Putaran Penjangkauan FSE #12: Membangun Header Situs Dengan Blok
Diterbitkan: 2022-02-26Pada hari Rabu, Anne McCarthy mengumumkan Putaran #12 dari Program Penjangkauan FSE. Seperti biasa, setiap orang bebas untuk bergabung dengan menguji fitur dan memberikan umpan balik langsung pada area masalah dengan alat desain di WordPress. Siapa pun yang tertarik harus merespons sebelum 16 Maret.
Untuk ronde ini, para relawan ditugaskan untuk menguji beberapa oldies but goodies. Di awal sejarah program, siapa pun yang bergabung melakukan banyak pekerjaan tajuk situs dan navigasi. Putaran #12 meminta pengguna mengunjungi kembali beberapa alat penting ini.
Ini adalah panggilan yang menarik untuk pengujian bagi saya. Pada awal tahun 2021, saya cukup frustrasi dengan pengalaman FSE. Ada begitu banyak desain yang ingin saya tangani, tetapi saya terlalu sering gagal menciptakan apa yang saya inginkan.
Oleh karena itu, saya melompat kembali ke masa lalu dan meninjau kembali desain header dari pengujian Putaran #4 pada Maret 2021. Pada saat itu, WordPress memimpin beberapa minggu lagi untuk memutuskan apakah beberapa komponen terkait FSE akan mendarat di WordPress. Kesimpulan saya tentang alat pada saat itu adalah:
Saya menyadari bahwa mencoba melakukan sesuatu yang jauh lebih maju dengan editor situs sama sekali tidak akan terjadi ... Sebagai seseorang yang membanggakan dirinya dengan kesabaran yang hampir tak terbatas, Putaran # 4 berusaha untuk memecahkan saya.
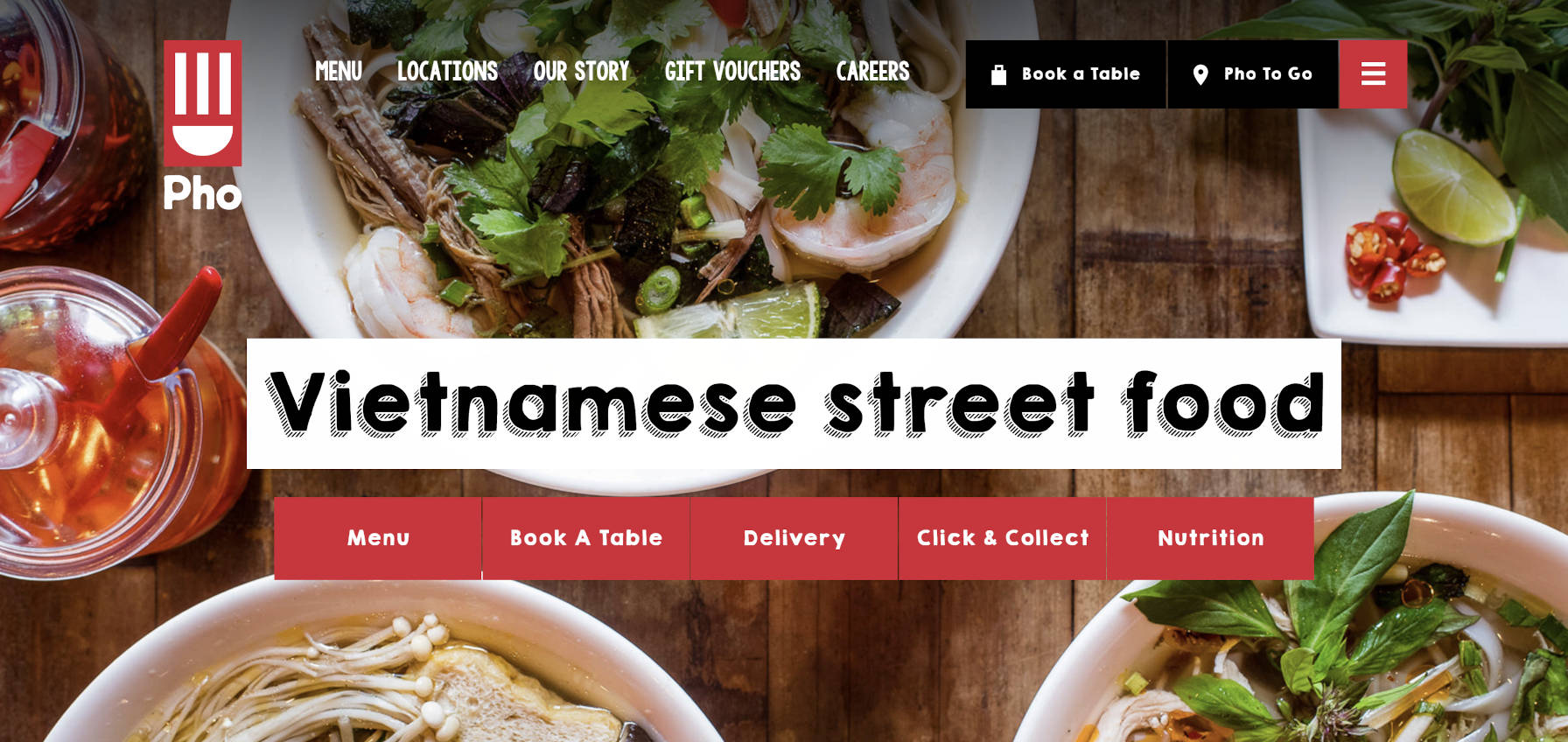
Saya ingin membuat ulang elemen dari header halaman Pho Cafe yang berbasis di Inggris selama pengujian. Itu adalah perintah tinggi yang tidak bisa dipenuhi.

Namun, hampir setahun kemudian sekarang, berapa banyak yang berubah? Apakah mungkin untuk membuat replika yang tepat dari tajuk situs dari editor blok?
Iya dan tidak. Seperti biasa, itu tergantung.
Sebagai pengembang dan desainer, saya yakin bisa melakukannya dengan kode khusus. Mengingat ini kemungkinan akan menjadi desain satu kali untuk klien yang membayar, saya akan merasa nyaman dengan itu.
Membuat ini sebagai bagian dari tema tujuan umum yang dirilis secara publik akan memiliki banyak hambatan dengan tingkat penyesuaian tersebut. Namun, akan memungkinkan untuk menangkap sebagian besar karakter, esensi, dari desain.
Adapun untuk membangunnya langsung dari editor blok, masih ada beberapa batasan yang parah. Namun, itulah yang saya tantang untuk saya lakukan. Saya ingin merasakan di mana editor situs berada tanpa menulis kode CSS.
