Elementor WooCommerce – Panduan Lengkap Untuk Merancang Situs eCommerce Lebih Cepat
Diterbitkan: 2021-04-14Jika Anda bertanya-tanya bagaimana Anda dapat menggunakan Elementor untuk membuat situs eCommerce Anda sendiri, maka Anda berada di tempat yang tepat. Tutorial Elementor WooCommerce yang komprehensif ini akan membantu Anda mempelajari semua yang perlu Anda ketahui tentang membuat situs web eCommerce yang berfungsi penuh.

Dari membuat halaman toko WooCommerce Anda , halaman produk, halaman keranjang dan halaman checkout dengan Elemetor, kami akan memberi Anda panduan langkah demi langkah yang terperinci tentang bagaimana Anda dapat membuat seluruh situs WooCommerce dengan Elementor.
Daftar isi
Menggunakan WordPress Sebagai Solusi eCommerce
WordPress adalah salah satu platform terbaik untuk membuat semua jenis situs web dan dapat dengan mudah digunakan untuk membuat toko eCommerce dengan cepat. Faktanya, dengan WordPress, Anda dapat membuat toko online untuk menjual apa saja – mulai dari produk digital hingga barang fisik dan bahkan layanan.
Ada banyak sekali orang yang menggunakan WordPress sebagai platform eCommerce dengan bantuan plugin eCommerce seperti Easy Digital Downloads , Freemius , Zapier , dan WooCommerce . Tutorial ini hanya akan fokus pada WooCommerce, yang memiliki lebih dari 5 juta pengguna aktif dan merupakan salah satu solusi paling direkomendasikan untuk menjalankan bisnis eCommerce.
WooCommerce: Salah Satu Solusi eCommerce Paling Populer Untuk WordPress
Ingin tahu mengapa Anda harus memilih WooCommerce untuk memulai bisnis eCommerce Anda? Nah, ada beberapa alasan mengapa WooCommerce adalah salah satu solusi eCommerce paling populer untuk WordPress.
Mudah Mengatur Toko eCommerce Anda Di WordPress
Menyiapkan bisnis online Anda di WordPress dengan WooCommerce sangat mudah dan dapat dilakukan hanya dalam hitungan menit. Selain itu, WooCommerce gratis untuk digunakan, dan hanya beberapa fungsi yang mengharuskan Anda mendapatkan versi premium. Namun, jika Anda baru memulai, Anda dapat dengan mudah dan cepat mengatur toko eCommerce Anda di WordPress secara gratis dengan WooCommerce.
Banyak Fitur Berguna Untuk Menjual Produk Digital & Fisik
Hal hebat lainnya tentang WooCommerce adalah fleksibilitasnya. WooCommerce tidak hanya untuk produk fisik, Anda juga dapat menawarkan produk digital, produk afiliasi, dan layanan. Untuk memfasilitasi ini, WooCommerce hadir dengan banyak fitur berguna yang memungkinkan Anda membuat toko yang luar biasa untuk semua jenis bisnis.
Solusi Aman Untuk Menjalankan Toko Online Anda Di WordPress
Keamanan jelas merupakan salah satu perhatian utama dan terpenting bagi siapa saja yang ingin memulai bisnis eCommerce. Dengan WooCommerce, Anda dapat tenang mengetahui bahwa toko online Anda aman karena memiliki sistem API sendiri dan secara teratur menerima audit keamanan untuk memastikan keamanan.
Integrasi yang Mulus Dengan Banyaknya Plugin
WooCommerce dapat dengan mudah diintegrasikan dengan sejumlah besar plugin WordPress, memungkinkan Anda untuk benar-benar memperluas fungsinya dan menikmati lebih banyak fleksibilitas. Misalnya, WooCommerce dapat diintegrasikan dengan solusi pemasaran bukti sosial seperti NotificationX untuk membantu Anda meningkatkan penjualan. Kami akan membahas ini secara lebih rinci nanti di posting ini, jadi teruslah membaca untuk mengetahui lebih lanjut.
Mengapa Anda Harus Menggunakan Elementor Untuk Situs WooCommerce
Anda mungkin sudah menyadari bahwa Elementor adalah salah satu pembuat halaman seret dan lepas terbaik yang memungkinkan Anda membuat situs web secara instan tanpa pengkodean, dan memiliki integrasi luar biasa dengan WooCommerce.
Namun, yang mungkin tidak Anda ketahui adalah bahwa Anda dapat merancang situs web WooCommerce yang lengkap dan berfungsi penuh yang memiliki semua halaman penting seperti Halaman Keranjang, Halaman Checkout, dan bahkan lebih banyak lagi dengan Elementor.
Betul sekali! Dengan bantuan Elementor WooCommerce Builder dan Essential Addons , perpustakaan elemen paling populer untuk Elementor, Anda dapat mendesain seluruh situs web WooCommerce di Elementor. Essential Addons memiliki lebih dari 1 Juta pengguna aktif yang menggunakan 70+ elemen canggihnya untuk mendesain situs web yang memukau tanpa pengkodean apa pun.

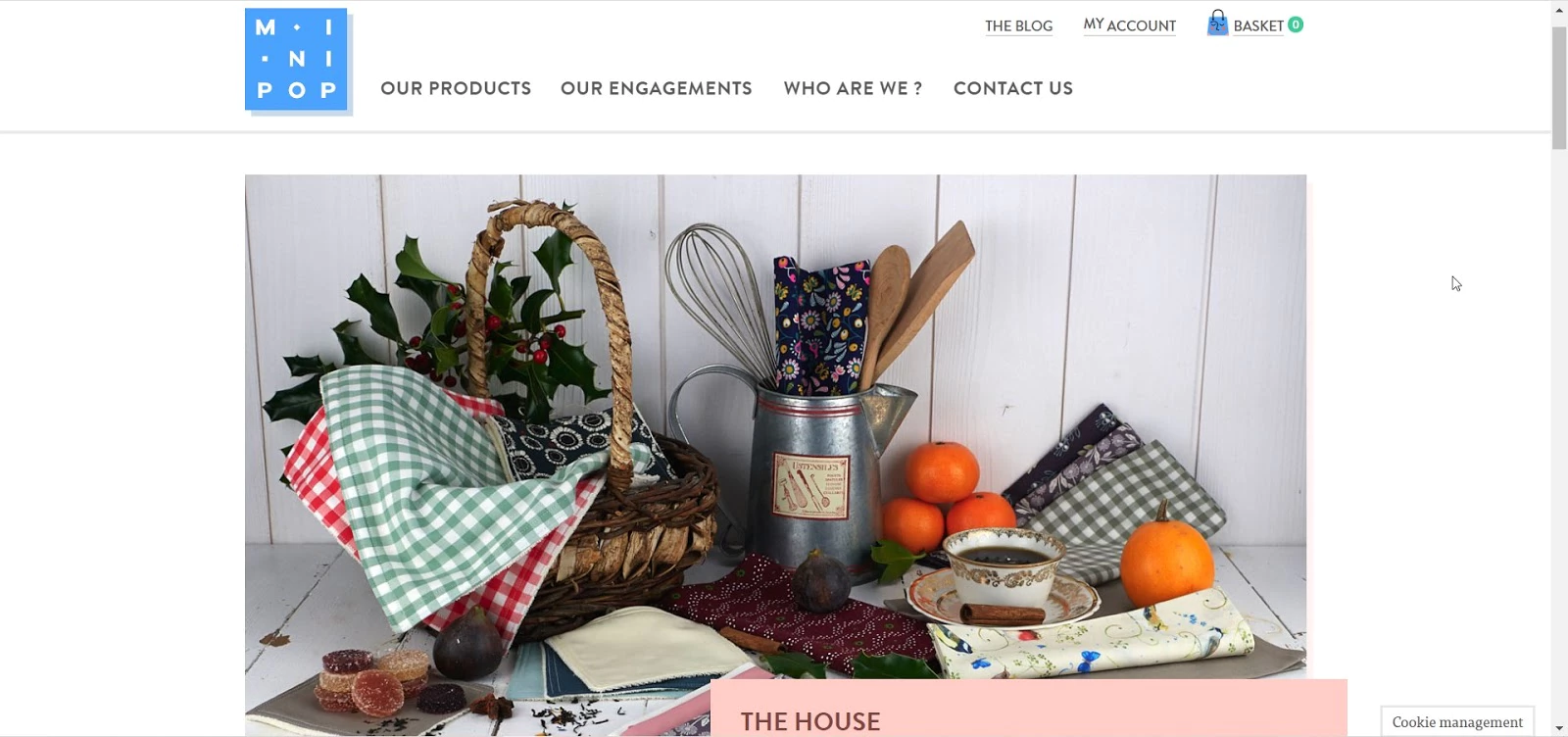
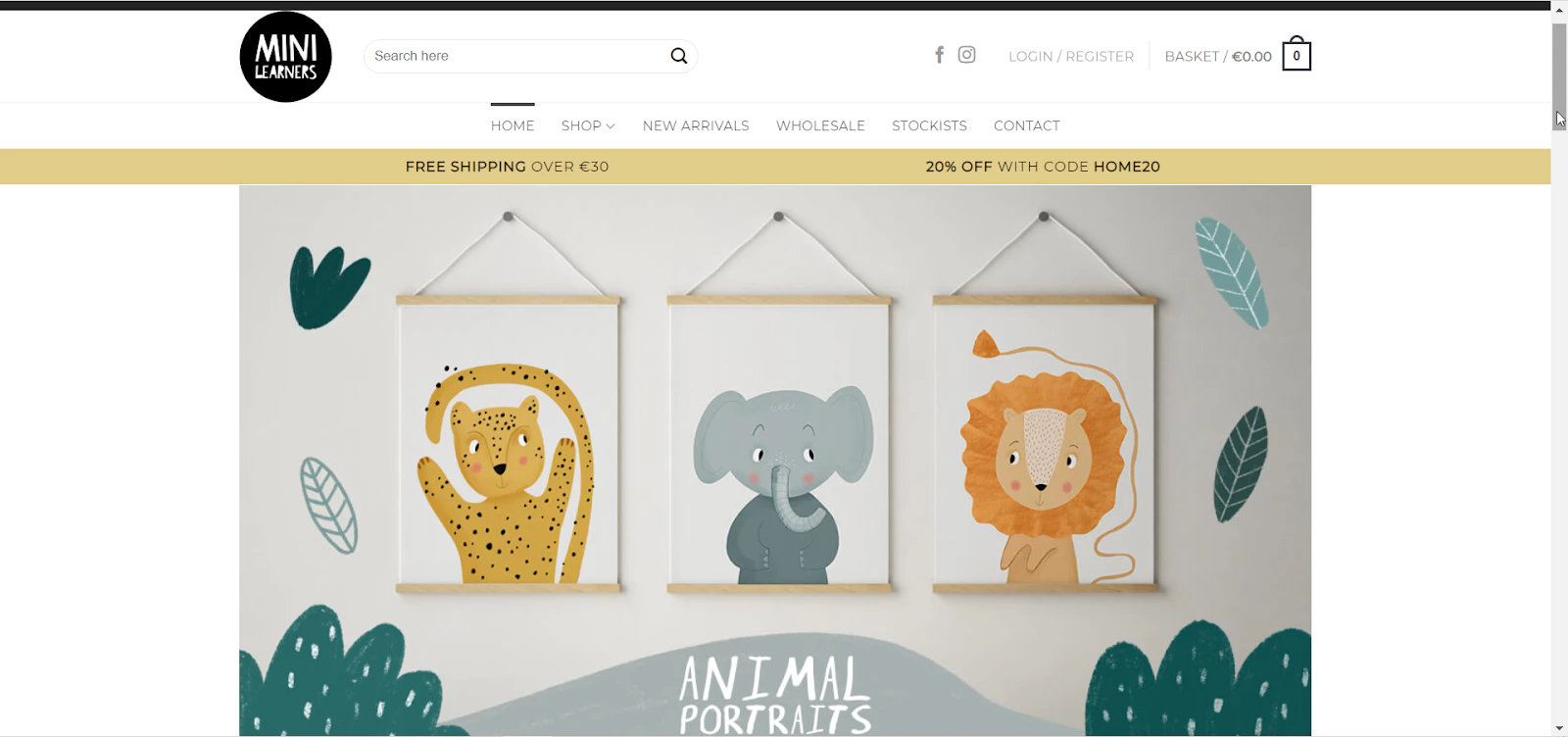
Dengan elemen seperti Woo Product Grid, Woo Product Collections, dan Woo Checkout , Anda dapat membuat situs web yang luar biasa untuk toko online Anda , yang akan kami tunjukkan cara melakukannya dalam tutorial Elementor WooCommerce ini . Untuk mendapatkan beberapa ide untuk beberapa situs web WooCommerce terbaik, lihat situs-situs di bawah ini.



Tutorial Elementor WooCommerce: Cara Memulai Toko Online Anda
Sekarang setelah Anda tahu mengapa WooCommerce begitu populer, mari kita mulai dengan tutorial WooCommerce Elmentor kami. Sebelum membuat situs WooCommerce Anda menggunakan Elementor, Anda harus terlebih dahulu menyiapkan toko WooCommerce Anda.
Untuk melakukan ini, pertama-tama Anda harus mendaftar untuk akun WordPress dan mendapatkan domain Anda sendiri jika Anda belum memilikinya. Ini sebenarnya adalah langkah dasar pertama untuk membuat segala jenis situs web di WordPress.
Setelah Anda memiliki domain sendiri, ikuti panduan langkah berikut yang diberikan dalam tutorial Elementor WooCommerce ini.
Langkah 1: Pilih Tema WordPress yang Tepat Untuk WooCommerce
Setelah Anda memiliki domain sendiri, hal pertama yang perlu Anda lakukan adalah memilih tema WordPress yang tepat untuk situs WooCommerce Anda. Ada beberapa opsi, tetapi yang terbaik tercantum di bawah ini:
Halo: Ini adalah tema ringan dengan desain minimalis, dan dipersembahkan oleh tim di belakang Elementor. Hello theme bekerja dengan baik dengan plugin dan ekstensi populer termasuk WooCommerce, dan desainnya yang minimalis berarti Anda bisa sangat kreatif saat mendesain situs web eCommerce Anda.

Flexia : Apa yang membuat Flexia menonjol adalah banyaknya hal yang dapat Anda lakukan dengannya. Ini memiliki sedikit batasan dalam hal penyesuaian jika dibandingkan dengan tema WordPress lainnya. Ini memuat dengan sangat cepat, dan juga mendukung plugin populer seperti WooCommerce, sehingga sangat cocok untuk bisnis eCommerce Anda.

Langkah 2: Siapkan Toko WooCommerce Anda Di WordPress
Setelah Anda selesai memilih tema untuk situs web eCommerce Anda di WordPress, langkah selanjutnya dalam tutorial Elementor WooCommerce kami melibatkan penyiapan toko WooCommerce Anda.
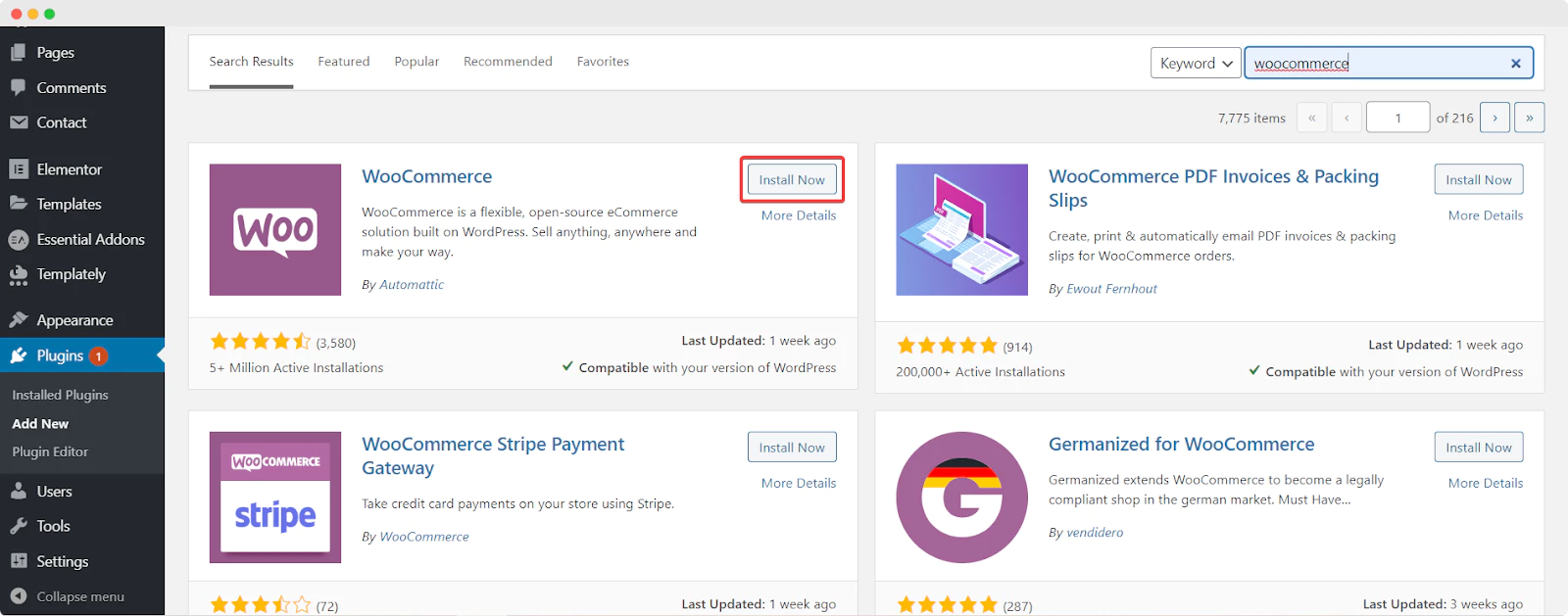
Untuk melakukan ini, pertama-tama instal dan aktifkan plugin WooCommerce dengan menavigasi ke Plugins→ Add New dari dashboard WordPress Anda. Cari kata kunci 'WooCommerce' . Setelah Anda menemukannya, instal dan aktifkan plugin.

