Lupakan PowerPoint, Cara Membuat Presentasi di WordPress
Diterbitkan: 2023-05-12Apakah Anda ingin membuat presentasi di WordPress, tetapi Anda tidak yakin harus mulai dari mana?
Dengan membuat presentasi menggunakan plugin WordPress, Anda dapat yakin bahwa tayangan slide yang telah selesai akan terlihat bagus di situs WordPress Anda. Ini juga dapat menghemat waktu, tenaga, dan uang Anda dibandingkan dengan menggunakan perangkat lunak khusus seperti PowerPoint.
Pada artikel ini, kami akan menunjukkan cara membuat presentasi bergaya PowerPoint di WordPress.

Mengapa Membuat Presentasi di WordPress?
Menambahkan presentasi ke situs web Anda dapat membuatnya lebih menarik dan menarik, yang akan membuat pengunjung lebih lama di situs Anda. Ini mengirimkan sinyal positif ke mesin pencari, yang dapat meningkatkan SEO WordPress Anda.
Dimungkinkan untuk membuat presentasi menggunakan perangkat lunak seperti Google Slides atau PowerPoint. Anda kemudian dapat menambahkan presentasi ke situs web Anda menggunakan plugin atau kode embed.
Namun, membuat presentasi dalam program mandiri dapat memakan banyak waktu dan tenaga, dan Anda bahkan mungkin perlu membeli perangkat lunak khusus. Jika Anda menggunakan program eksternal, juga tidak ada jaminan presentasi yang sudah selesai akan terlihat bagus di situs WordPress Anda.
Kabar baiknya adalah Anda dapat dengan mudah membuat presentasi cantik yang dioptimalkan untuk SEO di dalam dasbor WordPress. Dengan menggunakan plugin WordPress, Anda dapat yakin bahwa presentasi akan terlihat bagus di situs WordPress Anda, apa pun perangkat yang digunakan pengunjung.
Karena itu, mari kita lihat bagaimana Anda bisa membuat presentasi bergaya PowerPoint di WordPress.
Cara Membuat Presentasi di WordPress
Cara termudah untuk membuat presentasi di WordPress adalah dengan menggunakan Smart Slider 3. Plugin gratis ini berfungsi dengan tema WordPress apa pun dan dioptimalkan untuk SEO. Itu juga dilengkapi dengan slide siap pakai, animasi, dan template, sehingga Anda dapat membuat presentasi yang indah dengan cepat.
Pertama, Anda perlu menginstal dan mengaktifkan Smart Slider 3. Jika Anda memerlukan bantuan, silakan lihat panduan kami tentang cara menginstal plugin WordPress.
Setelah aktivasi, buka Smart Slider » Dashboard lalu klik 'Go To Dashboard.'

Setelah itu, cukup klik 'Proyek Baru.'
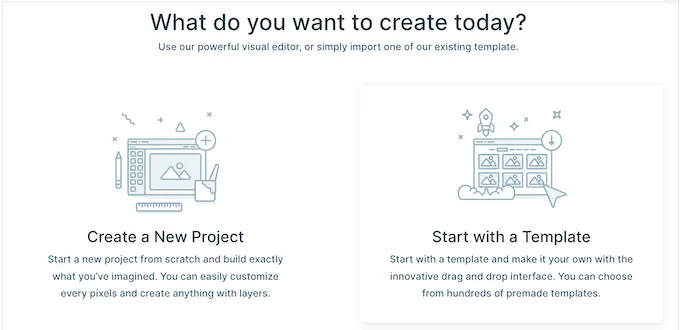
Pada titik ini, Anda dapat memutuskan apakah akan memulai dengan lembaran kosong atau menggunakan salah satu template presentasi Smart Slider yang sudah jadi.
Jika Anda ingin membuat presentasi yang dirancang secara profesional dengan cepat, sebaiknya pilih 'Mulai dengan Templat.'

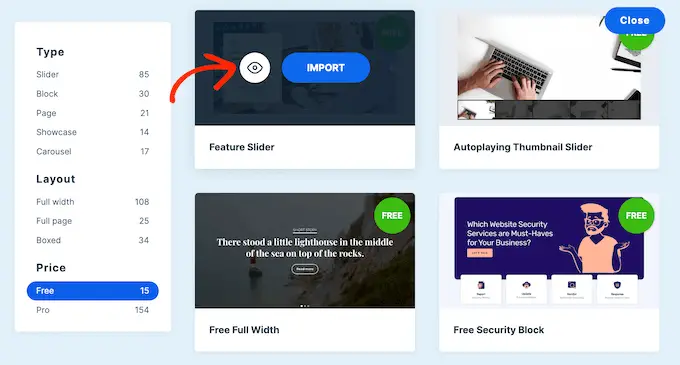
Smart Slider sekarang akan menampilkan semua template yang tersedia.
Untuk melihat lebih dekat pada desain, arahkan mouse Anda ke atasnya lalu klik ikon mata saat muncul. Ini membuka template presentasi di tab baru.

Saat Anda menemukan templat yang ingin digunakan, arahkan kursor ke atasnya lalu klik tombol 'Impor'.
Ini akan membuka template pilihan Anda di editor Smart Slider.

