5 Plugin Konten Dinamis Teratas untuk WordPress
Diterbitkan: 2022-08-05- Bagaimana cara kerja plugin konten dinamis?
- #1 – Perangkat
- #2 – Mesin Jet
- #3 – Bidang Kustom Tingkat Lanjut
- #4 – Kotak Meta
- #5 – Pod
- Membangun situs web konten dinamis dengan WordPress
Pada artikel ini, kita akan melihat lebih dekat dan membandingkan bagaimana perbedaan antara plugin konten dinamis berbasis WordPress satu sama lain. Tapi pertama-tama, apa itu plugin konten dinamis?
Cara termudah untuk menjelaskannya adalah dengan berbicara tentang pembuat situs web.
Sementara pembuat situs web memungkinkan Anda membuat tata letak baru yang statis secara default, plugin konten dinamis memungkinkan Anda membuat tata letak dan memperkaya tata letak tersebut dengan konten waktu nyata. Dengan kata lain, konten dinamis memungkinkan Anda untuk menyesuaikan tata letak halaman berdasarkan perilaku pengguna.
Selain itu, dengan konten dinamis, Anda dapat menyesuaikan pengalaman pengguna khusus untuk bisnis Anda atau masalah yang ingin Anda pecahkan. Ini termasuk kemampuan untuk membangun formulir dan pengalaman orientasi yang berubah secara real time berdasarkan informasi yang telah diberikan pengguna.
Tidak ada keterampilan pengkodean? Tidak masalah.
Jadi, salah satu daya tarik utama untuk plugin konten dinamis adalah kenyataan bahwa mereka memberikan fleksibilitas yang sangat besar dalam membangun situs web dan tata letak tanpa pengetahuan pemrograman sebelumnya.
Misalnya, jika Anda ingin membuat situs web keanggotaan gym – salah satu alternatif Anda adalah membeli tema WordPress khusus untuk kasus penggunaan tersebut. Namun, Anda kemudian harus berurusan dengan batasan parah dalam hal fitur, tetapi juga masalah kompatibilitas di jalan.
Logika yang sama berlaku untuk membangun desain yang sama sekali baru. Dengan plugin konten dinamis, Anda dapat membangun struktur tata letak yang sama sekali baru dan terus memperbaruinya secara dinamis . Ini membawa saya ke poin terakhir saya, bekerja dengan jenis posting khusus dan bidang khusus .
Bagaimana cara kerja plugin konten dinamis?
Sebagai bagian dari strategi saya untuk blog khusus ini, saya tahu saya ingin menerapkan direktori "cuplikan" yang akan terpisah dari artikel utama. Dengan kata lain, saya menginginkan sesuatu yang terpisah dari blog tetapi tetap menjadi bagian dari situs web/proyek itu sendiri.
Dalam konteks ini, direktori snippet adalah tempat di mana saya dapat membagikan snippet dan tutorial terkait pemrograman tanpa perlu memperlakukan postingan tertentu sebagai artikel. Jadi, saya dapat melewati hal-hal seperti menambahkan gambar dan hanya fokus untuk memberikan detail yang tepat tentang masalah atau masalah tertentu.
Salah satu cara saya bisa melakukannya ( tetapi tidak! ) adalah melalui plugin Custom Post Type . Namun, masalahnya adalah saya kemudian perlu mendesain ulang seluruh struktur tema saya sehingga Jenis Posting Kustom benar-benar berfungsi dengan tema yang saya gunakan. Belum lagi, pendekatan ini juga berarti bahwa saya akan selamanya "terjebak" dengan tata letak tertentu.
Namun, berkat plugin konten dinamis ( saya menggunakan Toolset, tetapi kita juga akan melihat yang lain! ) – Saya dapat:
- Buat Jenis Posting Kustom baru yang mewarisi (mengganti) gaya tema saya.
- Buat Taksonomi baru untuk mengkategorikan cuplikan saya.
- Terapkan Bidang Kustom untuk menciptakan pengalaman dinamis.
- Struktur desain akhir berdasarkan Input Dinamis .
Anda dapat melihat cuplikan ini untuk melihat desain yang saya buat untuk postingan cuplikan saya.
Proyek itu sendiri (cuplikan) masih dalam proses, namun cukup untuk memberi Anda contoh tentang apa yang dapat Anda harapkan dari salah satu plugin konten dinamis yang disebutkan dalam artikel ini.

Anda dapat menggulir kembali ke bagian atas artikel ini dan membandingkan perbedaannya. Hal utama yang harus dipahami dalam contoh ini adalah bahwa semua konten/bidang/widget yang Anda lihat di atas telah dibuat secara dinamis, tanpa menulis kode apa pun atau menyentuh file template tema saya.
Jika saya suka, saya dapat menambahkan elemen baru secara dinamis ke halaman ini (seperti siapa penulisnya), atau menghapus elemen tertentu – seperti tombol berbagi sosial. Saya juga dapat menerapkan kelas khusus untuk setiap elemen dinamis (seperti kategori) dan kemudian menatanya sendiri (seperti yang telah saya lakukan).
Jadi, plugin mana yang akan kita bahas di artikel ini?
| wdt_ID | Fitur Plugin | Perangkat | Mesin jet | ACF | Kotak Meta | Polong |
|---|---|---|---|---|---|---|
| 1 | Versi gratis | Tidak | Tidak | Ya | Ya | Ya |
| 2 | Jenis Posting Kustom | Ya | Ya | Ya | Ya | Ya |
| 3 | Tampilan Konten Dinamis | Ya | Ya | Hanya profesional | Terbatas | Terbatas |
| 4 | Formulir ujung depan | Ya | Ya | Hanya profesional | Ya | Ya |
| 5 | Pembuat Template | Ya | Ya | Tidak | Tidak | Ya |
Saya akan lebih fokus pada fitur-fitur yang disebutkan di atas, menekankan betapa "mudah" bekerja dengan plugin tersebut dari perspektif UI.
Karena itu, saya pikir sudah saatnya kita mulai berbicara tentang plugin itu sendiri.
#1 – Perangkat

