Bagaimana Cara Membuat Header Kustom Dengan Elementor? [Tanpa Pengodean]
Diterbitkan: 2024-08-07Mencari cara mudah untuk membuat header khusus dengan Elementor?
Membuat header khusus untuk situs WordPress Anda mungkin tampak seperti tugas yang menakutkan, tetapi dengan PowerPack Elementor Addons, semuanya semudah ABC. PowerPack menyediakan pembuat Header dan Footer khusus yang memungkinkan Anda merancang dan mengimplementasikan header atau footer dengan mudah sesuai preferensi Anda.
Dalam panduan ini, kami akan memandu Anda melalui proses membuat header khusus untuk situs WordPress Anda menggunakan Elementor Lite dan PowerPack Addons untuk Elementor. Mari kita mulai!
Mengapa Membuat Header Kustom?
Sebelum kita melanjutkan, mari kita bahas mengapa memiliki header khusus itu sangat penting. Header situs web Anda sering kali menjadi hal pertama yang dilihat pengunjung. Ini menentukan suasana situs Anda dan menyediakan elemen navigasi penting. Header yang dirancang dengan baik dapat:
- Tingkatkan identitas merek Anda
- Tingkatkan navigasi dan pengalaman pengguna
- Soroti informasi penting dan ajakan bertindak
Sebelum kamu memulai
Pastikan Anda telah menginstal dan mengaktifkan plugin berikut di situs WordPress Anda:
- elemen
- Add-on PowerPack untuk Elementor
Buat Header Kustom Dengan Elementor
Mendesain Header Elementor Anda
Langkah 1: Buat Halaman Baru
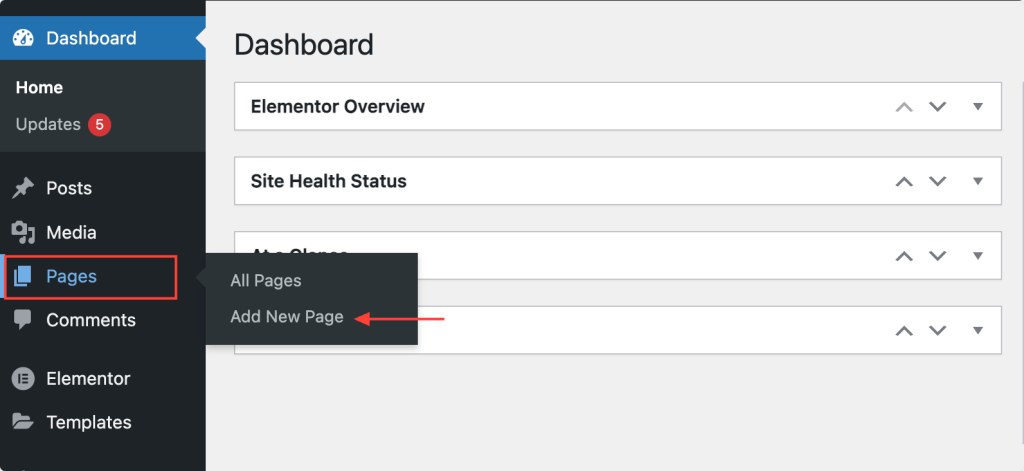
Kami akan mulai dengan membuat halaman baru di dashboard WordPress Anda. Navigasikan ke Halaman >> Tambah Baru . Membuat halaman baru khusus untuk header Anda membantu menjaga semuanya tetap teratur dan memungkinkan Anda mendesain tanpa mengganggu konten yang sudah ada.

