6 Alternatif Figma untuk Desainer UI & UX
Diterbitkan: 2022-09-16Berita bahwa Adobe telah mengakuisisi Figma sekarang beredar luas. Jumlah meme yang membanjiri saluran Twitter dan Slack cukup banyak. Dan sementara saya tidak dapat berbicara untuk semua orang, saya pikir sejumlah besar desainer tidak akan dapat hidup dengan berita ini dengan nyaman.
Pertama dan terpenting, saat ini – Figma akan tetap menjadi perusahaan independen (terpisah dari Creative Cloud). Demikian disampaikan dalam pengumuman dari CEO, Dylan Field. Karena informasi yang lebih konkret tersedia tentang rencana mereka untuk masa depan, artikel ini akan diperbarui.
9.16.2022 – Figma melakukan Twitter Spaces untuk membahas akuisisi, dan Ashish mengumpulkan ringkasan dari semua yang dikatakan/dibahas.
Hal lainnya adalah Figma tidak memiliki persaingan nyata dalam hal paket gratis tetapi juga Hub Komunitas. Jika Anda seorang desainer kecil atau mungkin seorang blogger, Anda tidak dapat membedakan antara paket Gratis dan Pro mereka. Itulah betapa bagusnya itu.
Kompetisi mendapat cukup sepatu untuk diisi.
Bukan hanya karena Figma adalah alat pembuatan prototipe dan desain lintas platform, yang mengutamakan kolaborasi dengan selusin kasus penggunaan. Dalam 6 tahun yang singkat, Figma tumbuh dari alat desain menjadi pusat sumber daya desain, alat, dan panduan tentang cara membuat Antarmuka Pengguna kelas dunia.

Sedemikian rupa sehingga jika Anda seorang Sketch, InVision, Adobe XD, atau pengguna platform alternatif lainnya, Figma mungkin masih menjadi bagian dari alur kerja desain harian Anda karena sumber dayanya yang baik. Dan ini diperkuat sepuluh kali lipat untuk pengguna Figma yang sebenarnya. Dari template hingga kit UI hingga tekstur dan pola hingga repositori plugin yang sangat kaya yang membuat desain jauh lebih menyenangkan.
Saya pikir ini adalah penilaian yang adil bahwa lebih dari orang yang kecewa karena Adobe telah mengakuisisi Figma, itu adalah ketakutan akan kehilangan akses ke sumber daya yang dikuratori komunitas ini. Mengintegrasikan aspek komunitas mungkin terbukti bermanfaat, apakah Anda alat desain berbayar atau gratis. Dan terlebih lagi jika saatnya tiba ketika Adobe memutuskan untuk mencabut Figma dan memasukkannya ke dalam Creative Cloud.
Alternatif Figma untuk Desainer UI & UX
Manusia adalah makhluk yang sangat mudah beradaptasi, jadi kita akan melihat banyak hal yang membuat Figma menjadi platform yang hebat. Sebagai gantinya, kita akan melihat apa yang membuat alat Desain / Prototipe lainnya menjadi alternatif yang solid.
1. Penpot

