Apa Itu Penundaan Input Pertama dan Bagaimana Mengoptimalkannya
Diterbitkan: 2022-06-08Google terus-menerus dan terus-menerus mengubah algoritme dan persyaratan faktor peringkat untuk memastikan bahwa pengguna mendapatkan pengalaman pengguna terbaik dan informasi yang relevan. Google baru-baru ini mengumumkan sinyal peringkat Google Page Experience baru, dan salah satu metrik Core Web Vitals adalah First Input Delay (FID).
Jika Anda belum mengetahui apa itu Google Page Experience Update dan Core Web Vitals, bacalah di blog kami sebelumnya.
Jika Anda tertarik dengan metrik lain dari algoritme baru, Anda dapat membacanya di sini:
- Cat Contentful Terbesar
- Pergeseran Tata Letak Kumulatif
Hari ini agen pengembangan situs web Wishdesk berfokus pada pentingnya First Input Delay (disingkat FID) dan bagaimana hal ini dapat dioptimalkan untuk meningkatkan interaktivitas situs.
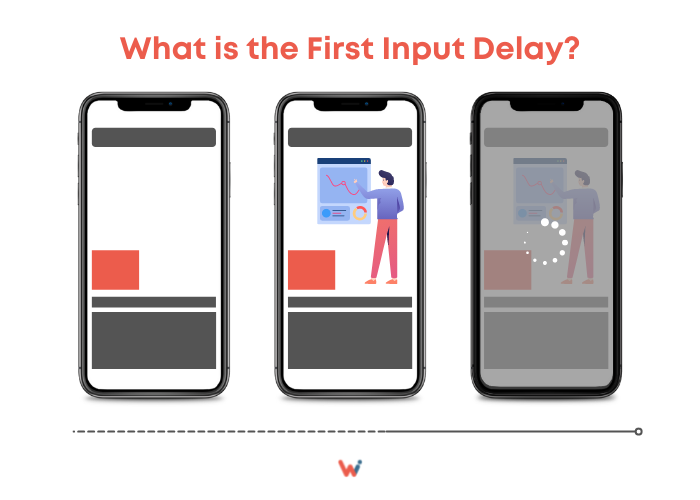
Apa Penundaan Input Pertama?
First Input Delay (FID) adalah salah satu metrik pengguna nyata Web Vitals ketiga yang mengukur waktu yang diperlukan untuk memproses interaksi pertama pengguna dengan halaman. Hal ini diperlukan untuk mengukur interaktivitas halaman. Ini adalah milidetik antara klik pertama, ketukan, penekanan tombol pengguna dan waktu ketika situs merespons interaksi.
- Google menyetujui metrik ini dan mulai menggunakannya pada tahun 2018.
- Skor FID TIDAK termasuk scrolling dan zooming.
- FID diukur dalam milidetik.
Mari kita simulasikan situasinya.
Anda telah memasuki situs, dan halaman yang Anda unggah tampaknya telah dimuat, tetapi situs tersebut tidak menanggapi apa pun yang Anda lakukan. Kemungkinan besar, Anda akan meninggalkan situs, dan pemilik situs kehilangan klien.
Yang terpenting, metrik ini tidak dapat dimodelkan. Itu semua tergantung pada perilaku pengguna dan berapa lama waktu yang dibutuhkan untuk menyelesaikan tindakan. Mengapa FID merupakan metrik yang penting?
Karena ini adalah kesan pertama dan interaksi yang dimiliki pengguna dengan situs Anda. Dan kesan pertama itu penting.

Apa itu FID dalam SEO?
Optimalisasi FID adalah cara lain untuk meningkatkan situs Anda bagi pengunjung dan untuk meningkatkan peringkat SEO. Jika situs Anda tidak menjawab untuk waktu yang lama dan tidak mengizinkan interaksi, maka pengguna akan meninggalkannya. Ini memiliki efek negatif pada peringkat Anda. Setiap elemen yang dapat diklik harus diproses dengan cepat oleh browser.
FID digunakan oleh mesin pencari untuk mengukur kesan pertama pengguna dan pengalaman menjelajah situs. Oleh karena itu, jika Anda khawatir dengan SEO Anda, Anda dapat menggunakan daftar periksa pengoptimalan di halaman kami.
Apa yang menyebabkan Penundaan Input Pertama?
Input lag terjadi karena utas browser utama sibuk melakukan hal lain, sehingga tidak merespons pengguna. FID lambat paling sering terjadi karena situs menunggu elemen JavaScript dan/atau CSS dimuat. Semuanya tampak berfungsi, konten telah dimuat, tetapi halaman belum dapat menanggapi permintaan pengguna.
Mari kita lihat 3 alasan teratas untuk skor FID yang buruk.