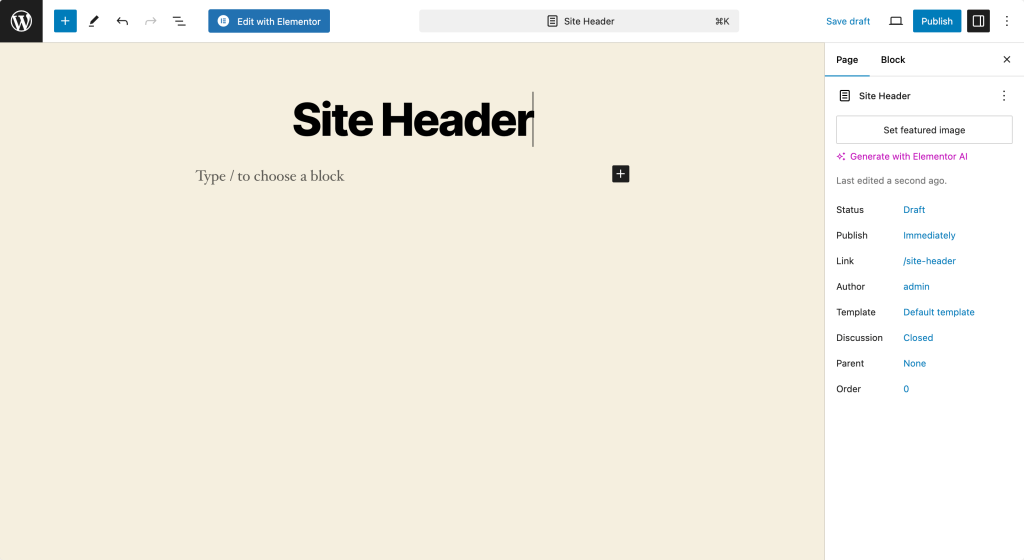
Langkah 2: Beri Nama Halaman Anda
Berikan halaman Anda nama yang tepat yang secara jelas menunjukkan bahwa itu adalah halaman header situs web Anda. Misalnya, Anda mungkin menyebutnya Header Kustom atau Header Situs. Memberi nama dengan tepat akan membantu Anda mengidentifikasinya dengan cepat nanti saat mengaturnya sebagai header.

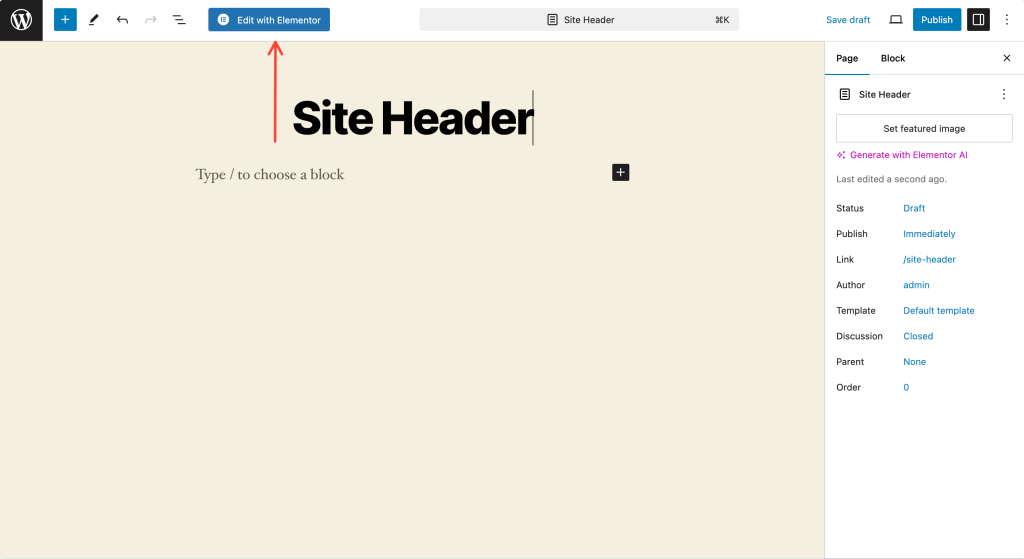
Langkah 3: Edit Dengan Elementor
Selanjutnya, klik tombol “Edit dengan Elementor” untuk membuka editor Elementor. Langkah ini akan membawa Anda ke antarmuka Elementor, tempat Anda dapat mulai mendesain header Anda.

