Teks Alt Grafis vs Judul Gambar di WordPress
Diterbitkan: 2023-02-02Banyak sekali artikel di internet yang berisi gambar. Namun, tidak banyak pemilik situs yang mengoptimalkan gambar mereka untuk kecepatan atau peringkat penelitian yang lebih baik.
Meskipun WordPress hadir dengan opsi untuk menambahkan teks alt dan judul grafik, seringkali pemula tidak sepenuhnya memahami variasi dan cara menggunakannya.
Pada artikel ini, kami akan membagikan perubahan antara teks alt gambar vs judul gambar di WordPress, sehingga Anda dapat meningkatkan SEO gambar Anda.

Inilah yang akan kami lindungi dalam tutorial ini:
Apa Perbedaan Antara Teks Alt dan Judul Gambar?
'Teks alternatif' adalah kependekan dari 'teks alternatif' dan merupakan atribut tambahan untuk tag tayangan HTML. Teks menggambarkan grafik, sehingga pengunjung situs yang tidak dapat melihat gambar dan bot mesin pencari akan mengerti tentang apa grafik tersebut.
Jika tayangan di situs WordPress Anda tidak dapat ditemukan atau ditampilkan untuk beberapa alasan, maka teks alt akan ditampilkan sebagai gantinya, seperti yang dapat Anda lihat pada tangkapan layar berikutnya.

Teks alt unik dari judul gambar. Judul akan ditampilkan dalam kotak popup yang lebih kecil saat Anda mengarahkan kursor mouse ke atas grafik.

Teks alternatif dan judul gambar juga digunakan untuk meningkatkan aksesibilitas situs web Anda bagi mereka yang memiliki penglihatan sangat buruk dan yang menggunakan unit pembaca layar untuk menjelajahi konten tertulis situs Anda.
Saat pembaca layar mendapatkan impresi, ia akan menelusuri teks alt. Bergantung pada pengaturan pengguna, mungkin juga membaca teks judul.
Untuk aksesibilitas dan pengoptimalan mesin telusur (SEO), teks alternatif jauh lebih penting daripada teks judul. Inilah mengapa kami sangat menganjurkan penggunaan teks alternatif untuk semua foto Anda.
Cara Menambahkan Teks Alt ke Gambar di WordPress
WordPress memungkinkan Anda menambahkan konten teks alternatif dengan mudah ke ilustrasi atau foto Anda. Anda dapat melakukan ini dari editor blok, editor vintage, atau Perpustakaan Media WordPress.
Menyertakan Teks Alt di Editor Blok
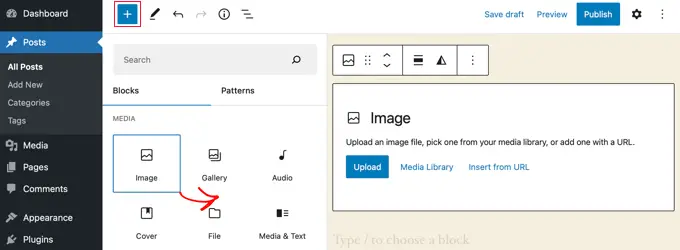
Cukup buat artikel atau situs baru atau edit yang sudah ada, dan sertakan blok Gambar.

Jika Anda tidak yakin bagaimana cara menambahkan blok atau Anda memerlukan dukungan tambahan dengan editor blok, lihat saja tutorial kami tentang cara menggunakan editor blok WordPress.
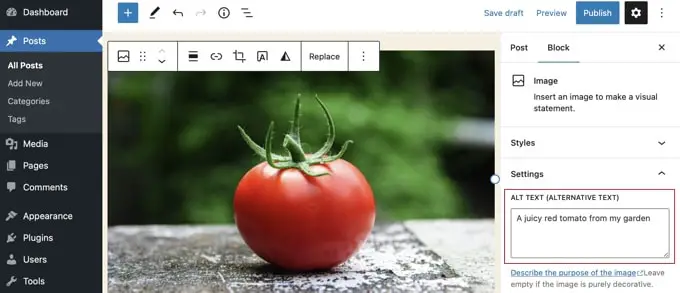
Sekarang Anda perlu menambahkan gambar Anda atau seret dan jatuhkan ke dalam blok Grafik. Anda kemudian dapat mengatur teks alt di sisi kanan halaman.

Menambahkan konten tekstual Alt di Editor Tradisional
Namun jika Anda menerapkan editor WordPress yang umum, maka Anda dapat memasukkan teks alt gambar saat memperkenalkan grafik.
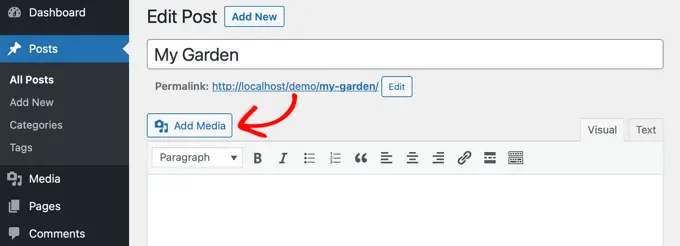
Pertama, cukup klik 'Tambahkan Media' yang sebelumnya disebutkan di kotak pengiriman.

