10 Tips Mempercepat Alur Kerja Elementor Anda
Diterbitkan: 2023-01-14Mencari cara untuk mempercepat Elementor Anda?
Elementor adalah alat yang hebat dan memberi Anda banyak kekuatan penyesuaian dengan editor drag-and-drop yang luar biasa. Ini bukan hanya pembuat halaman sekarang. Dengan waktu dan usaha, itu telah berkembang sedemikian rupa sehingga Anda dapat mendesain situs web WordPress yang berfungsi penuh dengannya, dan itu juga tanpa menyentuh satu baris kode pun!
Karena Elementor menawarkan begitu banyak opsi dan kemampuan penyesuaian, kami sering melewatkan beberapa di antaranya dan akhirnya tidak menggunakannya dalam proses desain halaman web kami.
Meskipun mendesain halaman web dengan Elementor sangat cepat dan mudah, jika Anda ingin lebih mempercepat desain Anda, Anda telah datang ke tempat yang tepat.
Pada artikel ini, kita akan melihat bagaimana Anda dapat mempercepat Alur Kerja Elementor Anda dengan sepenuhnya menggunakan editor dan fitur-fiturnya.
Ayo selami!
Kiat untuk Mempercepat Alur Kerja Elementor Anda
- Mulailah dengan Templat!
- Gunakan Pintasan untuk Menyelesaikan Berbagai Hal dengan Cepat
- Simpan Bagian untuk Digunakan Kembali
- Tentukan Palet Warna Anda
- Gunakan Baris Global untuk Menggunakan Kembali Bagian Umum
- Ekspor/Impor Desain Anda untuk Digunakan Kembali di Situs Lain
- Menavigasi melalui bagian menggunakan Navigator
- Konfigurasikan Dasar-dasarnya
- Penemu
- Gunakan Add-on Elementor
Mulailah dengan Templat!
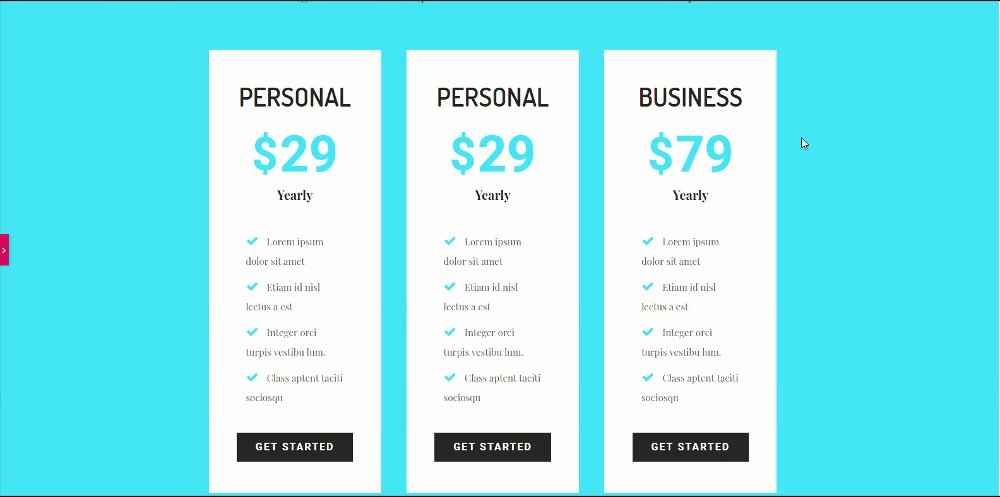
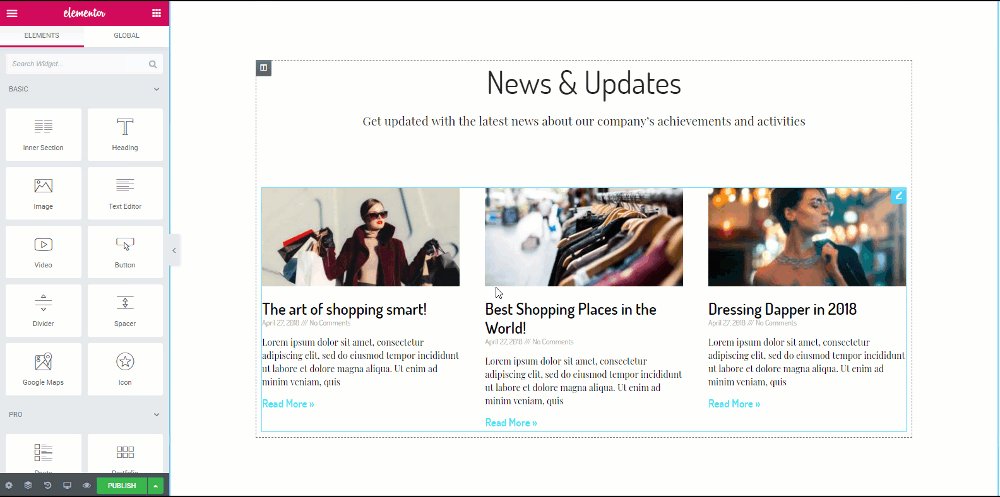
Seringkali, Anda tidak perlu membangun tata letak dari awal, dan di sinilah template berguna. Pustaka template Elementor adalah sumber yang bagus untuk template yang didesain secara profesional. Anda dapat menggunakan template ini untuk mendesain halaman web Anda dengan mudah.
