Ulasan Plugin Pembuat Halaman Elementor untuk WordPress: Apakah Ini Layak untuk Semua Hype?
Diterbitkan: 2020-08-04Apakah Anda menginginkan cara mudah untuk mendesain situs web Anda tanpa harus menyewa pengembang profesional? Memulai situs web WordPress dengan solusi seperti Elementor adalah salah satu cara terbaik. Karena itu, sebelum Anda terjun dan mulai menggunakan alat penuh fitur seperti plugin pembuat halaman Elementor, Anda harus melihat lebih dekat apa yang ditawarkan untuk memastikan itu pilihan yang tepat untuk Anda.
Hari ini kita akan meninjau fitur plugin pembuat halaman Elementor gratis.
- Apa itu Plugin Pembuat Halaman WordPress?
- Apa itu Elementor?
- Antarmuka Pengeditan Eksklusif
- Pembuatan Halaman Front-End
- Desain Ramah Seluler dan Responsif
- Template dan Blok
- Opsi Kustomisasi Tanpa Akhir
- Riwayat Revisi
- Elementor Pro
- Kelebihan dan Kekurangan Elemen
- Membungkus
Berikut adalah daftar isi untuk membantu memandu Anda:
Apa itu Plugin Pembuat Halaman WordPress?
Plugin pembuat halaman WordPress adalah alat dengan antarmuka seret dan lepas yang memungkinkan Anda membangun situs WordPress yang menakjubkan dengan mudah. Biasanya dilengkapi dengan blok konten yang dapat Anda atur ulang dengan mudah saat Anda mendesain situs Anda dan pengeditan front-end sehingga Anda dapat melakukan pengeditan langsung.
Namun, yang terpenting, plugin pembuat halaman WordPress yang sebenarnya memberi orang-orang dari semua tingkat keahlian kemampuan untuk membuat semua jenis situs web yang mereka inginkan, tanpa memiliki keterampilan teknis apa pun. Faktanya, plugin pembuat halaman tidak mengharuskan Anda untuk mengacaukan kode apa pun.
Apa itu Elementor?

Elementor adalah plugin pembuat halaman seret dan lepas gratis dan premium untuk WordPress. Karena ini adalah salah satu plugin pembuat halaman paling populer di pasar, dapat dikatakan bahwa Elementor membantu orang membangun situs yang lebih baik, lengkap dengan semua desain dan fungsionalitas yang Anda inginkan.
Dengan Elementor, Anda dapat:
- Buat posting, halaman, dan jenis posting khusus pada antarmuka terpisah dari layar pengeditan WordPress default
- Bangun situs web yang indah tanpa memiliki pengetahuan atau keterampilan HTML atau PHP
- Pertahankan kecepatan dan kinerja situs, meskipun menggunakan plugin yang sangat banyak fitur
- Edit di front-end di lingkungan WYSIWYG
- Buat kustomisasi dalam jumlah tak terbatas menggunakan templat dan blok yang tersedia melalui antarmuka
- Bangun situs web khusus dengan anggaran terbatas karena ada versi plugin gratis
Tentu saja, ini hanya menggores permukaan. Itulah mengapa kita akan menyelami dan melihat beberapa fitur terbaik Elementor.
1. Antarmuka Pengeditan Eksklusif
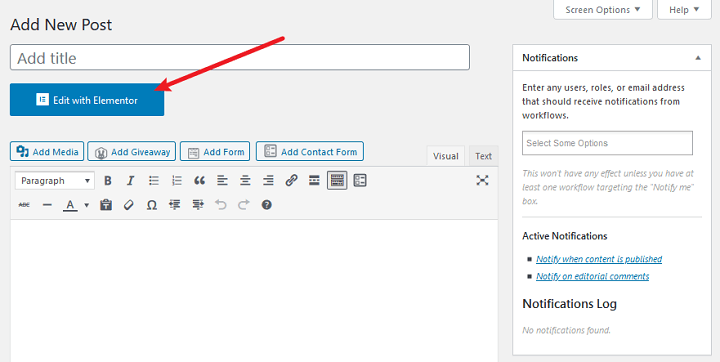
Dengan Elementor, Anda mendapatkan antarmuka pengeditan terpisah dari layar pengeditan WordPress default. Untuk mengaksesnya, Anda hanya perlu mengklik tombol Edit with Elementor .

