Cara Mudah Mengedit Navigation Bar WordPress 101
Diterbitkan: 2022-12-09Menu navigasi adalah bagian tak terpisahkan dari situs web karena secara langsung meningkatkan pengalaman pengguna. Menu ini memungkinkan pengunjung mengakses dan menjelajahi situs web Anda dengan cepat dengan mencantumkan halaman-halaman penting.
Anda dapat dengan mudah membuat dan mengedit bilah navigasi WordPress dengan fungsi bawaan. Namun, tidak semua orang tahu bagaimana melakukannya secara efektif karena kurangnya panduan yang bermanfaat.
Jika Anda kesulitan menambahkan dan menyesuaikan bilah navigasi, kami siap membantu. Mari buat dan edit menu navigasi terbaru!
- Apa itu Bilah Navigasi di WordPress?
- Cara Mengedit Bilah Navigasi WordPress
- FAQ
Apa itu Bilah Navigasi di WordPress?
Bilah navigasi situs web adalah sekumpulan tautan yang memungkinkan pengguna mengakses berbagai bagian situs dengan cepat. Tautan ini sering berbentuk menu horizontal dan biasanya terletak di bagian atas semua halaman WordPress.
Bilah navigasi menunjukkan struktur situs web Anda kepada pengunjung, yang membantu pengguna menemukan informasi spesifik. Di bawah ini adalah contoh menu navigasi.

Anda dapat dengan mudah membuat menu atau submenu di WordPress. Anda dapat menyertakan tautan ke pos, topik, kategori, atau halaman penting Anda dan URL unik seperti profil jejaring sosial Anda.
Tema WordPress akan menentukan posisi yang tepat dari bilah navigasi Anda. Banyak tema memungkinkan Anda memilih lokasi yang berbeda untuk menu Anda, sehingga Anda dapat meletakkan bilah menu di mana pun Anda mau.
Misalnya, selain lokasi default menu navigasi di bagian atas situs web, beberapa tema juga memungkinkan Anda meletakkan menu di samping atau di bagian bawah situs WordPress Anda.
Cara Mengedit Bilah Navigasi WordPress
Di bagian ini, kita akan mulai membuat menu navigasi baru dari awal dan melalui langkah-langkah untuk memodifikasi dan membuat bilah navigasi lebih berguna dan unik.
#1 Hasilkan Bilah Navigasi
Untuk membuat bilah menu untuk situs web Anda:
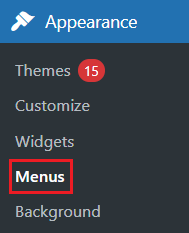
- Masuk ke akun WordPress Anda dan pilih Tampilan > Menu di dasbor admin.

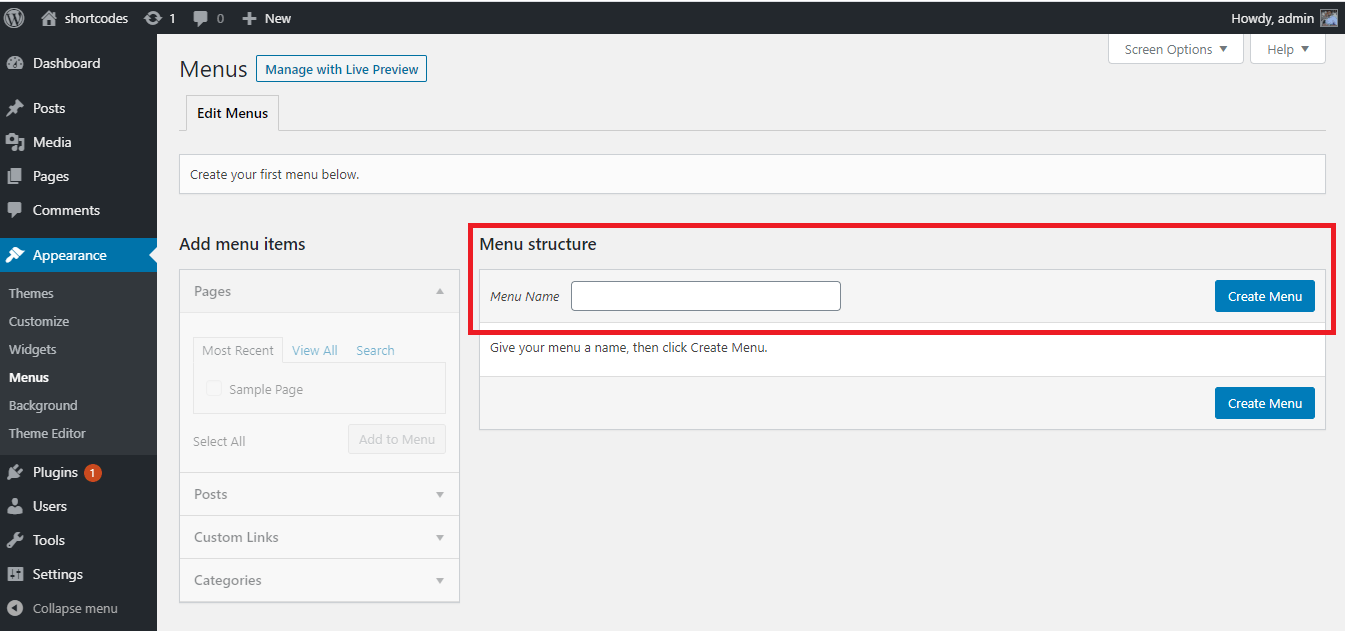
2. Di panel struktur Menu , masukkan nama menu Anda di kotak Nama Menu dan ketuk Buat Menu . Kemudian bagian Tambahkan item menu di sebelah kiri akan diaktifkan di sebelah kiri.