Konfigurasikan Presentasi Bergaya PowerPoint Anda Menggunakan WordPress
Setelah memilih template, ada baiknya mengonfigurasi pengaturan presentasi. Opsi yang Anda lihat mungkin berbeda tergantung pada template Anda, tetapi kami akan mencakup semua pengaturan utama.
Konfigurasikan Pengaturan Umum dan Ukuran
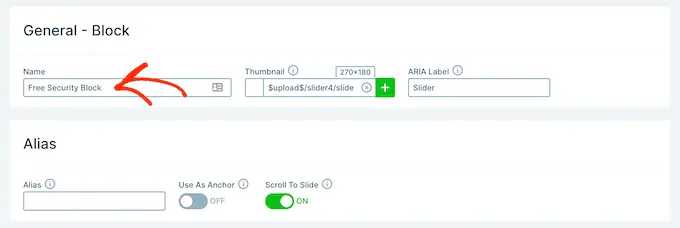
Di tab 'Umum', Anda dapat memberi nama pada presentasi dengan mengetikkannya di bidang 'Nama'.

Anda juga dapat menambahkan gambar mini, yang dapat dilihat oleh pengunjung tergantung pada cara Anda mengonfigurasi presentasi.
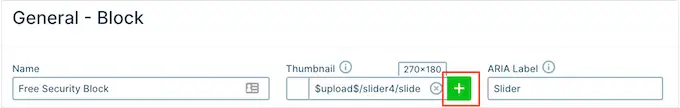
Cukup klik ikon '+' di sebelah 'Thumbnail' lalu pilih gambar dari perpustakaan media WordPress atau unggah file baru dari komputer Anda.

Setelah selesai, Anda perlu menggulir ke bagian 'Desain Slider'.
Di sini, Anda dapat mengubah perataan penggeser dan menambahkan margin untuk menciptakan lebih banyak ruang di sekitar slide Anda.

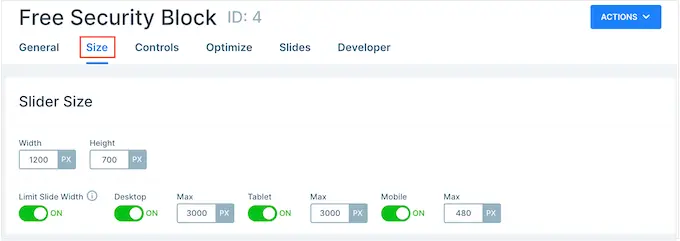
Selanjutnya, Anda mungkin ingin memperbesar atau memperkecil slide dengan memilih tab 'Ukuran'.
Di sini, Anda dapat menetapkan ukuran maksimum yang berbeda untuk pengguna tablet, seluler, dan desktop. Dengan demikian, Anda dapat yakin bahwa presentasi akan terlihat bagus di semua perangkat.
Untuk mengatur ukuran maksimum ini, cukup klik untuk mengaktifkan penggeser Desktop, Seluler, dan Tablet, lalu ketikkan angka di bidang 'Maks'.

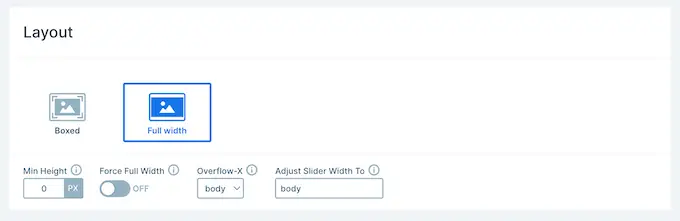
Di bawah 'Tata Letak', Anda dapat memilih apakah presentasi harus mengisi seluruh lebar browser ('Lebar penuh') atau sesuai dengan penampung yang dimasukkan ke dalamnya ('Berkotak').
Secara default, presentasi akan naik dan turun secara otomatis agar sesuai dengan layar pengunjung. Anda biasanya ingin membiarkan setelan ini diaktifkan, tetapi Anda mungkin ingin menyetel tinggi minimum dengan mengetiknya di kotak 'Tinggi Minimum'.

Konfigurasikan Kontrol dan Pengaturan Animasi
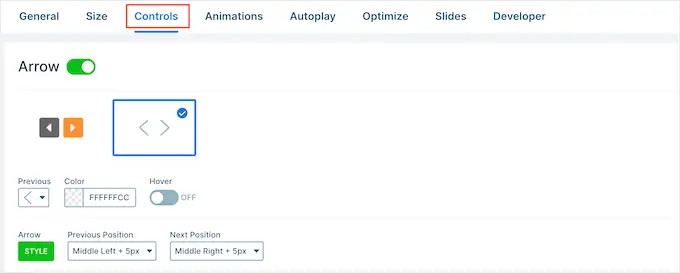
Setelah itu, klik tab 'Kontrol'. Di sini, Anda dapat mengubah cara pengunjung berpindah di antara slide yang berbeda.
Pengaturan default seharusnya cocok untuk sebagian besar blog dan situs web WordPress, tetapi Anda mungkin ingin mengubah tampilan panah.
Misalnya, Anda dapat mengubah warna panah dan sisipan, yang mengontrol tempat munculnya panah di slide.

