Aksesibilitas situs web Drupal sedang ditinjau: fitur utama & modul yang berguna
Diterbitkan: 2022-03-16World Wide Web dibuat 37 tahun yang lalu — tetapi hanya dalam beberapa tahun terakhir beberapa hal mendasar menjadi standar. Salah satunya adalah aksesibilitas website.
Berpikir tentang cara membuat situs web dapat diakses, Anda perlu tahu bahwa beberapa CMS berfokus pada aksesibilitas sejak awal — Drupal. Kami mengundang Anda untuk mengikuti tur fitur aksesibilitas bawaan dan modul aksesibilitas tambahan.
Aksesibilitas Drupal: catatan pengantar
Aksesibilitas (singkatnya a11y) ada dalam "kode sumber" filosofi Drupal. Yang terakhir ini sangat fokus pada inklusi dan berusaha untuk membuat situs web dapat diakses oleh semua pengguna tanpa memandang kecacatan (gangguan pendengaran, gangguan penglihatan, kesulitan memegang mouse, dan sebagainya).
Standar aksesibilitas utama oleh Worldwide Web Consortium — WCAG dan ATAG — memiliki tingkat kepatuhan dari A hingga AAA. Menurut Mike Gifford, Pengelola Aksesibilitas Inti Drupal 8, komunitas mulai menerapkan kepatuhan WCAG 2.0 AA di Drupal 7. Di Drupal 8, mereka juga mulai memasukkan elemen ATAG 2.0 AA dan menemukan cara untuk mematuhi WCAG 2.1 AA yang baru.
Pekerjaan aksesibilitas telah berkembang pesat di Drupal 8 dan membahas sejumlah masalah yang sangat penting. Ini membuat versi ke-8 dapat diakses secara inheren, yang tercantum di antara manfaat utama Drupal 8 yang menginspirasi banyak bisnis untuk meningkatkan ke Drupal 8 atau menyewa tim pengembangan web untuk membangun situs dari awal.
Fitur aksesibilitas Drupal bawaan utama