Setelah plugin WooCommerce diinstal dan diaktifkan di situs WordPress Anda, cukup ikuti petunjuk di layar untuk menyiapkan toko WooCommerce Anda . Anda harus menyertakan informasi tentang bisnis Anda seperti lokasi Anda, informasi kontak, detail pembayaran dan pengiriman, jenis produk, dan banyak lagi.
Langkah 3: Tambahkan Produk WooCommerce Anda Dan Tetapkan Tag & Kategori
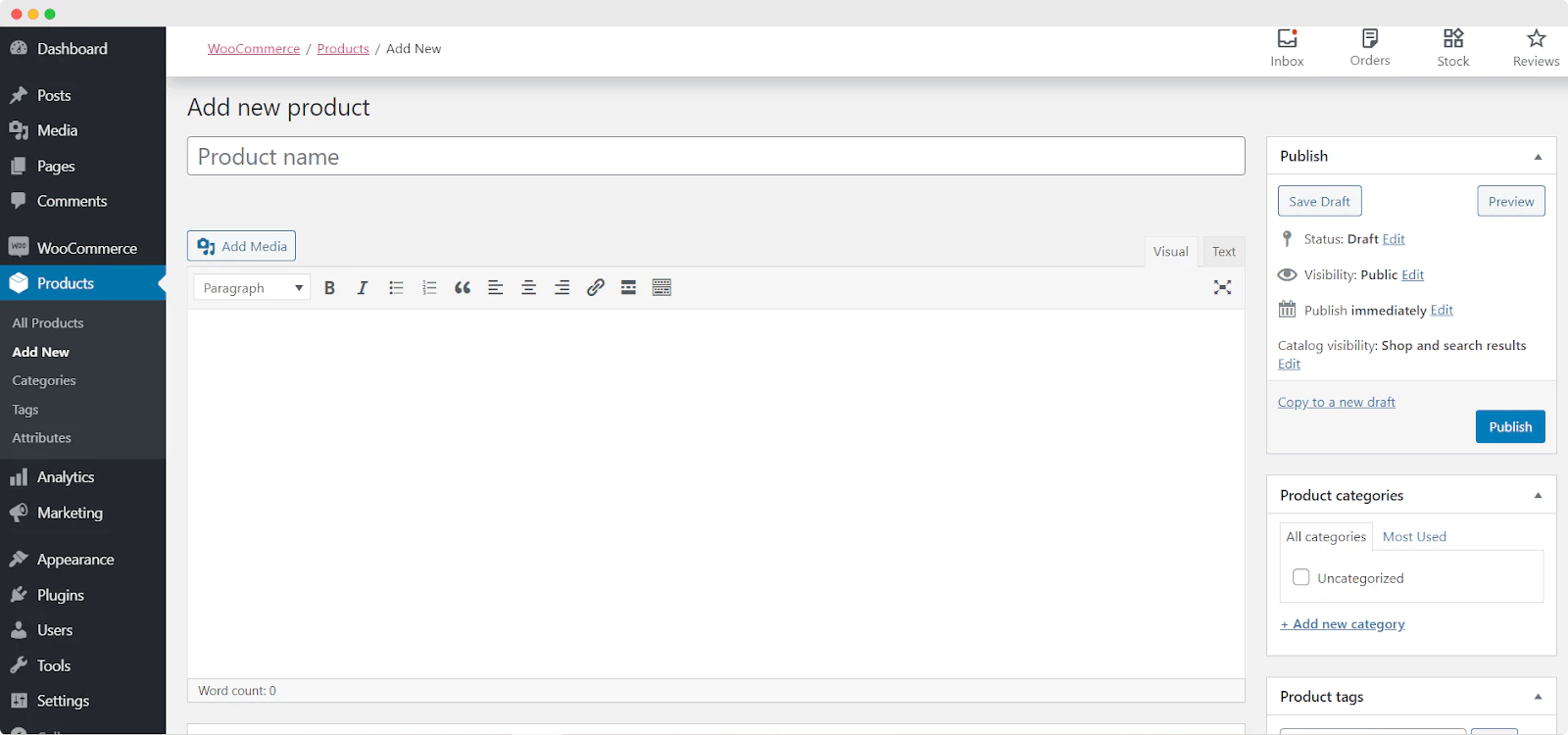
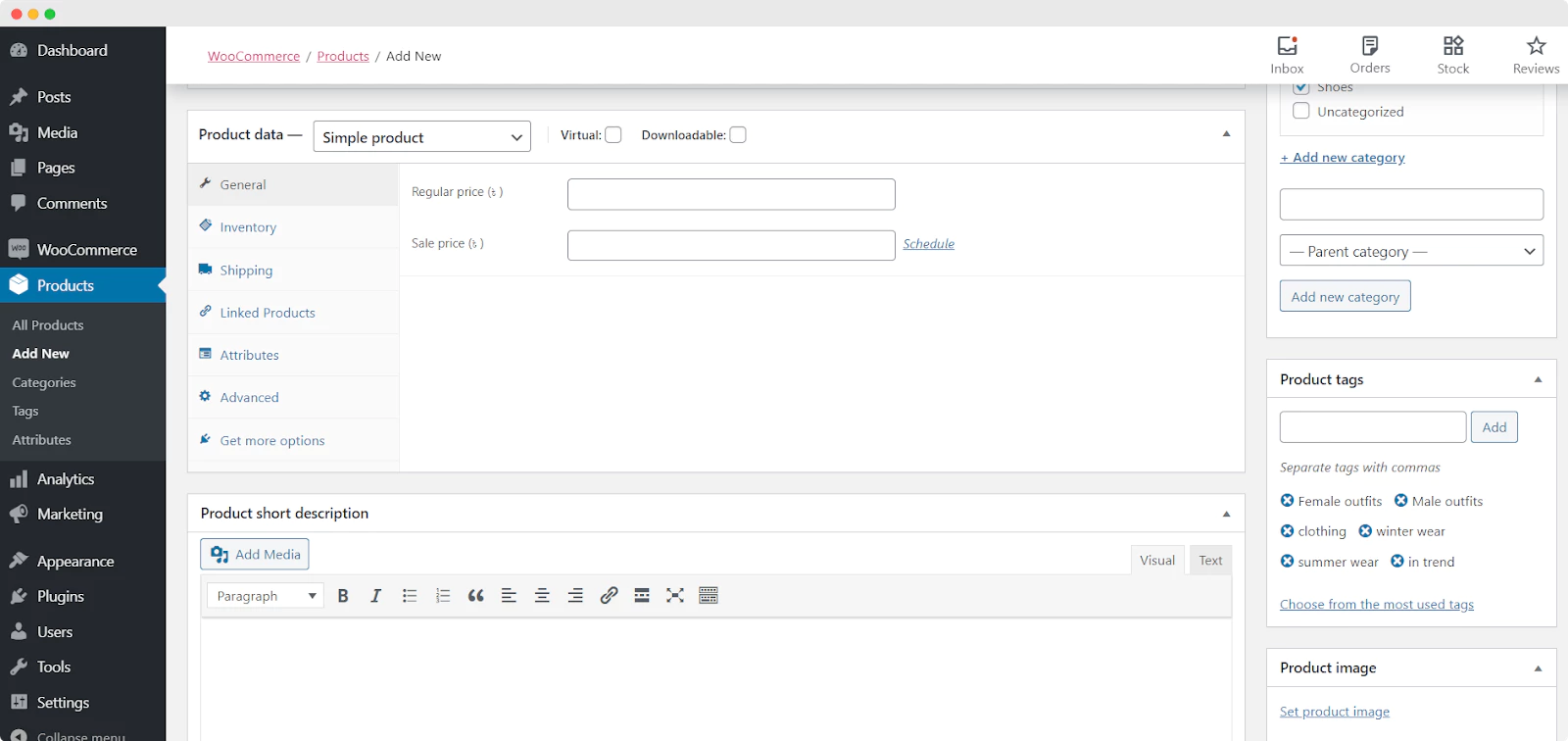
Ketika Anda selesai mengatur toko online Anda dengan WooCommerce SetUp Wizard , Anda dapat menambahkan Anda hanya dengan menavigasi ke WooCommerce→ Product→ Add New Product.

Di sini Anda dapat menambahkan nama untuk setiap produk, dan juga mengatur tag dan kategori produk Anda. Jika Anda menggulir lebih jauh ke bawah, Anda juga dapat menambahkan lebih banyak detail seperti Data Produk dan mengatur Deskripsi Singkat Produk, Gambar Produk , dan lainnya.

Jika Anda sudah selesai dengan langkah ini, maka selamat! Anda telah menyiapkan toko WooCommerce Anda dan menambahkan produk Anda ke situs eCommerce Anda. Selanjutnya, kita perlu mendesain dan menata halaman situs web WooCommerce Anda di Elementor.
Cara Mendesain Halaman Toko WooCommerce Anda Menggunakan Elementor [Tidak Perlu Pengodean]
Sekarang setelah kita selesai dengan pengaturan dasar untuk toko eCommerce Anda, mari beralih ke salah satu bagian terpenting dari tutorial Elementor WooCommerce ini. Di bagian ini, kami akan menunjukkan cara membuat halaman toko WooCommerce Anda.
Untuk melakukan ini, Anda harus terlebih dahulu menginstal Elementor dan Elementor Pro karena widget yang Anda dapatkan dengan Elementor WooCommerce Builder adalah widget premium.
Kemudian, buat halaman baru untuk situs WooCommerce Anda dengan menavigasi ke Pages→ Add New dari Dashboard WordPress Anda. Klik tombol biru 'Edit Dengan Elementor' untuk membuka Editor Elemen.
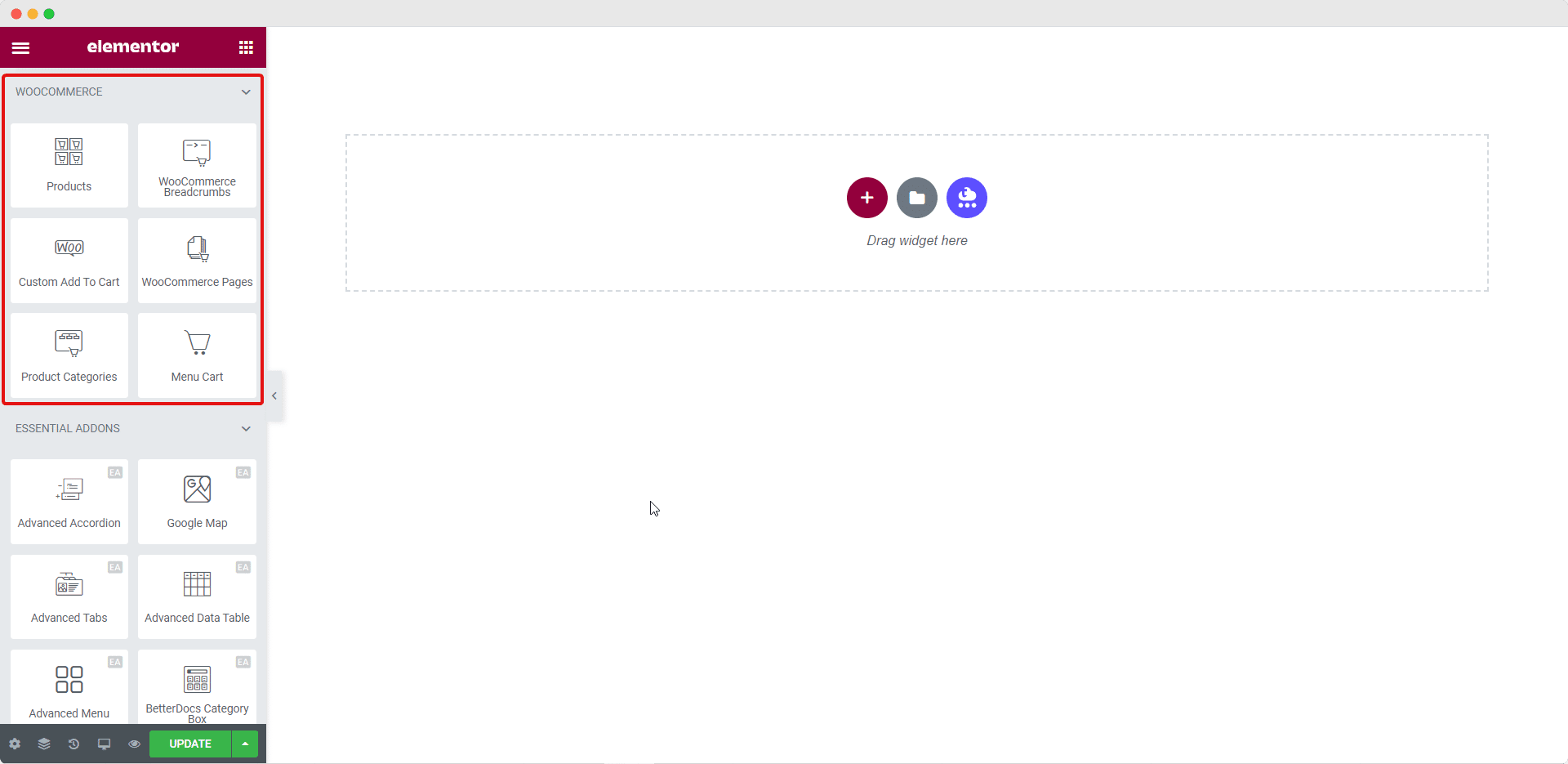
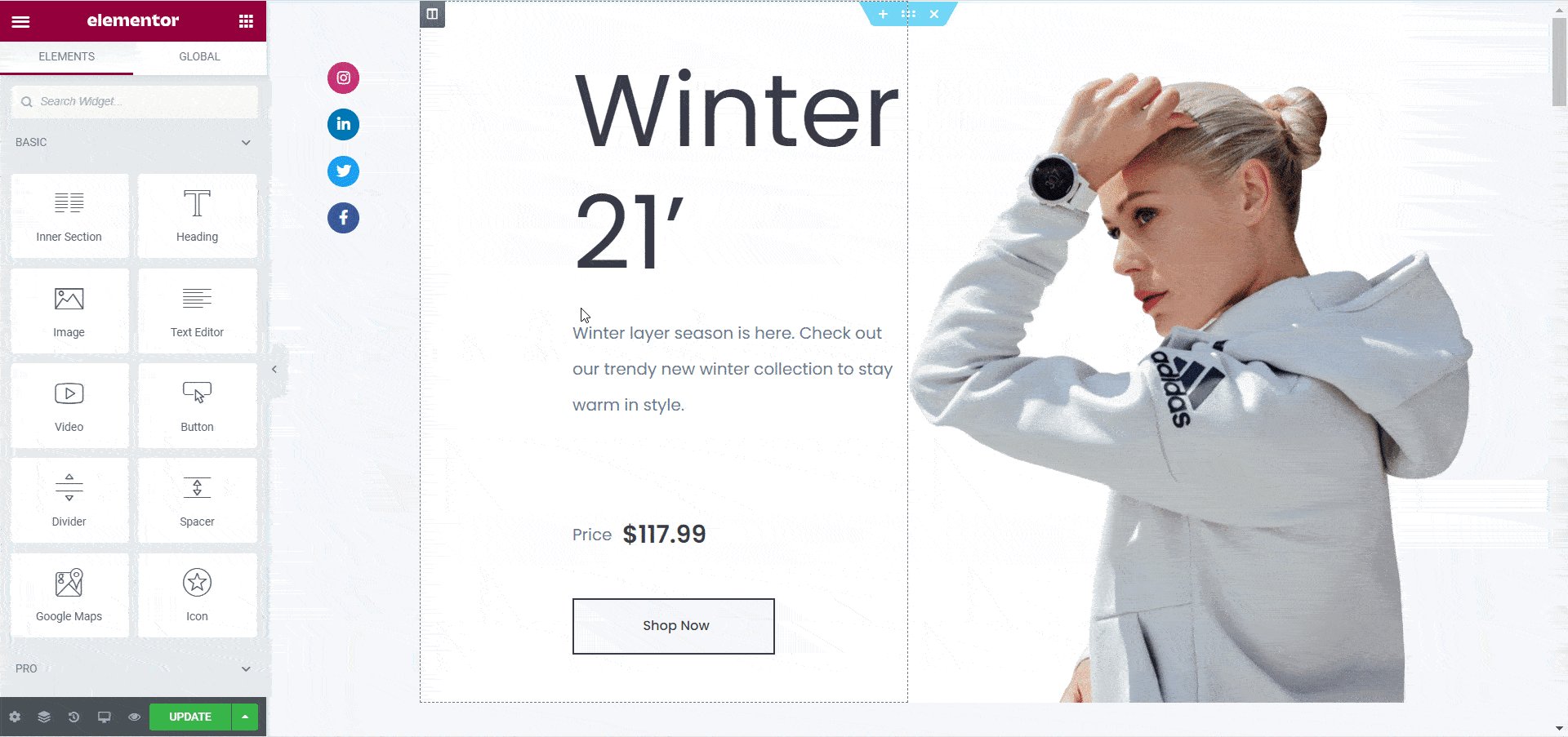
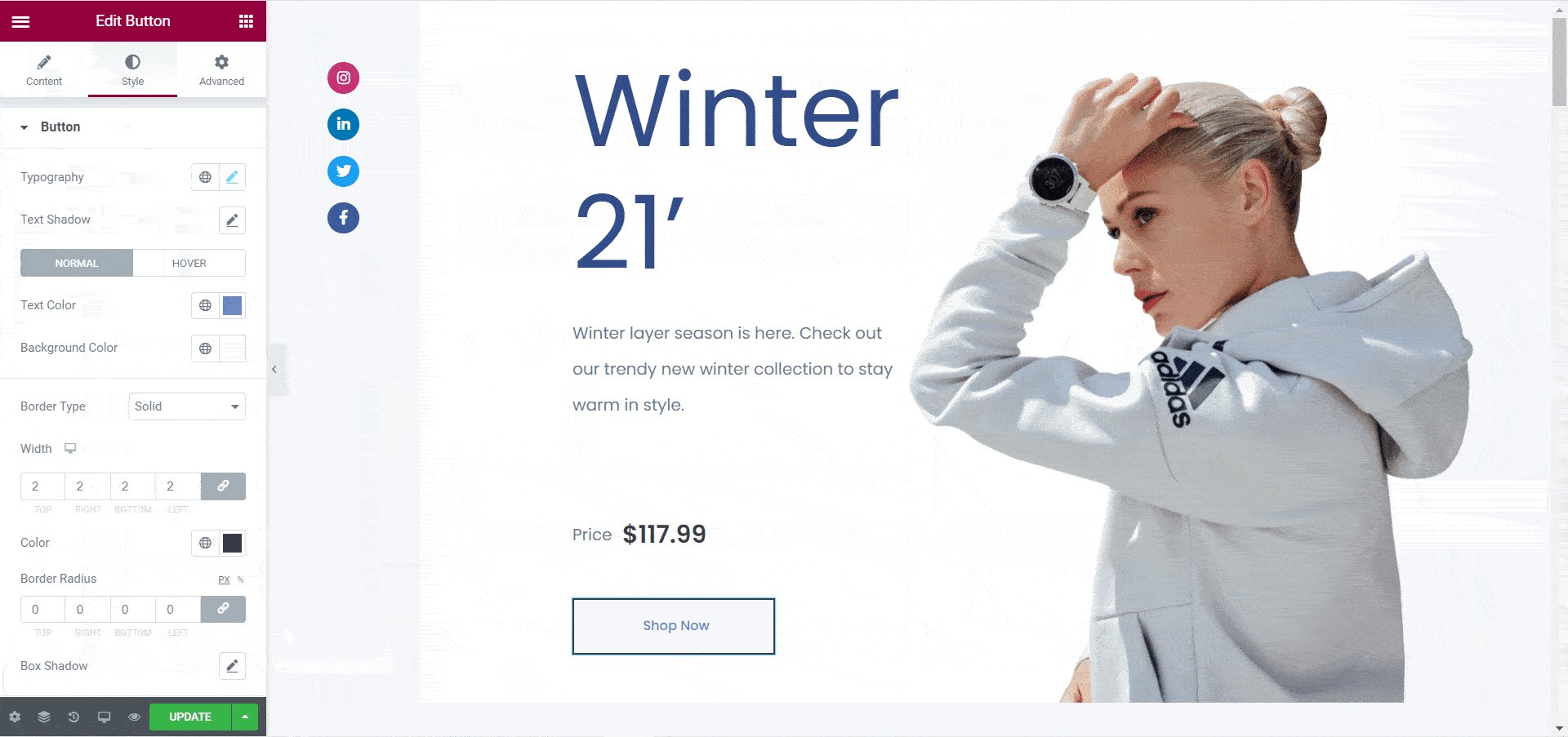
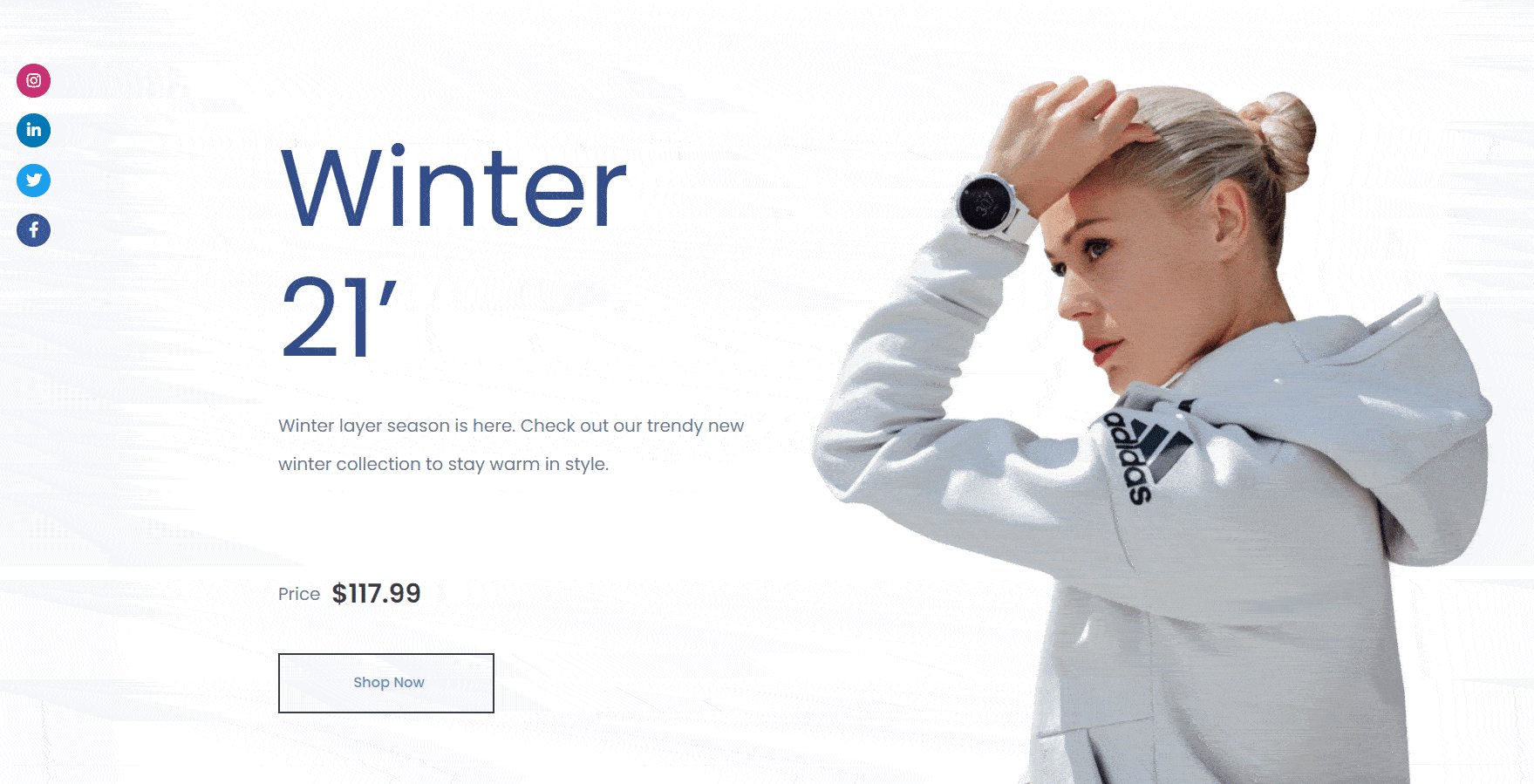
Setelah Editor Elemen selesai memuat, Anda dapat menarik dan melepas elemen WooCommerce untuk mendesain beranda toko Anda dari awal.

