Menghasilkan File SVG Secara Terprogram
Diterbitkan: 2023-01-05Membuat file SVG secara terprogram mengacu pada proses pembuatan file SVG menggunakan program komputer. Ini dapat dilakukan dengan menggunakan berbagai bahasa pemrograman, termasuk namun tidak terbatas pada: Java, JavaScript, PHP, Python, dan Ruby. Proses pembuatan file SVG secara terprogram biasanya melibatkan pembuatan pohon model objek dokumen (DOM). Pohon ini kemudian digunakan untuk menghasilkan kode XML file SVG. Setelah kode XML dibuat, kode tersebut dapat disimpan ke file atau ditampilkan ke layar pengguna.
Elemen HTML, sebaliknya, tidak berperilaku seperti elemen SVG. Elemen harus dibuat dan ditambahkan menggunakan fungsi DOM. Bab lain akan didedikasikan untuk jebakan umum yang mungkin membuat Anda terkejut. Mari kita bahas dulu: cara menghasilkan SVG secara dinamis tanpa memotong jari. Dengan menggunakan piksel, grafik SVG dapat dibuat menggunakan area grafik arbitrer. Alih-alih menggunakan piksel untuk merepresentasikan data, kita sebenarnya dapat menggambar sesuatu secara langsung dengan menggunakan nilai data sebagai elemen grafik. Karena tag SVG dapat disarangkan, kita dapat memanfaatkan fitur ini.
Dengan menggunakan SVG, Anda dapat memvisualisasikan indeks dan panjang data secara langsung pada sumbu y. Karena nilai tinggi dan lebar negatif tidak dapat digunakan untuk menyetel koordinat kotak tampilan SVG, Balikkan kotak tampilan agar koordinat naik dari bawah. Kita juga bisa menggunakan properti baru yang disebut vector-effect untuk menginstruksikan kita menggambar goresan dalam piksel layar daripada dalam piksel SVG.
Untuk membuat gambar SVG , Anda dapat menggunakan editor grafik vektor seperti Inkscape, Adobe Illustrator, Adobe Flash Professional, atau CorelDRAW, dan Anda kemudian dapat menggunakan perangkat lunak ini untuk mengonversi gambar ke format raster umum seperti PNG.
Inkscape adalah alat gratis yang memungkinkan Anda membuat file SVG , dan ini bisa menjadi alternatif yang baik jika Anda tidak memiliki akses ke Illustrator atau membuat sketsa. Dimungkinkan untuk mempelajari cara menggunakan Inkscape dari tutorial online. Untuk mempelajari lebih lanjut tentang membuat file SVG di Adobe Illustrator, lihat bagian di bawah ini.
Apakah Svg Html Atau Xml?
Ini adalah bahasa yang menggambarkan grafik dua dimensi dalam definisinya. Sintaks XML [ XML] digunakan sebagai format mandiri atau saat digabungkan dengan format XML lainnya. Sintaks HTML (atau HTML) digunakan oleh kode SVG yang digunakan dalam dokumen HTML.
HTML, CSS, dan bahasa markup lainnya saat ini digunakan untuk mendefinisikan grafik berbasis vektor di halaman web menggunakan Scalable Vector Graphics (SVG). Markup digunakan untuk membuat jalur, bentuk, dan teks viewport. Markup dapat disematkan langsung ke HTML untuk dilihat atau disimpan ke file a.svg , sama seperti gambar lainnya. Di area pandang, jalur vektor ditentukan oleh elemen jalur. ' Terapkan definisi ke koordinat absolut (10, 170) dan buat garis ke koordinat relatif 590 pada arah X dan 0 pada arah Y,' katanya pada contoh pertama. Untuk menemukan jalur Anda, gunakan perintah berikut. M = garis ke garis (searah jarum jam) dan H = garis ke H (mendatar).
Jalur tertutup didefinisikan sebagai V = garis horizontal ke Z. C = kurva (bezier kubik) ke S = kurva halus ke A = busur dalam persamaan. SVG dapat dibuat menggunakan program menggambar, yang merupakan salah satu dari sedikit pilihan. Bagan pai terdiri dari beberapa irisan pai, masing-masing terdiri dari busur dan sepasang garis. Terlepas dari kenyataan bahwa IE 9 dan IE 11 memiliki beberapa masalah penskalaan, masalah ini dapat diatasi dengan memanfaatkan fitur lebar, tinggi, kotak tampilan, dan CSS.