Jadi bagaimana tepatnya Drupal menghilangkan hambatan dalam interaksi pengguna dengan situs web? Apa yang membuatnya ramah untuk pembaca layar dan perangkat lunak bantu lainnya? Kami sedang meninjau ini sekarang.
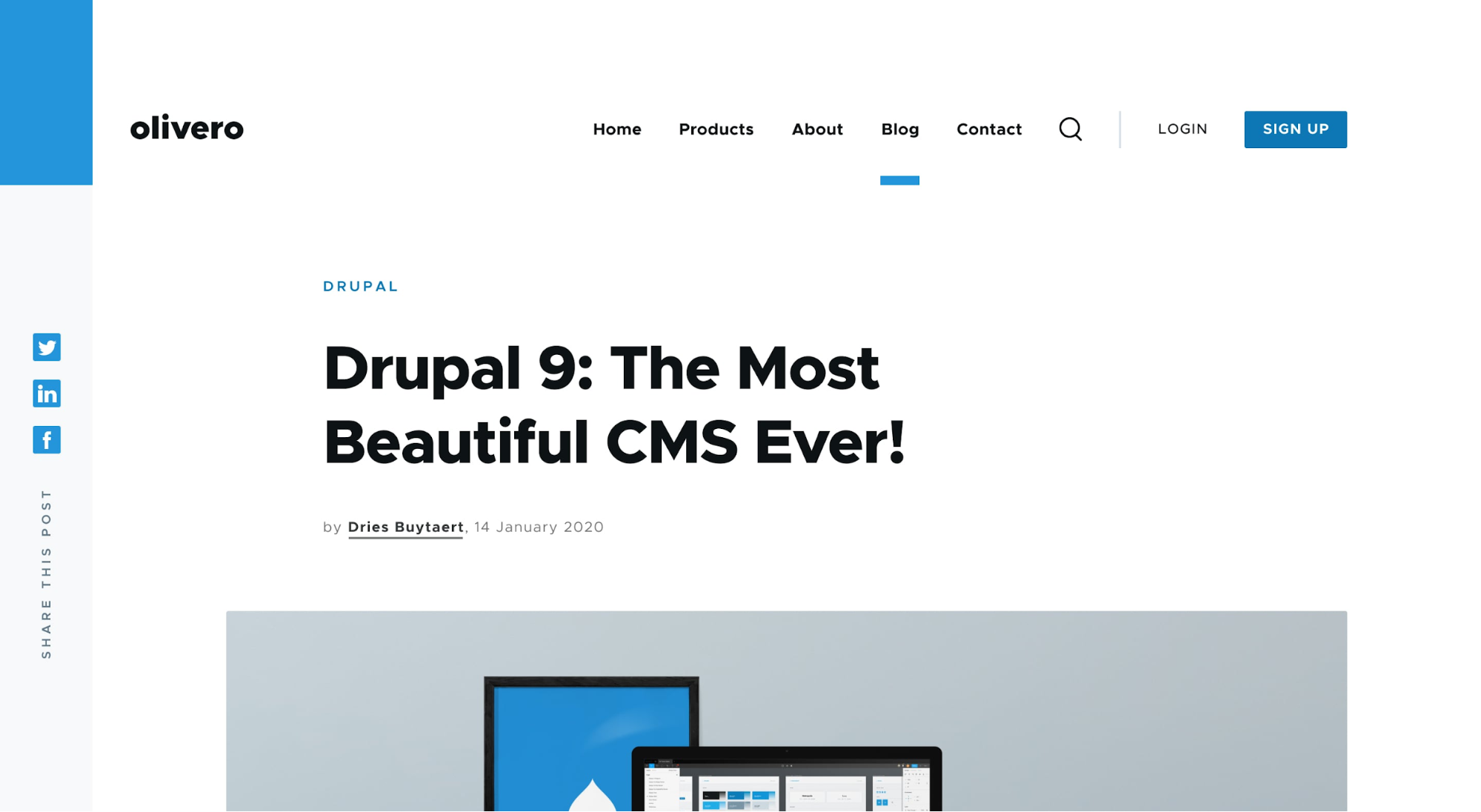
Tema front-end baru yang dapat diakses Olivero
Selain tema yang dapat diakses di Drupal 8, tema front-end default baru yang dibuat Olivero untuk Drupal 9 adalah contoh aksesibilitas dalam segala hal — warna, kontras, tombol, dan sebagainya. Tema ini sesuai dengan WCAG, dibuat bekerja sama dengan pakar aksesibilitas terbaik, dan diuji secara menyeluruh dengan mempertimbangkan umpan balik aksesibilitas. Itu berutang namanya kepada seorang programmer Rachel Olivero yang merupakan pendukung terkenal aksesibilitas situs web. Kita akan melihat tema di inti Drupal 9.1, jadi masuk akal untuk bersiap-siap untuk Drupal 9, yang akan datang dan menjanjikan peningkatan yang mudah.

Semantik yang lebih baik dengan HTML5 dan WAI-ARIA
Lebih mudah di D8 untuk memperjelas tujuan dan perilaku semua bagian dan komponen halaman web bagi pembaca layar. Ini memberikan navigasi yang lebih ramah pengguna.
- Pengembang dapat menggunakan elemen HTML5 semantik yang dilengkapi dengan Drupal 8. Versi terbaru dari bahasa markup memiliki kode yang sangat bersih dan tingkat keramahan pembaca layar.
- Ketika markup HTML5 asli tidak cukup, atribut WAI-ARIA (peran, status, dan properti) dapat ditambahkan ke dalamnya. Mereka akan memberikan lebih banyak informasi kepada pembaca layar. WAI-ARIA sangat membantu dengan UI interaktif.