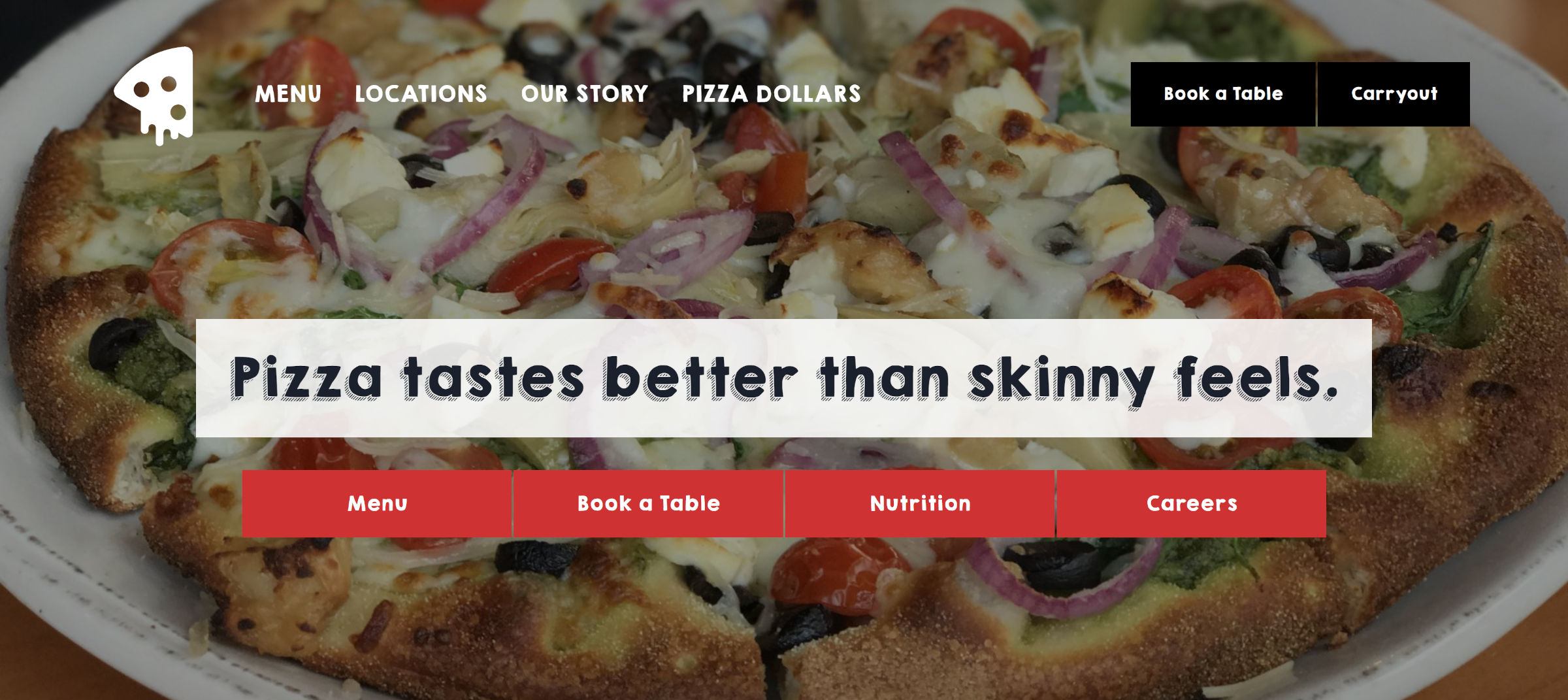
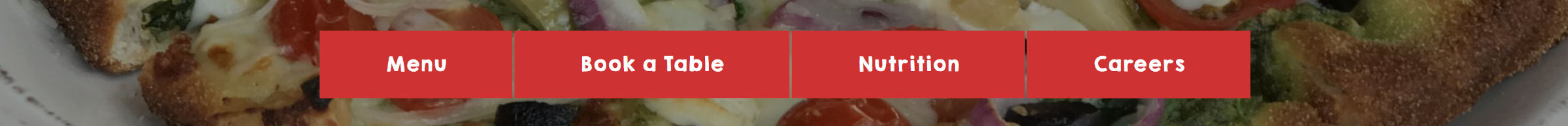
Berikut adalah hasilnya:

Kredit foto pizza: Jennifer Bourn
Secara teknis, saya memang menulis sedikit kode untuk memuat font KG Happy. Di luar itu, saya hanya memotong tema blok yang saya miliki dan mengubah ukuran "lebar". Saya membuat yang lainnya 100% dari editor situs.
