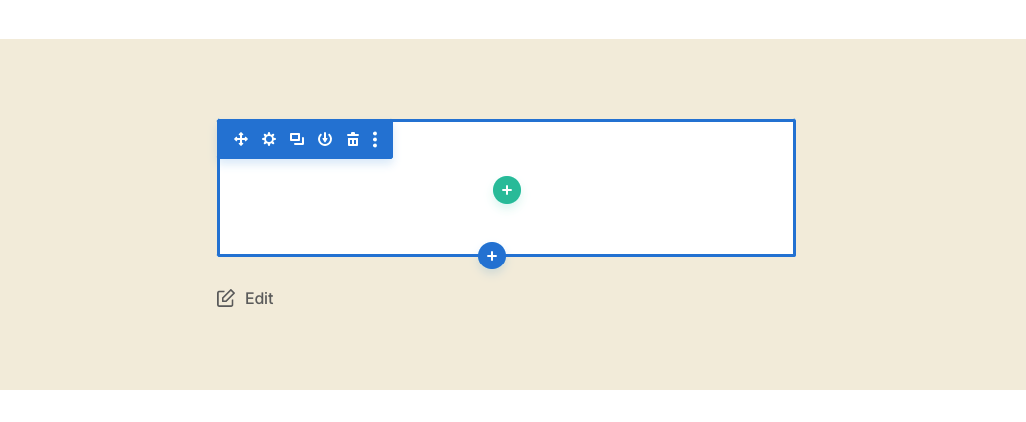
Anda juga dapat memulai dari awal, tetapi antarmukanya tidak terlalu membantu dalam kasus ini. Ini secara harfiah semua yang Anda lihat:

Meskipun pada awalnya tidak terlalu menarik, Anda akan mengetahuinya dengan cepat setelah Anda mulai mengeklik dan bereksperimen dengan opsi yang muncul.
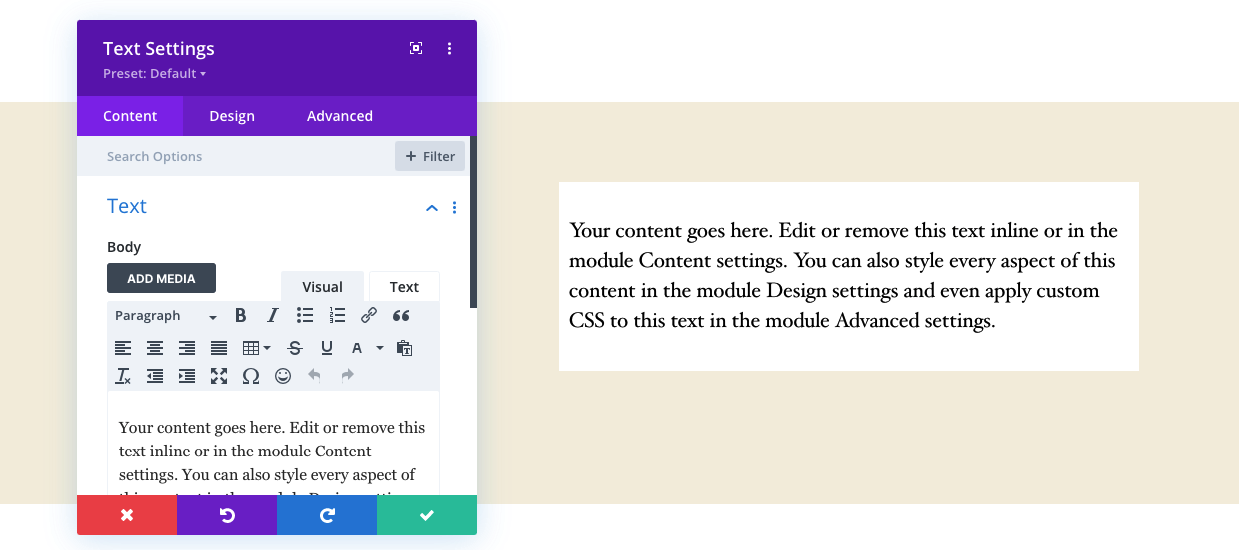
Perbedaan utama antara antarmuka pengguna Divi dan Elementor adalah bahwa Divi beroperasi dengan cara di mana sebagian besar hal agak tersembunyi di awal. Satu-satunya yang ada di layar adalah elemen yang sedang Anda kerjakan. Jika Anda sedang mengerjakan sepotong teks, misalnya, Anda hanya akan melihat kotak dengan semua kontrol yang tersedia untuk bagian teks tertentu itu.