Bermain-main dengan elemen-elemen ini untuk membuat halaman beranda situs web eCommerce Anda. Jika Anda ingin memamerkan produk toko Anda dengan lebih kreatif, lanjutkan ke langkah berikutnya dari tutorial Elementor WooCommerce ini.
Cara Menampilkan Koleksi Produk WooCommerce Anda dengan Indah Menggunakan Elementor
Meskipun Anda pasti dapat menggunakan elemen yang tersedia dengan Elementor WooCommerce builder untuk membuat halaman toko online Anda, Anda dapat melangkah lebih jauh dan benar-benar memikat pelanggan Anda dengan Essential Addons for Elementor. Inilah cara Anda dapat melakukan ini.
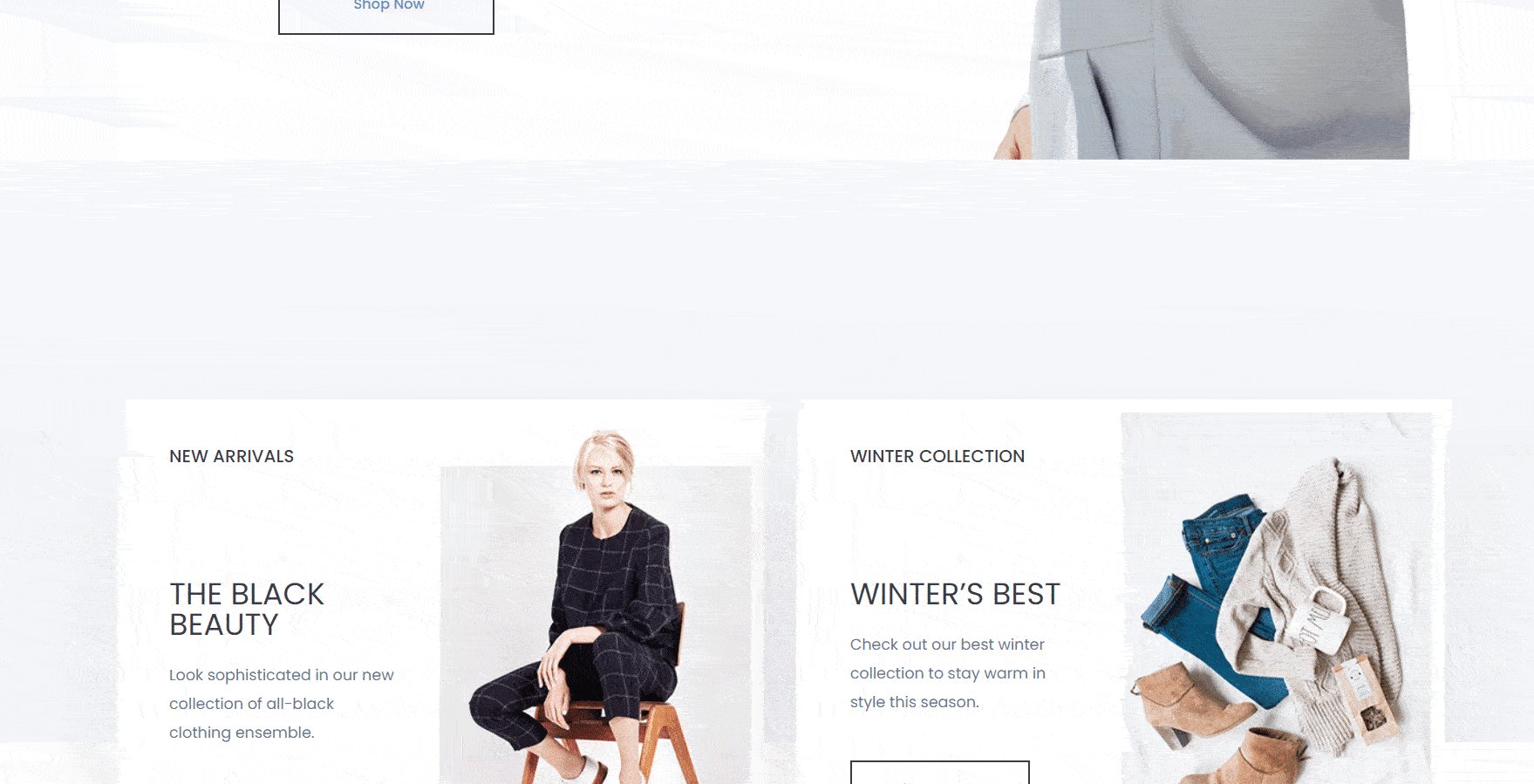
Anda dapat menampilkan Koleksi Produk WooCommerce Anda dalam tata letak yang menakjubkan lengkap dengan animasi hover dengan Elementor dengan menggunakan elemen Koleksi Produk EA Woo . Elemen keren ini memungkinkan Anda menampilkan koleksi produk Anda dengan indah berdasarkan kategori, atribut, dan tag.
Langkah 1: Aktifkan Elemen Koleksi Produk EA Woo
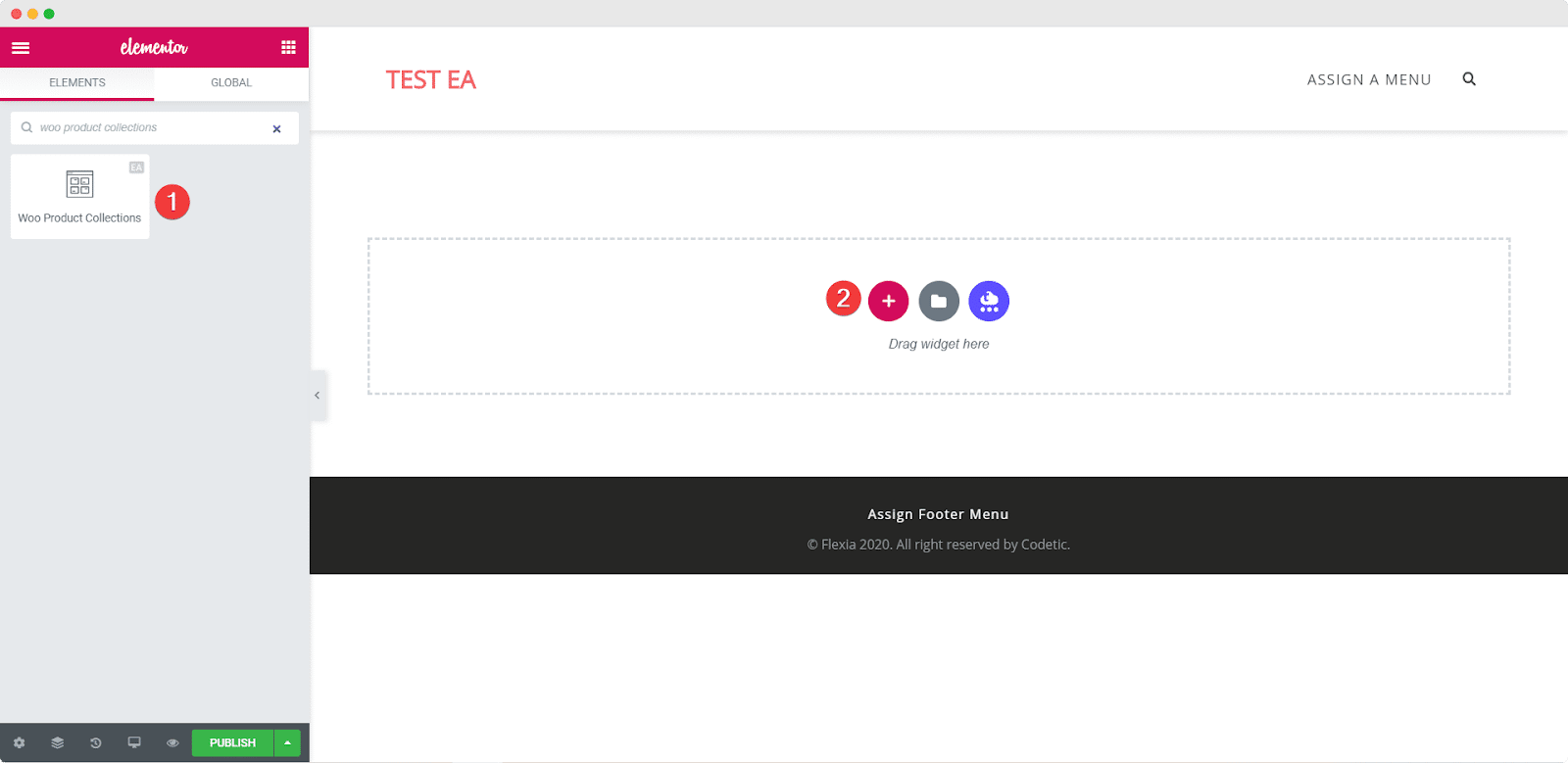
Anda dapat mengaktifkan Elemen Koleksi Produk EA Woo dengan mencarinya di bawah tab ELEMEN di editor Elementor Anda. Setelah Anda menemukannya, cukup seret dan lepas elemen di mana saja di halaman Anda.

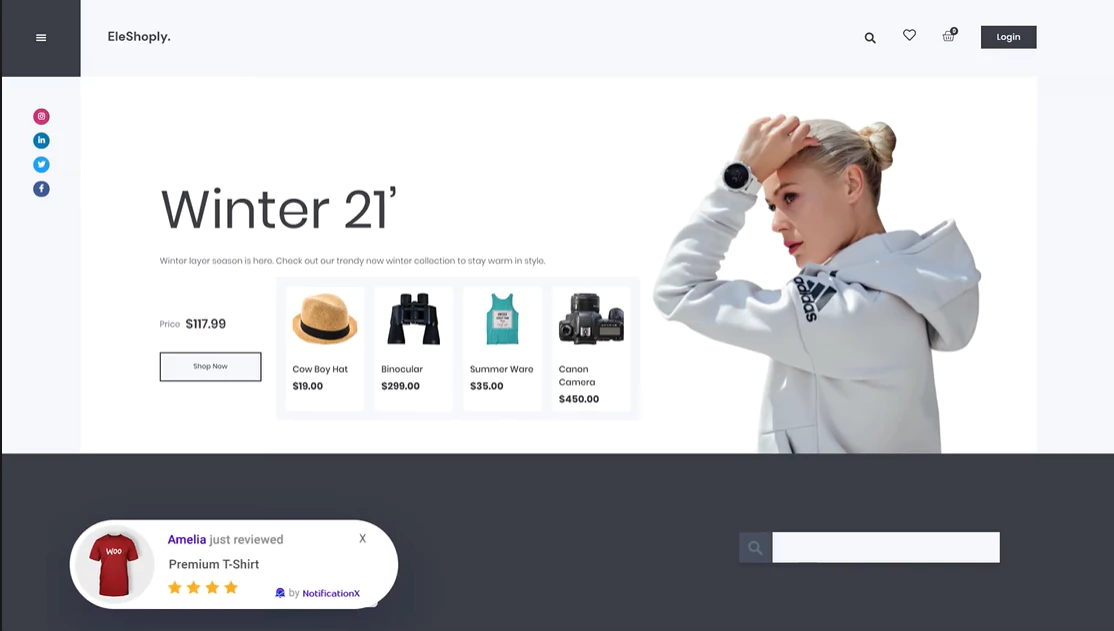
Setelah Anda menarik dan melepaskan elemen ke bagian mana pun dari halaman Anda, ini adalah tata letak default yang akan Anda lihat.


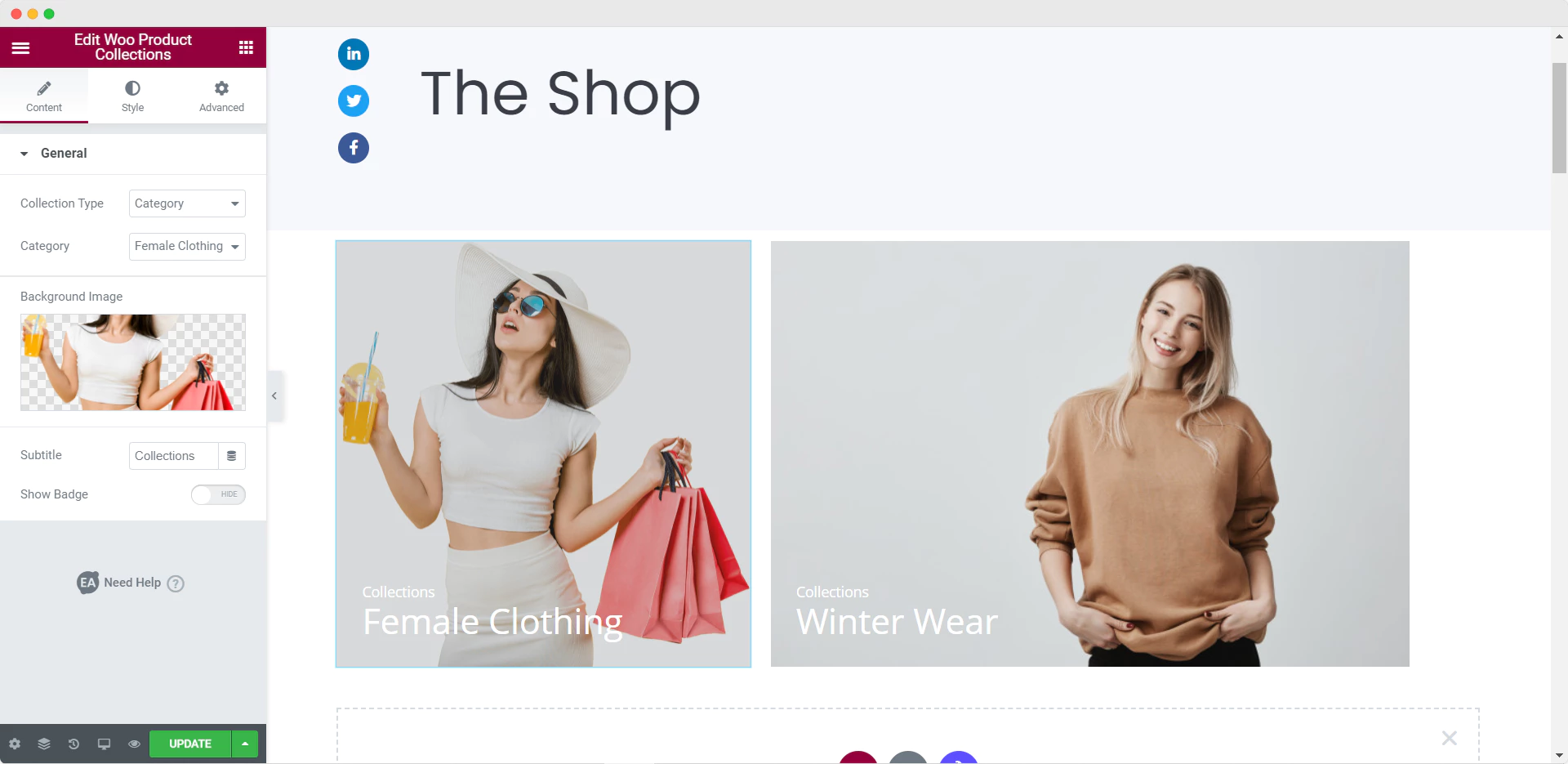
Langkah 2: Edit Pengaturan Konten
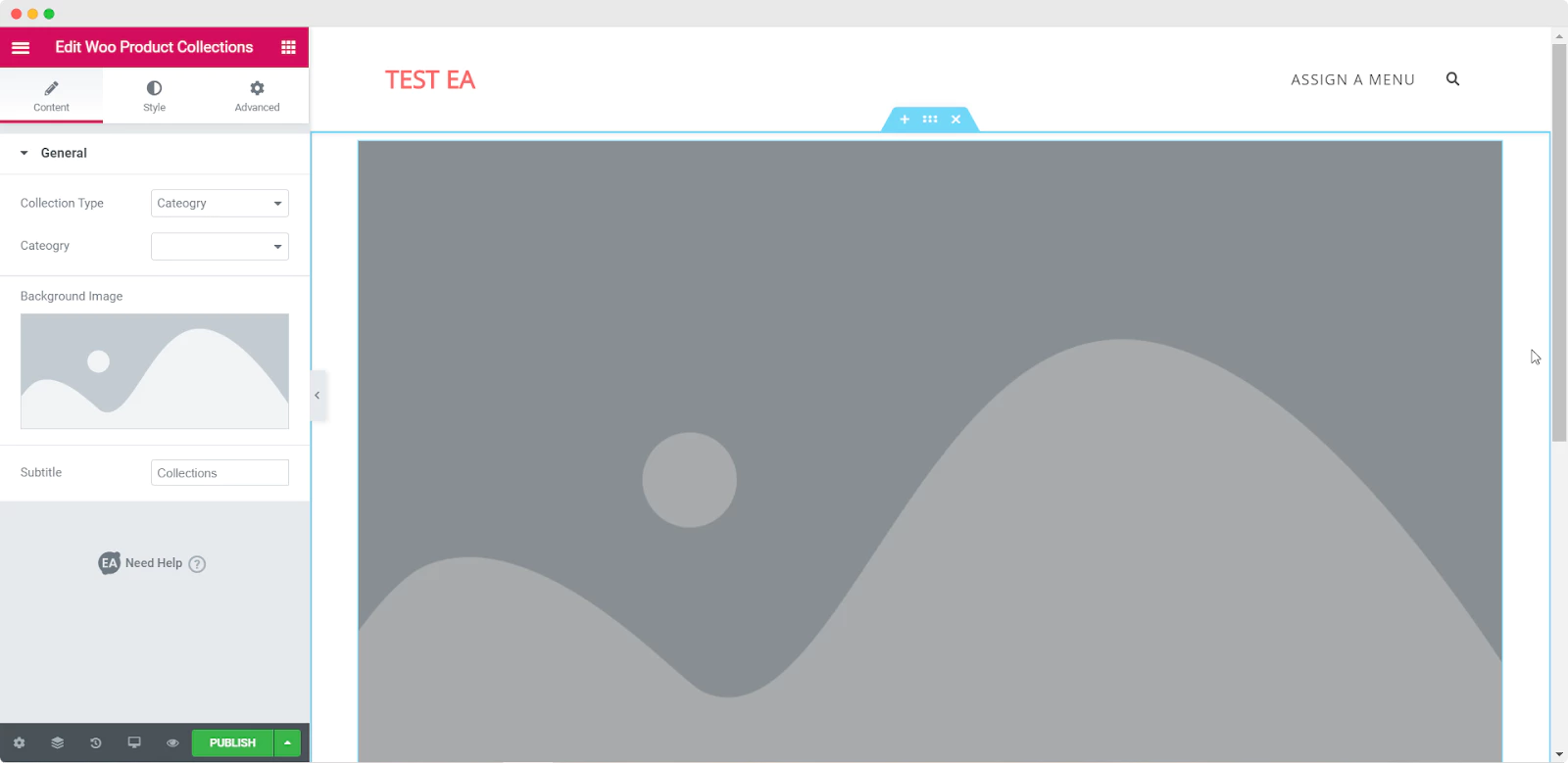
Setelah Anda berhasil mengaktifkan elemen Koleksi Produk EA Woo , Anda dapat mulai mengedit konten untuk menambahkan koleksi produk Anda berdasarkan tag, kategori, atau atribut produk.
Di bawah tab 'Konten' Anda akan melihat opsi yang disebut 'Pengaturan Umum'. Dari sini Anda dapat memilih Jenis Koleksi dan Kategori . Anda juga dapat mengubah Subtitle untuk Koleksi Produk WooCommerce Anda.

