3 Vital Web Google Core dan Cara Meningkatkannya
Diterbitkan: 2022-06-04Google telah mengembangkan dan memperkenalkan 3 Core Web Vitals untuk mengevaluasi pengalaman pengguna situs web.
Sebagai pemilik situs WordPress, Anda harus peduli dengan Google Core Web Vitals karena mereka memberikan wawasan tentang kinerja situs Anda. Memahami faktor-faktor ini membantu Anda mengetahui apakah situs Anda berkinerja baik, sehingga mengambil langkah cepat untuk meningkatkan kualitasnya.
Artikel ini akan menunjukkan kepada Anda apa itu Google Core Web Vitals, cara mengujinya, dan cara mengoptimalkan pengalaman pengguna situs Anda berdasarkan elemen-elemen ini.
Mari kita cari tahu bersama!
- 3 Data Web Inti Google
- Pentingnya Google Core Web Vitals untuk SEO
- Cara Memeriksa Skor Google Core Web Vitals di WordPress
- Cara Memajukan Google Core Web Vitals di WordPress
3 Data Web Inti Google
Google Core Web Vitals adalah sekumpulan metrik yang memberi tahu Anda bagaimana pengalaman pengguna di halaman web Anda. Metrik ini terdiri dari 3 pengukuran utama. Masing-masing faktor dapat disatukan untuk membantu Anda memecahkan masalah secara efektif dan metodis.
Cat Konten Terbesar (LCP): LCP melaporkan kecepatan pemuatan gambar atau blok teks terbesar di area pandang dari saat pengguna meminta URL. Sederhananya, inilah saatnya dari mengeklik tautan hingga melihat konten lengkap di layar.
Waktu pemuatan yang lambat menghasilkan tingkat keterlibatan dan konversi yang lebih rendah. Tidak ada yang mau mengunjungi situs web yang berjalan dengan kecepatan siput. Tampaknya, Anda perlu memastikan konten di situs Anda dimuat dengan cepat untuk menciptakan pengalaman pengguna yang menyenangkan dan membuat orang mengunjungi situs Anda.
First Input Delay (FID): FID mengukur durasi dari saat pengguna pertama kali memasukkan atau memerintahkan halaman hingga saat browser benar-benar merespons interaksi tersebut. Masukan pertama termasuk mengklik tautan, mengetuk tombol, menekan tombol, dll.
Waktu FID yang lama memiliki efek negatif pada rasio pentalan. Jika situs web Anda tidak merespons masukan pengguna dengan cepat, kemungkinan mereka akan segera meninggalkan situs. Faktanya, rasio pentalan meningkat 32% ketika waktu muat naik dari 1 menjadi 3 detik. Setelah waktu muat bertambah dari 1 menjadi 6 detik, rasio pentalan bisa menjadi 3 kali lebih tinggi.
Untuk menghindari hal itu terjadi, Anda harus mengurangi waktu tunggu untuk meningkatkan interaksi dan kegunaan di seluruh situs.
Pergeseran Tata Letak Kumulatif (CLS): CLS mencatat stabilitas situs web Anda saat dimuat. Dengan kata lain, ini mengidentifikasi apakah tautan atau tombol bergerak secara tidak wajar di situs Anda.
Masalah ini adalah salah satu penyebab terbesar yang menyebabkan frustrasi pengguna. Misalnya, akan membuat pengunjung bingung ketika mereka membaca blog Anda, dan menemukan pergeseran tata letak yang berantakan. Jadi, menyingkirkan perubahan tak terduga ini dapat menghasilkan pengalaman pengguna yang luar biasa di situs Anda.
Pentingnya Google Core Web Vitals untuk SEO
Google Core Web Vitals adalah faktor penting untuk tidak hanya pengalaman pengguna yang positif tetapi juga SEO. Mulai Juni 2021, Google mulai menggunakan elemen ini sebagai sinyal peringkat.
Skor Google Core Web Vitals yang baik berarti Anda memberikan pengalaman pengguna yang luar biasa dan dipercaya oleh mesin pencari.
