Bagaimana Memudar Gambar Saat Mouseover Di WordPress?
Diterbitkan: 2023-04-07Gambar memudar pada efek mouseover adalah efek visual populer yang digunakan dalam desain web untuk meningkatkan pengalaman pengguna. Dengan menambahkan animasi sederhana, gambar memudar masuk atau keluar dengan mulus saat pengguna mengarahkan mouse ke atasnya. Efek ini tidak hanya membuat situs web Anda terlihat lebih modern dan menarik, tetapi juga mendorong pengguna untuk berinteraksi dengan konten, berpotensi membuat mereka tetap berada di situs Anda untuk waktu yang lebih lama.
Dalam posting ini, kami akan mendemonstrasikan cara menerapkan efek gambar memudar saat mengarahkan kursor ke gambar di WordPress.
Lanjutkan membaca untuk mempelajari lebih lanjut!
Mengapa WordPress memudarkan gambar pada mouseover?
Animasi dapat membantu menarik perhatian ke item penting di situs web Anda, seperti logo situs web atau ajakan bertindak, membuat situs web Anda lebih menarik.
Ada berbagai cara untuk menggunakan animasi CSS di WordPress, tetapi menambahkan efek hover ke foto Anda bisa sangat efektif. Saat pengguna mengarahkan kursor ke gambar Anda, mereka dapat muncul atau menghilang dengan bantuan animasi pudar.

Untuk meningkatkan keterlibatan pengguna dan menciptakan pengalaman mendongeng di situs web Anda, pertimbangkan untuk menggabungkan animasi memudar. Saat pengunjung menggulir ke bawah halaman, gambar dapat muncul dan menghilang, menambah narasi.
Gambar pudar pada efek mouseover tidak kentara, dan tidak akan mengganggu kemampuan pengunjung untuk membaca atau pengoptimalan gambar apa pun yang telah Anda terapkan.
Untuk mempelajari cara menerapkan efek fading ini di WordPress, baca terus.
Menambahkan gambar Fade pada Mouseover ke Setiap Gambar WordPress
Menggunakan WPCode adalah cara termudah untuk menerapkan efek pudar ke semua gambar Anda. Tanpa harus mengubah file tema Anda, Anda dapat dengan mudah menambahkan kode khusus ke WordPress dengan plugin gratis ini.
Bahkan pendatang baru dapat mengubah kode situs web mereka dengan WPCode tanpa risiko kesalahan dan kesalahan ketik yang dapat menyebabkan banyak masalah khas WordPress.
Plugin WPCode gratis perlu diinstal dan diaktifkan terlebih dahulu.
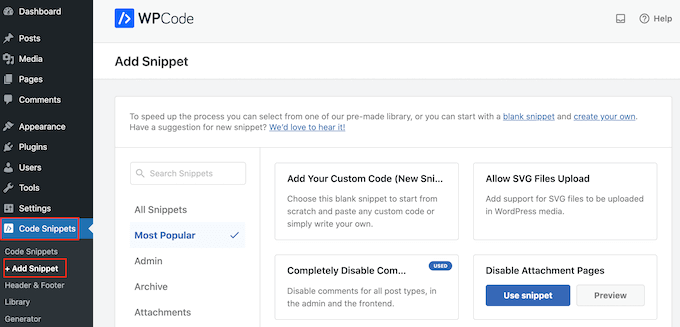
Buka Cuplikan Kode > Tambahkan Cuplikan setelah aktivasi.

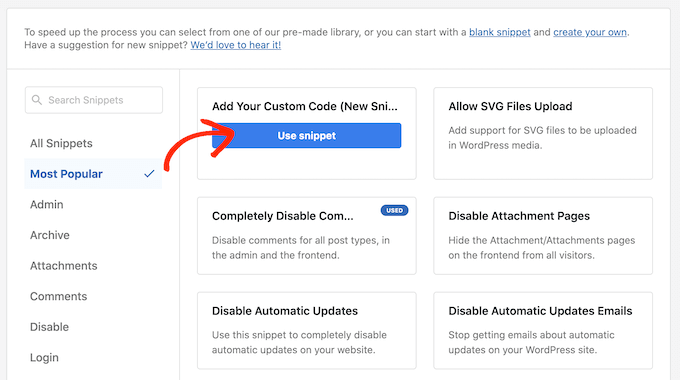
Untuk memulai, cukup arahkan kursor Anda ke "Tambahkan Kode Anda Sendiri".
Setelah itu, pilih "Gunakan cuplikan."