Toolset menjuluki dirinya sebagai "pembuat situs web khusus tingkat lanjut dengan fungsionalitas dinamis" . Dan setelah menggunakan plugin selama beberapa bulan sekarang, saya dapat mengatakan bahwa itu sesuai dengan namanya. Meskipun kasus penggunaan saya saat ini relatif berskala kecil, plugin ini termasuk yang terbaik dalam menyediakan fitur yang tidak hanya dapat membantu Anda mendesain situs web khusus tetapi juga menyusunnya secara dinamis.
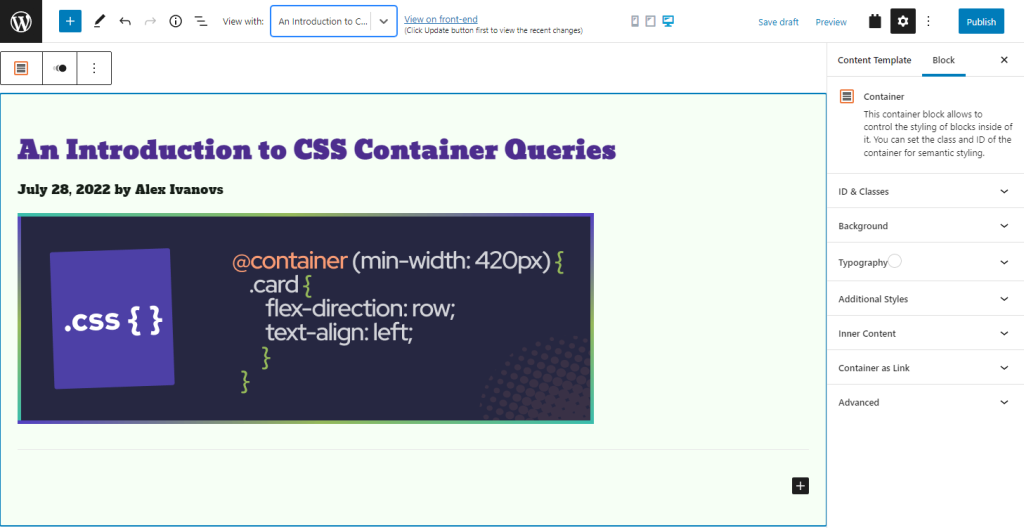
Fitur terpenting bagi saya pribadi adalah kemampuan untuk membuat jenis posting kustom baru, dan kemudian mendesain halaman untuk posting tersebut tanpa harus mengubah apa pun di tema saya. Dan saya merasa itu adalah area di mana Toolset paling unggul. Cara kerjanya di Toolset adalah Anda akan mendesain halaman/posting Anda menggunakan sistem Template Konten.

Membuat mockup (template baru untuk jenis posting khusus) seperti ini membutuhkan waktu sekitar 30 detik.
Semua yang Anda lihat di tangkapan layar di atas dihasilkan menggunakan pengaturan dinamis. Dengan kata lain, Anda dapat membuat template yang sama sekali baru untuk halaman/posting Anda tanpa harus menulis satu baris kode pun. Dan di bilah sisi, Anda juga dapat melihat beberapa opsi penyesuaian.

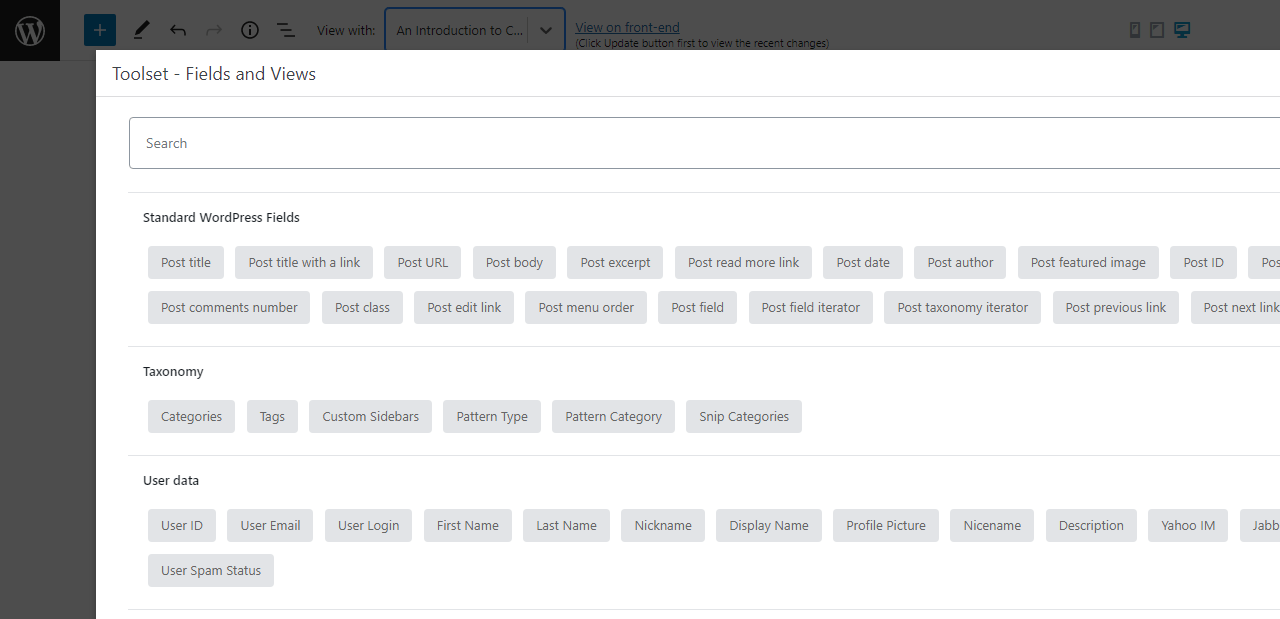
Jika Anda, misalnya, menggunakan fitur Bidang dan Tampilan – Anda dapat memilih dari beragam bidang bawaan WordPress, lalu menerapkannya ke template baru Anda. Dan selama Anda telah mengaktifkan bidang khusus, Anda juga dapat menerapkannya di setiap template seperlunya.
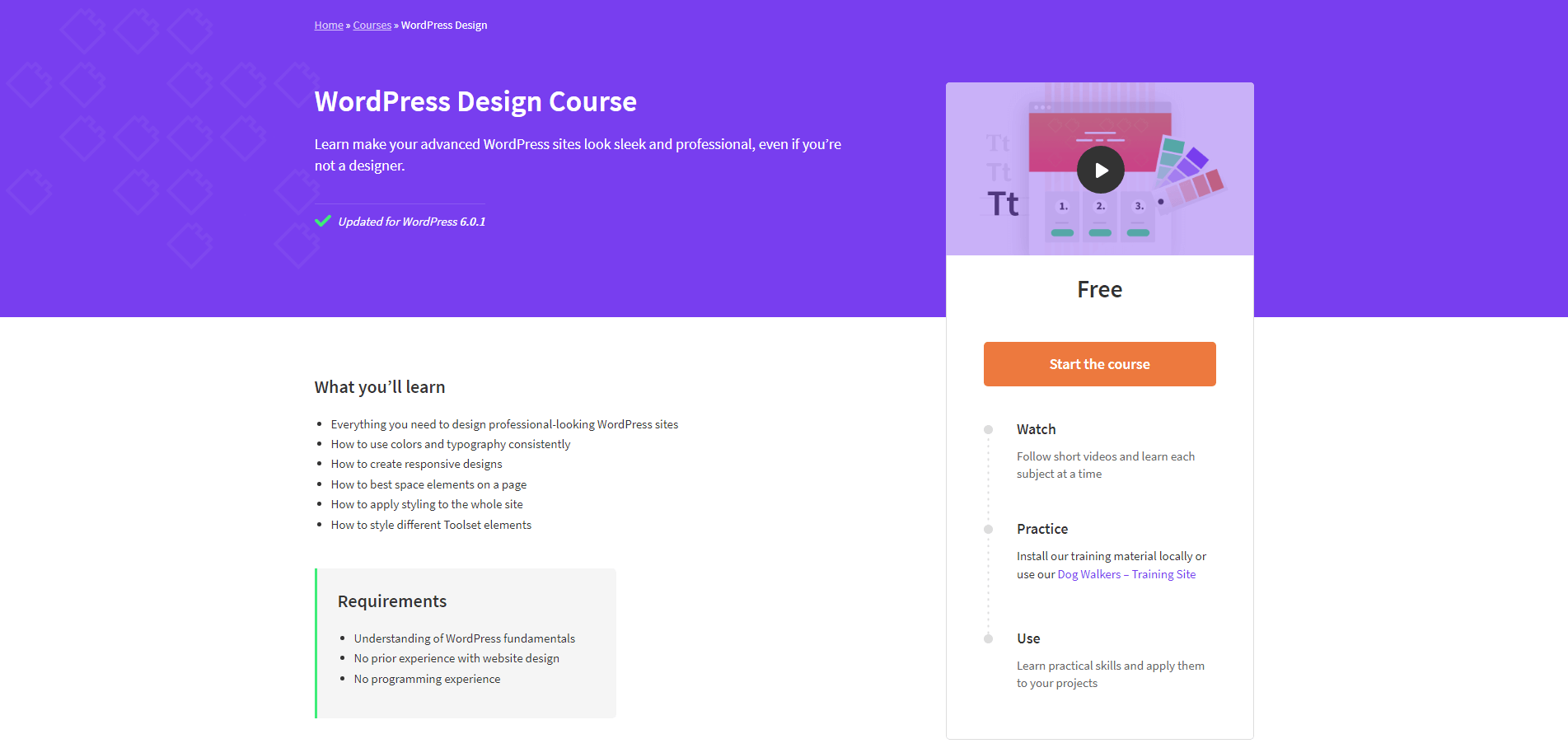
Sekarang, memang, plugin dapat melakukan lebih dari apa yang Anda lihat di atas. Faktanya, Toolset memiliki seluruh perpustakaan kursus yang berspesialisasi dalam menjelaskan fitur-fiturnya secara mendalam.