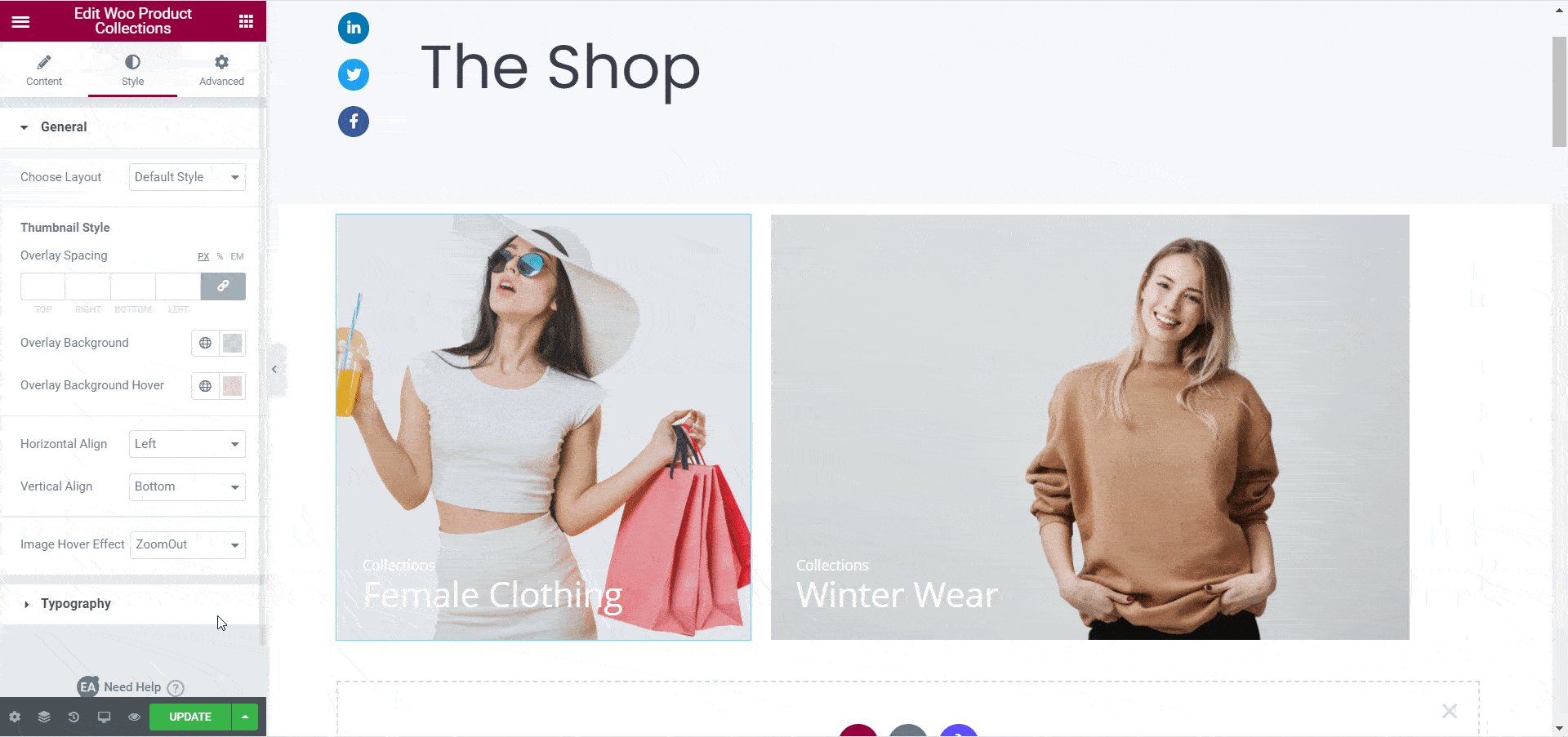
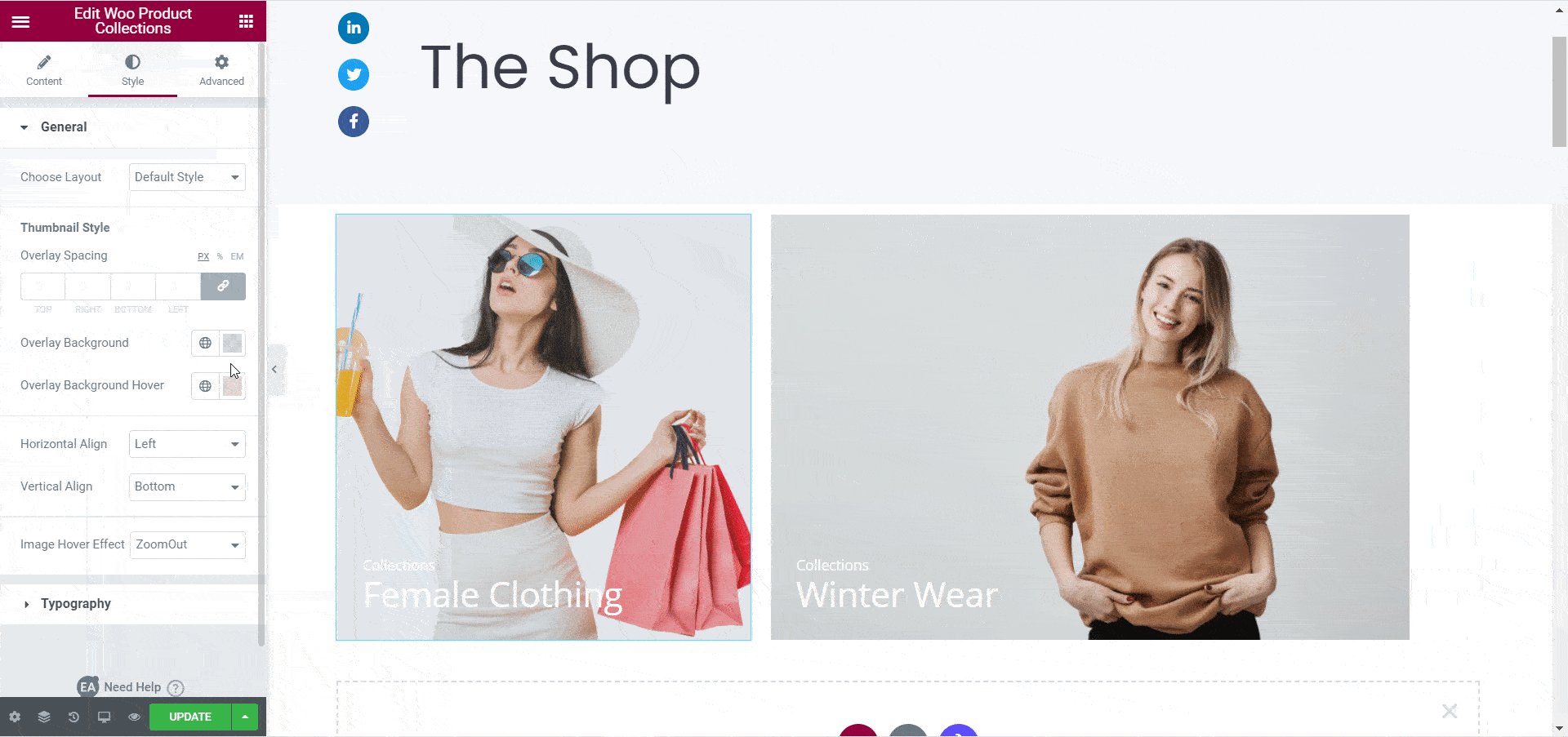
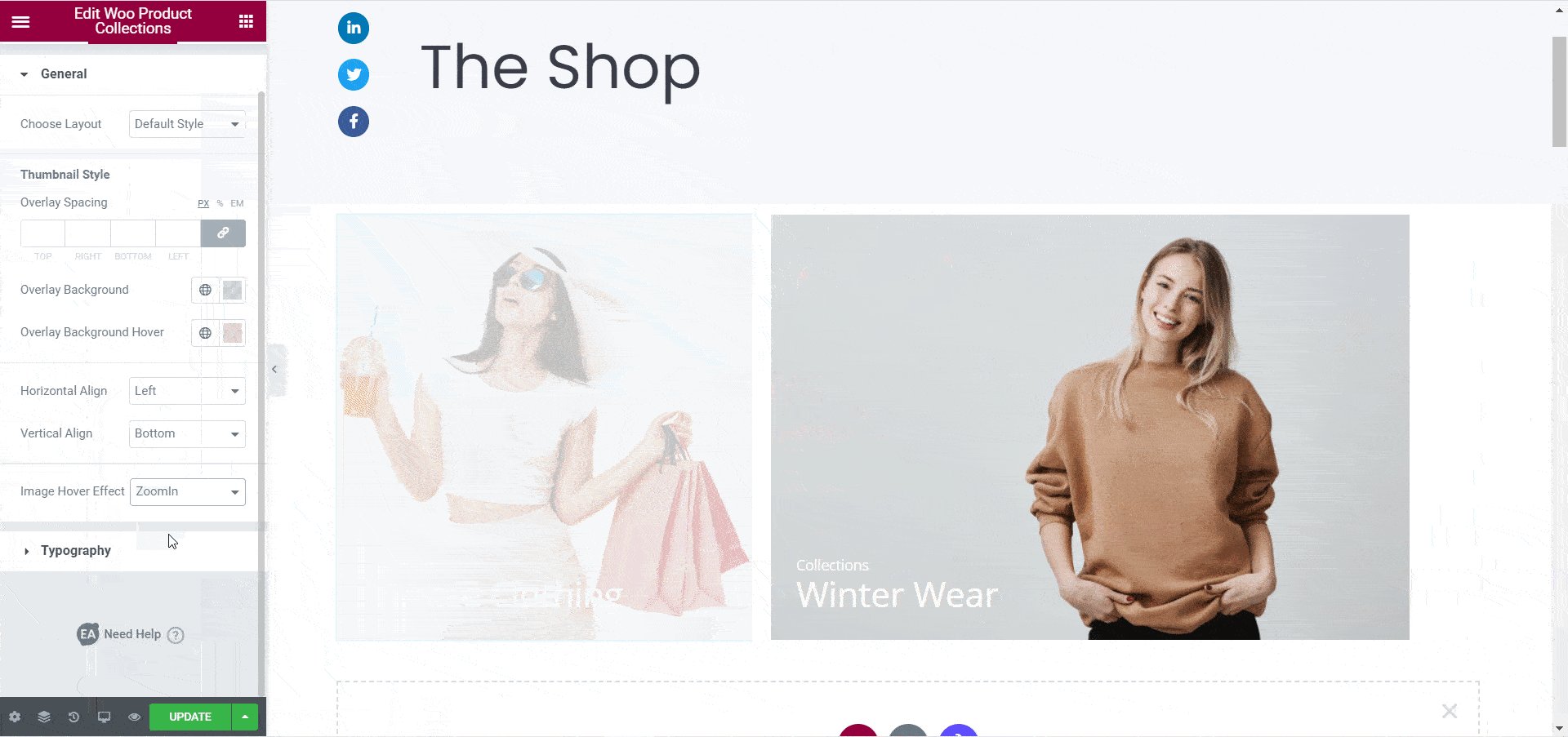
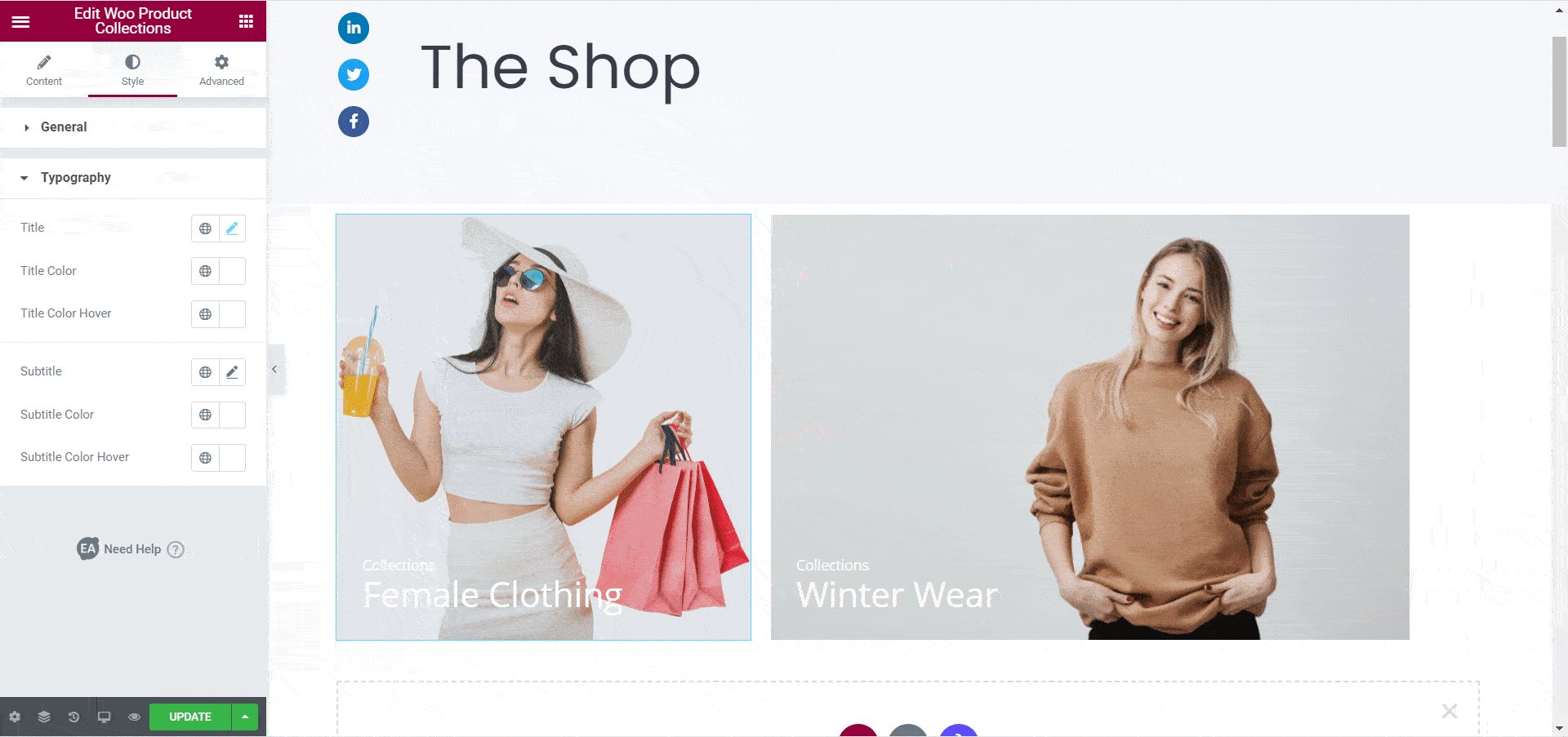
Langkah 3: Gaya Koleksi Produk Woo Anda
Selanjutnya, Anda harus menata Koleksi Produk WooCommerce Anda dengan menuju ke tab Gaya . Di sana Anda akan melihat opsi seperti 'Umum', 'Gaya Gambar Mini', dan 'Tipografi'. Dari pengaturan 'Umum' Anda dapat menyesuaikan warna overlay, animasi hover, alignment, dan banyak lagi. Dari pengaturan 'Tipografi' Anda memiliki kebebasan untuk mengubah warna dan ukuran font.