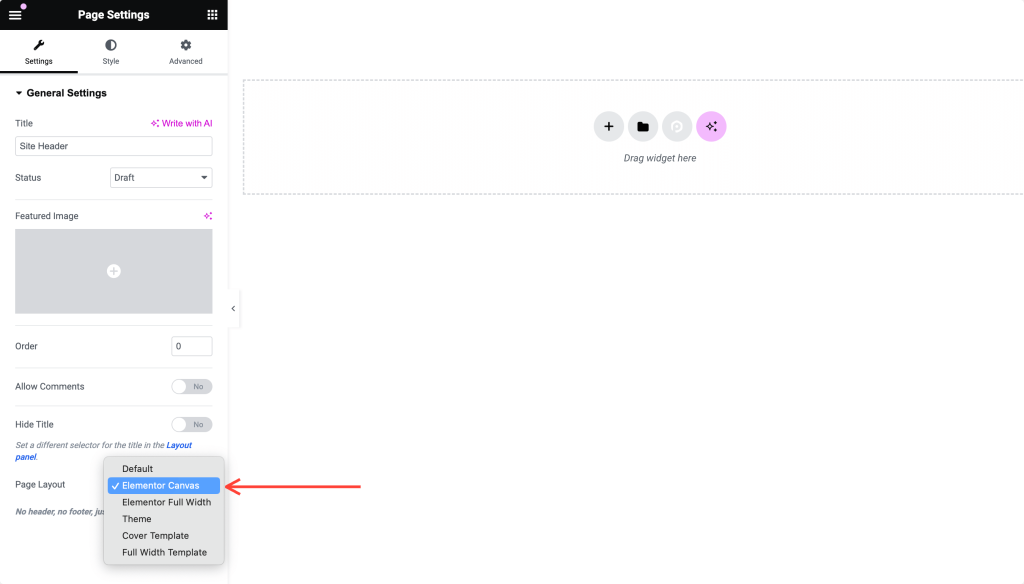
Langkah 4: Atur Tata Letak Halaman
Di editor Elementor, klik ikon pengaturan (ikon roda gigi di pojok kiri bawah). Atur Tata Letak Halaman ke “Elementor Canvas.”
Pengaturan ini menyediakan kanvas kosong untuk dikerjakan, bebas dari elemen tema default apa pun yang mungkin mengganggu desain Anda. Papan tulis bersih ini sangat ideal untuk membuat header dari awal.

Langkah 5: Rancang Header Anda
Sekarang saatnya mengeluarkan kreativitas Anda dan mendesain header situs web Anda dari awal. Mari kita uraikan langkah-langkahnya:
Buat Tata Letak 2 Bagian
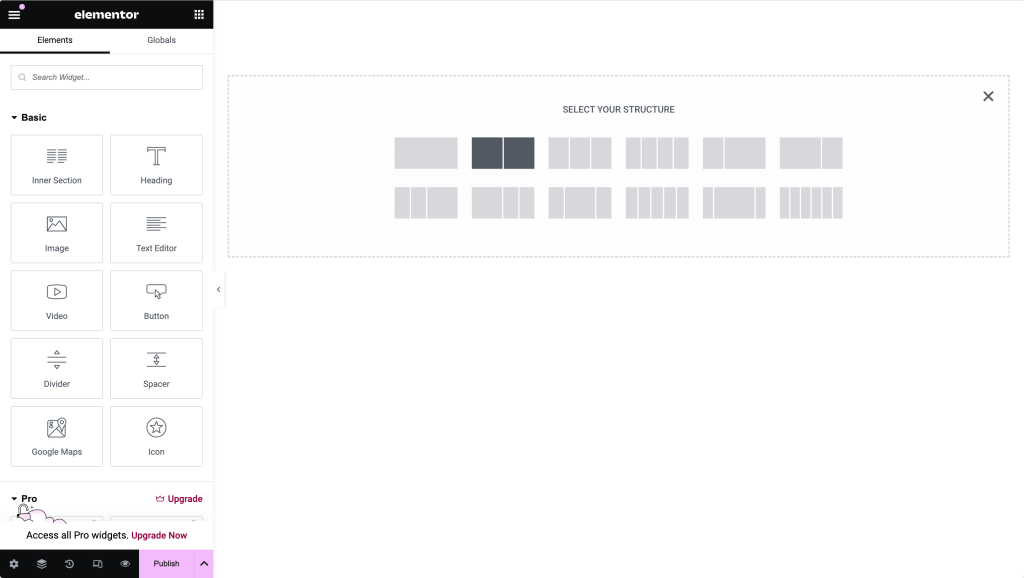
Mulailah dengan membuat tata letak dua bagian. Klik ikon “+” untuk menambahkan bagian baru dan pilih struktur dua kolom. Tata letak ini memungkinkan Anda menempatkan elemen berbeda di bagian berbeda pada header Anda.