Gambar PDF dapat digunakan di lokasi mana pun di mana gambar dapat digunakan, seperti artikel, situs web, email, dan pos media sosial. Mereka dapat digunakan dalam presentasi, serta aplikasi desain grafis lainnya seperti desain web, misalnya. Ada banyak cara untuk mempersonalisasi gambar SVG. Perubahan warna, bentuk, dan ukuran gambar dapat dilakukan. Selain sva, Anda dapat membuat animasi dan efek dengannya. Sekarang adalah waktu yang tepat untuk belajar tentang SVG jika Anda tidak terbiasa dengannya. Kode VS mendukung editor SVG yang fantastis , yang membuatnya mudah untuk membuat dan mengedit gambar. Kode VS, selain menjadi bahasa skrip yang kuat, menyediakan sejumlah fitur lain yang berguna bagi pengembang web, seperti dukungan untuk standar web dan kompatibilitas lintas platform.
Apakah Svg Merupakan elemen Html?

Dalam HTML, elemen "svg" digunakan untuk menampilkan grafik dalam format SVG . Gambar grafik dapat digambar menggunakan berbagai metode, termasuk jalur, kotak, lingkaran, teks, dan grafik gambar.
Menambahkan Sebuah Svg Ke Dokumen Html Anda
Kode akan disalin ke gambar SVG segera setelah ditampilkan di editor yang Anda pilih. Isi elemen 'body' dengan informasi yang Anda inginkan. Jika semuanya tampak benar, halaman Anda akan terlihat seperti pada gambar di bawah ini.
Hasilkan Svg Dengan Kode
Untuk menghasilkan SVG dengan kode, Anda perlu menggunakan editor grafik vektor, seperti Adobe Illustrator, atau alat yang dapat mengekspor ke SVG. Setelah desain Anda dibuat, Anda kemudian dapat menggunakan kode untuk menghasilkan file SVG.
Sangat mudah untuk menemukan berbagai generator latar belakang yang bagus di satu lokasi. Tabbied, alat sederhana untuk membuat coretan geometris warna-warni, dapat menghasilkan warna prasetel dalam hitungan menit. Filter JustCode SVG JustCode juga dapat digunakan untuk efek dasar dan kompleks. Pengguna dapat menggunakan Pengaduk Matriks Warna SVG Rik Schennink untuk membuat filter matriks warna kompleks dengan cara yang menyenangkan secara visual. Layanan HeroPatterns menghasilkan pola berulang yang terlihat bagus dengan petak, tekstur, atau gambar latar belakang. Dalam hal ini, Generator Squircley adalah perangkat yang menghasilkan bentuk organik untuk berbagai visual dan latar belakang. Alat Haikei berfitur lengkap dan menyediakan berbagai generator, seperti SVG dan PNG.
Generator Kumiko menghasilkan pola kumiko, yaitu pola yang terdiri dari potongan-potongan kecil yang dimasukkan ke dalam kisi. Cara populer lainnya untuk mendistorsi, membengkokkan, membengkokkan, atau membengkokkan teks adalah dengan menggunakan warping. Menggunakan SVG Path Visualizer, Anda dapat memvisualisasikan gambar grafik yang sebenarnya dengan lebih baik. Dengan menggunakan alat ini, Anda dapat mempelajari bagaimana keajaiban terjadi di balik layar dengan memasukkan jalur SVG. SVG Cropper Maks Surguy adalah alternatif yang bagus untuk Photoshop jika Anda ingin kontrol yang lebih detail atas pemotongan Anda. Jika Anda memiliki aplikasi yang berjalan di komputer offline, alat SVG ke JSX adalah salah satu alat online sederhana yang dapat Anda instal sebagai PWA dari bilah URL. Anda dapat membuat favicon berbasis huruf dan emoji, baik SV maupun PNG, menggunakan Favicon Maker.