Ketika Anda melakukannya, Anda akan membuka antarmuka Elementor, sehingga Anda dapat mulai mengedit.

Antarmuka memungkinkan Anda membuat setiap dan semua perubahan pada posting, halaman, dan jenis posting khusus situs Anda.
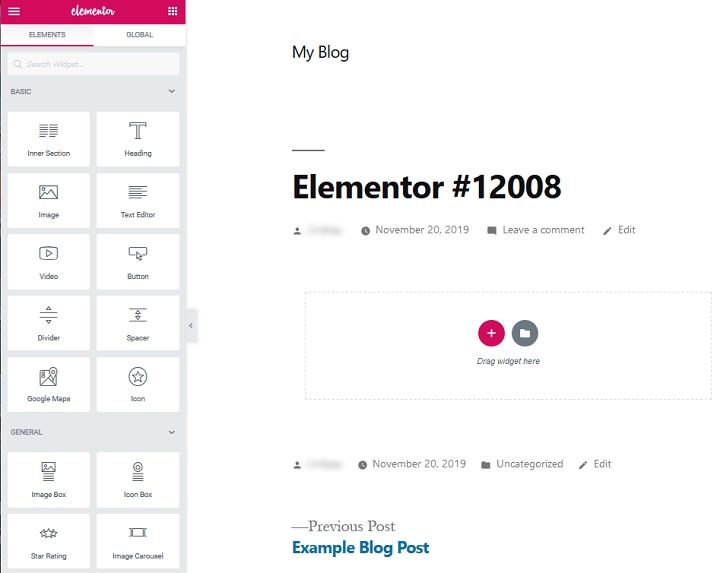
Anda akan memiliki akses ke blok konten yang memungkinkan Anda menyesuaikan desain dan fungsionalitas situs web Anda. Dan untuk melakukannya, Anda hanya perlu menyeret widget yang ingin Anda gunakan ke bagian pratinjau dan membuat perubahan.
2. Pembuatan Halaman Front-End
Selain memiliki antarmuka pengeditan eksklusif, Elementor adalah pembuat halaman front-end.
Saat Anda menggunakan solusi pembuat halaman back-end, Anda tidak dapat langsung melihat perubahan yang Anda buat pada situs Anda saat Anda membangun konten Anda. Ini berarti bahwa Anda dapat mengedit konten Anda, tetapi Anda tidak akan dapat melihat perubahan secara real-time sampai Anda mengeklik perbarui dan kemudian mempratinjau.
Beginilah cara kerja editor WordPress default. Anda membuat perubahan, tetapi tidak dapat melihat tampilannya di situs web Anda sampai Anda memperbarui posting atau halaman, biarkan menyegarkan, lalu klik tombol 'Pratinjau'. Proses ini sangat memakan waktu dan dapat membuat frustasi saat mencoba membuat perubahan besar pada situs Anda.
Dengan Elementor, setiap perubahan yang Anda buat, sekecil apa pun, segera muncul di bagian pratinjau editor. Ini memungkinkan Anda menyempurnakan tampilan dan nuansa situs Anda secara real-time, menghemat waktu Anda dan memastikan situs Anda terlihat dan berfungsi seperti yang Anda inginkan.
Dan ini semua tanpa harus me-refresh situs Anda dan mengklik 'Pratinjau' setiap saat.

