Edit Kategori WordPress Menggunakan Elementor
Diterbitkan: 2022-09-11Dengan asumsi Anda menginginkan panduan langkah demi langkah: 1. Di panel admin WordPress, pilih kategori yang ingin Anda edit. 2. Di bawah deskripsi kategori , Anda akan melihat tombol yang bertuliskan “Edit dengan Elementor”. 3. Mengklik tombol ini akan meluncurkan editor Elementor. 4. Dari sini, Anda dapat mengedit halaman kategori seperti yang Anda lakukan pada halaman atau posting lainnya. 5. Setelah selesai, klik tombol “Terbitkan” untuk menyimpan perubahan Anda.
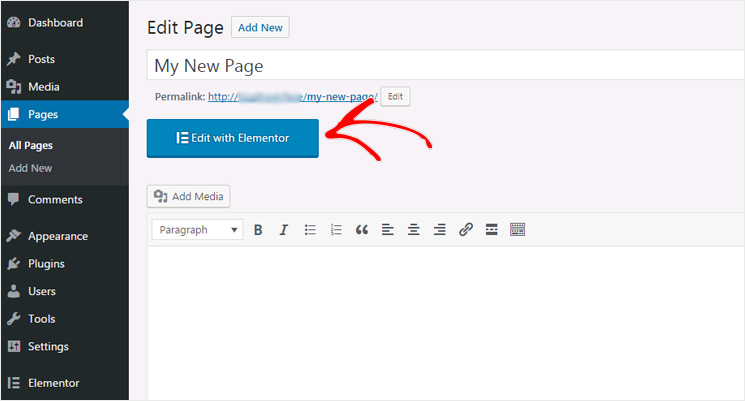
Bagaimana Saya Mengedit Halaman WordPress yang Ada Dengan Elementor?
 Kredit: www.isitwp.com
Kredit: www.isitwp.comJika Anda ingin mengedit halaman WordPress yang ada dengan Elementor, Anda dapat melakukannya dengan membuka halaman di editor Elementor. Untuk melakukan ini, cukup klik tombol Edit dengan Elementor yang akan terlihat saat Anda melihat halaman. Setelah halaman terbuka di editor, Anda dapat membuat perubahan apa pun yang Anda perlukan pada konten, tata letak, atau desain. Setelah Anda selesai, cukup klik tombol Simpan untuk menyimpan perubahan Anda.
Jika Anda ingin meningkatkan situs web Anda ke tingkat berikutnya dan menambahkan beberapa fitur Elementor yang benar-benar menakjubkan , mengonversi situs Anda ke Elementor adalah pilihan yang sangat baik. Anda akan mempelajari cara menyiapkan Elementor di situs Anda dan menyesuaikannya untuk memenuhi kebutuhan spesifik Anda sebagai bagian dari panduan ini. Untuk memulai, ada beberapa hal yang harus Anda miliki. Anda harus terlebih dahulu membuat situs berbasis server. Jika Anda sudah memiliki situs web, Anda dapat dengan mudah mengubahnya menjadi Elementor dengan mengikuti langkah-langkah dalam panduan ini. Jika Anda belum memiliki situs web, Anda dapat membuatnya menggunakan salah satu dari banyak layanan hosting web gratis dan mudah yang tersedia. Setelah itu, Anda perlu mengunduh dan menginstal Elementor. Aplikasi Elementor untuk perangkat seluler Anda dapat diunduh, atau Anda dapat menggunakan browser Chrome atau Firefox. Elementor dapat diluncurkan dengan mengklik tombol Buat situs baru, yang terletak setelah Anda menginstalnya. Langkah selanjutnya adalah memberikan deskripsi singkat tentang situs Anda. Sebelum Anda dapat membuat situs Anda, Anda harus terlebih dahulu memutuskan nama. Elementor akan secara otomatis menghasilkan sisa informasi situs jika Anda memilih untuk menggunakan nama apa pun untuk situs Anda. Langkah selanjutnya adalah memilih tema. Bergantung pada konten dan gaya situs Anda, Anda dapat memilih dari berbagai tema. Setelah Anda memilih tema, Anda harus memasukkan alamat situs web Anda. Dalam hal ini, URL adalah URL situs, yang menyertakan nama domain (jika berlaku). Anda kemudian harus memutuskan di mana menempatkan server. Elementor akan memilih lokasi server untuk Anda berdasarkan apakah Anda menggunakan situs yang dihosting atau warnet. Jika Anda menggunakan server pribadi, Anda harus memasukkan alamat server. Setelah menyelesaikan semua informasi dasar, Anda harus mulai menyesuaikan situs Anda. Cara termudah untuk melakukannya adalah dengan mengklik tombol Elementor di sudut kiri atas jendela Elementor. Tata letak halaman yang Anda pilih sekarang akan menjadi yang Anda gunakan. Anda memiliki beberapa opsi.
