Pembaruan Baru: Dapatkan Semua Detail Tentang Elementor Wireframe Kits
Diterbitkan: 2022-04-05Merencanakan desain situs web baru memang mendebarkan, tetapi jika Anda tidak dapat secara visual membuat sketsa ide brilian Anda, maka akan cukup menantang untuk mengubah visi Anda menjadi situs web WordPress yang berfungsi penuh.
Di situlah wireframe masuk. Dan untuk membantu mewujudkan ide Anda di Elementor lebih cepat dari sebelumnya, hari ini kita akan menyelam jauh ke dalam Elementor Wireframe Kits .

Apa Itu Wireframe Situs WordPress?
Sebelum kita melihat cara kerja Elementor Wireframe Kits , pastikan kita memahami wireframe situs WordPress terlebih dahulu. Gambar rangka situs web pada dasarnya adalah cetak biru situs web Anda yang membantu Anda membayangkan seluruh tata letak, struktur, dan konten untuk halaman web Anda dari awal hingga akhir.
Dengan menerapkan wireframe situs web dalam alur kerja desain web Anda, Anda dapat langsung memiliki gagasan yang jelas tentang di mana harus meletakkan elemen penting dari halaman web Anda dan bagaimana menampilkannya dengan cara yang logis untuk menarik dan melibatkan pengunjung situs.

Ada beberapa cara yang dapat Anda lakukan untuk membuat wireframe situs web WordPress Anda. Misalnya, Anda dapat menggunakan alat seperti Sketch untuk membuat gambar rangka situs web Anda dengan mudah.
Tetapi bukankah akan jauh lebih nyaman untuk dapat membuat wireframe situs web WordPress Anda dari dalam dasbor WordPress Anda?
Di situlah Elementor Wireframe Kits masuk, untuk membantu Anda membuat wireframe situs web Anda langsung dari dashboard WordPress Anda. Selain itu, jika Anda seorang pembuat web tetapi tidak ingin repot dengan pengkodean, maka pembuat situs web Elementor adalah solusi termudah untuk Anda, dengan perpustakaan besar templat siap pakai dan kit gambar rangka.
Elementor Wireframe Kits: Percepat Alur Kerja Desain Anda Secara Instan

Bayangkan Anda akan mendesain ulang rumah Anda. Anda mungkin sudah memiliki gambaran seperti apa rumah impian Anda. Namun terkadang, hasil akhirnya akan sulit sesuai dengan visi awal Anda. Ketika itu terjadi, tugas menarik untuk mendesain ulang rumah Anda mungkin mulai terasa melelahkan, menantang, dan membuat frustrasi.
Lagi pula, Anda tidak ingin membuang waktu dan upaya Anda untuk menerapkan kembali lapisan cat yang berbeda, mengganti perabotan dan yang lainnya ketika Anda mendekorasi ulang rumah Anda.
Desain web tidak berbeda. Hal terakhir yang ingin Anda lakukan adalah berubah pikiran beberapa ratus kali saat mendesain situs WordPress Anda dari awal. Anda ingin menghemat waktu dan membuat rencana, lalu mengikuti rencana dan membuat perubahan di mana pun diperlukan.
Di situlah Elementor Wireframe Kits dapat membantu. Tidak seperti paket situs web lengkap atau paket template, yang telah didesain sebelumnya dengan font, warna, dan gambar serta konten, Elementor Wireframe Kits hadir dengan struktur dasar halaman web Anda yang siap pakai dalam kerangka skala abu-abu dan berisi placeholder.

Dengan cara ini, Anda memiliki lebih banyak kebebasan kreatif untuk membayangkan seperti apa tampilan situs web Anda sejak langkah pertama dan dengan demikian mempercepat proses desain Anda lebih cepat dari sebelumnya.