Dan mereka juga memiliki bagian Showcase terpisah, yang dapat Anda telusuri untuk menjelajahi situs yang dibuat dengan Toolset. Banyak di antaranya tentu jauh lebih kompleks daripada yang saya pribadi gunakan untuk plugin tersebut.
Terakhir, saya akan mengatakan bahwa sistem pendukung mereka ada di sana dengan beberapa yang terbaik. Karena plugin telah ada selama lebih dari satu dekade sekarang, forum komunitasnya dikemas dengan informasi yang berguna, tips bermanfaat, dan jawaban atas masalah yang mungkin Anda temui di sepanjang jalan.
Harga: Untuk lisensi satu situs, Toolset akan mengembalikan Anda $69 per tahun. Jika Anda ingin membatalkan langganan – Anda masih dapat menggunakannya setelah 12 bulan, tetapi tanpa pembaruan atau akses ke forum dukungan komunitas.
#2 – Mesin Jet

Pertama dan terpenting, baik JetEngine dan Toolset dapat mencapai hasil yang hampir sama sejauh membangun situs dinamis. Faktanya, kedua plugin memiliki sejumlah kesamaan dalam hal UI untuk membangun templat konten dinamis yang sebenarnya.

Jadi, sebagai bentuk perbandingan – saya ingin berbicara tentang fitur unik yang disediakan JetEngine, dan bagaimana fitur tersebut mungkin lebih cocok untuk ruang lingkup proyek yang ingin Anda bangun atau desain dengan plugin semacam itu. Mari kita mulai dengan pendekatan Modul yang diimplementasikan JetEngine.

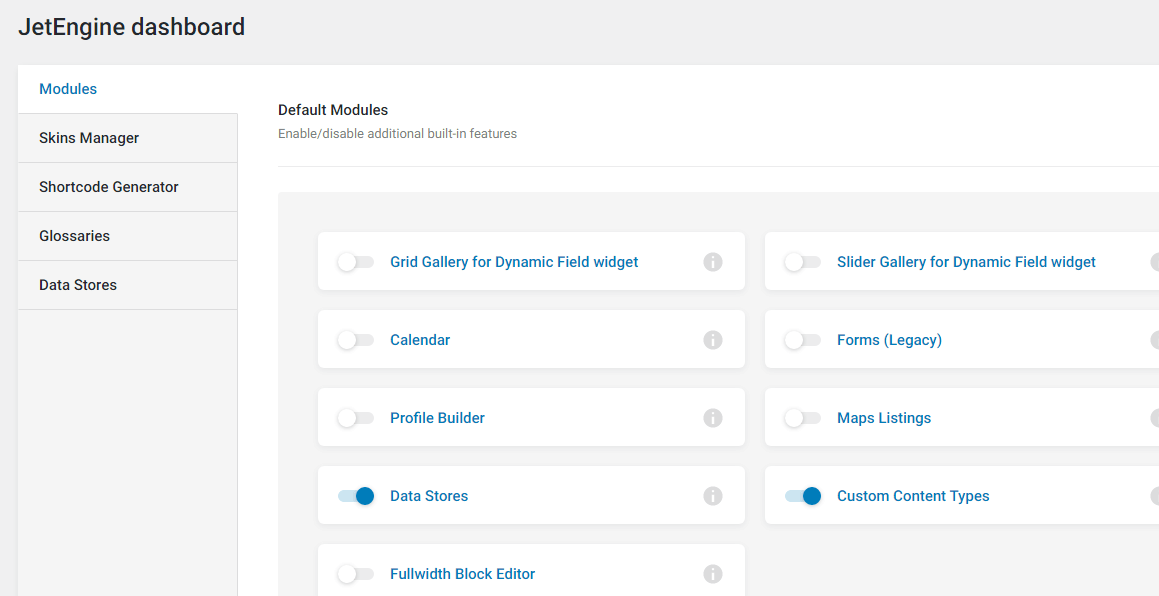
Pendekatan modular memungkinkan Anda mengaktifkan atau menonaktifkan fitur tertentu, mempersempit fungsionalitas yang tepat yang diperlukan untuk proyek Anda. Dasbor ini juga menyertakan opsi untuk mengaktifkan beberapa modul eksternal, seperti pembuat tabel dan bagan dinamis. Dua modul yang menonjol bagi saya secara pribadi adalah Custom Content Types dan Rest API Listings . Mari kita bicara tentang itu.
Jenis Konten Kustom vs Jenis Posting Kustom
Secara default, jika Anda membuat jenis posting kustom baru – data jenis posting tersebut akan disimpan dalam tabel database yang sama ( posting ) dengan semua konten Anda yang lain. Dan sementara ini tidak akan terlihat pada proyek-proyek yang lebih kecil, jika proyek Anda tumbuh menjadi ratusan bahkan ribuan entri posting – akan ada ketegangan yang signifikan dalam mengambil posting yang tepat (kustom atau tidak) dari tabel database yang sama.
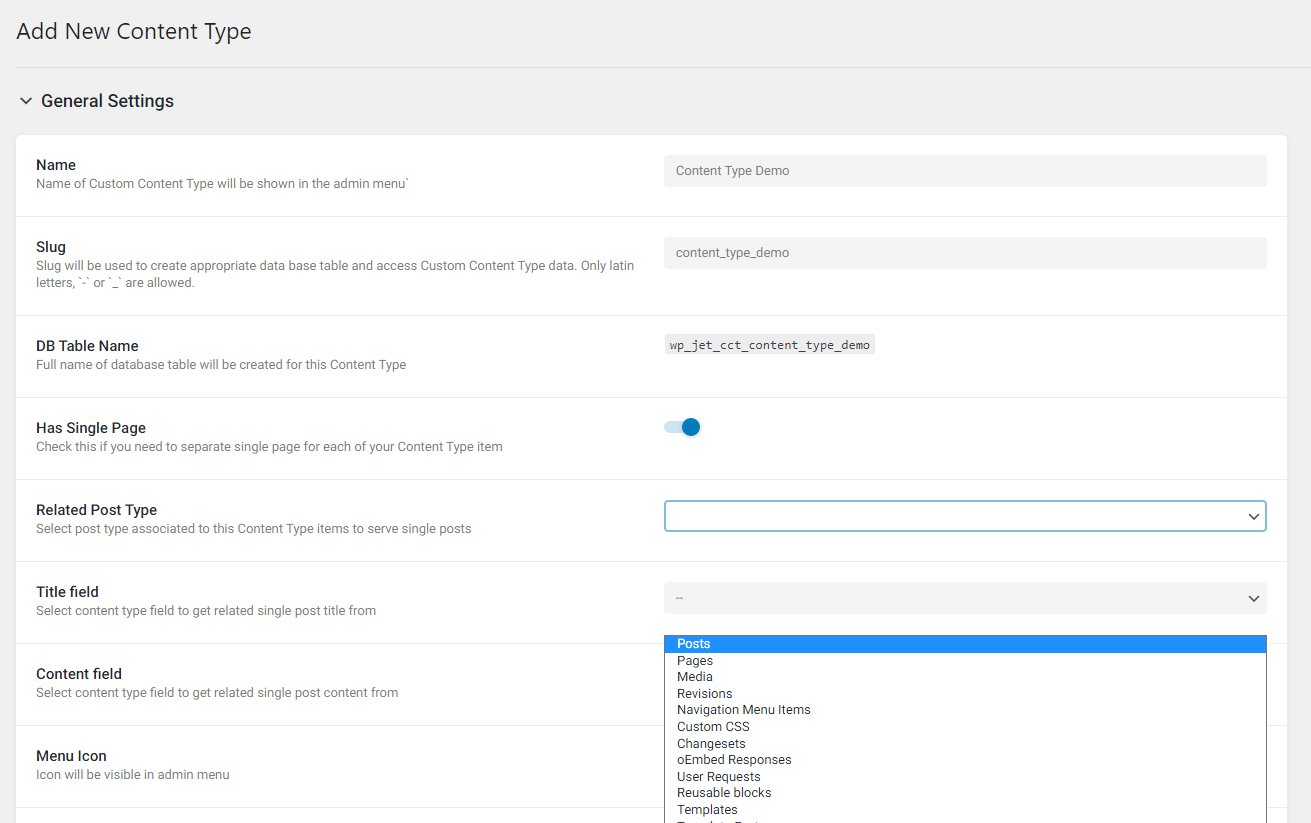
Dengan JetEngine, Anda dapat membuat Custom Content Type , dan dengan melakukannya – JetEngine akan membuat tabel database yang sama sekali baru untuknya dan menyimpan datanya (posting konten) di sana. Yang terbaik dari semuanya, Anda kemudian dapat mengambil jenis konten Anda dan menetapkannya ke jenis posting juga, termasuk yang khusus.