Saat Anda membuat perubahan, Anda mungkin ingin mempratinjau tampilan panah di presentasi Anda.
Untuk melakukannya, cukup klik ikon mata di bilah alat.

Setelah selesai, cukup gulir ke 'Bullets.' Di sini, Anda dapat menyesuaikan ikon bertitik yang memungkinkan pengunjung berpindah di antara slide yang berbeda. Anda dapat mencoba gaya poin yang berbeda, menambahkan bayangan kotak, mengubah radius sudut, dan lainnya.
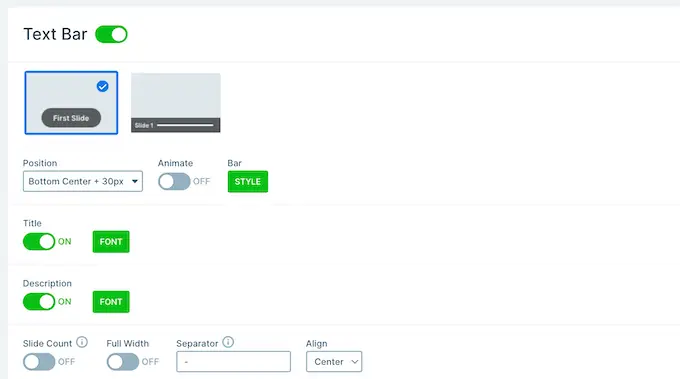
Jika Anda ingin menampilkan setiap judul slide, cukup klik untuk mengaktifkan tombol 'Bilah Teks'.

Pilihan lainnya adalah menampilkan thumbnail setiap slide, yang memberi pengunjung cara lain untuk berpindah antar slide.
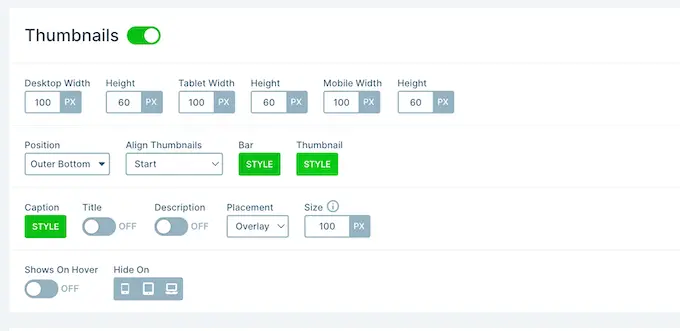
Untuk melakukan ini, Anda harus mengaktifkan sakelar 'Thumbnail'. Anda sekarang akan mendapatkan akses ke beberapa pengaturan tambahan untuk menyempurnakan tampilan thumbnail.

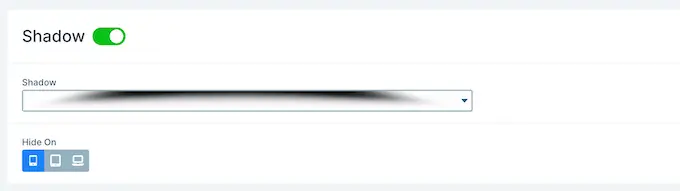
Terakhir, Anda mungkin ingin menambahkan bayangan ke bagian bawah tayangan slide Anda dengan mengeklik sakelar 'Bayangan'.
Setelah itu, Anda dapat membuka dropdown dan memilih antara gaya bayangan yang berbeda.

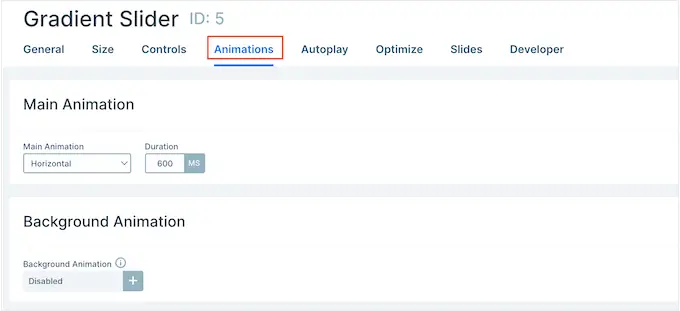
Animasi CSS adalah cara yang bagus untuk menarik perhatian pengunjung dan mendorong mereka untuk terlibat dengan presentasi Anda. Smart Slider hadir dengan animasi bawaan, jadi pastikan Anda mengklik tab 'Animations' untuk mengonfigurasinya.
Di sini, buka tarik-turun 'Animasi Utama' dan pilih efek yang akan dimainkan Smart Slider saat beralih di antara slide. Anda juga dapat mengubah berapa lama animasi akan diputar dengan mengetikkan angka di kolom 'Durasi'.

