Widget Elementor WooCommerce: Bangun Situs Web Perdagangan Kreatif dengan PowerPack
Diterbitkan: 2023-04-26Team PowerPack memberi Anda Widget Elementor WooCommerce baru yang kreatif . Jika Anda pernah mencoba membangun situs web WooCommerce yang bergaya, Anda tahu perjuangannya nyata. Tidak mudah untuk menyesuaikan tata letak & halaman situs web ini.
Tetapi dengan Widget Elementor untuk WooCommerce yang fantastis ini, Anda dapat menambahkan elemen yang lebih interaktif dan dapat disesuaikan ke situs eCommerce Anda yang dibangun dengan WooCommerce. Sama seperti semua widget elemen kami yang ada , widget ini menawarkan opsi dan fungsionalitas penyesuaian yang bagus untuk toko WooCommerce Anda yang dibangun dengan Elementor .
Dengan menggunakan widget ini, Anda dapat membuat situs web eCommerce impian Anda. Fungsionalitas dan fitur canggih widget Woo membantu Anda mengubah desain imajinatif Anda menjadi situs langsung. Baik Anda ingin menata halaman produk atau menambahkan penyesuaian ke halaman keranjang, Anda dapat melakukan semuanya hanya dengan beberapa klik. Tidak diperlukan keterampilan pengkodean!
