Di mana tepatnya WordPress Menyimpan Foto di situs Internet Anda?
Diterbitkan: 2022-06-25Apakah Anda bertanya-tanya di mana pengecer WordPress memotret di situs web Anda?
Banyak pemula WordPress bertanya kepada kami bagaimana gambar pengecer WordPress, dan apa yang dapat mereka lakukan untuk mengelola perpustakaan media mereka dengan lebih kompeten.
Dalam laporan ini, kami akan menjelaskan bagaimana WordPress menyimpan visual di situs web Anda. Kami juga akan membagikan instrumen dan plugin yang dapat Anda gunakan untuk mengatur gambar Anda jauh lebih kompeten.

Bagaimana WordPress Berbelanja Foto?
WordPress akan datang dengan sistem built-in untuk menangani upload media seperti visual, film, audio, dan dokumen di situs WordPress Anda.
Prosedur ini memungkinkan Anda untuk dengan mudah menambahkan gambar dan media lain ke folder yang tepat di server hosting WordPress Anda.
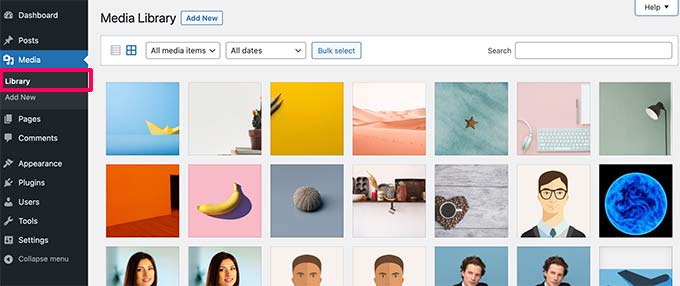
File-file ini kemudian dipamerkan di perpustakaan media WordPress Anda. Anda dapat melihat semua unggahan Anda di bawah Media »Perpustakaan halaman web. Dari bawah, Anda juga dapat mengedit file-file ini, memanipulasinya, atau bahkan menghapusnya.

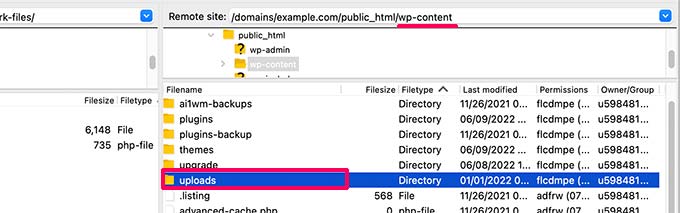
Folder yang tepat di mana file gambar disimpan di WordPress diidentifikasi sebagai folder unggahan yang terletak di dalam folder /wp-content/.

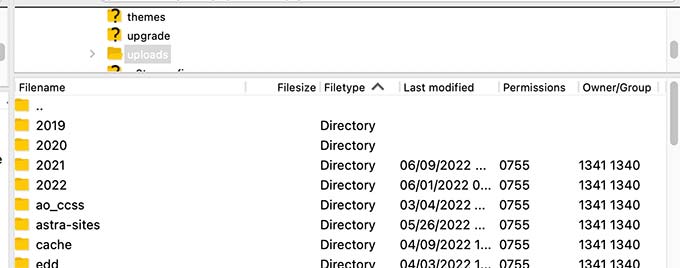
Di dalam folder unggahan, file media Anda disimpan berdasarkan folder tahun dan bulan. Selain itu, Anda juga akan melihat folder yang dibuat oleh plugin WordPress Anda untuk menghemat unggahan lainnya.
Misalnya, semua file media Anda yang diunggah pada Juni 2022 akan disimpan di:
/wp-written content/uploads/2022/06/
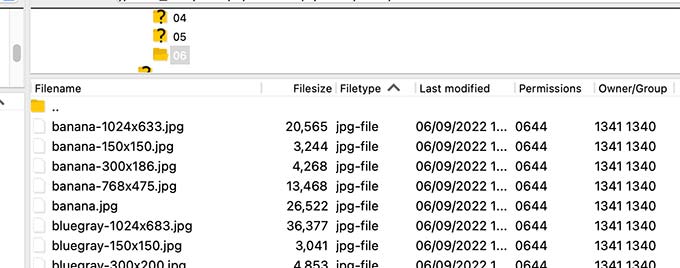
Anda dapat memeriksa file dan folder data ini dengan menghubungkan ke akun hosting internet WordPress Anda menggunakan klien FTP atau melalui aplikasi File Supervisor di bawah panel perintah akun hosting internet Anda.