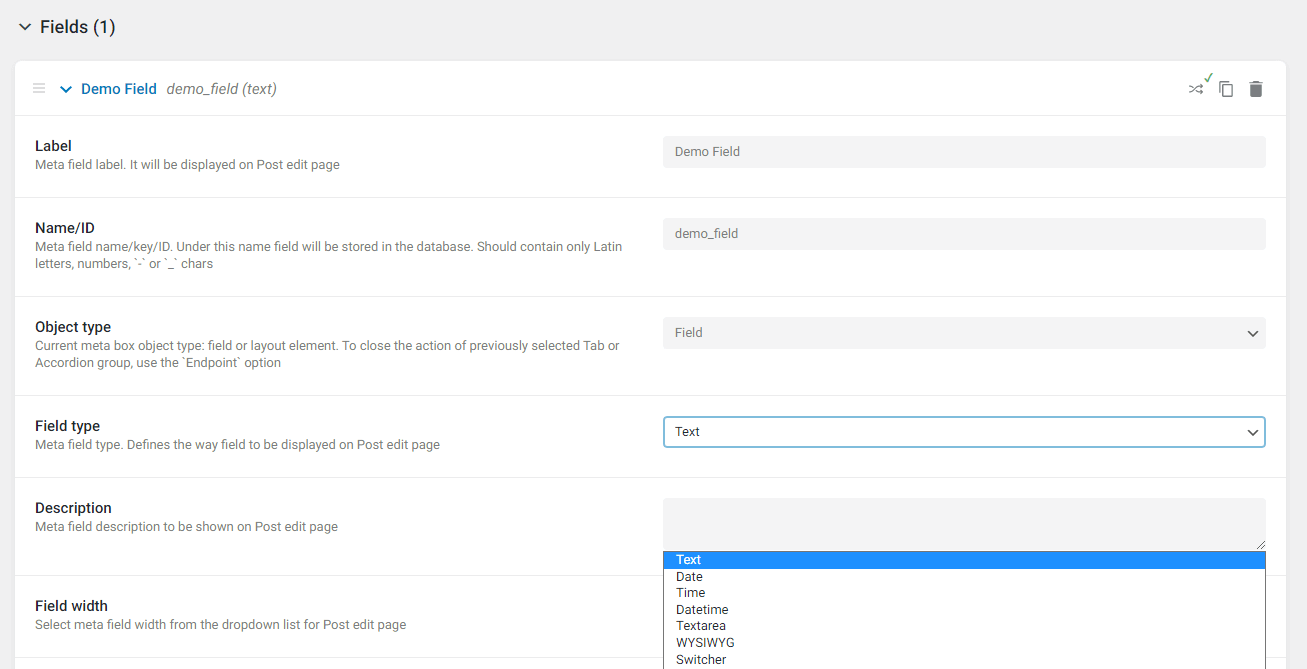
Saat Anda menambahkan Jenis Konten baru – Anda juga dapat menentukan bidang khusus yang kemudian akan dikhususkan untuk jenis konten itu saja. Ini adalah fitur yang sangat bagus karena akan membantu Anda menjaga seluruh situs web Anda tertata rapi, dan mencegah risiko menghapus data yang salah secara tidak sengaja.