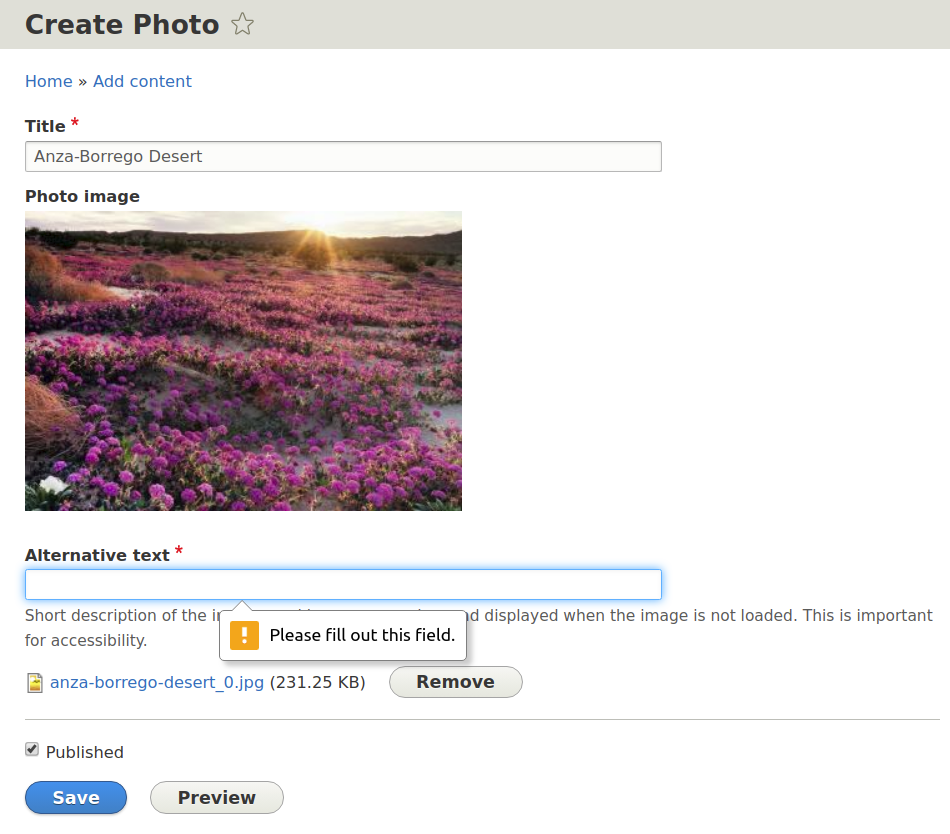
Teks ALT yang diperlukan untuk gambar
Membuat gambar dapat diakses oleh audiens dengan gangguan penglihatan sangat penting. Peran besar di sini adalah milik teks ALT (alias teks alternatif). Ini menjelaskan apa yang ada pada gambar, sehingga dapat dipahami oleh pembaca layar.
ALT diperlukan secara default di D8 sehingga tidak mungkin menambahkan gambar tanpa menjelaskannya — itu akan menolak untuk menyimpan gambar dan menampilkan pengingat. Ini adalah contoh yang bagus dari Drupal 8 a11y. Ini dapat ditimpa di bidang gambar atau CKEditor, tetapi mengapa seseorang menginginkannya?
Defaultnya cocok dengan standar aksesibilitas. Perlu juga dicatat bahwa, seperti praktik aksesibilitas lainnya, tag ALT sangat berguna dalam hal SEO.

Kesalahan formulir sebaris yang dapat diakses
Saat pengguna mengirimkan formulir, mereka mungkin salah mengirimkan beberapa informasi. Kesalahan formulir biasanya tercantum di bagian atas formulir dengan bidang yang salah diisi disorot dengan warna merah.
Namun, pengguna tunanetra mungkin tidak melihat sorotan, dan pembaca layar tidak dapat membantu mereka menghubungkan pesan kesalahan tertentu ke bidang formulir tertentu.