Alasan #1. JavaScript berat
Bundel JavaScript yang besar sering kali menjadi alasan utama untuk waktu respons halaman yang lebih lambat. Pengguna harus menunggu halaman memuat semua JavaScript.
Alasan # 2. Tugas yang sudah berjalan lama di JavaScript
Jika situs Anda memiliki kode atau kesalahan pengkodean yang kurang dioptimalkan, maka ini dapat menunda permintaan klien dan meningkatkan skor FID.
Alasan # 3. JavaScript tidak digunakan
Menggunakan JavaScript yang tidak perlu akan meningkatkan penundaan input pertama, sehingga membutuhkan waktu untuk memuat. Singkirkan bundel JavaScript yang tidak digunakan.
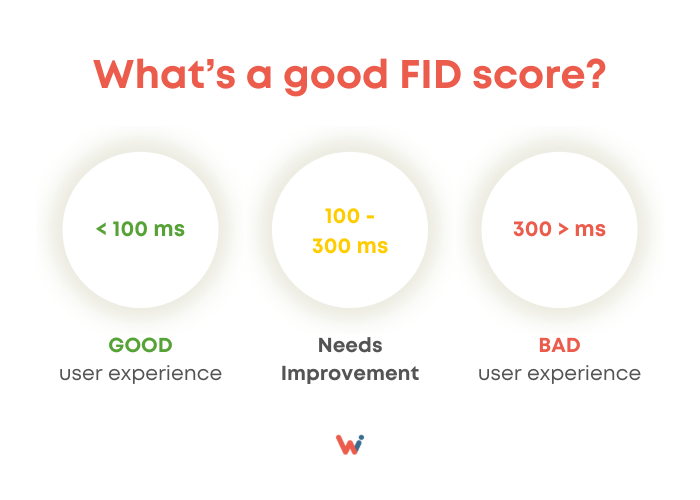
Berapa skor FID yang bagus?
Skor Keterlambatan Input Pertama yang Baik:
Idealnya, skor FID harus di bawah 100 ms. Jika situs Anda memiliki skor seperti ini, maka situs Anda akan dimuat secara instan untuk pengguna.
Perlu Perbaikan Skor Keterlambatan Input Pertama:
Waktu rata-rata adalah antara 100ms dan 300ms. Pada tingkat ini, pengunjung perlu menunggu sebentar, tetapi ini seharusnya tidak membuat mereka marah.
Skor Keterlambatan Input Pertama yang Buruk:
Jika situs Anda membutuhkan di atas 300ms, maka hal-hal buruk untuk Anda. Anda harus segera mengambil tindakan untuk mengoptimalkan dan meningkatkan FID situs Anda. Jika tidak, Anda akan kehilangan pengunjung situs dan posisi SEO.

Bagaimana Anda bisa mengukur FID di halaman Anda?
Mengukur FID agak berbeda dari proses mengukur semua Vital Web Inti lainnya. Perbedaan utamanya adalah direkomendasikan untuk melacaknya menggunakan alat lapangan. Ini berarti bahwa untuk mendapatkan data nyata, pengguna sebenarnya harus berinteraksi dengan halaman web Anda.

Alat terbaik untuk mengukur First Input Delay, disarankan oleh Google
1. Laporan Pengalaman Pengguna Chrome
Laporan Pengalaman Pengguna Chrome adalah laporan yang membantu pengembang meningkatkan kegunaan situs web. Ini adalah seperangkat metrik kegunaan utama berdasarkan data pengguna.
2. Laporan Vital Web Inti Search Console
Laporan Data Web Inti di Google Search Console merangkum bagaimana situs memenuhi kriteria Data Web Inti selama 90 hari terakhir.
3. Pustaka JavaScript vital web
Ini adalah perpustakaan minimalis yang dibangun untuk pemantauan front-end. Alat ini adalah yang paling efektif saat ini, karena memungkinkan Anda melacak kinerja dalam waktu singkat dengan akurasi yang sangat tinggi.
4. Wawasan PageSpeed
Layanan PageSpeed Insights berfungsi untuk mengaudit kinerja satu URL dengan cepat. Ini termasuk data Core Web Vitals untuk halaman ini.
5. Mercusuar di DevTools: Fitur Total Blocking Time (TBT)
Dengan bantuan Lighthouse, Anda dapat mengevaluasi pentingnya kecepatan pemuatan, dan interaktivitas, serta mendapatkan rekomendasi tentang cara meningkatkan pengalaman pengguna.
Sekarang setelah Anda mempelajari bagaimana track First Input Delay, saatnya mempelajari cara mengoptimalkannya. Baca terus untuk mengetahui semua rahasia meningkatkan skor First Input Delay.