Tetapi fitur yang benar-benar ingin saya bicarakan di JetEngine adalah Daftar API Istirahat mereka.
Menampilkan Konten Internal & Eksternal dengan Rest API
Setiap kali Anda membuat tipe konten baru dengan JetEngine, Anda juga dapat mendaftarkan tipe spesifik tersebut sebagai API individual. Ini berarti Anda kemudian dapat menggunakan fitur Daftar bawaan untuk menampilkan data secara dinamis dari API tersebut, yang juga berfungsi untuk API eksternal.
Apa itu API?
API adalah singkatan dari Application Programming Interface. API membuat koneksi antar program sehingga mereka dapat mentransfer data. Program dengan API menyiratkan bahwa beberapa bagian datanya diekspos untuk digunakan klien. Klien bisa menjadi frontend dari program yang sama atau program eksternal. // freeCodeCamp
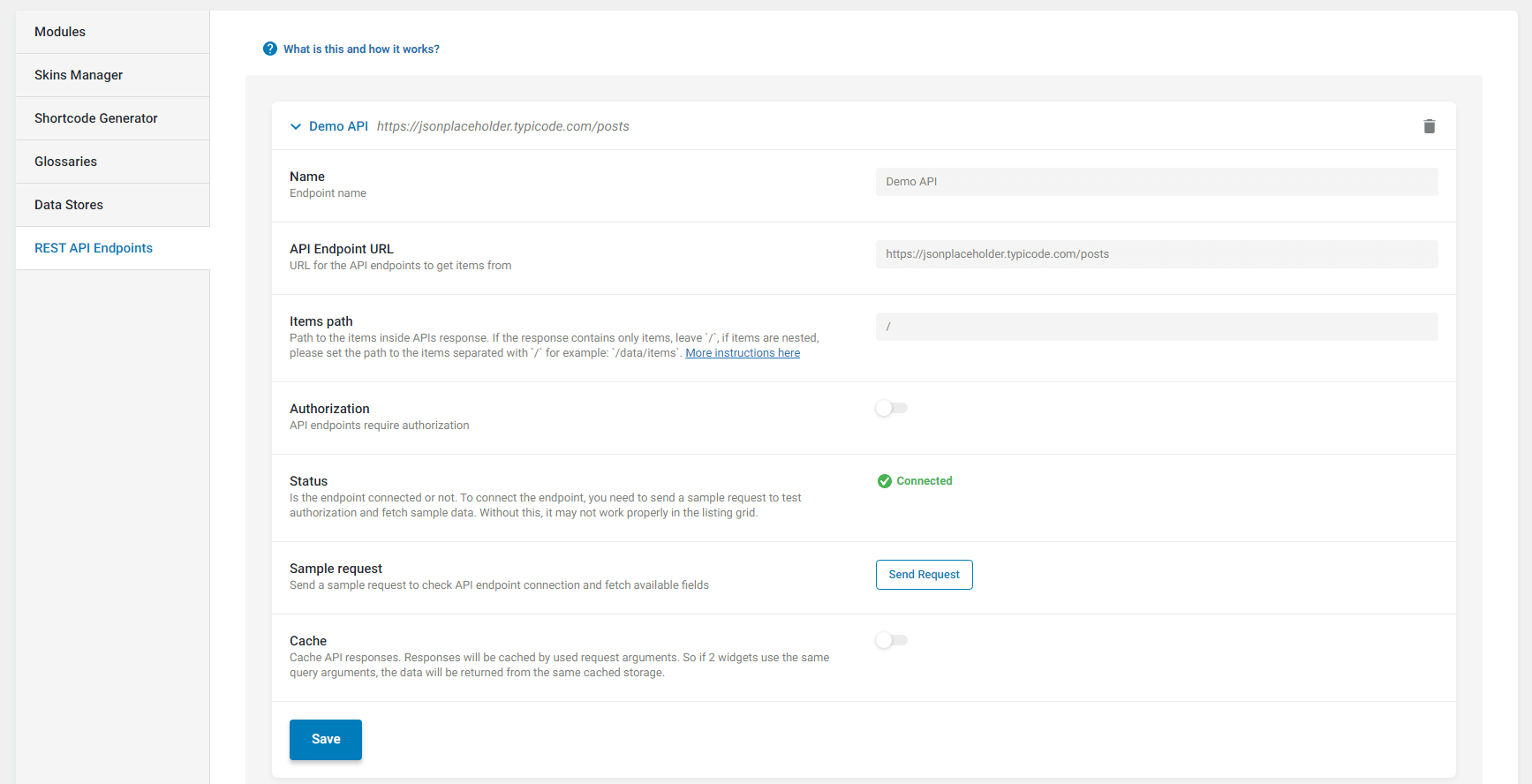
Misalnya, saya telah membuat Titik Akhir REST API baru menggunakan API Placeholder {JSON}.

Setelah Anda menambahkan Endpoint Anda, Anda sekarang dapat pergi ke JetEngine -> Listings di dasbor Anda untuk menambahkan Listing baru yang akan berfungsi sebagai template untuk menampilkan data API.