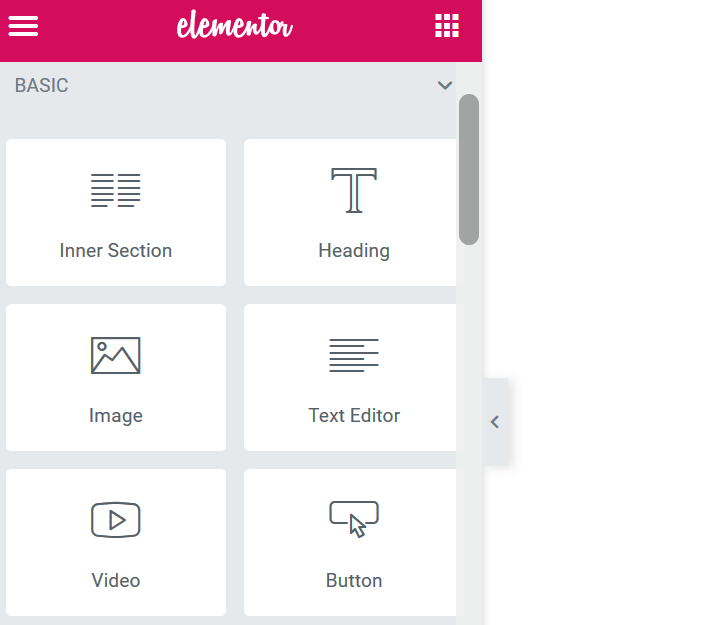
Untuk mempermudah, Anda akan melihat daftar elemen ( atau widget ) di sisi kiri editor seperti:
- Judul
- ikon
- Google Maps
- Korsel Gambar
- Menangkal
- Testimonial
- Dan banyak lagi

90+ widget ini merupakan tambahan dari widget WordPress default yang dapat diakses oleh setiap pemilik situs web.
Faktanya, Elementor memastikan untuk berintegrasi dengan setiap tema dan plugin yang telah Anda aktifkan di situs Anda sehingga Anda memiliki pengalaman pengeditan yang komprehensif.
Jika mau, Anda juga dapat mengedit sendiri di bagian pratinjau editor. Ini hanyalah cara lain Elementor membantu orang-orang dari semua tingkat keahlian membuat situs WordPress lebih cepat.
3. Desain Ramah Seluler dan Responsif
Memiliki situs web yang ramah seluler adalah penting jika Anda ingin mendapatkan peringkat yang baik di Google, memberikan pengalaman pengguna yang luar biasa, dan meningkatkan konversi. Untungnya, Elementor telah membantu Anda berkat desainnya yang ramah seluler dan 100% responsif.
Namun lebih dari itu, Elementor memberi Anda cara mudah untuk memastikan tampilan situs web Anda sempurna di semua perangkat seluler. Lagi pula, dengan begitu banyak opsi penyesuaian yang tersedia, mudah untuk berlebihan dan membuat situs seluler yang tampak miring.
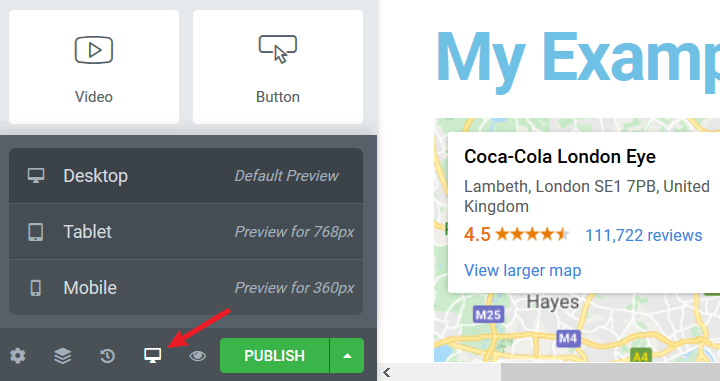
Untuk memeriksa tampilan situs web WordPress yang baru Anda buat di ponsel atau tablet, yang harus Anda lakukan adalah mengeklik ikon Desktop di bagian bawah editor dan memilih tampilan mana yang ingin Anda pratinjau: desktop, tablet, atau seluler .

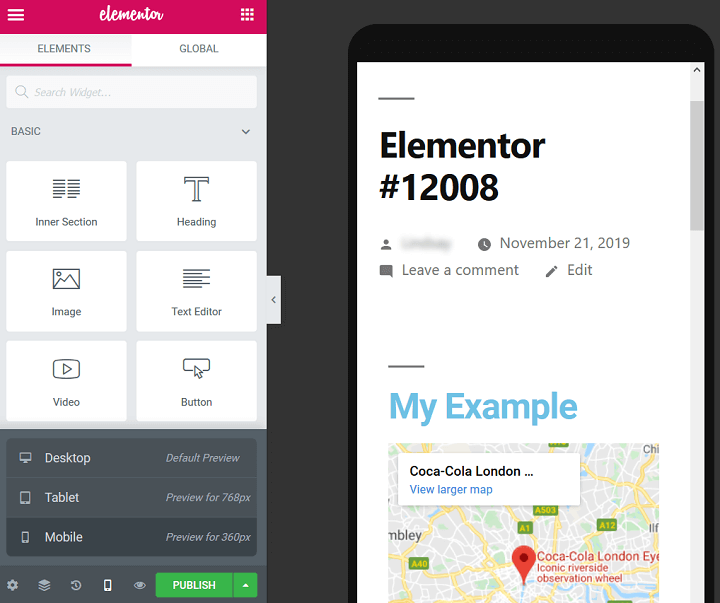
Seperti inilah tampilan situs web Anda di tampilan ponsel:

