Bagaimana Menemukan Font Apa yang Digunakan Situs Web?
Diterbitkan: 2023-07-24Pernah menemukan situs web, dan bertanya-tanya bagaimana cara mengetahui font apa yang digunakan situs web ? Menemukan font di situs web bisa jadi menarik dan bermanfaat.
Font memiliki kekuatan untuk membangkitkan emosi , mengomunikasikan kepribadian merek , dan memastikan pengalaman pengguna yang menyenangkan. Baik Anda seorang desainer web atau pengguna, menemukan font dapat menawarkan wawasan berharga tentang kepribadian situs.
Jika Anda salah satunya, maka kami di sini untuk membekali Anda dengan wawasan untuk mengidentifikasi font di situs web dengan mudah. Jadi, Anda dapat menambahkan sentuhan pesona pada usaha desain web Anda.
Selain itu, tutorial ini menunjukkan penggunaan berbagai metode untuk membantu Anda mengetahui font yang digunakan situs web . Jadi, Anda dapat menggunakan salah satu dari mereka yang memenuhi kebutuhan Anda.
Sekarang, bersiaplah untuk terjun ke dunia font!
Memahami Kekuatan Font Web
Font web mengacu pada font yang dioptimalkan untuk digunakan di situs web. Tidak seperti font sistem tradisional yang sudah diinstal sebelumnya di komputer, font web dihosting di server jarak jauh. Oleh karena itu, mengizinkan situs web menampilkan tipografi unik dan khusus tanpa menginstal font.

Selain itu, keunggulan utama font web terletak pada peningkatan estetika dan branding situs web. Selain itu, perancang dan pengembang web dapat memanfaatkan font web untuk membuat desain yang menarik secara visual dan mempertahankan tipografi yang konsisten di seluruh situs mereka.
Mari kita lihat berbagai jenis font.
Berbagai Jenis Font Web
Sebelum mengidentifikasi font situs web, mari kita lihat jenis fontnya.
1. Font Sistem
Font sistem adalah font default yang diinstal pada berbagai sistem operasi dan perangkat. Mereka dapat diakses di semua platform tanpa unduhan tambahan. Font sistem umum termasuk Arial, Helvetica, Times New Roman, dan Georgia.
2. Font Kustom:
Font khusus, seperti namanya, adalah tipografi unik yang dibuat untuk masing-masing situs atau merek. Desainer web membuat font khusus untuk membangun identitas yang berbeda dan memperkuat elemen branding. Contohnya termasuk logo, nama merek, atau font artistik yang dibuat untuk situs tertentu.
3. Font Web Aman
Font aman web adalah bagian dari font sistem yang secara luas mendukung berbagai perangkat dan browser. Selain itu, font ini memastikan perenderan teks yang konsisten, meskipun font khusus situs tidak tersedia atau gagal dimuat. Font aman web populer termasuk Verdana, Trebuchet MS, dan Courier New.
Mengapa Menggunakan Font Web?
Font web menawarkan beberapa alasan kuat untuk penggunaannya secara luas dalam desain web. Mari jelajahi manfaat utama menggunakan font web:
- Font web memberikan pesona kepribadian dan estetika yang berbeda , meningkatkan daya tarik visual secara keseluruhan.
- Menggunakan font yang selaras dengan nilai dan kepribadian merek dapat memperkuat pengenalan merek.
- Ini juga membantu mempertahankan tipografi yang konsisten di berbagai perangkat dan platform.
- Memilih font web yang tepat dapat meningkatkan keterbacaan dan keterbacaan konten situs web.
- Font web sering dioptimalkan untuk penggunaan web , sehingga menghasilkan waktu pemuatan yang lebih cepat.
- Anda dapat menggunakannya untuk berbagai elemen desain , seperti judul, teks isi, tombol, dan menu navigasi.
Dengan menggunakan font web, Anda dapat membuka dunia kemungkinan dan menghidupkan kreasi digital Anda.
Sekarang, kami akan memandu Anda tentang cara menemukan font di situs web menggunakan metode yang berbeda.
Metode untuk Mengetahui Font Apa yang Digunakan Situs Web
Tipografi memainkan peran penting dalam desain web, memengaruhi keseluruhan estetika dan pengalaman pengguna situs web. Untungnya, ada berbagai metode untuk mengetahui font website.
Metode 1: Menggunakan Ekstensi Peramban
Ekstensi browser menawarkan cara yang nyaman dan efisien untuk mengungkap font yang digunakan di situs web. Salah satu contoh bagus dari ekstensi semacam itu adalah "WhatFont".
Ekstensi peramban populer ini tersedia untuk berbagai peramban, seperti Google Chrome dan Mozilla Firefox . Dengan instalasi sederhana, "WhatFont" menjadi detektif font Anda, siap mengungkap rahasia tipografi.
Mari kita melalui langkah-langkah untuk mengetahui font apa yang digunakan situs web dengan WhatFont
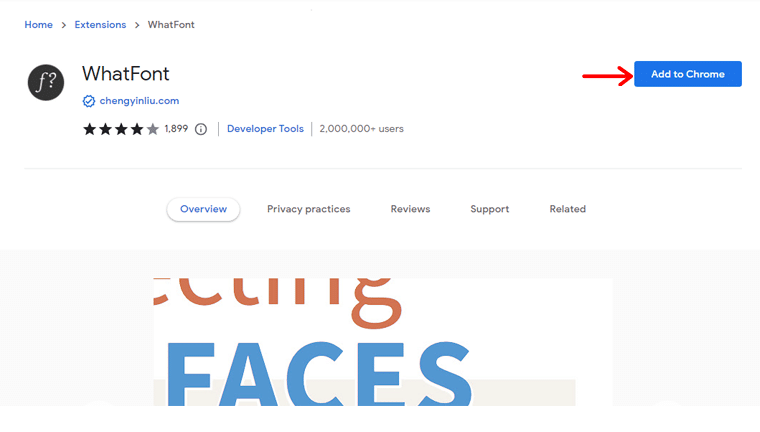
Buka toko ekstensi browser. Cari "WhatFont" dan klik tombol "Tambahkan ke Chrome" untuk menginstal.

