Tutorial Elementor untuk Pemula: Penjelasan Bagian, Kolom, Margin & Padding
Diterbitkan: 2022-03-17Mendesain situs web Anda sendiri dengan Elementor akan menyenangkan bila Anda memiliki gagasan yang jelas tentang bagian, kolom, margin, dan padding dari tutorial Elementor yang tepat . Di blog ini, kami akan menunjukkan panduan lengkap untuk membuat bagian Elementor, kolom, margin, & padding dari awal. Duduklah dengan tenang dan mulailah membaca. Semoga, di akhir tutorial ini, Anda akan memiliki semua ide dasar untuk menyesuaikan situs web Anda dengan Elementor dengan cepat.

Mengapa Pemula Harus Membuat Website Dengan Elementor Website Builder?
Ketika Anda mulai mendesain, Anda perlu melakukan pengkodean, sketsa UI, mengingat UX, pembuatan prototipe, dll. Tanpa menjadi pengembang yang berpengalaman, agak tidak mungkin untuk melakukan semuanya sendiri. Dan saat mendesain website di Elementor , Anda tidak perlu melakukan coding atau mendesain. Anda akan mendapatkan setiap fungsi sebagai widget dengan desain yang menakjubkan. Yang harus Anda lakukan adalah menarik dan melepas widget di situs web Anda dan mengedit kontennya. Itulah mengapa Elementor semakin populer dari hari ke hari untuk pemula.
Mengapa Pembuat Situs Web Elementor Banyak Disarankan Untuk Pemula?
Dengan asumsi Anda adalah pengguna pembuat situs web Elementor dan popularitasnya membawa Anda ke sini untuk mengetahui secara detail tentang kolom Elementor, bagian, margin, padding, dan semuanya. Pernahkah Anda bertanya-tanya mengapa pembuat situs web Elementor mendapatkan begitu banyak popularitas meskipun bukan pembuat halaman seret dan lepas pertama? Di sini, kami berbagi alasan utama dengan Anda.
Pembuat Situs Web Elementor akan memberi Anda pengalaman tanpa kode dalam membuat situs web WordPress Anda. Anda tidak perlu memiliki pengetahuan tentang HTML, CSS, atau PHP . Hanya dengan mengikuti tutorial Elementor Sederhana, Anda dapat menyelesaikan pembuatan situs web WordPress.
Anda akan mendapatkan berbagai pilihan penyesuaian . Anda dapat menyesuaikan tampilan hampir semua hal, mulai dari widget hingga halaman Anda, kolom Elementor hingga bagian, dan banyak lagi tanpa coding. Alasan utama lainnya mengapa pembuat situs web Elementor sangat populer.
Fitur menakjubkan lainnya dari pembuat situs web Elementor adalah, Anda dapat mendesain situs web Anda dalam pratinjau langsung . Jadi, secara sekilas, Anda dapat memvisualisasikan perubahan yang Anda buat cocok untuk halaman web Anda atau tidak. Selain itu, Anda dapat mengetahui tampilan situs Anda di perangkat lain, seperti ponsel cerdas, tablet, dll.
 Anda dapat dengan mudah membatalkan atau mengulang riwayat revisi Anda dengan pembuat Situs Web Elementor. Plugin akan menyimpan perubahan Anda. Oleh karena itu, kapan pun Anda mau, Anda dapat membatalkan perubahan dan memutar kembali ke versi sebelumnya. Selain itu, kodenya sangat dioptimalkan sehingga tidak akan memengaruhi kecepatan pemuatan situs web Anda dan banyak lagi.
Anda dapat dengan mudah membatalkan atau mengulang riwayat revisi Anda dengan pembuat Situs Web Elementor. Plugin akan menyimpan perubahan Anda. Oleh karena itu, kapan pun Anda mau, Anda dapat membatalkan perubahan dan memutar kembali ke versi sebelumnya. Selain itu, kodenya sangat dioptimalkan sehingga tidak akan memengaruhi kecepatan pemuatan situs web Anda dan banyak lagi.
