Google Core Web Vitals untuk WordPress: Cara menguji dan meningkatkannya
Diterbitkan: 2023-11-29Ingatkah saat kita dulu memiliki multimedia bertenaga Flash di situs web kita? Jika Anda mulai bernostalgia, izinkan saya mengingatkan Anda tentang waktu yang diperlukan untuk memuat halaman tersebut. Situs web tersebut lamban, sulit berinteraksi, dan seringkali tidak responsif untuk perangkat yang lebih kecil.
World Wide Web telah berkembang selama bertahun-tahun, dan zaman situs web yang kikuk sudah lama berlalu.
Web modern adalah tempat di mana pentingnya pengalaman pengguna adalah hal yang terpenting. Itulah sebabnya Google meluncurkan serangkaian metrik untuk mengevaluasi apakah situs web Anda menawarkan pengalaman yang pantas dan disukai pengguna. Google menyebut kumpulan metrik ini sebagai “Core Web Vitals ”.
Pada artikel ini, kita akan mempelajari apa itu Google Core Web Vitals dan bagaimana Anda dapat menguji dan mengoptimalkan situs WordPress Anda untuk Google Core Web Vitals. Mari kita mulai!
Daftar isi
- Memahami Data Web Inti Google
- Mengapa Data Web Inti penting?
- Cara menguji Core Web Vitals di WordPress
- Cara meningkatkan Core Web Vitals di WordPress
- Meningkatkan LCP (Largest Contentful Paint) di WordPress
- Meningkatkan FID (First Input Delay) di WordPress
- Meningkatkan CLS (Pergeseran Tata Letak Kumulatif) di WordPress
- Cara meningkatkan Core Web Vitals dengan WP-Optimize
- Pertanyaan yang sering diajukan (FAQ)
Memahami Data Web Inti Google
Pengguna saat ini mengharapkan situs web yang lebih lancar, memuat dengan cepat, mudah dinavigasi, dan memudahkan mereka menemukan informasi yang mereka perlukan. Hal ini menyebabkan peningkatan signifikan dalam pengembangan situs web yang berpusat pada pengguna.
Ada situs web seperti Pingdom dan GTMetrix yang membantu orang mendapatkan gambaran tentang seberapa cepat halaman web mereka dimuat. Namun, tidak ada daftar metrik yang terkonsolidasi untuk mengukur bagaimana seharusnya situs web yang berpusat pada pengguna. Setidaknya sampai Google meluncurkan Core Web Vitals.
Core Web Vitals adalah seperangkat metrik yang mengukur pengalaman pengguna situs web. Metrik ini dimaksudkan untuk mengevaluasi kinerja pemuatan, interaktivitas, dan stabilitas visual halaman web.
Mari kita lihat sekilas ketiga Data Web Inti dan pelajari mengapa penting untuk mengoptimalkan situs web Anda untuk ketiganya.
Cat Contentful Terbesar (LCP)
The Largest Contentful Paint (LCP) adalah metrik yang berfokus pada pengalaman pengguna dengan mengukur kecepatan pemuatan yang dirasakan. Ini menunjukkan momen selama pemuatan halaman ketika konten utama kemungkinan besar dimuat dan terlihat oleh pengguna. Intinya, ini mengukur waktu yang dibutuhkan elemen terbesar, seperti gambar atau blok teks, untuk muncul di halaman.
Waktu muat LCP yang cepat sangat penting untuk memastikan bahwa halaman tersebut memenuhi kebutuhan atau niat pengunjung dengan segera. Ini menunjukkan berapa lama waktu yang dibutuhkan agar halaman tersebut berguna bagi pengguna.
Menurut Google, pengalaman pengguna yang baik dicapai ketika LCP muncul dalam waktu 2,5 detik setelah halaman mulai dimuat. Kami akan berbagi strategi tentang cara meningkatkan konten konten terbesar di bagian akhir blog kami.