Jika Anda menjatuhkan file ke dalam spreact, itu dapat menghasilkan Sprite yang dapat diedit dan dioptimalkan, serta ditampilkan di samping markup. Dalam teks biasa, Anda dapat dengan mudah membuat animasi, transisi, dan jalur morph, serta animasi komposit langsung dari kode. Jika Anda mencari animasi seperti After Effect, lihat Lottie di web atau di perangkat seluler Anda. SVGO adalah alat Node.js yang cocok untuk front end dan back end proses build Anda. Anda dapat menentukan tingkat presisi di SVG, serta fitur mana yang ingin Anda hapus (ada banyak). Jika Anda tidak ingin menggunakan kode tersebut, Anda dapat menggunakan Iconset, yang sama bagusnya.
Bahasa desain grafis SVG banyak digunakan oleh desainer web untuk membuat grafik yang dapat disematkan ke dalam halaman web. Karena ini bukan bahasa pemrograman seperti HTML atau CSS, Anda tidak dapat mengontrol tampilan SVG secara langsung di browser web. Fungsi SVG memungkinkan kita menentukan tata letak dan tampilan grafik. Jika Anda akan membuat grafik SVG sederhana, mulailah dengan elemen yang ingin Anda ubah. Dalam contoh ini, kita akan mengubah opasitas elemen. Untuk melakukannya, pilih elemen teks dengan mouse lalu klik tombol Elevator di bilah properti. Ketika Anda mengklik tombol Opacity, opacity elemen teks akan berubah. Animasi opasitas harus dideklarasikan setelah Anda melakukan perubahan. Untuk mengakses bingkai, klik tombol bingkai di bilah properti lalu tombol opkacity. Titik awal dan akhir animasi opacity dapat ditentukan di kotak dialog keyframes. Sebagai penutup, Anda harus memberi nama keyframe dan memberikan deskripsinya. Lalu, buka tab Frames, pilih tab Keys, lalu klik tombol Name untuk memilih nama frame. Saat Anda mengklik tombol Nama, keyframe akan diberi nama. Anda juga harus menetapkan keyframe beberapa properti. Untuk mengakses properti ini, pilih tombol Peluang di bilah properti, lalu klik tombol Properti. Anda dapat memilih properti dengan mengklik kotak dialog Properties setelah Anda memilih keyframe. Metode ini akan digunakan untuk menetapkan properti lambda ke keyframe dalam contoh berikut. Setelah Anda menyelesaikan langkah-langkah ini, Anda akan melihat grafik SVG akhir Anda terlihat mirip dengan yang ditampilkan di sini.

Buat Svg Dari Data
Ada beberapa cara untuk membuat svg dari data. Salah satu caranya adalah dengan menggunakan editor grafik vektor, seperti Adobe Illustrator, Inkscape, atau Sketch. Cara lain adalah dengan menggunakan aplikasi berbasis web, seperti Method Draw.
Ada peningkatan kemungkinan penskalaan dinamis gambar dan data saat menggunakan file .svg. XML – markup digunakan untuk menjelaskan bagaimana ini digambar dan disejajarkan, dengan jalur sebagai contohnya. Jika Anda menentukan file HTML, markup akan dirender menjadi ikon. Fitur ini juga memungkinkan penambahan dinamis ikon SVG ke data dari lokasi jauh saat masih dirender. Dimungkinkan untuk membuat dan kemudian menyusun tag XML dengan cara yang sama seperti elemen HTML. Menambahkan fungsi ke file main.js akan memungkinkan Anda membuat XML di sana. Dibutuhkan tag jangkar untuk menyuntikkan grafik baru ke jendela pengguliran, sehingga cocok untuk fitur pengguliran kami.
Elemen svg dapat ditangani dengan cara yang sama seperti elemen lainnya. Gaya, kelas, dan atribut semuanya dapat ditambahkan ke situs web Anda. Ikon-ikon ini sudah ditambahkan sebelumnya ke setiap posting, dan dapat digunakan sebagai tautan jangkar untuk pengguliran yang lancar.