Hal yang menarik dari fitur ini adalah jika Anda memutuskan ingin mengubah tampilan seluler Anda agar lebih ramah pengguna, perubahan yang Anda buat tidak akan memengaruhi dua tampilan lainnya ( desktop atau tablet ).
Dengan kata lain, Elementor mempertahankan penyesuaian yang Anda buat pada salah satu tampilan sehingga dari mana pun pengunjung situs Anda berasal, situs Anda dirender dengan mulus untuk mereka.
4. Template dan Blok
Elementor memberi Anda dua fitur kustomisasi yang berbeda untuk membuat hidup Anda lebih mudah dan desain Anda sempurna.
1. Template Halaman
Template halaman di Elementor ( lebih dari 300 di antaranya ) dimaksudkan untuk menghemat waktu Anda dan memungkinkan Anda untuk konsisten di seluruh situs web saat Anda membuat halaman dan posting. Anda dapat menggunakannya sebagai inspirasi dan bahkan menyesuaikannya sesuai keinginan Anda.

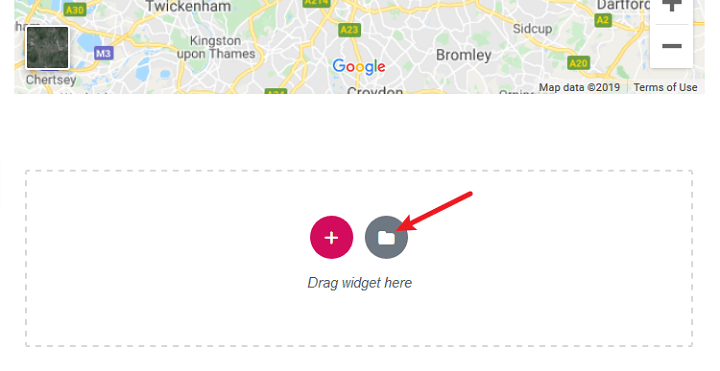
Untuk mengakses templat halaman di editor Elementor, cukup klik ikon Folder :

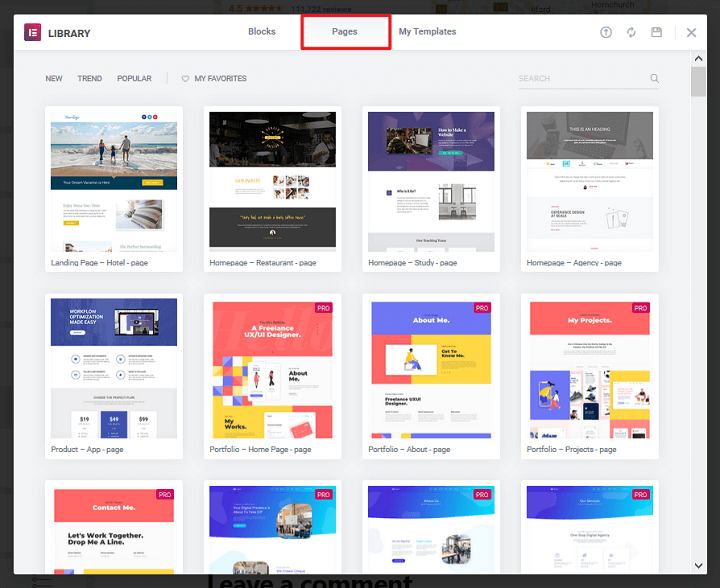
Saat melakukannya, Anda akan melihat tiga tab di bagian atas: Blok , Halaman , dan Templat Saya .
Untuk menemukan templat halaman, klik Halaman . Anda akan segera melihat semua jenis template yang berbeda yang dapat Anda gunakan untuk membuat jenis konten tertentu.