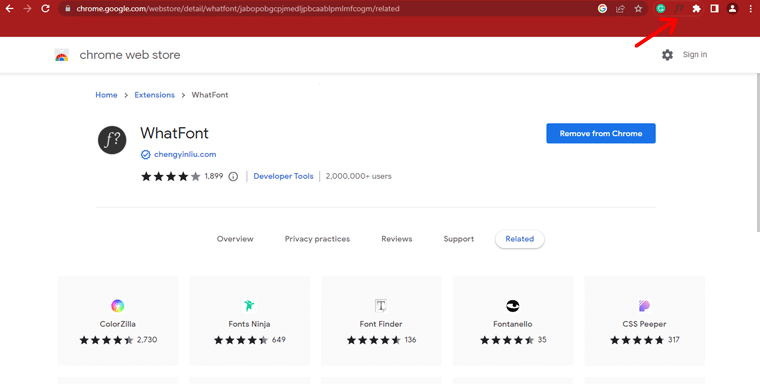
Setelah terinstal, Anda akan melihat ikon "WhatFont" di toolbar browser Anda. Klik pada ikon untuk mengaktifkan ekstensi.

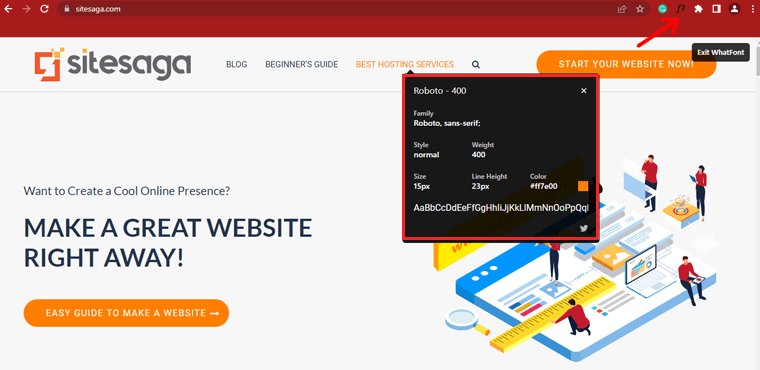
Untuk mengidentifikasi font di situs web, cukup arahkan kursor ke teks yang diinginkan. Munculan kecil akan muncul dengan detail tentang font, termasuk keluarga font , ukuran , tinggi garis , dan warna .