Penundaan Masukan Pertama (FID)
First Input Delay (FID) adalah metrik yang mengukur respons halaman web saat pengguna memulai interaksi. Interaksi ini bisa dalam bentuk mengklik link, mengetuk tombol, atau memanfaatkan kontrol khusus yang didukung oleh JavaScript.
Intinya, FID menghitung waktu yang diperlukan browser untuk mengenali dan merespons tindakan pengguna.
Skor FID yang baik sangat penting untuk mengukur interaktivitas situs web Anda. FID yang lebih rendah berarti situs Anda lebih responsif, sehingga menghasilkan pengalaman pengguna yang lebih baik. Untuk memastikan interaksi pengguna yang positif, Google menyarankan untuk menargetkan FID di bawah 100 milidetik.
Pergeseran Tata Letak Kumulatif (CLS)
Pergeseran Tata Letak Kumulatif (CLS) adalah metrik yang digunakan untuk mengevaluasi stabilitas konten laman web selama proses pemuatan. Ini mengukur seberapa banyak halaman web bergerak saat elemen yang terlihat mengubah posisi antar bingkai.
Skor CLS yang lebih rendah membuat pengalaman pengguna lebih lancar. Itu menjaga halaman tetap stabil dan mencegah konten mengganggu pembacaan atau interaksi. Untuk menjaga stabilitas visual yang baik, Google merekomendasikan skor CLS di bawah 0,1.
Mengapa Data Web Inti penting?
Pengenalan Core Web Vitals oleh Google merupakan langkah besar dalam menekankan pengalaman pengguna dalam pengembangan situs web. Namun, ini bukan satu-satunya alasan bagi pemilik situs web untuk mengoptimalkan Core Web Vitals.
Sejak Mei 2021, Core Web Vitals telah menjadi faktor peringkat Google.Mengoptimalkan situs web Anda untuk Core Web Vitals akan meningkatkan visibilitasnya di hasil penelusuran Google.
Berikut adalah beberapa alasan mengapa Core Web Vitals sangat penting dan mengapa Anda harus mengoptimalkan situs WordPress Anda untuk hal tersebut:
Tingkat konversi:
Kinerja situs web dan tingkat konversi saling terkait erat. Ketika situs web berkinerja baik di Core Web Vitals, hal itu juga meningkatkan pengalaman pengguna, sehingga meningkatkan rasio konversi. Misalnya, halaman yang dimuat dengan cepat dapat menarik dan mempertahankan perhatian pengguna. Sementara itu, tata letak yang stabil memastikan interaksi yang lancar, menciptakan lingkungan yang ramah konversi.
Keunggulan kompetitif:
Mengoptimalkan Data Web Inti memberi situs web Anda keunggulan kompetitif, atau setidaknya membantu Anda bersaing dengan pesaing yang sudah melakukannya.
Rasio pentalan:
Situs web dengan metrik kinerja rendah sering kali memiliki rasio pentalan lebih tinggi. Pengguna cenderung meninggalkan situs yang memuat dengan lambat atau sulit digunakan. Meningkatkan skor Data Web Inti akan menurunkan rasio pentalan dan meningkatkan pengalaman pengguna.
Pengalaman seluler:
Banyak orang sekarang menggunakan perangkat seluler mereka untuk mengakses internet. Core Web Vitals sangat penting untuk memberikan pengalaman pengguna seluler yang baik. Google bergerak menuju pengindeksan yang mengutamakan seluler , yang menjadikannya semakin penting.
Kepercayaan dan kredibilitas:
Situs web yang cepat, menarik, dan dapat diandalkan dapat membuat suatu merek tampak lebih dapat diandalkan. Hal ini dapat membantu membangun kepercayaan dan kredibilitas dengan pengguna Anda.
Cara menguji Core Web Vitals di WordPress
Menguji skor Core Web Vitals situs web Anda sangatlah mudah. Ada langkah-langkah dan alat yang tersedia untuk membantu Anda mengukur dan menganalisis Core Web Vitals di situs WordPress Anda.