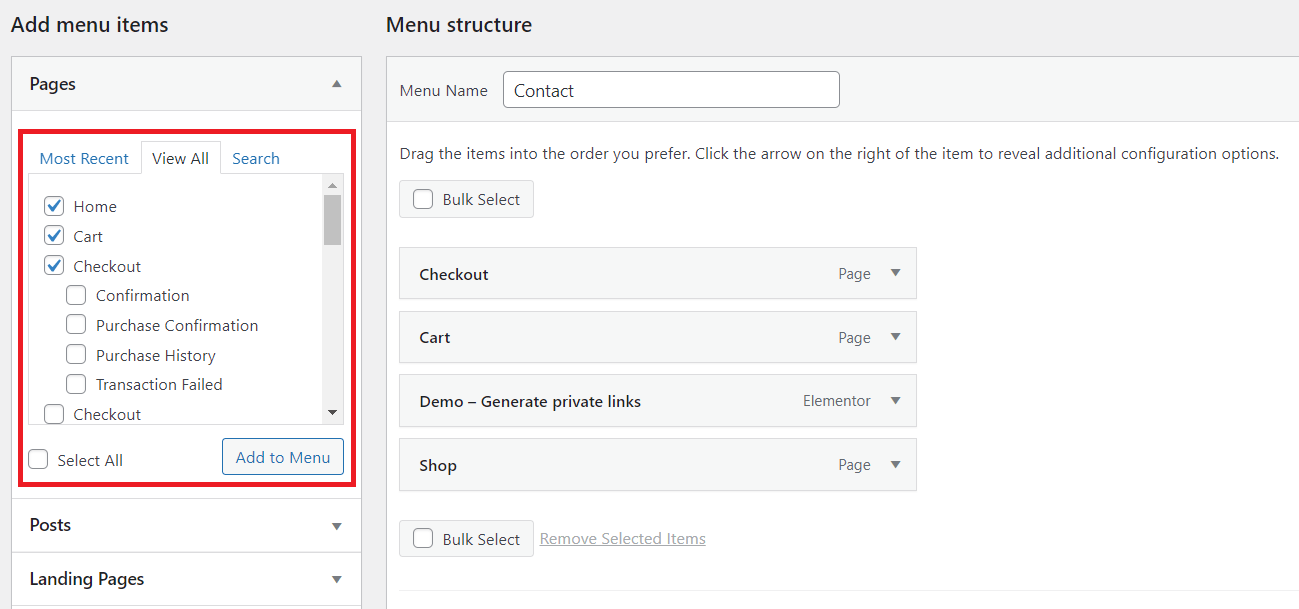
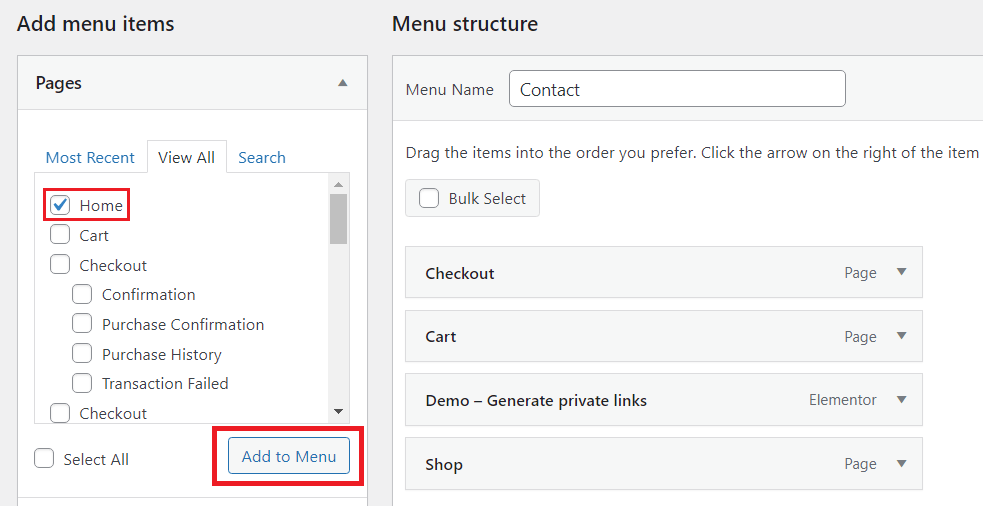
3. Di area Halaman di bawah panel Tambahkan item menu , pilih tab Lihat Semua untuk menampilkan semua halaman. Kemudian putuskan halaman mana yang akan muncul di bilah navigasi dengan mencentang kotak. Ketuk tombol Tambahkan ke Menu untuk menyelesaikan.