Widget Elementor WooCommerce
Membangun situs web WooCommerce dengan Elementor terkadang bisa membatasi. Sementara Elementor Pro menyediakan fungsionalitas dan opsi yang luas, ada area tertentu yang tetap tidak tersentuh. Jadi, Anda perlu mencari tambahan Elementor untuk memperluas Elementor lebih jauh.
Widget Elementor WooCommerce dapat menghemat waktu dan tenaga Anda secara ekstensif. Widget ini digunakan untuk menyempurnakan desain dan fungsionalitas toko online yang dibangun menggunakan WooCommerce. Mereka memungkinkan pengguna untuk dengan mudah menambahkan elemen seperti daftar produk, kategori produk, keranjang belanja, dan formulir pembayaran ke situs web eCommerce mereka.
Mari kita periksa semua Widget WooCommerce :
1. Widget Produk Elementor WooCommerce
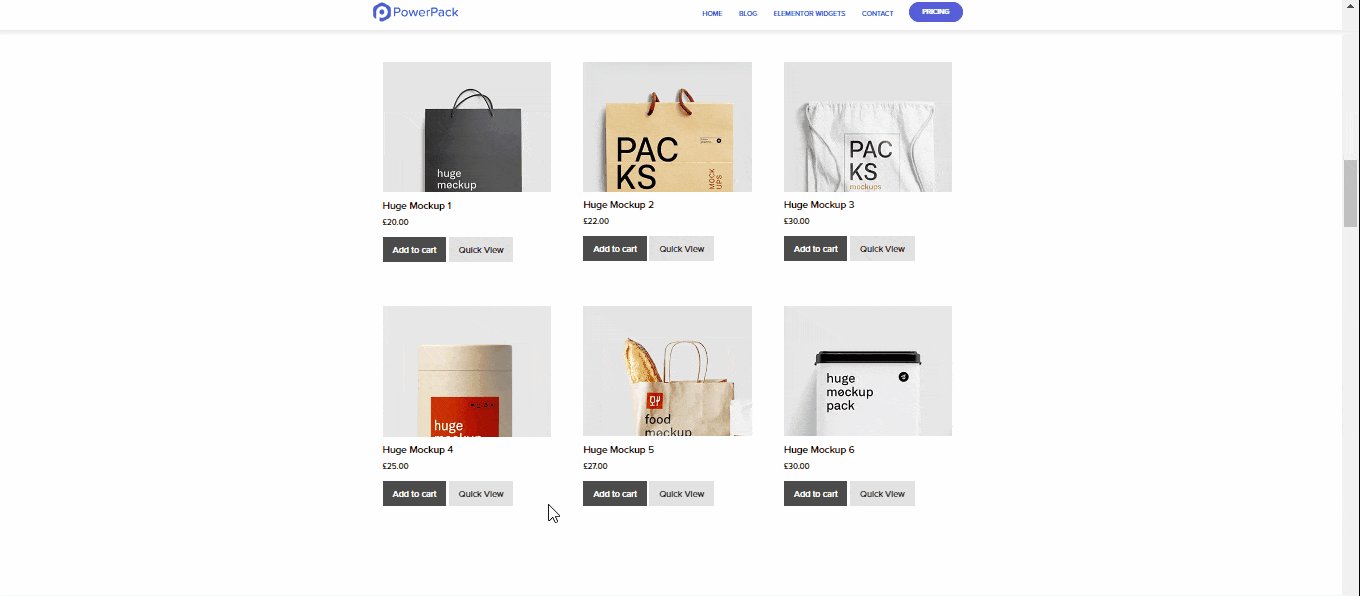
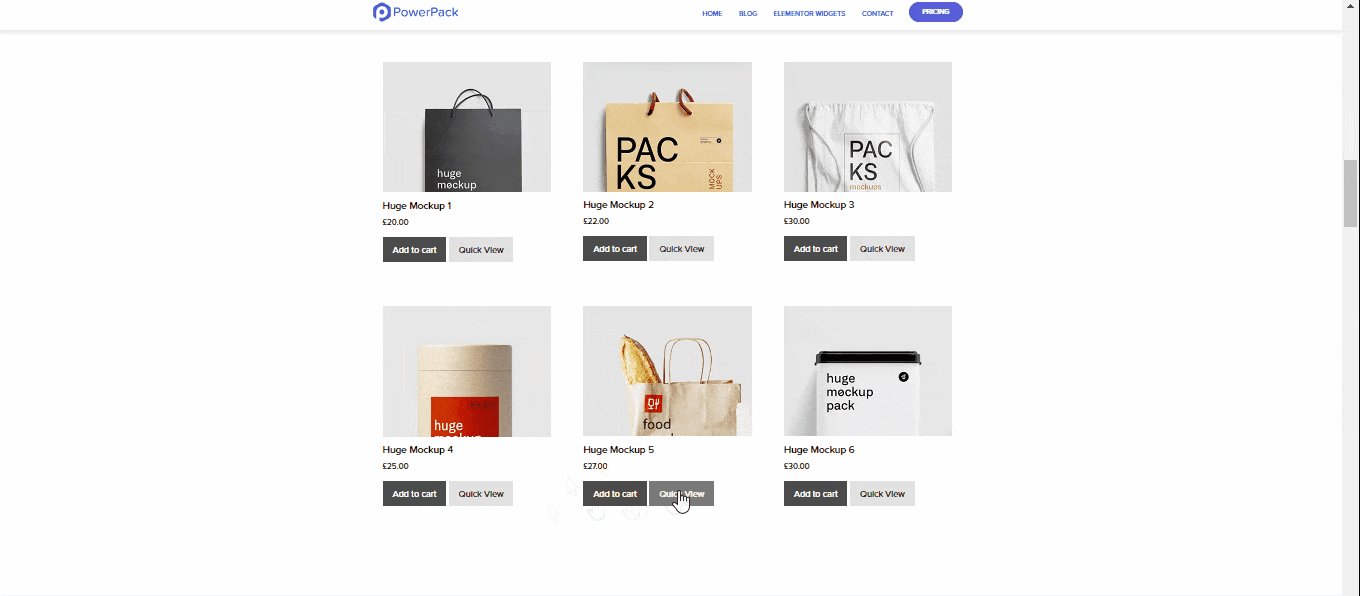
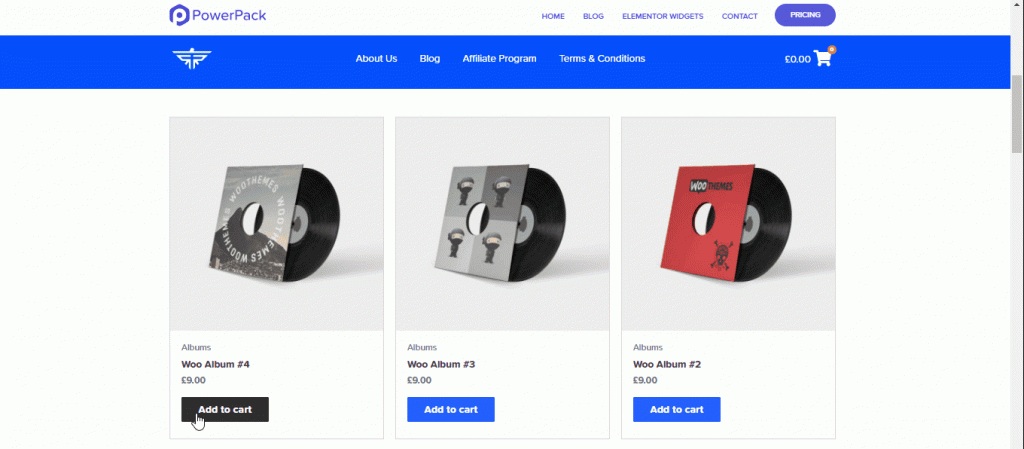
Sekarang, dengan widget Kotak Produk Woo, Anda dapat membuat tampilan produk yang mengesankan di halaman produk Anda. Dengan kekuatan kustomisasi yang diberikan, Anda dapat menampilkan produk Anda kepada pengunjung Anda dengan puluhan desain.