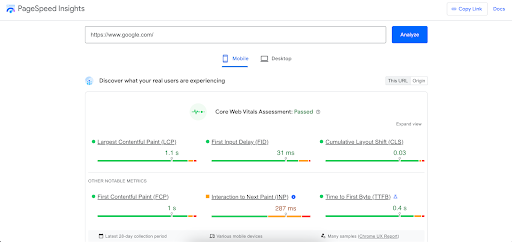
1. Wawasan Kecepatan Laman
Yang pertama dalam daftar adalah PageSpeed Insights, alat milik Google untuk mengukur kinerja Core Web Vitals sebuah situs web.
Mulailah dengan mengetikkan URL situs web Anda dan dapatkan analisis komprehensif tentang skor LCP, FID, dan CLS, serta metrik kinerja lainnya. Ini adalah cara yang sangat mudah untuk menguji Core Web Vitals situs web Anda dengan cepat!

Data dalam laporan dibagi menjadi seluler dan desktop, yang membantu Anda melihat kinerja situs web Anda di perangkat yang berbeda. Pemisahan ini memberi Anda gambaran jelas tentang kinerja situs Anda di seluruh platform.
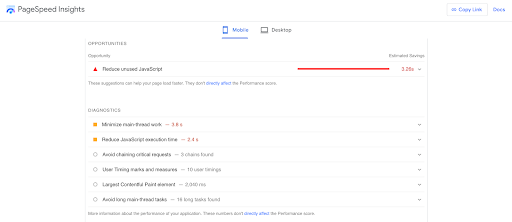
Selain itu, laporan tersebut menyertakan saran untuk meningkatkan skor Anda. Ini memberikan rekomendasi yang dapat ditindaklanjuti seperti menghilangkan sumber daya yang memblokir render, mengoptimalkan gambar, dan banyak lagi. Saran-saran ini ditujukan untuk membantu Anda meningkatkan kinerja situs web Anda dan membuatnya lebih efisien.

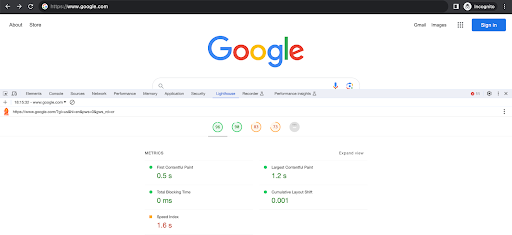
2. Mercusuar
Lighthouse adalah alat sumber terbuka yang membantu Anda meningkatkan kualitas halaman web Anda. Itu dapat mengaudit kinerja web vitals inti, aksesibilitas, aplikasi web progresif, SEO, dan banyak lagi.

Anda memiliki banyak opsi untuk menjalankan Lighthouse. Anda dapat menggunakannya di Chrome DevTools, menjalankannya dari baris perintah, atau bahkan menggunakannya sebagai modul Node.
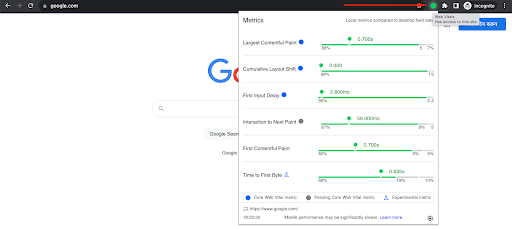
3. Ekstensi Chrome Web Vitals
Web Vitals adalah ekstensi yang berguna untuk browser Google Chrome. Ini memberi Anda akses cepat ke data Core Web Vitals di bilah atas browser Anda. Ini adalah alat yang hebat untuk memeriksa dan memantau situs WordPress Anda saat Anda melakukan penyesuaian.

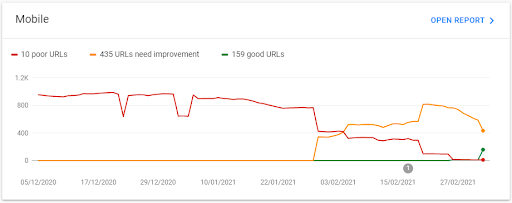
Laporan Data Web Inti Search Console
Laporan Data Web Inti Google Search Console adalah alat hebat lainnya. Ini membantu Anda melacak kinerja situs web dari dasbor Google Search Console Anda.