Jika Anda tidak ingin menggunakan templat halaman web lengkap, Anda juga dapat menggunakan Blok. Blok ini adalah bagian dari halaman web, seperti layanan, kontak, bagian pahlawan, dll.
Baca Juga: Unduh 10 Template Halaman Arahan Bisnis Elementor Gratis

Sumber Gambar
Gunakan Pintasan Elementor untuk Menyelesaikan Pekerjaan dengan Cepat
Tidak ada yang bisa memperdebatkan fakta bahwa jalan pintas memang membuat pekerjaan menjadi lebih mudah dan lebih cepat.
Elementor baru-baru ini memasukkan pintasan ke pembuat halaman sehingga pengguna dapat mempercepat proses desain mereka. Selain yang sederhana seperti salin dan halaman, Anda juga mendapatkan pintasan khusus yang lebih canggih.
Tips: Tidak dapat mengingat semua pintasan? Buka lembar referensi Pintasan dengan Cmd/Ctrl + ? untuk melihat daftar semua pintasan.

Berikut adalah daftar pintasan yang dapat Anda gunakan untuk mempercepat proses desain Anda –
Pintasan Tindakan
| Membuka | Ctrl / Cmd + Z | Batalkan setiap perubahan yang dilakukan pada halaman |
| Mengulangi | Ctrl / Cmd + Shift + Z | Ulangi setiap perubahan yang dilakukan pada halaman |
| Menyalin | Ctrl / Cmd + C | Salin Bagian, Kolom, atau Widget |
| Tempel | Ctrl / Cmd + V | Tempel Bagian, Kolom, atau Widget |
