50+ Contoh Animasi HTML5 Seperti Animasi Flash
Diterbitkan: 2022-06-06Pada artikel ini, kami telah mengambil contoh animasi HTML5 kanvas yang menakjubkan alih-alih animasi flash dengan tautan demo. HTML5 adalah topik yang menarik yang sebagian besar pengembang mengetahui lebih lanjut tentangnya dan juga memiliki pengembang yang mengerjakan proyek di HTML5. HTML5 dapat mengembangkan game online atau Memutar Video tanpa memerlukan flash. Situs web yang dikembangkan dalam HTML5 tidak lagi memerlukan dukungan adobe flash di browser Web Anda, asalkan browser Anda mendukung HTML5.
HTML5 adalah teknologi web 2.0 yang baru berkembang dan telah membangun banyak elemen yang berguna daripada HTML sebelumnya. Elemen kanvas adalah bagian dari HTML5 dan memungkinkan rendering bentuk 2D dan gambar bitmap yang dinamis dan dapat ditulis dengan skrip. Ini adalah model prosedural tingkat rendah yang memperbarui bitmap dan tidak memiliki grafik adegan dan permainan bawaan.
HTML5 tumbuh lebih cepat daripada yang mungkin tidak dibayangkan siapa pun. Solusi hebat dan profesional dikembangkan dalam teknologi baru HTML5 dan CSS3…bahkan di dunia game! Hari ini, Anda akan membuat game pertama Anda menggunakan tag canvas Box2D dan HTML5.
Contoh animasi HTML5 kanvas berikut semuanya telah diimplementasikan menggunakan teknologi HTML5, CSS3 dan JavaScript seperti canvas dan JavaScript, jQuery. Ini berkinerja baik di sebagian besar browser modern seperti Firefox, Chrome atau Opera umumnya memberikan pengalaman terbaik.
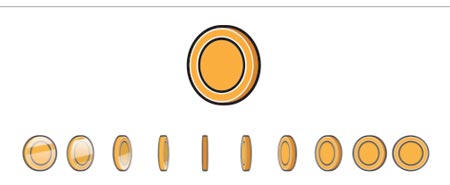
Animasi Sprite dengan Kanvas HTML5
Animasi sprite dapat digambar pada HTML5 dan JavaScript yang digerakkan oleh kanvas. Animasi berguna dalam permainan dan pengembangan aplikasi interaktif. Beberapa bingkai animasi dapat dimasukkan dalam satu gambar dan menggunakan Kanvas HTML5 dan JavaScript, kita dapat menggambar satu gambar pada satu waktu.
 info lebih lanjut / unduh hosting
info lebih lanjut / unduh hosting
Logo HTML5 animasi
 info lebih lanjut / unduh hosting
info lebih lanjut / unduh hosting
Jam animasi kanvas HTML5
 info lebih lanjut / unduh hosting
info lebih lanjut / unduh hosting
Jalur Animasi HTML5 Tingkat Lanjut
 info lebih lanjut / unduh hosting
info lebih lanjut / unduh hosting
Taman hiburan desain datar svg HTML5
 info lebih lanjut / unduh hosting
info lebih lanjut / unduh hosting
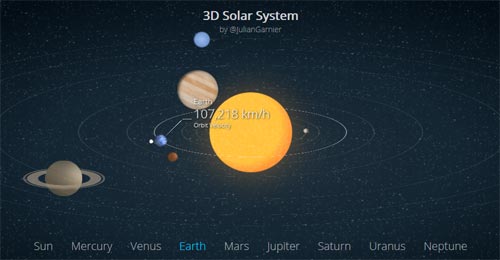
Tata Surya 3D Animasi CSS HTML5
 info lebih lanjut / unduh hosting
info lebih lanjut / unduh hosting