Elementor Padding, Margin, Sections & Columns Dijelaskan: Apa Kepanjangannya?
Dengan pembuatan situs web Elementor, Anda tidak hanya dapat menambahkan widget dan menyesuaikannya, Anda juga dapat mendesain seluruh kolom Elementor situs web WordPress, bantalan, bagian, margin, dan banyak lagi. Sebelum mendalami tutorial Elementor untuk pemula, mari kita lihat apa arti bagian Elementor, kolom, padding dan di mana menemukannya.
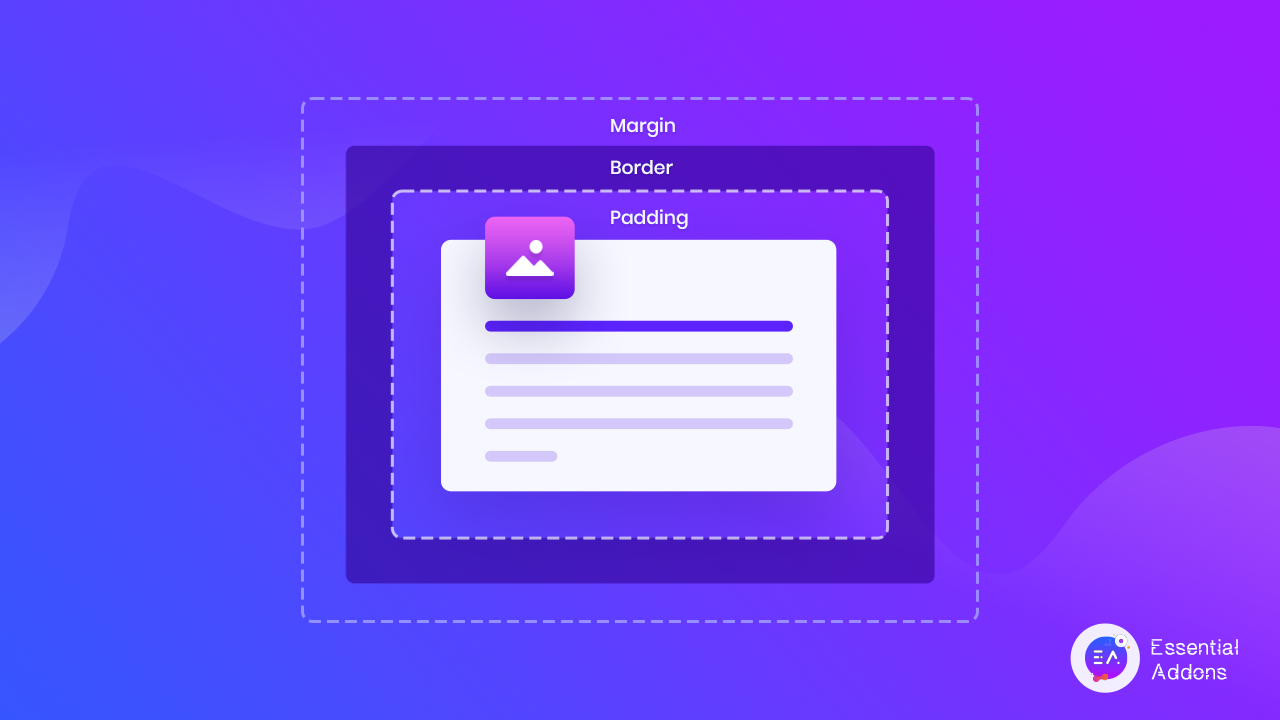
Sumber: w3school.com
Bagian, margin, padding, dan kolom adalah bagian dari model kotak CSS , yang pada dasarnya adalah kotak yang membungkus setiap elemen HTML. Inilah yang mereka maksud:
- Konten atau bagian – Di bagian ini, teks dan gambar akan muncul di situs web Anda.
- Kolom – Saat Anda menambahkan konten berdampingan yang akan disebut kolom.
- Padding – Ini adalah area di sekitar konten. Untuk setiap konten, padding selalu transparan.
