Elementor vs. Beaver Builder: Mana yang Harus Dipilih?
Diterbitkan: 2020-04-26Tidak dapat memutuskan antara Elementor vs. Beaver Builder untuk situs WordPress Anda? Ekosistem WordPress telah berkembang pesat dengan bantuan plugin pembuat halaman seperti Elementor dan Beaver Builder. Sementara kedua plugin membawa banyak fitur bagus ke WordPress, menjadi sulit untuk membuat pilihan. Jadi, kami memutuskan untuk membagikan pemikiran kami tentang debat yang sedang berlangsung – Elementor vs. Beaver Builder.
Memilih pembuat halaman tidak semudah kelihatannya. Anda tidak ingin beralih pembangun ketika Anda sudah setengah jalan, karena itu bisa menjadi tugas yang sangat melelahkan dan berlebihan. Dan, tentu saja, Anda tidak akan mau menginvestasikan kembali waktu dan uang Anda dan membangun hal yang sama hanya dengan menggunakan pembangun lain.
Untuk membantu Anda membuat keputusan yang tepat, kami akan membandingkan Elementor vs. Beaver Builder dan akan melihat perbedaan paling mencolok antara kedua build tersebut.
Kami di IdeaBox, membuat add-on yang luar biasa untuk Beaver Builder dan Elementor dan telah bekerja secara ekstensif dengan kedua plugin tersebut. Dengan pengalaman kami dengan kedua pembangun, kami pasti akan dapat membantu Anda memilih yang tepat untuk Anda.
Mari kita lihat masing-masing fitur dari kedua pembuat halaman:
Antarmuka Editor Elementor vs. Beaver Builder
Antarmuka Editor adalah salah satu bagian terpenting karena Anda akan menghabiskan sebagian besar waktu berinteraksi dengan pembuat halaman di sini saja. Antarmuka yang ramah pengguna memungkinkan Anda membuat dan menyesuaikan situs web Anda dengan mudah dan mempercepat proses desain web Anda secara signifikan.
Ketika datang ke antarmuka, kedua pembuat halaman memiliki antarmuka bebas kesalahan yang sangat mengesankan yang dapat digunakan siapa saja tanpa banyak persyaratan pelatihan.
Meskipun kedua pembuatnya efisien, mereka sedikit berbeda satu sama lain. Saya tidak mengatakan ada tata letak yang baik atau tata letak yang buruk; itu hanya masalah preferensi.
Baca juga:
- Ulasan Elementor: Analisis mendetail fitur dan fungsi Elementor
Mari kita lihat antarmuka Elementor.
Antarmuka Editor Elemen
Antarmuka Elementor mengikuti desain statis yang bersih dan minimal. Anda akan melihat layar terbagi menjadi dua bagian. Bagian kiri adalah tempat Anda memilih elemen, mengubah pengaturan, dll. Di bagian kanan, Anda akan melihat editor langsung situs web dan pratinjau tampilan situs web Anda.

Jika Anda ingin mengubah pengaturan halaman atau menambahkan widget ke halaman, Anda dapat melakukannya dengan mudah dari bagian kiri layar.
Semua perubahan yang Anda buat di situs web Anda muncul di sisi kanan layar. Editor langsung menunjukkan kepada Anda bagaimana tampilan halaman Anda saat membuat perubahan pada halaman.
Anda juga dapat melihat pratinjau halaman yang sedang Anda edit dalam pratinjau layar penuh dengan mengklik tombol ciutkan di tengah kedua bagian.

Juga, di bagian bawah bilah sisi, Anda memiliki tombol yang memberi Anda akses ke opsi berikut:
- Mode pengeditan responsif
- Sejarah lengkap revisi dan perubahan
- Pengaturan halaman
- Tombol pratinjau
Pada editor halaman, Anda dapat dengan mudah menambahkan bagian dan baris yang disimpan dengan mengklik tombol masing-masing pada editor. Editor merasa agak sesak dengan banyak pilihan yang mungkin tidak cocok untuk pemula. Tetapi jika Anda adalah pengguna tingkat lanjut, Anda akan menikmati fungsionalitas yang ditawarkan Elementor.
Antarmuka Pembuat Berang-berang
Beaver Builder memiliki antarmuka yang sangat sederhana namun kuat. Antarmuka memungkinkan Anda untuk mengedit situs web dalam mode layar penuh.
Editor memiliki bilah atas yang memungkinkan pengguna untuk menambahkan modul baru dan melakukan operasi lain seperti menerbitkan, membuat draf, memeriksa pratinjau, dll.