Lingkaran dan animasi Teks
 info lebih lanjut / unduh hosting
info lebih lanjut / unduh hosting
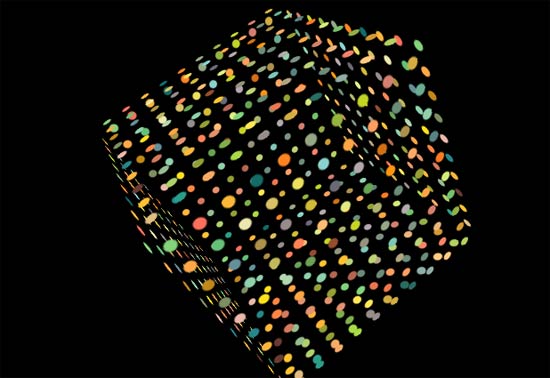
Lampu disko di kubus terbang
 info lebih lanjut / unduh hosting
info lebih lanjut / unduh hosting
Torus pentagonal CSS murni (animasi)
 info lebih lanjut / unduh hosting
info lebih lanjut / unduh hosting
Jatuh dari Lubang Kelinci
 info lebih lanjut / unduh hosting
info lebih lanjut / unduh hosting
Animasi Gaya Gangham CSS3
 info lebih lanjut / unduh hosting
info lebih lanjut / unduh hosting
Robot Sovog Animasi
 info lebih lanjut / unduh hosting
info lebih lanjut / unduh hosting
Animasi Partikel CSS
 info lebih lanjut / unduh hosting
info lebih lanjut / unduh hosting
Logo Animasi HTML5
Menganimasikan logo menggunakan HTML
 demo
demo
FlashCanvas
FlashCanvas adalah pustaka JavaScript yang menambahkan dukungan Kanvas HTML5 ke Internet Explorer. Itu membuat bentuk dan gambar melalui API gambar Flash, dan dalam banyak kasus, berjalan lebih cepat daripada perpustakaan serupa lainnya yang menggunakan VML atau Silverlight.
 demo
demo
Berkelompok 3D
Simulasi interaktif perilaku berkelompok pada burung. Berdasarkan makalah 1986 oleh Craig Reynolds. Ubah perilaku kawanan dengan menyesuaikan parameter yang berbeda.
 demo info lebih lanjut / unduh hosting
demo info lebih lanjut / unduh hosting
hipnotis
Animasi tak terbatas dan menghipnotis aktif
 hosting demo
hosting demo
percobaan lily pad
Lily pad adalah eksperimen yang mengeksplorasi pelipatan kertas yang terinspirasi dari bentuk lily pad yang mengapung di atas air.
 info lebih lanjut / unduh hosting
info lebih lanjut / unduh hosting
Animasi HTML5: awan di atas latar belakang
Tampilkan animasi awan dengan HTML5
 demo
demo
Radar – Eksperimen audio-visual
Radar menggunakan Audiolet untuk menghasilkan suara dan visualnya dirender pada HTML5
 demo info lebih lanjut / unduh hosting
demo info lebih lanjut / unduh hosting
Lubang
Terlalu banyak bersenang-senang dengan animasi CSS ini untuk berhenti.
 hosting demo
hosting demo
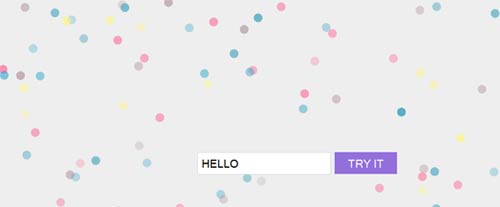
Eksperimen HTML5
Konsep awalnya merupakan studi kinerja berapa banyak partikel yang dapat dihitung dan ditampilkan oleh browser dengan framerate yang layak. Segera kami menambahkan musik dan menambahkan elemen sosial (kami menampilkan tweet dari twitter yang berisi kata-kata cinta + html5). Eksperimen ini sukses besar dan mendapat beberapa penghargaan bagus dari eksperimen google chrome dan hackernews.