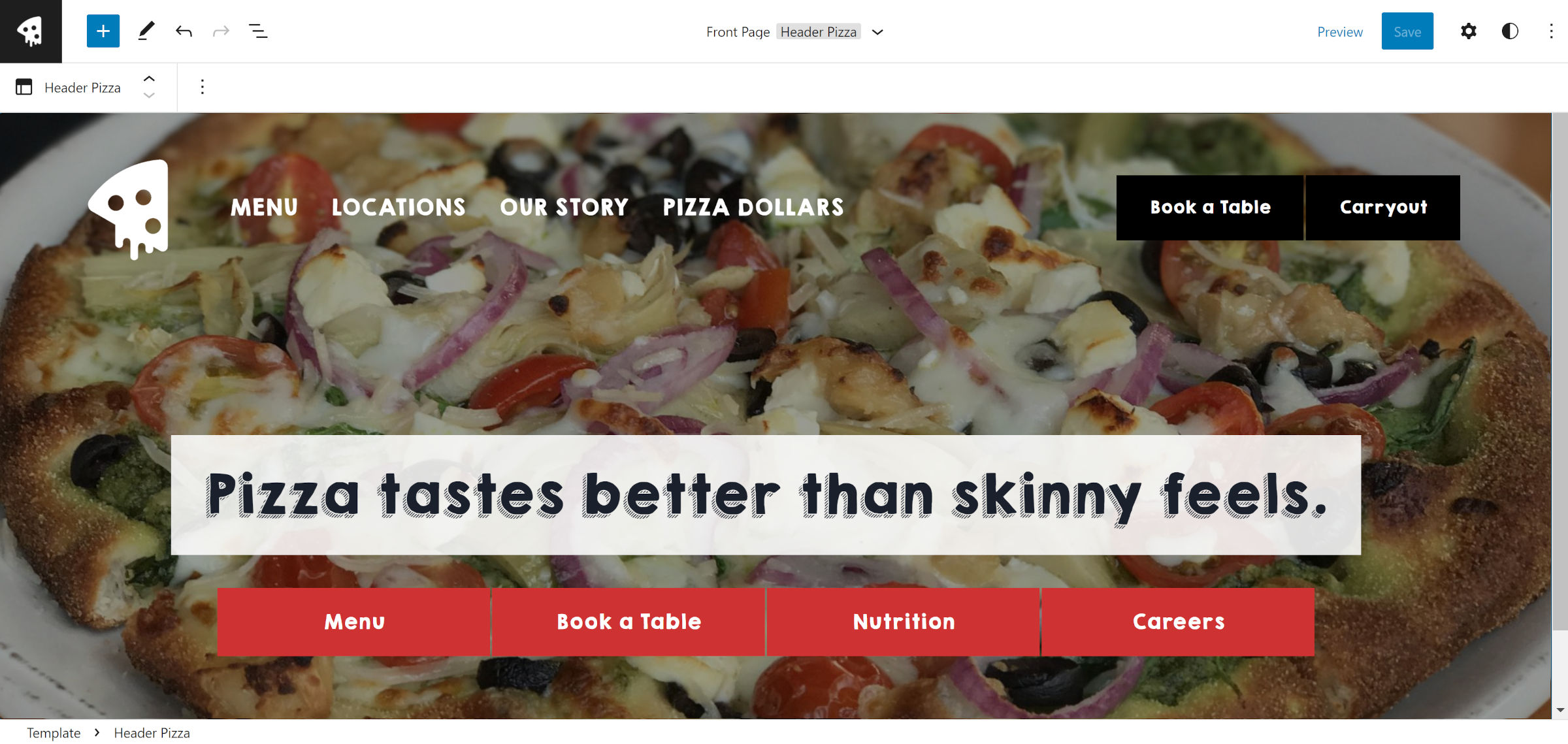
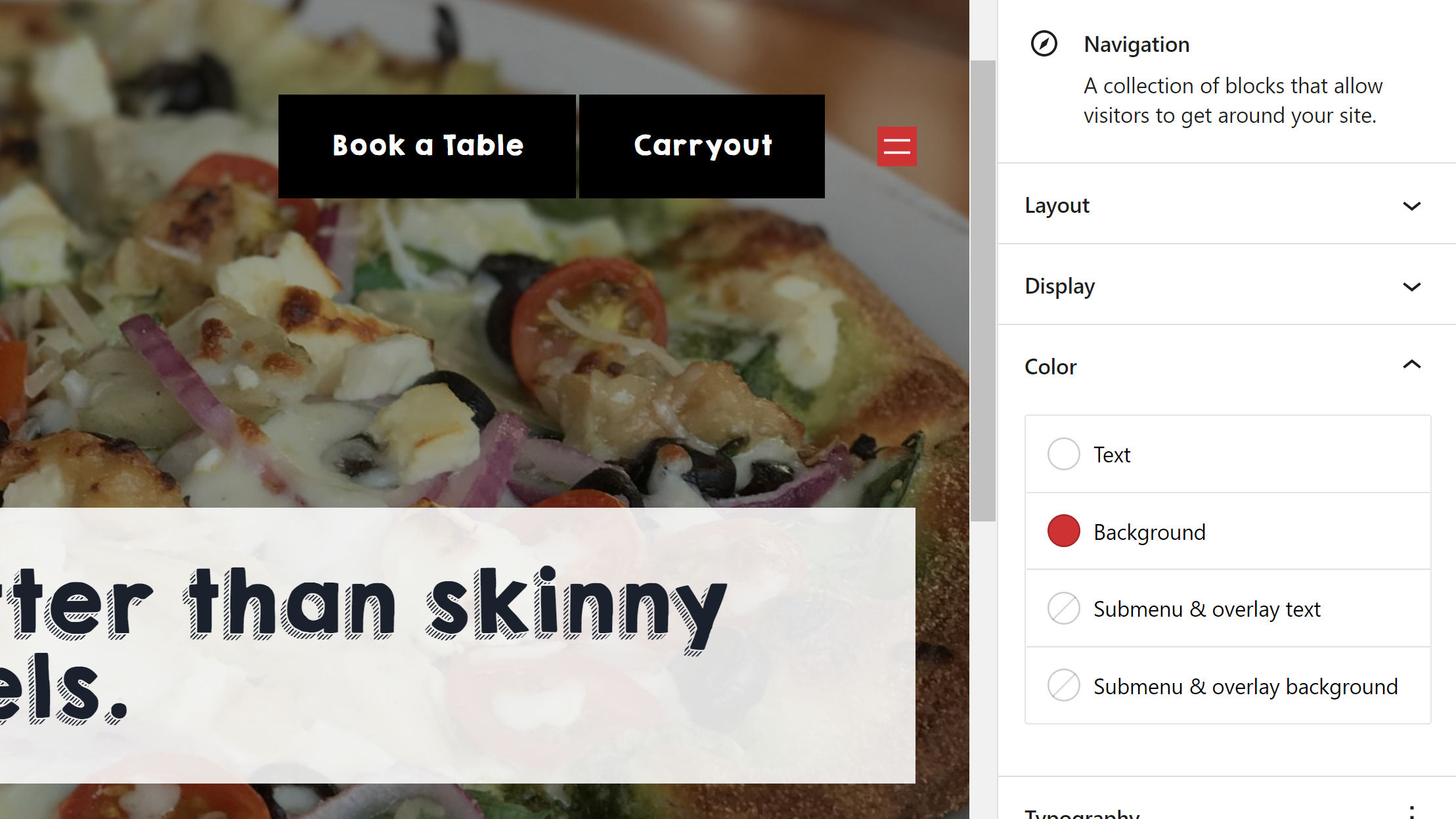
Berikut adalah screenshot dari desain dari editor itu sendiri:

Secara keseluruhan, ini berjalan sangat baik. Dalam setahun, editor situs menjadi jauh lebih kuat.
Seperti yang saya katakan, itu masih memiliki keterbatasan. Siapa pun yang telah bekerja dengan tema blok kemungkinan akan memberi tahu Anda masalah tata letak pada tangkapan layar di atas. Area masalah adalah blok Kolom yang digunakan untuk Logo Situs, Navigasi, dan Tombol di bagian atas. Anda mungkin juga menggantungkan harapan bahwa itu berfungsi dengan baik pada ukuran layar yang lebih kecil.