Untuk mengatasi masalah ini dan meningkatkan aksesibilitas formulir, inti D8 memiliki modul Kesalahan Formulir Sebaris. Berkat itu, kesalahan ditampilkan di sebelah bidang tertentu sehingga mudah untuk memahami apa yang perlu diperbaiki. Modul tidak diaktifkan secara default, tetapi Anda dapat memilih untuk mengaktifkannya.
Peringatan suara
Ketika beberapa perubahan terjadi pada halaman yang harus diketahui pengguna, itu mungkin tidak diperhatikan oleh pembaca layar. Fitur Aural Alerts adalah yang Anda butuhkan. Ini memungkinkan Anda memberi tahu pembaca layar tentang perubahan ini dengan pesan yang perlu mereka baca. Fitur di inti Drupal 8 ini menggunakan metode JavaScript Drupal.announce() . Ini mengikuti praktik WAI-ARIA.
Tab yang terkontrol
Banyak orang lebih suka menggunakan tombol tab pada keyboard mereka daripada mouse untuk bergerak di sekitar halaman (untuk beberapa, ini satu-satunya pilihan mereka). Drupal 8 memiliki fitur JavaScript yang disebut TabbingManager yang memungkinkan Anda untuk memandu pengguna ini melalui elemen halaman penting dalam urutan yang logis. Dengan bantuannya, Anda dapat mengontrol di mana tepatnya pengguna dapat masuk. Ini adalah fitur aksesibilitas penting lainnya.
Kontras yang lebih baik
Kontras yang cukup, baik dalam judul dan teks biasa, sangat penting bagi orang-orang dengan gangguan penglihatan atau gangguan penglihatan lainnya. Di Drupal 8, tema inti telah meningkatkan kontras. Berita bagus lainnya adalah bahwa tema Olivero juga mengikuti prinsip desain terbaik dari kontras tinggi, warna jenuh, dan ruang negatif untuk menarik perhatian ke hal-hal yang paling penting .