Pengaturan Posting Terbaru Harus Dimatikan Untuk Mengedit Halaman Postingan Dengan Elemento
Jika Anda ingin mengedit halaman posting Anda menggunakan Elementor, Anda harus membiarkan pengaturan "postingan terbaru" tidak disetel di pengaturan Anda.
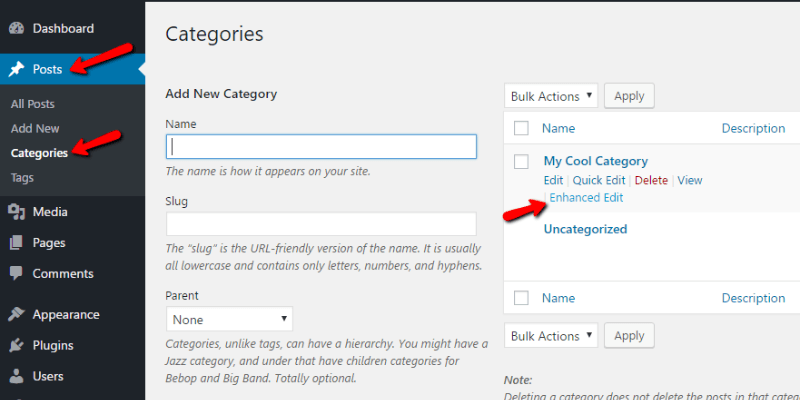
Edit Kategori Halaman Arsip WordPress
 Kredit: pagely.com
Kredit: pagely.comHalaman Arsip Kategori Edit WordPress memungkinkan Anda untuk mengubah cara kategori Anda ditampilkan di situs web Anda. Anda dapat mengubah urutan tampilannya, jumlah postingan per halaman, dan bahkan cara postingan ditampilkan.
Halaman kategori WordPress adalah sumber daya berkualitas rendah, tidak bernyawa, dan tidak berarti. Di masa depan, WordPress akan mengintegrasikan editor Gutenberg ke dalam kategori dan tag. Ini hanya konten yang dapat saya salin dan tempel ke dalam kategori atau editor halaman untuk menjaga hidup saya tetap pada jalurnya. Berikut adalah langkah-langkah yang harus Anda ambil. Pertama, Anda harus menambahkan kode ke halaman untuk menunjukkan bahwa itu harus diprioritaskan di atas halaman lain. Langkah kedua adalah menambahkan baris dalam bentuk yang mirip dengan ini agar setiap kategori baru muncul. Setelah Anda menyimpan perubahan Anda, semua tautan kategori Anda akan dialihkan ke halaman tertentu yang Anda pilih.
Cara Membuat Halaman Arsip Kustom Di WordPress
Anda sekarang dapat menambahkan halaman arsip ke situs web Anda yang akan menampilkan posting yang tidak termasuk dalam kategori tertentu. Saat Anda mengklik tombol terbitkan di sisi kanan layar Anda, judul posting akan muncul di bidang Judul arsip. Anda juga dapat menyertakan deskripsi singkat jika diinginkan, dan opsi Arsip tersedia sebagai templat halaman Anda. Setelah Anda mengklik tombol Publikasikan, perubahan akan disimpan dan postingan akan dipublikasikan.