| Tempel Gaya | Ctrl / Cmd + Shift + V | Tempel Bagian, Kolom, atau Gaya Widget |
| Menghapus | Menghapus | Hapus bagian/kolom/widget yang diedit |
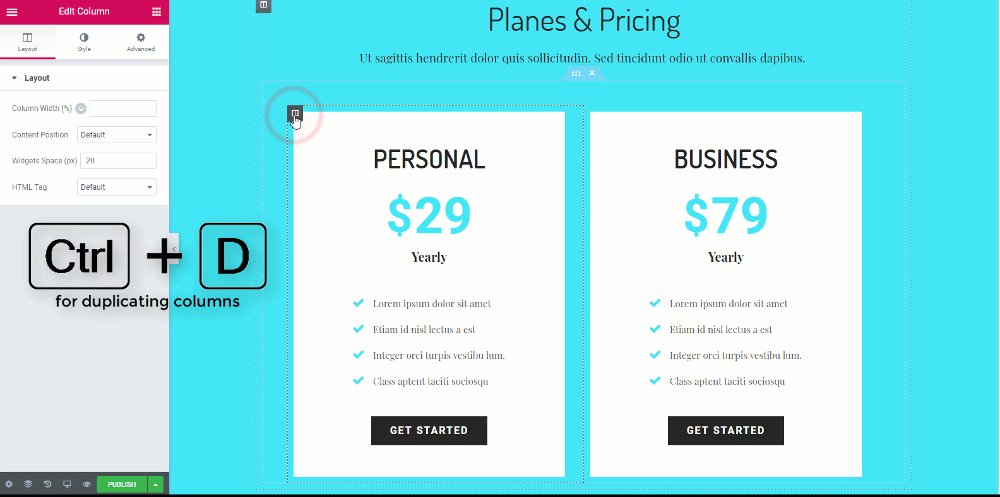
| Duplikat | Ctrl / Cmd + D | Gandakan bagian/kolom/widget yang diedit |
| Menyimpan | Ctrl / Cmd + S | Simpan halaman Anda ke riwayat revisi |
Buka pintasan
| Penemu | Ctrl / Cmd + E | Pergi ke Penemu |
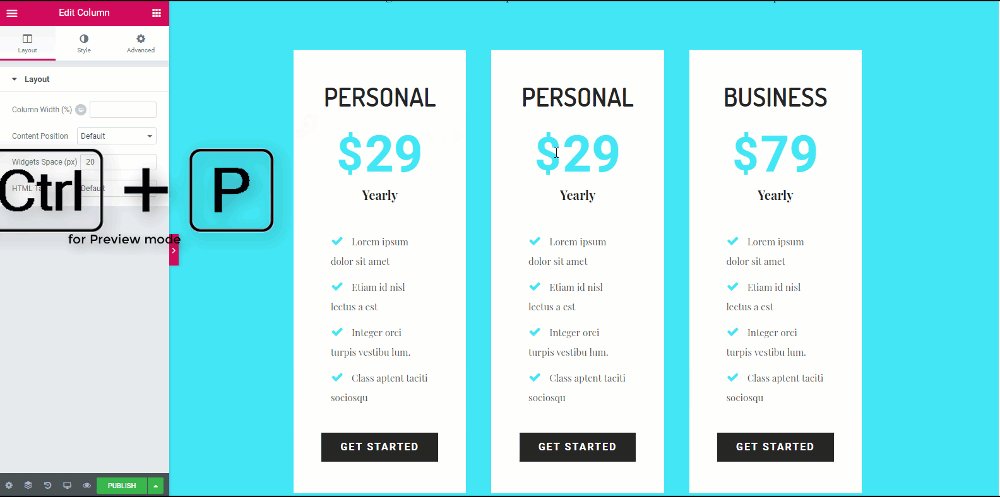
| Panel / Pratinjau | Ctrl / Cmd + P | Beralih antara panel dan tampilan pratinjau |
| Pengeditan Seluler | Ctrl / Cmd + Shift + M | Beralih antara tampilan desktop, tablet, dan seluler |
| Sejarah | Ctrl / Cmd + Shift + H | Buka panel Riwayat |
| Navigator | Ctrl / Cmd + I | Membuka Navigator |
| Perpustakaan Templat | Ctrl / Cmd + Shift + L | Membuka modal Perpustakaan Templat kami |
| Pintasan Keyboard | Ctrl / Cmd + ? | Membuka Jendela Bantuan Pintasan Keyboard |
| Pembuat Tema | Ctrl / Cmd + Shift + E | Membuka Pembuat Tema |
| Berhenti | ESC | Buka Pengaturan dan lompat ke Keluar ke Dasbor |
Simpan Bagian untuk Digunakan Kembali
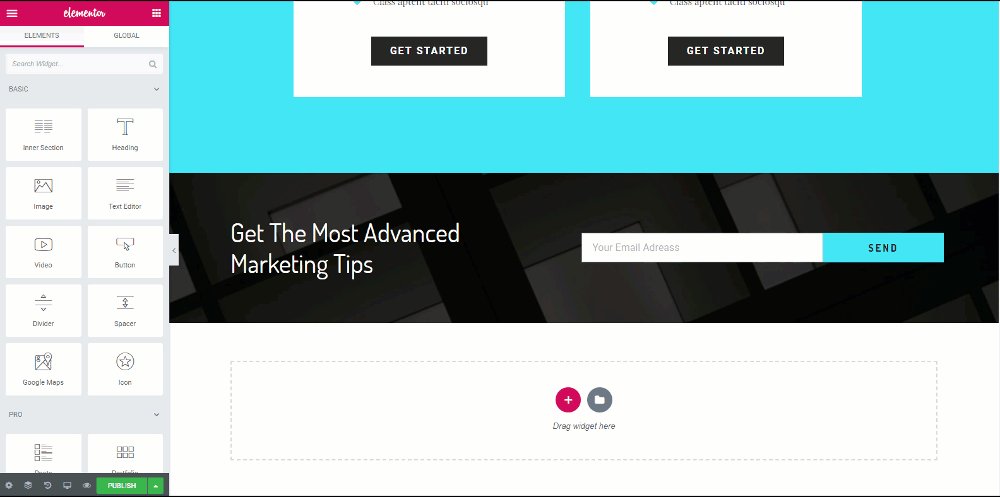
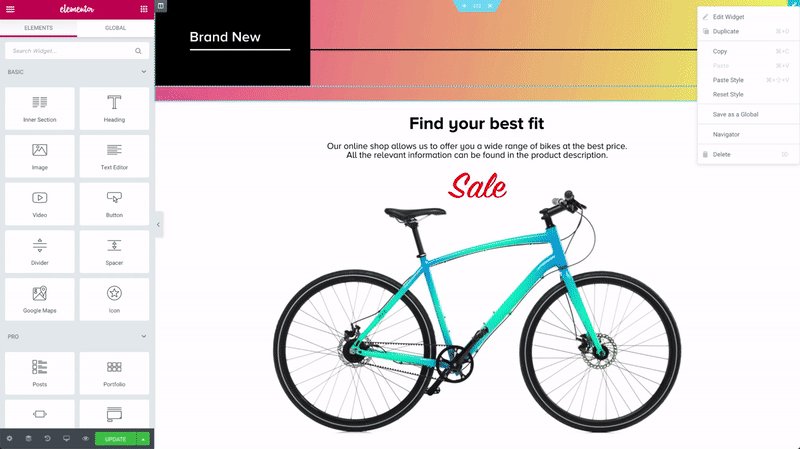
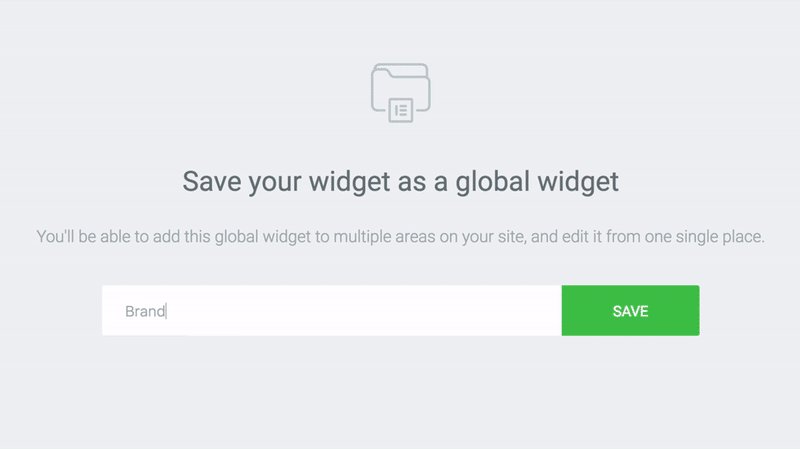
Katakanlah Anda mendesain baris yang terlihat bagus, dan Anda juga ingin menggunakan baris yang sama di tempat lain.
