Edit Halaman Di WordPress Menggunakan Elementor
Diterbitkan: 2022-09-11Jika Anda ingin mempelajari cara mengedit halaman di WordPress menggunakan Elementor, Anda telah datang ke tempat yang tepat. Pada artikel ini, kami akan menunjukkan cara mengedit halaman di WordPress menggunakan Elementor, sehingga Anda dapat membuat halaman yang indah tanpa harus membuat kode. Elementor adalah plugin WordPress yang memungkinkan Anda membuat halaman yang indah tanpa harus membuat kode. Ini mudah digunakan dan Anda dapat membuat halaman yang indah dalam hitungan menit. Pada artikel ini, kami akan menunjukkan cara mengedit halaman di WordPress menggunakan Elementor. Untuk mengedit halaman di WordPress menggunakan Elementor, cukup klik tombol “Edit dengan Elementor” di editor WordPress . Ini akan meluncurkan editor Elementor, yang memungkinkan Anda untuk menarik dan melepas elemen untuk membuat halaman Anda. Setelah Anda puas dengan halaman Anda, cukup klik tombol "Terbitkan" dan halaman Anda akan ditayangkan. Selamat, Anda baru saja belajar cara mengedit halaman di WordPress menggunakan Elementor!
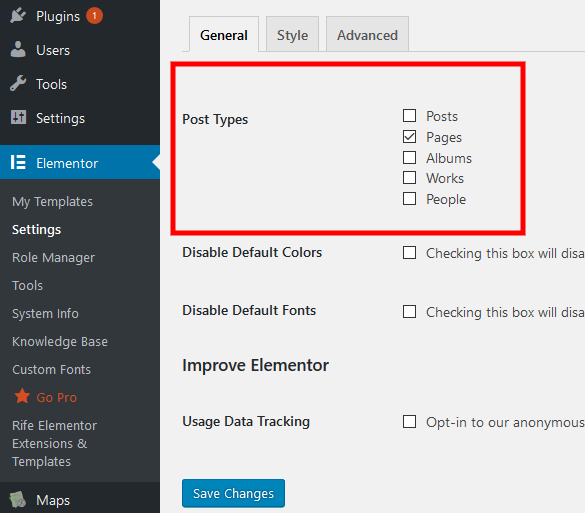
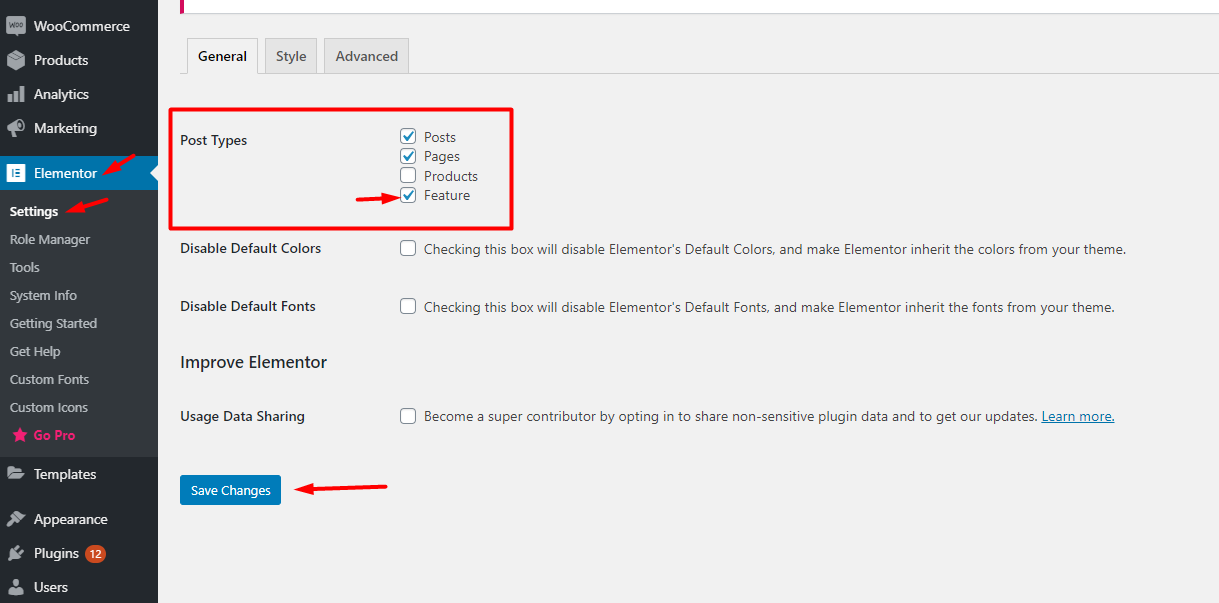
Langkah 1: Buka dasbor WordPress situs web Anda dan pilih pengaturan Elementor . Untuk menyimpan perubahan, masukkan Elementor ke bagian Post Types dan klik Save Changes.