Alasan Teratas Untuk Menggunakan Kit Wireframe Elementor Dalam Alur Kerja Desain Anda
Di bawah ini kami telah mencantumkan beberapa alasan utama mengapa perancang web mana pun dapat memperoleh manfaat dari menggunakan Elementor Wireframe Kits dalam proses desain mereka untuk memulai situs web impian mereka lebih cepat.
Berkolaborasi Lebih Mudah Dengan Orang Lain Di Tim Anda
Baik Anda membuat situs web untuk klien atau Anda sedang mengerjakan situs web Anda sendiri, Anda mungkin ingin mendapatkan umpan balik tentang desain Anda selama tahap awal untuk menghindari keharusan membuat perubahan besar di kemudian hari. Menggunakan Elementor Wireframe Kits dapat membantu Anda berkolaborasi dengan orang lain dengan mudah dalam hal ini, karena Anda dapat membagikan cetak biru Anda dan mendapatkan ide tentang cara meningkatkan desain Anda.
Buat Keputusan Desain Penting Lebih Cepat Dari Sebelumnya
Ketika Anda memiliki garis besar visual yang jelas dari situs web Anda, akan lebih mudah bagi Anda untuk membuat keputusan desain yang penting karena Anda dapat dengan mudah membuat perubahan dalam cetak biru Anda terlebih dahulu. Ini akan menghemat waktu dan tenaga Anda jika dibandingkan dengan membuat perubahan pada desain akhir.

Rencanakan, Eksperimen, dan Rancang Situs Anda dengan Mudah
Cetak biru situs web Anda adalah tempat Anda harus memiliki kebebasan dan fleksibilitas untuk bereksperimen dengan gaya dan warna yang berbeda. Dan itulah yang Elementor Wireframe Kits bantu Anda lakukan. Gunakan editor seret dan lepas untuk bereksperimen dengan berbagai konten, warna, dan penempatan widget untuk menyempurnakan situs web Anda dalam hitungan menit.