Opsi Tampilan CSS
Drupal 8 memperkenalkan satu set kelas CSS yang memungkinkan Anda untuk mengontrol nuansa bagaimana konten Anda dapat disembunyikan dalam situasi saat dibutuhkan. Misalnya, itu dapat disembunyikan dari pengguna tetapi tetap terlihat untuk pembaca layar. Kelas CSS ini meliputi: (1) tersembunyi, (2) tersembunyi secara visual, (3) tersembunyi secara visual, dapat difokuskan, dan (4) tidak terlihat.

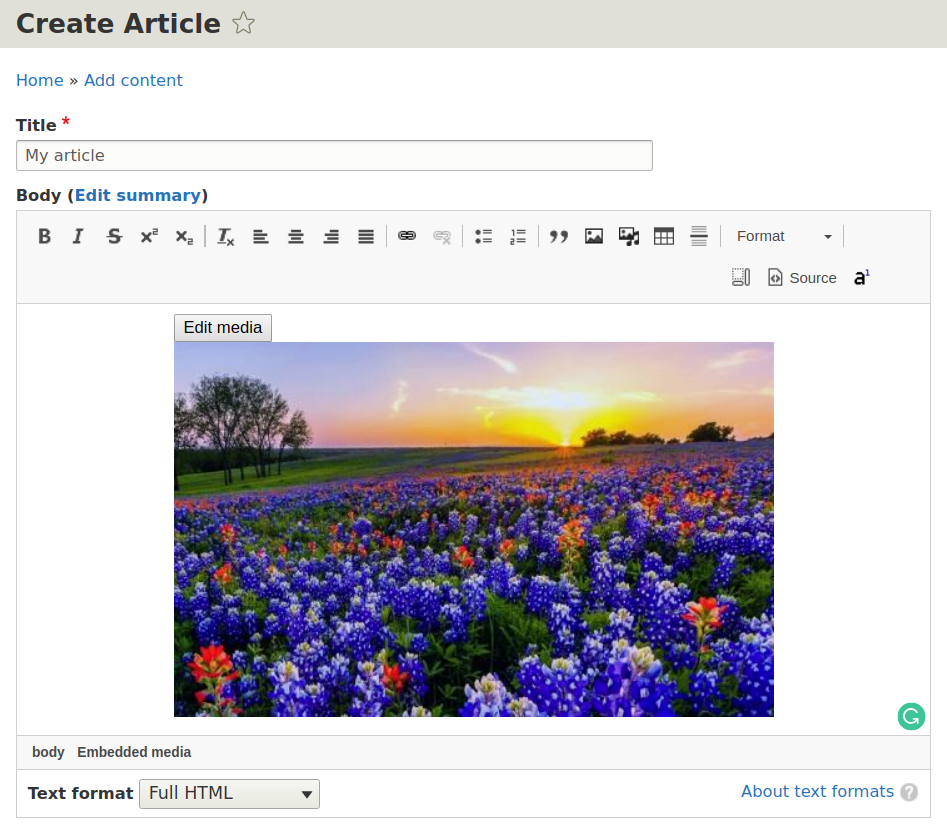
Aksesibilitas keyboard di Perpustakaan Media
Drupal 8 memberi banyak perhatian pada aksesibilitas keyboard untuk pengguna yang tidak dapat memegang mouse atau tidak dapat melihat layar dengan benar. Contoh brilian adalah aksesibilitas keyboard di Media Library yang diperkenalkan di D8.8 setelah integrasi penuh Media Library dengan CKEditor. Pengguna dapat melompat ke Perpustakaan saat membuat atau mengedit konten, memilih media, dan menyematkannya — semuanya hanya dengan menggunakan keyboard.

Modul aksesibilitas Drupal yang dikontribusikan
Ada banyak modul tambahan yang berguna yang dapat memperluas fitur aksesibilitas Drupal lebih jauh.
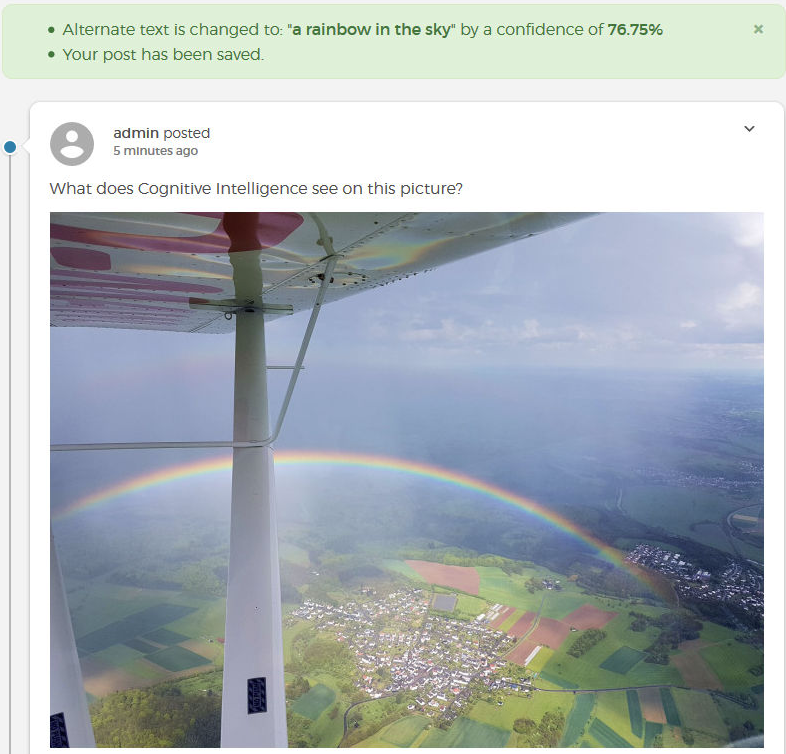
Teks Alternatif Otomatis
Pembaca layar tidak dapat memahami apa yang ada di gambar kecuali Anda menambahkan tag ALT. Perangkat lunak kecerdasan buatan dapat membantu Anda dengan pengenalan gambar dan pembuatan ALT otomatis. Modul Teks Alternatif Otomatis di D8 melakukan tugas ini menggunakan API Layanan Kognitif Microsoft Azure. Ini menghasilkan deskripsi gambar dalam bahasa yang dapat dibaca manusia. Ini sangat berguna di situs dengan banyak gambar.