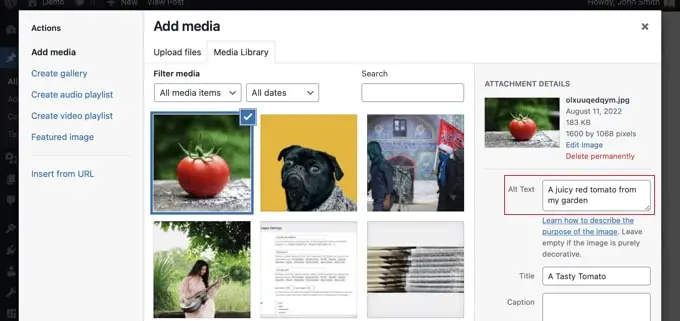
Setelah itu, Anda perlu menambahkan grafik dari komputer Anda atau mengklik tab 'Perpustakaan Media' ke visual perspektif yang baru saja Anda unggah.
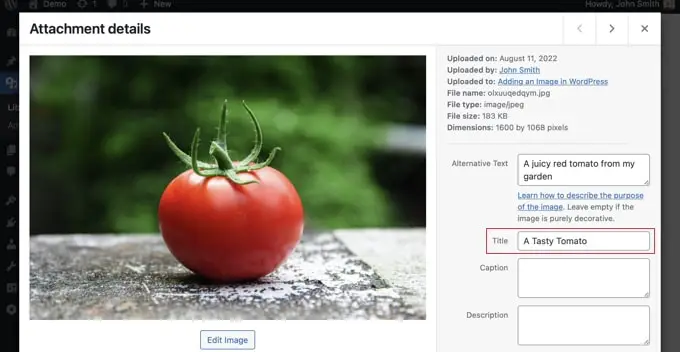
Selanjutnya, cukup klik pada gambar yang Anda inginkan untuk mengambilnya, lalu ketik teks alt yang Anda inginkan ke dalam 'Detail Lampiran' grafik Anda.

Menyertakan Teks Alt di Perpustakaan Media
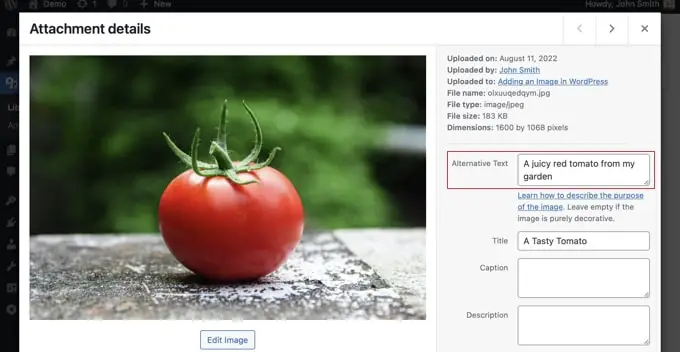
Anda juga dapat memasukkan teks alt ke gambar dengan membuka Media » Library dan mengeklik impresi untuk mengeditnya.

Perlu diingat, ini tidak akan mengubah konten teks alternatif untuk kasus apa pun dari tayangan yang sudah Anda sisipkan ke dalam posting atau halaman. Meski begitu, jika Anda menambahkan gambar ke posting atau halaman setelah memasukkan teks alt di artikel ini, maka teks alt akan disertakan dengannya.
Cara Menambahkan Judul Gambar di WordPress
Penting untuk dipahami bahwa ada dua jenis judul yang dapat Anda sertakan ke dalam visual Anda.
Pertama, ada judul tayangan default yang digunakan WordPress secara internal untuk menetapkan informasi media di Perpustakaan Media dan halaman internet lampiran. Kedua, ada atribut judul gambar HTML yang ditambahkan ke foto di postingan dan halaman web Anda.
Mari pertimbangkan cara menambahkan kedua jenis judul tersebut.
Menambahkan Judul Gambar WordPress di Media Library
Anda dapat menambahkan judul media WordPress ke foto Anda menggunakan Perpustakaan Media. Saat Anda mengedit tayangan di Perpustakaan Media, Anda akan melihat industri 'Judul'.