- Perbatasan – Perbatasan disimpan di sekitar padding dan konten
- Margin – Saat Anda menyimpan area di luar perbatasan. Margin juga dijaga transparan.
Saat Anda bekerja di pembuat situs web Elementor, Anda akan menemukan semua atribut serupa di sana untuk mendesain situs web Anda. Selain itu, Elementor menyediakan seluruh panel untuk menyesuaikan margin Elementor dan padding bagian dan kolom Anda.
Tutorial Pemula Untuk Kolom Elementor: Cara Merancang & Mengelola
Anda dapat membuat beberapa kolom di bawah satu bagian Elementor. Setiap kali Anda mencoba menambahkan bagian baru ke halaman Anda, Anda akan menemukan tata letak pra-bangun untuk kolom Elementor. Anda dapat memilih tata letak kolom Elementor dengan mudah dari sana.
Di pembuat situs web Elementor, Anda juga dapat membuat kolom setelah membuat satu bagian. Untuk melakukan ini, tambahkan bagian terlebih dahulu. Sekarang klik kanan pada bagian tersebut dan pilih Add Column . Untuk setiap klik baru, sebuah kolom akan ditambahkan.
Anda dapat menyesuaikan panjang kolom Elementor, perataan, tag HTML, dan banyak lagi. Hanya dengan mengklik bagian kolom, Anda dapat menyesuaikan tampilan konten Anda. Lihat bagaimana hasilnya.
Tutorial Elementor Pada Padding: Cara Menggunakan & Menyesuaikan
Dari pengenalan dasar tutorial Elementor ini, semoga sekarang Anda sudah mengetahui apa itu padding Elementor. Seperti margin Elementor, setiap elemen memiliki bantalannya sendiri di pembuat halaman Elementor . Saatnya untuk melihat bagaimana menyesuaikan penambahan dalam tutorial Elementor ini.
Pilih elemen yang ingin Anda sesuaikan padding-nya dari pembuat situs web Elementor. Sekarang pergi ke panel Advanced dan Anda akan menemukan bagian Padding di sana. Anda dapat mengubah bantalan empat ukuran bersama-sama atau mengubah bantalan secara terpisah. Lihat perubahannya.
Tutorial Elementor: Cara Merancang & Menyesuaikan Bagian Elementor
Bagian elemen memiliki tujuan yang sama seperti bagian HTML, memegang konten. Dalam tutorial Elementor ini, kita akan mengeksplorasi berbagai hal yang dapat Anda lakukan di bagian. Pertama, buka halaman web dan buat bagian Elementor baru dengan mengklik ikon Tambah . Di bawah satu bagian, Anda dapat menambahkan beberapa kolom, bagian dalam, dan seterusnya.
Setelah menambahkan elemen di bagian Elementor, Anda dapat menyesuaikannya dengan mudah. Buka tab Lanjutan . Di sana Anda akan menemukan opsi untuk menambahkan padding, dan margin untuk bagian total serta elemen individual.
Tambahkan Tata Letak Lengket Khusus yang Tetap di Kolom
Dengan pembaruan Elementor Pro 3.2, pengunjung situs web dapat membuat tata letak lengket yang dimulai saat tata letak sebelumnya berakhir, memberikan pengalaman yang konsisten dan transparan di situs. Anda dapat menggunakan Widget Bagian Dalam jika, misalnya, Anda ingin menampilkan garis waktu di situs web Anda dengan mengubah tanggal dan gambar yang muncul saat pengguna menggulir.
Tutorial Elementor Tentang Margin: Cara Menggunakan & Menyesuaikan
Mari kita fokus pada margin Elemen. Margin adalah bagian wajib untuk setiap elemen pembuat halaman Elementor. Untuk menjelajahi margin dan kustomisasi Elementor, ikuti tutorial Elementor di bawah ini.
Pertama, tambahkan elemen ke halaman Anda. Ini bisa berupa bagian teks, gambar, FAQ, dll. Kemudian navigasikan ke panel Advanced dan di sana Anda akan menemukan bagian kontrol Margin. Di pembuat halaman Elementor, awalnya, semua margin elemen disetel ke nol. Tetapi Anda dapat menyesuaikannya. Tambahkan nilai di bidang. Anda dapat menambahkan nilai yang sama untuk margin atas, bawah, kanan, dan kiri, atau memberikan nilai yang berbeda untuk bagian yang berbeda.