Penpot telah bekerja sejak tahun 2021 (meskipun ide untuk itu tampaknya sudah ada sejak 2018) dan sedang dibangun sebagai perangkat lunak open-source untuk merancang, berkolaborasi, dan membuat prototipe. Ini adalah lintas platform (berbasis browser), dan Anda dapat menghosting sendiri Penpot baik dengan Elestio atau Docker.
Proyek itu sendiri masih dalam Beta , dan saya yakin itu akan tetap dalam keadaan itu untuk beberapa waktu. Namun demikian, apa saja fitur utama Penpot yang sedang dibangun?
- Desain – antarmuka berbasis komponen untuk membuat dan mengelola proyek desain.
- Pembuatan prototipe – buat pratinjau UX interaktif dan uji aliran desain.
- Kolaborasi – kolaborasi tim waktu nyata dengan dukungan untuk umpan balik dan komentar.
- Umpan balik – buat komentar tentang elemen tertentu dan bagikan dengan tim Anda.
- Sumber daya – perpustakaan dan template yang dikuratori komunitas.
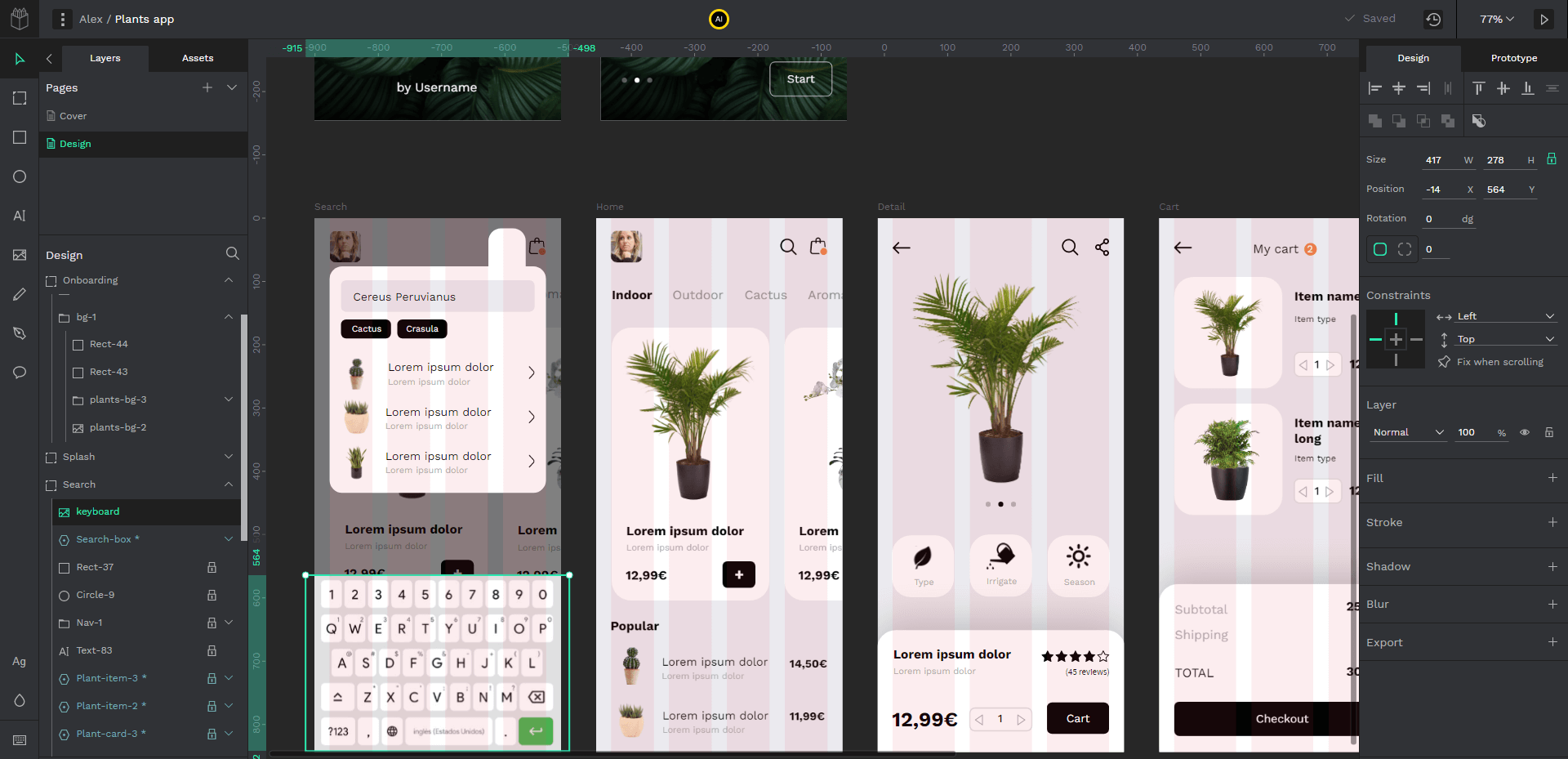
Jadi, Penpot sangat sesuai dengan yang ditawarkan Figma, termasuk gratis. Adapun antarmuka Penpot, ada banyak kesamaan antara Figma dan alat serupa lainnya.