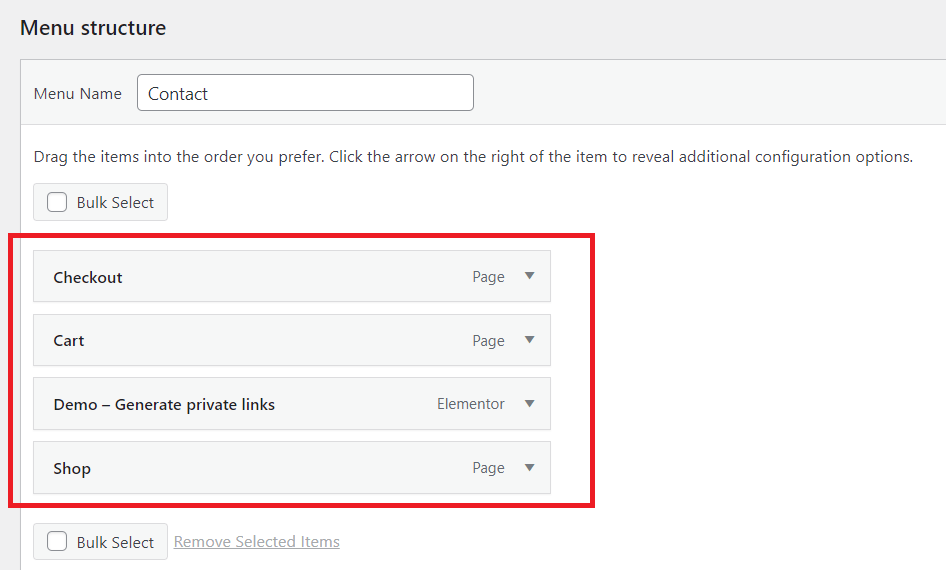
4. Setelah Anda menambahkan halaman ke menu Anda, atur ulang dengan menjatuhkan dan menyeret ke posisi yang Anda inginkan.