Laporan ini mengurutkan URL ke dalam kategori peningkatan dan status baik, sehingga memudahkan Anda untuk fokus pada pengoptimalan.
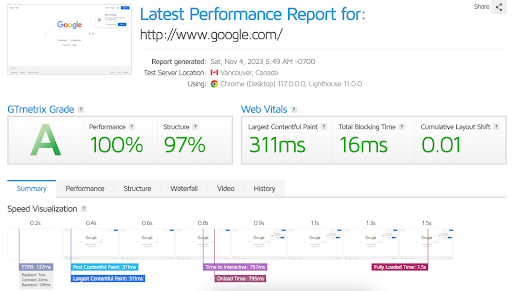
4. GTmetrix
GTmetrix telah meningkatkan mesin analisisnya untuk menggabungkan data Core Web Vitals.

Alat ini membantu pengguna menilai metrik dan mendapatkan rekomendasi praktis untuk memperbaikinya.
5. Alat pemantauan kinerja pihak ketiga
Pingdom, New Relic, dan Datadog adalah alat lain yang dapat membantu Anda memahami seberapa baik kinerja situs web Anda. Alat-alat ini berguna untuk memantau kinerja situs web Anda dan melacak data historisnya.
Cara meningkatkan Core Web Vitals di WordPress
Core Web Vitals mencakup semua aspek pengalaman situs web Anda. Untuk meningkatkan Core Web Vitals di WordPress (atau situs web apa pun), penting untuk menangani semua area utama situs Anda.
Namun jika Anda tidak tahu harus mulai dari mana, jangan khawatir. Kami telah menyusun daftar lengkap strategi untuk meningkatkan skor Data Web Inti Anda.
Strategi untuk meningkatkan Data Web Inti
1. Hosting berkinerja tinggi:
Lingkungan hosting penting untuk membuat situs WordPress Anda berkinerja lebih baik. Penyedia hosting yang baik dapat membuat waktu respon server menjadi lebih cepat. Hal ini penting untuk meningkatkan metrik FID dan LCP.
Cari penyedia hosting yang menawarkan konfigurasi server yang dioptimalkan untuk WordPress. Mereka juga harus menyediakan penyimpanan SSD, menawarkan versi PHP terbaru, dan memiliki pusat data yang dekat dengan audiens target Anda. Penyedia hosting WordPress yang dikelola biasanya menyediakan lingkungan yang disesuaikan untuk meningkatkan kinerja WordPress.
2. Pemilihan tema yang dioptimalkan:
Memilih tema yang tepat sangat penting untuk memaksimalkan kinerja situs web Anda. Pilih tema yang ringan dan dioptimalkan. Kodekan secara efisien. Pilih tema yang memiliki sumber daya lebih sedikit. Hindari tema yang memperlambat rendering halaman. Hal ini akan menghasilkan peningkatan Largest Contentful Paint (LCP) dan First Input Delay (FID).
Kiat Ahli:Tingkatkan Data Web Inti dengan memilih tema responsif yang beradaptasi dengan berbagai ukuran layar dan memastikan pengalaman pengguna yang optimal di semua perangkat.
Kami menyarankan penggunaan tema yang berfungsi dengan baik di perangkat seluler. Data Web Inti Google berfokus pada seberapa baik kinerja situs web di perangkat seluler. Tema responsif seluler menyesuaikan tata letaknya agar sesuai dengan ukuran layar yang berbeda. Hal ini memastikan pengalaman pengguna yang lancar di semua perangkat. Selain itu, ada baiknya mencari tema yang mengikuti standar web terbaru dan mendapatkan pembaruan rutin.