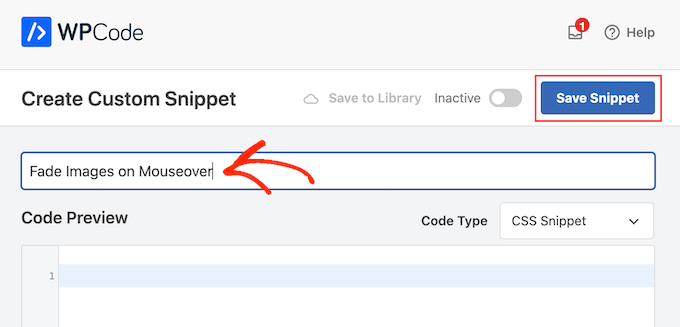
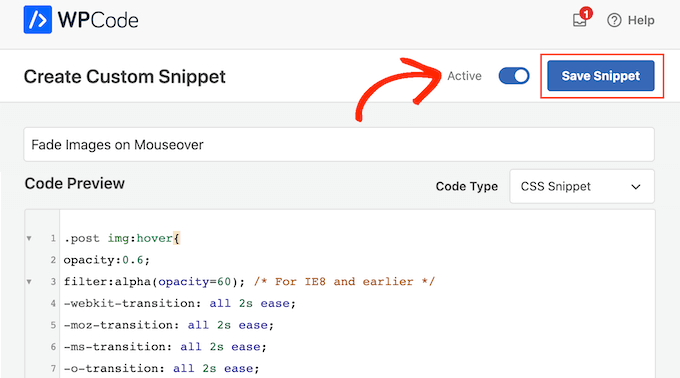
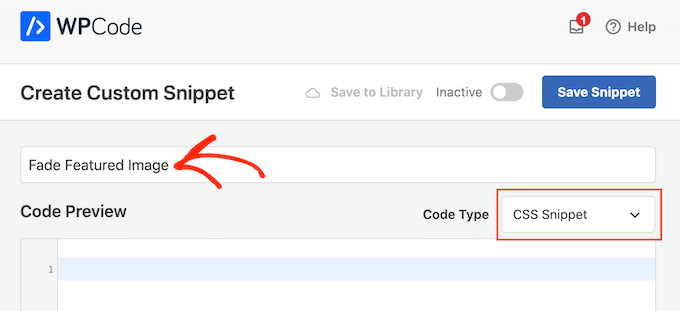
Berikan judul untuk cuplikan kode yang disesuaikan untuk memulai. Apa pun yang membantu menemukan cuplikan di dasbor WordPress memenuhi syarat sebagai ini.
Pilih menu dropdown “Code Type” dan pilih “CSS Snippet” karena kita perlu menerapkan custom CSS ke WordPress.

Tambahkan cuplikan kode berikut ke editor kode:
.post img:hover{
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
-webkit-transition: all2s ease;
-moz-transition: all2s ease;
-ms-transition: all2s ease;
-o-transition: all2s ease;
transition: all2s ease;
}
Saat pengguna menahan mouse pada gambar, cuplikan kode ini akan memudar masing-masing selama 2 detik. Cukup ganti angka yang lebih besar dengan "2s easy" untuk memperlambat pemudaran gambar. Gunakan “1s easy” atau nilai yang lebih kecil jika Anda ingin gambar memudar lebih cepat.
Dengan memodifikasi garis opacity:0.6, Anda juga dapat menambah atau mengurangi "opacity".
Jika Anda mengubah salah satu dari nilai ini, pastikan untuk mengubahnya di semua properti (webkit, moz, ms, dan o) sehingga efek pemudaran tampak seragam di semua browser.
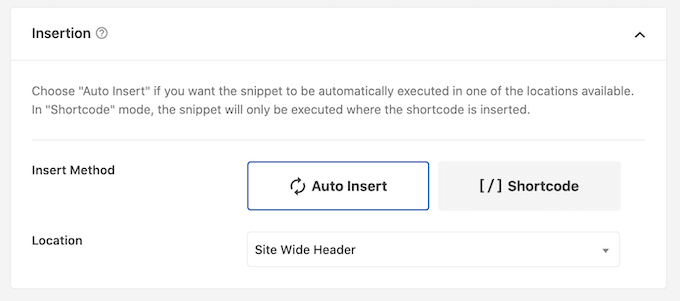
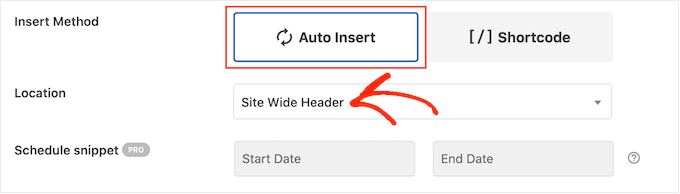
Saat cuplikan memenuhi persetujuan Anda, gulir ke area "Penyisipan". Kode Anda dapat ditambahkan oleh WPCode di berbagai tempat, seperti setelah setiap postingan, ke frontend saja, atau ke admin secara eksklusif.
Klik "Sisipkan Otomatis" untuk menerapkan efek pudar ke semua foto Anda. Kemudian pilih "Site Wide Header" dari menu dropdown "Location" setelah membukanya.