Di kolom Struktur menu, semua item menu akan dicantumkan secara vertikal. Saat Anda membuat menu publik, itu akan muncul secara horizontal atau vertikal, sesuai dengan tempat Anda mengaturnya.
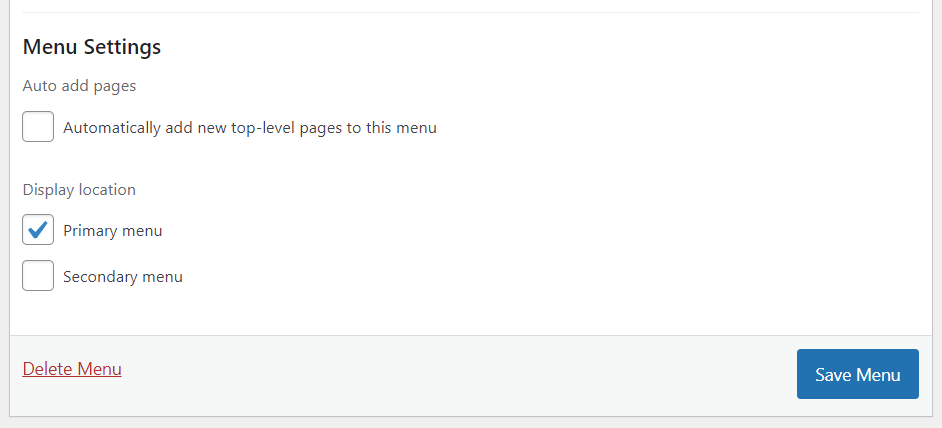
5. Simpan menu Anda dengan mengklik tombol Simpan Menu setelah Anda menambahkan item ke bilah navigasi dan memutuskan lokasi Tampilannya . Lokasi Tampilan bervariasi berdasarkan tema Anda.

#2 Buat Menu Tarik Bawah
Menu pull down atau sub-menu mencakup dua bagian utama: tombol induk dan item menu di popover. Saat Anda memindahkan kontrol tetikus ke tombol induk, semua item menu akan muncul dalam popover.
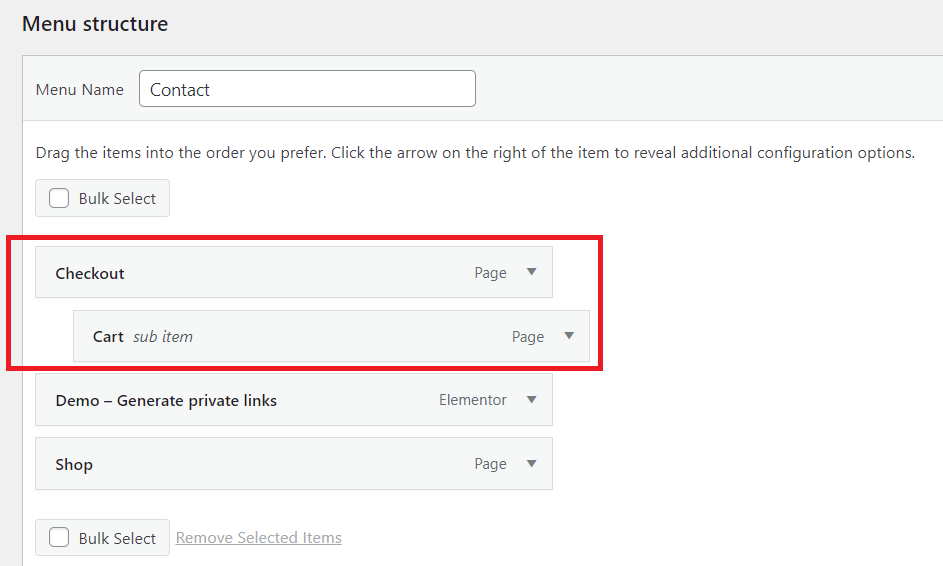
Anda dapat membuat menu tarik-turun dengan menyeret item di bawah tombol induk, lalu menggesernya sedikit ke kanan sebelum melepaskannya.

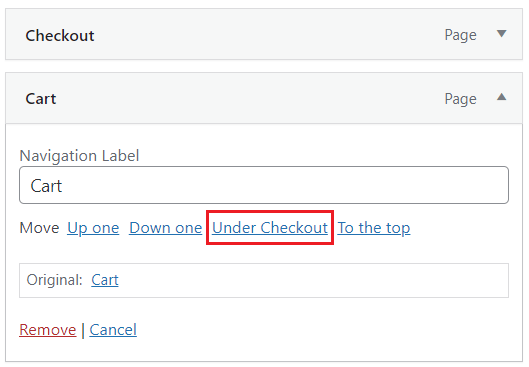
Metode lain adalah dengan mengetuk item menu dan memilih Di Bawah [Nama Item Menu] .

Anda dapat membuat submenu lain untuk submenu Anda dengan melakukan langkah yang sama. Tetap saja, Anda harus memeriksa tema Anda apakah mendukung menu pull-down multi-layer.
Di bawah ini adalah contoh menu drop-down lengkap.