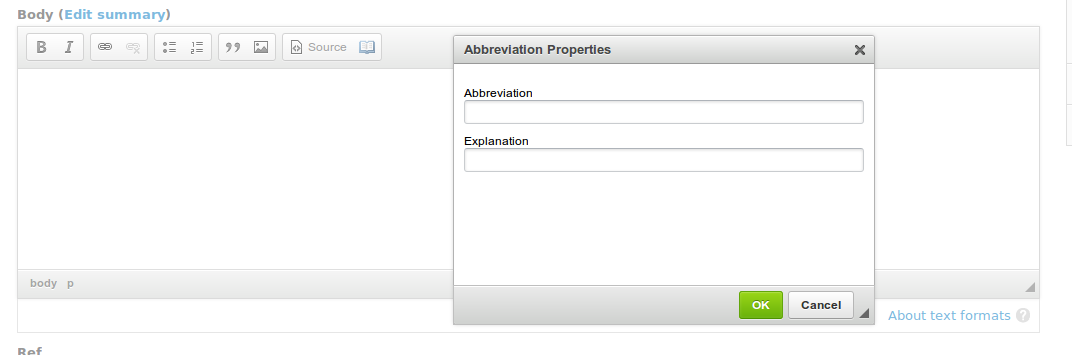
Singkatan CKEditor
Membuat konten mudah dipahami adalah bagian dari praktik aksesibilitas web terbaik. Modul Singkatan CKEditor menambahkan tombol ke CKEditor yang memungkinkan Anda menyisipkan dan mengedit singkatan melalui menu konteks praktis di situs D7 atau D8 Anda.

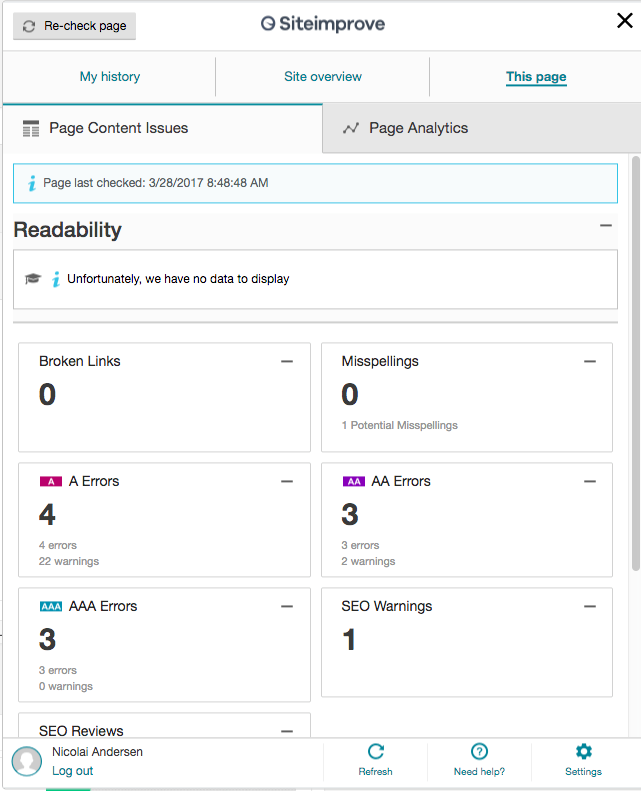
Perbaikan situs
Modul Siteimprove menghubungkan situs Drupal 7 atau Drupal 8 Anda ke platform intelijen Siteimprove. Ini menganalisis kualitas konten Anda, termasuk masalah aksesibilitas, dan memberi Anda petunjuk peningkatan yang berharga. Alat ini memungkinkan Anda untuk memeriksa halaman konten Anda dan kemudian memeriksanya kembali ketika masalah yang ditemukan telah diatasi untuk melihat bahwa tidak ada tindakan lebih lanjut yang diperlukan.