3. Pengoptimalan gambar:
Mengoptimalkan gambar di situs WordPress Anda dapat meningkatkan waktu buka secara signifikan dan meningkatkan metrik LCP. Sajikan gambar dalam format generasi berikutnya seperti WebP untuk mengurangi ukuran file dibandingkan dengan format tradisional seperti JPEG dan PNG.
Cara lain untuk membuat segalanya berjalan lebih baik adalah dengan menggunakan pemuatan lambat . Artinya, gambar yang tidak ada di layar akan dimuat nanti. Ini membantu halaman memuat lebih cepat dan meningkatkan LCP dan FID.
4. Pengkodean gambar:
Untuk membuat situs web Anda memuat lebih cepat, Anda harus mengkodekan gambar secara efisien dan mengoptimalkan pengiriman gambar. Anda dapat melakukan ini dengan mengompresi dan menyandikan gambar menggunakan alat online. Jika Anda tidak ingin repot, Anda cukup mengotomatiskan prosesnya menggunakan WP-Optimize dan mulai menyajikan gambar dalam format generasi berikutnya seperti WebP.
5. Pengoptimalan CSS dan JavaScript:
Mengelola file CSS dan JavaScript secara efektif sangat penting untuk memastikan kelancaran kinerja situs web. File-file ini penting untuk tampilan dan fungsionalitas tetapi dapat memperlambat kinerja jika tidak dioptimalkan.
Tip Ahli:Hapus plugin dan skrip yang tidak digunakan untuk menjaga situs Anda ramping dan cepat.
Hapus CSS yang tidak digunakan dan perkecil kode JavaScript untuk lebih mengoptimalkan situs WordPress Anda. Anda juga harus menghapus plugin atau skrip yang tidak digunakan untuk menjaga situs tetap ramping dan cepat.
6. Optimasi Sisi Server:
Untuk meningkatkan kinerja dan konfigurasi server situs WordPress Anda, Anda harus memperbarui PHP, mengoptimalkan database, menggunakan cache server , dan memanfaatkan CDN.
Melakukan hal ini akan mengurangi waktu respons server dan meningkatkan waktu muat situs web Anda. Yang pada gilirannya akan membantu Anda mencapai skor yang lebih baik di Core Web Vitals.
7. Implementasi CDN:
Jaringan Pengiriman Konten (CDN) dapat mempercepat pengiriman aset statis seperti gambar, CSS, dan file JavaScript ke pengguna Anda. Hal ini menghasilkan peningkatan metrik Core Web Vitals seperti Largest Contentful Paint (LCP).
CDN menyimpan aset statis Anda di jaringan server yang berlokasi di seluruh dunia. Saat pengguna mengunjungi situs Anda, CDN mengirimkan aset ini dari server terdekat, yang dapat mempercepat waktu pemuatannya secara signifikan. Dengan mengurangi latensi jaringan, CDN bisa sangat membantu bagi pengguna yang jauh dari server asli Anda.
8. Optimasi basis data:
Basis data yang dioptimalkan dengan baik sangat penting untuk situs WordPress yang cepat dan responsif. Untuk mengoptimalkan database Anda, bersihkan database Anda secara rutin. Hapus data usang dan tidak perlu seperti revisi lama, komentar yang dibuang, dan opsi sementara. Ini membantu menjaga database Anda tetap efisien dan efisien.
Selain itu, pastikan database Anda diindeks dengan benar. Pengindeksan memainkan peran penting dalam mempercepat pengambilan data, terutama untuk situs WordPress dengan database besar.
9. Implementasi plugin caching :
Menerapkan caching adalah strategi penting untuk meningkatkan kinerja situs WordPress Anda. Salah satu pendekatan yang efektif adalah dengan menggunakan plugin caching yang berfokus pada kinerja seperti WP-Optimize .
Plugin dengan fitur caching menghasilkan dan menyimpan versi statis halaman web Anda. Saat pengguna mengunjungi suatu halaman, plugin caching menyajikan versi statis. Hal ini mengurangi beban kerja server dan sangat meningkatkan waktu pemuatan halaman.