Anda akan mendeteksi bahwa ada cukup banyak salinan dari setiap grafik yang diunggah di server Anda. Pengukuran grafik ini dibuat secara otomatis oleh WordPress saat Anda menambahkan grafik.

Secara default, Anda mungkin melihat gambar mini, sedang, dan dimensi besar dari gambar bersama dengan unggahan awal.
Selain itu, tema atau plugin WordPress Anda mungkin juga menghasilkan lebih banyak dimensi grafis untuk digunakan.
Sekarang Anda mungkin ingin tahu bagaimana WordPress menampilkan data tentang dokumen-dokumen ini di dalam perpustakaan media?
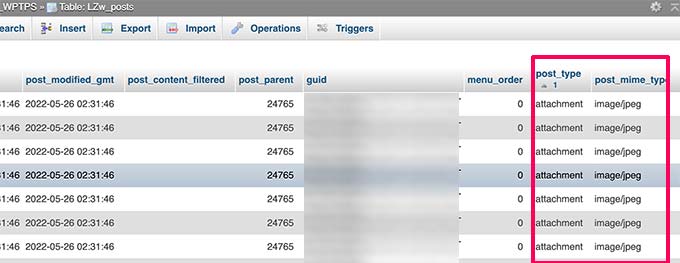
Untuk melakukan itu, WordPress juga menjual info tentang unggahan tayangan Anda di database sebagai jenis penulisan lampiran di bawah tabel posting.
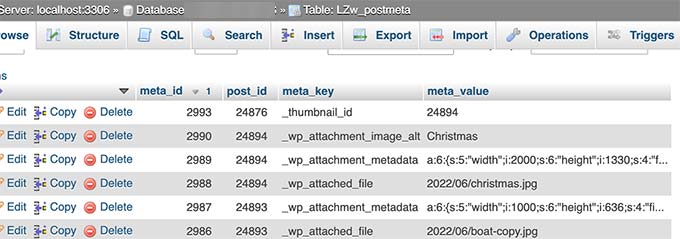
Selain itu, WordPress juga akan menyimpan fakta di meta desk posting saat Anda memasukkan visual ke dalam posting/halaman web atau variasi pemasangan kustom lainnya.

Misalnya, ketika Anda membuat gambar yang dipamerkan, WordPress menyimpan data ini sebagai kunci meta _thumbnail_id dan menyediakannya di meja postmeta database Anda.

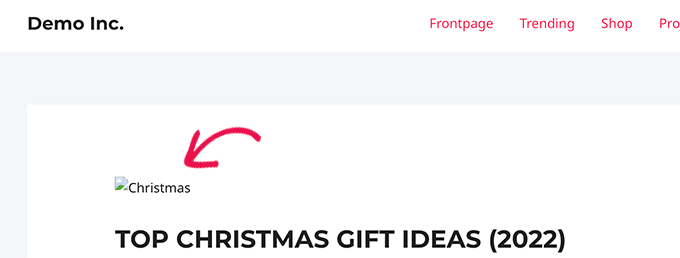
Detail di dalam database Anda memberi tahu WordPress tempat file di server hosting Anda. Sekarang jika Anda menghapus file dari server Anda menggunakan FTP, maka WordPress akan menampilkan visual orang-orang itu sebagai rusak.

Demikian pula, jika Anda menghapus referensi ke tayangan dari database WordPress Anda, file tersebut akan tetap utuh di server hosting web Anda tetapi tidak muncul di perpustakaan media Anda.
Memodifikasi Bagaimana Visual Outlet WordPress dan Unggahan Media
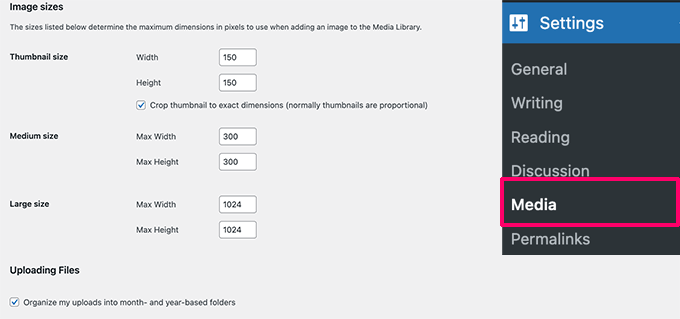
Secara default, WordPress tidak mengizinkan Anda mengubah lokal unggahan dari lokasi admin WordPress. Satu-satunya penyesuaian yang dapat Anda lakukan adalah menonaktifkan periode tiga puluh hari dan sebagian besar folder berbasis tahun dengan membuka Opsi » Situs media .

