Cara mendapatkan situs web cepat dengan mengoptimalkannya untuk kecepatan
Diterbitkan: 2018-03-02Kecepatan adalah aspek penting dari peringkat SEO situs Anda. Situs yang lambat juga dapat menghalangi pengunjung, yang tidak sabar terhadap situs yang lebih lambat.
Saat Anda mengoptimalkan pengiriman di WordPress, Anda akan memberikan pengalaman pengguna yang lebih cepat kepada pemirsa Anda. Pengguna internet sering kali tidak sabar dan akan meninggalkan situs web yang lambat.
Apa itu Skor Google PageSpeed?
Google PageSpeed Insights telah membuat sepuluh aturan bagi Anda untuk menguji kecepatan unduh situs web Anda. Skor 100 berarti Anda telah mencapai kecepatan optimal. Meskipun sebagian besar situs web mendapat skor antara 50 dan 70, beberapa pemilik situs ingin mencapai 100 sempurna.
Google akan dapat memandu Anda tentang apa yang memperlambat situs Anda dan menunjukkan kepada Anda area yang dapat ditingkatkan. Ini akan memandu Anda ketika Anda membuat perubahan di situs Anda.
Apakah Anda perlu mencapai hasil teratas?
Sebagai pemilik situs, tujuan Anda adalah menciptakan pengalaman pengguna yang berharga.
Dengan menambahkan konten yang luar biasa, video yang menarik, dan gambar yang menarik ke situs yang tertata dengan baik, Anda akan memberikan apa yang dibutuhkan pemirsa Anda.
Sasaran Anda adalah yang pertama untuk memastikan bahwa situs Anda berharga bagi pengguna. Namun, kecepatan berdampak pada pengalaman pengguna. Ini juga akan berperan dalam peringkat SEO situs Anda.
Jika Anda yakin dapat mempercepat situs Anda tanpa mengurangi nilainya, maka mengikuti Googe PageSpeed Insights akan membantu Anda meningkatkan situs Anda.
Anda juga dapat melihat artikel kami tentang subjek ini: Wawasan tentang Google PageSpeed, GTmetrix, dan Pingdom.
Cara memiliki situs web yang cepat
Semua orang menginginkan situs web yang cepat. Dan tidak mudah untuk melakukannya.
Bahkan jika Anda memiliki hal lain yang harus dilakukan dalam daftar tugas untuk situs web Anda, kecepatan harus menjadi salah satu yang paling penting karena dua alasan besar.
Yang pertama diwakili oleh pengalaman pengguna. Semakin cepat situs Anda dimuat, semakin baik pengalaman pengguna Anda dengan situs web Anda. Tidak ada yang ingin menavigasi situs web yang lambat.
Jika situs Anda lambat, maka Anda pasti akan kehilangan pengunjung.
Alasan kedua adalah Search Engine Optimization. Situs web yang cepat berarti Anda akan berperingkat lebih tinggi di SERP.
Setidaknya satu dari dua alasan, jika bukan keduanya, harus menjadi perhatian Anda.
Gunakan plugin caching yang bagus
Namun, jika Anda menggunakan plugin caching di situs Anda, itu akan memuat halaman lebih cepat.
Saat memuat halaman, WordPress akan memuat semua fitur, teks, gambar, file CSS dan JS dengan menarik item-item ini dari tempat yang berbeda. Ini sering dapat memperlambat situs Anda.
Solusi yang harus Anda gunakan adalah plugin cache. Mengapa demikian? Dengan plugin cache, pengguna Anda akan menerima versi halaman yang disimpan, dan ini meningkatkan waktu pemuatan secara signifikan.
Tentunya, ada banyak opsi untuk plugin caching. Jika Anda menggunakan Uncode, kami merekomendasikan WP Rocket.

Menyiapkan WP Rocket
Anda akan melihat setelah menginstal plugin yang mudah diatur. WP Rocket akan berjalan sempurna dengan Uncode langsung dari kotak.
Namun, ada beberapa pengaturan yang perlu Anda lakukan untuk mendapatkan hasil maksimal dari kombo WP Rocket + Uncode.