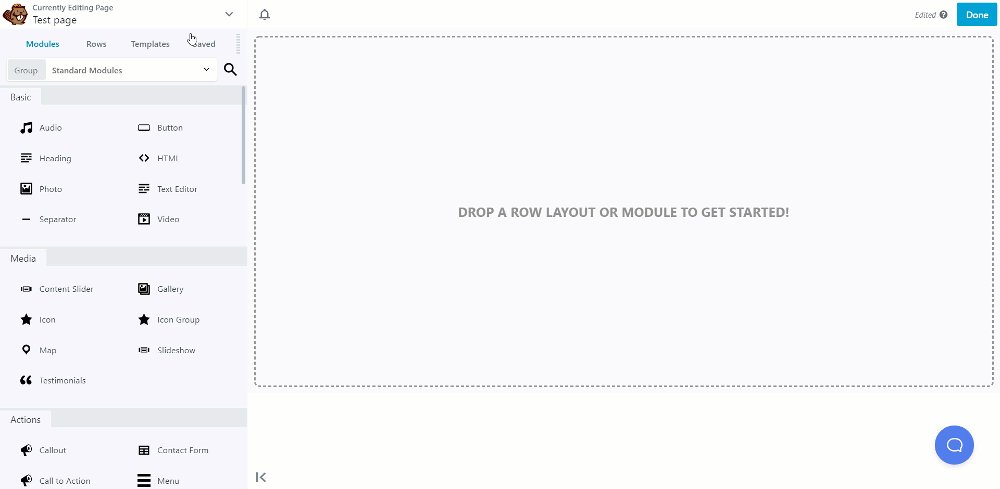
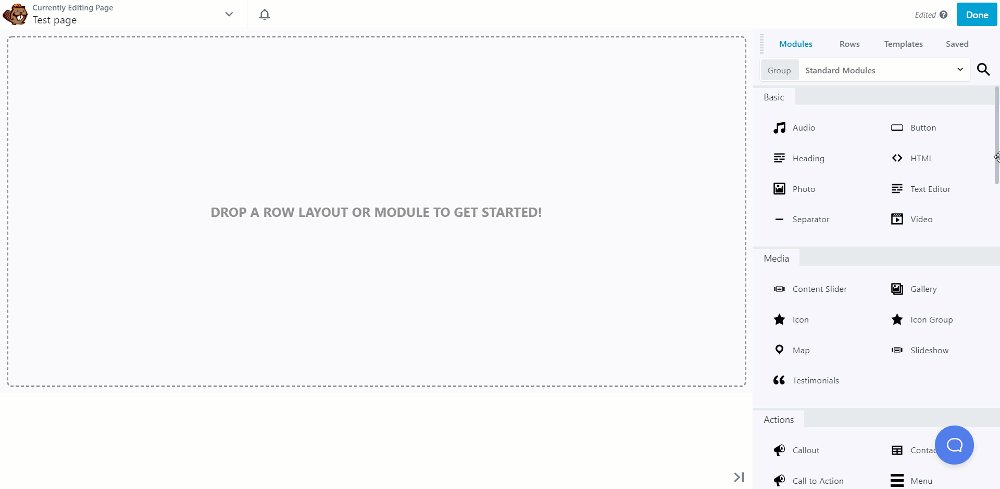
Hal yang baik tentang editor Beaver Builder adalah Anda dapat menggeser bilah sisi atau panel pengaturan sesuai keinginan Anda. Kebebasan ini tidak ada pada Elementor. Dengan Beaver Builder, Anda dapat menyeret dan menjepret jendela pengeditan atau pengaturan di kedua sisi layar.

Anda juga dapat memiliki jendela pengeditan dan pengaturan sebagai sembulan. Ini memberi Anda tampilan tepi ke tepi dari halaman yang Anda edit.
Beaver Builder baru-baru ini menambahkan fitur pengeditan sebaris, dan itu setara dengan pengalaman pengeditan sebaris Elementor.
Modul/Widget dan Bagian yang telah dirancang sebelumnya
Apa pun namanya, modul, atau widget, semuanya memiliki arti yang sama dan melengkapi elemen untuk membangun situs web Anda.
Bagian tersebut digunakan untuk membuat kerangka atau struktur dasar situs web Anda, dan di bagian ini, Anda dapat menambahkan modul atau widget untuk mendesain situs web Anda. Mari kita lihat fungsionalitas bagian/baris dan widget/modul dari kedua builder.
Baca juga:
- Cara Meroket Bisnis Desain Web Anda dengan Elementor
Bagian dan Widget Elementor
Kontainer terbesar di Elemntor dikenal sebagai Bagian. Di baris ini, Anda dapat menambahkan kolom yang membantu menambahkan dua atau lebih widget secara berdampingan. Anda dapat menambahkan bagian dan kolom sebanyak yang Anda butuhkan dengan mengklik tombol + di bagian bawah layar editor.