Lihat halaman Landing Produk PowerPack WooCommerce untuk mendapatkan gambaran tentang tampilan halaman produk Anda dengan Kotak Produk Woo.
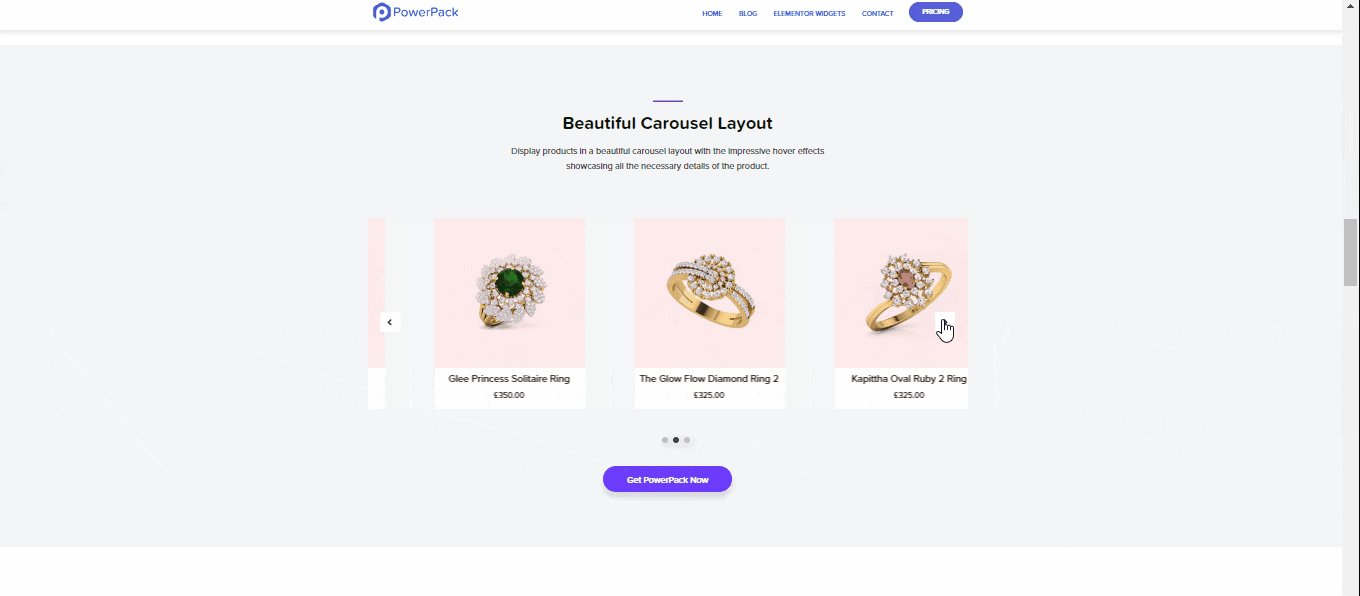
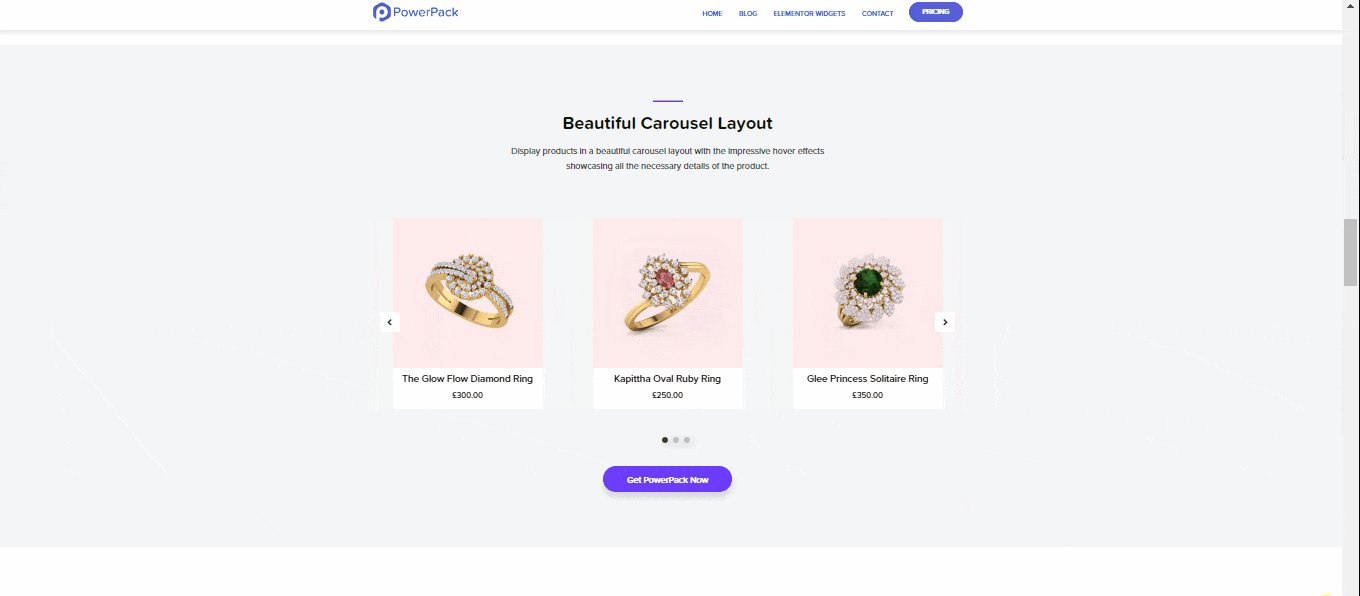
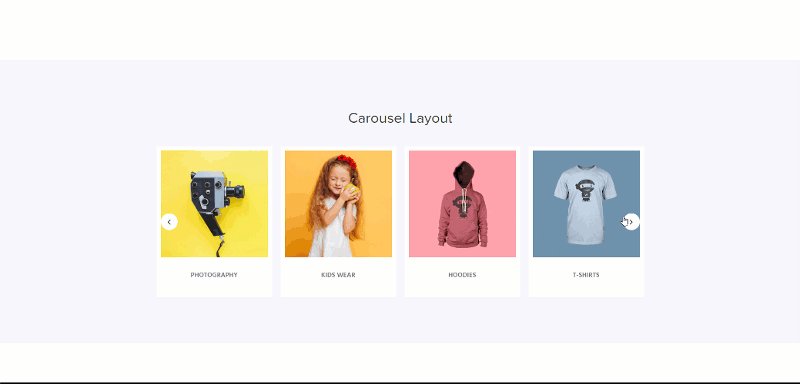
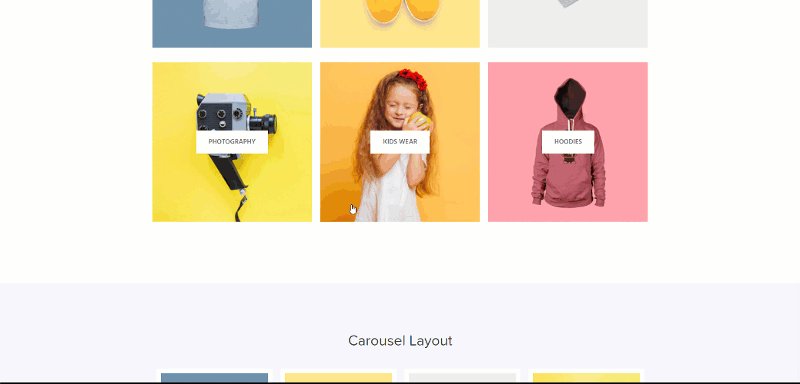
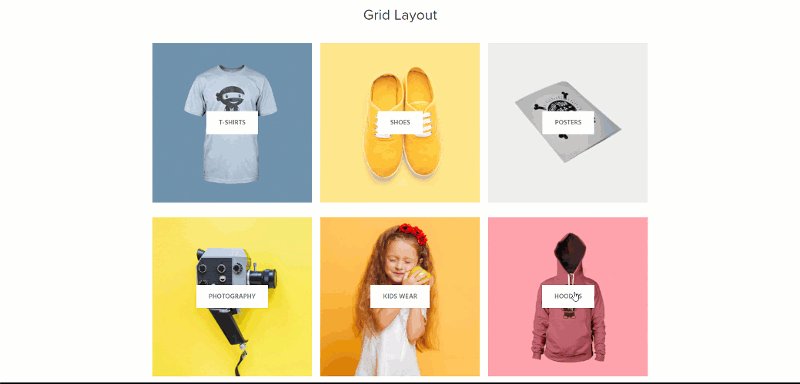
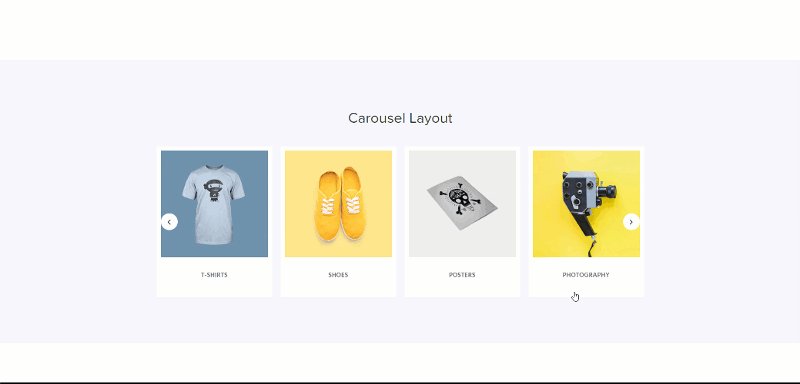
Woo Product Grid Widget memberi Anda opsi untuk memilih antara Carousel dan tata letak Grid, membuatnya mudah untuk beralih antar tata letak bila diperlukan. Anda dapat menampilkan produk Anda dalam tata letak yang disesuaikan bersama dengan fitur berguna seperti Add-to-Cart, Quick View, dan Label Penjualan.