Gambar Svg Secara terprogram
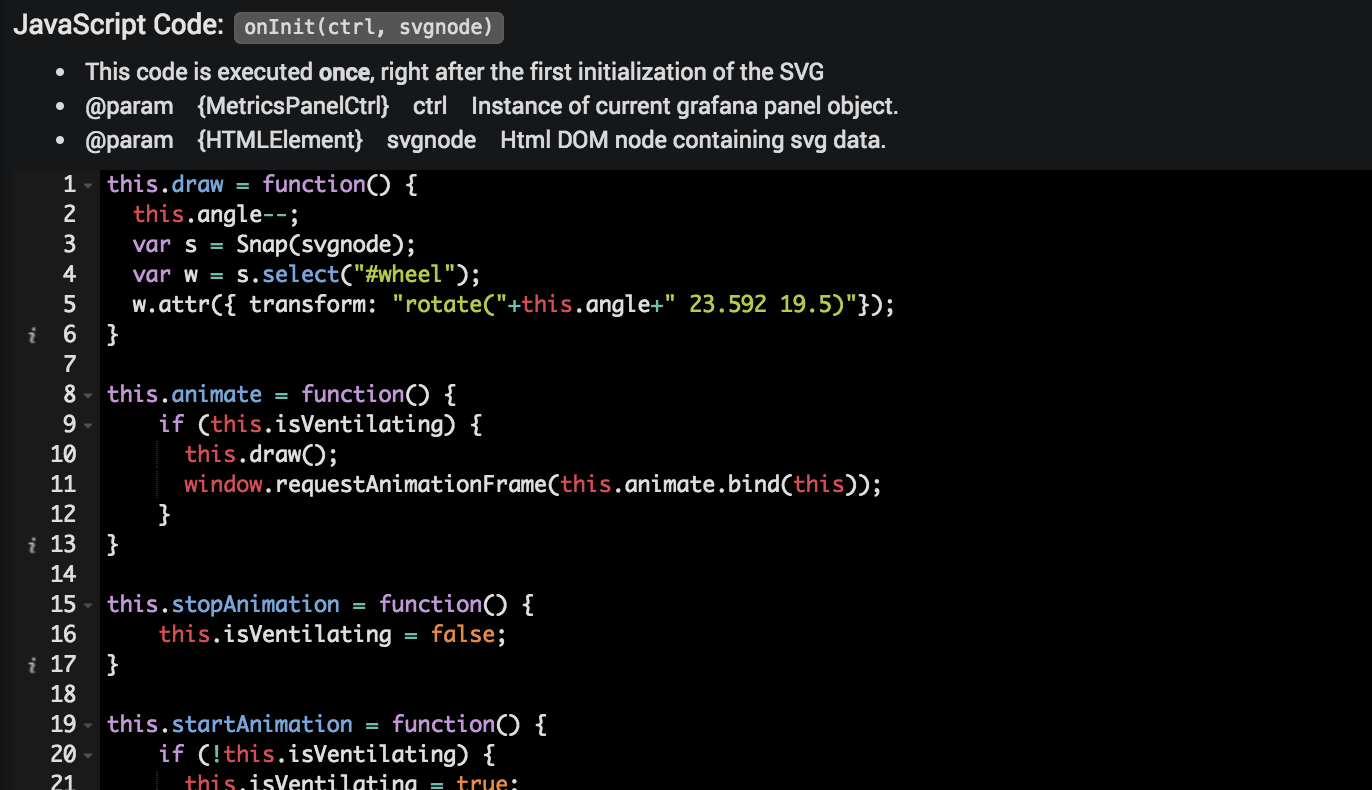
Ada beberapa cara berbeda untuk menggambar svg secara terprogram. Cara paling umum adalah menggunakan pustaka seperti D3.js. Pustaka ini menyediakan sejumlah fungsi yang memudahkan menggambar svg. Cara lain untuk menggambar svg adalah dengan menggunakan pustaka seperti Snap.svg.
Buat JavaScript Elemen Svg
JavaScript buat elemen svg adalah alat yang sangat ampuh yang memungkinkan Anda membuat Grafik Vektor yang Dapat Diskalakan langsung di dalam halaman web Anda. Alat ini dapat digunakan untuk membuat grafik statis dan animasi, dan didukung oleh semua browser utama.