Apa yang Anda lakukan dalam kasus ini? Tentu saja, Anda tidak akan mendesain ulang berulang kali untuk setiap contoh yang ingin Anda gunakan. Untuk ini, simpan baris dan gunakan kembali untuk menyelamatkan. Setiap baris yang Anda desain dapat disimpan dan juga dapat digunakan di bagian lain situs web Anda.
Ini memberi lebih banyak kebebasan kepada pengguna terkait kecepatan dan akses cepat juga.

Tentukan Palet Warna Anda
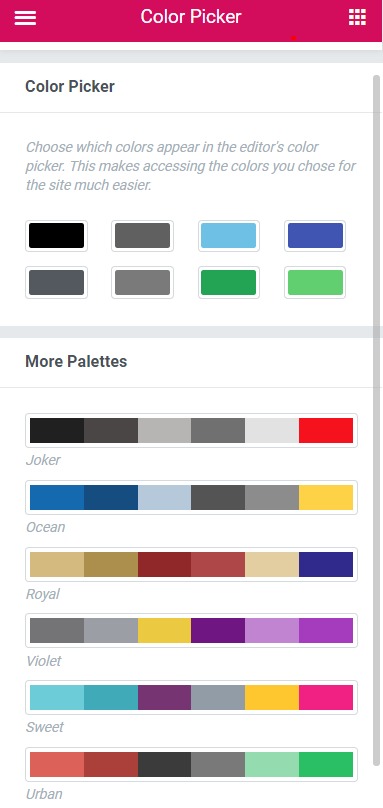
Nah, ketika kita sedang mendesain sebuah website atau halaman web, biasanya kita mengikuti sebuah pola untuk desainnya, bisa berupa beberapa kombinasi warna yang akan diulang. Kami tidak memilih warna secara acak, bukan? (tidak ada permainan kata-kata yang dimaksudkan!).
Untuk ini, memilih warna setiap saat dari palet warna atau memasukkan kode warna bisa memakan banyak waktu. Tapi jangan khawatir, Elementor juga punya solusi untuk itu.
Anda dapat menambahkan warna Anda ke pemilih warna kapan saja dengan masuk ke pengaturan dan menambahkan warna ke palet di sana. Saat Anda menambahkan warna khusus ke palet warna, itu akan selalu muncul dalam warna khusus di palet warna.