Secara keseluruhan, ini tidak buruk sama sekali setelah Anda memahami antarmuka, tetapi memulainya bisa sedikit membingungkan, terutama ketika semua yang Anda lihat di layar adalah sekumpulan ikon, dan Anda tidak yakin apa mereka lakukan.
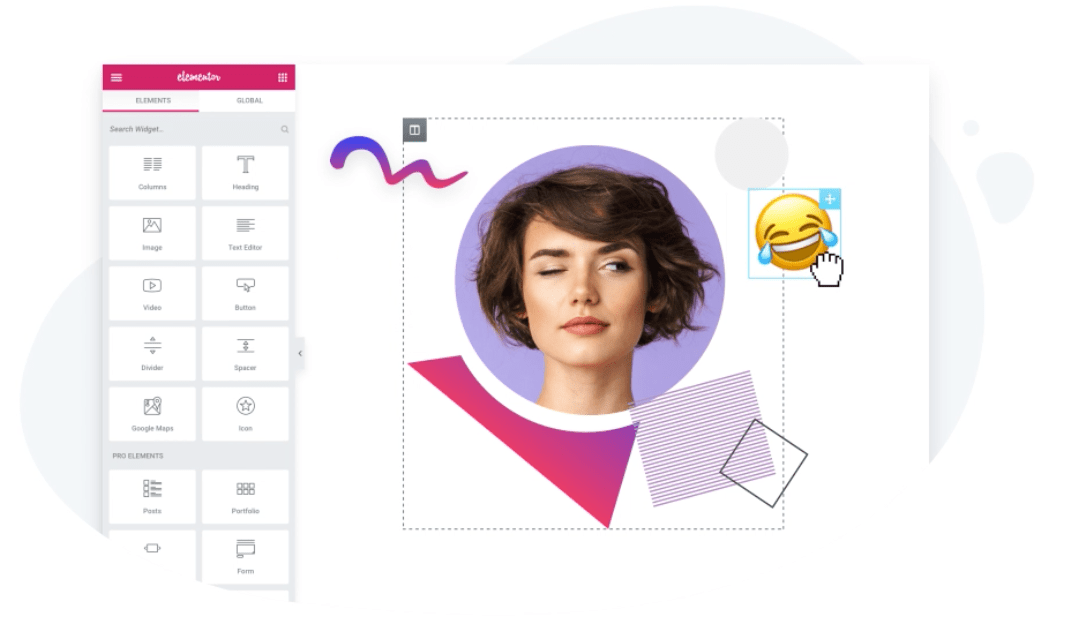
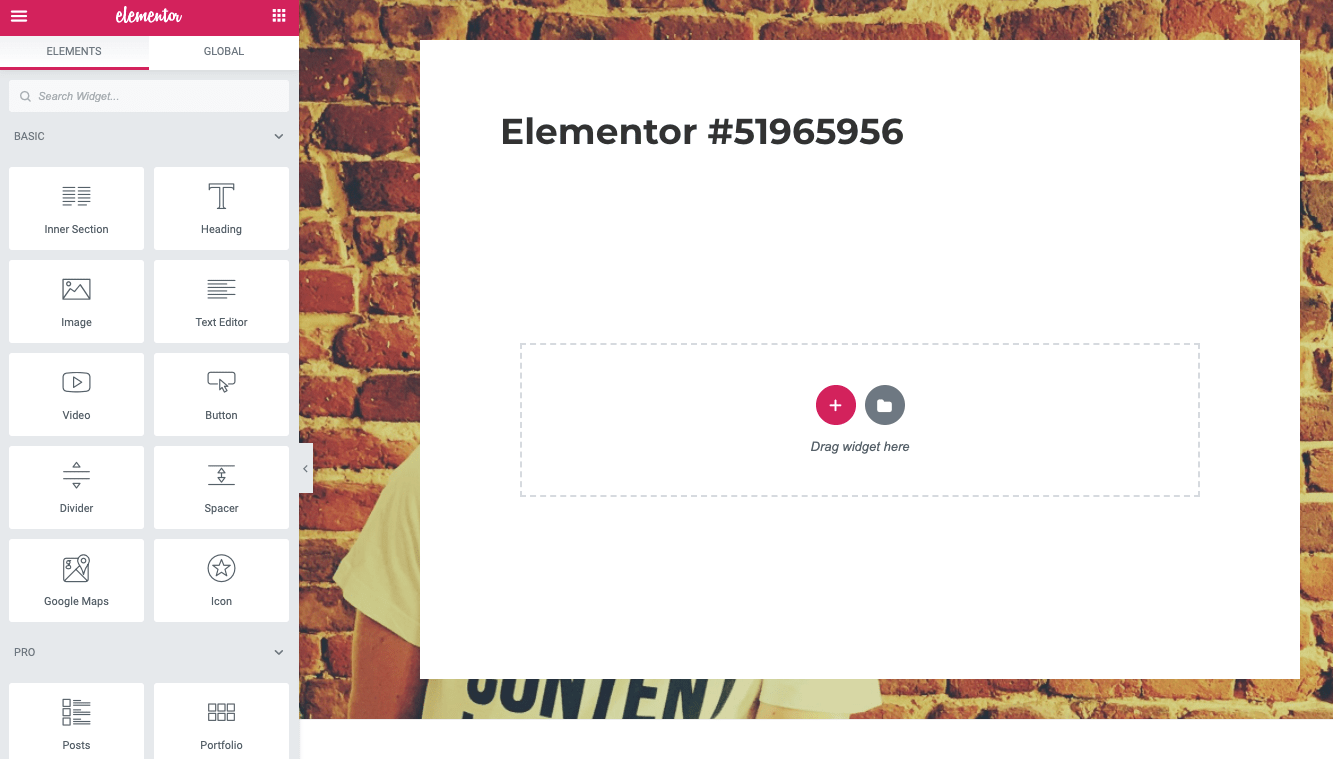
Elementor , di sisi lain, memberi Anda kanvas utama tempat aksi terjadi ditambah bilah sisi tempat Anda dapat menemukan semua opsi yang tersedia. Organisasi all-in-one-place ini membuat builder lebih mudah dipahami karena Anda selalu tahu secara intuitif di mana harus mencari fitur yang diberikan.

Dibandingkan dengan Divi, hanya ada satu tombol “+” di tengah, jadi Anda tidak bingung harus mulai dari mana. Atau, Anda juga dapat mengklik ikon folder untuk membuka template yang tersedia. Untuk menambahkan elemen konten ke halaman, cukup seret dan lepas dari bilah sisi.
Demikian pula, saat Anda mengeklik apa pun yang ada di kanvas, Anda akan melihat opsi yang tersedia untuk elemen ini di bilah sisi.

Pada akhirnya, apakah Divi atau Elementor akan lebih mudah digunakan untuk Anda tergantung pada bagaimana Anda ingin berinteraksi dengan alat web Anda.
- Jika Anda adalah tipe orang yang menghargai semua yang ada di layar setiap saat (sehingga Anda bisa mendapatkan opsi yang Anda butuhkan dengan cepat), maka Elementor akan lebih mudah.