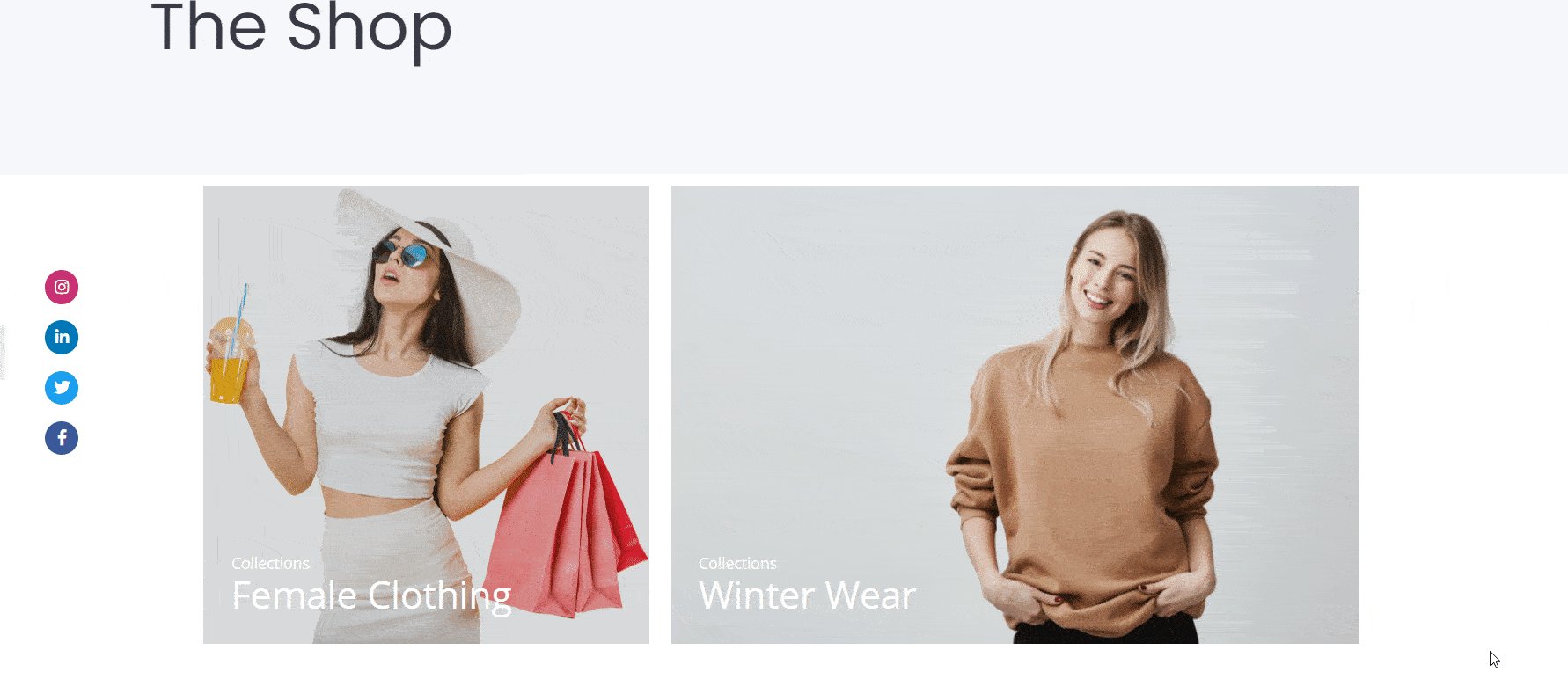
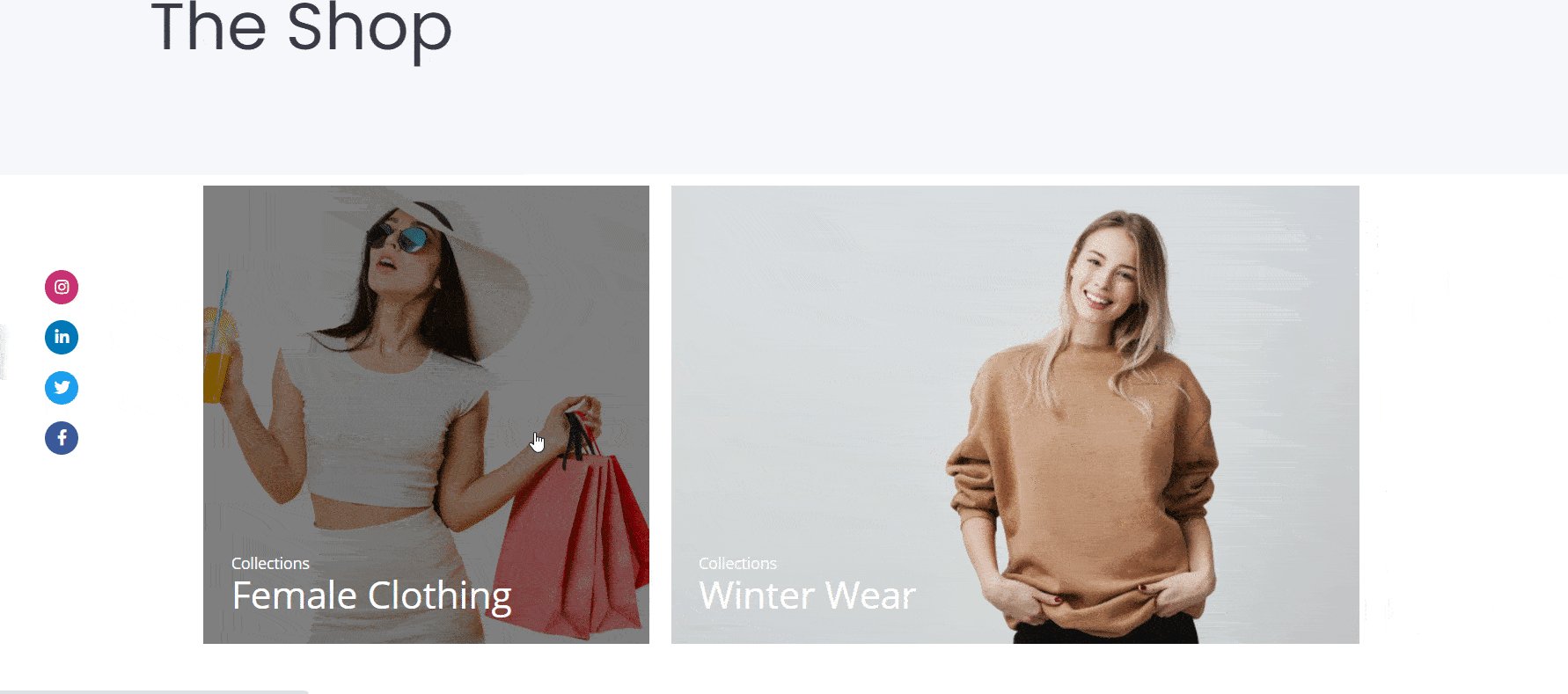
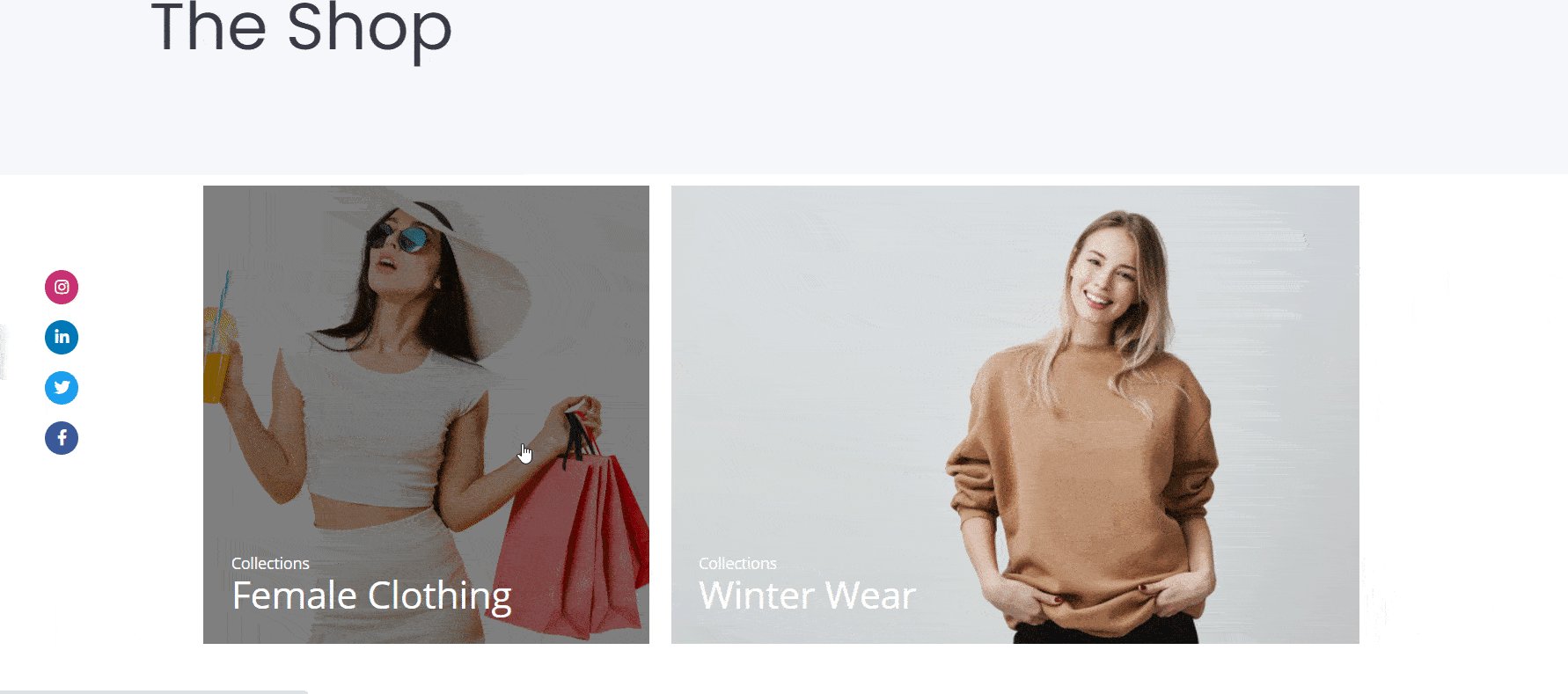
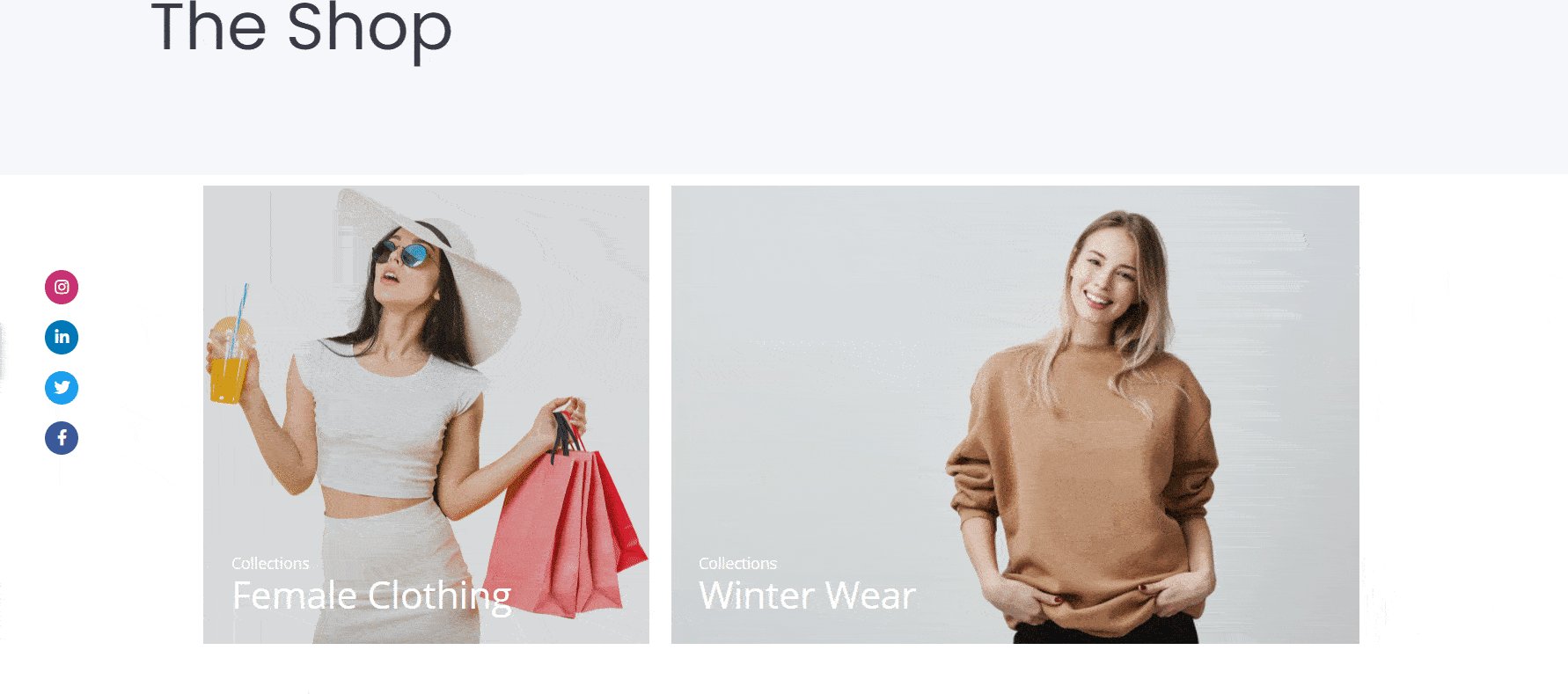
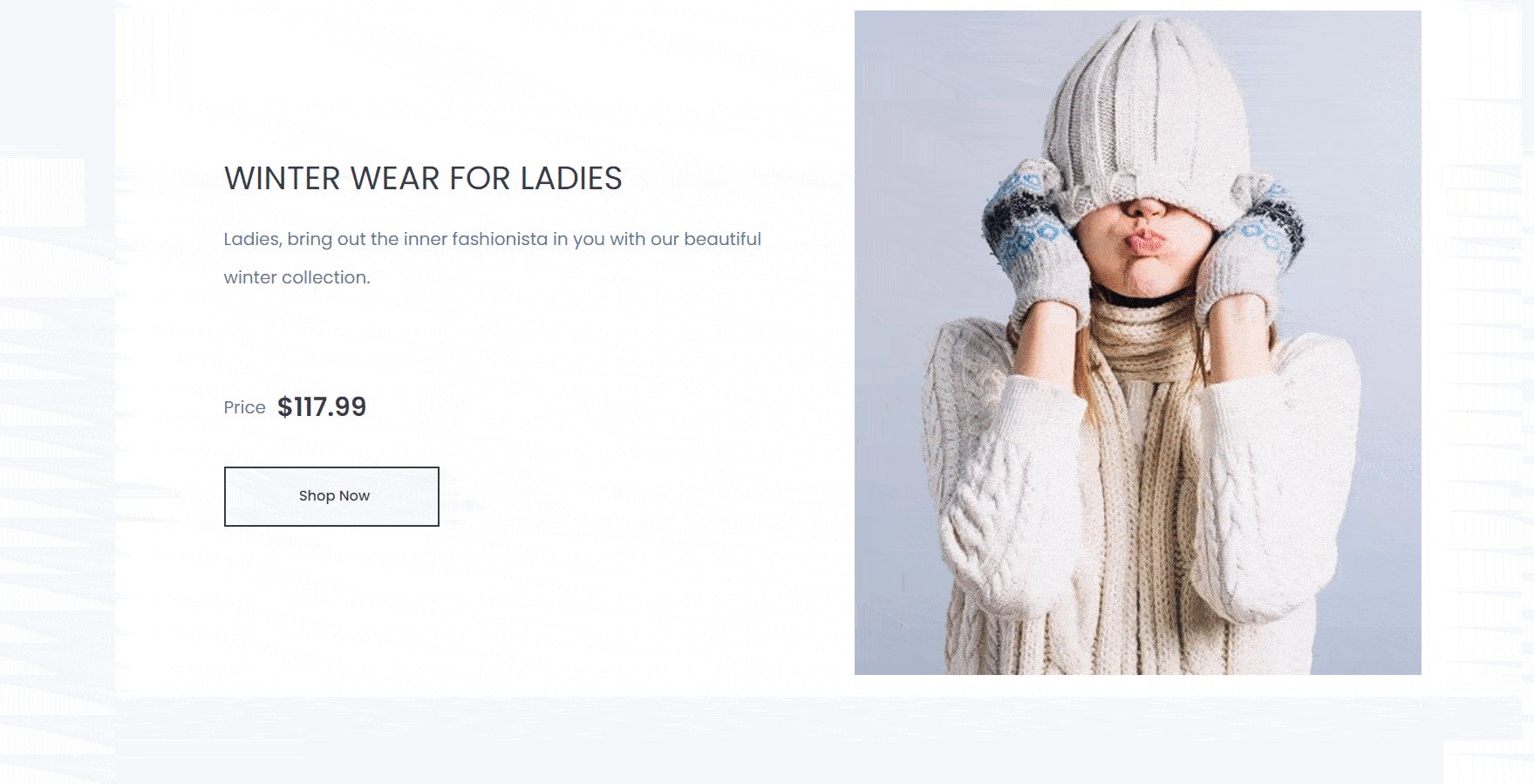
Ketika Anda selesai menyesuaikan Koleksi Produk EA Woo Anda harus memiliki sesuatu seperti ini.

Cara Menampilkan Produk WooCommerce Anda Dalam Tata Letak Kotak Menggunakan Elementor
Dengan elemen Grid Produk EA Woo , Anda dapat menampilkan produk Anda dalam tata letak kotak yang indah, dengan mengikuti langkah-langkah sederhana di bawah ini.
Langkah 1: Aktifkan Elemen Kisi Produk EA Woo
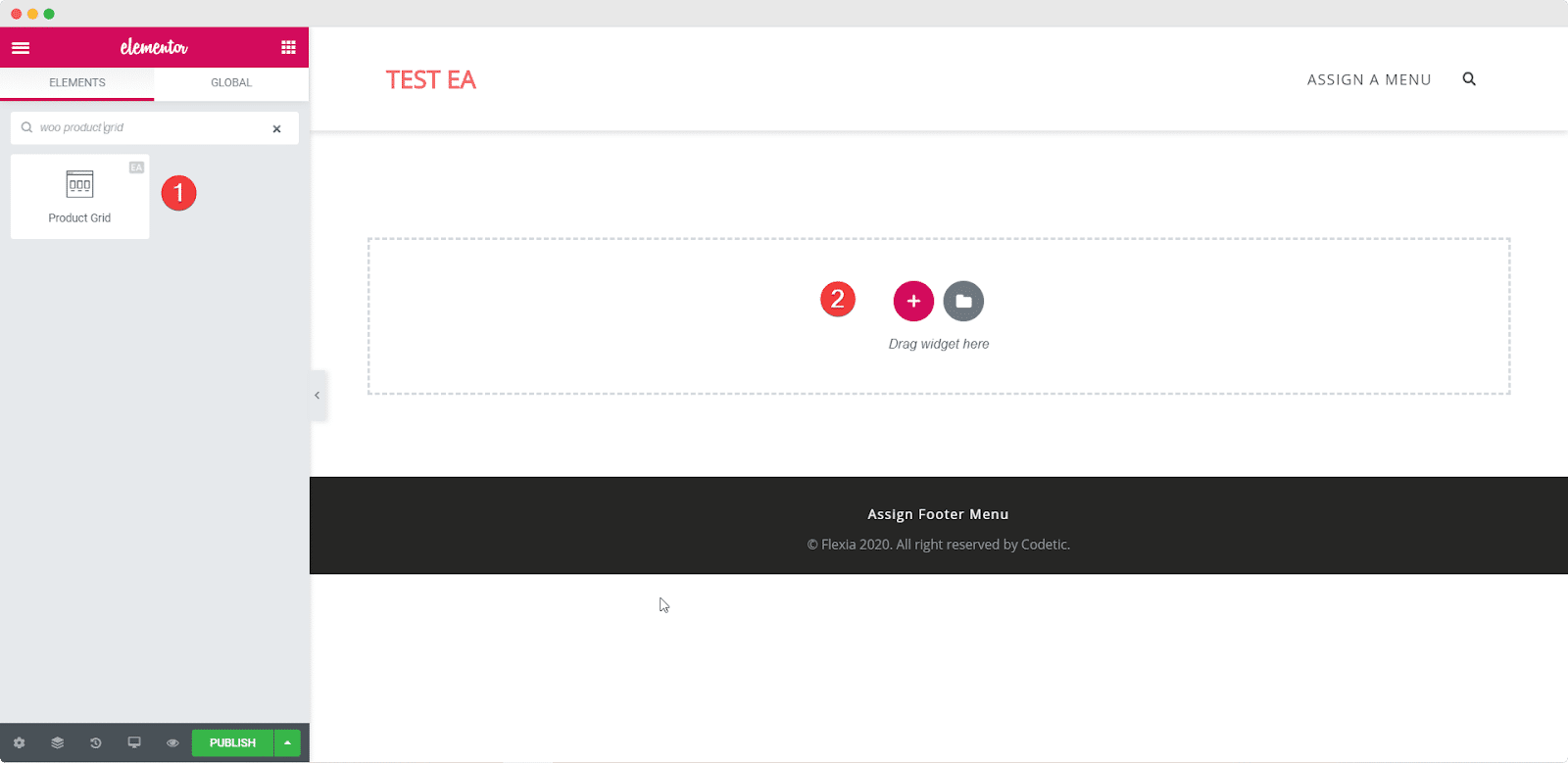
Pertama, Anda perlu mengaktifkan EA Woo Product Grid Element dengan mencarinya di bawah tab ELEMENTS editor Elementor Anda. Setelah Anda menemukannya, cukup seret dan lepas elemen di mana saja di halaman Anda.

Setelah Anda menarik dan melepaskan elemen ke bagian mana pun dari halaman Anda, ini adalah tata letak default yang akan Anda lihat.