Anda dapat memilih apakah Anda ingin menambahkan satu kolom atau beberapa bagian kolom pada halaman.
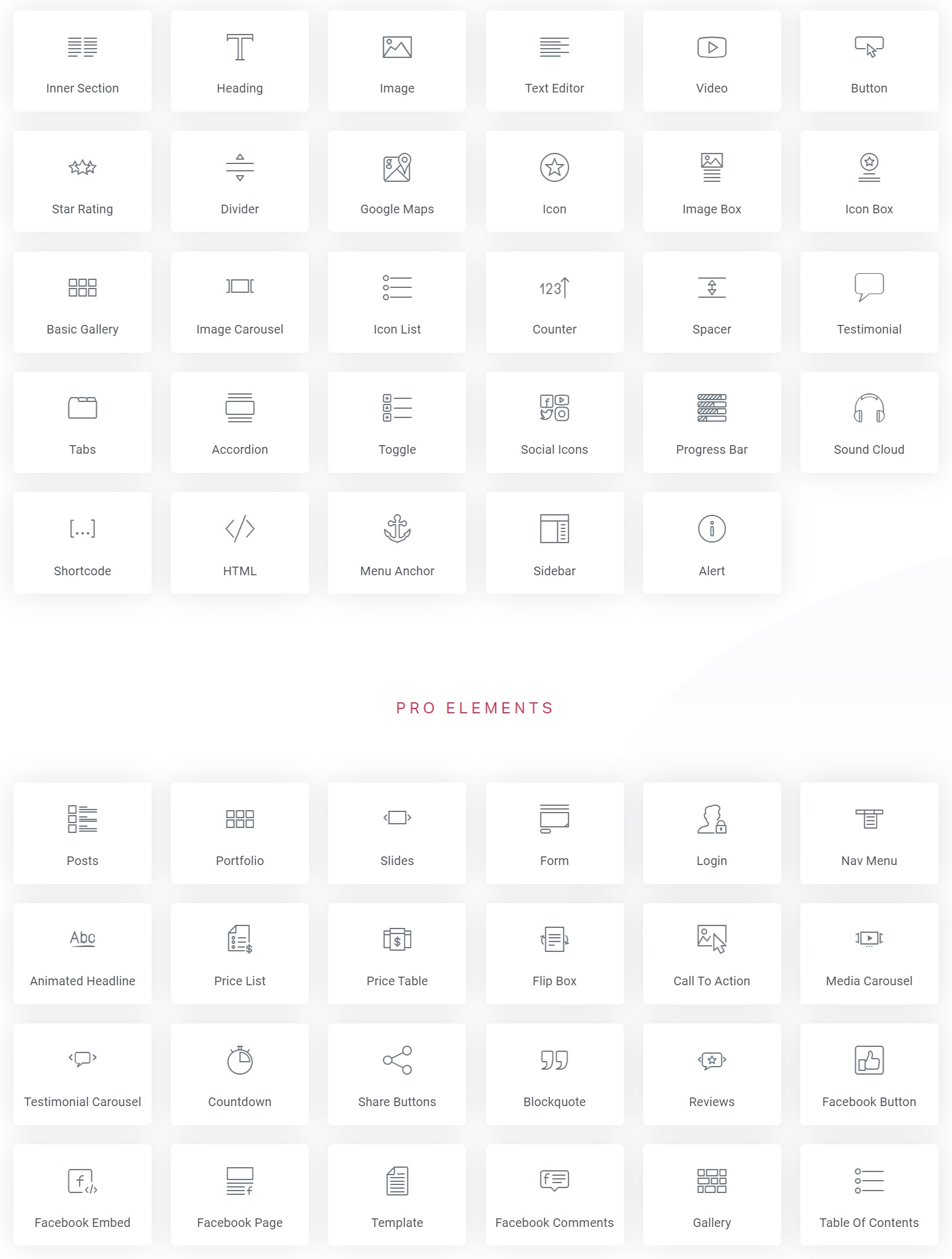
Elemen individu di Elementor dikenal sebagai Widget. Widget ini membentuk keseluruhan halaman web. Anda dapat menambahkan berbagai widget ke halaman Anda seperti Judul, Teks, atau gambar dengan operasi drag and drop sederhana. Anda dapat melihat widget dengan mengklik tombol titik di sudut kanan atas bilah sisi.

Selain itu, Anda dapat mengedit dan menyesuaikan widget Elementor dengan mudah hanya dengan menyeret dan menjatuhkannya di kolom dan menyesuaikannya dengan bantuan opsi menu bilah sisi untuk widget itu.
Ada 12 tata letak bagian berbeda yang Anda dapatkan dengan pembuatnya. Anda mendapatkan 50+ widget dengan versi gratis dan banyak lagi widget dengan versi pro.
Anda dapat memperluas Elementor lebih jauh dengan add-on PowerPack Elementor. Ini menawarkan 70+ widget lain yang akan menghemat waktu dan tenaga Anda. Sementara widget Elementor dimaksudkan untuk penggunaan dasar untuk basis pengguna yang lebih besar, PowerPack menawarkan fungsionalitas yang jauh lebih canggih.
Baris dan Modul Beaver Builder
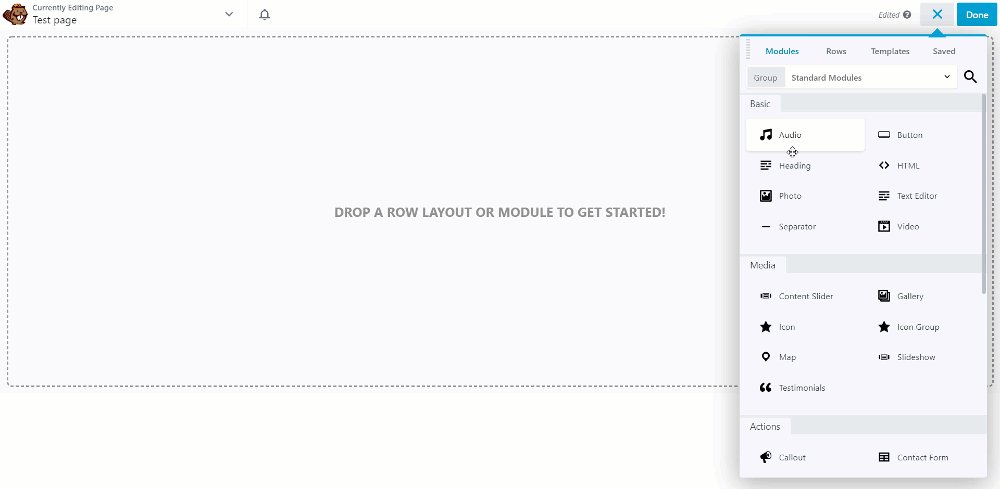
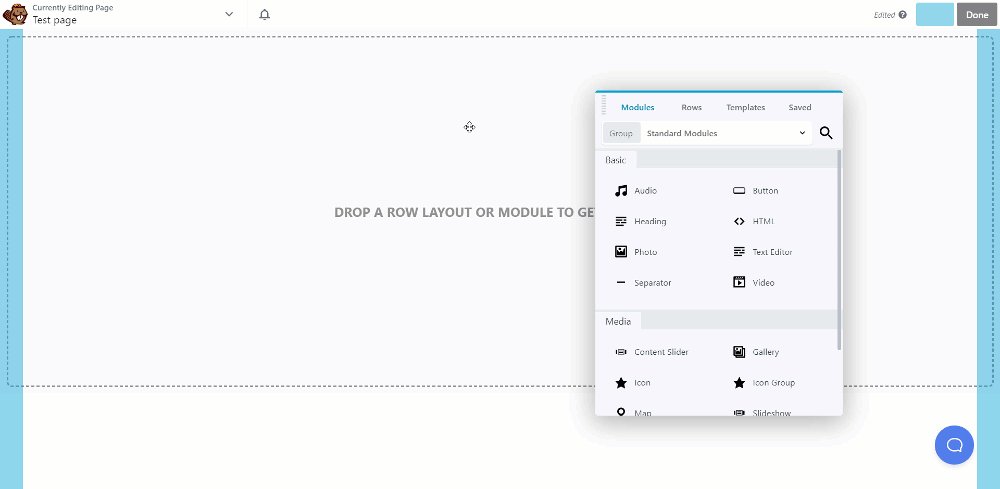
Sekarang datang ke pembuat berang-berang, elemen penampung terbesar di editor dikenal sebagai Baris . Anda dapat menambahkan baris ke halaman Anda di editor dengan mengklik ikon "+" di bagian atas dan kemudian menavigasi ke baris dan menyeret dan menjatuhkan baris yang ingin Anda tambahkan.
