Mengekspor Gradien Sebagai SVG: Format SVG Default Vs SVG 1 1
Diterbitkan: 2023-01-03Saat mengekspor SVG dari Adobe Illustrator , ada beberapa hal yang dapat Anda lakukan untuk memastikan bahwa file Anda memiliki kualitas terbaik untuk tujuan yang Anda maksudkan. Satu hal penting untuk dipertimbangkan adalah bagaimana Anda ingin menangani gradien. Ada dua cara untuk mengekspor gradien sebagai SVG: menggunakan format SVG default, atau menggunakan format SVG 1.1. Format SVG default akan mempertahankan semua warna dalam gradien Anda, tetapi dapat menghasilkan ukuran file yang lebih besar. Format SVG 1.1 akan mengurangi jumlah warna pada gradien Anda, tetapi dapat menghasilkan ukuran file yang lebih kecil. Format mana yang Anda pilih akan tergantung pada kebutuhan spesifik Anda. Jika Anda perlu mempertahankan semua warna dalam gradien Anda, maka Anda harus menggunakan format SVG default. Jika Anda ingin memperkecil ukuran file, sebaiknya gunakan format SVG 1.1.
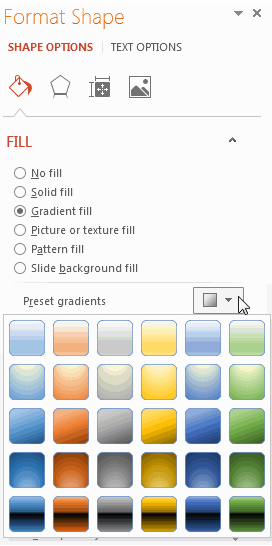
Sesederhana menyeret dan menjatuhkan file SVG dari Illustrator. Di menu File, klik 'Simpan Sebagai', lalu ' Tipe SVG (lihat gambar di bawah), diikuti dengan tipe file yang ingin Anda ekspor. Pengaturan penyimpanan yang ditampilkan di bawah adalah yang paling konsisten dalam hal ketergantungan ekspor.
Dapatkah saya Mengekspor Svg Dengan Gradien?

Dengan gambar gradien , menggunakan SVG tidak membuat format yang baik untuk ekspor. Jika Anda ingin menggunakan format lain, harap gunakan format file yang berbeda seperti jpg atau png. Mengimpor SVG dari Illustrator tidak disarankan kecuali ada metode lain untuk melakukannya. Format file SVG sebenarnya tidak melakukan pekerjaan apa pun.
Gradien Svg: Linear, Radial, Dan Mesh
Penggunaan SVG memungkinkan untuk menghasilkan dua jenis gradien: gradien linier dan gradien radial. Setelah menentukan properti gradien, properti ini kemudian digunakan untuk menunjukkan apakah suatu elemen akan diisi dengan gradien yang direferensikan atau tidak dan bagaimana elemen tersebut akan digores. Pengeditan vektor juga mendukung mesh gradien. Ini adalah jenis gradien di mana warna tidak hanya ditentukan oleh satu titik, melainkan tersebar di suatu area. Jenis gradien ini ideal untuk latar belakang gradien, tetapi dapat memakan waktu lebih lama untuk membuatnya, sehingga hasilnya jauh lebih realistis. Kita harus mereferensikan gradien sebelum menambahkannya ke file SVG. Menggunakan properti 'isi' atau 'goresan' adalah apa yang kami gunakan untuk mencapai ini. Dalam hal ini, kami menggunakan kata 'stroke'. URL (#Gradient) digunakan untuk menyetel status 'isi'. Anda harus siap untuk membaginya dengan teman-teman Anda. Gradien di SVG, seperti gradien di CSS, mudah digunakan dan terlihat bagus di latar belakang dan grafik lainnya.
Bagaimana Anda Menambahkan Warna Gradien Di Svg?

Gradien harus dirujuk oleh atribut isian atau goresan objek agar berfungsi. Anda menggunakan metode yang sama seperti di CSS untuk merujuk ke elemen menggunakan URL. Dalam hal ini, url hanyalah referensi ke gradien yang saya buat dengan ID kreatif Gradient . Setelah mengatur isian ke url (#Gradient), Anda dapat melampirkannya.