Langkah 2: Edit Pengaturan Konten Untuk Kisi Produk Woo Anda
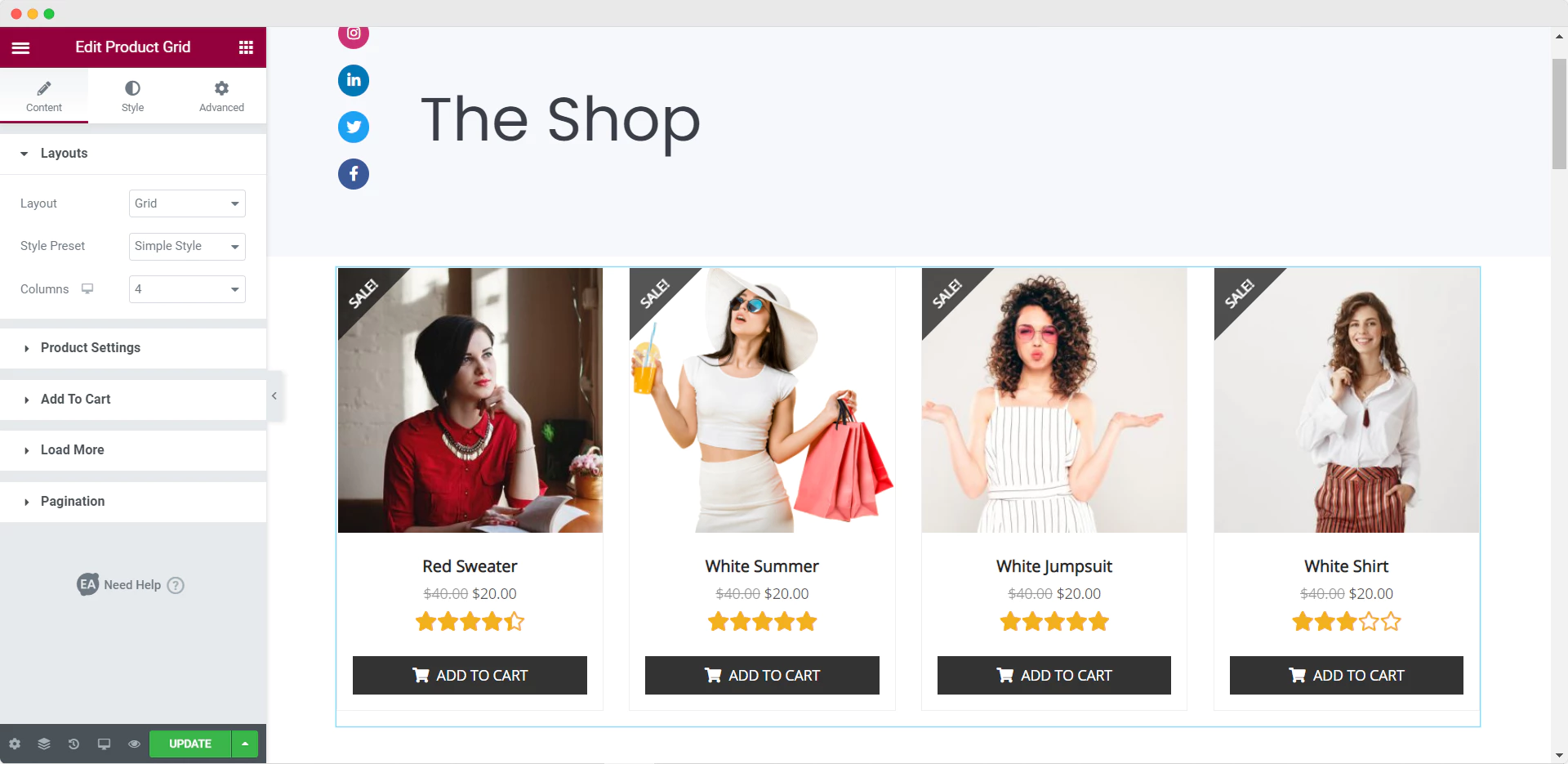
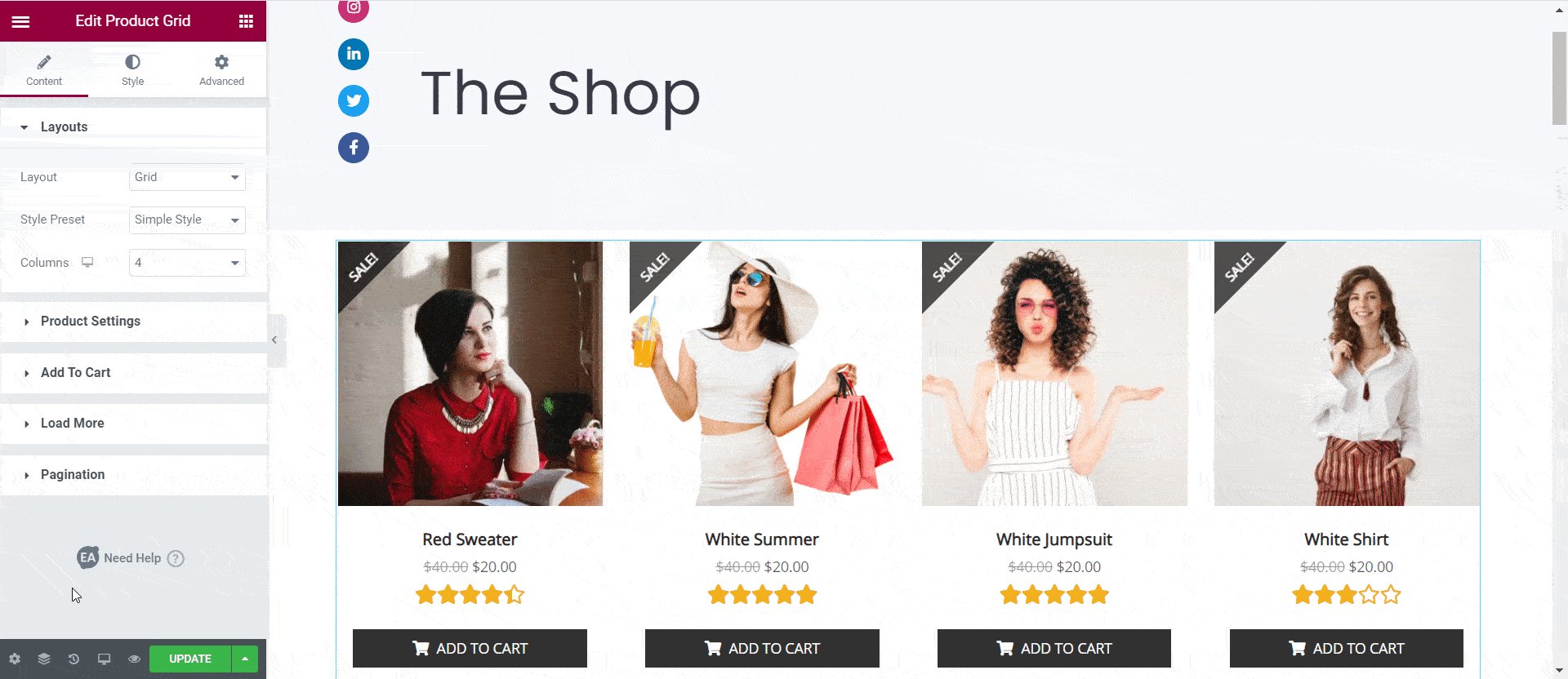
Ketika Anda telah mengaktifkan elemen EA Woo Product Grid , Anda perlu mengedit pengaturan konten untuk menampilkan produk WooCommerce Anda dengan benar di tata letak grid.
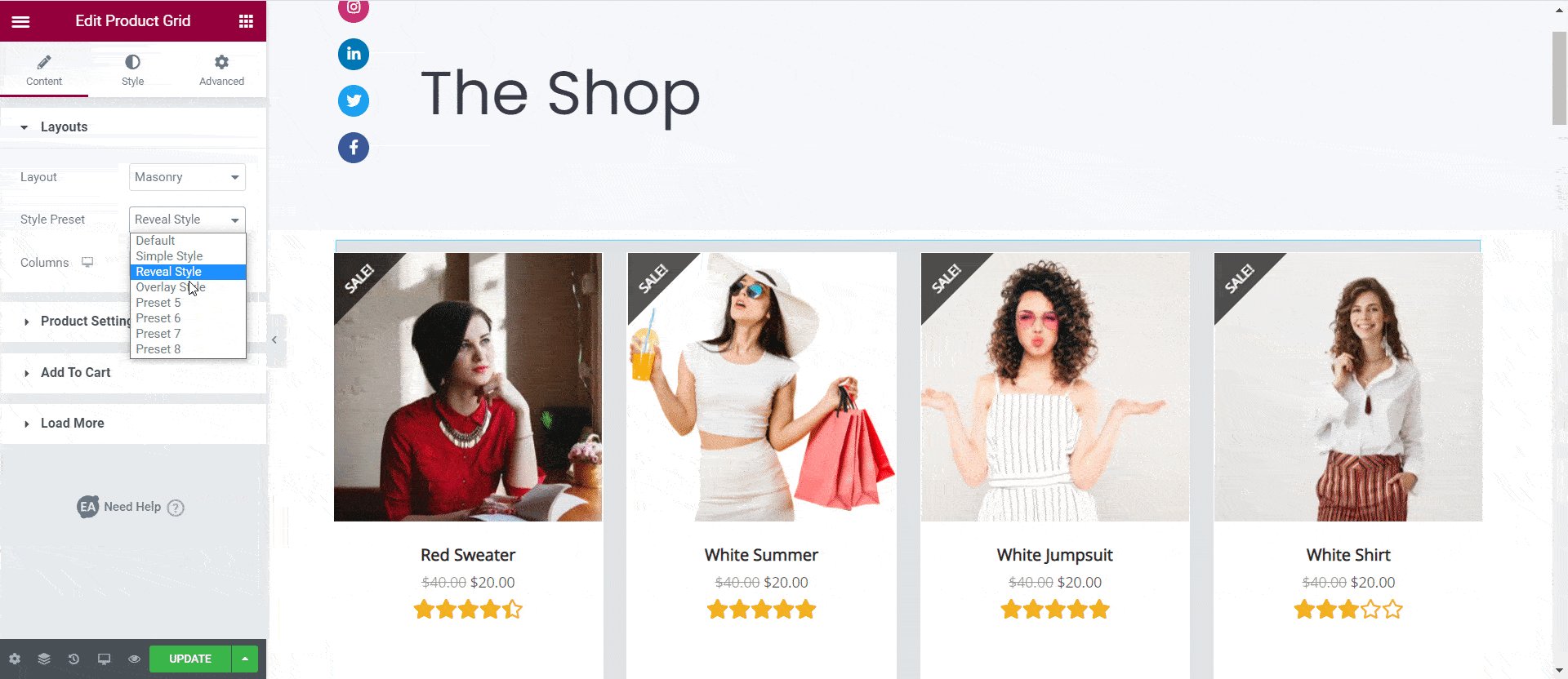
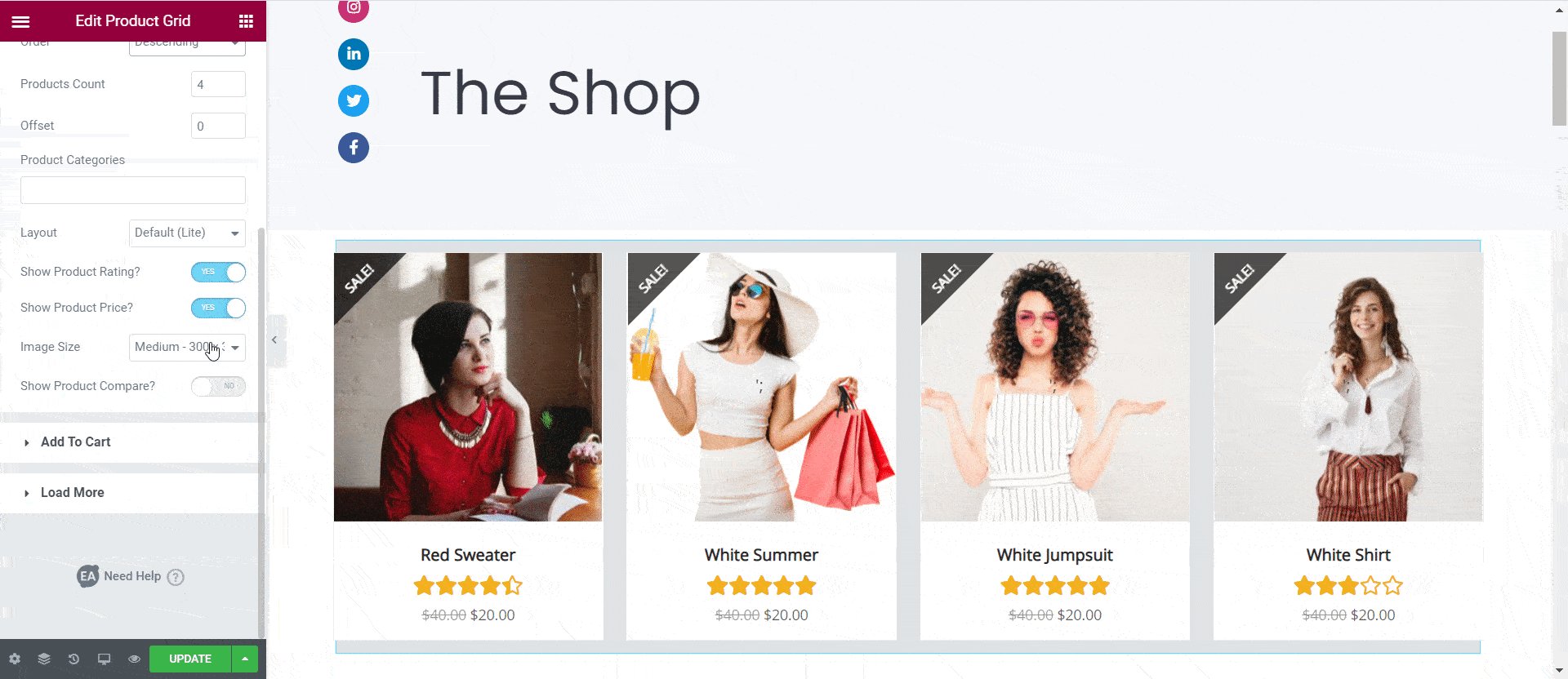
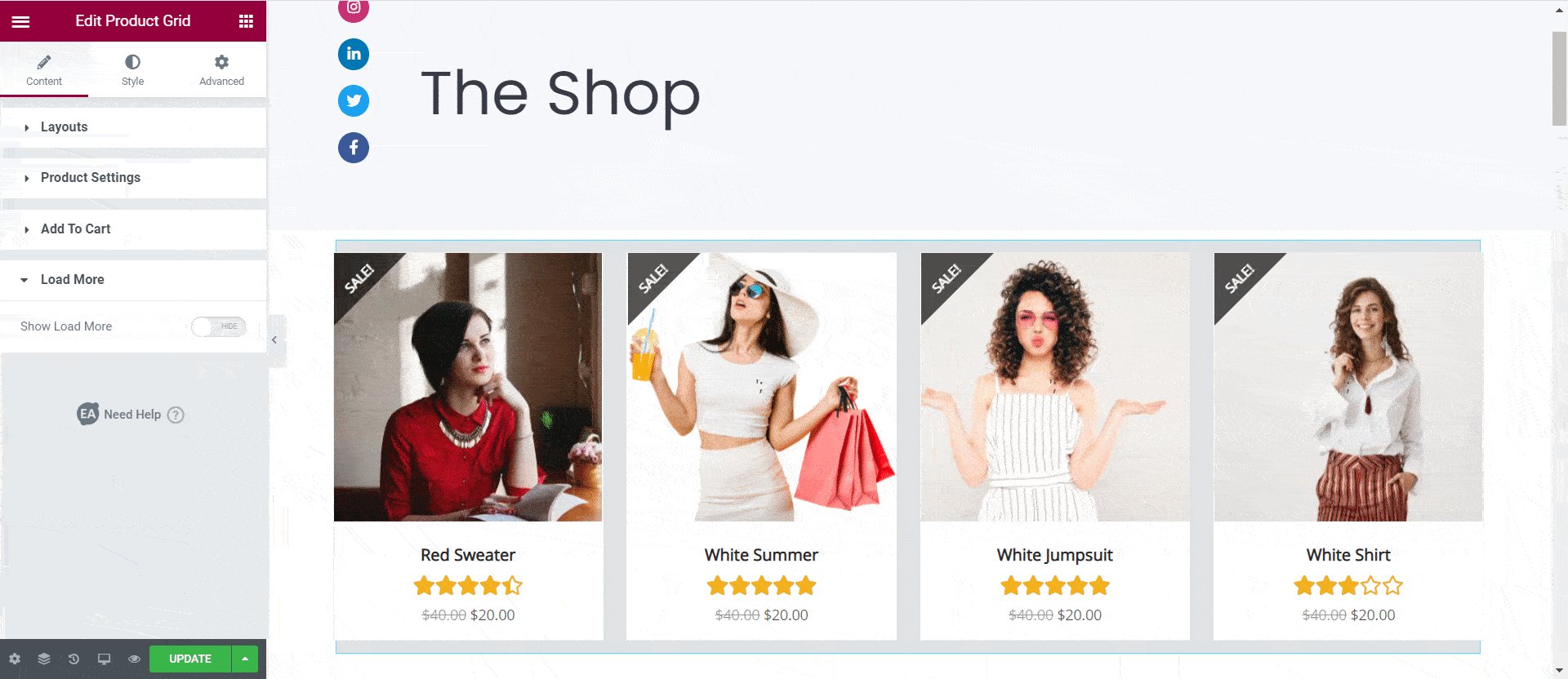
Di bawah tab 'Konten' Anda akan melihat banyak opsi seperti 'Pengaturan Produk' dan 'Muat Lainnya'. Dari opsi 'Pengaturan Produk', Anda dapat memfilter produk menurut produk terbaru, produk unggulan, dan lainnya. Anda juga dapat memilih jumlah kolom yang akan ditampilkan, Product Count, dan masih banyak lagi.