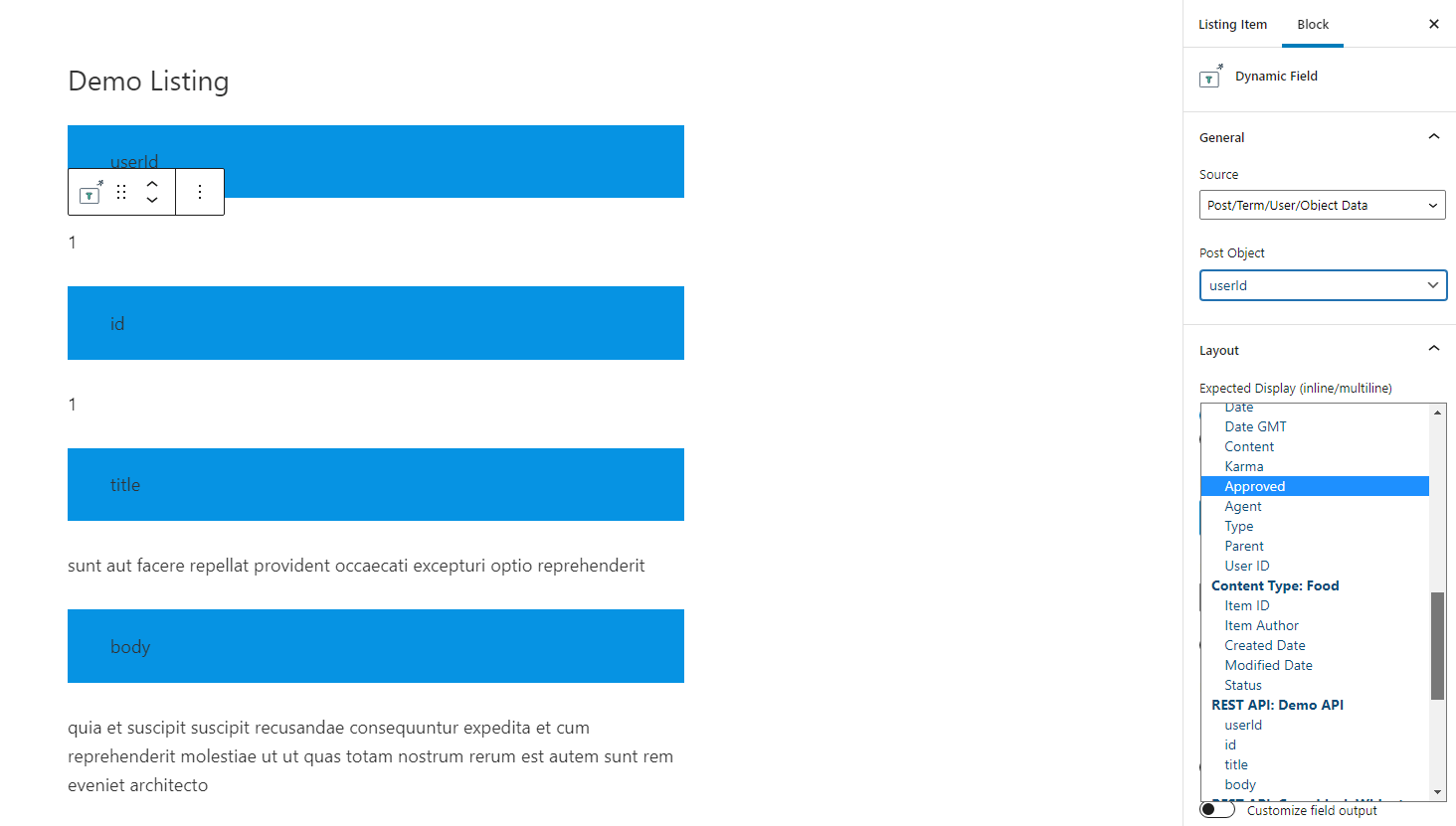
Saat mendesain template untuk data API, Anda akan menggunakan blok Bidang Dinamis (untuk Gutenberg) atau widget Bidang Dinamis untuk Elementor. Setelah ditambahkan, Anda dapat menggunakan blok untuk menanyakan Objek tertentu yang Anda cari. Ini juga berarti Anda dapat melewati Objek tertentu.
Setelah Anda membuat template untuk data yang ingin Anda ambil (sekali lagi, ini bisa berupa data internal atau eksternal) – Anda dapat menyimpan template. Langkah selanjutnya adalah menampilkan template Anda, yang dapat dilakukan pada setiap posting atau halaman di situs.
Dan ya, ini berarti Anda juga dapat menampilkan data ini sebagai bagian dari keseluruhan struktur konten dinamis Anda.
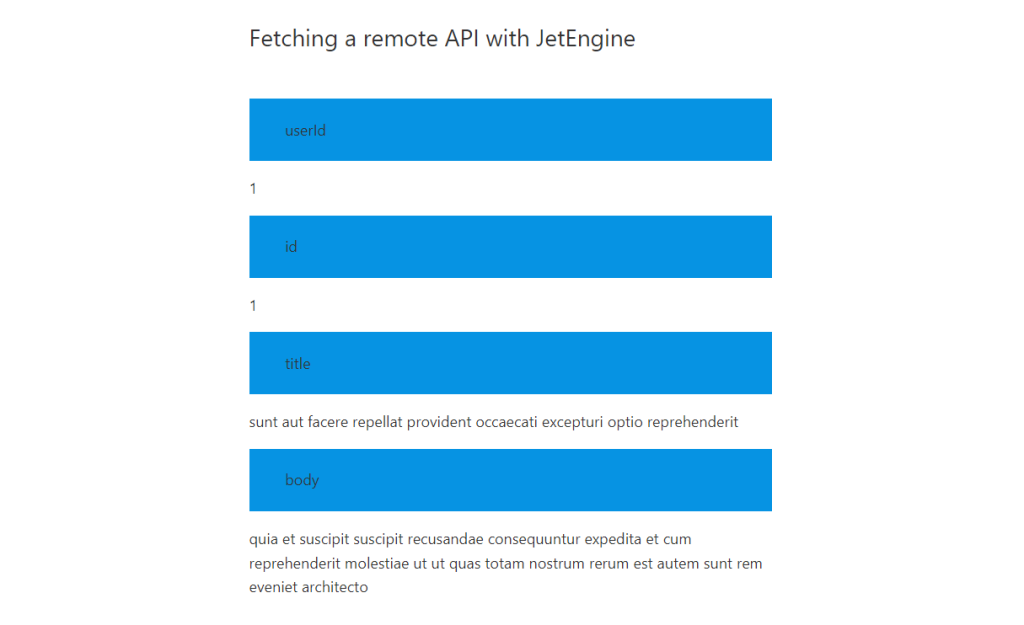
Cara Anda menampilkan data dari Listing adalah dengan menggunakan blok Listing Grid (untuk Gutenberg) atau widget Listing Grid untuk Elementor. Ini kemudian akan memungkinkan Anda menentukan cantuman yang ingin Anda tampilkan, tetapi juga memberi Anda banyak opsi untuk menyesuaikan, menerapkan kueri khusus, dan menentukan struktur tampilan.

Dan itu saja. Ingatlah bahwa ini berfungsi dengan REST API apa pun, selama Anda memiliki titik akhir yang sesuai, tetapi juga kunci otorisasi yang diperlukan. Saya harus mengatakan bahwa fitur ini saja yang membedakan JetEngine dari solusi serupa lainnya, termasuk yang disebutkan dalam artikel ini.
Last but not least, jika Anda ingin mempelajari lebih lanjut tentang JetEngine – lihat dokumentasi resmi mereka, yang mencakup lusinan tutorial dan kasus penggunaan tentang apa yang dapat dilakukan plugin untuk Anda. Klik di sini untuk dokumen Elementor, dan klik di sini untuk dokumen Gutenberg.
Harga: Lisensi akan dikenakan biaya $43, termasuk pembaruan dan dukungan selama satu tahun. Lisensi ini mencakup plugin versi Elementor dan Gutenberg.
#3 – Bidang Kustom Tingkat Lanjut