Untuk memberi Anda gambaran, berikut adalah beberapa templat halaman terbaik yang tersedia:
- Halaman arahan
- Portofolio
- Tentang halaman
- Beranda
- halaman harga
Setiap templat halaman dirancang untuk ceruk atau industri tertentu, sehingga Anda mendapatkan elemen yang tepat pada templat yang Anda butuhkan untuk menyenangkan pengunjung situs Anda dan menumbuhkan kehadiran online Anda. Tentu saja, beberapa templat halaman disediakan untuk Elementor versi pro. Namun, ada banyak tersedia dalam versi gratis untuk Anda mulai.
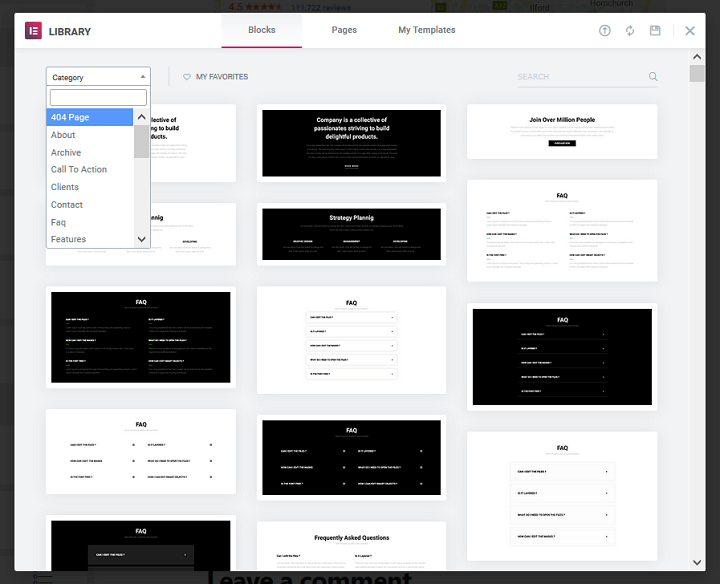
2. Blok
Blok elemen adalah bagian prasetel yang dapat Anda muat dengan cepat ke halaman Anda, sama seperti templat halaman.
Mereka termasuk hal-hal seperti:
- Tentang
- FAQ
- Panggilan untuk bertindak
- tajuk
- Jasa
- harga
- Dan banyak lagi