Saya pikir jika Anda bermain-main dengannya, Anda pasti akan menemukan hal-hal yang tidak terlalu terasa tajam seperti di Figma. Dimungkinkan untuk menyalin dan menempelkan gambar, tetapi struktur Aset dengan sendirinya mungkin membutuhkan waktu beberapa menit untuk membiasakan diri dibandingkan dengan seberapa liniernya di Figma.
Satu hal yang tidak dimiliki Penpot adalah Tata Letak Otomatis, tetapi ini telah dikonfirmasi untuk dikerjakan di tweet ini dan akan segera tiba. Dan, ada pekerjaan yang sedang dilakukan untuk memastikan Anda dapat mengunggah file .fig Anda ke Penpot. Ini tampaknya akan terjadi setelah Tata Letak Otomatis ditambahkan.
Gary Simon dari DesignCourse baru-baru ini melakukan tutorial untuk Penpot, dan Anda dapat menonton video perkenalannya selama 30 menit di sini. Tutorial ini didasarkan pada desain halaman arahan sederhana untuk portofolio, dan ini berfungsi sebagai gambaran umum yang baik tentang kemampuan Penpot selama tahap pengembangan ini.
2. Sketsa

Saya yakin tim di Sketch sangat gembira dengan berita itu. Figma dan Sketch adalah alat desain UI/UX terbaik di pasaran, dan dengan selisih yang signifikan. Satu-satunya masalah dengan Sketch adalah bahwa itu terkunci di belakang macOS (aplikasi web terbatas pada berbagi prototipe dan umpan balik saja), meskipun ada desas-desus bahwa mereka berencana untuk memperluas ke sistem lain.

Saya ingin duduk di sini dan mendiskusikan berbagai perbandingan antara Figma dan Sketch, tetapi mereka sudah melakukannya untuk saya. Halaman itu untuk siapa saja yang baru mengenal Sketch atau dengan pengalaman sebelumnya dan membutuhkan penyegaran tentang bagaimana Sketch dibandingkan dengan Figma.
Mengenai pelibatan komunitas, Sketch jelas ada di antara mereka yang terbaik. Ada lusinan situs web Sketch freebie yang aktif, dan Sketch memiliki sistem Plugin, di atas hal-hal seperti Ekstensi dan Integrasi. Mereka juga memiliki kursus gratis yang fantastis yang berfungsi sebagai pengenalan dasar-dasar desain, tetapi yang lebih penting – antarmuka dan kemampuan Sketch.
Mengenai harga, Sketch menawarkan uji coba 30 hari gratis, dan paket premiumnya tetap dengan harga $99 per tahun.