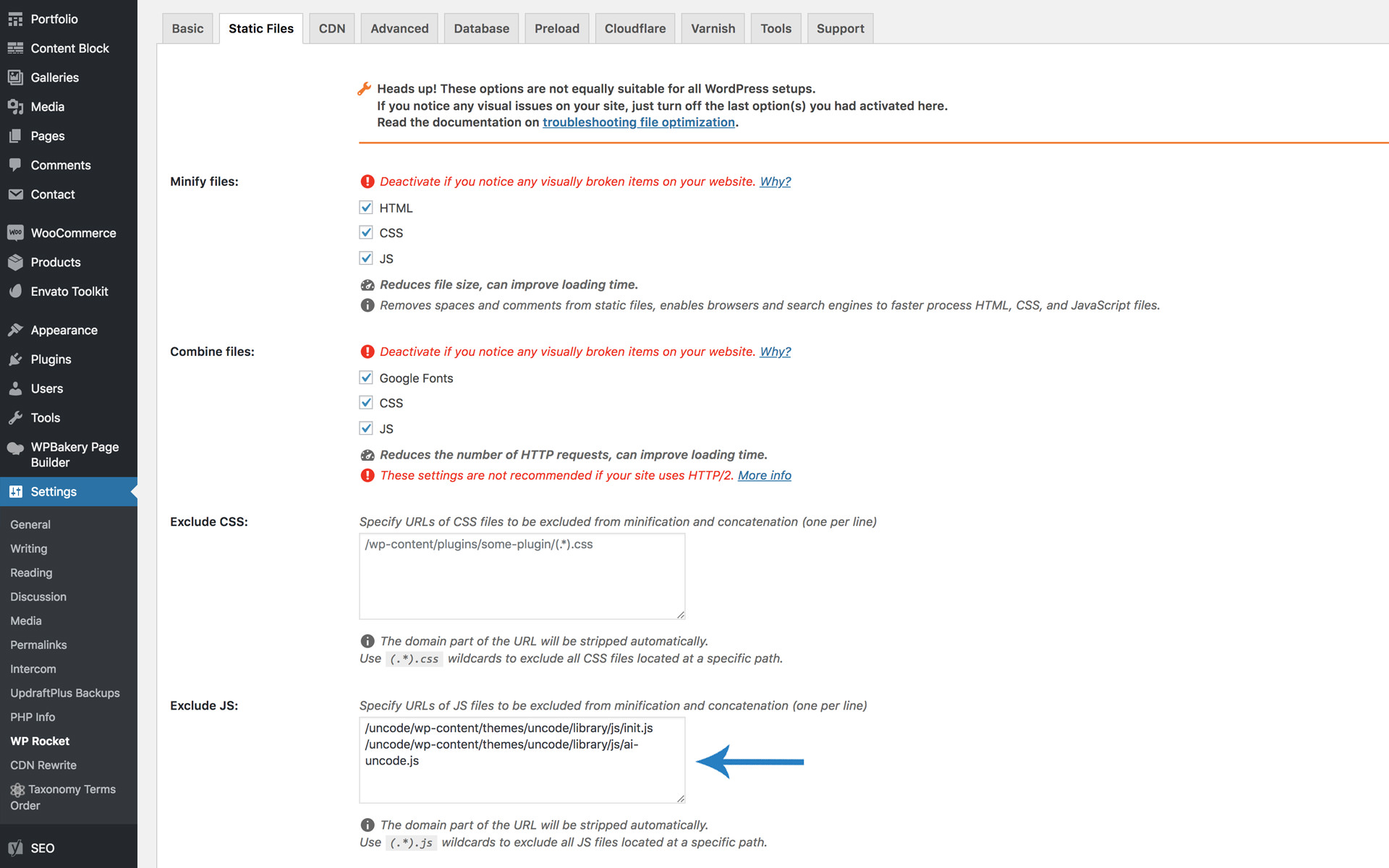
Ada beberapa file JavaScript yang Anda tidak ingin WP Rocket mengecilkan, karena Uncode sudah melakukannya. Untuk mengecualikannya, buka Pengaturan> WP Rocket> File Statis, cari bidang Kecualikan JS, dan tambahkan baris berikut ke dalamnya, seperti yang Anda lihat pada gambar di bawah teks ini.