Dengan demikian, Google akan menganggap konten Anda berharga bagi penggunanya dan menampilkan situs Anda di Halaman Hasil Mesin Pencari (SERP).
Dengan kata lain, halaman yang dimuat dengan cepat dan stabil akan lebih cenderung berperingkat lebih tinggi di Google. Jadi, Anda harus meningkatkan pengalaman pengguna situs Anda berdasarkan 3 Google Core Web Vitals yang disebutkan untuk muncul di atas SERP.
Sebelum menyelami cara meningkatkan Google Core Web Vitals, mengapa tidak memeriksa skor situs web Anda untuk melihat di mana Anda berada sekarang?
Cara Memeriksa Skor Google Core Web Vitals di WordPress
Google Core Web Vitals dievaluasi berdasarkan batasan berikut:
| Bagus | Perlu Perbaikan | Miskin | |
| LCP | <=2.5s | <=4 detik | >4 detik |
| FID | <=100ms | <=300ms | >300ms |
| CLS | <= 0.1 | <= 0,25 | >0,25 |
Untuk menentukan apakah situs WordPress Anda memerlukan perubahan, Anda dapat menggunakan alat Google seperti PageSpeed Insights, Laporan Chrome UX, Chrome DevTools, Google Search Console, Lighthouse, dan Ekstensi Web Vitals.