Anda kemudian dapat menavigasi ke bagian atas layar dan memilih sakelar "Tidak Aktif" untuk menjadikannya "Aktif".
Untuk mengaktifkan cuplikan CSS, klik "Simpan Cuplikan" di bagian akhir.

Sekarang, Anda dapat melihat efek fade beraksi dengan menggerakkan mouse ke gambar apa pun di halaman WordPress Anda.
Animasi untuk Gambar Memudar di Halaman Individual
Apakah Anda memiliki situs web fotografi, toko stok gambar, atau situs web lain dengan banyak foto, menggunakan efek pudar pada setiap gambar bisa membuat jengkel.
Mengingat hal ini, Anda mungkin hanya menerapkan efek fading pada satu halaman atau postingan.

Kabar baiknya adalah Anda dapat membuat kode pendek unik dengan WPCode. Kode pendek ini dapat ditambahkan ke halaman manapun, dan WordPress hanya akan menampilkan efek fade di sana.
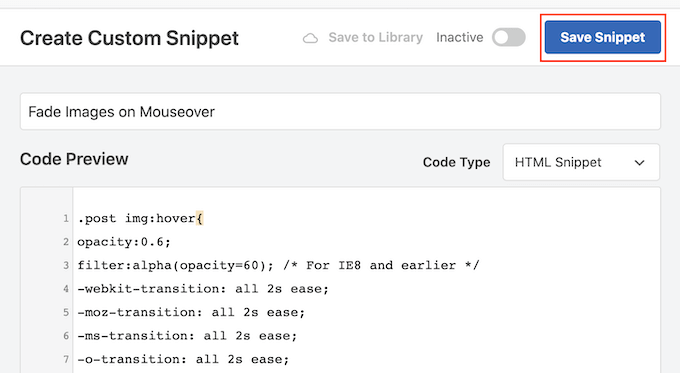
Buat cuplikan kode khusus dan tambahkan kode animasi pudar ke dalamnya hanya dengan mengikuti langkah-langkah yang diuraikan di atas. Kemudian klik "Simpan cuplikan" untuk menyelesaikan.

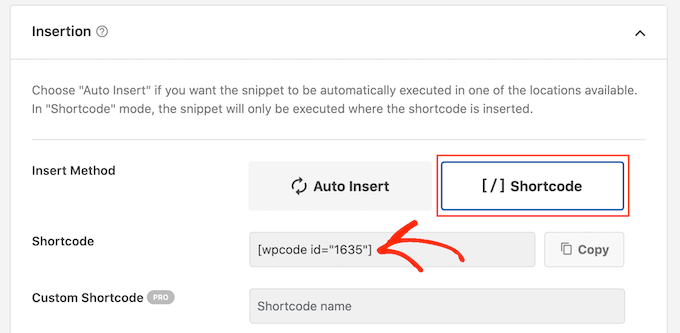
Setelah itu, arahkan ke bagian "Insertion" dan pilih "Shortcode" kali ini.
Anda dapat menambahkan kode pendek yang dihasilkan ke halaman, pos, atau area apa pun yang mendukung widget.

Setelah itu, lanjutkan untuk memublikasikan cuplikan menggunakan prosedur yang sama seperti sebelumnya.
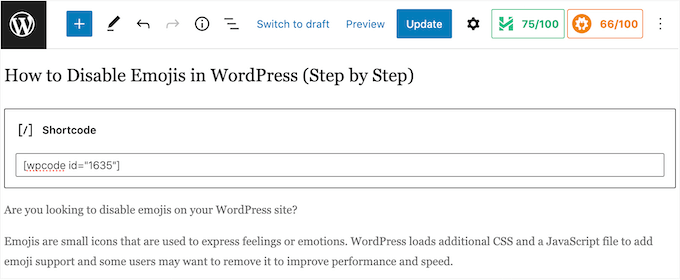
Anda sekarang dapat membuat blok "Shortcode" baru di halaman, pos, atau area siap-widget mana pun. Kode pendek WPCode kemudian harus ditempelkan ke blok itu.

Setelah menyelesaikannya, tekan tombol "Perbarui" atau "Publikasikan" untuk mengaktifkan kode pendek. Efek fade on mouseover kemudian dapat dilihat dengan membuka halaman, halaman, atau wilayah siap widget.
Gambar Unggulan dengan Animasi Pudar Gambar
Anda juga dapat menambahkan animasi fade ke thumbnail postingan atau foto unggulan. Di beranda, halaman arsip, dan tempat penting lainnya di situs web Anda, ini adalah gambar utama postingan dan sering ditampilkan di samping tajuk.
Tanpa menganimasikan setiap gambar di blog atau situs web WordPress Anda, Anda dapat membuat situs Anda lebih menarik dan menarik dengan memudarkan foto yang disorot pada gerakan mouse.
Buat cuplikan kode kustom baru menggunakan prosedur yang sama seperti di atas untuk menambahkan animasi fade ke thumbnail postingan Anda.