/wp-content/themes/uncode/library/js/init.js
/wp-content/themes/uncode/library/js/min/init.min.js
/wp-content/themes/uncode/library/js/min/ai-uncode.min.js

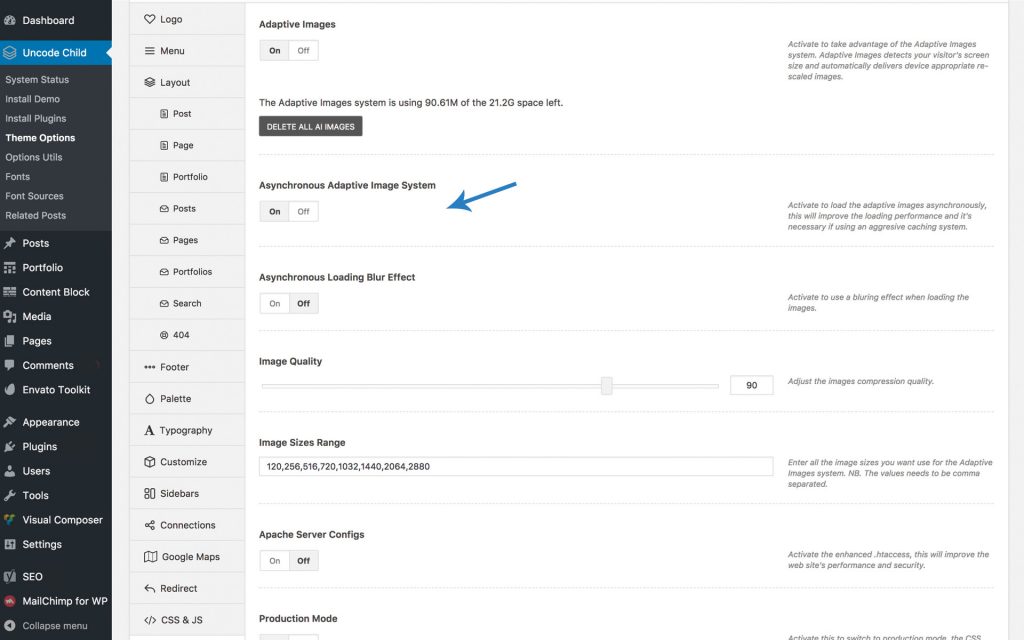
Setelah itu, Anda perlu menghapus centang pada opsi LazyLoad di tab Basic. Sekarang, simpan perubahan Anda dan buka Uncode > Theme Options > Performances. Setelah Anda masuk, Anda ingin mengaktifkan fitur Asynchronous Adaptive Image, seperti yang ditunjukkan pada gambar berikut.

Fitur rapi ini memungkinkan pengunjung Anda memuat gambar versi resolusi rendah saat mereka pertama kali mengunjungi situs Anda dan meningkatkan waktu pemuatan. Saat halaman Anda selesai dimuat, gambar beresolusi rendah itu akan diganti dengan versi lengkap gambar Anda dengan sedikit bantuan dari teman lama kami JavaScript.
Gunakan CDN
Jaringan Pengiriman Konten (CDN) adalah layanan yang akan menyalin file situs Anda (gambar, file JS, file CSS) ke server di seluruh dunia. Ketika pengunjung mengunjungi situs Anda, mereka akan mengunduh file Anda dari server terdekat.
Jika mereka tinggal di Eindhoven, Belanda, maka halaman akan dimuat dari server di negara itu, kemungkinan besar dari Amsterdam. Proses penyiapan biasanya memakan waktu beberapa jam. Jika Anda memutuskan untuk menggunakan CDN, Anda akan melihat seberapa banyak itu membantu situs Anda memuat lebih cepat. Penggunaan bandwidth Anda juga akan turun.
Pilih penyedia hosting cepat
Memilih penyedia hosting tidak akan pernah menjadi hal yang mudah untuk dilakukan. Ada banyak pilihan dan proposal fitur dari masing-masing tampaknya berbeda dan sulit untuk dibandingkan dengan yang lain.
Namun, cara terbaik untuk memilih layanan hosting adalah dengan rekomendasi. Dan saat menempuh rute itu, kami merekomendasikan WP Engine.
Kami telah berbicara tentang Managed WordPress Hosting di artikel sebelumnya dan membahas di sana mengapa WP Engine bekerja untuk kami dan kami yakin itu akan bekerja untuk Anda juga.
Optimalkan database
Merapikan database di situs Anda adalah hal yang perlu dilakukan dari waktu ke waktu.
Ketika Anda melakukannya terserah Anda, namun ini dapat ditimbang pada jumlah pengunjung yang Anda miliki dan jumlah posting yang Anda buat secara teratur. Sederhananya, semakin banyak pengunjung yang Anda miliki, semakin sering Anda harus mengoptimalkan database Anda.
Banyak data yang tidak Anda inginkan atau butuhkan lagi tertinggal di database dan data tersebut menjadi semakin besar tanpa harus seperti itu.
Anda mungkin memiliki posting yang Anda perbarui dan revisi yang sering dilakukan akan tetap disimpan dalam database.
Untuk menonaktifkan revisi posting, tambahkan kode ini di file wp-config di folder WordPress utama Anda:
define('AUTOSAVE_INTERVAL', 300); // seconds
define('WP_POST_REVISIONS', false);
Anda juga harus menjaga komentar yang ditambahkan di situs web Anda. Mungkin ada banyak komentar SPAM yang perlu sering dihapus.
Plugin yang dihapus sering kali meninggalkan data yang harus dihapus. Ada beberapa plugin pengoptimalan basis data untuk WordPress yang akan membantu Anda mengatasi masalah ini.
Mengakhiri pemikiran tentang membuat situs web yang cepat
Jadi sekarang Anda tahu mengapa penting untuk memiliki situs web yang cepat. Apakah Anda membuat situs web untuk diri sendiri atau untuk klien Anda, jika situs berjalan pada tingkat optimal maka pengunjung akan senang. Jika Anda tertarik, Anda dapat membaca informasi lebih lanjut di dokumentasi kami.