Di bagian ini, kita akan membahas 2 alat yang paling umum: Wawasan PageSpeed dan Google Search Console. Sementara yang pertama membantu Anda mendeteksi masalah halaman individual, yang terakhir mendukung mendiagnosis masalah di seluruh situs.
#1 Menggunakan PageSpeed Insights

Ikuti panduan di bawah ini untuk menemukan Google Core Web Vitals keseluruhan halaman web Anda:
- Buka halaman Wawasan PageSpeed.
- Cukup masukkan URL situs Anda dan klik Analisis .

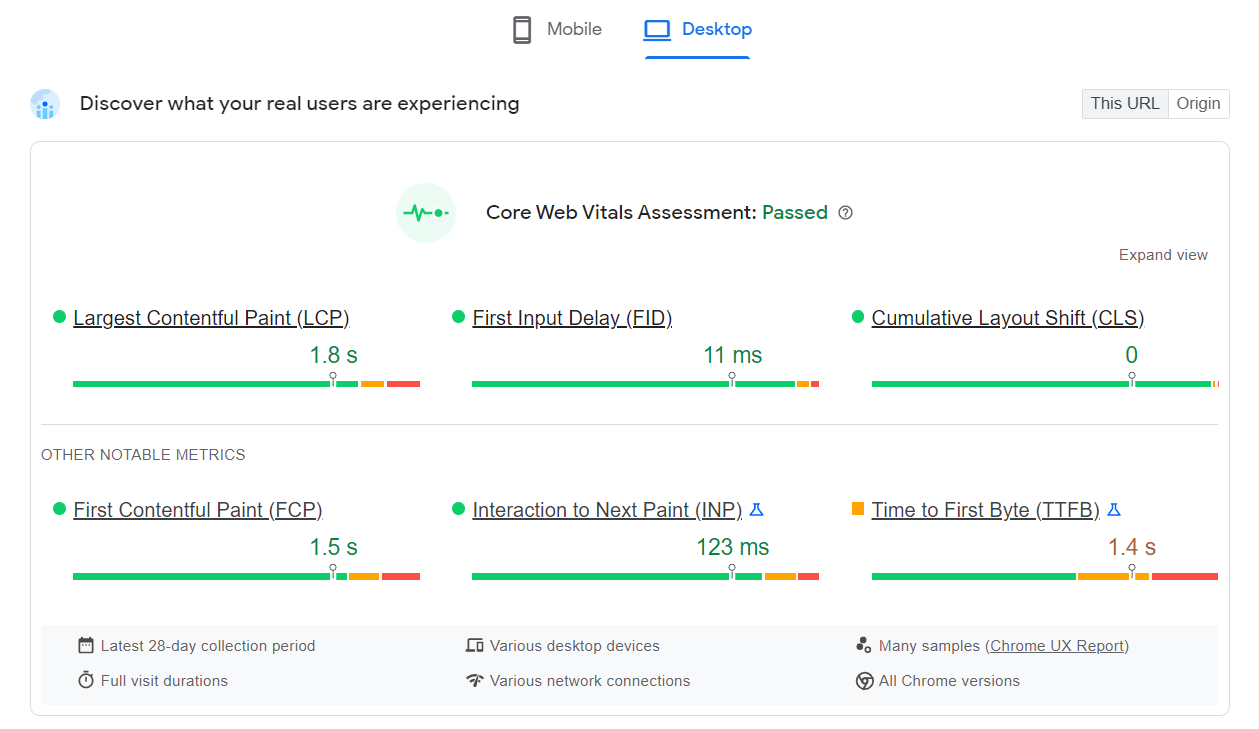
Google akan menunjukkan pengalaman dan kinerja pengguna situs web kepada Anda. Anda akan lulus penilaian selama metrik Google Core Web Vitals ditandai dengan pita hijau.
Hal paling keren tentang alat ini adalah ia menyajikan skor ini dalam versi seluler dan desktop.

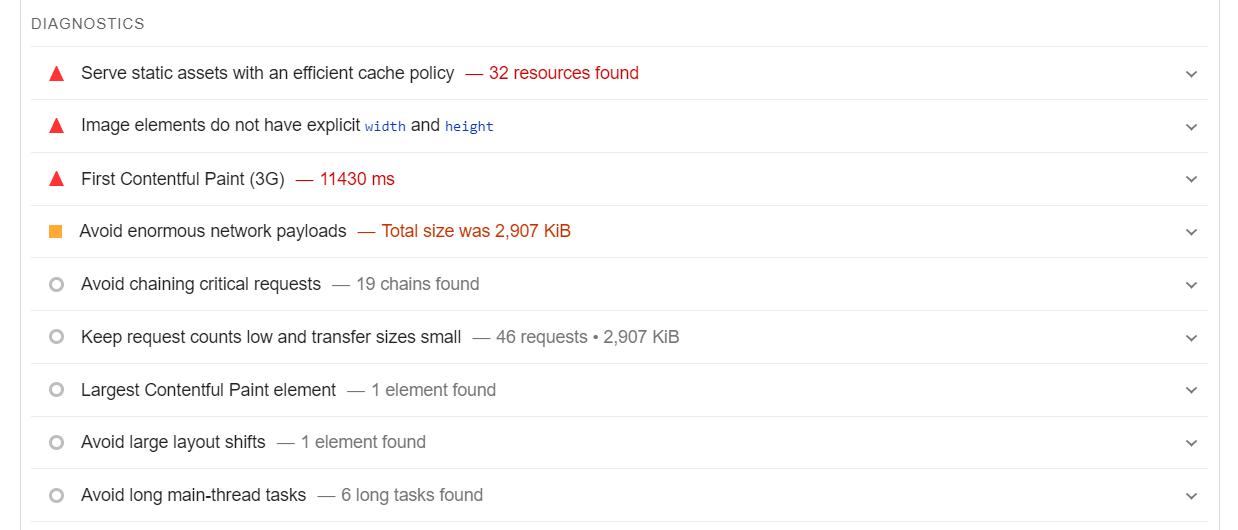
Ini juga menunjukkan elemen sebenarnya yang menyebabkan masalah di situs Anda di bagian Diagnostik di bagian bawah halaman.