Ekstensi akan memberikan detail tambahan, seperti berat font , gaya , dan URL tempat font dimuat.
Dengan menggunakan ekstensi ini, Anda dapat mengidentifikasi font yang digunakan di berbagai situs web dengan cepat. Oleh karena itu, menjadikannya alat yang berharga bagi para desainer dan penggemar tipografi.
Metode 2: Memeriksa Font Menggunakan Alat Pengembang Peramban Web
Peramban web modern dilengkapi dengan alat pengembang tangguh yang memungkinkan Anda mengintip di balik layar struktur dan gaya situs web. Dengan memanfaatkan alat ini, Anda dapat dengan mudah menemukan font yang digunakan pada halaman web tertentu.
Langkah 1: Membuka Alat Pengembang Peramban Web
Untuk memulai, buka browser web pilihan Anda dan navigasikan ke halaman web yang ingin Anda selidiki.
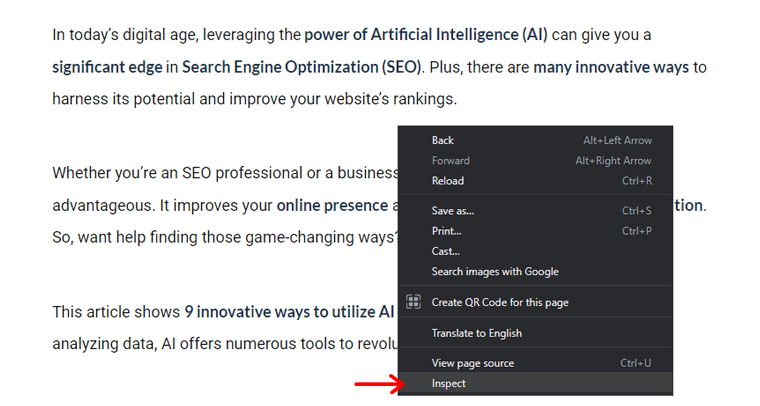
Sesampai di sana, Anda dapat mengakses alat pengembang dengan mengklik kanan halaman dan memilih "Periksa."
Atau dengan menggunakan shortcut keyboard “Ctrl+Shift+I” (untuk pengguna Windows) atau "Cmd + Option + I" ( untuk pengguna Mac).

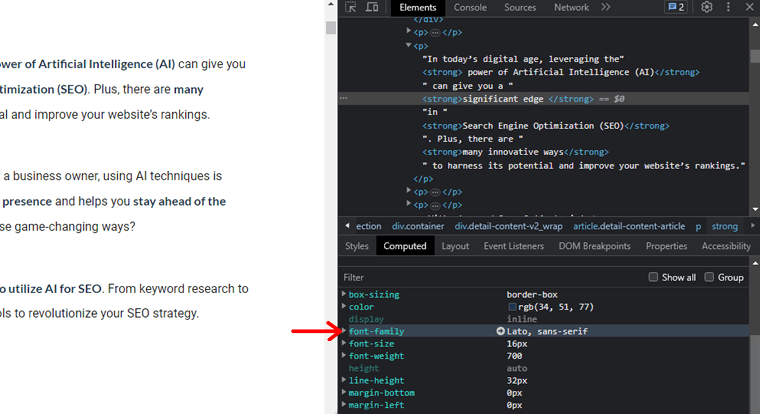
Langkah 2: Memeriksa Elemen untuk Mengidentifikasi Properti Font
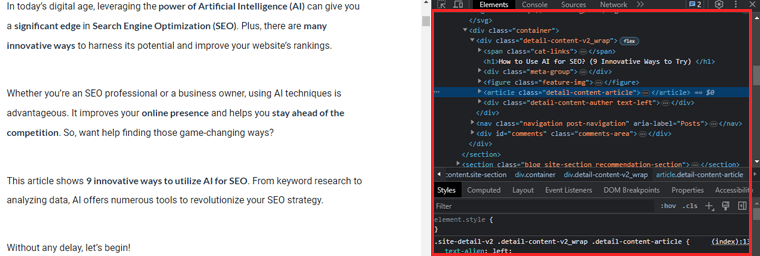
Saat membuka alat pengembang, Anda akan melihat panel yang menampilkan struktur dan gaya HTML laman web.