Tambahkan kode berikut ke editor kali ini:
img.wp-post-image:hover{
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
-webkit-transition: all2s ease;
-moz-transition: all2s ease;
-ms-transition: all2s ease;
-o-transition: all2s ease;
transition: all2s ease;
}
Kemudian, pilih "Sisipkan Otomatis" dari kotak "Penyisipan" dengan menggulir ke sana. Kemudian pilih "Site Wide Header" dari menu dropdown "Location" setelah membukanya.

Selanjutnya, dengan menggunakan prosedur yang sama seperti sebelumnya, Anda dapat melanjutkan untuk membuat potongan kode hidup.
Anda sekarang dapat melihat animasi pudar beraksi dengan menggerakkan mouse Anda ke gambar unggulan apa pun.
Menganimasikan berbagai elemen seperti gambar, teks, tombol, dan lainnya.
Ada banyak cara lain untuk menggunakan animasi di WordPress selain hanya menggunakan efek fade untuk membuat gambar lebih menarik. Misalnya, Anda dapat menggunakan efek zoom untuk memungkinkan orang mempelajari gambar secara lebih mendalam atau animasi flipbox untuk menampilkan teks saat pengunjung mengarahkan kursor ke gambar.
SeedProd berisi lebih dari 40 animasi yang dapat Anda tambahkan ke foto, teks, tombol, film, dan lainnya jika Anda ingin bereksperimen dengan berbagai efek. Hanya dengan beberapa klik, Anda bahkan dapat menganimasikan seluruh bagian dan kolom.
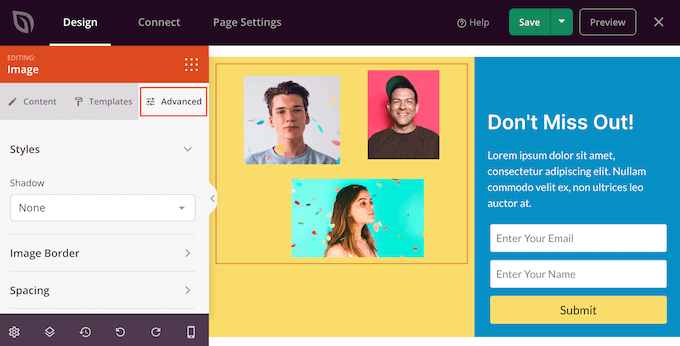
Cukup klik pada materi yang ingin Anda animasikan di dalam editor SeedProd, lalu pilih tab "Lanjutan" dari menu di sebelah kiri.

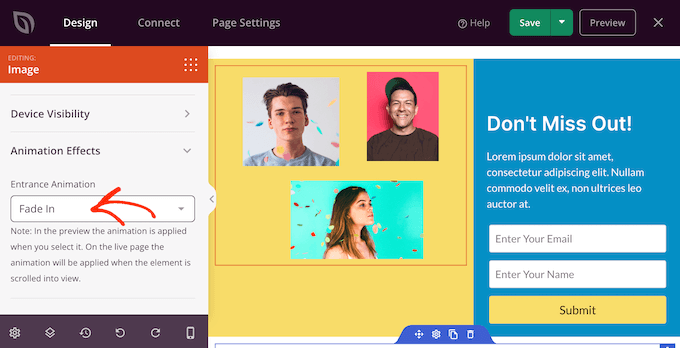
Bagian 'Efek Animasi' kemudian dapat diperluas dengan mengklik.
Setelah itu, cukup pilih animasi dari menu tarik-turun berlabel "Entrance Animation", yang mencakup berbagai efek fading.

Membungkus
Menambahkan efek pudar pada gambar pada mouseover adalah cara yang relatif sederhana dan efektif untuk meningkatkan keseluruhan desain situs web Anda. Hanya dengan beberapa baris kode CSS, Anda dapat menambahkan sentuhan elegan pada gambar Anda yang akan menarik perhatian pengguna dan mendorong mereka untuk terlibat dengan konten Anda. Dengan menerapkan efek ini di WordPress, Anda dapat memanfaatkan sistem manajemen konten platform yang kuat dan dengan mudah membuat situs web yang indah dan menarik yang membuat pengunjung Anda kembali lagi. Jadi mari kita mulai dan pelajari cara membuat efek visual yang menakjubkan ini untuk situs WordPress Anda!