Baris ini berisi kolom yang dapat digunakan untuk menambahkan modul, yang pada dasarnya merupakan blok penyusun halaman.
Elemen dikenal sebagai Modul di Beaver Builder. Modul ini dapat ditambahkan hanya dengan menyeret dan menjatuhkan di lokasi di mana mereka akan ditambahkan.

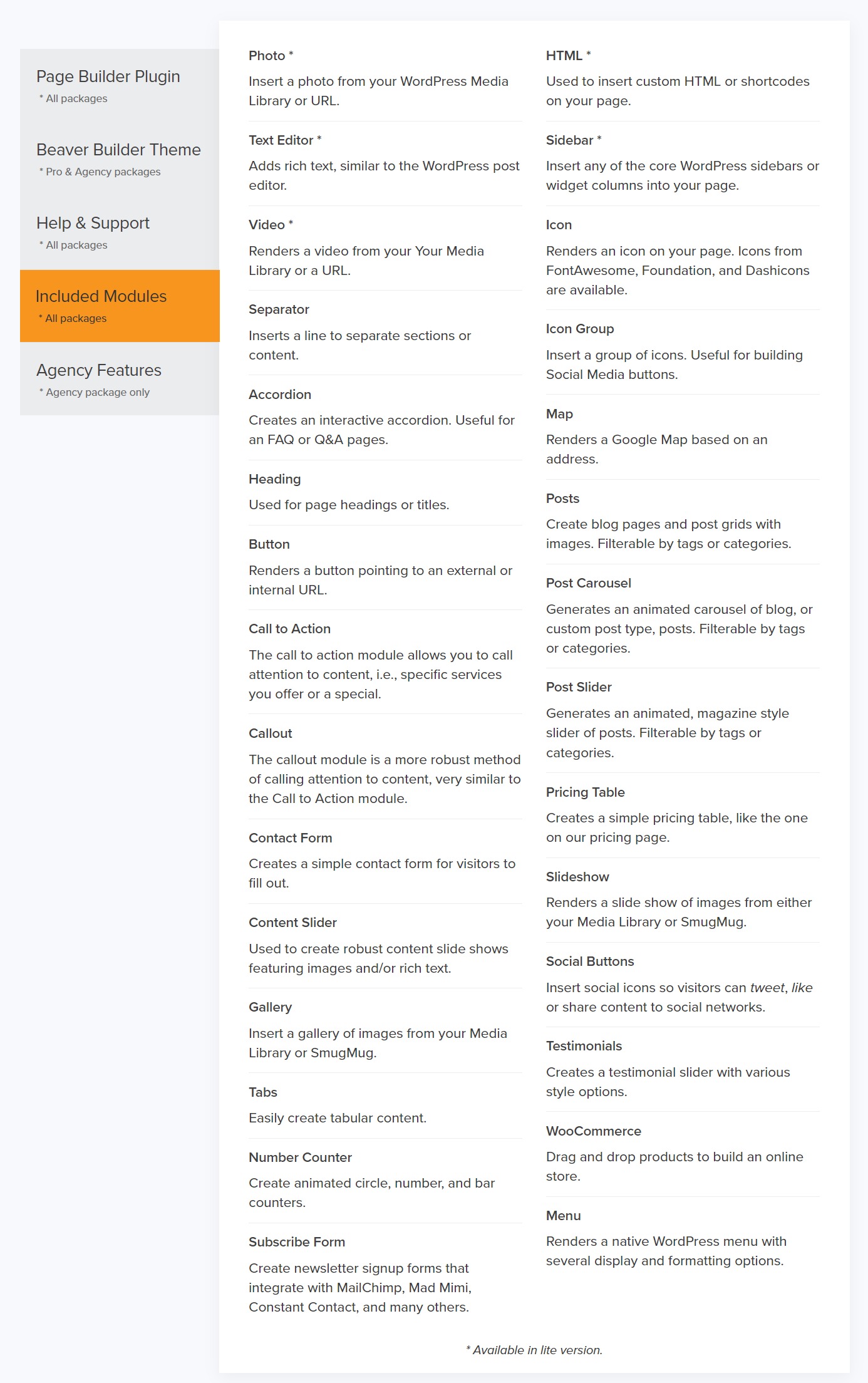
Dengan Beaver Builder, Anda mendapatkan 31 modul kreatif yang dapat Anda gunakan untuk mendesain situs web Anda. Terlepas dari modul-modul itu, jika Anda ingin memperluas kemampuan pembuat Anda, Anda dapat mencoba PowerPack Beaver Builder Addon, yang hadir dengan 70+ modul yang dirancang secara kreatif.
Fitur Gaya dan Desain Elementor vs. Beaver Builder
Penataan gaya adalah bagian penting dari pembuat halaman mana pun, dan dalam domain ini, kedua pembuat halaman tidak ketinggalan. Anda mendapatkan opsi gaya yang sangat besar dengan kedua pembuat halaman, dan jika Anda tidak mencari sesuatu yang terlalu spesifik, Anda baik-baik saja dengan salah satu pembuatnya.
Mari kita lihat lebih dekat pengaturan gaya setiap pembuat.