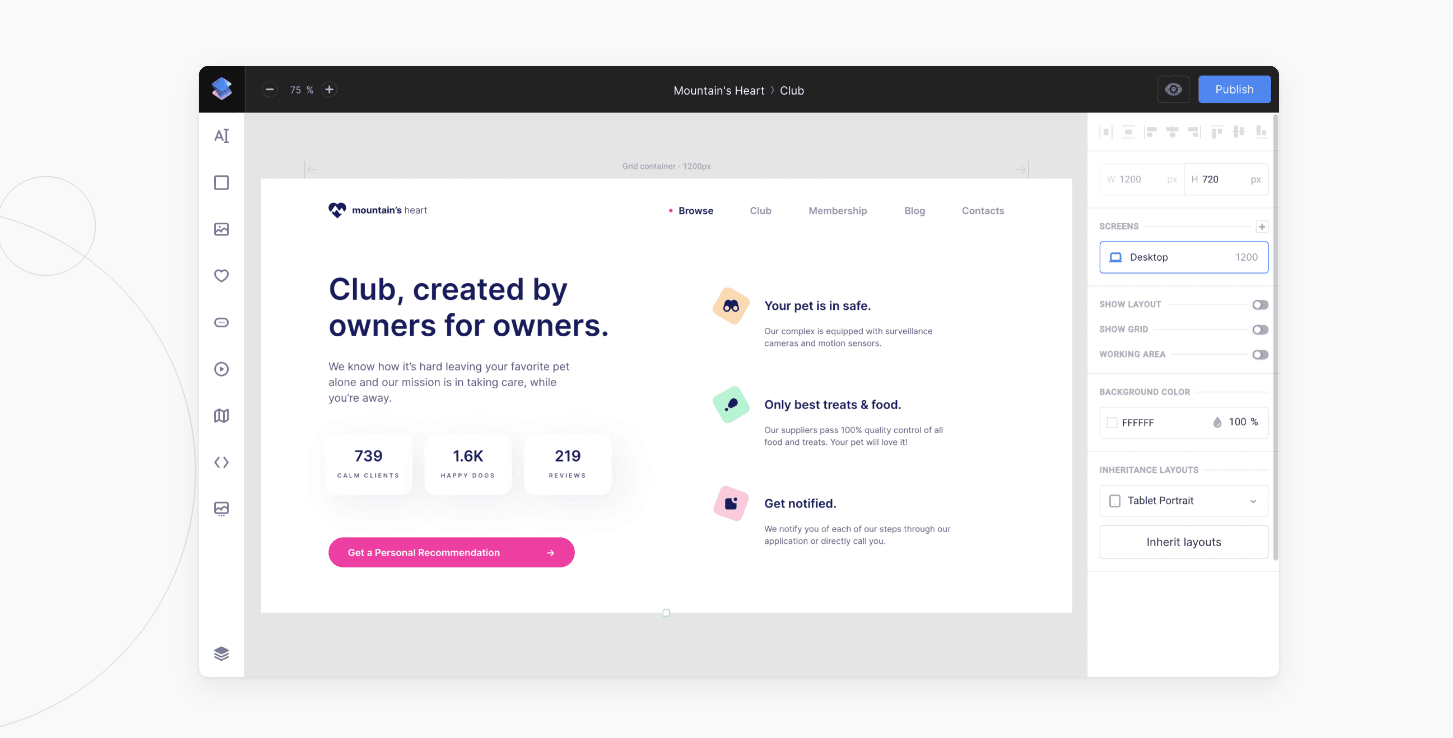
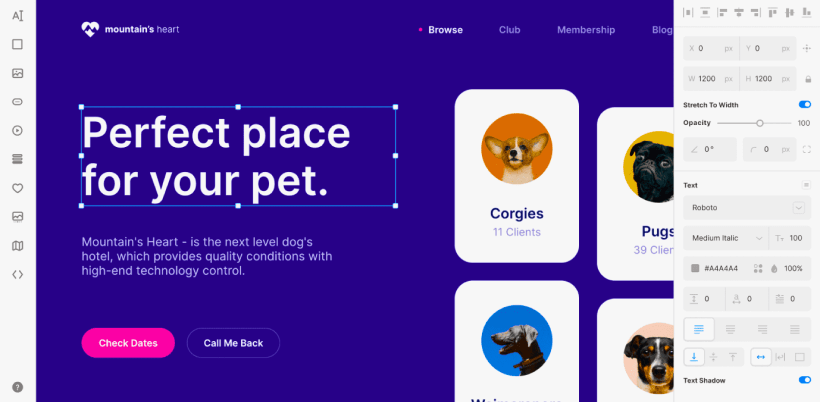
3. Situs

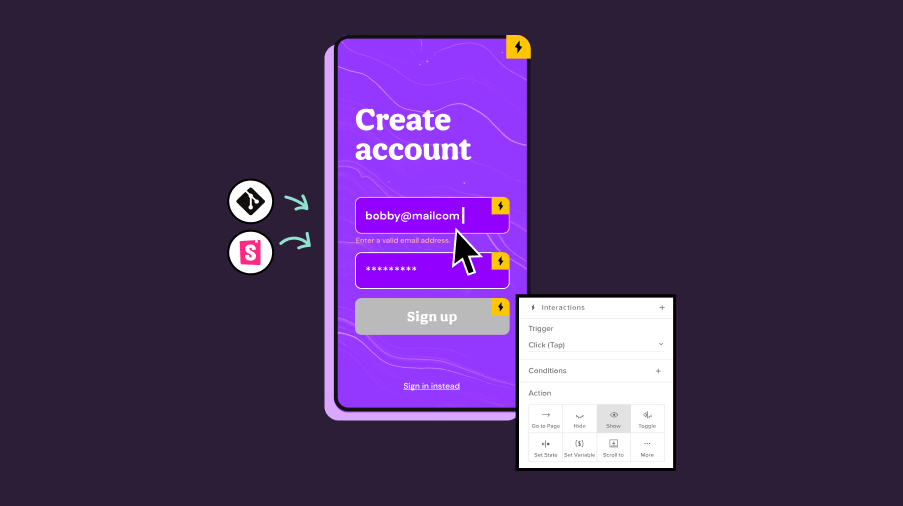
Jika Anda menggunakan Figma terutama untuk menggunakan kit UI yang sudah ada sebelumnya yang kemudian Anda sesuaikan dan teruskan untuk templating HTML, maka Siter mungkin terbukti menjadi alternatif yang berguna. Alat desain ini dibuat sebagai platform tanpa kode untuk membuat dan menyesuaikan tata letak situs web dan menerbitkannya melalui Siter.
Apa yang hebat tentang platform mereka adalah Anda dapat mengundang orang lain untuk berkolaborasi dalam desain yang sama. Dengan kata lain, ini mungkin merupakan alternatif yang baik bagi siapa pun bagian dari agensi yang mengkhususkan diri dalam membangun situs web langsung untuk klien mereka. Setelah proyek selesai, Anda dapat mentransfer kepemilikan ke klien Anda.