#2 Menggunakan Google Search Console

Jika Anda ingin mendefinisikan masalah dengan situs Anda secara keseluruhan, Anda harus menggunakan Google Search Console. Lakukan langkah-langkah berikut untuk melihat laporan Google Core Web Vitals:
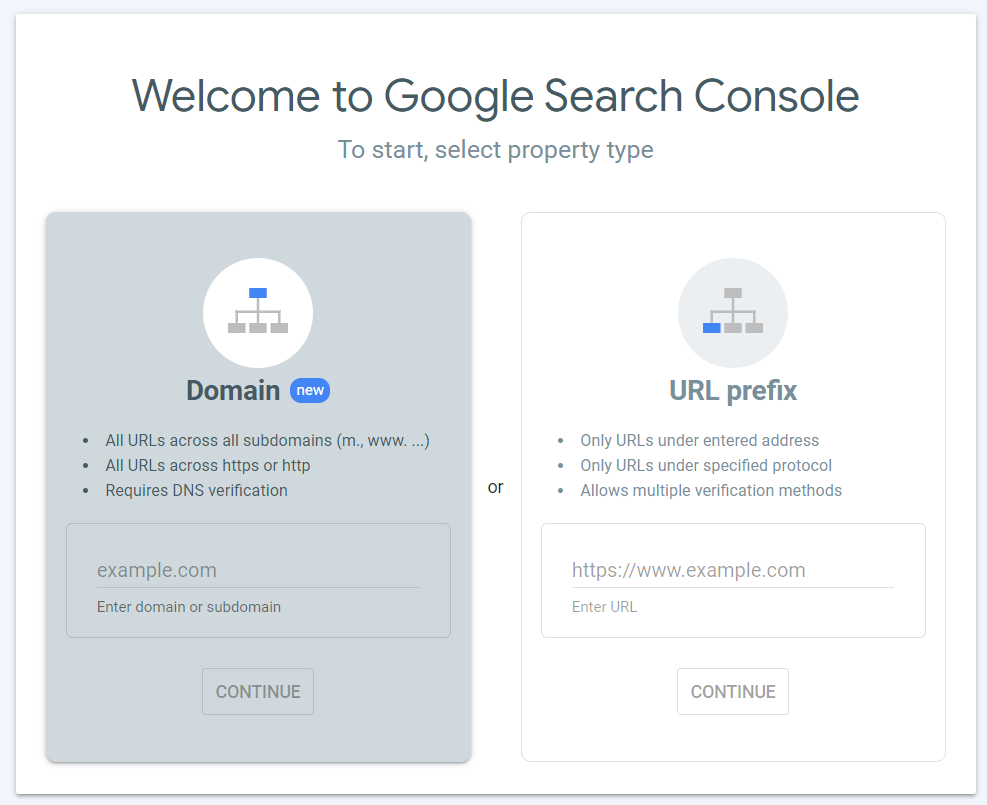
- Buka halaman Google Search Console.
- Masukkan domain Anda dan tekan tombol Lanjutkan .