Tambahkan Gambar Logo
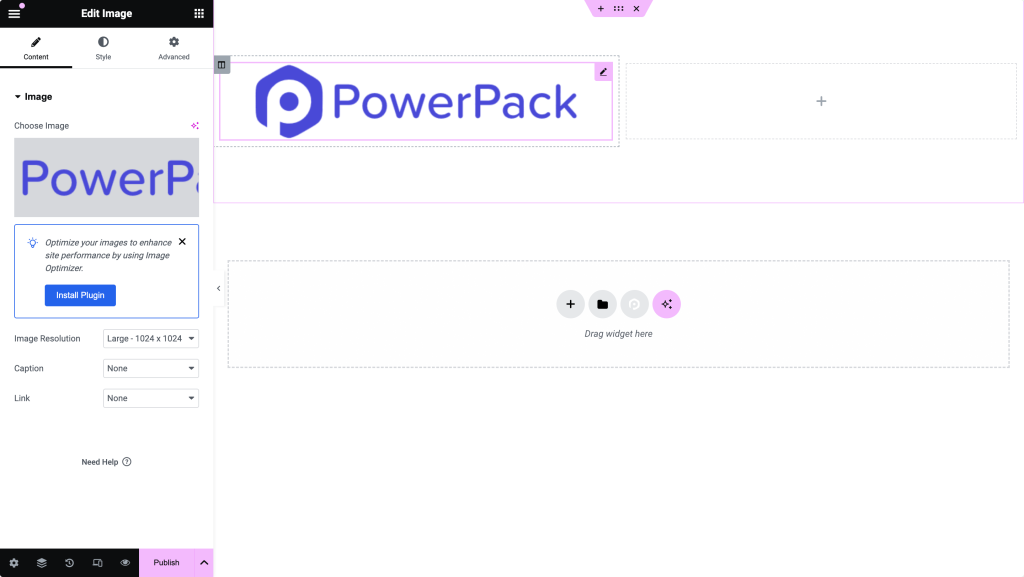
Di bagian pertama, tambahkan widget gambar. Unggah gambar logo Anda ke bagian ini. Sesuaikan ukuran dan perataannya sesuai kebutuhan agar sesuai dengan desain Anda. Logo Anda sering kali menjadi hal pertama yang dilihat pengunjung, jadi pastikan logo tersebut jelas dan ditempatkan dengan baik.

Tambahkan Widget Judul
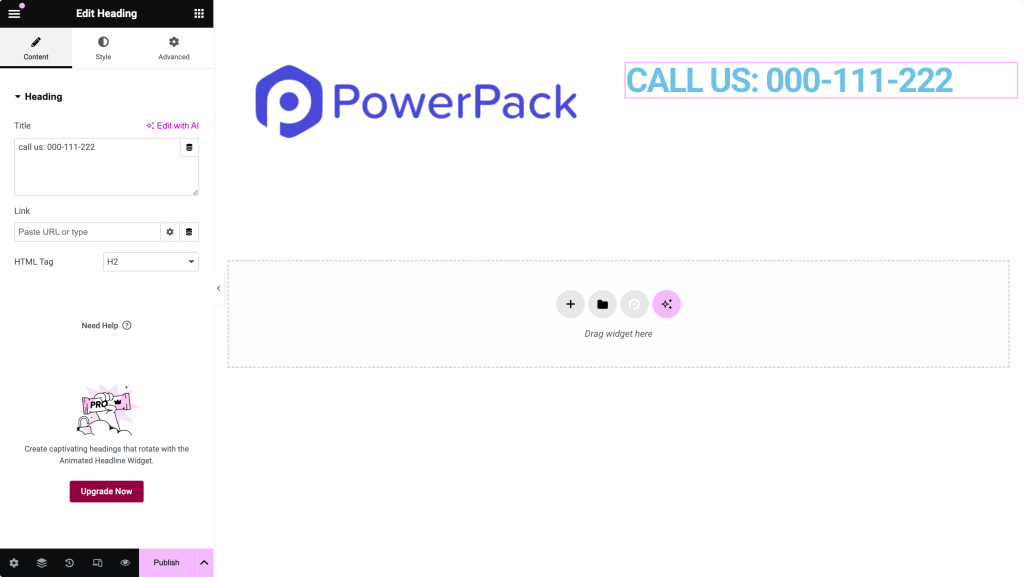
Di bagian kedua, tambahkan widget judul. Ini bisa berupa judul situs, tagline, atau teks lain yang ingin Anda tampilkan secara menonjol di header Anda. Sesuaikan font, ukuran, dan warna agar sesuai dengan identitas merek Anda.