Dari sini, Anda juga dapat memodifikasi dimensi maksimal dalam piksel untuk unggahan gambar Anda.
Konsumen WordPress yang mahir dapat mengikuti tutorial kami tentang cara meningkatkan folder unggahan WordPress default secara manual.
Mengatur Foto Anda di WordPress
Bagi sebagian besar pengguna, perpustakaan media WordPress default akan menyelesaikan pekerjaan dengan kualitas tinggi.
Namun, jika foto menikmati bagian penting tambahan di situs WordPress Anda, maka Anda mungkin perlu menambahkan aplikasi untuk mengatur unggahan Anda.
Misalnya, jika Anda mengoperasikan situs web gambar, maka Anda mungkin ingin mengatur materi Anda dalam Album atau tag.
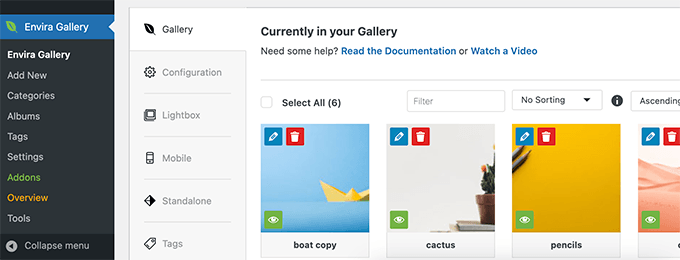
Untuk itu, Anda memerlukan plugin seperti Envira Gallery. Ini adalah plugin galeri kesan WordPress yang memungkinkan Anda untuk mengatur gambar Anda di album, tag, dan galeri.


Mengizinkan Orang Menambahkan Ilustrasi atau foto di WordPress
Secara default, WordPress akan mengizinkan setiap orang yang dapat mempublikasikan posting di halaman web Anda untuk menambahkan ilustrasi atau foto. Ini melibatkan pengguna akhir dengan peran Administrator, Penulis, Editor, dan Kontributor.
Tetapi bagaimana jika Anda ingin pelanggan lain menambahkan ilustrasi atau foto di situs web Anda tanpa masuk ke area admin?
Untuk melakukan itu, Anda harus memiliki plugin WPForms. Ini adalah plugin pembuat sortir WordPress terbaik dan memungkinkan Anda untuk dengan mudah mengembangkan jenis varietas apa pun untuk situs Anda.
Itu juga akan datang dengan industri penambahan file yang memungkinkan konsumen untuk dengan cepat menambahkan gambar, file, dan file data lainnya tanpa membuat akun pengguna atau mengakses area admin WordPress.
Pertama, Anda harus mengatur dan mengaktifkan plugin WPForms. Untuk lebih banyak fakta, lihat panduan langkah demi tindakan kami tentang cara menyiapkan plugin WordPress.
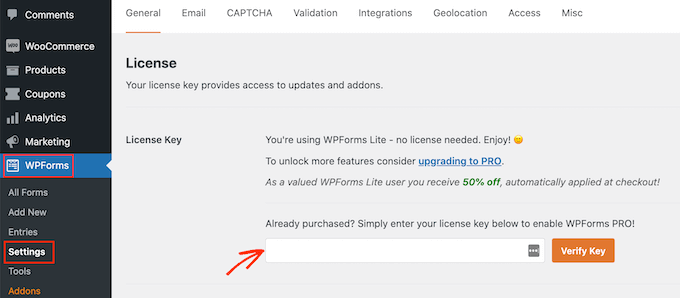
Pada aktivasi, Anda harus mengunjungi situs WPForms »Konfigurasi untuk memasukkan lisensi penting Anda. Anda dapat menemukan detail ini di bawah akun Anda di situs web WPForms.