Jika Anda ingin menggunakan elemen dalam atribut isian, gunakan dalam CSS terlepas dari tampilannya. Jika Anda menggunakan kelas dan bukan NHT, Anda tidak akan melihat adanya perbedaan dalam pendaftaran Anda. Tetapkan variabel bernama untuk setiap perhentian gradien, dan sesuaikan gradien Anda sesuai keinginan Anda di css. Saya mengujinya di Chrome, Firefox, dan Internet Explorer 11. Berikut adalah contoh cara mengeditnya. Jawabannya dapat ditemukan di https://jsbin.com/gabuvisuhe/edit?html, CSS. Pada tanggal 11 Desember 2018, pukul 13.53 WIB, saya menulis postingan.
Hardikkumarharshen menerima lencana emas 18.4k8. Lencana dari berbagai jenis dapat ditemukan di sini. 71 lencana perak dan 99 lencana perunggu. Inilah cara menggunakan linearGradient pada elemen tertentu. Mar menjawab pertanyaan pada 13 April 2017 pukul 11:22 ET.
Bisakah Kita Menambahkan Warna Gradien Di Css?
Anda dapat menghasilkan gambar gradien CSS yang menunjukkan transisi antara dua atau lebih warna tertentu dengan mudah. Gradien dalam CSS dapat diklasifikasikan menjadi tiga jenis: Gradien linier (mulai dari bawah ke atas, kiri ke kanan, dan amigdala ke tengah), Gradien radial (mulai dari tengah ke bawah), dan Gradien terbalik (mulai dari pusat ke bawah).
Apakah Svg Mendukung Gradient Mesh?
Itu tidak kompatibel dengan SVG karena kurangnya dukungan mesh. Akan bermanfaat jika Anda dapat mencoba dan menerapkan Efeknya. Tujuan tertentu harus dipenuhi. Ini pixelated, menurut saya.
Gradien Mesh adalah alat yang ampuh yang dapat menangani kasus penggunaan gradien kompleks sekaligus menjadi alat yang berguna untuk membuat konten. Coons Patch terdiri dari empat kurva Bezier yang ditentukan di setiap sudut berdasarkan warna. Beberapa artefak visual dapat berkembang sebagai akibat dari kehalusan yang buruk dalam beberapa kasus, seperti yang diilustrasikan pada gambar di bawah ini. Dalam jaring, gagang Bezier dapat dipindahkan untuk mengubah profil warna jaring. Jika sisinya linier, menggerakkan pegangan tidak akan mengubah bentuk tambalan, tetapi akan mengubah kecepatan parameter kurva. Transisi halus terkadang dapat terjadi dengan gradien mesh Coons Patch melintasi batas patch dalam beberapa kasus. Gambar menggambarkan penggunaan profil warna kurva Bezier pada tambalan Coons. Ketidaksinambungan dalam profil warna terjadi ketika gagang tambalan dibatasi hanya sepertiga jarak antara rentang atas dan bawah profil warna. Transisi halus dapat dibuat menggunakan interpolasi spline kubik monoton yang digunakan dalam Adobe Illustrator dan Corel Draw.
Gradient Mesh: Cara Baru Membuat Seni Vektor
Gradient Mesh Gradient Mesh adalah fitur SVG baru yang memungkinkan Anda membuat grafik vektor yang realistis dalam hal bayangan dan bayangan. Itu mampu menghasilkan karya seni yang tampaknya berasal dari alat pengeditan gambar, tetapi semua transisinya bersifat vektor. Gradient Mesh dapat digunakan untuk membuat karya seni yang sulit atau tidak mungkin dibuat, yang merupakan keunggulan dibandingkan teknik lainnya. Ini juga dapat digunakan untuk membuat tekstur yang sulit atau tidak mungkin dibuat dengan kuas. Gradient Mesh juga dapat digunakan untuk membuat karya seni berkualitas tinggi yang sulit atau tidak mungkin dicapai dengan perangkat lunak pengedit foto tradisional. Misalnya, Anda dapat menggunakannya untuk membuat tekstur yang jika dibuat menggunakan editor foto akan sulit atau tidak mungkin dilakukan. Gradient Mesh adalah alat luar biasa untuk membuat seni vektor dalam grafik 2D jika Anda seorang desainer grafis 2D yang mencari cara baru untuk melakukannya.