Tambahkan Ikon Berbagi Sosial
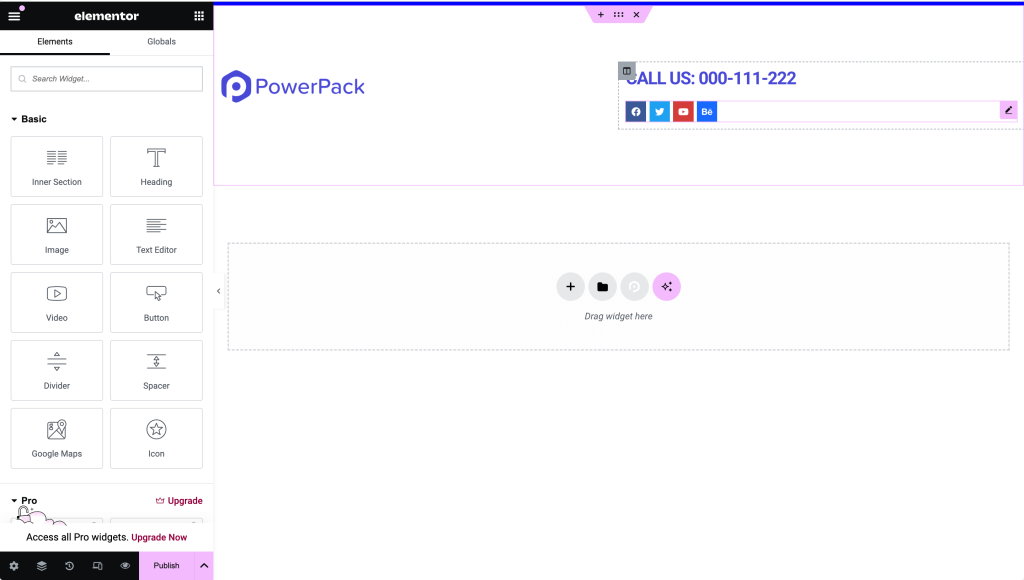
Untuk membuat header Anda lebih interaktif dan terhubung, tambahkan ikon berbagi di media sosial. Anda dapat menemukan widget Ikon Sosial di Elementor, menyeretnya ke header Anda, dan menyesuaikannya dengan tautan media sosial Anda. Langkah ini membantu pengunjung Anda dengan mudah terhubung dengan Anda di berbagai platform.

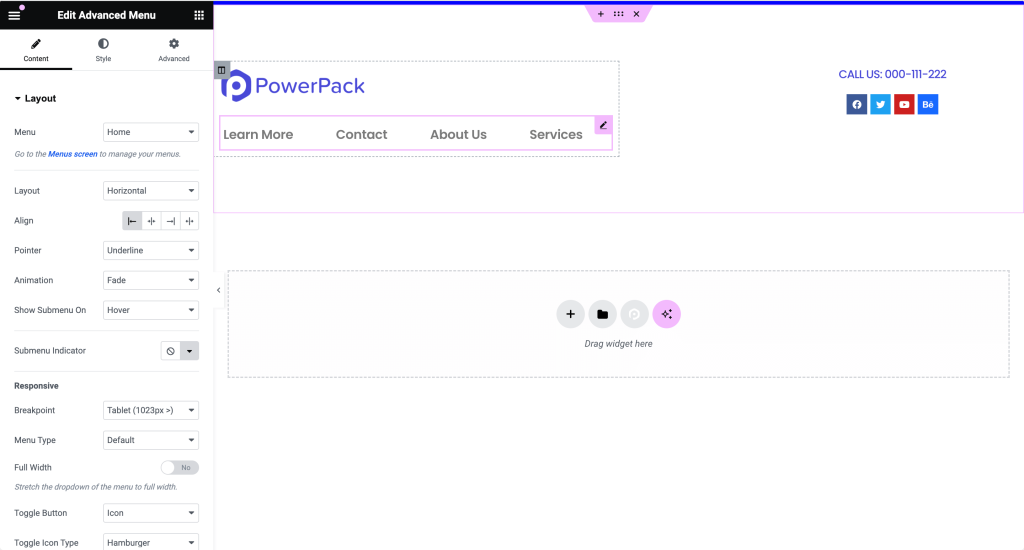
Tambahkan Menu Navigasi
Terakhir, tambahkan menu navigasi untuk melengkapi header Anda. Anda dapat menggunakan widget Menu Lanjutan PowerPack untuk menyertakan navigasi utama situs Anda.
Sesuaikan tampilan dan nuansa menu agar sesuai dengan preferensi desain Anda. Menu navigasi adalah bagian penting dari header Anda, memandu pengunjung ke berbagai bagian situs Anda.