Anda dapat menggunakan margin Elementor untuk menyesuaikan elemen Anda ke dalam bagian atau menghadirkan tampilan baru. Lihat bagaimana posisi elemen berubah saat Anda mengubah margin Elementornya.
Bagian Elementor Umum, Kolom, Magrin, & Kesalahan Padding, & Solusi
Ketika Anda mulai mempelajari sesuatu yang baru, cukup jelas bahwa akan ada banyak kesalahan. Hal yang sama berlaku saat membuat situs web dengan kolom Elementor, bagian, margin, dan bantalan. Untuk tetap maju, kami telah mencantumkan beberapa kesalahan umum yang dibuat saat bekerja dengan pembuat situs web Elementor.
Kolom Elemen & Widget Ruang untuk Elemen Pemosisian
Orang sering membuat kesalahan dengan menambahkan kolom Elementor yang tidak perlu di bawah bagian, ketika perlu untuk menyelaraskan elemen saat membuat situs web dengan Elementor. Anda mungkin berpikir itu membantu Anda untuk menjaga elemen di posisi yang tepat, tetapi itu merugikan halaman Anda. Dengan menambahkan kolom Elementor ke halaman Anda, Anda menambahkan markup ke HTML Anda, yang bertindak sebagai kerangka untuk halaman Anda.
Akibatnya, semua markup ekstra itu bertambah, membuat sistem bekerja lebih keras, yang pada akhirnya memberi keseimbangan pada berapa lama halaman Anda akan dimuat. Selanjutnya, menggunakan elemen 'konten' kosong untuk mengatur tata letak Anda memberikan kesan yang salah ke mesin pencari, yang mengakibatkan peringkat Anda diturunkan.
Solusi: Gunakan Elementor Padding & Margin
Di pembuat situs web Elementor, setiap elemen dan widget memiliki parameter margin, padding, dan indeks-Z. Di tab konten Gaya dan Widget di banyak gadget, Anda akan menemukan opsi perataan dan pemosisian tambahan. Memanfaatkan opsi ini, pembuat situs web Elementor memastikan Anda hanya menggunakan jumlah data minimum untuk kode Anda. Selain itu, menyimpan data ini dalam CSS alih-alih kode markup mencegah kebutuhan untuk menambahkan kode tambahan ke markup. Spasi juga dapat disalin & ditempel menggunakan Gaya Tempel .
Penggunaan Widget Bagian Dalam Salah
Saat Anda ingin menyimpan beberapa jenis elemen di kolom Elementor yang sama, pengguna salah menggunakan bagian dalam. Mereka menambahkan elemen di bawah satu bagian dalam yang membuat desain berantakan dan Anda tidak dapat menata elemen tersebut secara terpisah dengan padding Elementor, atau margin.
Solusi: Buka Kolom Elementor Reguler
Cara terbaik untuk menyiapkan bagian Elementor adalah dengan mengklik tombol Tambahkan Bagian Baru, lalu pilih jumlah kolom yang Anda inginkan. Keuntungan dari ini adalah membuat semuanya seragam di bagian Anda sambil membiarkan beberapa hal menjadi independen, seperti latar belakang dan latar depan animasi, sambil mempertahankan pola markup yang ringan. Saat Anda hanya ingin menambahkan kolom Elementor ke bagian, klik kanan pegangan kolom dan pilih Tambahkan Kolom Baru .
Cara Mendesain Kolom, Bagian, Magrin, & Padding Elemen Respons Seluler
Anda mungkin mengalami banyak masalah dengan daya tanggap seluler saat pertama kali mulai membangun situs web dengan pembuat situs web Elementor. Masalah paling umum yang dihadapi pengguna adalah pecahnya ukuran teks, margin Elementor, padding, dll. Berikut adalah beberapa tip dan trik keren untuk mendesain kolom Elementor responsif seluler , bagian, margin, & padding.