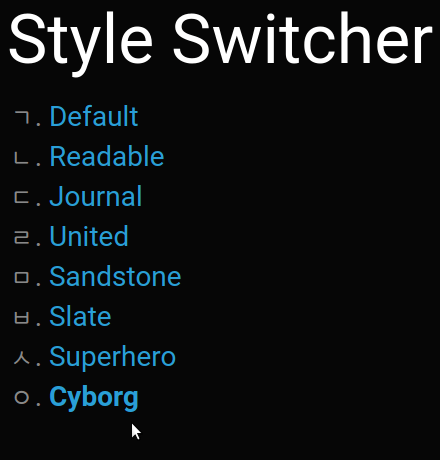
Pengalih Gaya
Modul Style Switcher di D7 dan D8 memungkinkan tema menyediakan stylesheet alternatif yang dapat ditambahkan langsung di dasbor admin. Pengguna kemudian dapat memilih dalam gaya mana mereka ingin melihat halaman. Modul menyediakan pilihan ini sebagai daftar tautan dalam satu blok. Itu juga menggunakan cookie untuk memberi pengguna yang kembali dengan stylesheet yang pernah mereka pilih.

Kontras tinggi
Modul kontras tinggi Drupal 7 dan Drupal 8 memungkinkan pengguna Anda beralih ke versi tema dengan kontras tinggi. Mereka dapat melakukannya hanya dengan menekan tombol Tab sekali atau dua kali, dan tautan "Beralih kontras tinggi" akan muncul. Ketika mereka mengkliknya atau menekan Enter, mereka akan memasuki mode kontras tinggi.

Ubah ukuran teks
Memungkinkan pengguna Anda dengan penglihatan rendah atau masalah visual lainnya untuk menyesuaikan ukuran teks dengan mudah ke ukuran yang nyaman bagi mereka. Ini adalah permintaan aksesibilitas utama. Modul Text Resize untuk D7 dan D8 membantu Anda di sini. Ini membuat blok dengan dua tombol untuk menambah dan mengurangi ukuran font. Blok dibuat menggunakan jQuery dan plugin jQuery Cookie dan dapat bertema.

Ukuran teks
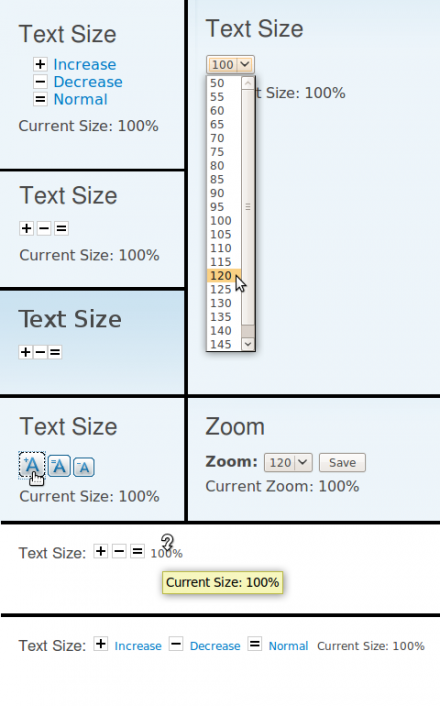
Berikut adalah modul lain yang menangani penyesuaian ukuran teks. Ukuran Teks adalah modul populer di Drupal 7 dan melayani misi serupa. Ini menyediakan opsi perubahan ukuran teks yang nyaman dan fitur zoom. Modul ini mampu mengubah ukuran objek media variabel, gambar piksel, dan gambar vektor.