Berikut adalah beberapa fitur lainnya:
- Kode – Anda dapat menambahkan kode khusus yang dijalankan saat Anda memublikasikan atau melihat pratinjau desain Anda.
- SVG – Dimungkinkan untuk mengimpor dan mengedit Vektor SVG atau membuatnya sendiri dengan kurva.
- Gerakan – Sesuaikan status elemen (transisi, arahkan kursor, aktif) dengan pratinjau langsung.
- Impor Figma – Anda bisa impor proyek Figma yang ada dan ubah menjadi situs web langsung!
Harga mulai dari $12 per bulan untuk proyek pribadi dan $19 untuk proyek dengan hingga 5 kolaborator dan/atau proyek.
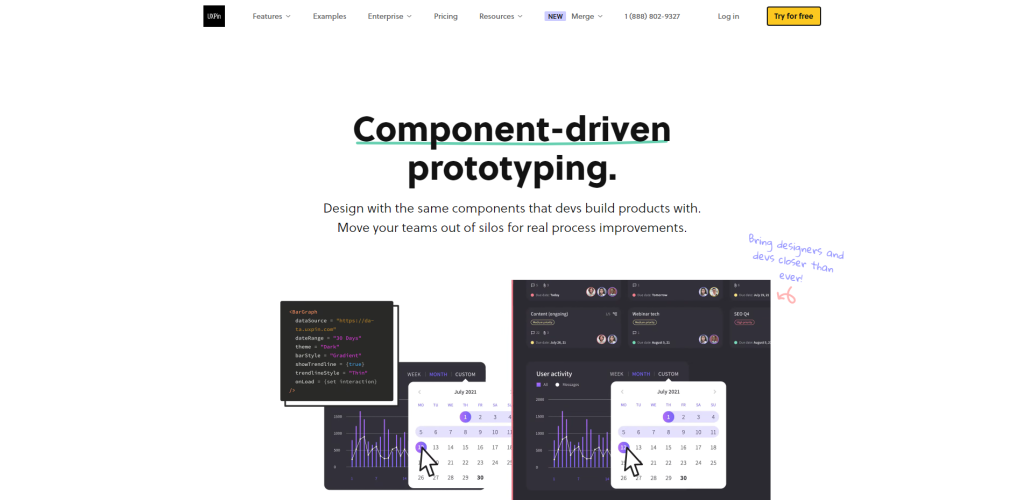
4. UXPin

Salah satu hal dengan alat desain, baik untuk ilustrasi atau desain UI, adalah bahwa setelah beberapa waktu, mereka semua merasakan hal yang sama. Tentu, setiap alat memiliki beberapa fitur berbeda yang mungkin tidak dimiliki alat lain, tetapi jika dilihat dari jauh – alat desain cenderung dibuat dengan cara yang sama.
Jadi, bagaimana UXPin berbeda dari itu?
UXPin adalah alat desain berbasis kode yang memungkinkan Anda membangun antarmuka menggunakan komponen yang sama yang digunakan pengembang. Fitur ini disebut Merge dan hanya tersedia untuk React.
Dimungkinkan untuk menggunakan UXPin tanpa fitur ini, dan platform ini matang untuk pekerjaan UI sehari-hari, termasuk pembuatan prototipe, wireframing, dan pekerjaan kolaboratif.