Opsi Desain Elemen
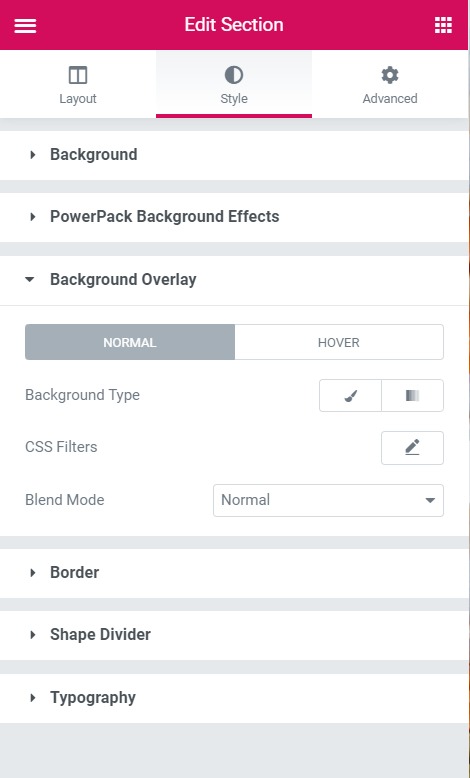
Elementor memiliki tab terpisah di setiap pengaturan widget atau baris. Jika Anda ingin membuat perubahan pada widget atau baris tersebut, Anda dapat melakukannya dengan mudah dari tab gaya. Dalam hal ini, Elementor membuatnya sangat sederhana, tetapi karena semua fitur desain didorong dalam satu tab, kadang-kadang bisa sedikit membingungkan. Tapi, begitu Anda menguasai antarmuka penataan, itu menjadi sangat mudah digunakan.

Semua perubahan gaya yang Anda lakukan ditampilkan langsung di halaman, dan ini memungkinkan Anda untuk membuat perubahan secara real-time.
Opsi Desain Pembuat Berang-berang
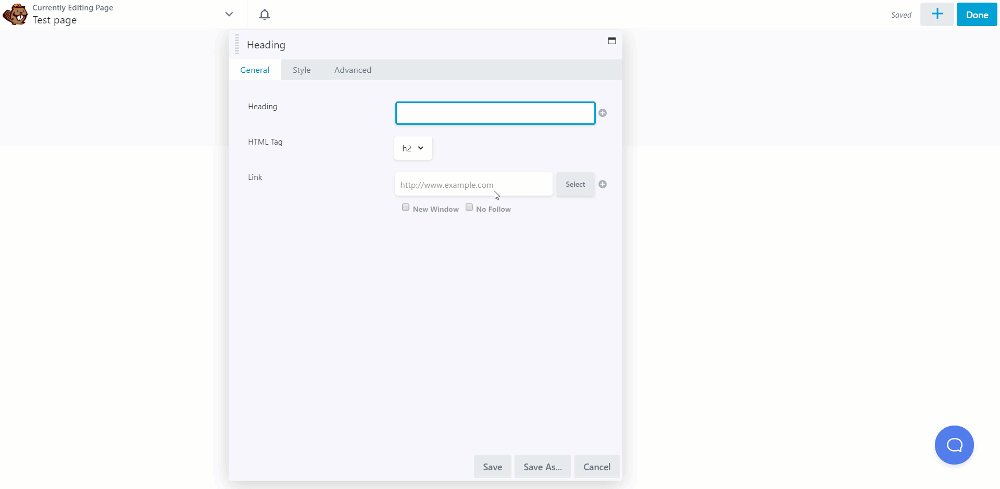
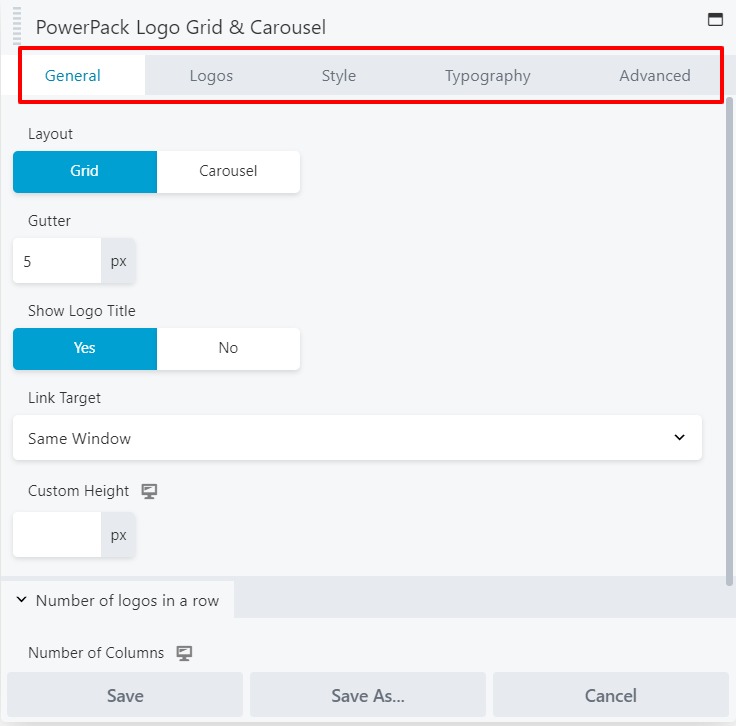
Beaver Builder tidak mengikuti sistem tab seperti Elementor. Bahkan, Anda akan melihat banyak modul dan bagian dengan lebih dari satu tab untuk opsi gaya. Anda mungkin memiliki tab terpisah untuk penyesuaian tipografi atau tab lain sesuai persyaratan modul.

Memiliki lebih banyak tab memang mengharuskan seseorang untuk mengingat di mana semua pengaturan berada, tetapi karena semua pengaturan gaya tidak dikemas bersama, ini memudahkan siapa saja untuk menavigasi.