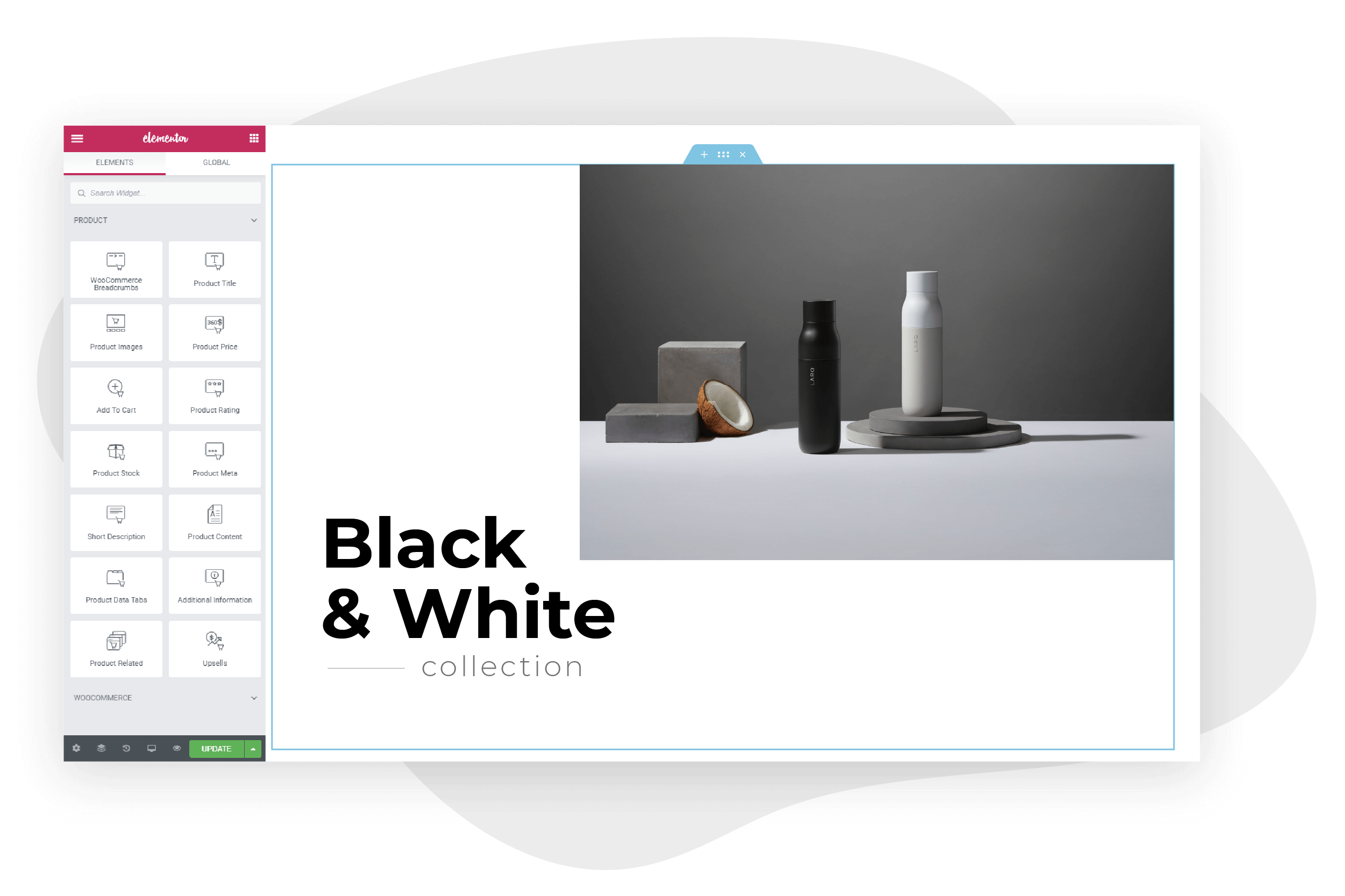
Elemen Halaman Kategori Woocommerce
 Kredit: Elementor
Kredit: ElementorPembuat Halaman Kategori WooCommerce untuk Elementor memungkinkan Anda dengan mudah membuat halaman kategori khusus dengan Elementor. Dengan plugin ini, Anda dapat menggunakan pembuat seret dan lepas Elementor untuk dengan mudah membuat halaman kategori khusus yang sesuai dengan tampilan dan nuansa situs Anda.
Elementor adalah klon WordPress lintas-browser berbasis blok, tetapi secara signifikan lebih maju daripada WordPress. Baik WooCommerce dan Elementor memungkinkan Anda membuat halaman toko dan bisnis yang terlihat profesional. Dengannya, Anda dapat dengan cepat membuat, menyesuaikan, dan menyesuaikan hampir semua halaman di situs web Anda. Kategori produk adalah langkah pertama dalam mengatur produk Anda untuk tampilan dan akses yang tepat oleh pelanggan. Kategori produk biasanya disertakan dalam tema WooCommerce default, yang mungkin bukan pilihan terbaik untuk bisnis Anda. Dengan penambahan elemen penghasil prospek seperti tombol ajakan bertindak, bagian produk unggulan, pop-up untuk penjualan atau penawaran, dan elemen serupa lainnya ke bagian ini, ini lebih menarik bagi calon pelanggan. Membuat template arsip produk adalah langkah pertama dalam menempatkan kategori di situs web Anda.