Cara Menggunakan Elementor Wireframe Kits: Panduan Lengkap
Jika Anda sudah familiar dengan Elementor, maka Anda akan senang mengetahui bahwa menggunakan Elementor Wireframe Kit sangat mudah. Dalam tutorial ini, kami akan memandu Anda melalui panduan langkah demi langkah sehingga Anda dapat memulai dengan situs web impian Anda lebih cepat dengan fitur canggih baru ini.
Baru Menggunakan Elementor? Lihat Panduan Lengkap Pemula Kami Untuk Elementor Di Sini
Langkah 1: Aktifkan Kit Template Ekspor Impor
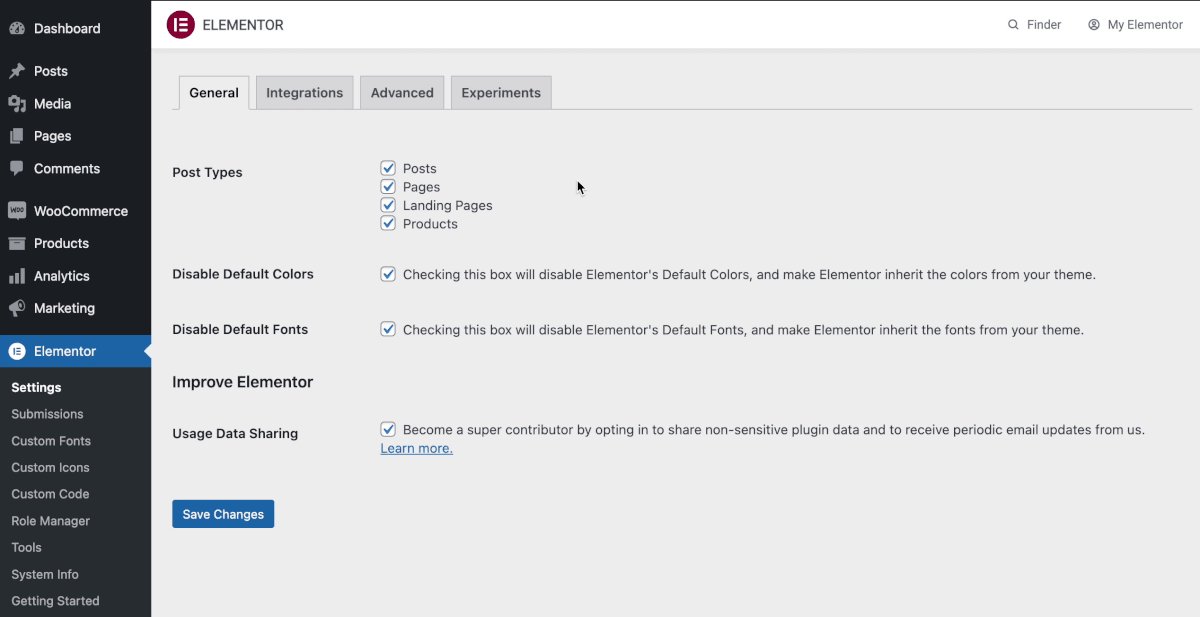
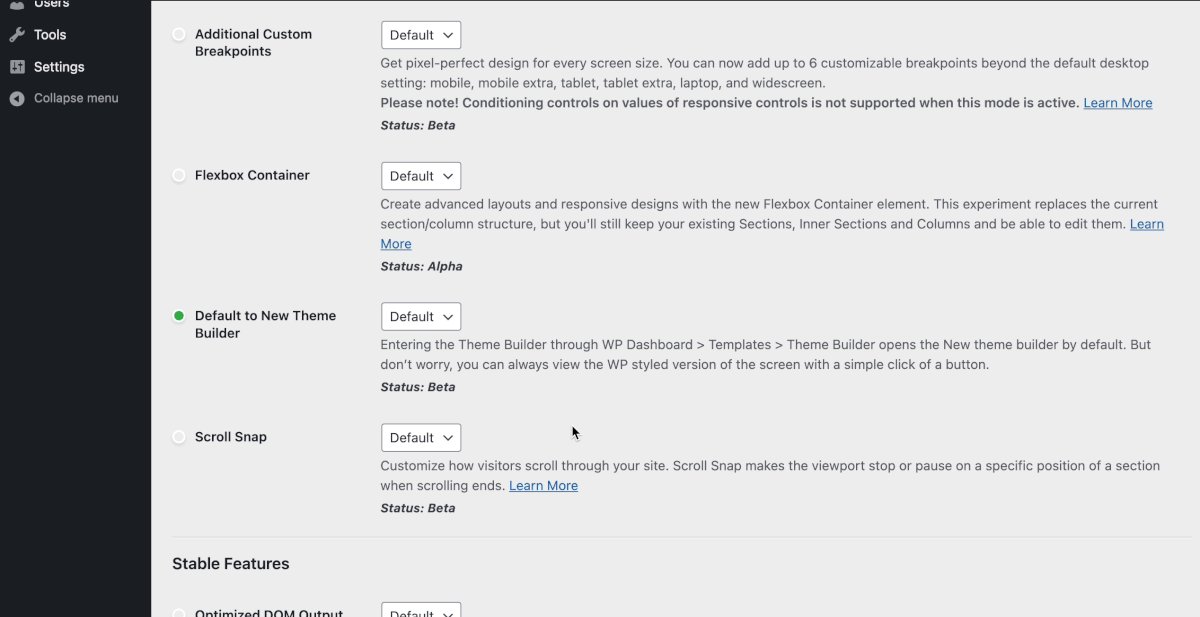
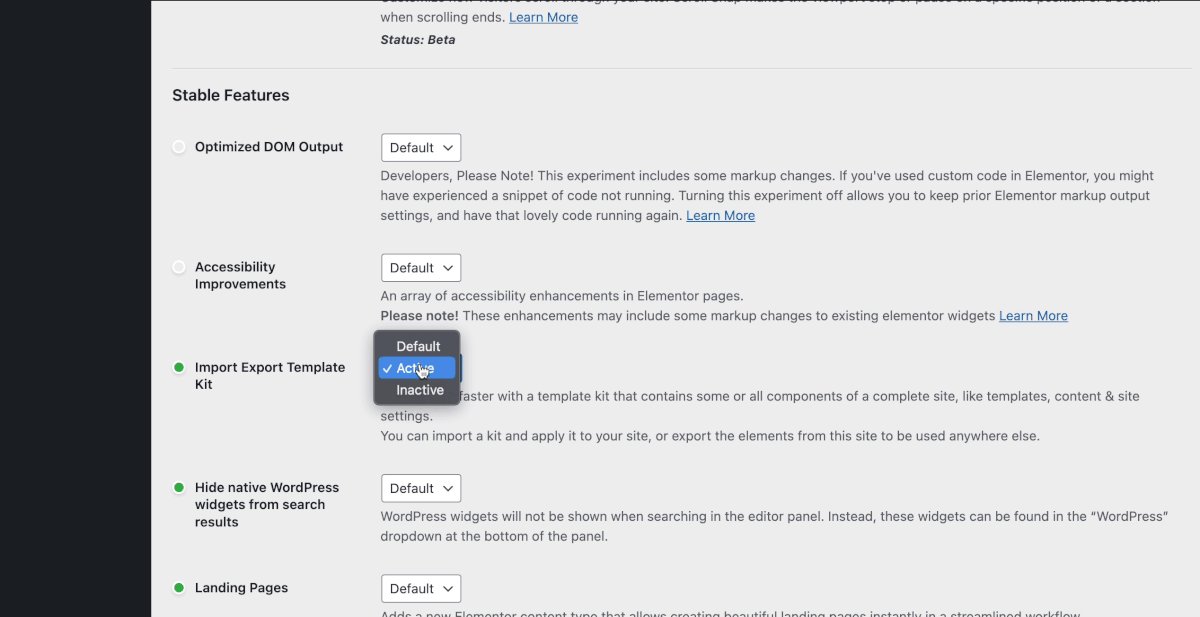
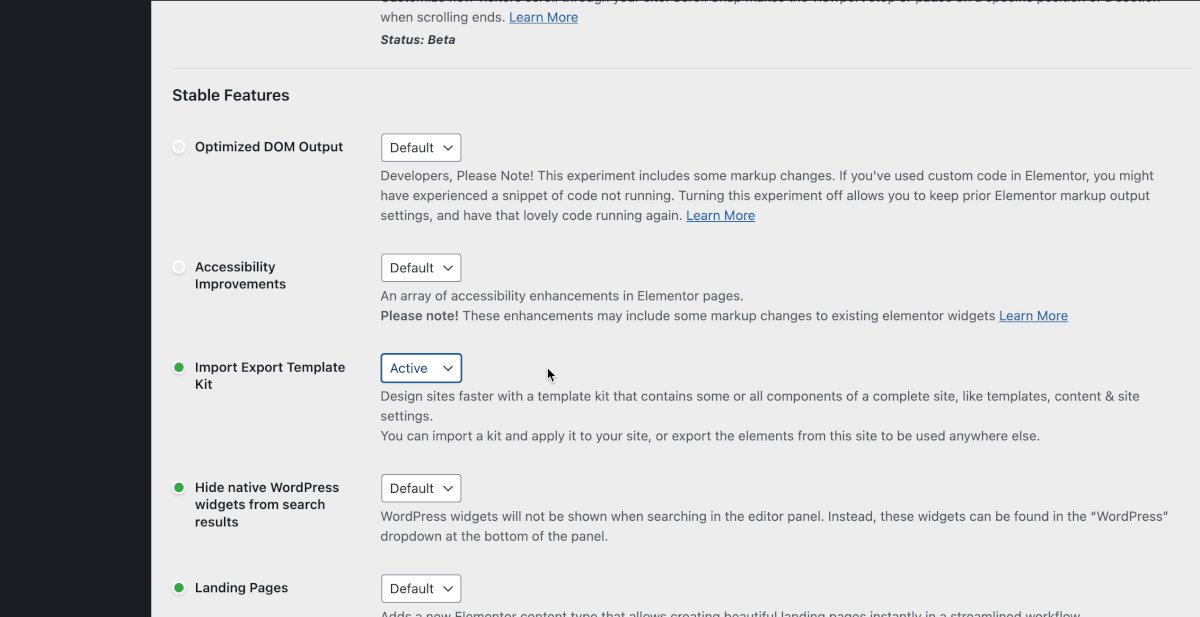