Baca Juga: Cara Meroketkan Bisnis Desain Web Anda dengan Elementor

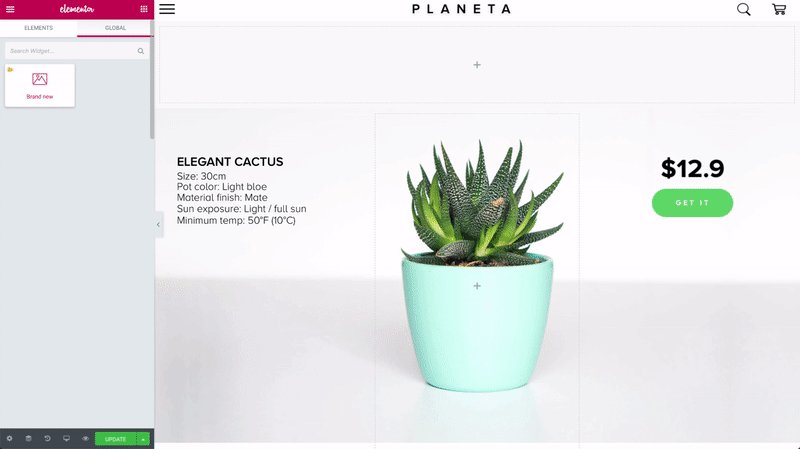
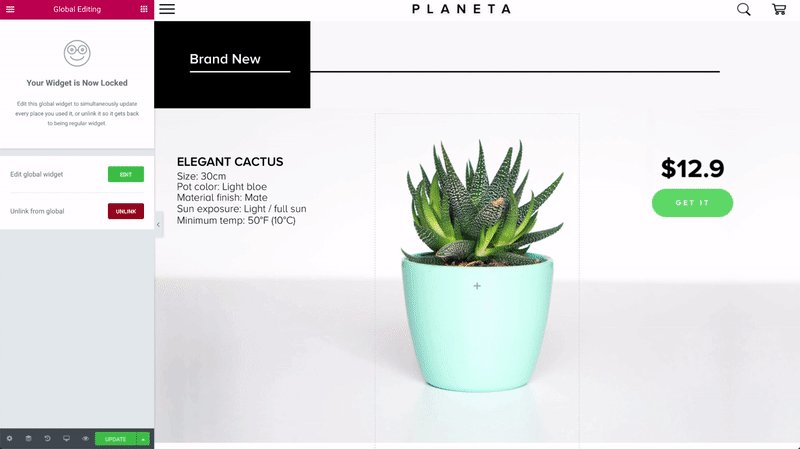
Gunakan Baris Global untuk Menggunakan Kembali Bagian Umum
Fitur ini sangat bagus dalam hal mempercepat. Katakanlah Anda ingin menampilkan baris yang sama di beberapa lokasi di situs web Anda.

Ini bisa berupa baris CTA Situs Web Anda atau baris promosi yang mencantumkan detail penjualan produk Anda. Sekarang, bagaimana jika Anda ingin membuat sedikit perubahan pada baris tersebut? Apakah Anda akan membuat perubahan pada setiap baris? Anda bisa, tetapi itu akan memakan waktu selamanya.
Untuk mengatasi masalah ini, Elementor menawarkan baris global. Baris-baris ini disorot dengan warna kuning, dan ketika Anda membuat perubahan pada satu baris, semua baris lainnya juga berubah dengan cara yang sama.
Melakukan ini menghemat banyak waktu dan tenaga. Anda bahkan dapat membatalkan tautan baris global jika Anda juga tidak ingin melakukan perubahan pada baris lain.

Sumber Gambar
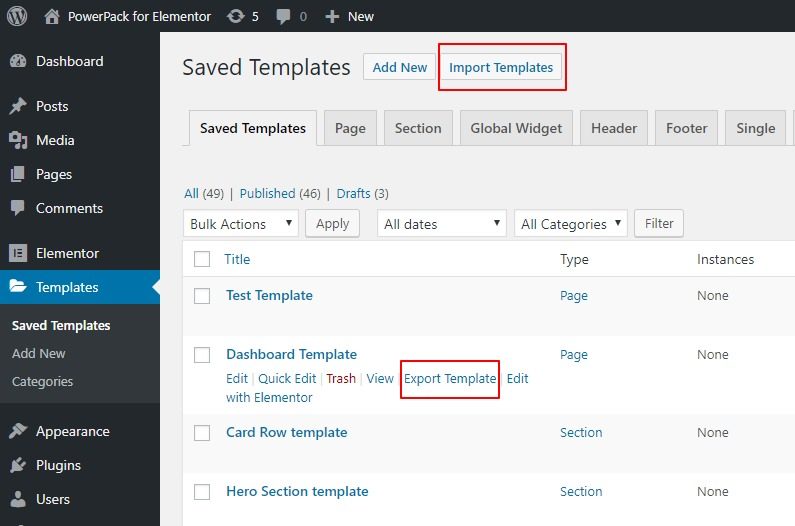
Ekspor/Impor Desain Anda untuk Digunakan Kembali di Situs Lain
Satu fitur berguna lainnya adalah mengekspor dan mengimpor template di Elementor.
Anda dapat dengan mudah mengekspor dan mengimpor template di/dari situs web Anda. Fitur ini akan memungkinkan Anda untuk menyalin format desain yang sama yang telah Anda rancang ke situs web lain juga.