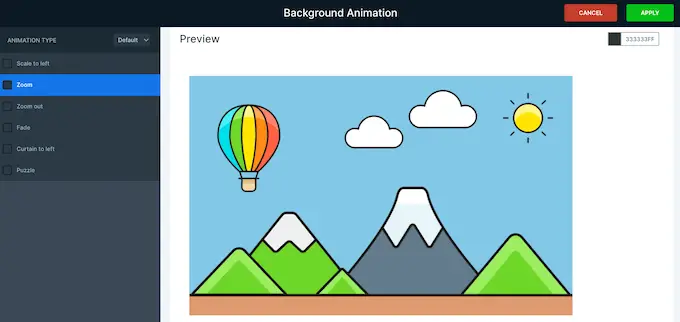
Bergantung pada template yang Anda gunakan, Anda mungkin juga melihat opsi 'Animasi Latar Belakang'. Ini memungkinkan Anda menganimasikan gambar dan warna latar belakang slide.
Ketahuilah bahwa animasi latar belakang tidak berfungsi pada video atau presentasi apa pun yang menggunakan pengguliran paralaks.
Untuk melihat lebih dekat animasi latar belakang Smart Slider, klik ikon '+'. Ini membuka editor tempat Anda dapat mencoba berbagai animasi untuk melihat efek apa yang dapat Anda buat.

Konfigurasikan Pengaturan Putar Otomatis
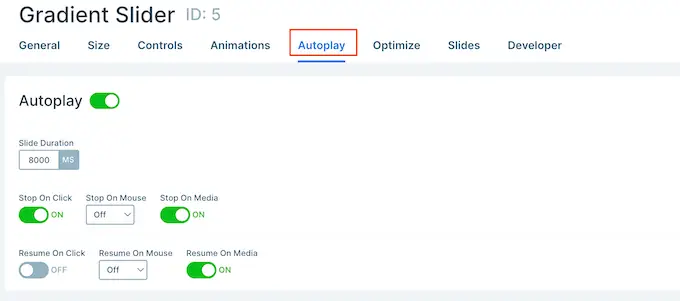
Tab berikutnya adalah 'Putar Otomatis'.
Secara default, pengunjung harus berpindah di antara slide Anda secara manual. Jika Anda ingin presentasi diputar secara otomatis, cukup klik untuk mengaktifkan penggeser 'Putar Otomatis'.

Jika Anda mengaktifkan opsi ini, Anda akan mendapatkan akses ke beberapa pengaturan tambahan di mana Anda dapat mengubah berapa lama presentasi menampilkan setiap slide dan bagaimana pengunjung dapat menghentikan slideshow.

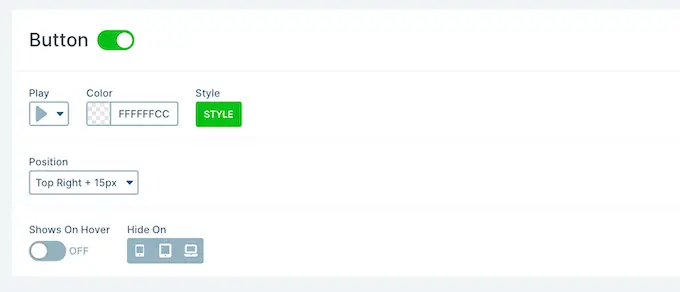
Itu juga menambahkan bagian 'Tombol', di mana Anda dapat menyesuaikan tombol 'Mainkan' presentasi.

Optimalkan Presentasi Anda
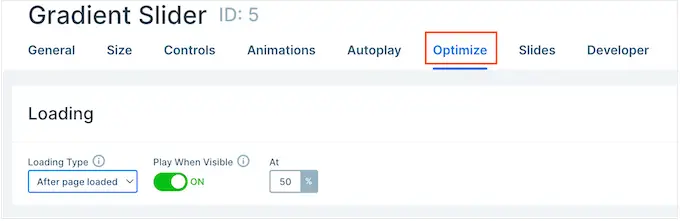
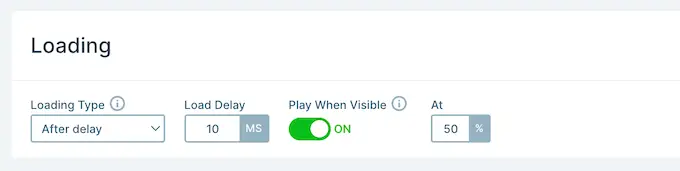
Setelah itu, pilih tab 'Optimalkan'. Di sini, Anda akan menemukan pengaturan untuk pemuatan malas Smart Slider.
Secara default, penggeser langsung dimuat, yang merupakan pilihan bagus jika presentasi adalah hal pertama yang dilihat orang saat mengunjungi halaman.
Namun, jika Anda berencana untuk menempatkan presentasi lebih jauh ke bawah halaman, kami sarankan untuk membuka dropdown 'Memuat jenis' dan memilih 'Setelah halaman dimuat.'

Ini dapat meningkatkan kecepatan dan kinerja WordPress, bersamaan dengan meningkatkan pengalaman pengunjung dengan memuat sisa halaman terlebih dahulu.
Opsi lainnya adalah 'Setelah penundaan', yang memungkinkan Anda menyetel penundaan pemuatan untuk penggeser.

Konfigurasikan Pengaturan Slide
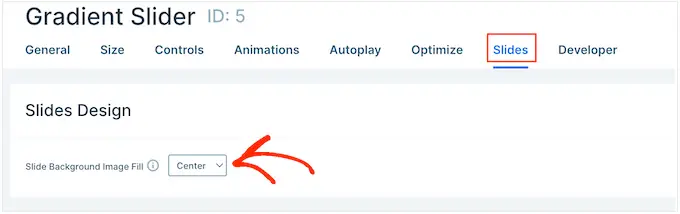
Secara default, gambar akan menutupi seluruh slide, meskipun Smart Slider perlu memangkas gambar agar pas. Ini cenderung bekerja dengan baik untuk sebagian besar presentasi, tetapi Anda mengubah pengaturan default ini dengan memilih tab 'Slide'.
Di sini, cukup buka dropdown 'Slide Background Image Fill' dan pilih opsi yang berbeda dari daftar, seperti stretch, center, atau blur fit.