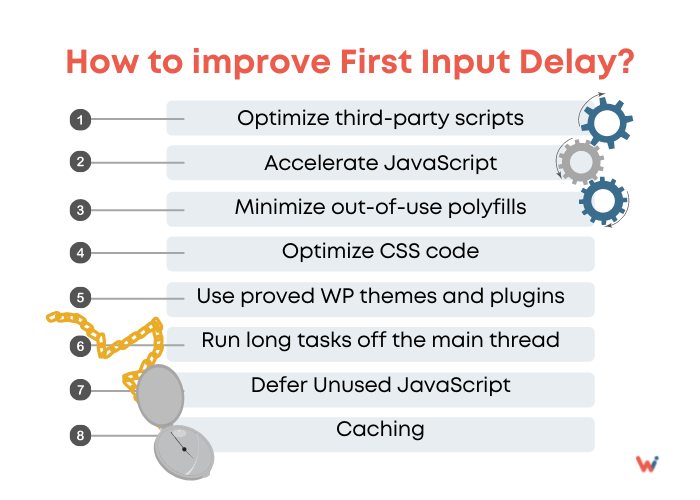
Bagaimana cara meningkatkan Penundaan Input Pertama?
Jika FID tidak baik, maka Anda harus mengambil tindakan. Ingin tahu bagaimana Anda meningkatkan penundaan input pertama? Kemudian tinggal bersama kami dan temukan jawaban atas pertanyaan Anda.
Optimalkan skrip pihak ketiga
Optimalkan semua skrip pihak ketiga seperti tombol media sosial, analitik, dan iklan sehingga TIDAK menambah waktu buka situs web Anda. Atau, Anda dapat menggunakan pemuatan lambat untuk skrip yang Anda butuhkan.
Percepat JavaScript
Tip berguna lainnya adalah memecah tugas yang sudah berjalan lama menjadi tugas yang lebih kecil. Dalam interval antara pemrosesan tugas-tugas singkat INI, browser akan waktu untuk mengoptimalkan permintaan pengguna.
Minimalkan polyfill yang tidak digunakan
Jika Anda memiliki polyfill yang TIDAK Anda gunakan di situs, maka hapuslah. Polyfill adalah bagian dari kode yang diperlukan agar situs berfungsi dengan baik di browser lama.
Tinggalkan hanya polyfill yang Anda inginkan.
Optimalkan kode CSS
Singkatnya, untuk meningkatkan FID Anda, disarankan untuk mengecilkan, mengompres, dan menghapus CSS yang tidak digunakan.
Gunakan tema dan plugin WP yang terbukti
Jika Anda menggunakan situs WordPress, maka saran terpenting bagi Anda adalah menggunakan hanya tema dan plugin WP yang berkualitas tinggi dan aman. Hapus plugin yang tidak penting. Hal ini sering berdampak besar pada skor First Input Delay.
Jalankan tugas panjang dari utas utama
Ini untuk membawa utas utama menganggur dan karenanya meningkatkan penundaan input pertama. Untuk melakukannya, Anda dapat mentransfer data Anda ke Web Worker.
Tunda JavaScript yang Tidak Digunakan
Konfigurasikan unduhan hanya kode yang diperlukan untuk bekerja. Tidak yakin kode Java mana yang penting? Di Tab Cakupan Chrome DevTools, Anda dapat menemukan bagian dari kode JavaScript yang tidak perlu Anda gunakan.
Cache
Dengan bantuan caching, Anda dapat menyimpan konten yang diunduh sebelumnya, dan tidak akan diunduh lagi saat pengguna mengunjunginya lagi. Memuat dari cache meminimalkan beban server dan meningkatkan kinerja.
Optimalkan gambar
Dengan sendirinya, gambar tidak memengaruhi arah halaman yang tidak responsif. Namun, penggunaan lazy-loading memungkinkan Anda untuk mengosongkan bandwidth yang berharga, yang dapat digunakan untuk mentransfer kode. Bergantung pada CMS mana situs Anda berada, Anda juga dapat menggunakan quiver yang nyaman. Pengoptimalan gambar Drupal akan mempercepat situs Drupal Anda, dan pengoptimal gambar WordPress berguna untuk pemilik situs WordPress.

Mengapa Anda harus meningkatkan First Input Delay (FID)
First Input Delay menunjukkan seberapa cepat permintaan klien terpenuhi setelah mereka tiba di situs Anda. Semakin rendah tingkat FID, semakin mudah untuk menggunakan situs Anda.
Optimalkan dan tingkatkan skor FID Anda agar sesuai dengan Data Web Inti dan berikan pengalaman pengguna yang lebih baik kepada pengunjung Anda. Dapatkan bantuan terkait Data Web Inti di pakar pengembangan web kami.