Meningkatkan LCP (Largest Contentful Paint) di WordPress
1. Optimasi elemen dan sumber daya:
Hilangkan atau optimalkan elemen dan sumber daya yang terlalu besar untuk mengurangi waktu respons server awal. Elemen yang terlalu besar, seperti gambar atau blok teks, dapat memperlambat situs Anda.
Kiat ahli: Sederhanakan desain beranda Anda.Minimalis tidak hanya memberikan tampilan bersih pada situs web Anda tetapi juga meningkatkan kecepatan pemuatan dan metrik LCP.
Demikian pula, file CSS dan JavaScript memblokir rendering dan menunda tampilan halaman Anda hingga dimuat sepenuhnya. Anda dapat meningkatkan kecepatan dan efisiensi situs web Anda dengan menghilangkan atau mengoptimalkannya.
2. Minifikasi skrip dan gaya:
Memperkecil file JavaScript dan CSS adalah cara hebat lainnya untuk meningkatkan skor LCP. Proses minifikasi membuat skrip dan gaya menjadi lebih kecil. Hal ini dilakukan dengan menghapus karakter, komentar, dan spasi yang tidak diperlukan. Ini membantu meningkatkan waktu pemuatan karena ukuran file lebih kecil. Pengguna dengan konektivitas internet atau perangkat seluler terbatas mendapatkan manfaat dari ini.
Meningkatkan FID (First Input Delay) di WordPress
1. Optimasi JavaScript:
Penting untuk mengoptimalkan eksekusi JavaScript jika Anda ingin meningkatkan efisiensi situs web Anda. Hal ini penting karena sering kali menjadi penyebab utama keterlambatan respons browser terhadap tindakan pengguna.
Untuk mengatasi masalah ini, bagilah tugas-tugas panjang menjadi tugas-tugas kecil yang dapat diselesaikan pada waktu berbeda. Selain itu, menghapus JavaScript yang tidak perlu dari jalur kritis akan meningkatkan skor FID.
2. Penundaan JavaScript:
Tunda menjalankan skrip yang tidak diperlukan hingga halaman terlihat atau saat diperlukan untuk mempercepat pemuatan JavaScript. Dengan cara ini, Anda dapat meminimalkan jumlah JavaScript yang perlu diproses selama pemuatan halaman, sehingga meningkatkan skor FID.
Anda dapat mencapai ini dengan menggunakan atribut defer pada elemen skrip atau dengan memanfaatkan WP-Optimize untuk menunda file JavaScript dengan mudah.
Meningkatkan CLS (Pergeseran Tata Letak Kumulatif) di WordPress
1. Spesifikasi dimensi:
Memastikan tata letak yang tepat meminimalkan perubahan yang tidak terduga. Hal ini juga memastikan skor CLS yang lebih baik.
Penting untuk memberikan spesifikasi dimensi untuk gambar, video, dan elemen media lainnya. Tentukan atribut lebar dan tinggi untuk memberikan informasi yang dibutuhkan browser untuk menyediakan ruang pada halaman. Ini membantu menciptakan pengalaman pengguna yang lebih lancar dan konsisten.
2. Alokasi ruang Iklan Dinamis:
Menentukan ukuran tertentu untuk iklan dinamis di laman web Anda adalah strategi penting lainnya untuk meningkatkan CLS. Dengan cara ini, iklan menyatu secara sempurna dengan konten. Ini menciptakan pengalaman visual yang konsisten. Ini juga mencegah gangguan pada tata letak.
Tip Ahli: Jangan letakkan iklan dinamis di dekat bagian atas halaman web Anda karena dapat menyebabkan perubahan tata letak dan mengganggu pengalaman pengguna.
Tanpa ukuran yang ditentukan, iklan dapat dimuat dalam berbagai dimensi. Hal ini dapat menyebabkan ketidakkonsistenan dalam desain dan kesulitan bagi pengguna. Ini akan menurunkan skor CLS. Ukuran iklan tertentu juga memungkinkan penempatan iklan yang dioptimalkan dan desain responsif untuk berbagai ukuran layar.