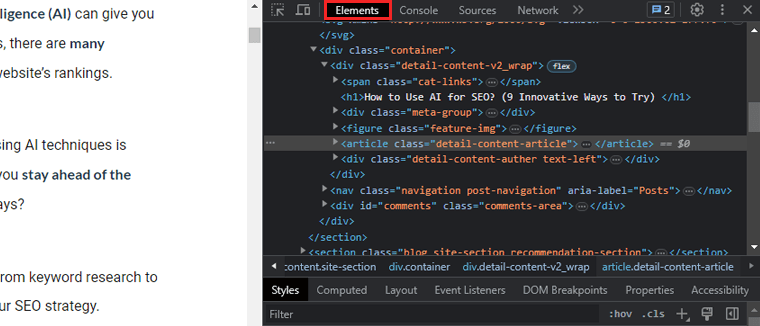
Untuk mengidentifikasi properti font, cari tab "Elemen" , biasanya terletak di bagian atas jendela alat pengembang. Dengan mengeklik tab ini, Anda akan dapat memilih berbagai elemen di halaman secara interaktif.

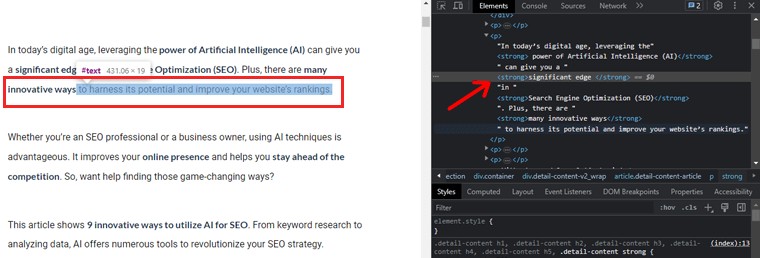
Selanjutnya, gerakkan kursor Anda di atas teks yang fontnya ingin Anda identifikasi. Saat Anda mengarahkan kursor ke teks, elemen HTML yang sesuai akan disorot di panel.

Selain itu, di sisi kanan panel, Anda akan menemukan bagian yang menampilkan gaya yang dihitung untuk elemen yang dipilih.
Langkah 3: Menemukan Nama dan Detail Font
Di dalam bagian gaya yang dihitung, fokuskan pada properti "Font-family" . Properti ini menunjukkan jenis font yang diterapkan pada teks yang dipilih.

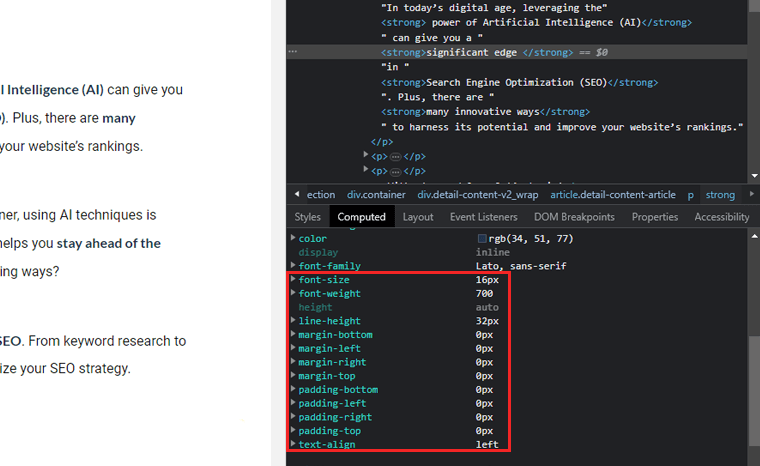
Dalam beberapa kasus, nama font mungkin disertai dengan bobot, gaya, atau varian font tertentu. Informasi ini memungkinkan Anda untuk secara tepat mencocokkan font yang digunakan di situs web.
Selain itu, Anda dapat mengumpulkan detail font tambahan dengan memeriksa properti terkait font lainnya. Misalnya, "Ukuran font", "Tinggi baris", dan "Spasi huruf".

Properti ini menawarkan wawasan tentang pilihan ukuran dan jarak yang dibuat oleh perancang situs web.