#3 Tambahkan Kategori
Jika Anda ingin membuat blog di WordPress, kategori blog harus ada di bilah navigasi Anda sebagai sub-menu.
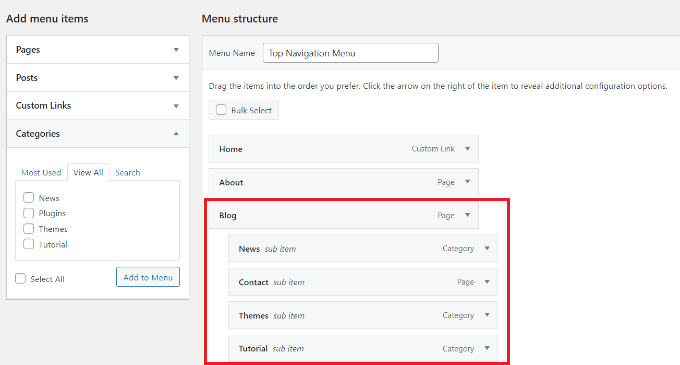
- Untuk menambahkan kategori ke bilah menu, klik tab Kategori di bagian Tambahkan item menu dan centang kotak di samping kategori yang Anda inginkan untuk ditampilkan di menu.
- Klik tombol Tambahkan ke Menu setelah Anda selesai.
- Lihatlah ke sisi kanan layar. Di kolom Struktur menu , Anda dapat melihat kategori yang baru ditambahkan. Seret kategori ini dan letakkan di bawah item menu Blog .

4. Klik Simpan Menu di kiri bawah layar Anda setelah Anda selesai memodifikasi, dan kategori yang ditambahkan akan muncul di bilah navigasi Anda.

#4 Tambahkan Tautan ke Bilah Navigasi
Jika Anda ingin mengalihkan pengguna ke situs web lain yang Anda miliki, ke profil platform sosial, atau toko online untuk meningkatkan penjualan, menambahkan tautan ke menu navigasi dapat membantu.

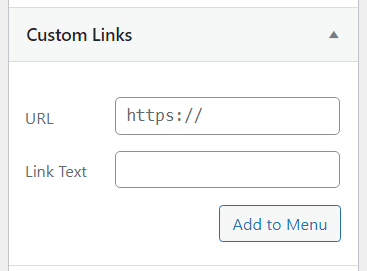
- Pilih Tautan Khusus di bagian Tambahkan item menu . Kemudian masukkan URL dan Teks Tautan dan ketuk Tambahkan ke Menu .

2. Ingatlah untuk mengklik Menu Simpan untuk menerapkan perubahan baru ke bilah menu Anda.
Jika Anda ingin bilah menu Anda lebih menarik, Anda dapat menambahkan ikon media sosial atau tombol CTA (ajakan bertindak). Sebuah plugin dapat membantu Anda melakukannya.
#5 Edit Item di Navigation Bar WordPress
Setelah menambahkan kategori atau halaman ke bilah menu Anda, WordPress akan secara otomatis menggunakan namanya sebagai teks tautan. Anda dapat mengubahnya sesuai keinginan.
- Klik panah di sebelah item menu yang ingin Anda ubah namanya, lalu ketikkan nama baru di kotak Label Navigasi .
- Jika Anda ingin menghapus item ini dari menu Anda, klik tombol Hapus .
- Anda dapat mengubah lokasi item menu dengan menyeret dan menjatuhkan. Jika Anda merasa tidak nyaman, Anda dapat menggunakan tautan Pindahkan .

4. Selalu simpan perubahan setelah Anda menambah atau menghapus item menu dengan mengetuk tombol Simpan Menu .
#6 Ubah Desain Bilah Navigasi
Jika Anda berencana membuat bilah navigasi Anda unik dengan menyesuaikan warna dan bagian depan, Anda dapat mencoba cara ini.
- Di kotak Label Navigasi item menu Anda, masukkan kode di bawah ini:
<spanbackground-color:#FF0000;”>Donasi</span>
Item menu Anda akan terlihat seperti:
![]()
2. Tambahkan properti padding ke dalam kode Anda dan pilih lebar dan tinggi dalam piksel yang Anda inginkan. Properti ini akan membuat item menu Anda menjadi seperti tombol, bukan hanya teks yang disorot. Yang harus Anda lakukan adalah memasukkan kode di bawah ini:
<spanbackground-color:#FF0000; padding:22px”>Beri donasi</span>
Dan ada hasilnya:

3. Jika Anda ingin mengubah warna font item menu apa pun, tambahkan saja kode ini:
<font color="[kode warna]”>[Nama Item Menu]</font>
Dalam contoh ini, kami akan mengubah warna font Donasi menjadi merah sehingga kodenya akan terlihat seperti:
<font color="#FF0000”>Donasi</font>
4. Jangan lupa klik tombol Save Menu untuk menyimpan semua perubahan yang Anda lakukan.
#7 Sisipkan Navigation Bar WordPress di Footer dan Sidebars
Tidak perlu membatasi diri Anda untuk menempatkan bilah navigasi di tajuk situs web Anda. Anda juga bisa meletakkannya di footer atau sidebar.
- Arahkan ke Penampilan > Menu di dasbor WordPress Anda.
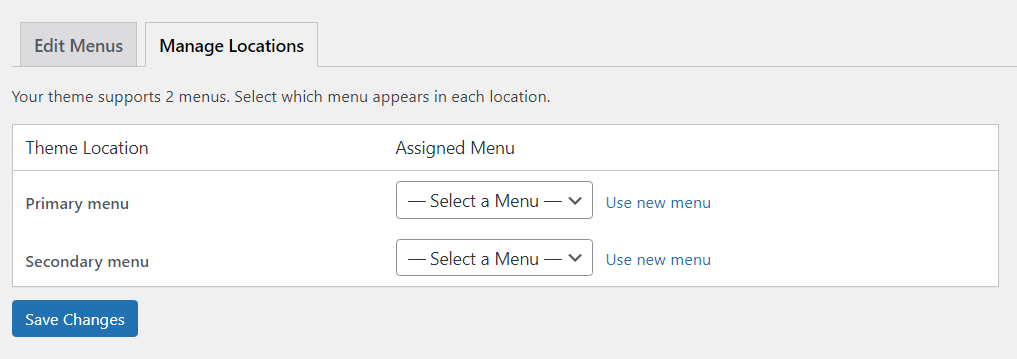
- Di tab Edit Menu , gulir ke bawah ke Pengaturan Menu dan centang lokasi Tampilan untuk bilah menu Anda. Cara lain untuk melakukannya adalah dengan mengeklik tab Kelola Lokasi dan memilih lokasi bilah navigasi.

3. Selalu klik Simpan Perubahan setelah selesai.
#8 Hapus Bilah Navigasi
Berikut cara menghapus bilah navigasi secara permanen dari situs web WordPress Anda:
- Buka Penampilan > Menu .
- Pilih menu yang ingin Anda ubah dari kotak pilihan di bawah tab Edit Menu .
- Gulir ke bawah untuk menemukan tombol Hapus Menu dan klik di atasnya. Sekarang menu tersebut sepenuhnya dihapus dari situs Anda.

FAQ
Berikut ini adalah beberapa pertanyaan (dan jawaban) yang paling sering diajukan yang kami dapatkan dari pemula WordPress tentang bilah navigasi.
#1 Bagaimana cara memasukkan tautan ke beranda ke bilah navigasi WordPress?
Untuk memungkinkan pengguna mengakses beranda Anda dari menu tarik-turun, pilih Lihat Semua dari bagian Laman . Kemudian, centang kotak Beranda , ketuk Tambahkan ke Menu , dan simpan perubahan Anda.

#2 Apakah mungkin menambahkan gambar ke menu navigasi?
Fungsi bawaan WordPress tidak mendukung penambahan gambar ke bilah navigasi. Namun, plugin Gambar Menu dapat membantu Anda melakukannya.
Anda perlu menginstal dan mengaktifkan plugin terlebih dahulu. Kemudian Anda dapat menemukan plugin ini di sidebar dasbor WordPress Anda dan memilih ikon atau gambar yang ingin Anda tambahkan.

Edit Navigation Bar WordPress Sesuai Keinginan Anda
Itu semua tentang cara mengedit bilah navigasi WordPress. Kami percaya bahwa Anda sekarang dapat membuat dan mengedit bilah navigasi Anda setelah melalui artikel ini.
Anda tidak perlu tahu banyak tentang pengkodean untuk mengedit bilah navigasi WordPress. Ikuti panduan kami dengan hati-hati, dan Anda dapat memiliki bilah menu yang terlihat bagus. Pengingat adalah ketika Anda mengubah warna latar belakang atau warna font dari item menu, pastikan Anda menggunakan kode dengan benar, atau itu tidak akan berfungsi dengan baik.
Dan terakhir, jangan lupa untuk berlangganan situs web kami untuk informasi lebih bermanfaat.