Seiring dengan fitur-fitur mengesankan ini, Anda juga dapat menampilkan lencana produk yang disesuaikan. Memiliki lencana produk membantu menarik perhatian pelanggan dan meningkatkan penjualan dengan segera.

Fitur widget Kotak Produk:
- Korsel & Tata Letak Kisi
- Opsi kulit yang disesuaikan
- Baris dan kolom khusus
- Opsi gaya tata letak tak terbatas
- Opsi tipografi tingkat lanjut tersedia
- Efek melayang
- Fitur tampilan cepat
- Sistem tampilan peringkat
Lihat halaman arahan widget Woo Product Grid.
2. Widget Kategori WooCommerce Elementor
Apakah Anda ingin memiliki halaman terpisah yang akan membantu pelanggan Anda memilih kategori produk daripada menampilkannya dengan semua produk di toko Anda? Mengapa semua pekerjaan ekstra itu ketika Anda dapat melakukan hal yang sama dengan bantuan widget Kategori Woo?
Dengan widget Kategori Woo PowerPack, Anda dapat menampilkan kategori produk Anda dalam tata letak yang bergaya: Kisi, Korsel & Ubin. Anda dapat memilih salah satu tata letak kategori & membuat tampilan produk yang indah di situs web Anda.
Selain itu, Anda dapat dengan mudah menyesuaikan tombol kategori produk WooCommerce situs web Anda dengan editor Elementor.

Fitur widget Kategori Woo:
- Berbagai gaya tata letak – Kisi, Korsel, Ubin
- Tata Letak Pra-Desain yang Dapat Disesuaikan
- Aktifkan/Nonaktifkan Judul Kategori, Deskripsi & Jumlah Produk
- Opsi penyesuaian desain lengkap
- Kategori khusus dihitung
- Opsi kolom khusus
- Opsi Posisi Konten
- Penyaringan tingkat lanjut
- Opsi pesanan khusus
Lihat halaman arahan widget Kategori Woo.