Blokir Peran Landmark ARIA
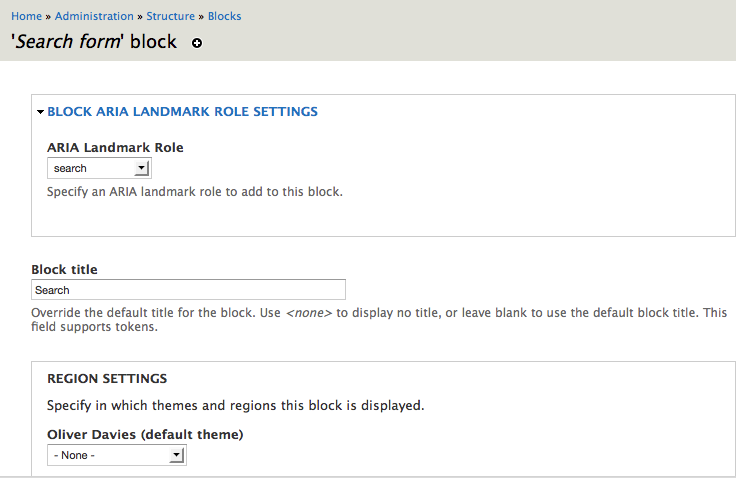
Baik situs web Drupal 7 dan Drupal 8 dapat meningkatkan penggunaan praktik WAI-ARIA terbaik untuk aksesibilitas dengan Block ARIA Landmark Roles. Ini menambahkan elemen ke formulir konfigurasi blok Anda yang memungkinkan pengguna untuk menetapkan peran atau label tengara ARIA ke setiap blok.

htmBerlaku
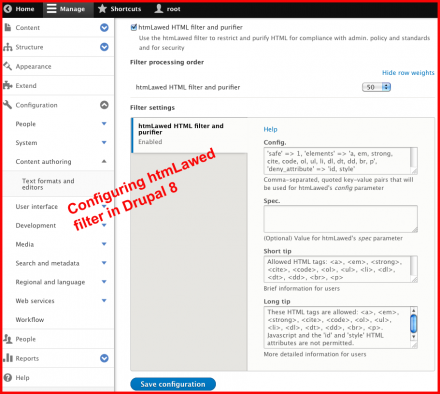
HTML yang bersih selalu lebih ramah pembaca layar. Modul htmLawed Drupal menggunakan library PHP htmLawed untuk membuat HTML Anda lebih bersih di situs Drupal 7 atau Drupal 8 Anda. Modul ini bekerja dengan cepat, sangat dapat dikonfigurasi, dan mencakup semua elemen HTML.

Pembersih HTML
Modul lain yang menangani HTML bersih untuk aksesibilitas web adalah HTML Purifier. Itu ada di Drupal 7 dan 8. Modul ini menggunakan pustaka filter HTML yang sesuai standar — HTML Purifier. Ini menghapus kode berbahaya dan membantu Anda membuat HTML Anda sesuai dengan spesifikasi W3C.
Biarkan kami membantu Anda memaksimalkan aksesibilitas Drupal
Saatnya membuat situs web Anda dapat diakses oleh semua pengguna. Spesialis agen web kami siap membantu Anda jika Anda ingin:
- instal dan konfigurasikan modul aksesibilitas Drupal
- migrasikan situs Anda ke Drupal 8 yang lebih mudah diakses (dan siapkan untuk Drupal 9)
- pindahkan situs Anda dari CMS lain ke Drupal karena fitur aksesibilitasnya
- uji aksesibilitas situs web Anda secara komprehensif
- buat fitur aksesibilitas apa pun yang diperlukan untuk situs Anda
Hubungi kami dan dapat diakses!