Tidak Dapat Lagi Mengedit Halaman Dengan Elementor?
 Kredit: rifetheme.com
Kredit: rifetheme.comJika Anda mendapatkan halaman kosong (white screen of death) saat mencoba mengedit dengan Elementor, bisa jadi karena masalah memori atau kesalahan fatal. Periksa untuk melihat apakah Anda memenuhi persyaratan sistem untuk Elementor. Jika masalahnya adalah memori, Anda dapat menonaktifkan beberapa plugin dan melihat apakah Anda dapat menyelesaikannya.
Bagaimana Saya Mengaktifkan Pengeditan Dengan Elementor?
 Kredit: docs.envytheme.com
Kredit: docs.envytheme.comDengan mengarahkan kursor ke halaman atau postingan yang ingin Anda edit, Anda dapat mengakses tautan Edit dengan Elementor . Itu masih akan memungkinkan Anda untuk mengedit halaman bahkan jika tautan Bilah Admin tidak tersedia.
Bagaimana cara mengaktifkan pengeditan Elementor dengan komputer saya? Saat Anda membuka Elementor, klik ikon roda gigi di sudut kanan atas. Anda dapat memilih Editor dari menu Pengaturan di sini. Pada tab Editor, ada beberapa opsi yang dapat Anda gunakan untuk mengaktifkan pengeditan. Anda dapat melihat pratinjau konten Anda dengan Elementor dengan mengklik tombol Pratinjau. Segera setelah Anda mengklik ini, Anda akan dapat melihat konten sebelum dipublikasikan. Jika Anda ingin mengubah apa pun di jendela pratinjau, Anda dapat melakukannya dengan mengeklik tombol 'Edit' lalu 'Pratinjau.' Anda dapat mengubah konten Anda dengan mengkliknya, yang membuka jendela.
Elementor dapat disesuaikan untuk memenuhi kebutuhan Anda dalam berbagai cara. Jika Anda baru menggunakan WordPress, berikut cara memasang Elementor di dasbor Anda: Untuk memulai, buka Dasbor WordPress dan pilih tab Plugin. Setelah instalasi Elementor, masukkan ke dalam kolom pencarian dan klik tombol Install Now. Elementor akan diaktifkan dengan mengklik tombol Activate setelah instalasi selesai. Setelah selesai menginstal Elementor, buka halaman yang diinginkan dan klik tombol Edit dengan Elementor untuk mengubahnya. Anda akan dapat menggunakan Elementor untuk mengedit halaman Anda setelah memilihnya dari menu tarik-turun.
Setting Postingan Terbaru Di WordPress
Saat mengedit posting di editor WordPress, Anda harus membiarkan pengaturan "posting terbaru" tidak disetel. Untuk melakukannya, buka halaman Bacaan Anda dan pilih "postingan terbaru." Kemudian, di kotak "postingan terbaru", hapus centang pada kotak.