3. Elementor WooCommerce Widget Akun Saya
Widget Akun Saya yang pertama untuk Elementor & WooCommerce.
Dengan menggunakan widget PowerPack Woo ini, Anda dapat dengan mudah menata Halaman Akun Saya di situs eCommerce Anda yang dibangun dengan WooCommerce.
Saat itu, sangat tidak mungkin untuk menyesuaikan bagian situs web Woo ini tanpa kode & CSS khusus. Tapi sekarang Anda dapat menata & mengubah halaman Akun Saya seperti yang Anda inginkan.
Mulai dari membuat perubahan pada tab di ujung depan hingga mengatur gaya berbagai aspek halaman. Anda dapat melakukan semuanya hanya dengan beberapa klik.
Fitur WooCommerce Widget Akun Saya :
- Opsi pratinjau untuk Tab
- Opsi gaya untuk Tabel, Tab & Tombol
- Tata Letak Tab Vertikal Dan Horizontal
- Dapatkan Kontrol Atas Posisi & Penyelarasan
- Opsi Kustomisasi Tingkat Lanjut
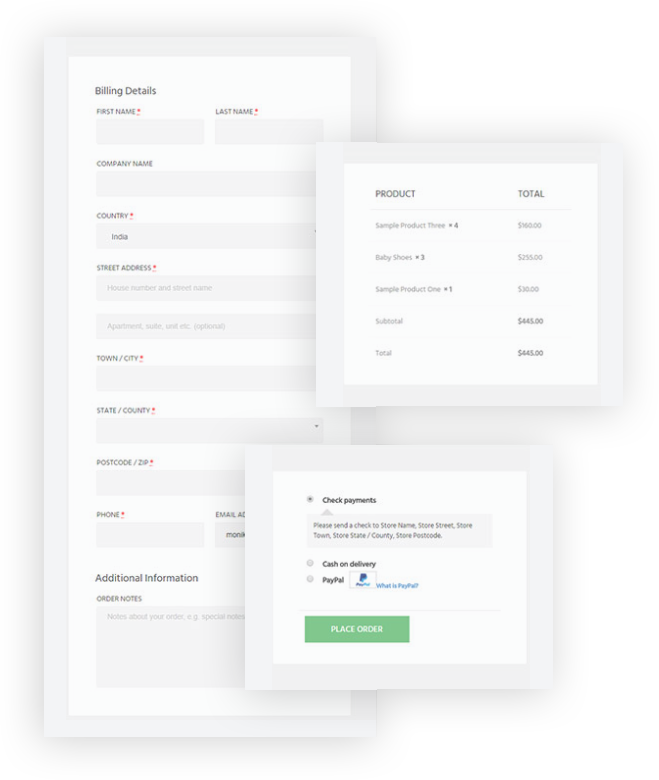
4. Widget Checkout Elementor WooCommerce
Woo Checkout adalah yang Anda cari jika Anda kesulitan menyesuaikan halaman checkout situs web Anda.
Dengan widget PowerPack ini, Anda dapat mempersonalisasi dan menyesuaikan halaman WooCommerce Checkout seperti yang Anda inginkan dengan opsi penyesuaian dan pengeditan lanjutan.

Fitur widget Woo Checkout:
- Tata letak kolom tunggal dan kolom ganda
- Pengaturan gaya lanjutan
- Pengaturan tipografi kustom
- Opsi penyesuaian desain
- Opsi gaya untuk Bagian Bilah Kupon.
Lihat halaman arahan widget WooCommerce Checkout.