Kode dan Keandalan
Apa pun yang tumbuh terlalu cepat cenderung menjadi lemah, dan stabilitas adalah sesuatu yang datang hanya jika pertumbuhannya dipantau dan diperhatikan dengan cermat. Ini persis sama dengan pembuat halaman kami.
Meskipun Elementor berkembang pesat dalam tiga tahun terakhir dan telah menambahkan fitur dan fungsionalitas yang fenomenal, Elementor tidak dapat dianggap sestabil Beaver Builder.
Di sisi lain, Beaver Builder mungkin tidak kaya fitur seperti Elementor, tetapi dalam hal keandalan tingkat kode, Beaver Builder memenangkan perlombaan. Alasannya sederhana; Beaver Builder tumbuh tetapi dengan menjaga stabilitas dalam pikiran. Ini adalah sesuatu yang harus Anda perhatikan jika Anda berencana mengembangkan situs web yang berat menggunakan pembuat halaman.
Persyaratan Sistem untuk Elementor & Beaver Builder
Jika Anda sedang membangun sebuah situs, Anda harus mengetahui persyaratan sistem untuk alat yang Anda gunakan. Seperti yang telah kita lihat, Elementor menyediakan antarmuka dengan pratinjau waktu nyata dan bekerja dengan lancar. Tapi, persyaratan sistem untuk Elementor agak tinggi. Pengguna juga sering mengalami masalah seperti Elementor Widgets Not Loading ketika server hosting web mereka memiliki sumber daya yang terbatas.
Elementor secara resmi merekomendasikan 256MB atau memori PHP yang lebih tinggi. Saat menggunakannya dengan add-on Elementor atau plugin seperti WooCommerce untuk membangun situs web eCommerce, persyaratan memori PHP akan semakin tinggi. Karena Elementor menawarkan begitu banyak fitur, dapat dimengerti bahwa kami membutuhkan lebih banyak sumber daya untuk menjalankan perangkat lunak.
Beaver Builder, di sisi lain, ringan dan mengkonsumsi lebih sedikit sumber daya. Bahkan dengan add-on Beaver Builder pihak ketiga, penggunaan sumber daya tidak terlalu tinggi. Beaver Builder dikenal bekerja dengan batas memori PHP 64MB dan dengan add-on pihak ketiga, ia bisa naik hingga 256MB.
Tema WordPress untuk Elementor & Beaver Builder
Jadi, inilah sesuatu yang bisa kita sebut sebagai landasan bersama untuk Elementor & Beaver Builder. Karena popularitas besar dari kedua plugin pembuat halaman, semua tema WordPress populer yang dibuat untuk Pembuat Halaman menyediakan kompatibilitas untuk plugin ini.
Baca juga:
- Tema WordPress Gratis Terbaik untuk Elementor
Selain itu, Elementor memiliki Hello Theme sendiri, ini adalah tema pemula WordPress gratis. Ini adalah batu tulis kosong dan tidak dilengkapi dengan tata letak atau gaya yang telah ditentukan sebelumnya. Ini dimaksudkan untuk bekerja paling baik dengan Elementor Pro.
Demikian pula, Beaver Builder juga memiliki Tema Beaver Builder sendiri, ini adalah tema premium dan tersedia dengan paket Beaver Builder Pro. Dibandingkan dengan Hello Theme by Elementor, BB Theme memiliki lebih banyak fungsionalitas dan opsi tata letak. Ini bekerja paling baik dengan Beaver Builder dan addon Beaver Themer.
Pembuat Tema Elementor vs. Tema Berang-berang
Sekarang, ini adalah fungsi menarik yang ditawarkan oleh Elementor dan Beaver Builder. Fungsionalitas pembuatan tema memungkinkan Anda membuat templat khusus untuk tidak hanya halaman tetapi untuk bagian situs lain seperti Header, Footer, Posting Tunggal, Arsip Blog, WooCommerce, dll. Anda dapat menyesuaikan hampir setiap aspek situs web tanpa harus menulis kode dan dengan menggunakan plugin pembuat halaman.
Fungsionalitas Pembuat Tema tersedia dengan Elementor. Anda dapat mengetahui lebih lanjut tentang Elementor Pro di pos perbandingan kami untuk Elementor Free vs. Elementor Pro
Padahal, Beaver Builder memiliki addon terpisah yang disebut Beaver Themer. Beaver Themer menawarkan fungsionalitas yang jauh lebih canggih dibandingkan dengan pembuat tema Elementor Pro. Ini memiliki kontrol logika kondisional yang canggih. Hal baik lainnya adalah, jika Anda tidak ingin menggunakan Beaver Themer, Anda dapat terus menggunakan Beaver Builder tanpa menambahkan beban tambahan ke situs web Anda. Sementara dalam hal Elementor, Anda tidak dapat menonaktifkan Pembuat Tema.
Jadi, dengan Beaver Builder Anda mendapatkan kontrol yang lebih baik atas apa yang ingin Anda gunakan.
Pustaka Template Elementor vs. Beaver Builder
Kedua pembuat halaman memberi Anda kekuatan untuk mendesain halaman sepenuhnya dari kanvas kosong. Tetapi bagaimana jika Anda tidak ingin melakukannya!
Di sinilah template berperan. Template membantu Anda mengimpor desain dan kemudian menyesuaikan konten di dalamnya. Kedua pembuatnya hadir dengan templat yang dirancang secara profesional yang dapat Anda gunakan untuk mempercepat proses desain situs web Anda.
Perpustakaan Template Elemen
Elementor Pro hadir dengan lebih dari 300 templat yang dirancang secara profesional yang dapat Anda gunakan untuk mempercepat proses perancangan situs web Anda.
Elementor membagi semua template menjadi dua kategori:
- Halaman – Ini adalah halaman yang dirancang sepenuhnya yang mencakup semua yang diperlukan pada halaman.