Cara Mengedit Halaman Beranda Dengan Elementor
Jika Anda ingin mengedit halaman rumah Anda dengan Elementor, hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan plugin Elementor . Setelah Anda selesai melakukannya, Anda dapat pergi ke dashboard WordPress Anda dan klik pada link “Elementor” di sidebar kiri. Ini akan membawa Anda ke editor Elementor, di mana Anda dapat membuat perubahan pada halaman rumah Anda. Untuk mengedit halaman beranda Anda dengan Elementor, Anda harus mengklik tombol "Edit dengan Elementor". Ini akan memunculkan editor Elementor, yang memungkinkan Anda membuat perubahan pada halaman beranda Anda. Anda dapat menambahkan elemen baru ke halaman Anda, atau mengedit elemen yang ada. Setelah Anda selesai membuat perubahan, Anda dapat mengklik tombol “Terbitkan” untuk menyimpan perubahan Anda.
WPCrafter menjelaskan cara menjadikan halaman elemen sebagai beranda saya. Pada 21 Januari 2018, pukul 12:55, tanggal ditetapkan. Saya baru-baru ini mulai menggunakan elementor untuk membuat halaman arahan. Apa saja tips untuk itu? Masalahnya adalah saya tidak tahu bagaimana menjadikan halaman ini sebagai beranda. Jika halaman dalam mode pribadi, kesalahan terjadi. Opsi ini tidak lagi tersedia karena CMS tidak yakin bahwa kami memiliki halaman untuk dipublikasikan. Kembali ke halaman beranda, Anda harus menempatkan setidaknya satu halaman dalam mode publik. Anda dapat kembali ke pengaturan membaca untuk melihat berapa banyak pilihan yang Anda miliki.
Tidak Merasa Ingin Mendesain Beranda Kustom?
Jika Anda tidak ingin menggunakan beranda khusus, Anda dapat menyimpannya dengan memilih opsi 'Gunakan beranda yang sama seperti bulan lalu'. Di bawah ' Pengaturan halaman ,' Anda juga dapat mengubah tampilan beranda dengan menyisipkan spanduk khusus atau gambar latar belakang.
Cara Menambahkan Elementor Ke WordPress
Menambahkan Elementor ke WordPress itu sederhana. Cukup unduh plugin dari repositori WordPress dan instal seperti plugin lainnya. Kemudian, buat halaman atau postingan baru , dan klik tombol “Edit dengan Elementor”. Ini akan meluncurkan editor Elementor, tempat Anda dapat menarik dan melepas elemen untuk membuat halaman kustom atau tata letak posting Anda.
Elementor adalah pembuat halaman WordPress yang sederhana dan fleksibel untuk digunakan. Menggunakan editor visual, Anda dapat membuat halaman yang indah menggunakan plugin ini. Ini adalah alat sederhana yang digunakan untuk membuat situs web dinamis dengan cepat. Pengembang WordPress terus merekomendasikannya sebagai platform teratas. Semua fitur yang Anda butuhkan untuk menciptakan pengalaman pengguna yang luar biasa disertakan dalam versi gratis. Anda dapat mengubah visi desain Anda menjadi kenyataan dengan Elementor. Dengan menggunakan pengeditan langsung, Anda dapat melihat setiap elemen secara visual saat Anda mendesainnya.
Langkah pertama dalam menyeret dan melepaskan widget adalah mengetahui bahwa editor Elementor terdiri dari tiga blok penyusun utama: bagian, kolom, dan widget. Anda dapat menggunakan templat dan blok yang telah dirancang sebelumnya untuk membuat situs web WordPress. Semua template yang dapat Anda gunakan di perusahaan Anda dilindungi oleh lisensi Elementor . Dengan bantuan Elementor, Anda dapat membuat toko online untuk bisnis Anda. Versi ini mencakup fitur seperti kemampuan untuk membuat tema widget, membuat pop-up, dan menambahkan bidang khusus. Prospek akan lebih mungkin mengirimi Anda email jika Anda menggunakan formulir pop-up. Buat popup Anda sendiri di Elementor dengan mengikuti petunjuk ini.