Untuk mengaksesnya, klik ikon Folder dan kemudian tab Blok . Anda dapat mencari blok tertentu dengan menggunakan menu tarik-turun Kategori .
Sekali lagi, seperti halnya templat halaman, blok ini sepenuhnya dapat disesuaikan.
Setelah selesai menggunakan templat dan blok halaman yang tersedia untuk membuat halaman web unik untuk situs web Anda, Anda dapat menyimpannya sebagai templat Anda sendiri dan menggunakannya nanti saat Anda perlu menambahkan lebih banyak halaman ke situs Anda . Fitur ini ditemukan dengan mengeklik panah di tombol Terbitkan berwarna hijau dan memilih Simpan sebagai Template.
Fitur My Template menghemat kerumitan karena harus melakukan kembali pekerjaan atau berjuang untuk membuat halaman web benar-benar seragam.
5. Opsi Kustomisasi Tanpa Akhir
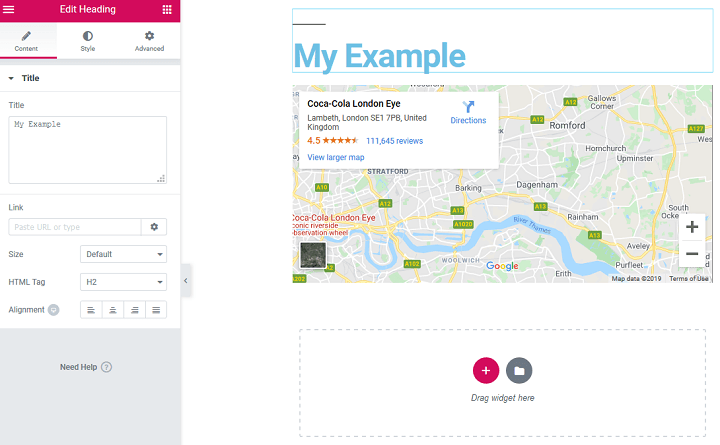
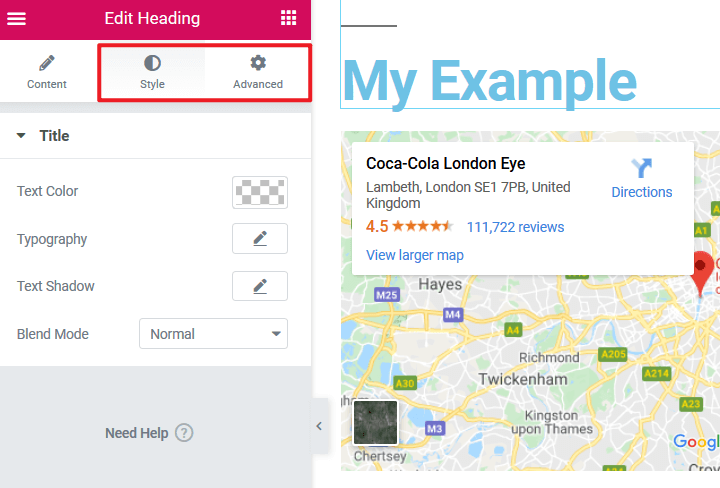
Saat Anda mengedit bagian konten tertentu menggunakan plugin pembuat halaman Elementor, Anda dapat mengedit secara real-time langsung di bagian pratinjau jika Anda mau. Tetapi lebih dari itu, Anda dapat mengakses opsi gaya tambahan di editor untuk menyesuaikan lebih jauh.

Berikut adalah beberapa hal yang dapat Anda ubah saat mengeklik Gaya atau Lanjutan :
- Warna teks
- Jenis dan ukuran font ( pilih dari lebih dari 800 Google Font )
- Lebar margin
- Gambar latar belakang
- Mengubah ukuran kolom
- Pengaturan bantalan
- Jenis widget
- Posisi konten
- perbatasan
- animasi
Anda bahkan dapat menyesuaikan CSS ke situs web Anda jika Anda mau, menjadikan plugin pembuat halaman Elementor salah satu yang paling inklusif di pasar.
6. Riwayat Revisi
Ini mungkin bukan masalah besar untuk memiliki akses ke riwayat revisi Anda, tetapi memang begitu. Terutama cara Elementor melakukannya.
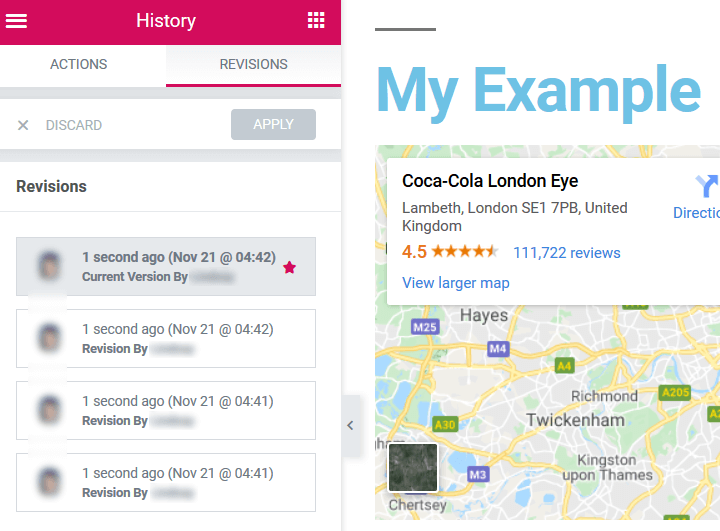
Setiap kali Anda menyimpan perubahan ke halaman web Anda, Elementor menyimpan versi itu di bagian Riwayat editor. Jika Anda perlu kembali ke versi situs sebelumnya, atau ingin membandingkan sebelum dan sesudah dengan sangat cepat, yang harus Anda lakukan hanyalah mengeklik ikon Riwayat di bagian bawah layar dan memilih tab Tindakan atau Revisi .
Tindakan akan memberi tahu Anda elemen mana yang ditambahkan atau dihapus di halaman web. Revisi akan menunjukkan versi halaman web saat Anda mengklik Simpan .