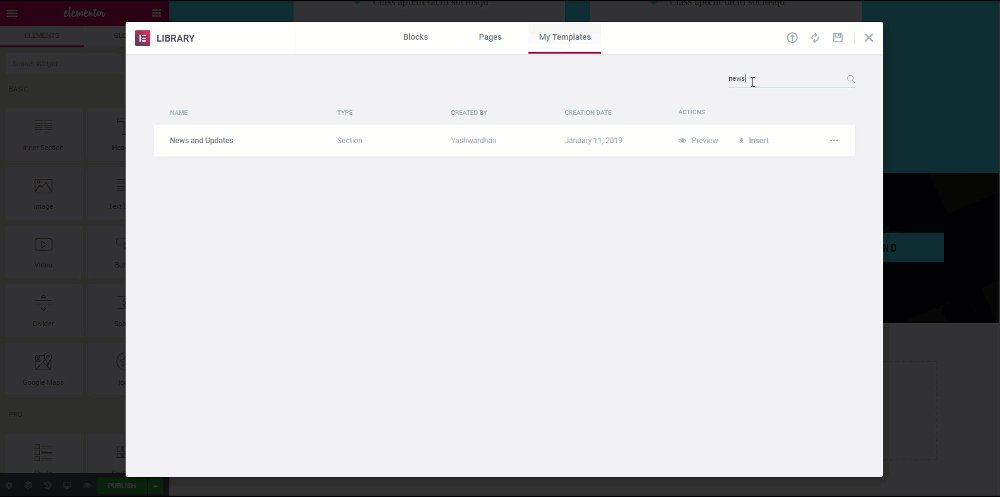
Untuk ini, Anda pergi ke halaman template saya dan kemudian klik tombol ekspor template untuk masing-masing template. Cara yang sama, jika Anda ingin mengimpor template, Anda juga dapat melakukannya hanya dengan mengklik tombol import template di tab My Templates.
Kemudian klik tombol Import Templates di pojok kanan atas, pilih template, dan tambahkan.
Fitur ini sangat berguna ketika Anda harus membuat tata letak untuk situs klien Anda secara lokal dan kemudian harus mengekspornya ke situs web klien, karena ini dapat dilakukan dengan sangat mudah.

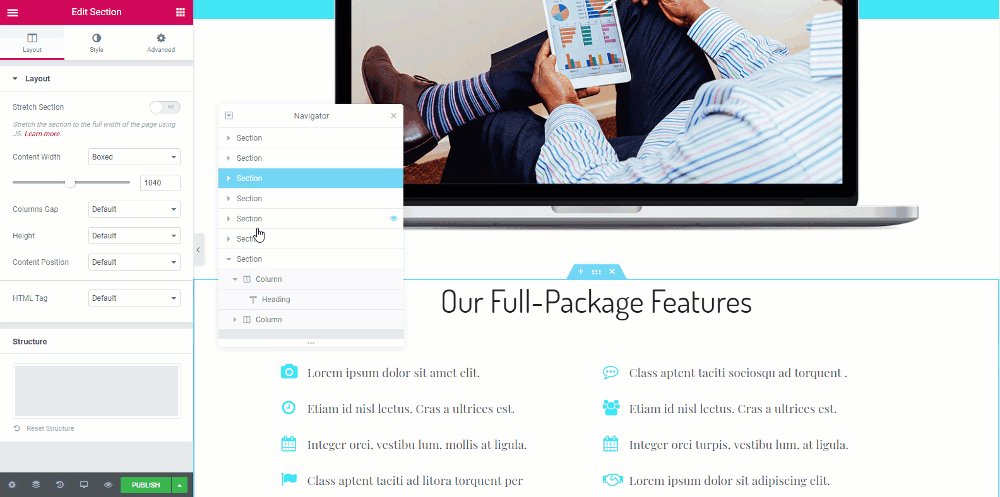
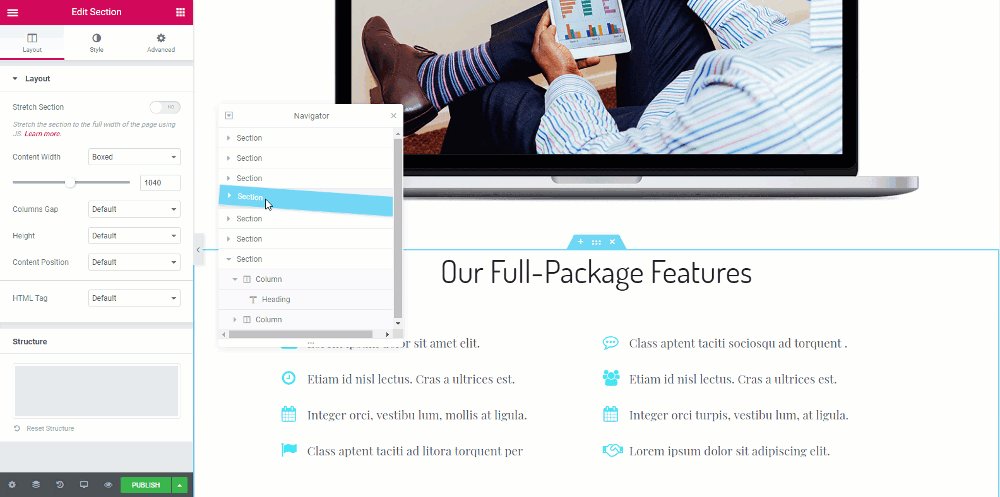
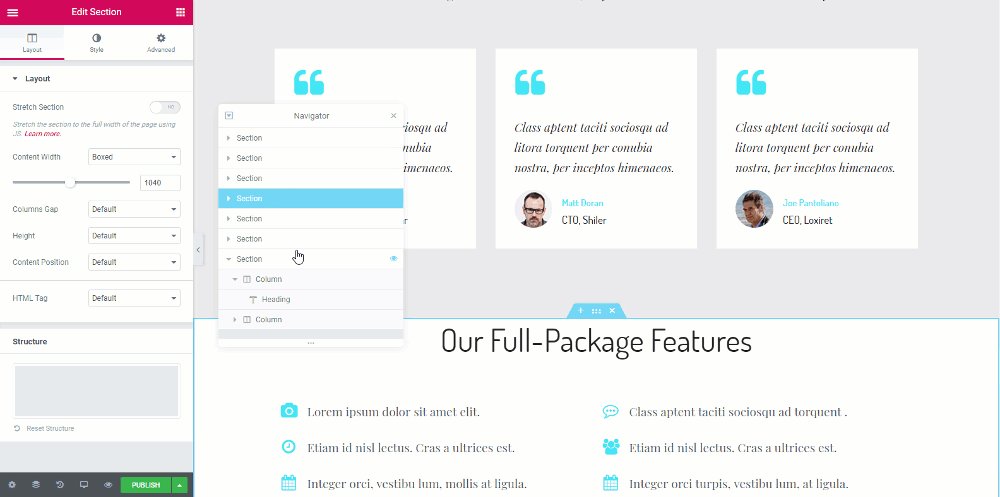
Menavigasi melalui bagian menggunakan Navigator