Cara Memperbaiki Ukuran Teks Bagian Elementor
Buka halaman dari dasbor WordPress Anda yang ingin Anda jadikan responsif seluler. Sekarang pilih bagian Elementor teks dan arahkan ke opsi 'Gaya' . Ada di bagian Tipografi , ubah ikon menjadi 'Seluler' . Sekarang sesuaikan ukuran teks dari bagian Elementor itu.
Cara Menampilkan Atau Menyembunyikan Bagian Elementor Untuk Seluler
Untuk melakukan ini, pilih bagian Elementor dari halaman Anda yang ingin Anda sesuaikan atau sembunyikan di pratinjau seluler. Arahkan ke Lanjutan → bagian Responsif. Dari sana Anda dapat mengontrol untuk menampilkan atau menyembunyikan bagian Elementor tertentu.
Cara Menyesuaikan Kolom Elementor Untuk Responsif Seluler
Untuk membuat situs web Anda menyesuaikan dengan layar ponsel Anda, Anda dapat dengan mudah membalikkan urutan kolom Elementor. Untuk menggunakan pengurutan Kolom Elemen, buka Pengaturan Bagian Elementor → Lanjutan → Responsif → Kolom Terbalik dan atur ke Ya . Itu dia.
Bonus: Dapatkan Template Elementor Siap Dengan Elementor Margin, Kolom, Bagian & Padding