Selain itu, Anda juga dapat mengatur Style Presets. Anda dapat memilih dari Default, Simple Style, Reveal Style, dan Overlay Style. Selain itu, Anda memiliki kebebasan untuk menunjukkan peringkat produk jika Anda mau.
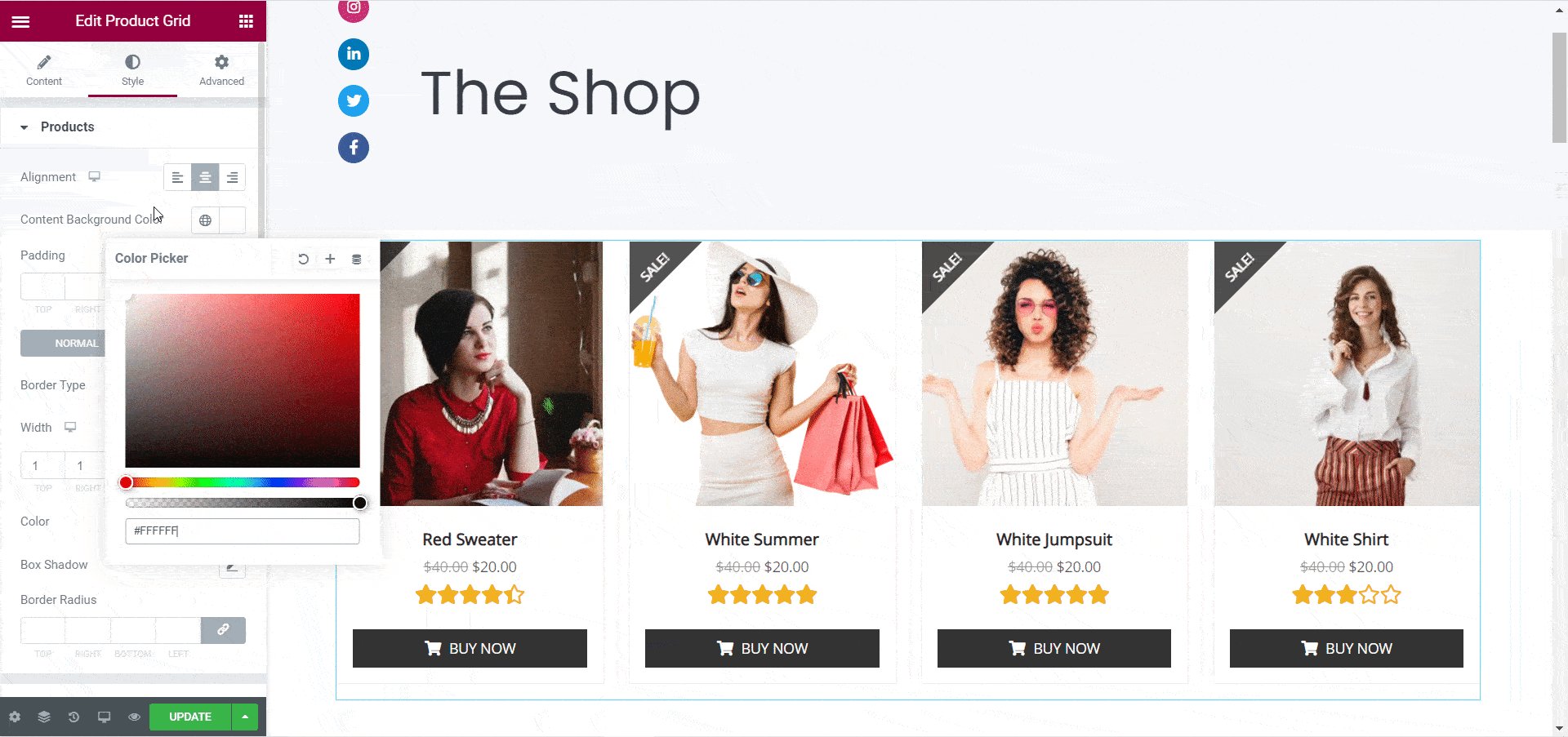
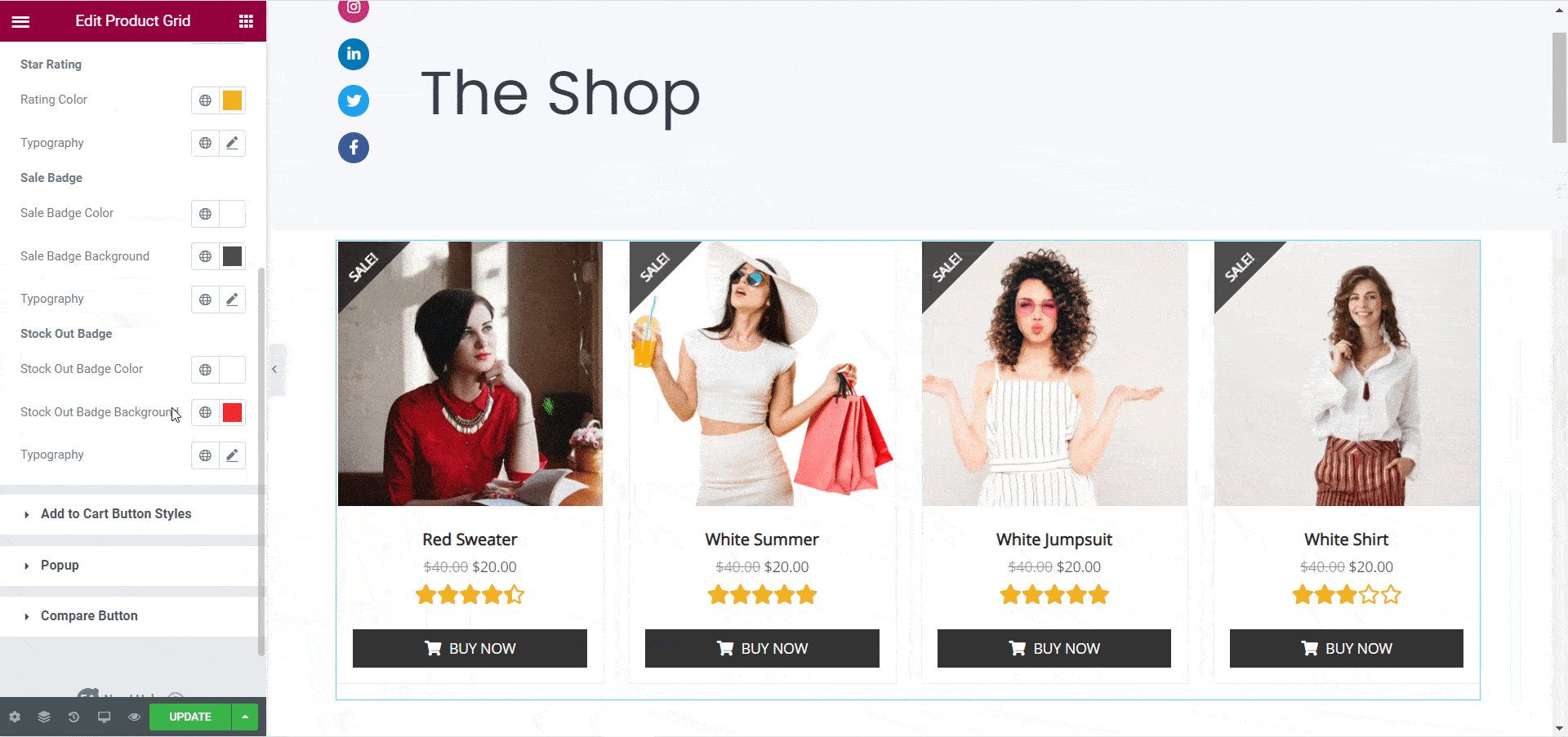
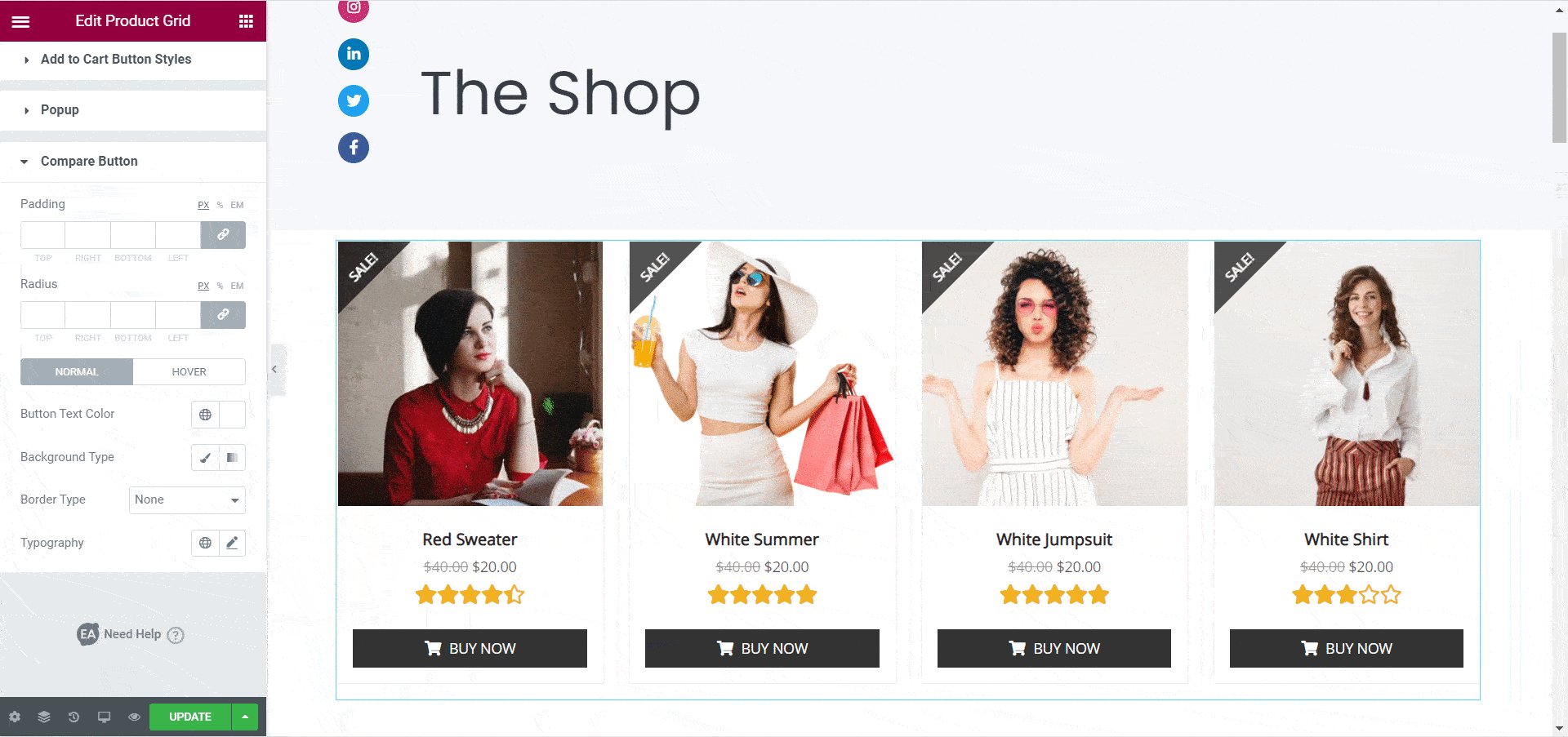
Langkah 3: Gaya Grid Produk Woo Anda
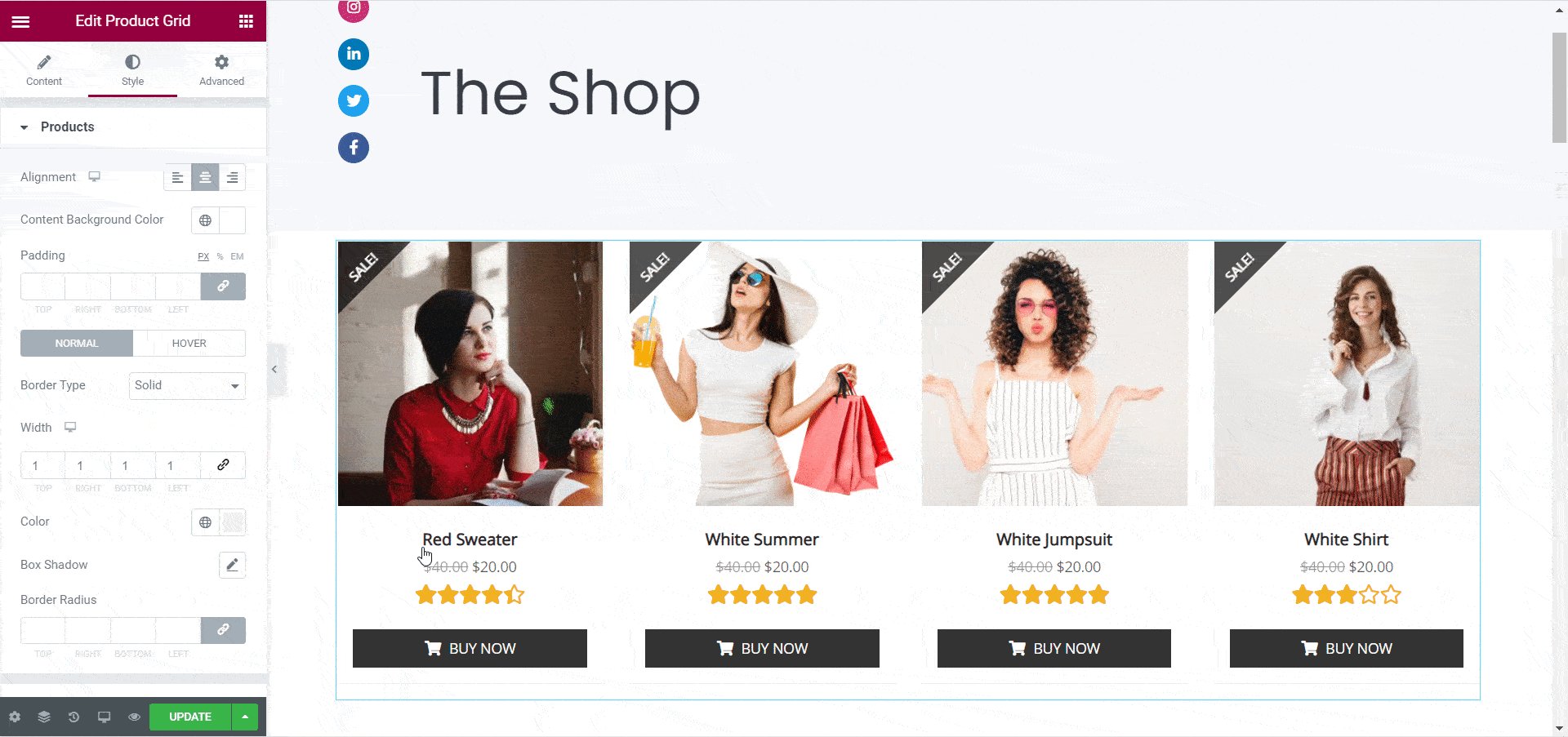
Selanjutnya, Anda harus menata Kotak Produk WooCommerce Anda dengan menuju ke tab Gaya . Di sana Anda akan melihat beberapa opsi. Dari setiap pengaturan ini Anda dapat mengubah warna latar belakang konten, jenis batas, mengubah 'Warna & Tipografi' dan bahkan gaya Tombol 'Tambahkan Ke Keranjang' Anda.

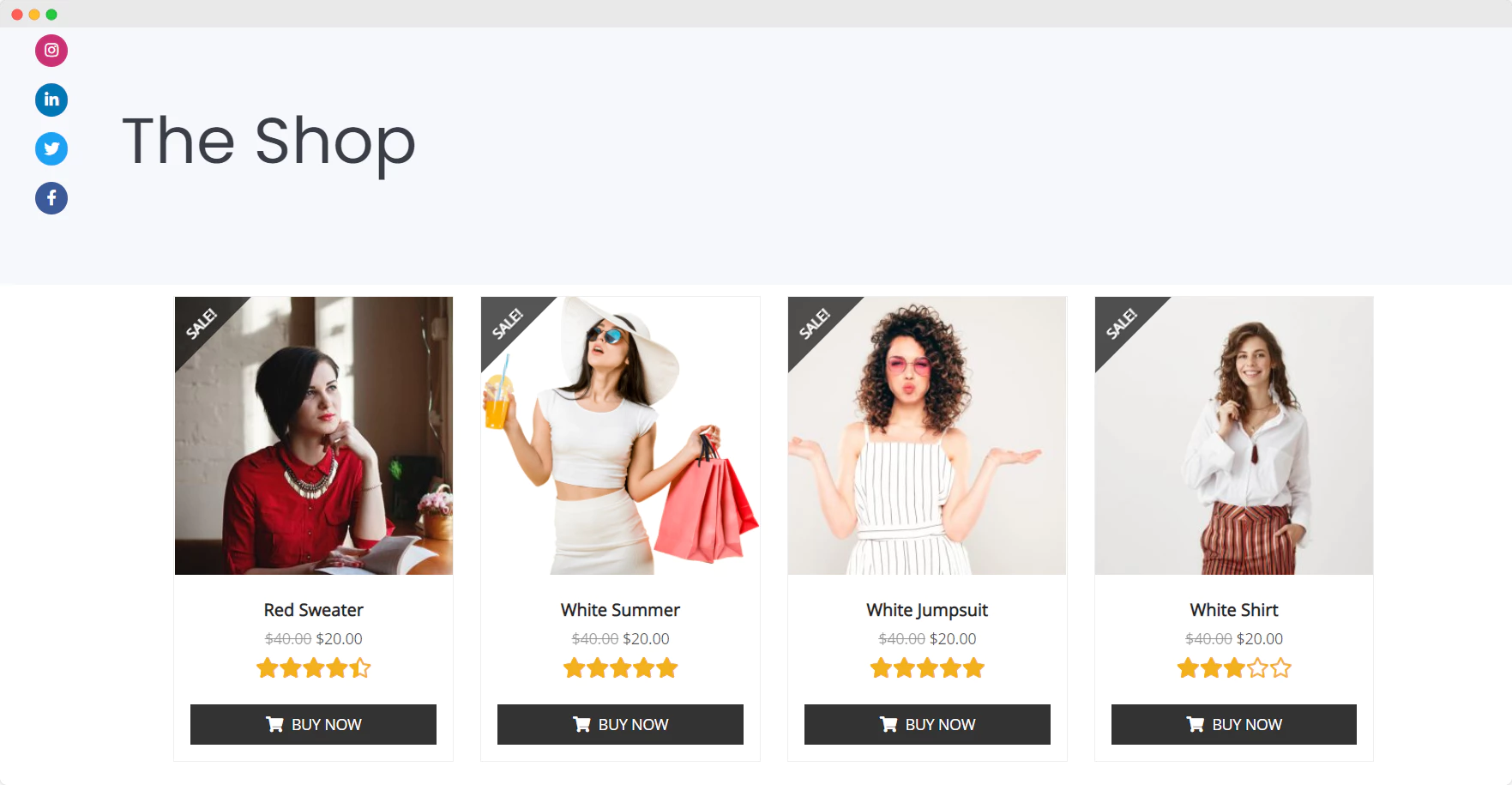
Main-main dengan pengaturan ini sampai Anda puas dengan tampilan EA Woo Product Grid Anda .

Dengan mengikuti langkah-langkah sederhana ini, Anda seharusnya dapat menampilkan produk Anda dalam tata letak kotak yang menarik di situs Elementor WooCommerce Anda.
Cara Membuat Halaman Checkout Untuk Situs WooCommerce Anda Di Elementor
Halaman Checkout sangat penting untuk situs WooCommerce mana pun, dan Anda dapat dengan mudah membuatnya di Elementor menggunakan elemen EA Woo Checkout dari Essential Addons. Dengan elemen ini, Anda dapat membuat Halaman Checkout WooCommerce yang menarik dan berfungsi penuh di Elementor. Anda bahkan akan memiliki opsi untuk memilih di antara tiga tata letak yang berbeda untuk Halaman Woo Checkout Anda.
Cukup ikuti petunjuk langkah demi langkah yang diberikan dalam tutorial video singkat di bawah ini untuk membuat Halaman Checkout untuk situs WooCommerce Anda di Elementor.
Atau, Anda dapat membaca posting blog lengkap dan terperinci kami tentang cara membuat Halaman Checkout WooCommerce di Elementor .
Selain itu, Anda juga dapat menambahkan tabel perbandingan produk ke situs web Elementor WooCommerce Anda. Ini akan memungkinkan pelanggan untuk membandingkan produk serupa di toko Anda dan membuat keputusan pembelian lebih cepat.
Anda dapat melakukannya dengan mudah dengan widget Bandingkan Produk EA Woo . Lihat posting blog kami di sini untuk mempelajari lebih detail.
Cara Membuat Situs WooCommerce Secara Instan Dengan Template Elementor Siap Pakai
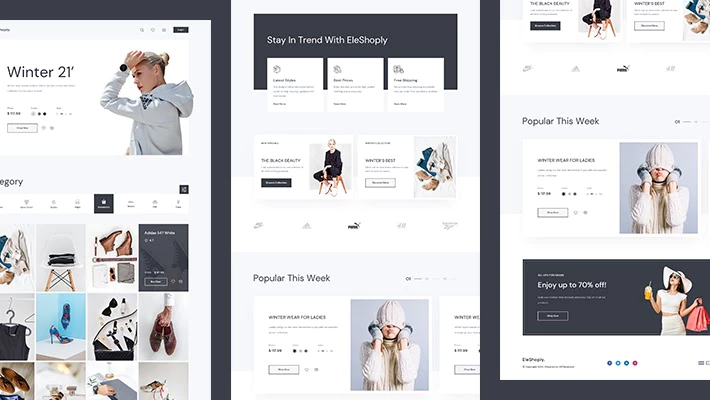
Ingin tahu trik mudah untuk membuat situs web eCommerce Anda lebih cepat? Anda dapat menggunakan template Elementor WooCommerce siap pakai untuk membangun toko online Anda dengan beberapa klik. Dan, salah satu template Elementor WooCommerce terbaik yang dapat Anda gunakan untuk melakukan ini adalah paket template EleShoply dari Templately .

Dengan lebih dari 1000 template Elementor siap pakai , Templately memiliki banyak koleksi dari beberapa template Elementor WooCommerce terbaik yang dapat digunakan untuk membuat segala jenis situs web eCommerce secara instan. Anda tidak perlu repot membangun tata letak halaman Anda; dengan paket template Elementor WooCommerce dari Templately ini, semuanya siap digunakan.