Jika Anda ingin membuat bagian produk khusus ini tersedia, Anda dapat membuat halaman katalog produk atau halaman katalog yang memengaruhi kategori tersebut. Jika Anda memiliki banyak produk untuk satu kategori, Anda harus mengizinkan pagination untuk menampilkannya dalam kategori tersebut. Dalam hal kinerja keseluruhan situs web Anda, Elementor dapat digunakan untuk menyesuaikan halaman toko WooCommerce Anda. Proses ini secara signifikan mengurangi waktu yang dibutuhkan untuk mengubah sebuah ide menjadi toko WooCommerce online yang berfungsi penuh. Demonstrasi dasar kemampuan Elementor untuk membuat halaman Toko yang ideal untuk toko Anda disediakan dalam contoh ini.
Halaman Daftar Kategori WordPress
Halaman daftar kategori di WordPress adalah halaman yang menampilkan semua kategori yang telah dibuat untuk situs WordPress. Halaman ini dibuat secara otomatis ketika sebuah kategori dibuat. Itu dapat disesuaikan untuk menampilkan kategori dengan cara yang berbeda, seperti dengan nama, deskripsi, atau dengan jumlah posting di setiap kategori.
Kategori ini adalah kumpulan postingan yang berhubungan dengan topik tertentu. Halaman kategori dapat berisi satu posting dari satu kategori dan beberapa posting dari kategori yang sama. Aplikasi dan tampilan subkategori di situs Anda meningkatkan optimasi mesin pencari Anda. Selain itu, memberikan pengalaman browsing yang lebih menyenangkan bagi pengunjung karena mereka dapat dengan mudah menavigasi ke berbagai jenis konten di browser. WordPress akan secara otomatis menghasilkan halaman yang berisi posting dari kategori apa pun setelah dibuat. Untuk menampilkan halaman kategori, ada dua langkah: pertama, di menu, lalu di sidebar. Sebelum Anda dapat menampilkan kategori dalam menu, Anda harus terlebih dahulu memastikan bahwa posting untuk setiap kategori disimpan di bawahnya.
Anda mungkin ingin menampilkan posting dari beberapa kategori menggunakan plugin ACF Pro. Setelah instalasi dan aktivasi ACF Pro, kita akan membahas langkah-langkah berikut. Berikut ini adalah cara menampilkan Deskripsi Kategori untuk Halaman Arsip. Pada halaman arsip kategori, deskripsi kategori biasanya disertakan dalam form kategori. Untuk mengoptimalkan halaman kategori, nama kategori harus digunakan dan URL tidak boleh lagi diberi label sebagai kategori.
Sekarang Anda Dapat Menambahkan Kategori Ke Halaman WordPress Apa Pun
Setiap halaman WordPress dapat menyertakan kategori. Di halaman ini, Anda dapat melihat semua Halaman. Anda dapat menambahkan kategori ke dasbor Anda dengan memasukkan nama dan 'siput' di kolom 'Nama'. Kemudian, dari bagian bawah halaman, pilih kategori bernama “Kategori Induk.” Setelah Anda memasukkan detail ini, klik tombol 'Tambahkan Kategori Baru'.
Cara Membuat Halaman Kategori Di WordPress
Ada beberapa cara berbeda untuk membuat halaman kategori di WordPress. Salah satu caranya adalah dengan membuat halaman baru dan kemudian menetapkannya ke kategori yang Anda inginkan. Cara lain adalah dengan menggunakan plugin seperti WP Kategori Halaman untuk membuat halaman kategori khusus .
Editor halaman dan posting di WordPress telah mengalami perubahan signifikan selama bertahun-tahun. Editor WYSIWYG yang telah ada selama beberapa dekade tidak lagi tersedia. Meskipun editor blok terkenal, itu juga sangat mudah digunakan. Editor baru ini memiliki beberapa kekurangan yang mungkin sulit ditangani oleh beberapa pengguna. Dengan mengkategorikan Halaman Anda, Anda dapat mempermudah pelanggan dan klien untuk menemukan produk dan layanan. Struktur kategori sangat penting bagi pengguna WordPress. Jika Anda belum menggunakan kategori di situs WordPress Anda, Anda harus mulai sekarang.