Apakah itu sama sekali tidak dapat digunakan? Tidak, tetapi tidak mendekati ideal.

Tanpa kontrol responsif pada wadah tipe tata letak seperti blok Kolom, mendesain sesuatu yang rumit dengan editor situs terkadang terasa seperti peretasan raksasa. Pada titik ini, ini bukan wahyu apa pun.
Ada banyak peningkatan dengan alat desain blok dibandingkan dengan tahun lalu. Kesenjangan blok inti, margin, dan kontrol padding adalah anugerah untuk menyesuaikan jarak vertikal dan horizontal. Saat itu, bahkan pemikiran untuk memiliki kendali atas ini adalah urusan yang membuat pusing. Kecuali untuk beberapa blok yang masih kehilangan opsi ini, sekarang [kebanyakan] bebas stres.
Saya tidak menemukan masalah terkait spasi dalam eksperimen ini. Itu terasa menyenangkan untuk dikatakan setelah lebih dari setahun menguji fitur FSE.
Namun, saya memang menabrak beberapa penghalang jalan lainnya. Blok Navigasi mungkin merupakan hal yang paling tidak saya sukai tentang editor situs. Saya belum melihat bagaimana ia akan menawarkan sistem universal yang cocok dengan 1.000-an variasi desain yang ingin digunakan oleh penulis tema. Menu navigasi klasik masih jauh lebih unggul untuk desain khusus.
Saya mengalami dua masalah utama dengan eksperimen ini. Salah satu masalah yang saya alami setahun yang lalu dengan FSE Outreach #4 adalah membuat menu yang memiliki tautan seperti tombol. Desain dasar ini masih tidak mungkin dengan blok Navigasi, setidaknya dengan alat desain inti:

Pengguna dapat menambahkan latar belakang ke seluruh blok Navigasi tetapi tidak ke item menu individual. Bagaimana saya melakukannya? Saya menggunakan blok Buttons sebagai gantinya.