Tak perlu dikatakan bahwa dua solusi pertama yang kami lihat lebih seperti suite lengkap untuk membangun situs dinamis dari bawah ke atas. Tapi, kemungkinan kebutuhan Anda mungkin tidak terlalu menuntut, dan Anda senang menggunakan tema yang ada dan kemudian membangun beberapa konten dinamis di atasnya.
Dalam kasus seperti itu, ACF, seperti yang biasa dikenal, adalah salah satu plugin termudah untuk digunakan. Meskipun plugin tidak menyediakan sarana untuk membuat jenis posting baru (meskipun ada plugin untuk itu) – Anda mendapatkan antarmuka yang sepenuhnya diperluas untuk menambahkan bidang khusus.
Apa itu bidang khusus di WordPress?
Bidang khusus adalah bentuk konten (data) yang dapat Anda terbitkan di samping desain atau template utama dari posting dan halaman blog Anda. Bidang kustom dapat berupa sesuatu yang sederhana seperti blok Teks yang muncul saat kondisi tertentu terpenuhi. Ini juga dapat berupa elemen desain seperti pemberitahuan atau penawaran khusus, yang kemudian dapat Anda gaya secara individual untuk setiap halaman secara terpisah.
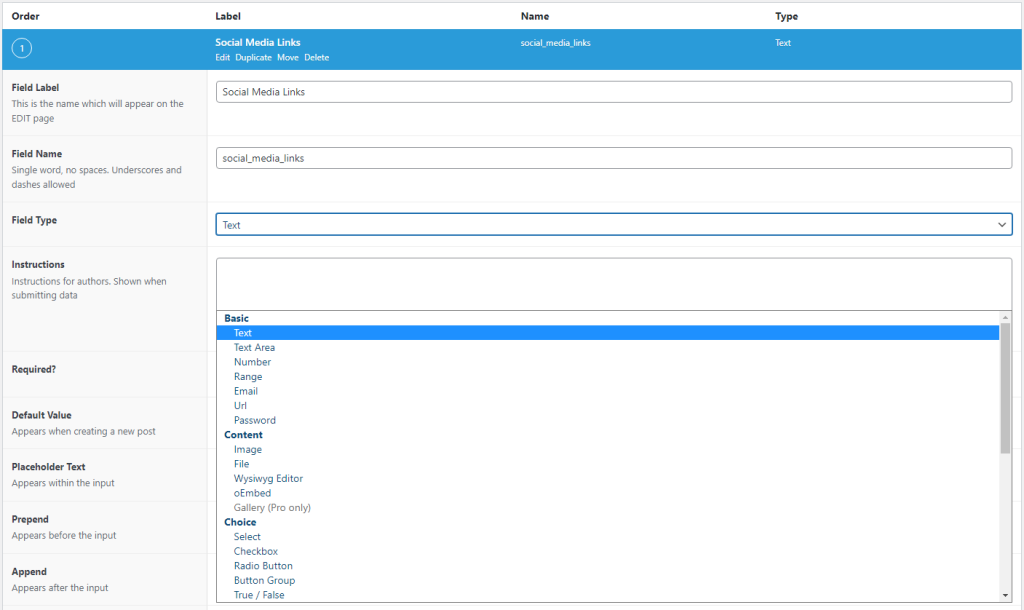
Salah satu daya tarik ACF adalah betapa sederhananya bekerja dengannya. Dasbor untuk membuat bidang baru bersifat intuitif dan menyediakan banyak peluang untuk menyesuaikan nilai bidang baru dengan kebutuhan spesifik Anda. Ini termasuk kemampuan untuk menerapkan logika kondisional untuk menampilkan data lapangan.

Inti dari Bidang Kustom Tingkat Lanjut adalah pendekatan yang ramah pengembang.
Katakanlah Anda telah membuat bidang khusus baru yang berisi semua tautan media sosial Anda. Dan, tujuan Anda adalah menampilkan bidang baru ini di semua halaman posting tunggal Anda. Untuk melakukannya, Anda perlu membuka file single.php tema Anda, dan cukup panggil bidang kustom menggunakan fungsi.
Seperti:
<?php if( get_field('social_media_links') ): ?> <div class="social-links"><?php the_field('social_media_links'); ?></div> <?php endif; ?>Pendekatan ramah pengembang ini juga telah menghasilkan keterlibatan komunitas yang besar. Pada saat penulisan ini, ada sekitar 200 plugin WordPress gratis yang ditandai dengan ACF. Dan banyak dari mereka sangat memperluas kemampuan ACF dan bagaimana hal itu dapat membantu Anda membangun template konten dinamis.
Harga: ACF memiliki versi gratis yang tersedia di WordPress.org, dan versi Pro adalah $49 untuk satu lisensi situs web.
#4 – Kotak Meta

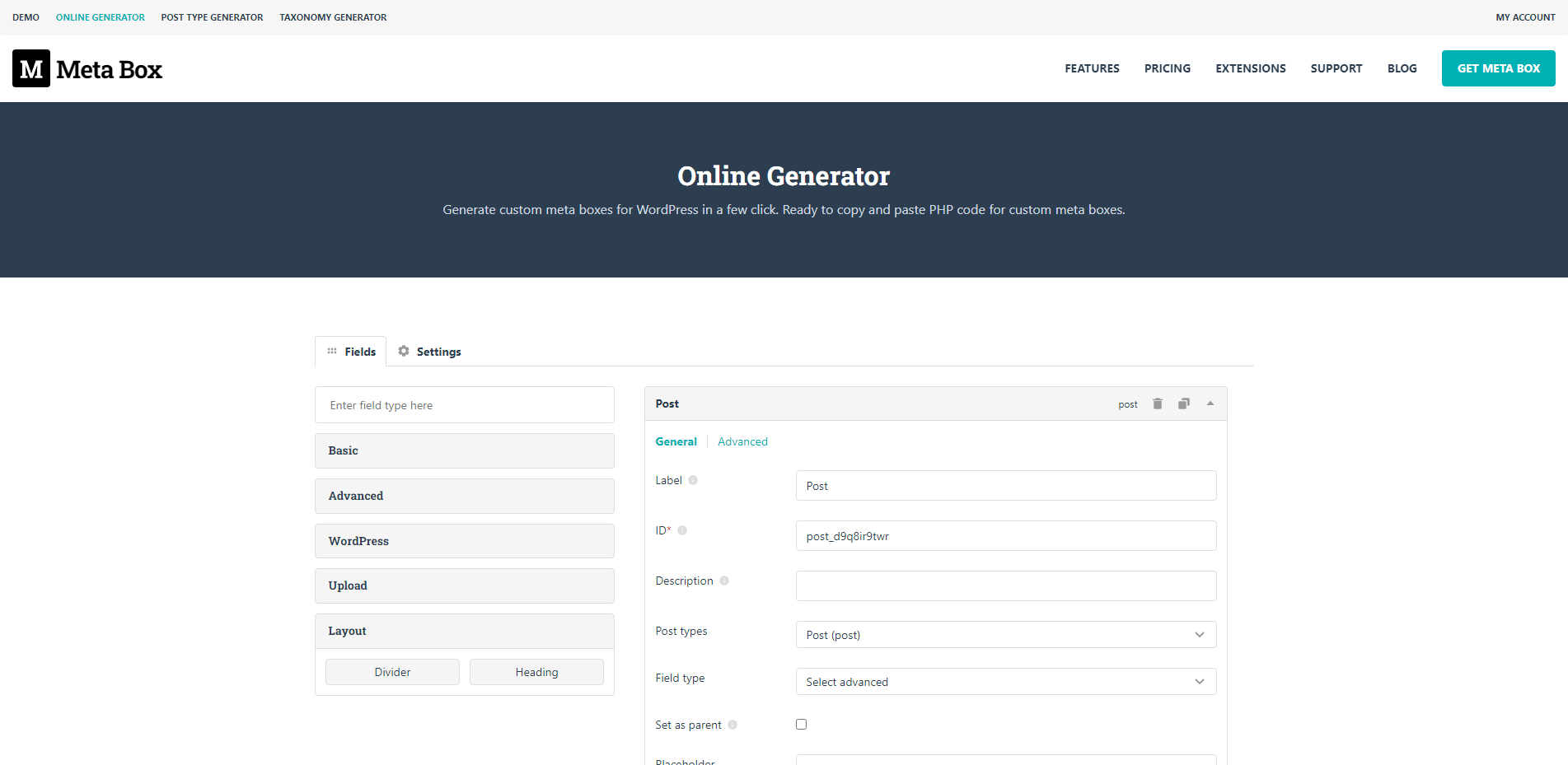
Pada intinya, Meta Box (seperti ACF) adalah plugin yang ditujukan untuk menghasilkan bidang khusus. Yang menarik, tidak seperti kebanyakan plugin WordPress – Meta Box memungkinkan Anda membuat bidang kustom baru dari generator online daripada dari dasbor WordPress Anda.