Dalam tutorial ini, kami akan mendemonstrasikan cara menggunakan grafik vektor skalar (SVG) untuk menambahkan teks ke halaman. Halaman HTML dapat menampilkan varian XML yang disebut SVG, salah satu dari dua dialek XML. Kita akan membandingkan sintaks JavaScript dengan yang digunakan untuk menambahkan dan memodifikasi elemen HTML dibandingkan dengan sintaks elemen HTML yang digunakan di SVG. Kita akan belajar tentang contoh kasus penggunaan dan kemudian mengembangkan metode untuk mengimplementasikannya. SVG harus dapat ditambahkan ke elemen sederhana yang berisi elemen. Pada contoh sebelumnya, kami menambahkan metode baru ke ekspresi createVG dua kali. Dengan menggunakan JavaScript dan CSS, kita dapat menyempurnakan properti CSS dan JS dari SVG.
Untuk mendeklarasikan elemen SVG, kami menggunakan document.createElementNS, yang membutuhkan dua parameter. Dalam hal ini, kami menggunakan variabel satu huruf o untuk mendefinisikan objek. Dengan menggunakan sintaks camelCase dan tanda hubung untuk atribut HTML, kami menggunakan ekspresi reguler /[AZ]/g untuk menemukan huruf kapital, menggantinya dengan tanda hubung (-) dan huruf kecil, dan kembali ke huruf unta. Yang perlu kita lakukan adalah mengembalikan elemen setelah itu.
Apa itu Tag Svg Dalam Javascript?
Grafik HTML dapat diklasifikasikan ke dalam wadah menggunakan tag *svg=. Teknologi ini digunakan untuk membuat gambar grafik, seperti jalur, kotak, lingkaran, dan teks. Tutorial ini menjelaskan cara menggunakan SVG secara praktis.
Bagaimana Saya Menambahkan Tag Di Svg?
Tag svg> /svg> dapat digunakan untuk langsung mengetik gambar ke dalam dokumen HTML. Untuk melakukannya, buka gambar SVG dalam kode VS atau IDE pilihan, salin kode, dan tempelkan ke elemen 'body' dokumen HTML Anda. Jika semuanya berjalan lancar, Anda seharusnya dapat meniru tampilan dan nuansa demo di bawah ini.
Menyematkan Html Di Svg
HTML dapat disematkan dalam sva untuk pengkodean markup yang sering digunakan. Elemen 'video', 'audio', 'iframe', dan 'kanvas' HTML juga tersedia untuk konten tersemat dalam format SVG. Karena konten yang kaya tidak dapat diberi markup, desainer dapat memasukkannya ke dalam file SVG mereka tanpa mengkhawatirkannya.
Memproses Perpustakaan Svg
Ada sejumlah cara untuk memproses file SVG. Salah satu cara yang populer adalah dengan menggunakan perpustakaan seperti Batik. Pustaka ini menyediakan sejumlah cara untuk memanipulasi file SVG, termasuk penskalaan, terjemahan, dan rotasi.
Grafik Svg
SVG adalah format grafik vektor yang memungkinkan Anda membuat gambar yang dapat diskalakan ke berbagai ukuran tanpa kehilangan kualitas. Ini membuatnya ideal untuk membuat logo, ikon, dan grafik lain yang perlu sering diubah ukurannya.
Scalable Vector Graphics (SVG) adalah metode untuk mendistribusikan grafik dua dimensi di beberapa perangkat. Format file XML, serta antarmuka pemrograman aplikasi grafis, terdiri dari dua komponennya. Dengan beragam gaya lukisan, bentuk, teks, dan grafik raster tersemat adalah beberapa fitur utamanya. Anda dapat memprogram dalam bahasa skrip seperti ECMAScript, serta animasi. Produsen perangkat keras cetak terkemuka sedang mengembangkan versi hard copy SVG. Halaman web ditulis dalam XML, dengan cara yang sama seperti Postscript dan PDF. Karena banyak alat desain mendukung pengimporan dan pengeksporan SVG, ini dapat digunakan sebagai format pertukaran untuk kedua aplikasi.