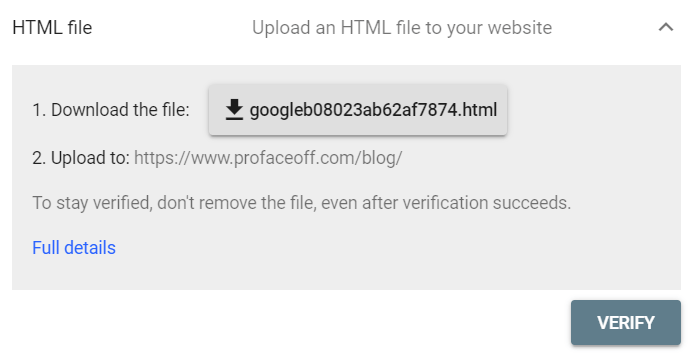
3. Klik tombol untuk mengunduh file HTML.
4. Unggah file yang telah Anda unduh ke situs Anda.
5. Klik Verify untuk menyelesaikan proses verifikasi.

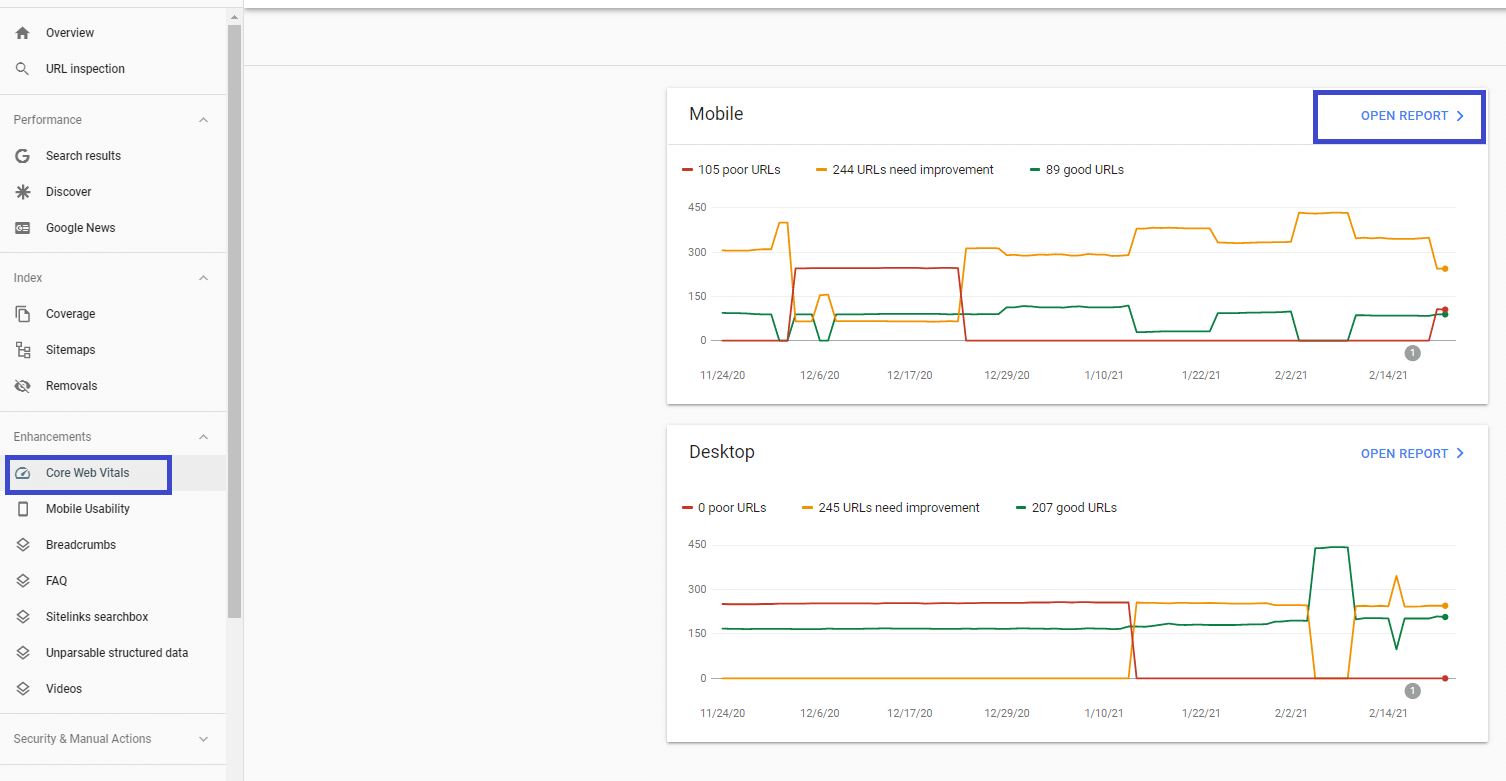
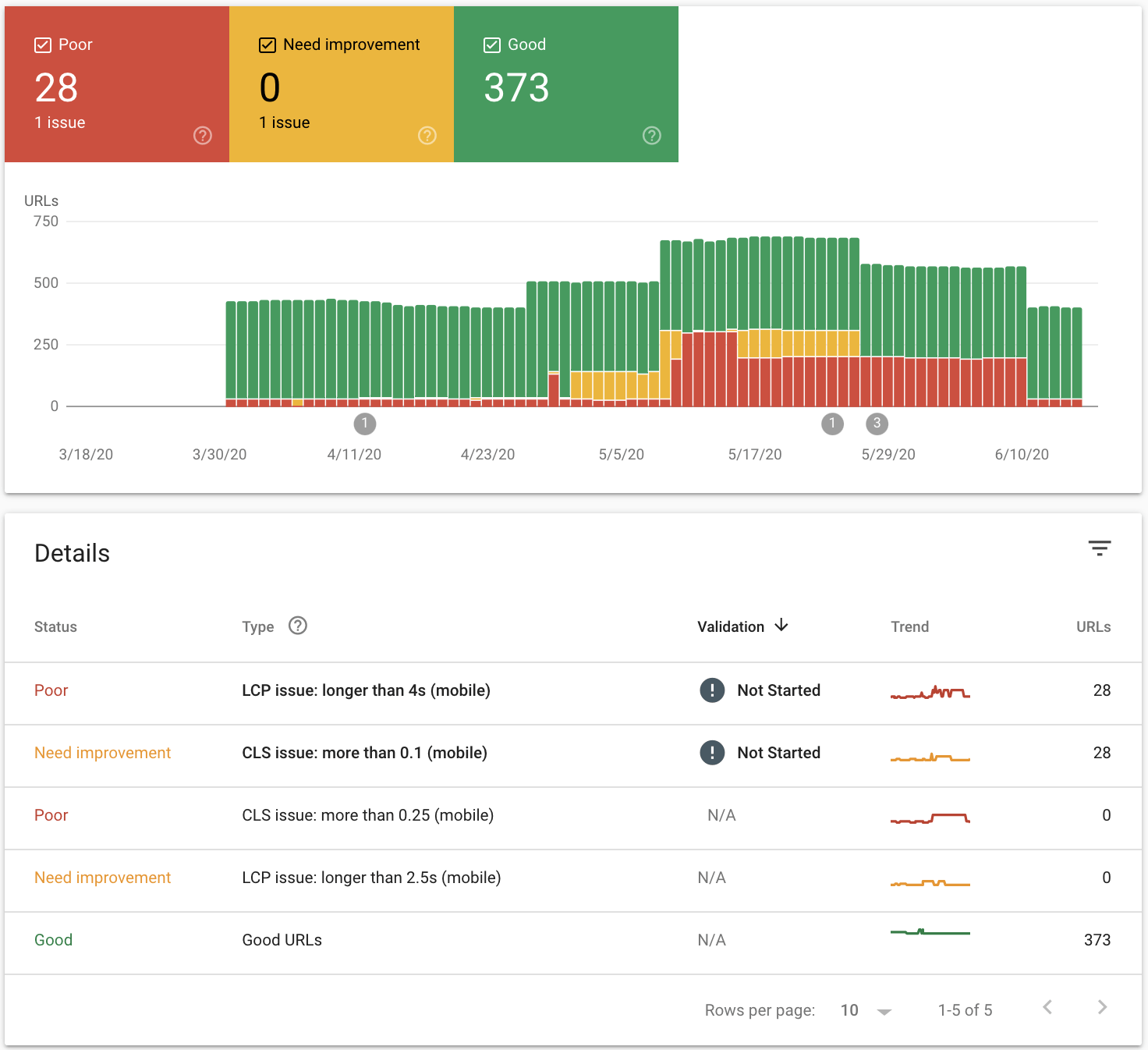
6. Di menu admin Search Console, pilih Core Web Vitals → Open Report . Anda dapat memilih untuk melihat laporan pada versi seluler atau desktop.

7. Setelah Anda membuka laporan, Anda akan menemukan tab Details yang menampilkan semua masalah Core Web Vitals. Klik baris yang terkait dengan masalah tertentu, Anda akan diarahkan ke halaman yang menampilkan daftar URL yang perlu diperbaiki.