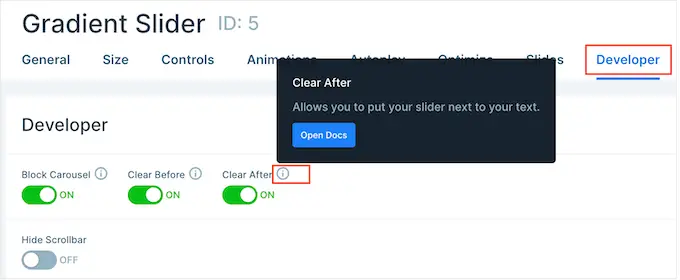
Tab 'Pengembang' memiliki beberapa pengaturan lanjutan, termasuk area tempat Anda dapat menambahkan CSS khusus ke presentasi Anda.
Sebagian besar pemilik situs web tidak perlu menggunakan setelan ini. Namun, jika Anda ingin mempelajari lebih lanjut tentang salah satu opsi 'Pengembang', cukup arahkan kursor ke ikon 'i' kecil. Ini akan menampilkan tooltip dengan beberapa informasi lebih lanjut, ditambah tautan ke dokumentasi Smart Slider.

Buat Slide untuk Presentasi Gaya PowerPoint Anda di WordPress
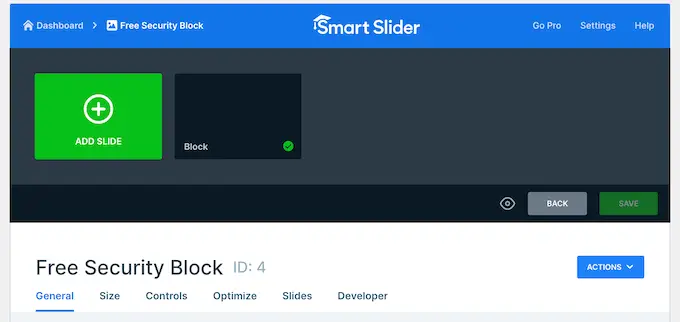
Saat Anda puas dengan cara presentasi dikonfigurasi, saatnya untuk mulai membuat slide.
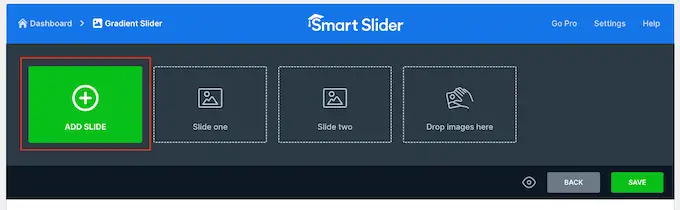
Cukup klik tombol 'Tambah Slide' untuk memulai.

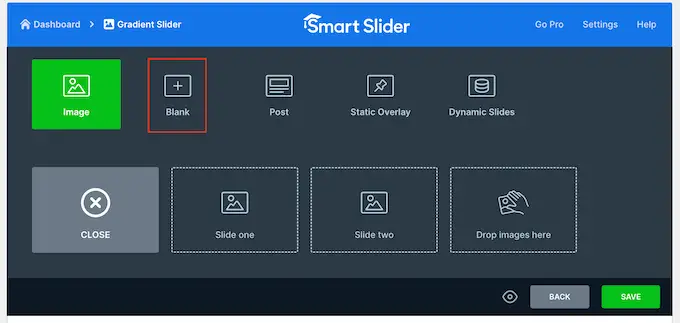
Smart Slider memungkinkan Anda membuat beberapa jenis slide. Ia bahkan memiliki opsi 'Posting', yang memungkinkan Anda menyematkan postingan WordPress di dalam slide.
Anda dapat bereksperimen dengan opsi yang berbeda, namun dalam panduan ini, kami akan menggunakan desain 'Kosong' sebagai contoh.

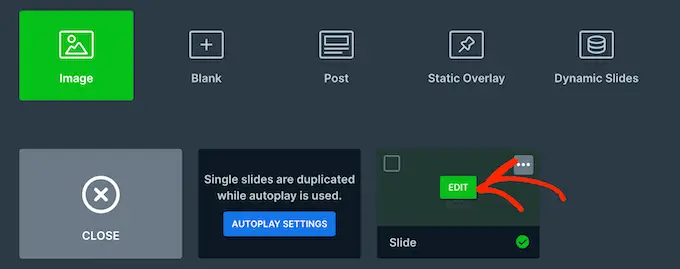
Setelah memilih jenis slide, Anda akan melihat thumbnail slide di dekat bagian atas layar.
Arahkan mouse Anda ke thumbnail dan kemudian klik tombol 'Edit' ketika muncul.