Metode 3: Menggunakan Alat Identifikasi Font Online
Alat identifikasi font online berfungsi sebagai sumber daya yang tak ternilai bagi desainer web. Memungkinkan Anda membuka rahasia di balik font situs web dengan mudah.
Ikhtisar Alat Identifikasi Font Populer
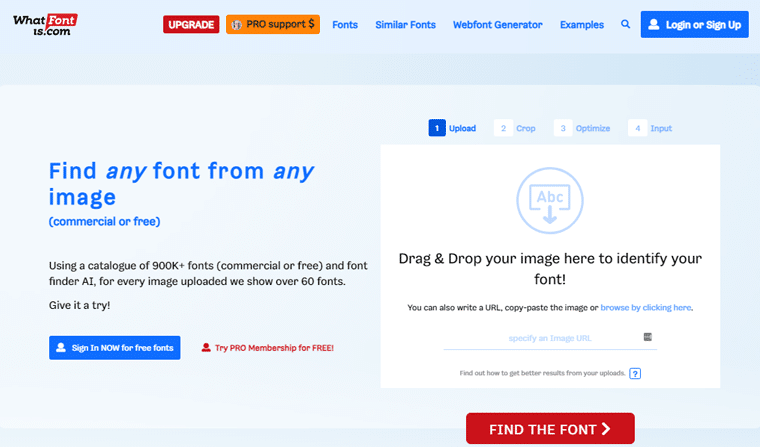
1. WhatFontIs
WhatFontIs berdiri sebagai alat identifikasi font yang kuat dan mudah digunakan. Ini didukung oleh kecerdasan buatan dan basis data font yang luas, memungkinkan Anda mengidentifikasi font secara akurat.

Apakah Anda menemukan font dalam gambar atau situs web, cukup unggah tangkapan layar. Dan alat tersebut akan melakukan keajaibannya, memberi Anda daftar pasangan potensial yang dikurasi.
2. WhatTheFont oleh MyFonts
WhatTheFont, ciptaan MyFonts, berfungsi sebagai pelopor dalam teknologi identifikasi font. Cukup, unggah gambar yang berisi font yang dimaksud, dan itu akan menganalisis bentuk hurufnya. Oleh karena itu, memandu Anda menuju kecocokan font yang paling mungkin tersedia untuk dibeli atau diunduh.

3. Fontspring
Fontspring menampilkan mekanisme identifikasi font yang efisien yang melayani gambar dan URL. Anda dapat mengunggah gambar atau memberikan URL laman web yang dimaksud.

Selanjutnya, alat ini memindai elemen visual dan properti font. Karenanya, berikan daftar kecocokan yang mirip atau saran font yang tepat dari perpustakaan Fontspring yang luas.
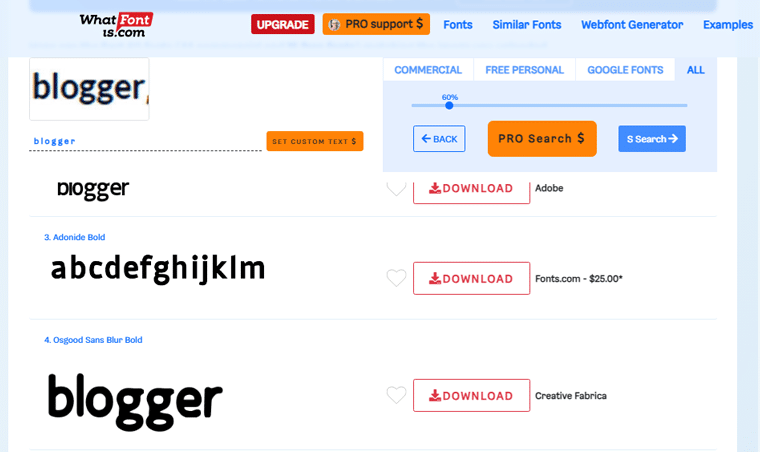
Panduan Langkah demi Langkah untuk Menggunakan WhatFontIs
Di sini, kami akan memandu Anda menemukan font di situs web dengan alat online WhatFontIs.
Langkah 1: Tangkap Gambar Font
Sebelum terjun ke proses identifikasi font, pastikan Anda memiliki tangkapan layar atau gambar teks yang jelas.
Untuk hasil yang optimal, tangkap gambar beresolusi tinggi yang menyertakan sebagian besar teks. Jadi, semua karakter font unik ada.
Langkah 2: Unggah Gambar ke WhatFontIs
Setelah itu, navigasikan ke situs web WhatFontIs dan temukan alat identifikasi font.