XML berisi grafik dua dimensi dalam bentuk SVG. Aplikasi ini mendukung tiga jenis objek grafik: bentuk grafik vektor, gambar, dan teks. Dalam lingkungan grafis, dimungkinkan untuk menggabungkan, memisahkan, mengubah, dan menggabungkan beberapa objek grafis. Perangkat yang dapat mengontrol dan memantau berbagai hal, seperti sistem kontrol industri, dapat melakukannya menggunakan frontend SVG .
Ini adalah cara terbaik untuk menambahkan kesan hidup dan gerak pada desain Anda. Penggunaan animasi dan interaktivitas SVG dapat menghasilkan pengalaman pengguna yang lebih imersif. Selain itu, karena sifat animasi dan interaktivitas SVG yang ringan, mereka dapat digunakan lebih sering. Akibatnya, waktu pemuatan situs web Anda tidak akan terpengaruh oleh item ini. Sebagai bagian dari artikel, kita akan mempelajari cara menganimasikan animasi yang ringan dan dapat diskalakan menggunakan CSS dan tampilan. Kami akan menggunakan Sass untuk demo, tetapi CSS juga akan berfungsi. Dalam pelajaran ini, kita akan menggunakan sva untuk membuat sebuah adegan animasi. Setelah itu, kami akan menggunakan JavaScript untuk menambahkan interaktivitas ke animasi. Kami akan menunjukkan cara menganimasikan adegan kompleks dengan JavaScript dan SVG di bagian akhir. Jika Anda baru mengenal SVG dan ingin mempelajari lebih lanjut tentang fitur-fiturnya, kami sarankan untuk melihat sumber daya berikut. Anda dapat menggunakan SVG untuk membuat gerakan dan kehidupan pada desain Anda.
Apa Svg Dalam Desain Grafis?
Menggunakan Scalable Vector Graphics (SVG), format file vektor ramah web, Anda dapat dengan mudah mengakses file Anda. file vektor mirip dengan file raster berbasis piksel seperti JPEG karena menggunakan rumus matematika untuk menyimpan gambar berdasarkan titik dan garis pada kisi.
Format Gambar Terbaik Untuk Proyek Anda
Format apa yang harus saya gunakan saat menulis buku? Sebagian besar gambar dapat ditemukan dalam format JPEG atau PNG. Gambar JPEG biasanya lebih kecil dari gambar PNG. Meskipun demikian, gambar sva biasanya memiliki ukuran yang lebih besar daripada gambar JPEG. Gambar SVG, selain berbasis teks, juga mudah untuk diedit. Jika Anda ingin menyimpan gambar Anda sebagai JPEG atau PNG, Anda dapat melakukannya dengan mudah. Jika Anda bermaksud menggunakan gambar Anda dalam desain grafis atau proyek penerbitan, Anda harus mempertimbangkan untuk menggunakan .SVG. Ini adalah program gratis yang memungkinkan Anda membuat grafik SVG .
Apakah Svg Lebih Baik Daripada Png?
Karena PNG dan SVG transparan, keduanya dapat digunakan untuk membuat logo dan grafik online. Tidak diragukan lagi bahwa PNG adalah salah satu pilihan terbaik untuk file transparan berdasarkan data raster. Jika Anda ingin bekerja dengan piksel dan transparansi, PNG adalah alternatif yang lebih baik daripada .VG.
Mengapa Svgs Mungkin Bukan Pilihan Terbaik Untuk Gambar Berkualitas
Meskipun manfaat SVG mungkin lebih besar daripada kekurangannya, jika kualitas menjadi perhatian utama Anda, mereka mungkin tidak sepadan dengan waktu. Karena tidak terkompresi, gambar dalam SVG, yang menggunakan kompresi untuk menghemat ruang penyimpanan, dapat ditransmisikan lebih cepat dan membutuhkan lebih banyak bandwidth daripada gambar dalam format JPEG dan PNG. Karena sifat vektor dari gambar-gambar ini, mereka lebih mudah untuk diedit dan dapat diubah ukurannya tanpa kehilangan kualitas, selain lebih mudah untuk diedit.
Untuk Apa Svg Singkatan?
Grafik vektor yang bisa dua dimensi atau tiga dimensi dapat dideskripsikan menggunakan bahasa markup berbasis XML.