Jika itu tidak terdengar cukup gila, UXPin juga mendukung pengintegrasian Sistem Desain yang sudah ada sebelumnya sebagai titik awal untuk proyek UI Anda berikutnya. Anda dapat memilih antara UI Material, atau menelusuri direktori Adele untuk semua pustaka komponen yang didukung UXPin.
Steker tak tahu malu: Saya telah menulis tentang pustaka komponen Bereaksi sebelumnya.
Jika Anda ingin mempelajari lebih lanjut, tempat untuk melakukannya adalah di UXPin Docs. Anda akan menemukan petunjuk terperinci tentang setiap aspek dari apa yang ditawarkan alat ini, termasuk contoh Editor dan cara menggunakannya, serta banyak fitur lainnya, dan semua info tentang fitur Gabung mereka.
Bagaimana dengan harga? UXPin menawarkan dua paket berbeda: Gabung dan Standar. Gabung mulai dari $89 per bulan untuk paket Startup (1 pengguna), dan $119 per bulan untuk paket Perusahaan (juga per 1 pengguna). Standar mulai dari $19 per bulan per pengguna, dengan paket Pro seharga $69 per bulan.
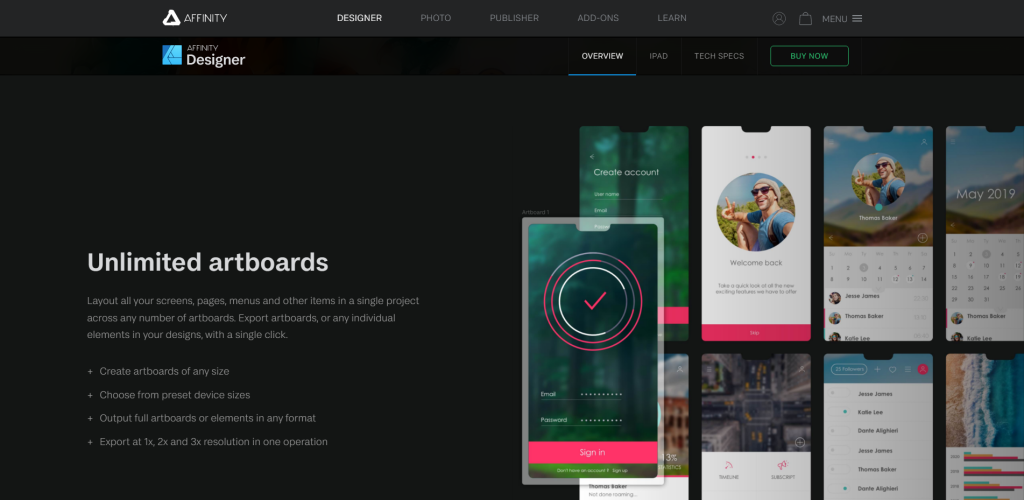
5. Desainer Afinitas

Affinity Designer sering diabaikan karena tidak dipasarkan sebagai alat UI/UX semata.
Namun, ia mampu dalam desain mockup, desain UI, logo, dan aset merek. Selain itu, ia memiliki fitur ilustrasi yang fenomenal, yang sangat bagus jika tujuan utama Anda menggunakan Figma adalah untuk merancang dan mengoptimalkan hal-hal seperti aset merek, dan struktur kreatif secara keseluruhan.
Video dari Joshua Omido ini adalah ikhtisar yang bagus tentang antarmuka Affinity, tetapi juga seluruh proses bekerja dengan desain UI aplikasi seluler.
Karena itu, Affinity Designer tidak memiliki fitur seperti kolaborasi waktu nyata dan pembuatan prototipe dan juga tidak memiliki sistem plugin. Paling jelas merupakan pemecah kesepakatan untuk tim.
Dan yang tak kalah pentingnya, keunggulan Affinity Designer adalah sistem perizinannya. Anda hanya membayar perangkat lunak sekali ($60 + uji coba gratis) dan dapat menggunakannya di perangkat Windows atau macOS Anda.
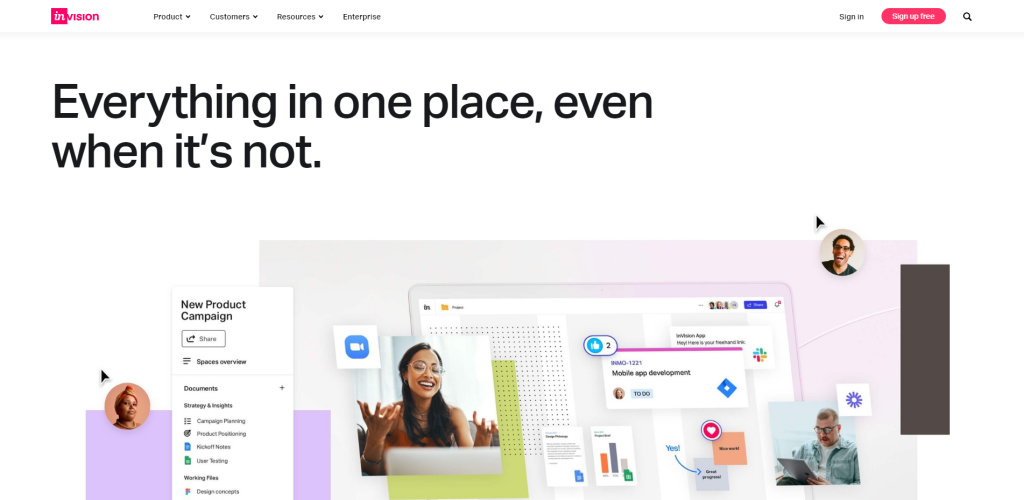
6. InVision