Pembuat situs web Elementor akan mendukung Anda dengan perpustakaan templat siap pakai yang tidak terbatas , seperti Templatly, Envato, templat Elementor , dan banyak lagi. Dengan menggunakan template ini, Anda dapat dengan mudah membuat situs web yang menakjubkan tanpa pengetahuan coding dan desain. Mari jelajahi 4 template menakjubkan di mana kolom Elementor, margin, dan padding dipertahankan dengan sempurna.
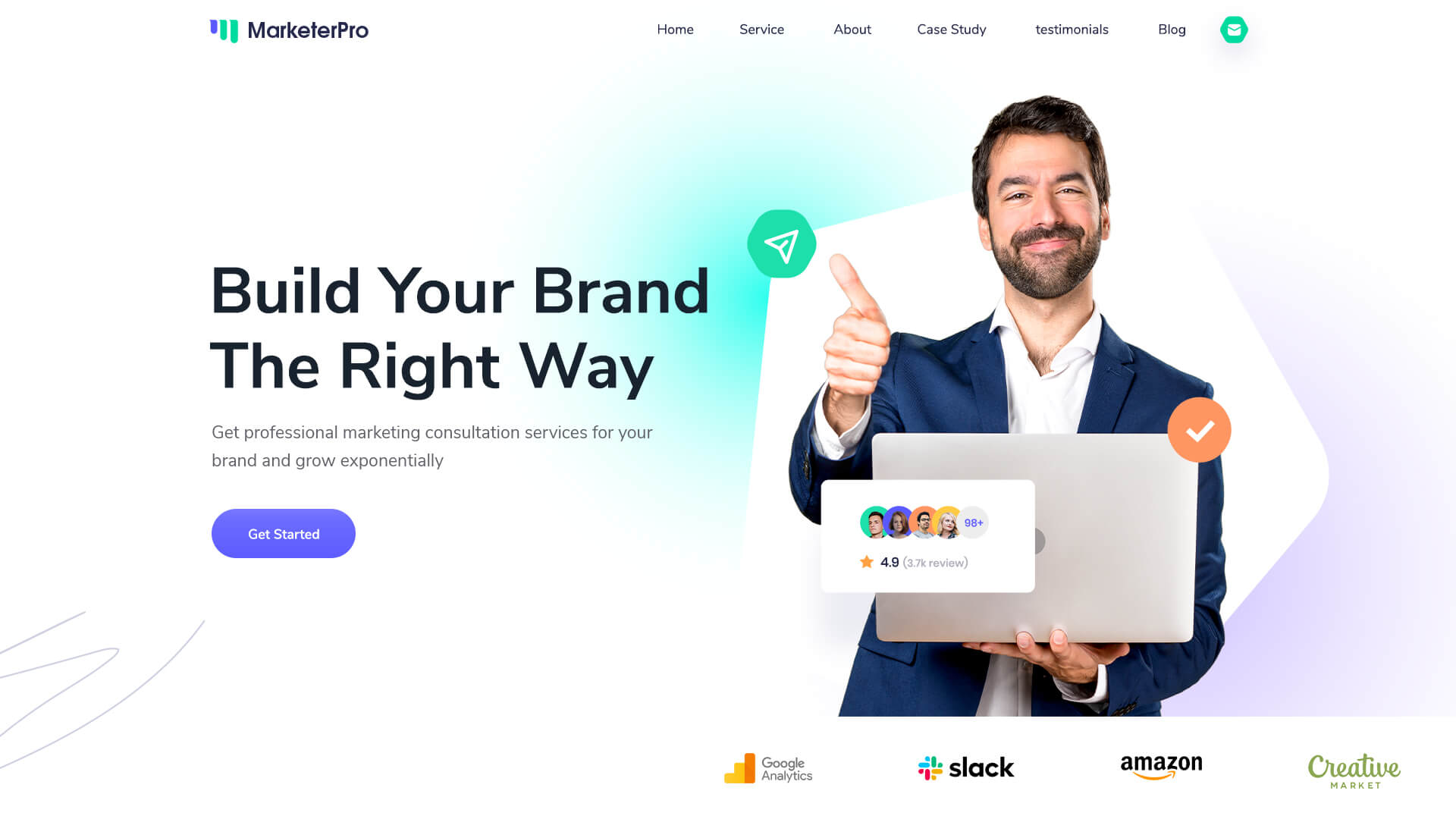
MarketerPro – Templat Situs Web Pemasar Pribadi
Template Elementor siap pakai ini cocok untuk membuat portofolio untuk pemasar, konsultan pemasaran, penasihat pemasaran, konsultan bisnis, pelatih bisnis, penasihat bisnis, pemasaran digital, siapa pun yang menawarkan layanan serupa. Dengan MarketerPro, pemasar lepas membuat portofolio atau situs web freelancer mereka.

Dalam paket template Elementor ini, margin dan padding untuk setiap bagian dipertahankan dengan baik. Selain itu, MarketerPro 100% responsif dan memiliki kompatibilitas lintas-browser. Jadi desainnya tidak akan masuk ke perangkat yang berbeda.
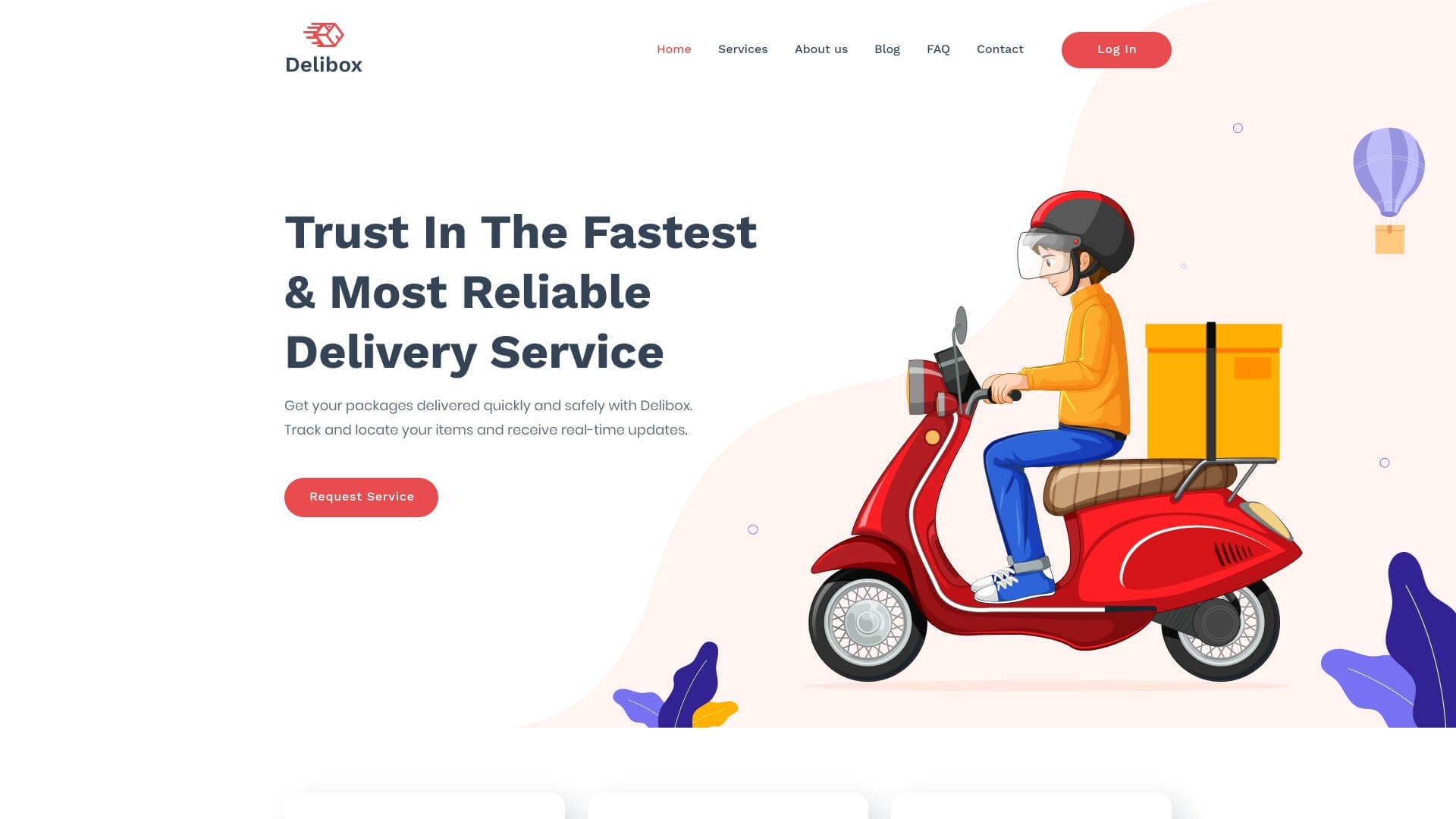
Templat Situs Web Layanan Kurir Delibox
Contoh bagus lainnya dari bagian Elementor, kolom, padding, dan margin adalah template Delibox dari Templately. Jika Anda berencana membuat situs web pengiriman dengan Elementor, maka template ini tepat untuk Anda. Anda juga dapat menggunakan template Elementor siap pakai ini untuk perusahaan pengiriman, perusahaan kurir, transportasi, atau perusahaan logistik.

Template WordPress EleInterior Untuk Desain Interior
Saat Anda berencana membuat untuk perusahaan desain interior Anda, Anda mungkin perlu membuat situs web dengan margin dan padding yang sempurna dari Elementor. Template Elementor siap EleInterior dapat membantu Anda membuat situs web yang menyejukkan mata. Anda tidak perlu khawatir tentang kolom Elementor, padding, atau margin situs web Anda. Selain itu, Anda dapat menggunakan template ini untuk studio desain interior, dekorasi interior, desain rumah, desain kantor, arsitektur, arsitek, dekorasi rumah, atau layanan serupa lainnya.

Jika Anda membaca bagian ini, itu berarti Anda telah mendapatkan ide terperinci dan mendalam tentang cara menggunakan bagian Elementor, kolom, margin, dan padding dari tutorial Elementor. Jadi mulailah mendesain situs web Anda dengan mengikuti tutorial Elementor ini hari ini.
Jika Anda menikmati tutorial Elementor ini, jangan lupa untuk mengungkapkan pemikiran Anda melalui komentar atau dengan bergabung dengan komunitas Facebook kami. Juga, berlangganan blog kami untuk mendapatkan informasi terbaru tentang tutorial Elementor, wawasan, dan banyak lagi.