Pemantauan dan optimalisasi berkelanjutan
Gunakan alat seperti Google PageSpeed Insights, GTMetrix, atau Pingdom untuk memantau Data Web Inti Anda. Pantau efektivitas pengoptimalan Anda dengan terus memantaunya. Ini akan membantu memastikan situs WordPress Anda tetap dioptimalkan untuk Core Web Vitals seiring waktu. Penting untuk beradaptasi terhadap perubahan atau masalah baru apa pun yang mungkin timbul untuk mempertahankan kinerja optimal.
Tingkatkan Data Web Inti dengan WP-Optimize
Mengoptimalkan situs WordPress untuk Core Web Vitals bisa jadi rumit. Beberapa juga mengharuskan Anda mengetahui cara membuat kode. Namun bagaimana jika Anda dapat melakukannya hanya dengan beberapa klik saja?
Itulah yang ditawarkan WP-Optimize. Plugin WP-Optimize menawarkan berbagai fitur gratis dan premium untuk meningkatkan Core Web Vitals di situs WordPress Anda.
Mari kita lihat 3 fitur teratas yang ditawarkan WP-Optimize:
1. Pembersihan basis data:
WP-Optimize membantu merapikan database Anda, meningkatkan kecepatan situs web Anda. Ini menghilangkan postingan draf otomatis, revisi postingan yang ketinggalan jaman, postingan yang dihapus, komentar spam, dan opsi sementara yang tidak perlu. Ini memastikan database yang lebih bersih dan efisien untuk situs web Anda. Yang lebih mengesankan, dengan WP-Optimize Premium Anda cukup mengatur jadwal untuk melakukan pembersihan otomatis.
2. Pengoptimalan gambar:
Teknologi pengoptimalan gambar canggih WP-Optimize Premium menggunakan metode kompresi canggih. Ini secara efektif mengurangi ukuran file gambar PNG, JPG, WebP, GIF, BMP, dan TIF. Ia menawarkan fitur seperti kompresi massal, kompresi file besar, kompresi otomatis, dan opsi untuk mengembalikan gambar asli. Jadi, Anda dapat dengan mudah mengoptimalkan visual Anda untuk kinerja yang lebih baik dan waktu pemuatan yang lebih cepat.
3. Penyimpanan dalam cache:
WP-Optimize menawarkan fitur caching yang kuat untuk meningkatkan kecepatan pemuatan situs web. Ini memuat postingan dan halaman Anda terlebih dahulu sebagai file statis, yang secara signifikan mengurangi beban pemrosesan di server web Anda. Ini memungkinkan Anda memuat situs web lebih cepat bagi pengunjung kembali.
Ringkasan
Pentingnya Core Web Vitals dalam menentukan pengalaman pengguna dan peringkat SEO tidak dapat cukup ditekankan. Mereka memberikan wawasan berharga tentang kecepatan memuat, interaktivitas, dan stabilitas visual halaman web.
Untuk pemilik situs WordPress, pengoptimalan Core Web Vitals memerlukan pendekatan yang komprehensif. Hanya melalui pengujian, pemantauan, dan pengoptimalan berkelanjutan, Anda dapat meningkatkan skor Data Web Inti situs Anda. Namun sebelum itu, langkah pertama adalah memulai prosesnya saja.
Jadi, ambillah langkah pertama untuk mengoptimalkan situs WordPress Anda untuk Core Web Vitals sekarang juga. Manfaatkan fitur canggih WP-Optimize atau WP-Optimize Premium jika Anda serius dengan situs web Anda. Dan membuka jalan bagi pengalaman pengguna yang unggul dan peningkatan visibilitas di Google.
Pertanyaan yang sering diajukan (FAQ)
Mari berbagi jawaban atas beberapa pertanyaan umum yang sering kita dapatkan tentang pengoptimalan WordPress Core Web Vitals.