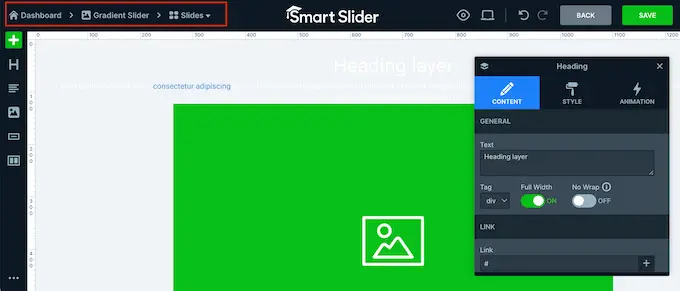
Ini membuka editor Smart Slider.
Di sepanjang bagian atas layar terdapat bilah navigasi remah roti tempat Anda dapat berpindah di antara berbagai slide dalam presentasi.

Sepanjang sisi kiri layar adalah semua lapisan yang membentuk slide. Anda dapat mengarahkan mouse ke ikon apa pun untuk melihat nama lapisan itu, seperti Gambar atau Baris.
Untuk mengedit layer, cukup klik di menu sebelah kiri. Ini membuka munculan dengan semua pengaturan yang dapat Anda gunakan untuk menyesuaikan lapisan itu.

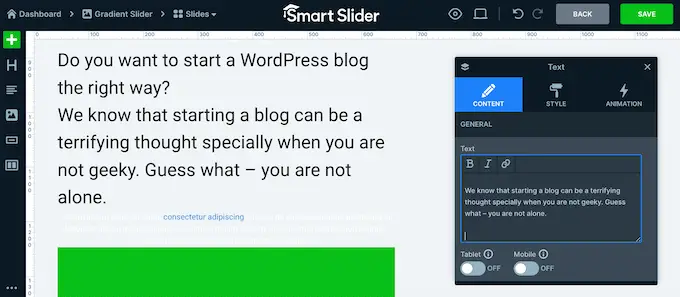
Anda juga dapat memilih lapisan dengan mengekliknya di pratinjau langsung. Misalnya, untuk mengganti beberapa teks default dengan perpesanan Anda sendiri, cukup klik untuk memilih lapisan tersebut.
Di popup yang muncul, ketik pesan Anda ke kolom 'Teks'.

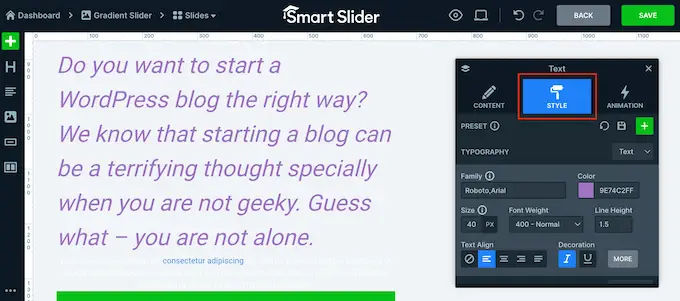
Anda juga dapat mengubah tampilan teks dengan mengeklik tab 'Gaya'.
Di sini, Anda dapat mengubah warna teks, font, ukuran, dan lainnya.

Untuk menyesuaikan slide, cukup klik pada layer yang berbeda dan kemudian buat perubahan Anda di popup yang muncul.
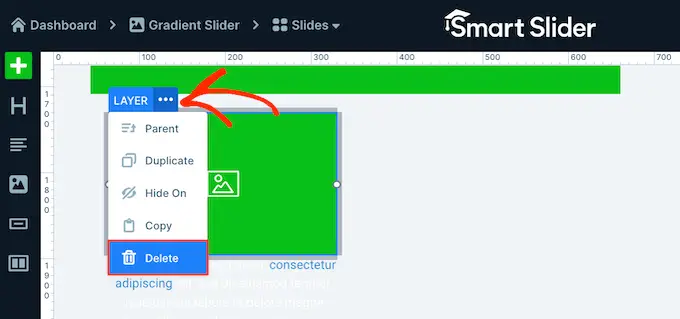
Jika Anda ingin menghapus sebuah layer, cukup arahkan mouse Anda ke atasnya lalu klik ikon titik-titik. Di menu tarik-turun, Anda harus memilih 'Hapus'.

Apakah Anda ingin menambahkan lebih banyak lapisan ke slide?
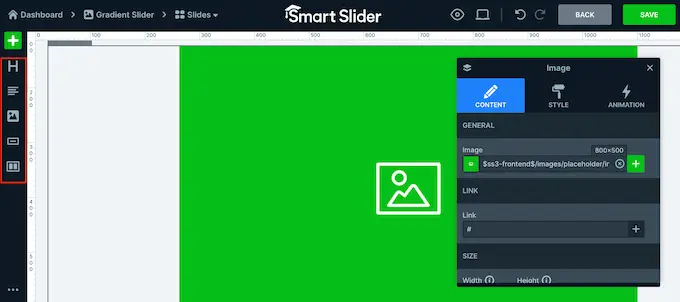
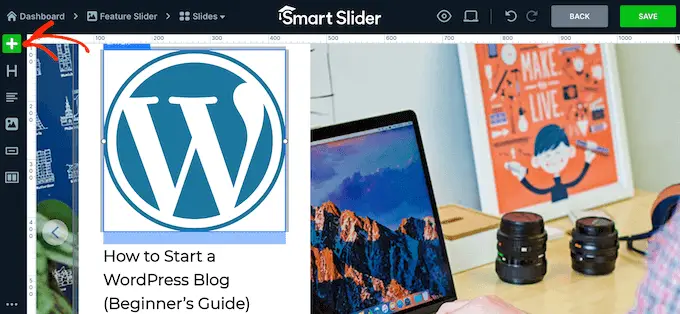
Cukup klik ikon '+' hijau di menu sebelah kiri.