Jika Anda belum membuat menu, buka Appearance >> Menus untuk membuatnya.
Anda dapat mempersonalisasi semua elemen ini agar sesuai dengan tata letak dan preferensi desain situs Anda. Misalnya, Anda mungkin ingin menambahkan bilah pencarian, tombol ajakan bertindak, atau bahkan nomor kontak, bergantung pada kebutuhan situs web Anda.
Langkah 6: Uji Header Anda
Sebelum menyelesaikan, pratinjau header Anda di perangkat yang berbeda untuk memastikan semuanya terlihat dan berfungsi seperti yang diharapkan. Opsi pratinjau Elementor adalah cara terbaik untuk melihat kinerja header Anda di berbagai ukuran layar.

Langkah 8: Publikasikan Header Anda
Setelah Anda puas dengan desain header Anda, lanjutkan dan publikasikan halamannya. Klik tombol “Terbitkan” di bagian bawah untuk menyimpan & mempublikasikan halaman Anda.
Sekarang, Anda memiliki header berdesain indah yang siap disiapkan.
Mengatur Halaman sebagai Header Menggunakan Pengaturan PowerPack
Sekarang, langkah krusialnya adalah mengatur halaman yang dirancang sebagai header situs web Anda menggunakan PowerPack. Begini caranya:
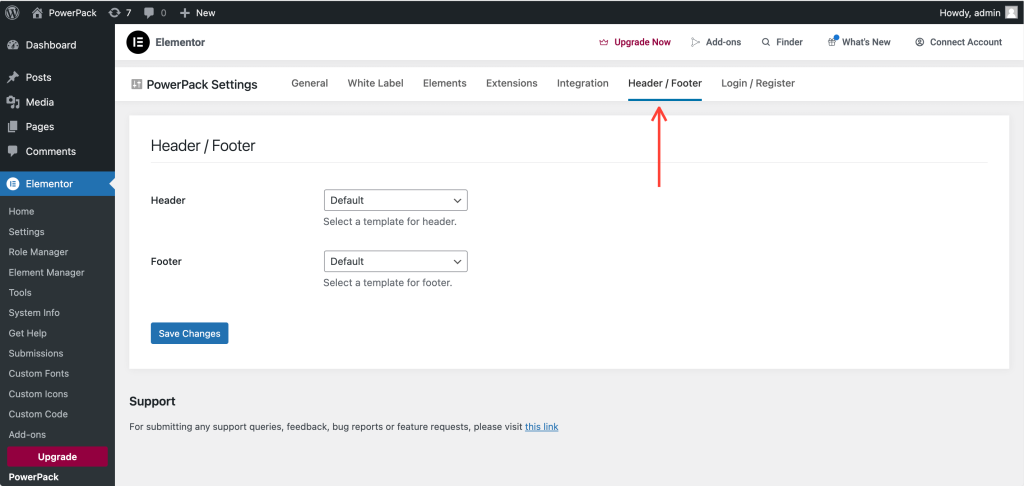
Langkah 1: Buka Pengaturan PowerPack
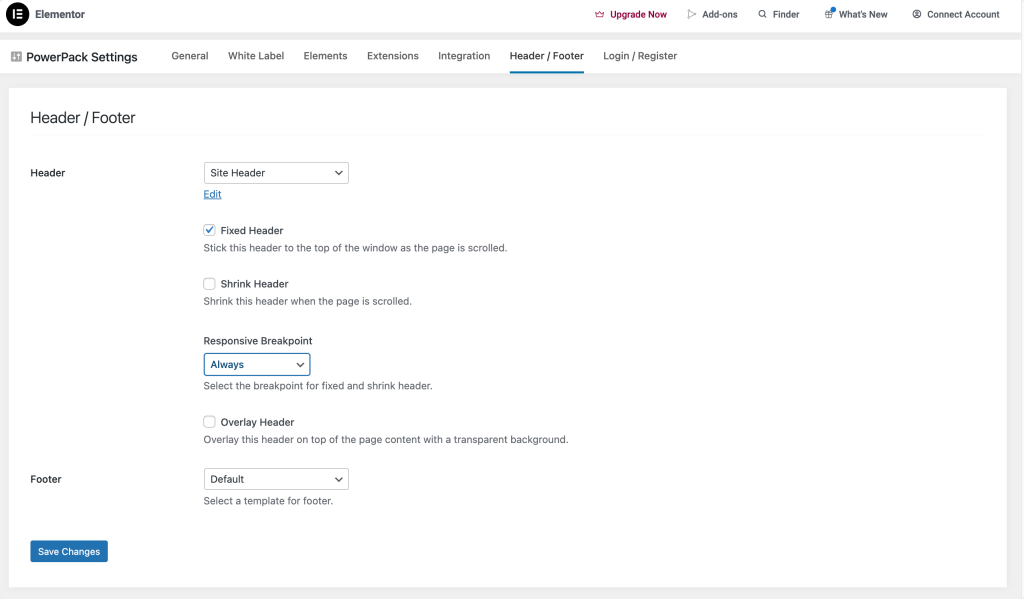
Di dasbor WordPress Anda, navigasikan ke Elementor >> PowerPack >> Header/Footer. Bagian ini adalah tempat Anda akan mengonfigurasi pengaturan header dan footer khusus Anda.