- Jika Anda lebih suka menempatkan fokus pada kanvas dan memunculkan opsi saat Anda membutuhkannya, maka Anda akan lebih menikmati Divi.
Meskipun demikian, meskipun demikian, Anda masih harus meluangkan waktu untuk mempelajari di mana semua opsi Divi itu berada. Jadi untuk alasan itu, saya harus memberi Elementor keunggulan dalam hal kemudahan penggunaan.
harga
Ini akan cepat! Berikut adalah opsi harga yang tersedia dengan Divi dan Elementor:
divisi
$89 / tahun
- Ini adalah langganan ke seluruh lini produk Elegant Themes – perusahaan di belakang Divi.
- Termasuk tidak hanya akses ke Divi tetapi juga tema tambahan dan dua plugin yang sangat baik, Bloom dan Monarch.
- Anda dapat menggunakan produk ini di situs tanpa batas.
$249 satu kali, biaya akses seumur hidup
- Semuanya termasuk.
elemen
$0
- Paket gratis memberi Anda akses ke plugin Elementor utama (tidak ada fitur terbatas), 40 blok konten, dan 30 template.
$49 / tahun
- Fitur pro lengkap untuk satu situs.
- Termasuk 50+ blok konten, 300 templat, 10 kit templat situs web lengkap, fitur pembuat tema, dan pembuat WooCommerce.
$99 / tahun
- Lisensi yang sama tetapi untuk tiga situs.
$199 / tahun
- Untuk hingga 1000 situs.
Pertanyaan yang memiliki harga yang lebih baik adalah rumit. Itu tergantung pada bagaimana Anda berencana menggunakan pembuat halaman Anda:
- Jika Anda tidak ingin membayar apa pun, Elementor adalah satu-satunya pilihan Anda. Ini memiliki versi gratis fungsional yang akan berfungsi untuk sebagian besar pengguna.
- Jika Anda menginginkan pembangun hebat hanya untuk satu situs, Elementor lebih murah.
- Jika Anda ingin menggunakan pembuat Anda di beberapa situs, Divi akan menjadi $10 lebih murah.
- Jika Anda berencana untuk menggunakan pembangun Anda dalam jangka panjang, Divi akan lebih murah – berkat opsi pembayaran satu kali.
Divi vs Elementor: mana yang lebih baik?
Memutuskan siapa pemenangnya di sini tidaklah mudah. Baik Divi dan Elementor sangat baik dalam apa yang mereka lakukan, dan tidak ada yang mengecewakan di area signifikan mana pun.
Pada akhirnya, keputusan ada di tangan Anda, tetapi saya ingin memberi Anda beberapa petunjuk dan hal-hal yang perlu dipertimbangkan:
- Divi adalah solusi yang sangat baik jika Anda menginginkan desain yang benar-benar baru untuk situs web Anda, termasuk tema baru. Ini akan memungkinkan Anda bekerja di seluruh situs Anda dengan pembuat visual, sekaligus memberi Anda akses ke ratusan desain hebat untuk dipilih.
- Elementor sangat bagus jika Anda ingin mempertahankan tema Anda dan hanya ingin menambahkan beberapa halaman yang tampak hebat di atasnya di sana-sini.
Juga, seperti yang disebutkan di bagian sebelumnya, jika Anda tidak ingin menghabiskan uang untuk semua ini, maka Elementor adalah satu-satunya pilihan Anda. Meskipun Elementor adalah produk freemium, versi gratisnya tetap sangat fungsional, yang tidak selalu terjadi pada produk freemium lain seperti ini.
Jika Anda tidak yakin jalur apa yang harus diambil, saya sarankan untuk mencoba Elementor terlebih dahulu. Karena gratis, Anda dapat mencobanya tanpa komitmen finansial apa pun. Jika Anda akhirnya menyukainya, maka bagus! Jika tidak, Anda dapat beralih ke Divi pada saat itu.
Bagaimana menurutmu? Siapa pemenang untuk Anda ketika membandingkan Divi vs Elementor?