Langkah 1: Buka dashboard WordPress dan arahkan ke Elementor. Langkah kelima adalah memilih template yang telah dirancang sebelumnya atau membuatnya dari awal. Tambahkan widget produk ke halaman Anda dengan memasukkan URL ke dalam template. Setelah Anda memilih halaman untuk dipratinjau, klik ikon mata di sudut kiri bawah halaman. Setelah memilih Pengaturan, klik produk yang ingin Anda tampilkan. Situs web khusus untuk perusahaan Anda dapat dibuat dengan pembuat halaman Elementor . Terlepas dari kecepatannya, ini dapat menyebabkan waktu pemuatan yang lambat untuk beberapa situs web, yang merupakan salah satu pembuat halaman tercepat yang tersedia. Jika Anda ingin menarik dan memelihara lebih banyak prospek, plugin WordPress HubSpot adalah pilihan yang tepat.
Edit WordPress Dengan Elementor Tidak Ditampilkan
Jika Anda menggunakan WordPress dan Elementor bersama-sama, dan Anda tidak melihat editor Elementor saat mencoba mengedit halaman atau postingan, ada beberapa hal yang dapat Anda periksa. Pertama, pastikan Anda telah menginstal WordPress dan Elementor versi terbaru. Selanjutnya, periksa tema WordPress Anda dan pastikan itu kompatibel dengan Elementor. Terakhir, periksa plugin WordPress Anda dan pastikan semuanya kompatibel dengan Elementor. Jika Anda masih tidak dapat melihat editor Elementor, hubungi host WordPress Anda dan tanyakan apakah mereka memiliki masalah kompatibilitas dengan Elementor.
Elementor adalah pembuat halaman sederhana yang populer di kalangan pengguna WordPress. Alat bawaan aplikasi memungkinkan pengguna membuat halaman web dinamis dalam berbagai cara. Ketika program ini digunakan untuk menyesuaikan situs web, kadang-kadang mengalami masalah. Kami akan melihat lebih dekat beberapa tip umum untuk memecahkan masalah "Edit dengan Elemen atau tidak ditampilkan di WordPress" di artikel ini. Jika Anda melihat tautan Edit dengan Elementor membawa Anda ke halaman langsung alih-alih editor, Anda harus menggunakan opsi alihkan metode pemuat editor front-end sebagai gantinya. Jika Anda menduga ada beberapa pelanggaran kode yang membuat tautan tidak dapat dimuat, Anda harus segera menghapusnya. Sebelum Anda dapat menggunakan kode khusus, kode tersebut harus diuji secara menyeluruh.
Saat mengedit halaman dengan Elementor, warna abu-abu mungkin disebabkan oleh konflik plugin atau kode dalam tema. Untuk mengatasinya, Anda harus mengaktifkan mode aman terlebih dahulu. Jika Anda masih menggunakan plugin Elementor, Anda disarankan untuk mulai menonaktifkannya.
Cara Memecahkan Masalah Plugin Elementor Editor
Karena Elementor menampilkan elemen pada halaman secara tidak benar, mungkin sulit untuk mengetahui plugin mana yang menyebabkan masalah. nonaktifkan semua plugin Anda kecuali Elementor dan lihat apakah Anda dapat menyelesaikan masalah. Jika bukan itu masalahnya, coba mulai ulang setiap plugin hingga Anda menemukan salah satu yang menyebabkan masalah. Ada kemungkinan bahwa masalahnya adalah karena tema yang Anda gunakan.
Menggunakan Elementor Dengan Tema WordPress
Elementor adalah plugin WordPress hebat yang memungkinkan Anda membuat halaman dan posting yang indah dengan mudah dengan drag and drop. Ini jauh lebih mudah digunakan daripada kebanyakan tema WordPress, dan juga jauh lebih cepat. Jika Anda mencari cara untuk membuat halaman dan posting yang tampak bagus dengan mudah, maka saya sarankan menggunakan Elementor.