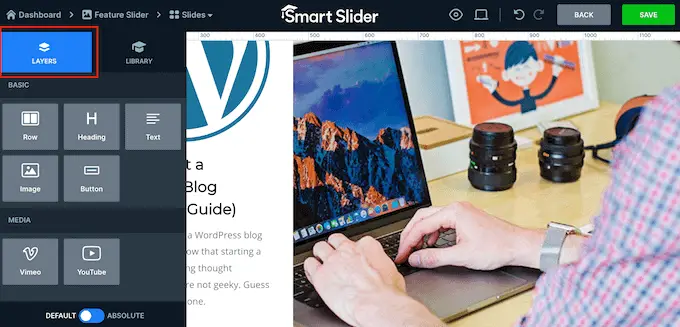
Tab 'Lapisan' menampilkan beberapa lapisan dasar, seperti gambar, tombol, dan teks.
Anda dapat menambahkan salah satu dari lapisan ini ke slide menggunakan seret dan lepas.

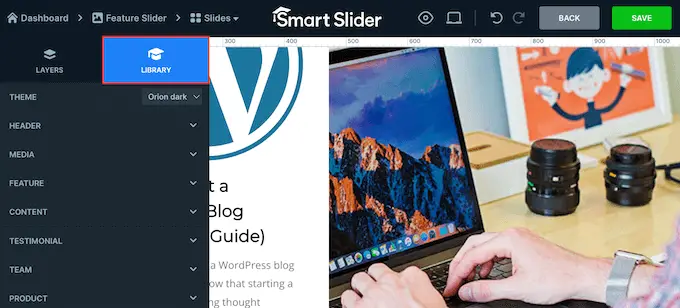
Smart Slider juga memiliki perpustakaan slide siap pakai yang dapat Anda tambahkan ke presentasi Anda.
Untuk melihat opsi ini, klik tab 'Perpustakaan'.

Anda sekarang dapat terus mengerjakan slide ini dengan menambahkan lapisan dan menyesuaikannya dengan konten dan pengaturan Anda sendiri.
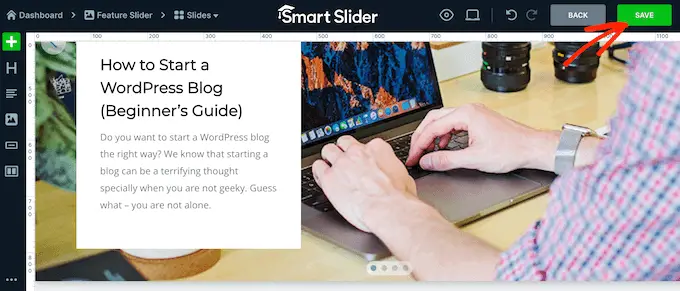
Ketika Anda puas dengan bagaimana slide diatur, klik tombol 'Simpan'.

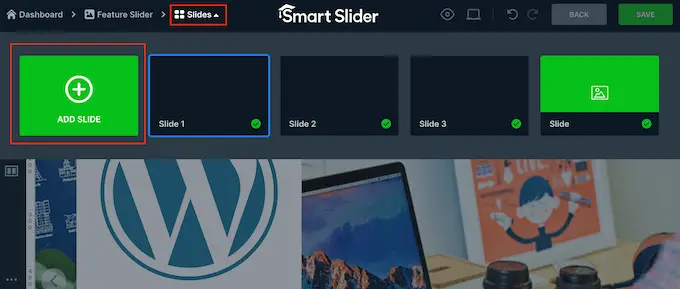
Untuk mulai mengerjakan slide berikutnya, Anda perlu mengklik 'Slide' di bilah alat.
Kemudian, pilih 'Tambahkan Slide.'

Cara Menerbitkan Presentasi di WordPress
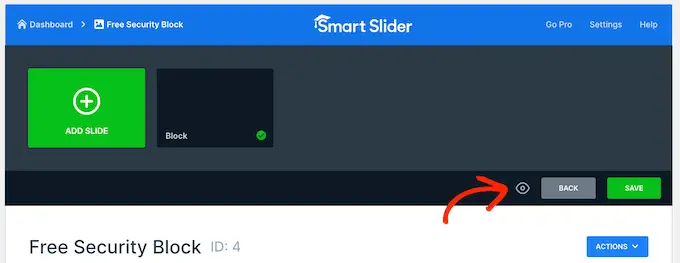
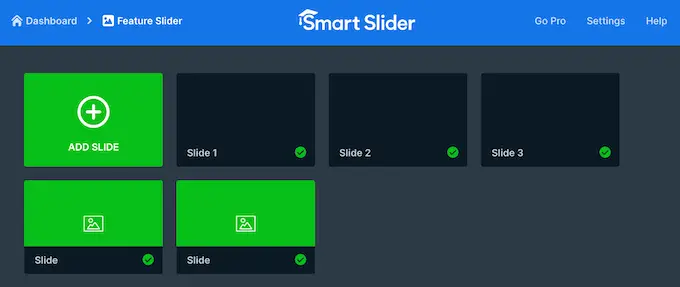
Setelah Anda selesai mengerjakan presentasi, cukup klik 'Kembali' untuk kembali ke dasbor utama Smart Slider.
Secara default, Smart Slider memublikasikan semua slide Anda, tetapi masih perlu diperiksa apakah ada tanda centang hijau di samping setiap slide yang ingin Anda tampilkan di situs Anda.