Di masa depan, Anda perlu mengunjungi WPForms »Sertakan halaman web baru untuk menghasilkan variasi unggahan grafik Anda.
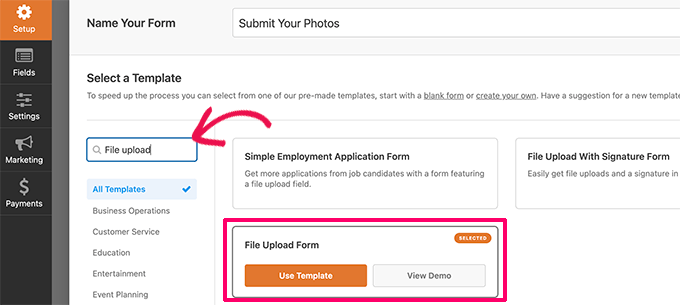
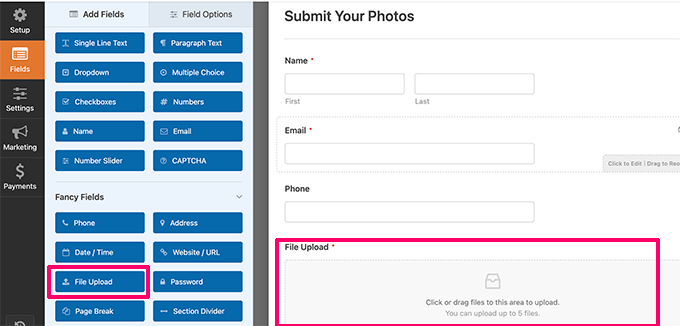
Pertama, Anda perlu memberikan judul untuk jenis Anda. Setelah itu, Anda dapat mencari template File Upload Sort untuk memulai.

WPForms sekarang akan memuat antarmuka pembuat jenis dan secara mekanis memuat bidang pengurutan dari template File Upload Sort.

Formulir akan menyertakan subjek unggahan file secara default. Anda dapat menyisipkan atau mengeluarkan bidang ke jenis Anda, memodifikasi labelnya, atau menaikkan atau menurunkannya.
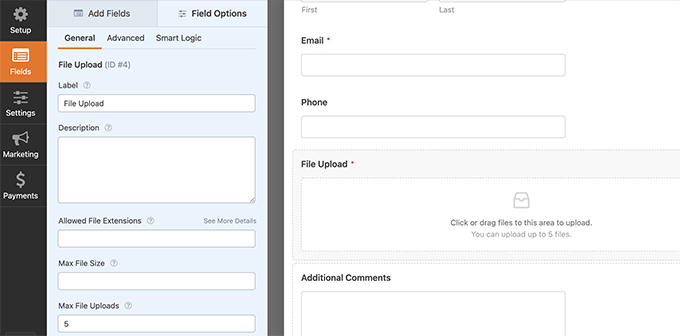
Anda dapat mengklik disiplin Unggah File untuk meningkatkan konfigurasinya. Dari artikel ini, Anda dapat mengatur jenis file mana dan bagaimana beberapa dokumen dapat diunggah seseorang. Anda juga dapat menetapkan batas paling banyak dimensi file.

Setelah Anda menyimpulkan, Anda dapat membantu Anda menyimpan formulir Anda dan keluar dari pembuat tipe.
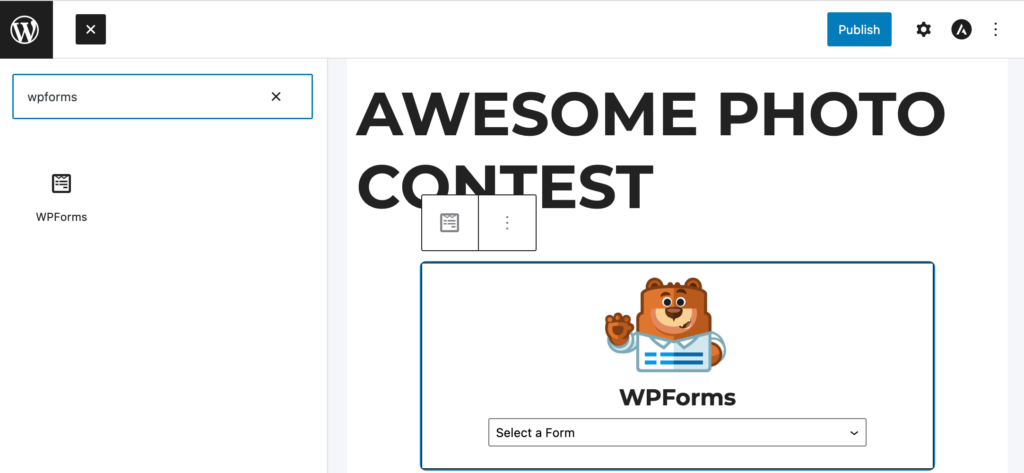
Mendatang, Anda perlu membuat situs atau situs baru atau mengedit hadiah seseorang. Pada layar tampilan edit terbitkan, maju dan tingkatkan blok WPForms ke tempat informasi Anda.