- Blok – Blok adalah bagian halaman yang dirancang untuk tujuan tertentu. Misalnya, bagian kontak, bagian tentang, bagian fitur.

Anda dapat menggunakan template ini dan juga dapat membuat dan menyimpan template kustom Anda sendiri. Elementor memungkinkan Anda untuk menyimpan template yang Anda rancang dan menggunakannya lagi di situs web Anda. Anda bahkan dapat mengekspor atau mengunduh template untuk digunakan di situs web lain.
Perpustakaan Template Beaver Builder
Seperti Elementor, Beaver Builder juga hadir dengan template yang dirancang secara profesional. Anda mendapatkan sekitar 50 template pra-desain dengan Beaver Builder. Beaver Builder membagi semua template menjadi dua kategori:
- Halaman Arahan: Ini adalah halaman yang dirancang untuk halaman beranda.
- Halaman Konten: Terlepas dari desain halaman beranda, setiap desain lain seperti halaman tentang kami, halaman fitur, atau halaman kontak berada di bawah halaman konten.

Seperti Elementor, Beaver Builder juga hadir dengan blok atau bagian yang telah dirancang sebelumnya, tetapi jumlahnya lebih sedikit dibandingkan dengan yang ditawarkan Elementor. Anda dapat menggunakan addon PowerPack untuk Beaver Builder, yang memiliki 300+ templat dan baris yang telah dirancang sebelumnya yang dapat diimpor dan digunakan oleh siapa saja dengan mudah.
Harga Elementor vs. Beaver Builder
Harga adalah faktor lain yang sangat penting untuk diingat saat memilih salah satu pembuat halaman. Kedua pembuat halaman memiliki versi gratis yang tersedia di WordPress.org, yang dapat Anda unduh secara langsung dan dapat langsung mulai digunakan.
Baca juga:
- Elementor Free vs. Elementor Pro – Perbandingan mendetail
Datang ke versi pro, Anda dapat memilih dari 3 paket untuk kedua pembuat halaman.
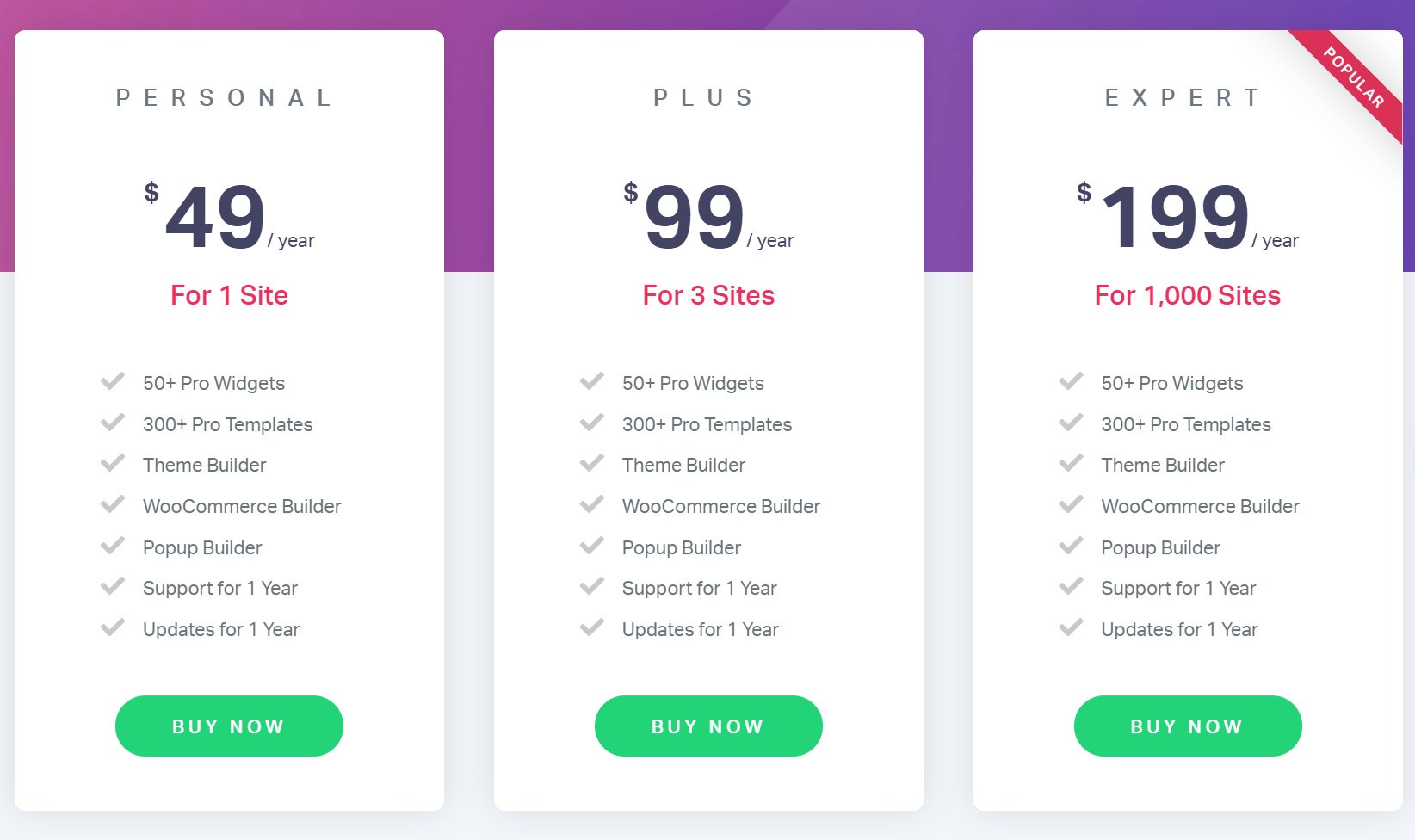
Harga Elementor Pro
Harga elemen didasarkan pada jumlah situs tempat Anda akan menggunakan pembuat halaman. Paket dimulai dengan $49 untuk satu situs dan naik menjadi $199 untuk 1000 situs web.