Unggah gambar Anda dengan mengklik tombol "Pilih File" atau "Unggah Gambar" .
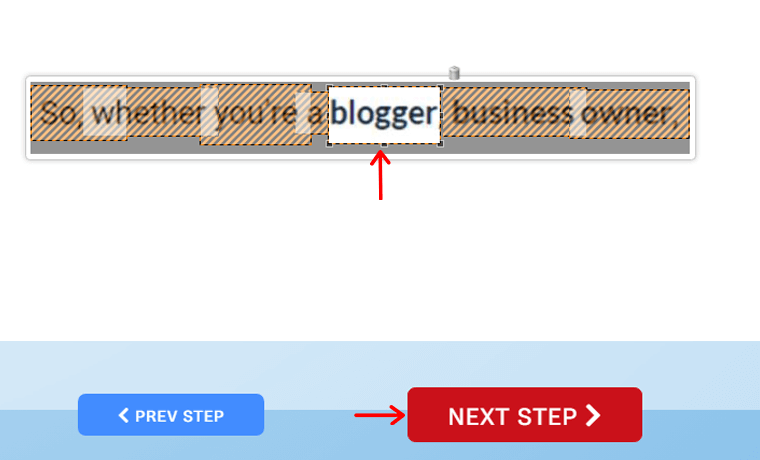
Langkah 3: Pangkas dan Perbaiki Gambar
Sekarang, alat tersebut akan memberikan opsi untuk memotong dan menyempurnakan gambar agar hanya berfokus pada teks yang ingin Anda identifikasi. Kemudian klik opsi "Langkah Selanjutnya" .

Langkah ini sangat penting untuk meningkatkan akurasi proses pengenalan font. Gunakan alat potong untuk menghilangkan elemen yang tidak diperlukan di sekitar teks.
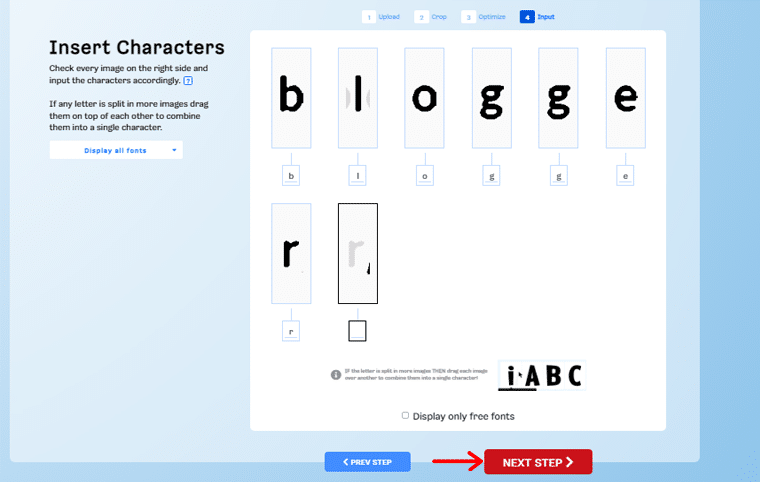
Langkah 4: Identifikasi Karakter
Pada langkah ini, alat akan meminta Anda untuk mengidentifikasi karakter tertentu dari teks yang diunggah. Kemudian klik tombol "Langkah Berikutnya" .

Ini membantu mempersempit pencarian dengan menyediakan alat dengan informasi penting tentang karakteristik unik font.
Langkah 5: Terima Kecocokan Font
Setelah itu, algoritme yang kuat dari alat ini akan menganalisis atribut font. Kemudian itu akan memberi Anda daftar kemungkinan kecocokan font.