Jika Anda melihat 'x' di samping slide mana pun, berarti slide tersebut tidak dipublikasikan. Anda harus mengklik 'x' untuk mengubahnya menjadi tanda centang hijau, yang membuat slide hidup.
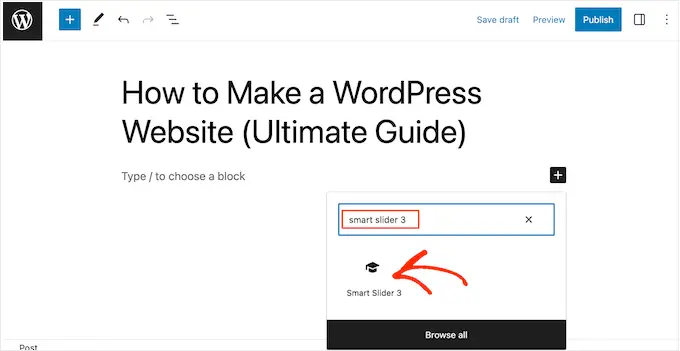
Setelah itu, Anda siap menambahkan presentasi ke toko online, situs web, atau blog Anda. Cukup buka posting atau halaman apa saja dan kemudian klik ikon '+'.
Selanjutnya, Anda perlu mengetik 'Smart Slider 3' ke dalam popup dan memilih blok yang tepat saat muncul.

Ini menambahkan blok Smart Slider ke halaman.
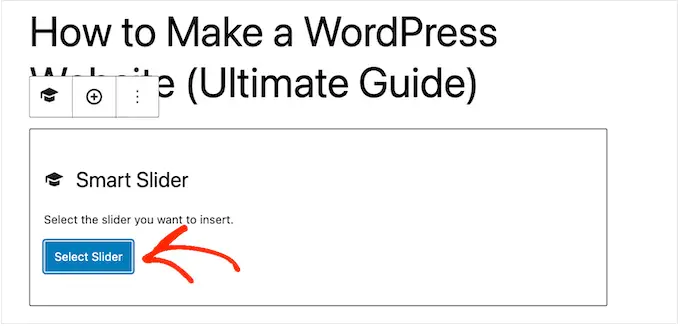
Selanjutnya, lanjutkan dan klik tombol 'Pilih Penggeser'.

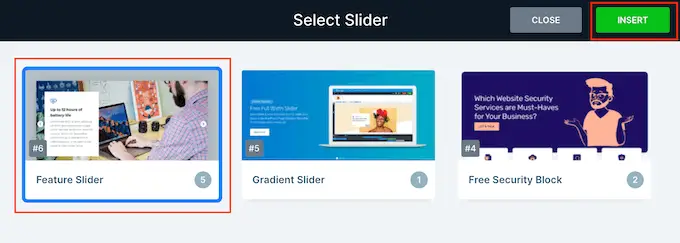
Ini membuka sembulan yang menampilkan semua presentasi yang telah Anda buat.
Cukup klik pada presentasi yang ingin Anda gunakan, lalu pilih 'Sisipkan'.

Ini menambahkan presentasi ke situs web Anda. Anda sekarang dapat mengeklik 'Perbarui' atau 'Publikasikan' untuk membuat presentasi menjadi langsung.
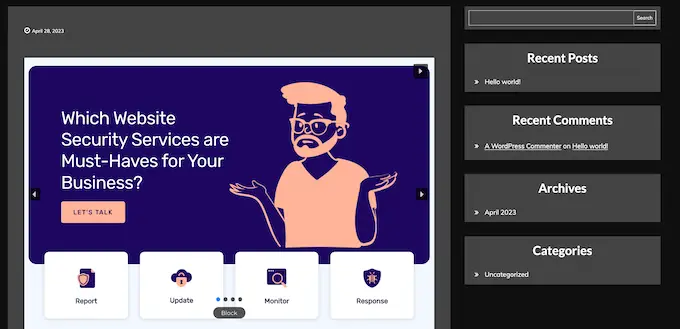
Sekarang, jika Anda mengunjungi situs web Anda, Anda akan melihat presentasi gaya PowerPoint beraksi.

Kami harap artikel ini membantu Anda mempelajari cara membuat presentasi di WordPress. Anda mungkin juga ingin melihat daftar pembuat halaman WordPress seret dan lepas terbaik kami atau panduan kami tentang cara memilih perangkat lunak desain web terbaik.
Jika Anda menyukai artikel ini, silakan berlangganan tutorial video Saluran YouTube kami untuk WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