Hal pertama yang perlu Anda lakukan adalah memastikan bahwa fitur 'Import Export Template Kits' adalah 'Active'. Anda dapat memeriksanya dengan membuka dasbor WordPress Anda dan menuju ke Elementor→ Settings lalu klik tab 'Eksperimen' . Gulir ke bawah ke bagian 'Fitur Stabil' dan ubah status 'Impor Kit Template Ekspor' dari 'Default' menjadi 'Aktif'.

Langkah 2: Buka Perpustakaan Elementor Kit
Selanjutnya, Anda perlu menuju ke Perpustakaan Elementor Kits untuk memeriksa kit wireframe yang saat ini tersedia. Pergi ke Template → Perpustakaan Kit. Di sini Anda akan melihat banyak kit template siap pakai yang dapat Anda masukkan ke situs web WordPress Anda untuk memulai dengan desain Anda dengan cepat.
Dari daftar kategori, cukup pilih kotak centang 'Wireframe' . Anda akan melihat ada banyak sekali Wireframe Kit yang tersedia untuk berbagai jenis situs web, dari situs web eCommerce hingga situs web portofolio.

Langkah 3: Masukkan Kit Wireframe Elemen apa pun ke Situs Anda
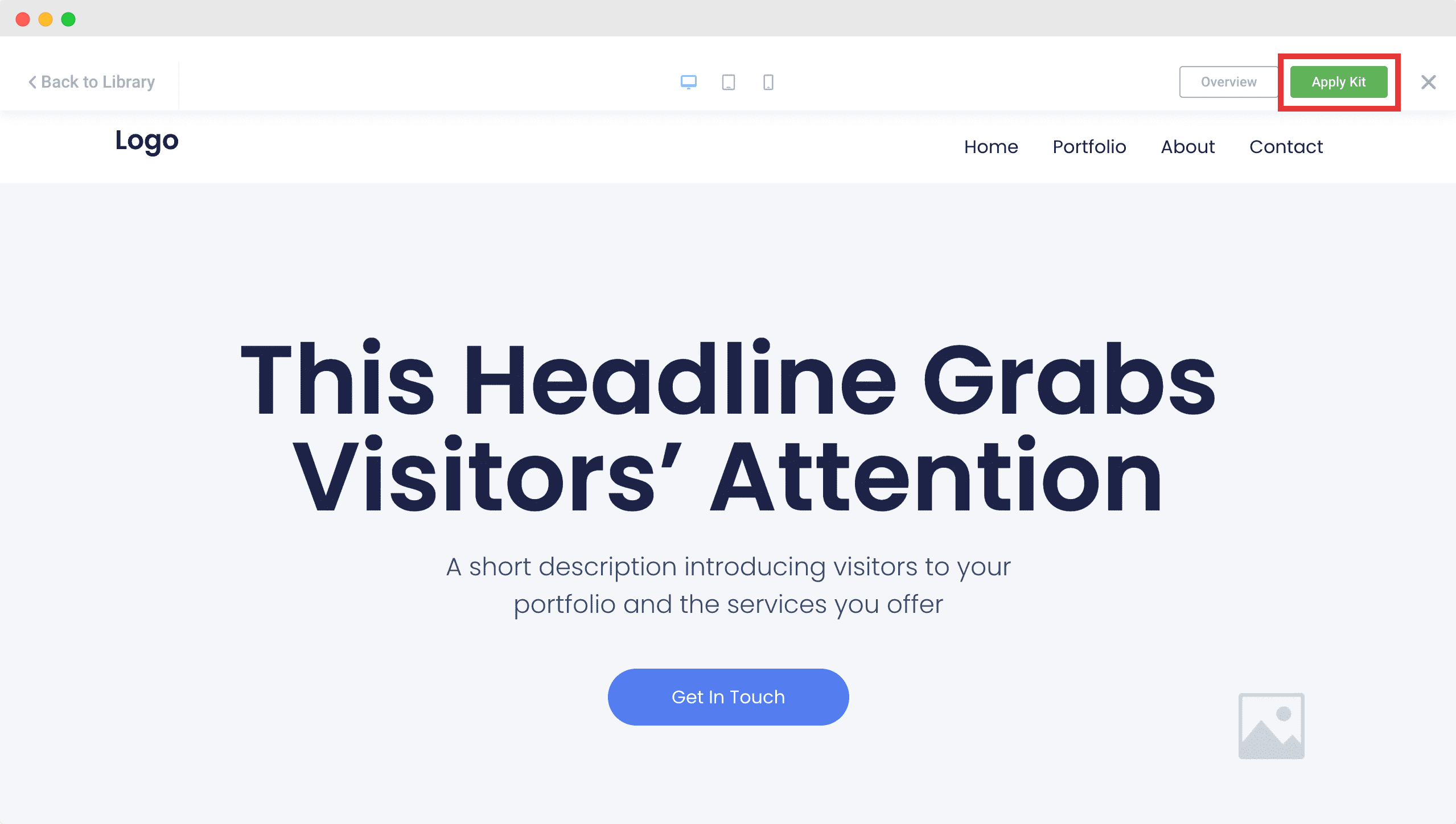
Sekarang, cukup masukkan Elementor Wireframe Kit yang ingin Anda gunakan di situs WordPress Anda. Klik pada Wireframe Kit yang Anda suka lalu tekan tombol 'Apply Kit' seperti yang ditunjukkan di bawah ini.

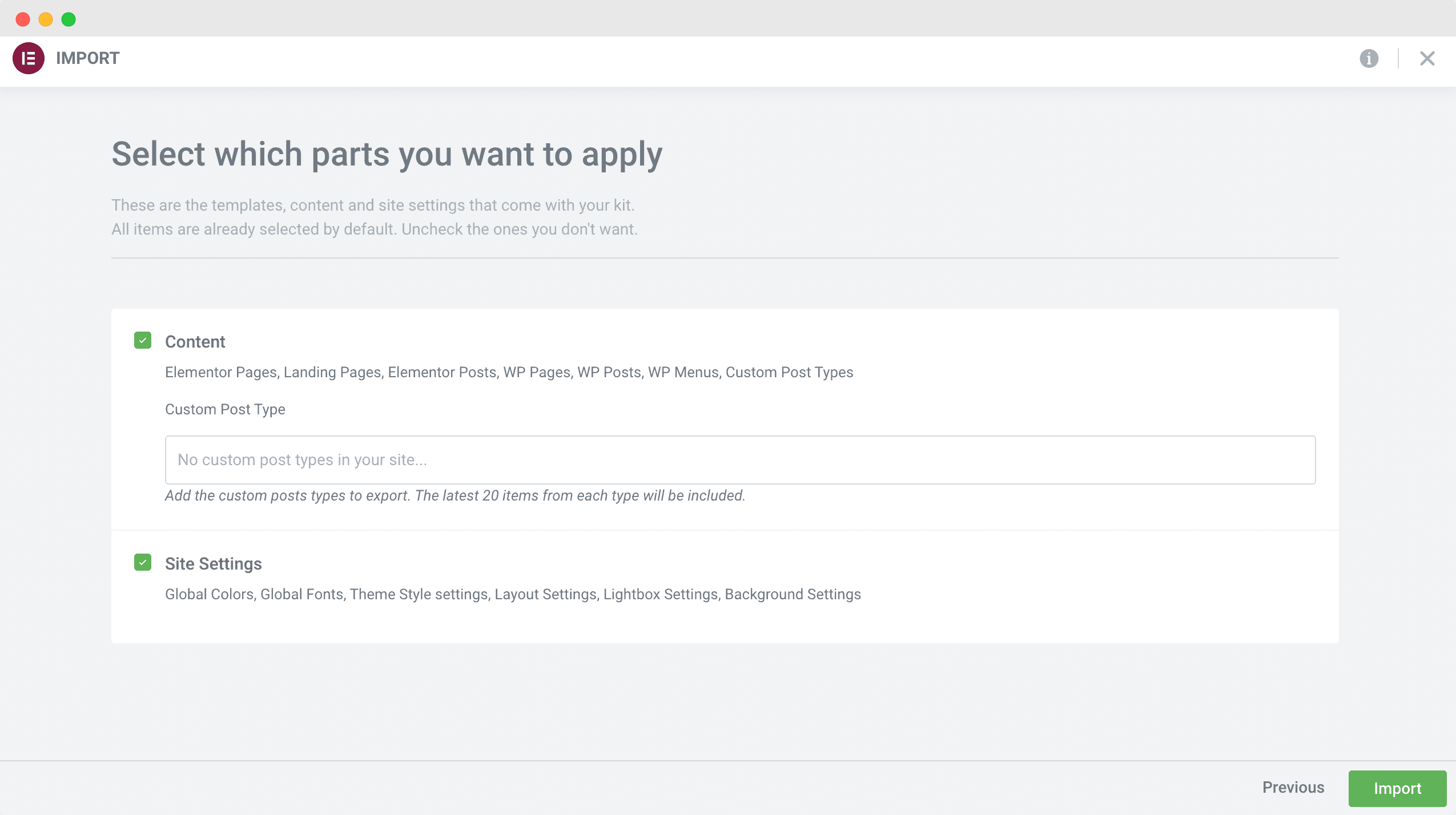
Sebuah popup akan muncul meminta Anda untuk memilih apakah Anda ingin menerapkan Wireframe Kit ke semua halaman di situs web Anda, atau jika Anda ingin menyesuaikan lebih lanjut. Misalnya, Anda dapat memilih untuk tidak menimpa Pengaturan Situs Elementor Anda saat ini seperti warna dan font global situs web Anda . Atau, Anda dapat memilih untuk menerapkan Wireframe Kit hanya pada kiriman khusus tertentu.

Setelah Anda menerapkan Wireframe Kit ke situs web Anda, Anda akan mendapatkan sketsa skala abu-abu sederhana tentang seperti apa tampilan situs web Anda, dan di mana menempatkan konten dan widget di Elementor .

Hidupkan Desain Anda Lebih Cepat Dengan Elementor Wireframe Kits
Merancang web dimaksudkan untuk menyenangkan. Dan bereksperimen dengan ide-ide yang berbeda dapat membantu Anda berkembang sebagai seorang desainer sambil menemukan cara-cara inovatif baru untuk melibatkan pengunjung situs Anda dan menarik mereka dari awal. Jadi, untuk situs web Anda berikutnya, cobalah Elementor Wireframe Kits dan lihat bagaimana hal itu dapat membantu Anda mewujudkan desain Anda.
Menikmati tutorial ini? Berlangganan ke blog kami untuk pembaruan, berita, dan tutorial lebih lanjut tentang semua hal WordPress dan Elementor, atau bergabunglah dengan komunitas pembuat web kami yang ramah .