Saat Anda memutuskan bahwa versi halaman web yang lebih lama tidak lagi diperlukan, Anda bahkan memiliki opsi untuk membuangnya.
7. Elementor Pro
Apakah Anda tertarik untuk memiliki lebih banyak fitur?
Sementara plugin pembuat halaman Elementor mengklaim sebagai pembuat halaman WordPress gratis # 1 di pasar, versi pro-nya mengemas pukulan yang kuat.
Berikut ini cuplikan dari apa yang disediakan oleh Elementor versi pro:
- Pembuat Popup: buat popup di situs Anda dan tentukan tindakan penargetan lanjutan untuk meningkatkan konversi.
- WooCommerce Builder: edit toko WooCommerce Anda dengan mudah menggunakan Elementor. Ini mencakup hal-hal seperti tabel harga dan/atau daftar, kategori, produk, dan widget tambahkan ke keranjang.
- Efek Gerakan: tambahkan interaksi dan animasi ke situs web Anda dalam bentuk efek gulir dan mouse, efek paralaks halus, dan bahkan efek kemiringan 3D yang unik untuk meningkatkan interaksi dengan konten Anda.
- Fitur Pemasaran: buat formulir langsung di editor Elementor, tambahkan widget hitung mundur, dan hubungkan dengan audiens target Anda melalui WhatsApp, Google Kalender, dan banyak lagi.
- Pembuat Tema: buat halaman 404, tambahkan header lengket, buat halaman hasil pencarian, dan edit bagian header dan footer tanpa kode apa pun.
- Integrasi Pihak Ketiga: integrasikan dengan penyedia layanan email favorit Anda seperti Mailchimp, Campaign Monitor, atau ConvertKit, dan sambungkan ke layanan seperti Zapier, HubSpot, dan banyak lagi.
- Berbagi Sosial: dengan cepat menambahkan tombol dan ikon berbagi sosial, menambahkan tombol Facebook, dan bahkan menyematkan konten Facebook langsung di situs web Anda.
Versi premium Elementor berharga $49/tahun untuk satu lisensi situs, $99/tahun untuk 3 situs, dan $199/tahun untuk 1000 situs. Ada jaminan uang kembali 30 hari untuk berjaga-jaga jika Anda tidak menyukainya setelah mencobanya.
Kelebihan dan Kekurangan Elemen
Kelebihan:
- Editor front-end langsung untuk membuat perubahan secara real-time
- Templat yang luas dan perpustakaan blok untuk inspirasi dan kemudahan
- Kontrol desain yang ramah seluler dan responsif
- Produk inti 100% gratis menjadikannya solusi yang terjangkau
- Pembaruan rutin
- Riwayat revisi yang nyaman
- Antarmuka yang mudah digunakan, bahkan untuk pemula
Kontra:
- Banyak fitur yang didambakan hanya ditemukan di versi pro
- Tidak mewarisi gaya tema, yang dapat mempersulit penyatuan konten lama dan konten baru Anda
- Tidak ada opsi label putih, yang membuat frustrasi pengembang atau agensi
Membungkus
Pada akhirnya, plugin pembuat halaman Elementor sangat direkomendasikan bagi mereka yang membutuhkan solusi pembuatan halaman yang terjangkau dan mudah digunakan. Ini memiliki semua yang Anda butuhkan untuk membuat penyesuaian situs web WordPress Anda menjadi mudah. Dan jika Anda memiliki sedikit uang, versi premium Elementor akan melampaui banyak pembuat halaman gratis dan premium lainnya di pasaran hingga saat ini.
Dapatkan Plugin Pembuat Halaman Elementor
Jika Anda masih tidak yakin tentang Elementor, Anda dapat mencoba versi gratisnya terlebih dahulu untuk melihat apa yang dapat Anda lakukan dengan plugin pembuat halaman Elementor.
Terkait: 12 Contoh Kehidupan Nyata Situs Web Menggunakan Plugin Elementor