Setelah Anda membangun bidang baru (atau satu set bidang) – Anda dapat mengklik tombol untuk menghasilkan potongan kode yang kemudian dapat ditempatkan di file functions.php Anda. Itu dia. Setelah itu, buka posting atau halaman Anda, dan bidang baru akan ditampilkan di bawah editor konten.
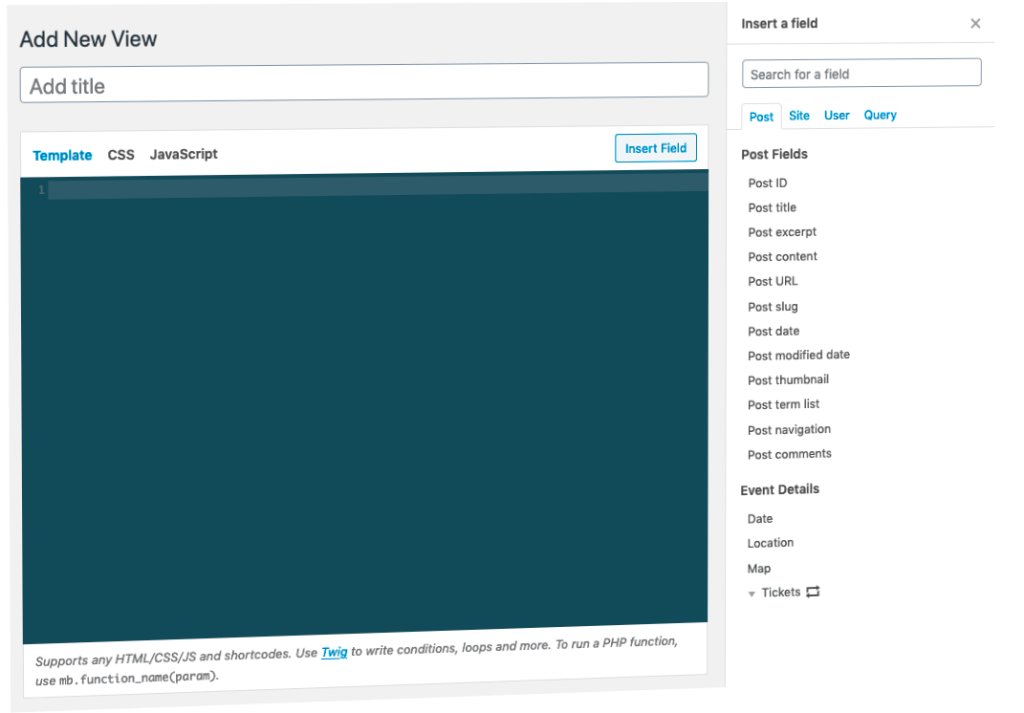
Namun, karena kita membahas topik plugin konten dinamis – Meta Box memiliki fitur/addon yang disebut MB Views, yang sayangnya hanya tersedia dalam versi Pro. View , dalam konteks ini, adalah template kustom yang dapat menggunakan salah satu bidang kustom Anda untuk membangun desain yang lengkap.
Anda kemudian dapat menerapkan templat itu ke posting, halaman, atau jenis posting khusus apa pun yang Anda suka. Ini berfungsi seperti Toolset dan JetEngine, dan saya juga dapat melihat bagaimana antarmuka minimalis mungkin menarik bagi sebagian orang.

Jika Anda juga berencana untuk membuat jenis posting baru, Meta Box mengembangkan plugin sendiri untuk ini. Plugin ini gratis, dan seperti bidang khusus, ada generator online untuk jenis posting khusus.
Harga: Meta Box tersedia sebagai plugin gratis dari WordPress.org, dan paket Pro mulai dari $49 hingga $99 (termasuk semua fitur) untuk kebutuhan pribadi.
#5 – Pod

Pod menyediakan kemampuan untuk membuat Pod sesuai namanya, yang merupakan Jenis Postingan Kustom tetapi juga Kolom Kustom, semuanya digabungkan menjadi satu plugin. Tidak seperti beberapa plugin yang kita lihat di artikel ini, menurut saya Pods tidak terlalu ramah bagi pemula. Faktanya, Pod lebih seperti framework (yang juga dapat diimplementasikan sebagai bagian dari struktur tema) yang membutuhkan perencanaan yang matang sebelumnya.
Karena itu, antarmuka untuk membuat Pod sangatlah mudah. Anda masih dapat mengelola hal-hal seperti jenis, bidang, dan taksonomi. Dan di atas itu, bangun hubungan antar posting dan juga tetapkan template individual. Namun, jika, misalnya, Anda menggunakan blok Pods Views – Anda harus memiliki template siap pakai yang siap untuk ditugaskan ke pod tertentu.
kelebihan
- UI yang fantastis untuk membangun jenis dan bidang.
- Bidang khusus dapat ditetapkan ke Pos dan Taksonomi.
- Berbagai modul Komponen untuk menambahkan fitur lanjutan (termasuk Jenis Posting dengan tabel database terpisah) dan hal-hal seperti dukungan penurunan harga.
- Memiliki modul terpisah untuk diintegrasikan dengan pembuat situs web populer.
- Dokumentasi terperinci untuk pengembang.
Kontra
- Tidak persis "klik dan pergi". Membaca dokumen cukup banyak wajib jika Anda ingin beralih dari Jenis Posting Kustom ke Template.
Kesimpulannya, jika Anda seorang pengembang dan bekerja dengan WordPress (untuk Anda sendiri atau klien), maka Pods adalah pilihan yang tepat karena terintegrasi dengan sangat baik dengan alur kerja pengembangan yang sudah ada sebelumnya.
Harga: Pod juga memiliki versi gratis di WordPress.org, dan paket Pro mulai dari $79 per tahun untuk lisensi sekali pakai.
Membangun situs web konten dinamis dengan WordPress
WordPress selalu memiliki kekurangan dan kemacetan. Tetapi sulit untuk mengabaikan fakta bahwa pengembang telah membuat WordPress menjadi pembangkit tenaga konten jika dikombinasikan dengan alat yang tepat.
Baik Anda ingin memulai situs web baru dari awal atau memiliki proyek yang sedang berjalan, artikel ini harus menjadi banyak bukti bahwa WordPress mampu menangani kebutuhan konten dinamis.
Last but not least, akan sulit bagi saya untuk memeras semua sudut untuk plugin ini menjadi satu artikel tunggal (sudah 3.000 kata pada saat ini).
Jadi, jika Anda merasa masih tidak yakin apakah plugin tertentu dapat mencapai tujuan tertentu yang Anda pikirkan – saya sarankan untuk menghubungi pembuat plugin secara langsung untuk menghindari membuat pilihan yang salah.