Daftar ini akan menyertakan opsi font gratis dan berbayar, bersama dengan tautan untuk mengunduh atau membelinya.
Langkah 6: Analisis Kecocokan dan Tentukan Pilihan Anda
Tinjau kecocokan font yang disediakan oleh alat. Perhatikan juga kesamaan dengan font asli di situs web. Evaluasi faktor-faktor seperti bentuk huruf, spasi, dan estetika keseluruhan untuk menentukan kecocokan terdekat.
Metode 4: Menggunakan Teknik Identifikasi Font Manual
Sekarang kita akan mengeksplorasi teknik pengenalan font secara manual. Ini melibatkan membandingkan font dengan perpustakaan yang ada, menganalisis karakteristik font, dan menggunakan perangkat lunak pengenalan gambar.
Mari kita mulai!
Membandingkan Font dengan Perpustakaan Font yang Ada
Pustaka font berfungsi sebagai gudang besar dari beragam tipografi. Itu adalah sumber daya berharga untuk identifikasi font. Dengan membandingkan teks situs web dengan font, Anda dapat mengidentifikasi potensi kecocokan dan mempersempit pilihan font.
Salah satu pendekatannya adalah mengumpulkan sampel teks dari situs web yang dimaksud. Ekstrak karakter atau kata individual yang menampilkan aspek unik font.
Selanjutnya, telusuri perpustakaan font atau database, baik online maupun offline. Setelah itu, cari font yang mirip dengan sampel yang dikumpulkan. Perhatikan bentuk huruf, mesin terbang tertentu, dan fitur pembeda lainnya.
Menganalisis Karakteristik Font
Karakteristik font memberikan petunjuk berharga untuk identifikasi font. Jadi, perhatikan atribut utama seperti serif atau sans-serif, berat font, tinggi x, dll.
Selain itu, font Serif dicirikan oleh garis-garis kecil atau berkembang di ujung karakter. Sedangkan font sans-serif kekurangan elemen dekoratif ini.

Dengan mengidentifikasi ada tidaknya serif, Anda dapat membedakan antara font serif dan sans-serif. Selain itu, menganalisis berat font (tebal, reguler, ringan) dan tinggi huruf kecil dapat menyempurnakan pencarian font lebih lanjut.
Selain itu, Anda selalu dapat mengambil bantuan dari perancang web ahli atau mengembangkan untuk hasil yang lebih jelas.
Jadi, lain kali Anda menemukan situs web yang menarik dengan font yang memikat, mulailah perjalanan identifikasi font.
Tips dan Trik Tambahan
Font adalah aspek penting dari desain web, sangat memengaruhi daya tarik visual dan pengalaman pengguna situs web. Banyak dari kita telah menjumpai situs web yang dirancang dengan indah dan bertanya-tanya tentang font yang digunakan.
Di Sini. kami akan mengeksplorasi tip dan trik tambahan yang akan memberdayakan Anda untuk mengidentifikasi font yang digunakan di situs web mana pun.
- Berkolaborasi dengan komunitas desain dan grup media sosial untuk saran font.
- Jelajahi forum font dan blog untuk pembaruan dan inspirasi terkait font.
- Menemukan Google Font relatif mudah. Cari URL yang tertaut ke "fonts.googleapis.com" di lembar gaya CSS.
- Mengidentifikasi font yang aman untuk Web, font tersebut didukung secara luas di seluruh platform , termasuk Arial, Helvetica, dan Verdana.
- Cari nama font unik di lembar gaya CSS yang bukan bagian dari keluarga font standar.
- Mengidentifikasi ikon font mewakili karakter dalam font . Dan dapat dibedakan dengan nama kelas tertentu atau karakter Unicode.
Jika Anda adalah pendatang baru, Anda mungkin mengalami kesulitan menyiapkan situs Anda. Jadi, baca panduan langkah demi langkah kami tentang cara membuat situs dari nol di sini.
Kesimpulan
Dan itu saja, teman-teman! Kami telah sampai pada akhir tutorial kami tentang cara menemukan font di situs web . Kami harap Anda sekarang memiliki wawasan yang baik tentang cara menemukan font di situs web.
Jadi, saat Anda berburu font, ingatlah bahwa font bukan hanya huruf di layar. Tapi apakah suara situs web Anda, menyampaikan pesan yang meninggalkan kesan abadi.
Jika Anda bingung tentang cara mendeteksi font yang digunakan di situs web, beri tahu kami di bagian komentar. Kami senang membantu Anda.
Anda mungkin menyukai artikel serupa kami lainnya seperti cara membuat situs web direktori dan cara menyembunyikan situs WordPress hingga siap.
Jika Anda tertarik dengan WordPress, inilah artikel tentang cara memeriksa apakah sebuah situs web dibuat di WordPress.
Jangan ragu untuk membagikan artikel ini dengan teman dan keluarga Anda yang mencari font di situs web.
Terakhir, ikuti kami di media sosial kami menangani Facebook dan Twitter untuk pembaruan terkini.