Semakin saya memikirkannya sekarang, semakin saya menyukai alternatif blok Buttons. Namun, tidak ada cara untuk membungkus ini dalam tag <nav> untuk mendefinisikannya sebagai elemen navigasi.
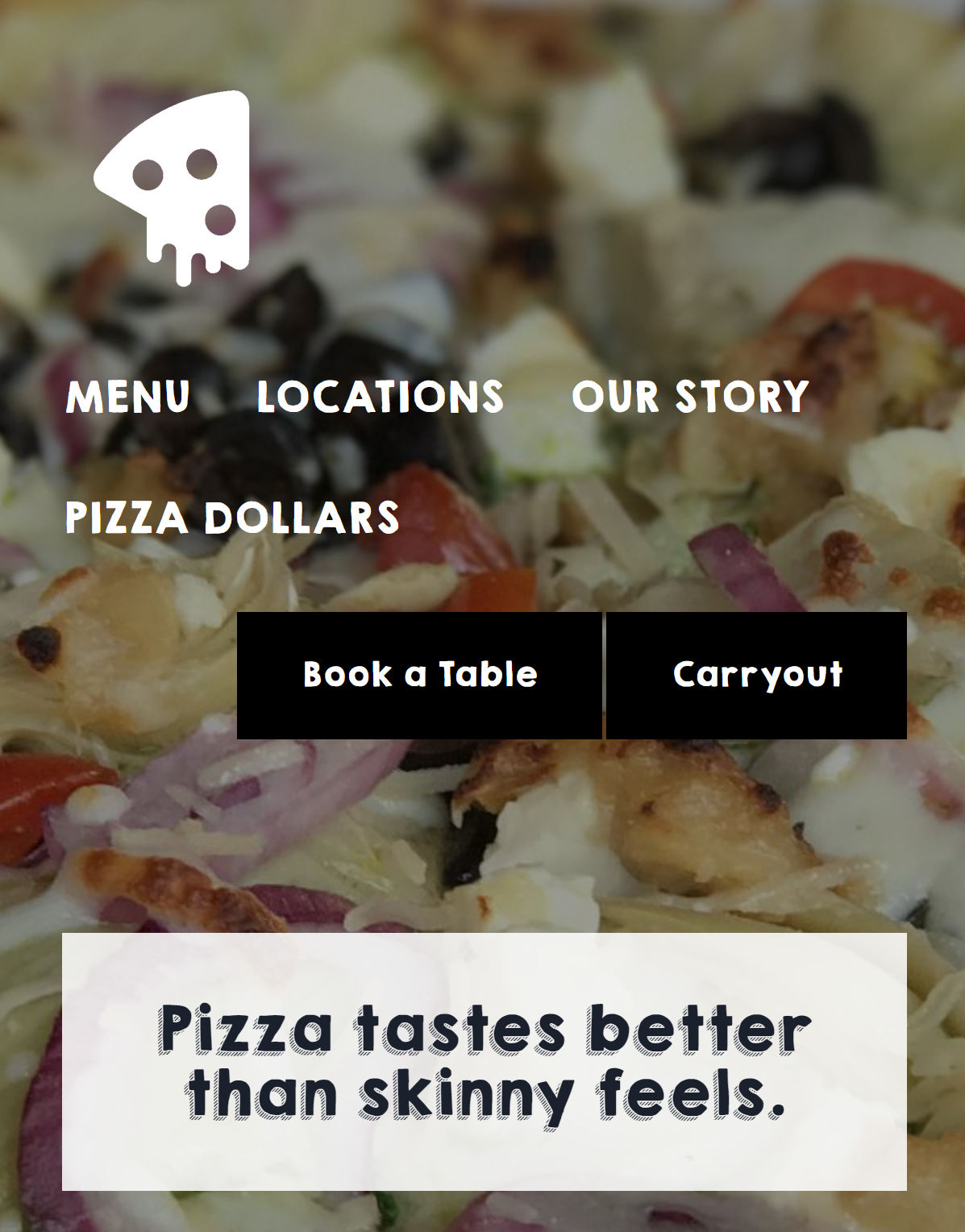
Satu bagian tajuk yang hilang yang saya coba tiru adalah menu seluler di paling kanan tata letak. Ikon menu Navigasi seluler WordPress tidak menyediakan opsi penyesuaian. Pengguna dapat menyesuaikan keseluruhan latar belakang dan warna teks tetapi tidak menargetkan tombol secara langsung. Saya memalsukannya sedikit dengan mempersempit kolom:

Tidak ada cara untuk membuat ikon ponsel lebih besar atau memberikan bantalan apa pun untuk menyelaraskan ukurannya dengan blok Tombol di sebelahnya.
Blok Navigasi, terlepas dari kemajuannya, masih merupakan salah satu tautan terlemah di FSE. Ini hanya mencakup beberapa kasus penggunaan sederhana di luar kotak. Apa pun di luar itu membutuhkan tingkat penyesuaian yang mendalam dan harapan bahwa pengguna akhir tidak merusak keseimbangan yang rapuh untuk membuatnya berfungsi.
Dua kali selama pengujian, blok Navigasi saya menghilang di ujung depan. Saya menduga itu ada hubungannya dengan saya mencoba menyesuaikan lebar blok Kolom luar. Namun, saya tidak dapat mereplikasi masalah sesuka hati.
Pengujian adalah tentang menemukan masalah untuk dipecahkan. Saya tidak mengalami crash atau jenis bug yang sudah lama saya lihat. Pengalaman mendesain dari dalam situs dan editor template terasa cukup lancar akhir-akhir ini. Perampokan lebih tentang kemampuan yang hilang daripada apa pun. Membuat lompatan dari tata letak tajuk yang tidak mungkin ke tata letak yang hampir mungkin dalam 11 bulan adalah signifikan.