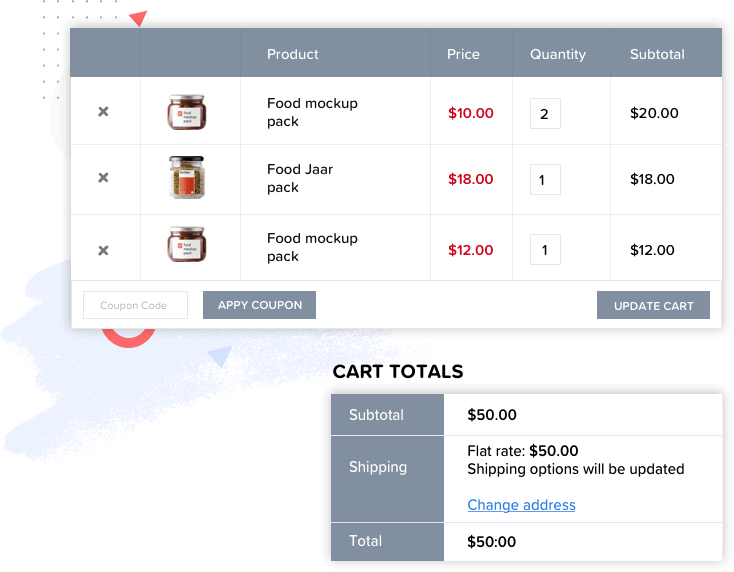
5. Widget Keranjang Elementor WooCommerce
Tahukah Anda bahwa, rata-rata, lebih dari 50% gerobak tidak diproses dan tidak pernah melewati pembayaran? Dan yang mengecewakan lainnya adalah sering kali, alasan pengabaian keranjang hanyalah halaman keranjang yang rumit dan mengganggu.
Untuk mengatasi masalah ini, kami telah membuat widget Woo Cart untuk Elementor, yang memungkinkan Anda membuat keranjang yang terlihat bagus di situs web Anda sehingga pengguna Anda dapat memiliki pengalaman checkout yang menyenangkan.

Fitur widget Woo Cart:
- Desain kustom sederhana dan elegan
- Kustomisasi gambar dan kekuatan pengeditan
- Tata letak keseluruhan kustomisasi tingkat lanjut
- Kustomisasi Tombol
- Aktifkan/nonaktifkan bidang kupon
- Mengaktifkan/menonaktifkan penjualan silang
Lihat demo widget WooCommerce Cart.
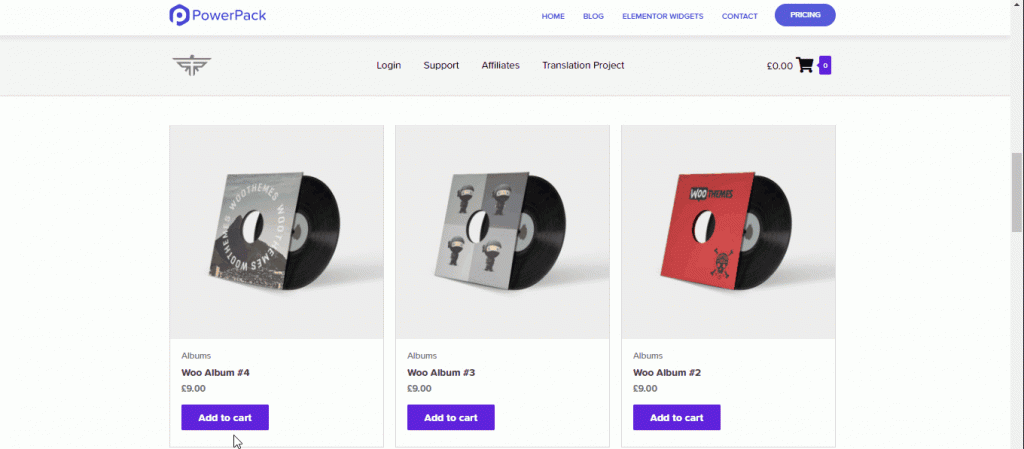
6. Elementor WooCommerce Tambahkan ke Keranjang Widget
Orang-orang dan pemilik situs web tidak terlalu memperhatikan pentingnya tombol "Tambahkan ke Troli" . Bagaimana tombol Anda dirancang memberi tahu banyak tentang seberapa besar kemungkinan pengunjung atau pembelanja Anda akan mengkliknya. Hingga saat ini, belum banyak penyesuaian yang tersedia untuk tombol ini.
Tapi sekarang, dengan widget Tambahkan ke Keranjang WooCommerce untuk Elementor, Anda dapat mendesain tombol dan menempatkannya di mana pun Anda inginkan di situs web.

Fitur widget Tambahkan ke Keranjang:
- Opsi pemilihan produk khusus
- Aktifkan/nonaktifkan kuantitas
- Opsi pengalihan otomatis
- Opsi teks khusus untuk tombol
- Kustomisasi tombol – perataan, ukuran, padding, ikon.