InVision memberikan solusi alternatif untuk FigJam. Sebagai pengguna Figma, kemungkinan besar Anda sudah familiar dengan FigJam. Jika tidak – ini adalah antarmuka papan tulis berbasis tim online tempat Anda dapat bekerja sama dalam ide, menyusun rencana, dan membuat lintasan proyek visual. InVision memberikan solusi yang sama, berfokus pada keterjangkauan ( memiliki paket gratis! ) dan fitur langsung.
Apakah ada alat desain UI/UX (asli) untuk Linux?
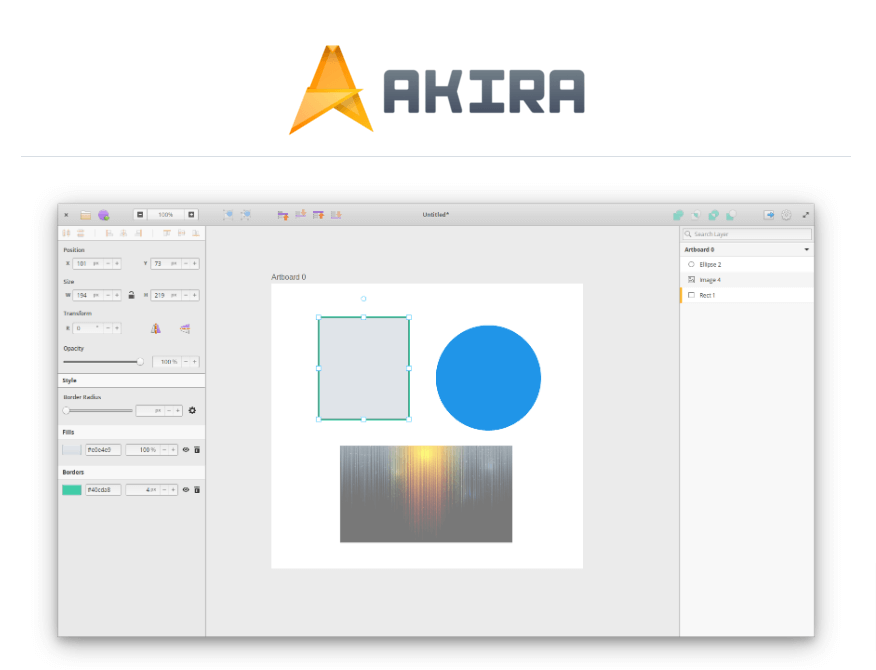
Saya telah melihat pertanyaan ini banyak ditanyakan dalam 24 jam terakhir, dan sejauh yang saya tahu – satu-satunya alat desain UI/UX Linux asli adalah Akira.

Proyek ini sangat banyak dalam pengembangan awal. Kecuali orang-orang bersedia untuk berkontribusi pada proyek itu sendiri atau mendukungnya secara finansial, saya berharap kemajuannya akan relatif lambat. Ini juga mengapa banyak alat desain UI/UX yang lebih populer berfokus secara ketat pada antarmuka berbasis browser, karena menghilangkan kebutuhan untuk membangun aplikasi asli.