Adapun EleShoply , ini adalah paket template menakjubkan yang dirancang dengan Elementor, dan dilengkapi dengan beberapa halaman siap pakai yang indah, termasuk:
- Halaman Beranda
- Halaman Koleksi Produk
- Halaman Produk Tunggal
- Halaman Keranjang Belanja
- Halaman Akun
- Halaman Keluar
- Tentang Kami Halaman
- Hubungi Kami Halaman
Anda dapat langsung membuat situs web WooCommerce yang menakjubkan menggunakan template Elementor siap pakai ini dalam dua langkah mudah.
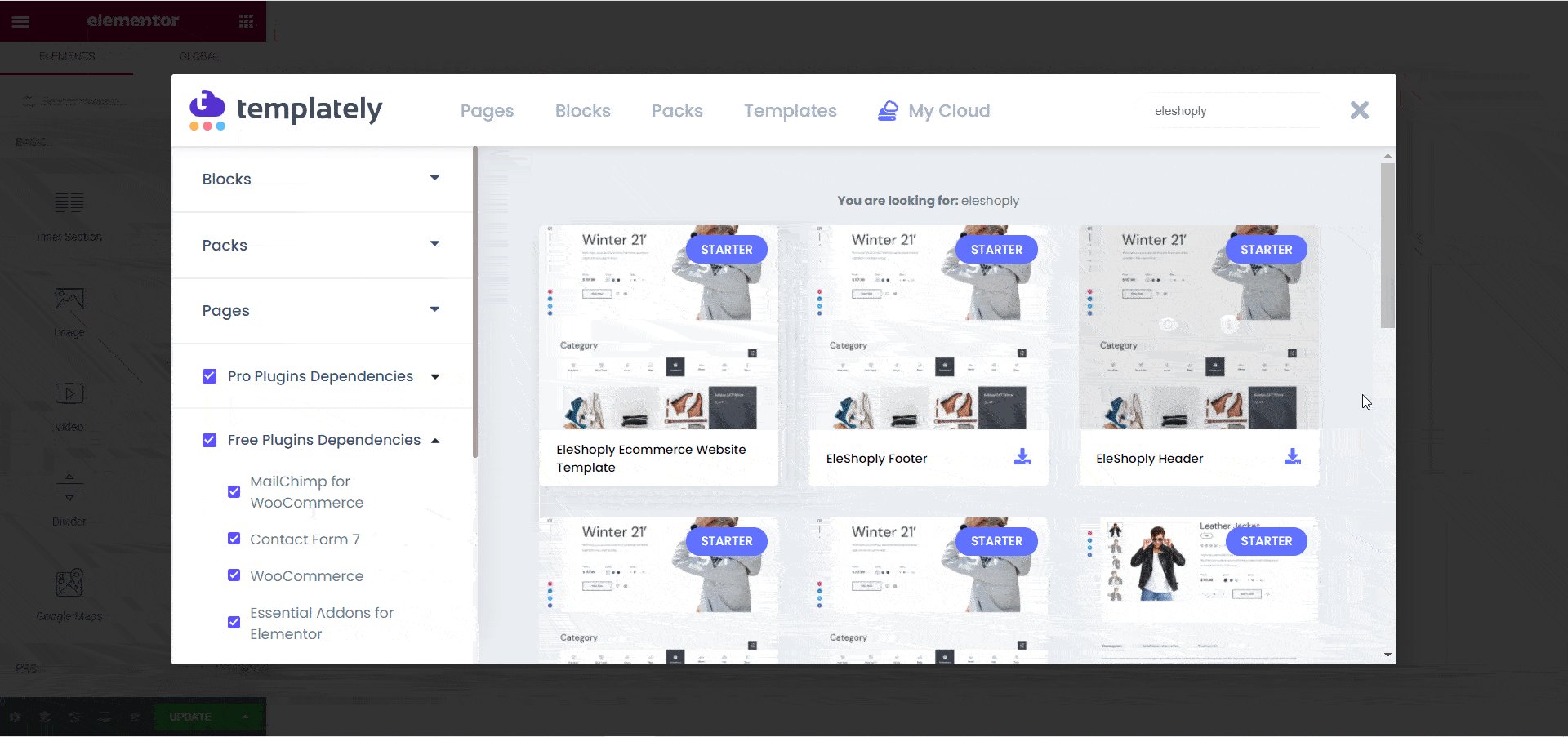
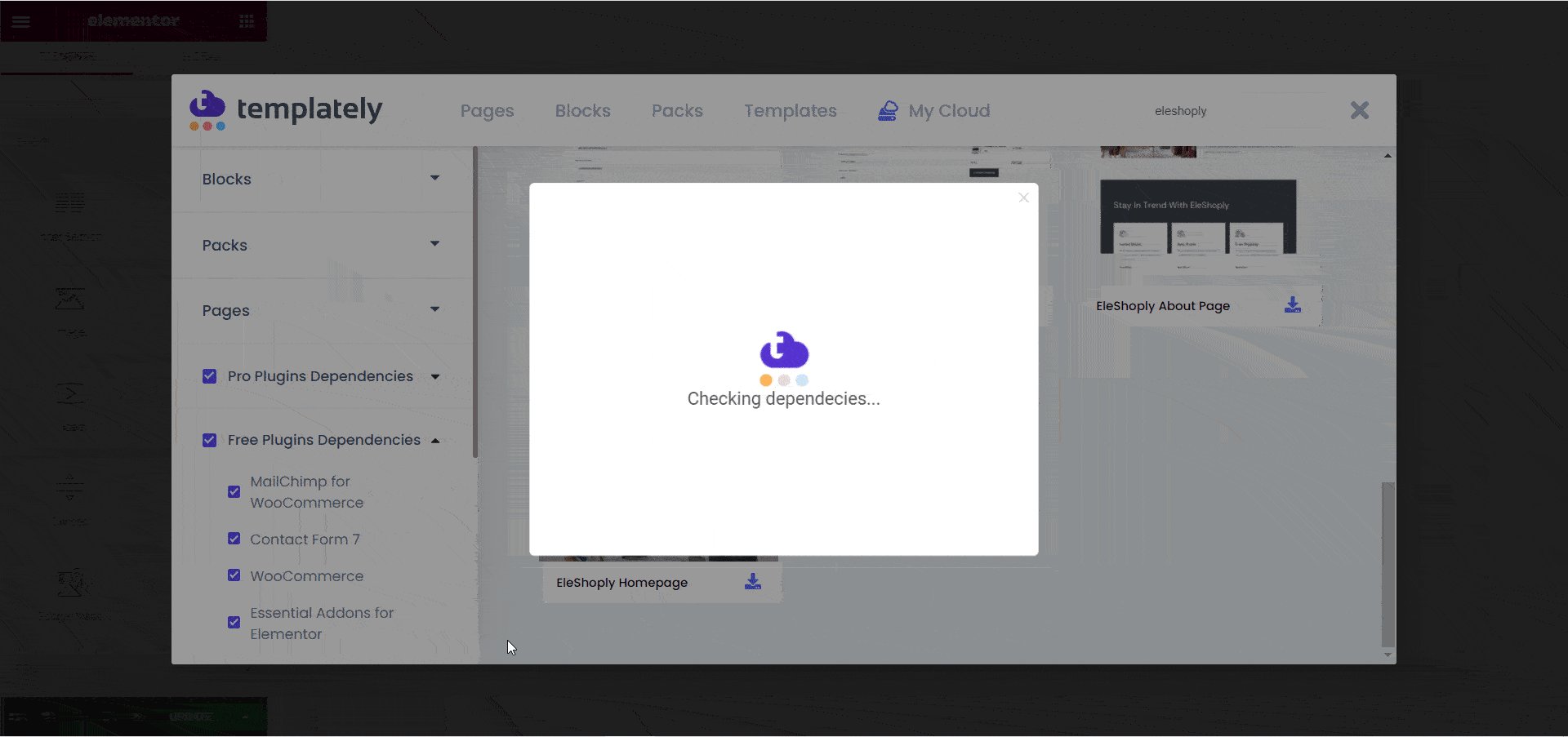
Langkah 1: Masukkan Paket Template EleShoply Dari Templately
Pertama, daftar akun di Templately dan instal plugin Templately untuk WordPress. Setelah itu, masukkan salah satu templat halaman EleShoply yang sudah dibuat sebelumnya ke situs web Anda dengan mengklik tombol Templately berwarna biru.

Langkah 2: Sesuaikan Halaman yang Sesuai dengan Gaya Anda
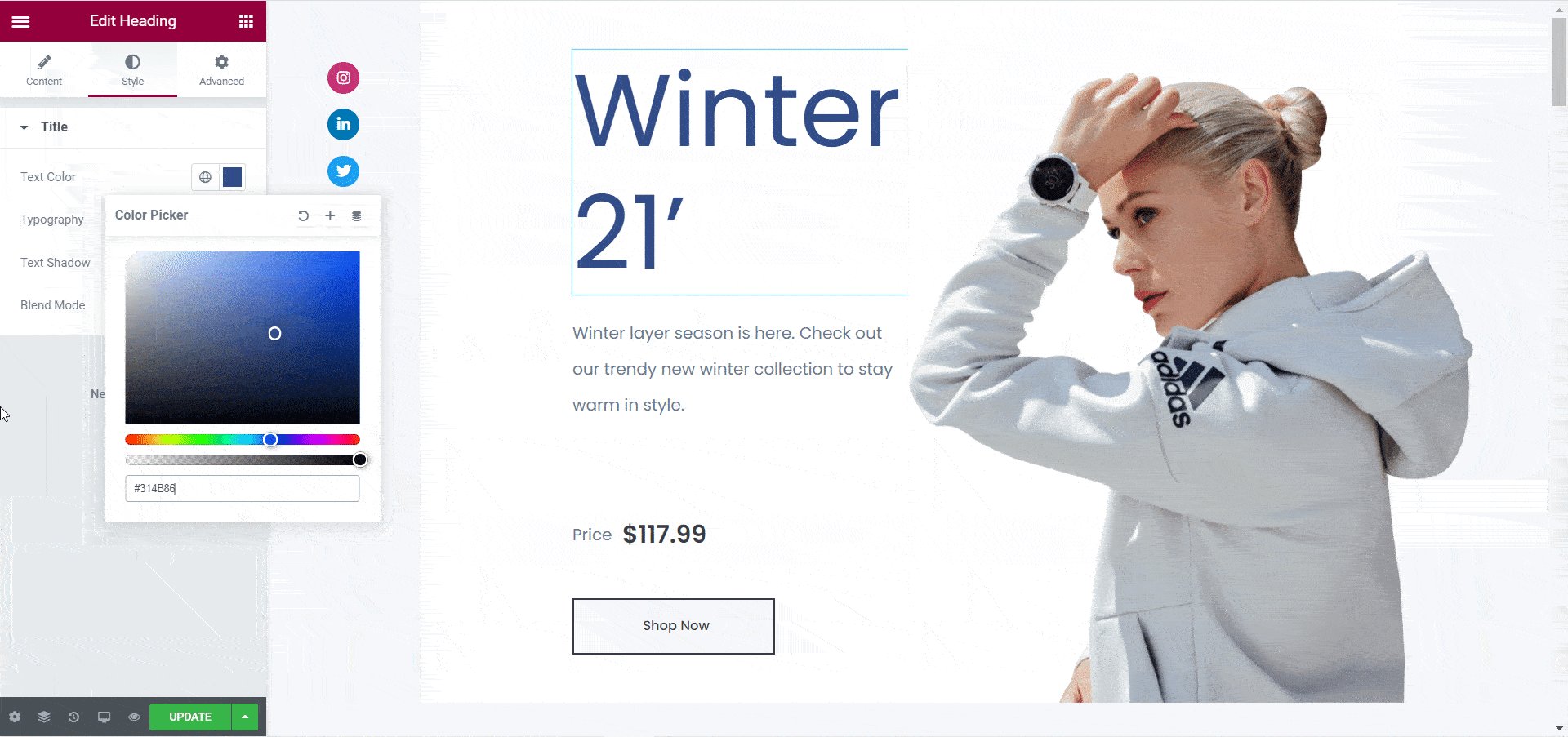
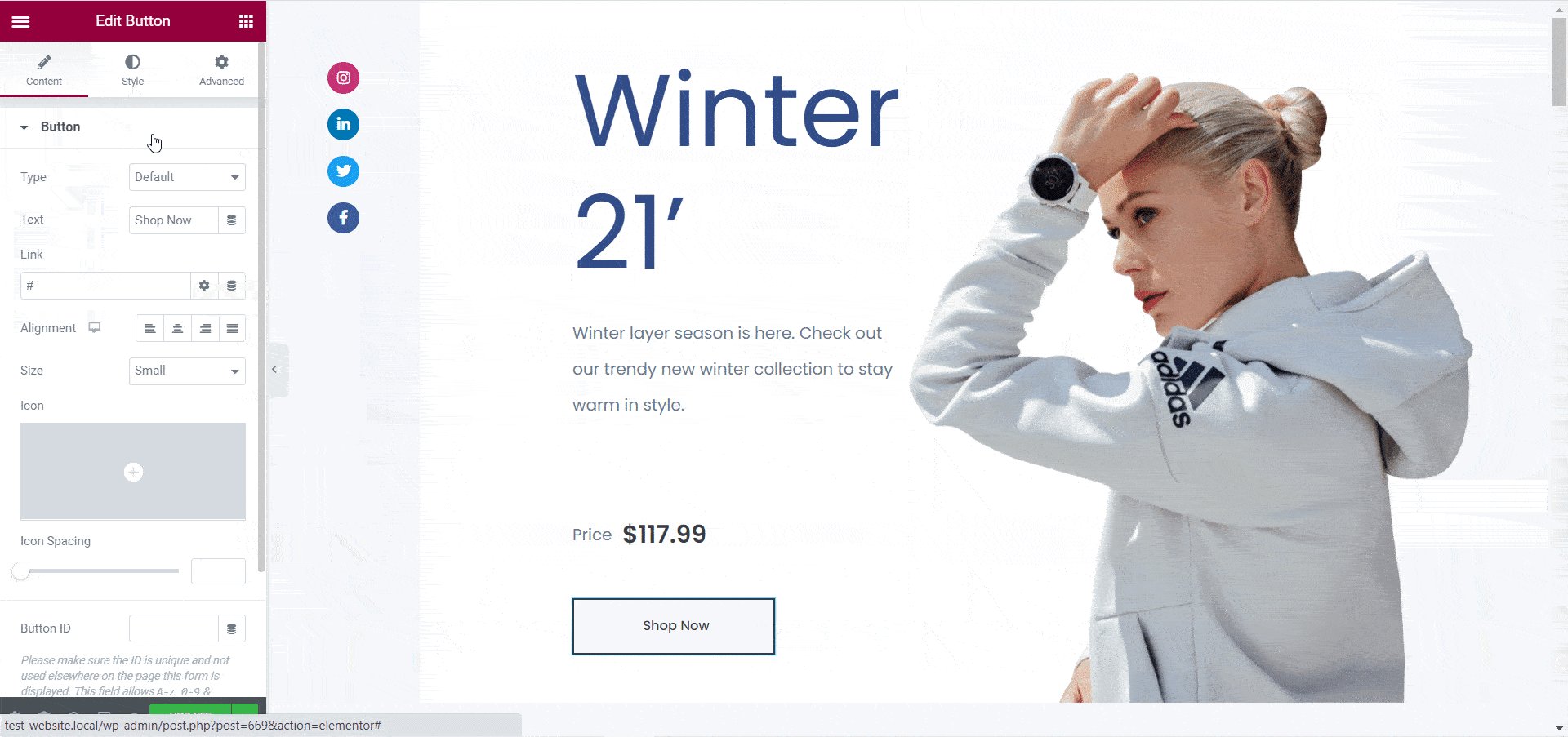
Sekarang, Anda dapat menyesuaikan halaman Anda untuk menambahkan gaya pribadi Anda ke dalamnya. Ubah warna, font, tipografi, dan tambahkan konten Anda sendiri ke template siap pakai.
Setelah selesai, cukup simpan perubahan Anda dan publikasikan agar dunia dapat melihatnya.

Sama seperti itu, Anda telah merancang situs web eCommerce Anda sendiri secara instan dengan template Elementor WooCommerce siap pakai dari Templately.

Bonus: Gunakan Hacks Pertumbuhan Untuk Meningkatkan Penjualan Di Situs WooCommerce Anda
Jika mau, Anda dapat meningkatkan penjualan di situs WooCommerce Anda dengan menggunakan FOMO dan pemasaran bukti sosial. Cara terbaik untuk melakukannya adalah dengan NotificationX , yang membantu Anda meningkatkan penjualan di situs WooCommerce Anda dengan menambahkan lebih banyak kredibilitas.
Dengan NotificationX, Anda dapat membuat peringatan notifikasi yang menakjubkan setiap kali seseorang melakukan pembelian, atau melihat produk Anda, atau meninggalkan ulasan, dan banyak lagi.

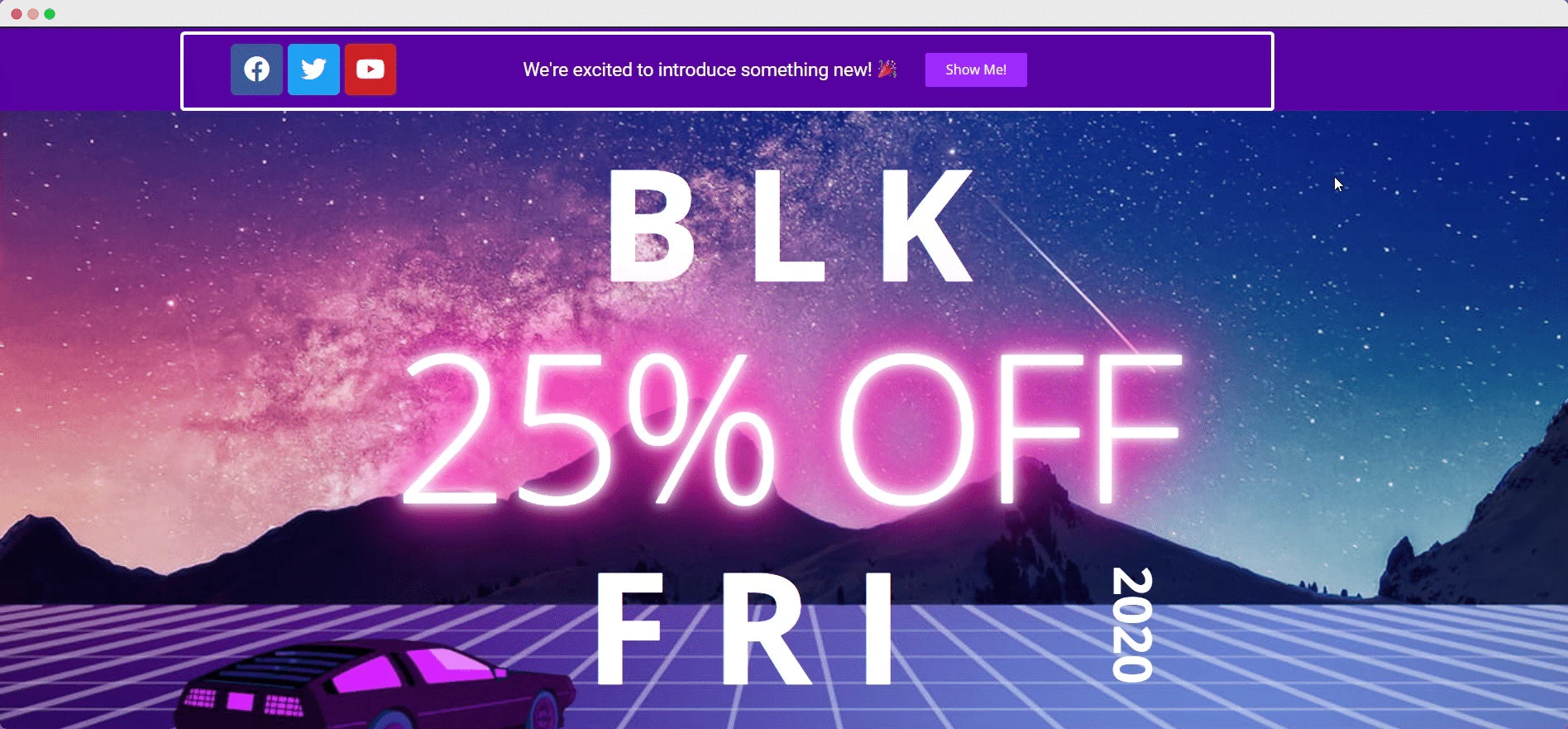
Terlebih lagi, NotificationX hadir dengan integrasi tanpa batas dengan Elementor , dan memungkinkan Anda membuat bilah notifikasi WordPress yang menakjubkan di Elementor untuk membantu Anda meningkatkan tingkat keterlibatan Anda.

Seperti yang Anda lihat, membuat situs web Elementor WooCommerce Anda bisa lebih mudah dan lebih cepat dari yang Anda kira, terutama jika Anda menggunakan Addons Esensial untuk Elementor dan Templately. Hanya dengan beberapa langkah, Anda dapat membuat situs web eCommerce yang menakjubkan tanpa coding apa pun.
Itu membawa kita pada kesimpulan dari panduan Elementor WooCommerce kami. Kami harap Anda menemukan posting blog ini bermanfaat dan akan senang mendengar tanggapan Anda. Jika Anda menghadapi kesulitan, atau memiliki beberapa permintaan fitur untuk Addons Esensial, jangan ragu untuk menghubungi kami.