Dalam tutorial ini, Anda akan mempelajari cara mengakses dan menggunakan panel tema untuk membuat perubahan tersebut. Jangan lupa untuk memeriksa Pembuat Tema kami jika Anda belum melakukannya. Anda akan dapat membuat perubahan apa pun pada tema Anda dengan mengklik Gaya Tema. Untuk memaksimalkan waktu Anda, pastikan untuk mengatur latar belakang default terlebih dahulu. Di bagian Tipografi, Anda dapat mengubah font dan warna default di situs web Anda. Selain itu, jika Anda menggulir ke bawah, Anda dapat mengubah gaya tautan dan judul. Gaya tema Elementor memungkinkan Anda mengubah tipografi dan warna tombol dengan cepat.
Efek sederhana seperti kotak dan bayangan teks juga dimungkinkan. Anda dapat mengubah pengaturan untuk teks dan bidang saat menggunakan formulir di situs web Anda. Gaya tema elemen memungkinkan Anda menambahkan filter CSS khusus dan penyesuaian lainnya ke situs Anda dengan cepat dan mudah. Jika Anda memilih opsi ini, Anda akan dapat membuat gambar Anda lebih menonjol. Elementor juga memungkinkan Anda untuk mengubah pengaturan khusus untuk setiap halaman dalam konteks halaman tertentu itu. Anda dapat memengaruhi cara pengunjung berpikir tentang situs web Anda dengan membuat perubahan gaya secara keseluruhan.
Elementor: Satu-satunya Plugin yang Anda Butuhkan Untuk Menyesuaikan Tema WordPress Apa Pun
Apakah Elementor satu-satunya plugin yang dapat menyesuaikan tema WordPress?
Ada plugin lain yang dapat digunakan untuk menyesuaikan tema WordPress, tetapi Elementor adalah satu-satunya yang memungkinkan Anda untuk menyesuaikan tema WordPress apa pun tanpa pengkodean.
Elementor adalah plugin untuk tema WordPress yang memungkinkan Anda menyesuaikan tampilan tema apa pun tanpa harus membuat kode. Aplikasi ini kompatibel dengan berbagai tema, dan mudah digunakan. Selain itu, Elementor sepenuhnya terintegrasi dengan sebagian besar tema populer, memungkinkan Anda untuk segera memulai.
Editor Teks Elemen
Editor teks Elementor adalah cara yang bagus untuk membuat dan mengedit teks untuk situs web Anda. Mudah digunakan dan memiliki banyak fitur yang menjadikannya pilihan tepat bagi siapa saja yang ingin membuat atau mengedit teks untuk situs web mereka.
Editor teks Elementor memungkinkan Anda menempatkan teks di tema WordPress apa pun. Elementor dapat digunakan untuk mengedit posting blog dan halaman web dengan memilih halaman atau posting dari menu sebelah kiri. Sangat mudah untuk mengubah halaman di Elementor. Untuk mengubah spasi widget teks Elementor , arahkan kursor ke atasnya. Ukuran font ditentukan oleh jumlah byte (p). Satuan ephemeral (em) atau persentase (%) dapat digunakan. Anda juga dapat menggunakan ukuran font yang berbeda di desktop, tablet, atau perangkat seluler. Spasi paragraf meningkat dengan menambah jumlah karakter di bawahnya.
Bagaimana Saya Mengedit Teks yang Ada Di Elementor?
Menu Editing with Elementor dapat ditemukan di menu atas. Arahkan ke halaman yang diinginkan dan klik Edit dengan Elementor. Setelah Anda mengklik teks di tengah layar, klik tombol Edit di jendela pengeditan kiri, lalu pilih cerita yang ingin Anda ceritakan, hapus kata-kata template, dan klik di atasnya. Saat mengedit dalam Elementor, Anda mungkin mengalami masalah dengan tampilan elemen pada halaman.
Bagaimana Anda Mengubah Spasi Baris Dalam Teks Elementor?
Tinggi Garis di tab Gaya widget Editor Teks dapat diubah dengan mengklik Tipografi dan kemudian menyesuaikannya.