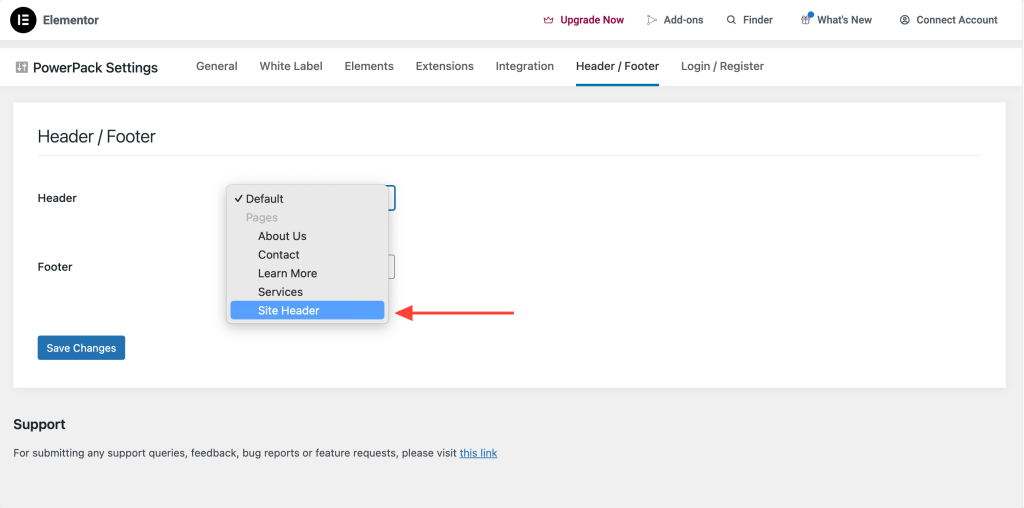
Langkah 2: Pilih Halaman Header
Pada halaman pengaturan Header/Footer, Anda akan melihat dua opsi: Header dan Footer. Pilih halaman yang baru saja Anda buat sebagai header. Tindakan ini memberitahu WordPress untuk menggunakan halaman yang baru Anda desain sebagai header situs.

Langkah 3: Pilih Opsi Header
Setelah mengatur halaman header, Anda akan melihat opsi tambahan:
- Header Tetap: Menjaga header tetap di bagian atas halaman saat Anda menggulir. Opsi ini bagus untuk memastikan menu navigasi Anda selalu dapat diakses.
- Overlay Header: Membuat header menutupi konten halaman. Gaya ini dapat memberikan tampilan modern pada situs Anda, terutama jika Anda menggunakan latar belakang transparan.
- Kecilkan Header: Jika Anda memilih Header Tetap, opsi untuk mengaktifkan Kecilkan Header akan muncul. Fitur ini membuat header menyusut saat Anda menggulir halaman ke bawah, menghemat ruang dan menjaga fokus pada konten Anda.