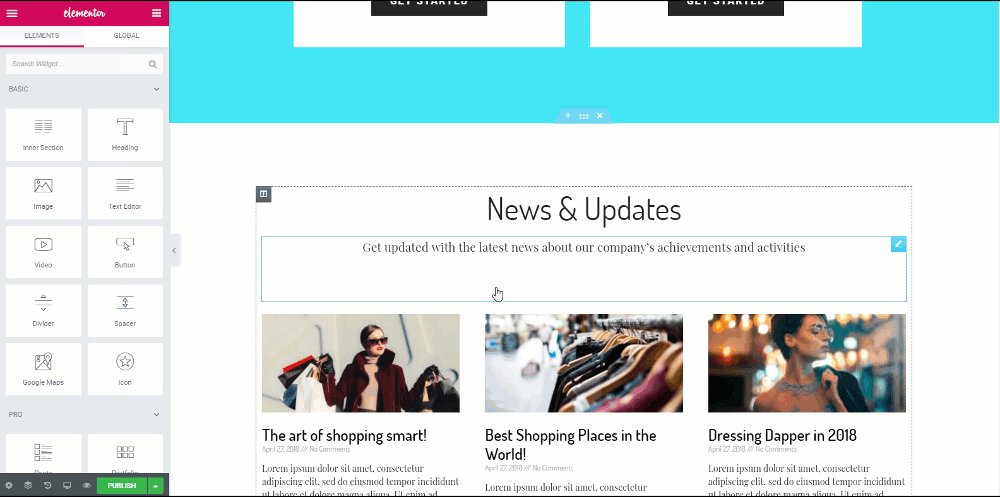
Elementor baru-baru ini menambahkan navigator ke pembuat halaman mereka.
Ini adalah salah satu fitur Elementor terbaik yang dapat membantu Anda mempercepat pekerjaan. Pikirkan navigator sebagai jendela pohon Navigasi, yang menyediakan akses mudah ke setiap elemen di Pembuat Halaman.
Jendela kecil ini memungkinkan Anda untuk menarik dan melepas elemen dan menyesuaikannya dengan mudah.
Alat ini paling berguna dengan halaman panjang atau halaman dengan banyak elemen atau bahkan halaman dengan desain berlapis-lapis yang rumit.
Anda dapat dengan mudah mengakses jendela navigator dengan mengklik kanan widget apa pun dan memilih opsi navigasi dari daftar, atau karena kita berbicara tentang kecepatan, Anda dapat membukanya dengan menggunakan perintah Cmd/Ctrl + I.