 info lebih lanjut / unduh hosting
info lebih lanjut / unduh hosting

anak mutiara
Pearl Boy diciptakan untuk menunjukkan kemungkinan Goo Engine dan HTML5/WebGL. Dengan menggunakan kinerja WebGL dan grafis yang dipercepat perangkat keras, dikombinasikan dengan mesin permainan javascript kami, kami dapat menyediakan konten 3D yang kaya di browser. Ini akan bekerja lintas platform pada perangkat yang mendukung WebGL dan tidak perlu plugin seperti Flash atau Silverlight. Teknologi: Goo Engine, HTML5, WebGL, javascript
 info lebih lanjut / unduh hosting
info lebih lanjut / unduh hosting
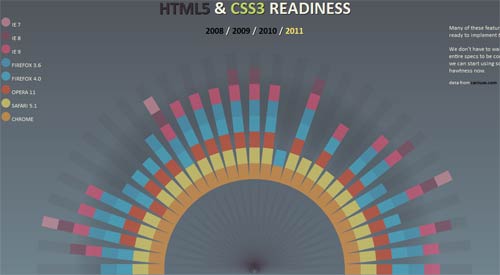
Kesiapan HTML5 & CSS3
 demo
demo
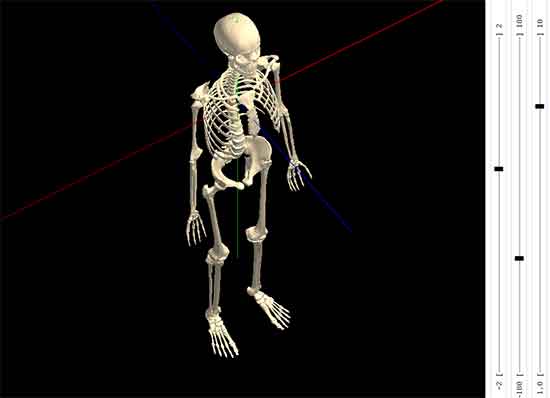
Kerangka Artikulasi 3D Interaktif KineMan
KineMan adalah aplikasi web yang memungkinkan Anda untuk mendemonstrasikan & mengamati gerakan kerangka manusia yang realistis, secara interaktif dan dalam 3D. Anda dapat melihat kerangka dari perspektif apa pun, dan Anda dapat memilih & memindahkan sendi melalui rentang gerak yang realistis.
Teknologi: WebGL, JavaScript, HTML5, CSS, GLSL
 demo info lebih lanjut / unduh hosting
demo info lebih lanjut / unduh hosting
Desain Origami dengan HTML5
 demo
demo
Animasi HTML5 Tunneler
 demo
demo
FlowerPower HTML5
 demo
demo
Cache Kanvas HTML5
Grafik vektor di Canvas bisa menjadi CPU-intensif, terutama dengan desain yang kompleks. Tumpuk pada bentuk bersama dengan efek seperti goresan dan isian gradien, dan hal-hal bisa menjadi sangat lamban.
 demo
demo
Cairan HTML5
 demo
demo
Video HTML5
 demo
demo
Magnetik HTML5
 demo
demo
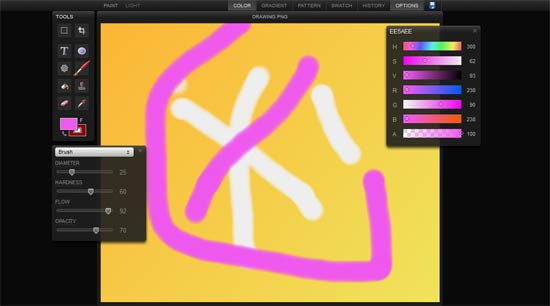
Menggambar Dengan HTML5
 hosting demo
hosting demo
Animasi KanopiHTML5
 hosting demo
hosting demo
Animasi HTML5 Reaksi Berantai
 hosting demo
hosting demo
Inti HTML5
 hosting demo
hosting demo
kumparan HTML5
Coil adalah contoh game html5. Lampirkan bola biru sebelum meledak. Dapatkan poin bonus dengan melampirkan beberapa bola sekaligus.