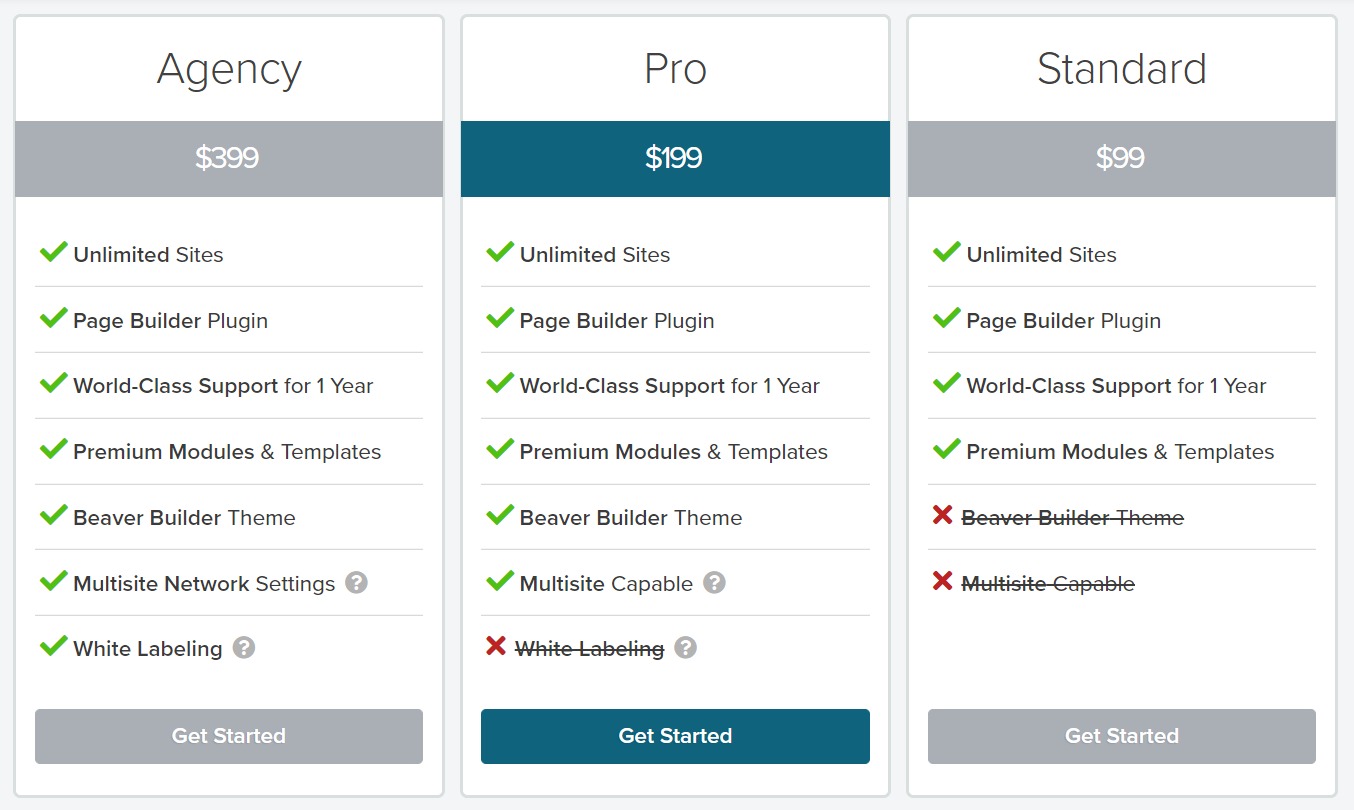
Harga Beaver Builder
Di sisi lain, paket Beaver Builder bervariasi berdasarkan fitur yang disertakan dengan plugin dasar. Paket mulai dari $99 per tahun dan naik menjadi $399 untuk paket agensi. Rencana agensi mencakup tema pembangun berang-berang, branding label putih, dan kemampuan multisitus.

Komunitas & Sumber Daya Elementor vs. Beaver Builder
Elementor dan Beaver Builder memiliki komunitas yang matang di Facebook. Dalam hal sumber belajar, Elementor memiliki kumpulan sumber daya yang lebih besar dibandingkan dengan Beaver Builder. Ada beberapa video Youtube untuk Elementor di hampir semua jenis topik. Tim Elementor menghasilkan konten pendidikan yang hebat di saluran Youtube dan Blog mereka.
Beaver Builder juga menerbitkan konten reguler di blog mereka dan memelihara interaksi terbuka dengan komunitasnya.
Baca juga:
- Sumber Daya Gratis Terbaik untuk Mempelajari Elementor
Ke Anda!
Berikut adalah perbedaan paling menonjol yang membedakan kedua pembuatnya. Anda dapat memanfaatkan fitur-fitur yang disebutkan di atas dan dapat memutuskan sendiri pembuat halaman mana yang terbaik untuk Anda.
Jika Anda sedikit tidak yakin, maka kedua pembuat halaman dapat diringkas pada pertanyaan, "Apakah Anda mencari banyak fitur atau stabilitas?" Jika Anda mencari banyak fitur untuk membuat tata letak kreatif, saya sarankan Anda menggunakan Elementor. Di sisi lain, jika Anda mencari solusi yang lebih sederhana dan ringan yang mudah digunakan, maka Beaver Builder adalah jawaban Anda.
Beri tahu saya pembuat halaman mana yang Anda pilih dengan mengomentarinya di bawah. Juga, bagikan mengapa Anda memutuskan untuk menggunakan pembuat khusus itu.