- Kustomisasi tombol – desain, warna, tipografi, pilihan hover.
Lihat halaman arahan widget Tambahkan ke Keranjang WooCommerce.
7. WooCommerce Off Canvas Cart
Tingkatkan proses checkout situs web Anda & tingkatkan pengalaman pengguna dengan Widget Woo Off Canvas Cart yang kreatif. Widget ini memungkinkan Anda menambahkan panel geser bergaya untuk menampilkan konten keranjang di situs Anda. Anda dapat menampilkan flyouts dari setiap sisi halaman, baik itu kiri, kanan, atas, atau bawah.
Meskipun widget ini hadir dengan opsi fungsionalitas tingkat lanjut, yang memberi Anda fleksibilitas untuk membuat gerobak di luar kanvas yang mengesankan tanpa menambahkan kode khusus apa pun, mengingat pendekatan pengembang, kami juga memberi Anda opsi untuk memicu panel di luar kanvas dengan Opsi pemicu Kelas dan ID Kustom.
Jika Anda tidak terbiasa dengan Kelas & ID, Anda dapat menampilkan tombol atau ikon untuk membuka troli panel di luar kanvas.
Selain itu, Anda dapat menambahkan animasi keren untuk membuat panel kreatif di luar kanvas di situs Anda.

Fitur Woo Off Canvas Cart:
- Opsi Pemicu Lanjutan: Tombol, Kelas Elemen & ID Elemen
- Opsi Tampilan Kreatif untuk Tombol
- Tampilan & Pemosisian Konten
- Animasi Transisi yang Menarik
- Judul & Pesan Keranjang Khusus
- Opsi tutup keranjang: Klik overlay, Esc untuk menutup, dll
- Kustomisasi Tombol
- Opsi Gaya Tanpa Batas
Lihat halaman arahan untuk WooCommerce Off Canvas Widget.
8. Widget Keranjang Mini Elementor WooCommerce
Keranjang memainkan salah satu peran terpenting dalam toko eCommerce. Memiliki gerobak fungsional membantu meningkatkan pengalaman pengguna & menurunkan tingkat pengabaian keranjang. Sekarang, dengan widget Woo Mini Cart, Anda dapat menampilkan ikon keranjang di header atau menu situs web Anda
Widget ini sarat dengan fitur-fitur canggih yang memungkinkan Anda menyesuaikan setiap elemen dan menambahkan Kereta Mini di halaman mana pun di situs web WooCommerce Anda.
Anda dapat mengaturnya untuk menampilkan konten keranjang saat melayang atau mengklik, dapat menambahkan judul & pesan keranjang khusus & banyak lagi…

Fitur Woo Mini Cart Widget:
- Opsi Kustomisasi Luas
- Tambahkan Judul & Pesan Keranjang Kustom
- Fitur Pemicu Kereta Canggih
- Opsi Penataan Tombol
- Kustomisasi Penghitung Item
Lihat halaman arahan Widget Keranjang Mini WooCommerce.
Dapatkan Widget WooCommerce untuk Elementor!
Sekarang Anda dapat mulai menggunakan widget WooCommerce Elementor Widgets di situs web Anda dengan mudah menggunakan addon PowerPack Elementor.
Bagian terbaiknya adalah Anda mendapatkan semua widget ini dengan widget PowerPack yang ada tanpa biaya tambahan, jadi Anda tidak perlu membayar ekstra untuk mendapatkan akses ke widget keren ini!
Jika Anda memiliki PowerPack, Anda dapat mengunduh versi terbaru dari area akun dan segera mulai menggunakan widget ini!
Jika Anda tidak memiliki PowerPack, Anda bisa mendapatkannya sekarang!
Beri tahu kami pendapat Anda tentang widget baru dengan berkomentar di bawah!
Baca lebih lanjut tutorial WooCommerce:
- Bagaimana Cara Membangun Toko WooCommerce Kustom Menggunakan Elementor?
- Bagaimana Cara Menyesuaikan Halaman Checkout WooCommerce Dengan Elementor?
- Bagaimana Cara Membuat Carousel Produk WooCommerce Menggunakan Elementor?
- Bagaimana Cara Menyesuaikan Halaman Akun Saya WooCommerce menggunakan Elementor?