Dari pengaturan blok WPForms, cukup klik menu tarik-turun untuk memilih varietas yang Anda kembangkan sebelumnya.
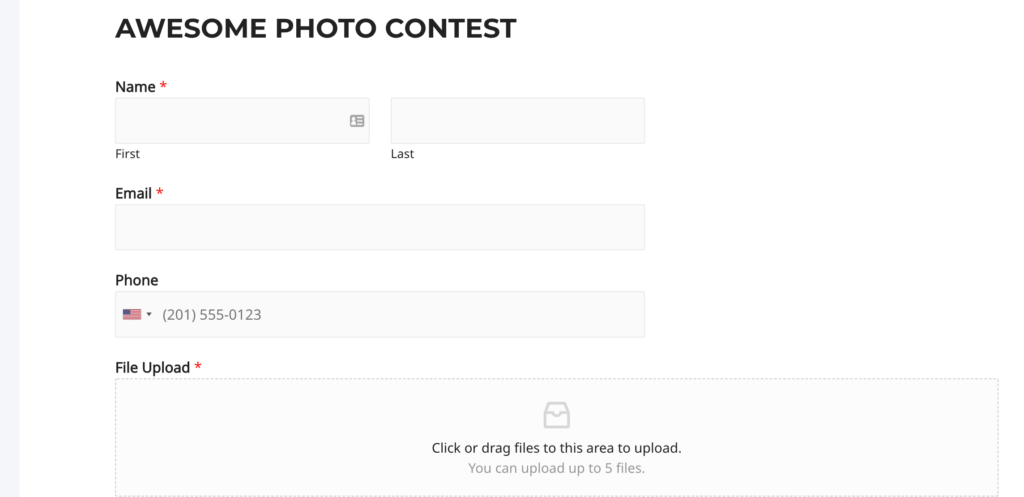
Anda sekarang dapat membantu Anda menyimpan modifikasi Anda dan melihat pratinjau kiriman atau situs web Anda untuk melihat jenis unggahan file Anda bergerak.

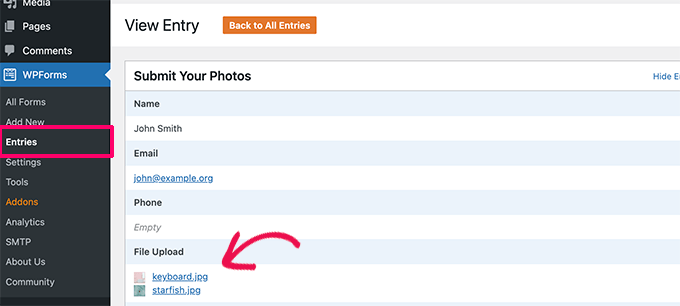
Anda dapat melihat file perspektif yang diunggah oleh pengguna akhir dengan melihat WPForms »Entri situs dan mengklik jenis unggahan File Anda. Dari daftar di sini Anda dapat melihat entri untuk melihat dokumen yang diunggah.

Untuk informasi lebih lanjut, lihat informasi akhir kami tentang cara mengizinkan orang mengunggah gambar di WordPress.
Mengoptimalkan Foto WordPress untuk Performa
Visual sangat menarik sehingga membuat konten tertulis Anda lebih menarik bagi orang-orang. Karena itu, mereka juga mempertimbangkan waktu ekstra untuk memuat daripada hanya teks dasar.
Ini menandakan jika Anda memiliki berbagai gambar besar pada suatu halaman, maka halaman web Anda akan dimuat lebih lambat. Kecepatan halaman web yang lamban ini memengaruhi pengalaman orang dan pemasaran mesin pencari.
Untungnya, ada banyak peralatan untuk mengoptimalkan foto Anda dengan mudah untuk situs web tepat sebelum mengunggahnya ke WordPress.
Misalnya, Anda dapat menggunakan plugin kompresi gambar WordPress untuk secara rutin mengoptimalkan setiap gambar yang Anda unggah ke situs web Anda.
Anda dapat lebih memperkuat efisiensi dengan memanfaatkan CDN (jaringan pengiriman informasi). Ini memungkinkan Anda memuat foto dari komunitas server global alih-alih server hosting web Anda.
Kami mendukung penggunaan Bunny.internet yang merupakan penyedia CDN paling efektif di sektor ini. Ini sangat mudah dan dilengkapi dengan plugin WordPress pribadinya untuk pengaturan yang lebih cepat.
Kami harap artikel singkat ini membantu Anda menemukan foto-foto pedagang WordPress di situs web Anda. Anda mungkin juga ingin melihat buku panduan kami tentang cara menemukan foto gratis royalti untuk situs web WordPress Anda, atau lihat panduan awal kami tentang bagaimana WordPress pada dasarnya bekerja di belakang layar.
Jika Anda menyukai posting ini, pastikan untuk berlangganan ke Saluran YouTube kami untuk tutorial klip video WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