Langkah 4: Simpan Perubahan Anda
Jangan lupa mengklik tombol “Simpan Perubahan” setelah mengatur pilihan Anda. Langkah ini penting untuk memastikan semua pengaturan Anda diterapkan.
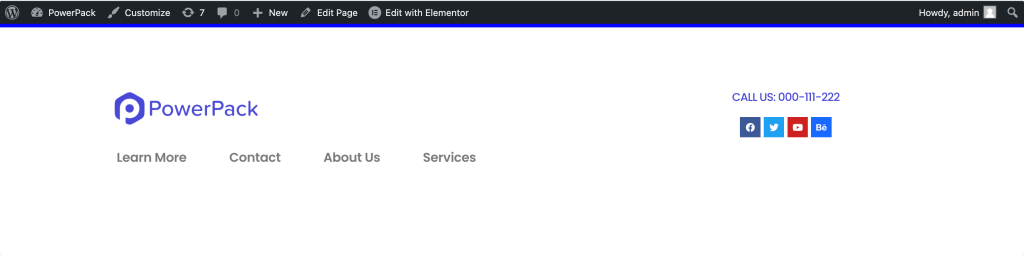
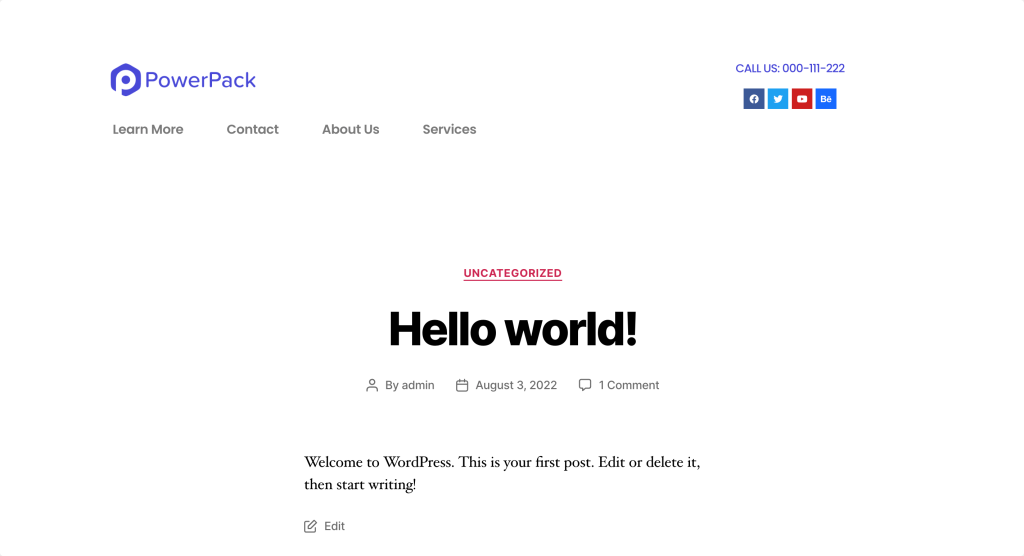
Langkah 5: Periksa Header Baru Anda
Kunjungi halaman mana pun di situs web Anda untuk melihat tajuk yang baru Anda buat beraksi di bagian atas halaman web Anda. Pastikan semuanya terlihat dan berfungsi seperti yang diharapkan. Uji tautan navigasi, visibilitas logo, dan elemen interaktif lainnya yang Anda tambahkan.

Membungkus!
Dan itu dia! Dengan mengikuti langkah-langkah mendetail ini, Anda dapat mendesain header unik dan fungsional yang meningkatkan tampilan dan kegunaan situs Anda.
Anda dapat menambahkan elemen dan gaya berbeda untuk membuat header yang mewakili merek Anda. Header yang dirancang dengan baik tidak hanya meningkatkan pengalaman pengguna tetapi juga memberikan kesan pertama yang kuat.
Termasuk header, footer juga memainkan peran penting dalam desain situs web apa pun. Jadi, jika Anda mencari cara sederhana dan tidak merepotkan untuk membuat footer menggunakan Elementor, lihat postingan detail tentang cara membuat footer menggunakan Elementor.

Tinggalkan Komentar Batalkan balasan