 hosting demo
hosting demo
Kaleidoskop HTML5
 hosting demo
hosting demo
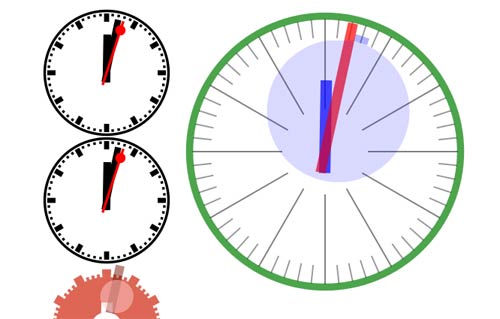
Jam Analog HTML5 Animasi
CoolClock membutuhkan dukungan kanvas karena itu berfungsi paling baik di Firefox, Safari atau Chrome. Itu dapat bekerja di IE melalui penggunaan ExplorerCanvas namun di IE itu menyegarkan perlahan, tidak merender dengan baik dan dekorasi bekas dinonaktifkan karena kesalahan rendering. CoolClock tidak menggunakan Flash.
 hosting demo
hosting demo
Lanskap 3D pada Animasi HTML5
 hosting demo
hosting demo
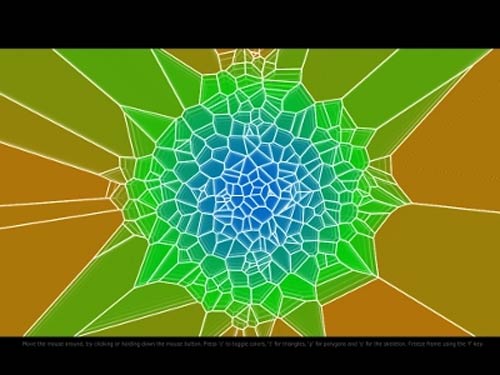
HTML5 Voronoi
Proyek ini menggunakan HTML5 dan JS untuk membuat "diagram Voronoi" dari titik yang terus bergerak.
 hosting demo
hosting demo
Sketsa Game HTML5
 hosting demo
hosting demo
Pola Gerakan menggunakan HTML5
 hosting demo
hosting demo
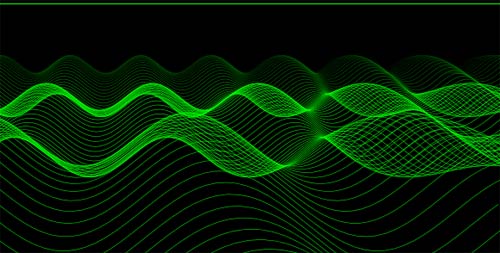
Garis Gerakan menggunakan HTML5
 hosting demo
hosting demo
sketsa
Sketchpad adalah HTML5 hebat lainnya yang didukung untuk melukis dan menggambar.
 hosting demo
hosting demo
kaledoskop
Kaleidoskop adalah silinder dengan cermin yang berisi benda-benda berwarna seperti manik-manik atau kerikil dan pecahan kaca.
 hosting demo
hosting demo
medan bintang
 hosting demo
hosting demo
Banyak Baris oleh Eric Ishii Eckhardt
 hosting demo
hosting demo
Animasi Penggeser 3d
Kanvas HTML5 adalah solusi ideal saat Anda perlu menghitung animasi bingkai demi bingkai, misalnya saat menggunakan model fisika Newtonian (Box2Dweb.js)
 demo info lebih lanjut / unduh hosting
demo info lebih lanjut / unduh hosting
Anda mungkin menyukai contoh ini – Tutorial kanvas
Proyek HTML5 Sumber Daya Referensi:
- html5rocks
- 9 elemen
- eksperimen krom