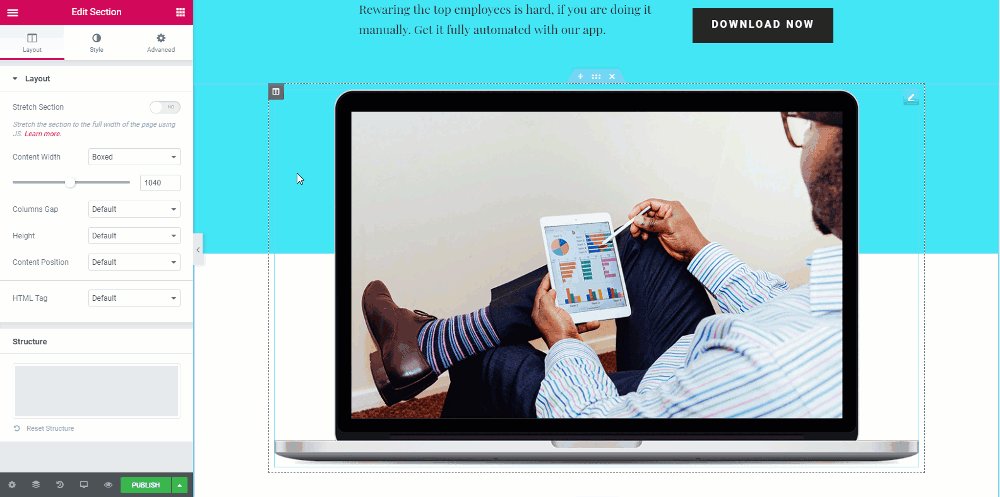
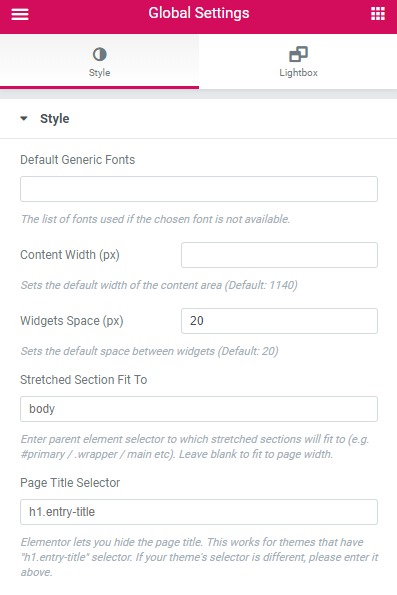
Konfigurasikan Dasar-dasarnya
Saat membuat halaman web, beberapa setelan mungkin mirip dengan semua baris halaman. Untuk ini, alih-alih mengubah pengaturan yang sama untuk setiap baris dan akhirnya membuang banyak waktu, Anda dapat menghilangkan redundansi dengan bantuan Pengaturan Global.
Anda dapat mengatur Font Default untuk kasus di mana font yang dipilih tidak tersedia. Anda juga dapat menentukan lebar konten khusus untuk baris, dan jika Anda ingin widget Anda memiliki ruang di antaranya, itu juga dapat dilakukan dengan menggunakan Pengaturan Global.

Temukan jalan Anda dengan Elementor Finder
Terkadang saat mendesain beberapa halaman atau ingin beralih dari satu elemen atau halaman yang dirancang ke halaman lainnya, akan memakan waktu jika Anda menyimpan halaman > kembali ke dasbor > cari halaman > lalu buka halaman lagi di Elementor. Ini bisa menghabiskan banyak waktu Anda jika Anda harus melakukannya lagi dan lagi.
Alih-alih melalui semua masalah itu, Anda dapat menggunakan Elementor Finder. Dengan fitur ini, Anda dapat langsung melompat ke template, halaman, pengaturan, atau bagian tema Elementor mana pun hanya dengan mencari di bilah pencarian.
Anda dapat mengakses Finder dari Elementor Settings atau dengan tombol Cmd/Ctrl + E. Lihat video ini dan lihat apa yang dapat Anda lakukan dengan Finder.
Gunakan Add-on Elementor
Cara hebat lainnya untuk meningkatkan Kustomisasi Elementor Anda adalah dengan menggunakan Addons Elementor Pihak Ketiga. Salah satu addon paling populer adalah PowerPack for Elementor. PowerPack menawarkan lebih dari 80 widget yang dapat Anda gunakan dengan Elementor untuk melengkapi situs WordPress Anda.
Anda juga dapat melihat PowerPack versi Lite Gratis, yang menawarkan 30+ widget kreatif untuk menyempurnakan penyesuaian Anda.
Jika Anda ingin membawa desain dan permainan kecepatan Anda ke level lain, lihat PowerPack Addon versi Pro kami.
Dengan banyak widget Elementor kreatif yang Anda inginkan, Anda akan dapat melakukan lebih banyak lagi, dan itu juga dalam waktu yang jauh lebih singkat.

Elementor memiliki seperangkat alat yang cukup bagus yang dapat Anda gunakan untuk situs web Anda, dan dengan tip yang disebutkan di atas, saya yakin Anda akan dapat meningkatkan kecepatan desain web Anda secara signifikan.
Tips mana yang menurut Anda paling membantu? Dan jika menurut Anda konten ini bermanfaat, bagikan dengan orang lain!
Baca Lebih Lanjut Dari Blog:
- [Perbaikan] Kesalahan Elementor Tidak Memuat
- Kesalahan Elementor dan Cara Memperbaiki Ini [Panduan Lengkap]
- Bagaimana Cara Menghentikan Spam Formulir Kontak Elementor?