8. Perbaiki URL yang perlu ditingkatkan.
9. Navigasikan ke kolom Validasi dan lanjutkan dengan opsi Validasi Fix untuk memungkinkan Google merayapi ulang halaman Anda. Ingatlah bahwa proses validasi dapat memakan waktu hingga 2 minggu.
Cara Memajukan Google Core Web Vitals di WordPress
Jika saat ini Anda tidak memenuhi standar, Anda perlu memperbaiki semua masalah Google Core Web Vitals yang terdeteksi untuk meningkatkan pengalaman pengguna.
Strateginya berbeda untuk setiap metrik. Berikut adalah beberapa teknik ampuh untuk membantu Anda mencapainya.
Tingkatkan LCP

Untungnya, masalah ini tidak memerlukan banyak waktu dan upaya untuk menyelesaikannya karena sekarang ada banyak alat untuk menanganinya. Untuk memperbaiki masalah LCP, Anda harus:
- Optimalkan gambar dan video dengan menggunakan plugin seperti Smush, EWWW Image Optimizer, Imagify, Image optimasi & Lazy Load oleh Optimole, dll.
- Singkirkan sumber daya yang memblokir render dengan menerapkan plugin seperti WP Rocket, Autoptimize, Async JavaScript, dll.
- Hilangkan plugin dan skrip yang tidak digunakan.
- Memanfaatkan Jaringan Pengiriman Konten (CDN) seperti StackPath, Sucuri, Cloudflare, Google Cloud CDN, dll.
- Mempersingkat waktu respons server dengan menggunakan web hosting cepat seperti Hostinger, Bluehost, WPEngine, Dreamhost, dll.
Tingkatkan FID

Tidak seperti LCP, mengoptimalkan FID bisa menjadi tugas yang paling rumit dan memakan waktu karena sepenuhnya berkaitan dengan kode. Anda mungkin memerlukan dukungan dari pengembang web profesional untuk menyelesaikan masalah ini dengan benar.
Jika Anda dapat melakukannya sendiri, penting untuk:
- Bagi tugas besar dan berat menjadi tugas yang lebih kecil dan tidak sinkron.
- Gunakan Chrome DevTools untuk mendeteksi dan menghapus kode CSS yang tidak perlu.
- Tunda eksekusi JavaScript dengan alat Skrip Terbang dan muat file JavaScript hanya jika diperlukan.
- Perkecil HTML dengan HTMLMinifier, CSS oleh CSSNano, dan JavaScript oleh UglifyJS.
Tingkatkan CLS

Dengan memperbaiki CLS, Anda dapat memastikan pengguna Anda tidak perlu mempelajari kembali di mana letak tautan, gambar, dan bidang saat laman dimuat penuh, atau mengeklik sesuatu secara tidak sengaja. Untuk menghindari masalah CLS, cobalah untuk:
- Tetapkan lebar dan tinggi tetap pada gambar dan video.
- Kurangi efek swap dengan membuat fallback dan font web terlihat semirip mungkin.
- Optimalkan dan kompres font web dengan menggunakan alat NitroPack.
- Hindari menyuntikkan konten dinamis seperti iklan, sematan, dan iFrame di atas konten yang ada di bagian atas halaman.
Optimalkan Google Core Web Vitals untuk Mendapatkan Lebih Banyak Lalu Lintas Organik!
Sekarang Anda memahami apa yang dimaksud dengan Google Core Web Vitals dan bagaimana pengaruhnya terhadap kinerja situs WordPress Anda serta kampanye SEO. Saatnya untuk meningkatkan skor Anda!
Menggunakan teknik yang dianalisis dalam artikel ini, cepat atau lambat kinerja situs Anda akan meningkat secara signifikan. Anda dapat memastikan situs Anda dipercaya oleh Google dan dengan demikian mencapai peringkat yang lebih tinggi pada hasil pencarian.
Jangan terlalu terkejut jika Anda melihat lalu lintas organik Anda melonjak drastis!
Anda mungkin tertarik dengan 6 tips WordPress untuk meningkatkan otoritas domain dengan cepat.