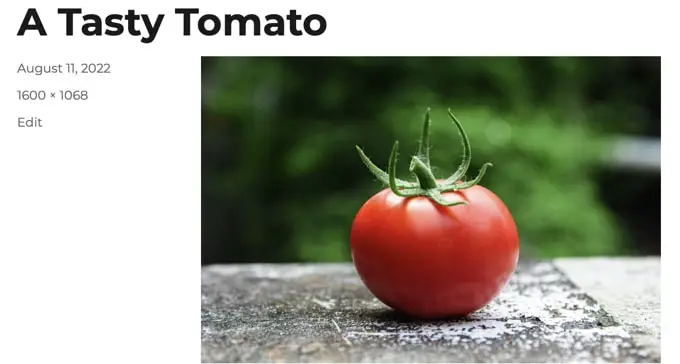
Judul ini digunakan oleh WordPress untuk menemukan kesan. Saat Anda cukup mengklik url 'Lihat halaman lampiran' di bagian bawah monitor, Anda akan melihat judul yang digunakan sebagai judul di situs web tersebut.

Judul media WordPress tidak diperlukan untuk SEO grafis atau untuk pengguna dengan lalu lintas layar. Ketika mungkin bermanfaat dalam beberapa keadaan, itu tidak sepraktis atribut judul HTML gambar. Jadi bagaimana Anda membuatnya?

Saran Profesional: Apakah Anda ingin segera menggunakan judul media WordPress sebagai atribut judul gambar di postingan dan halaman web Anda? Lihat sekilas bagian di bawah ini di mana kami menunjukkan kepada Anda bagaimana melakukan ini bekerja dengan All in One Search Engine Optimization Pro.
Menambahkan Atribut Judul Tayangan HTML di Editor Blok
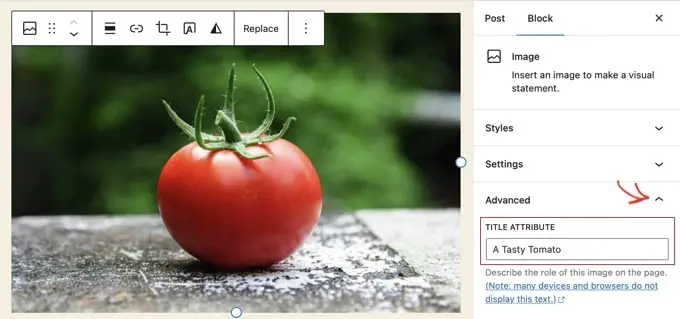
Sangat mudah untuk meningkatkan atribut judul di editor blok. Cukup klik pada gambar dan kemudian cukup klik panah ke bawah mengikuti 'Lanjutan' untuk menunjukkan pilihan gambar yang canggih.

Sekarang Anda hanya dapat mengetikkan judul di area 'Atribut Judul'.
Memperkenalkan Atribut Judul Gambar HTML di Editor Dasar
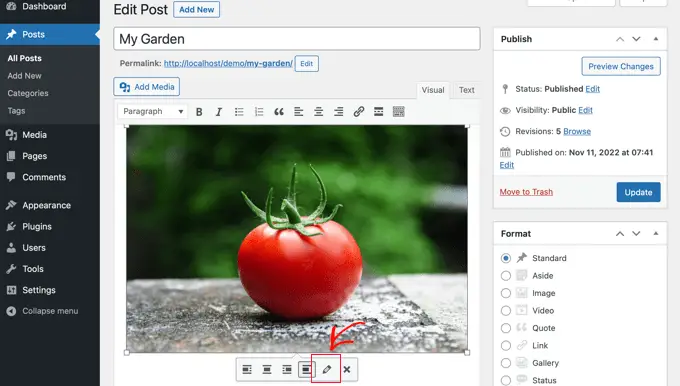
Menyertakan atribut judul yang menerapkan editor dasar tua adalah sebanding. Anda dapat menambahkan atribut judul dengan mengeklik gambar lalu mengeklik ikon pensil.

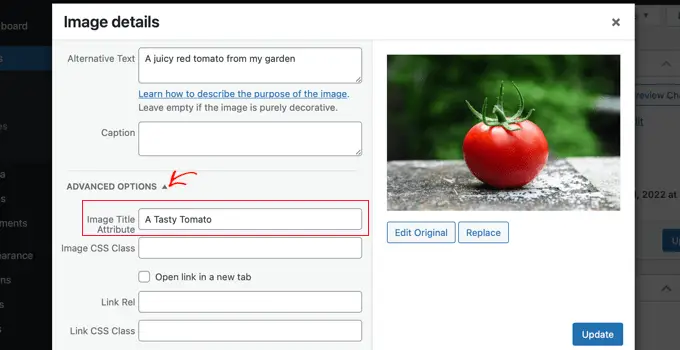
Anda kemudian akan melihat layar 'Detail Gambar'. Untuk mengatur atribut judul gambar, Anda hanya perlu mengklik panah bawah minimal di sebelah 'Opsi Lanjutan' di bagian bawah.

Anda kemudian dapat mengatur atribut judul gambar. Pastikan Anda mengklik tombol 'Perbarui' di bagian bawah layar saat Anda selesai.
Cara Membuat Teks Alt dan Judul Grafik Secara Instan Bekerja dengan AIOSEO
Pemosisian situs web All in 1 (AIOSEO) adalah plugin pengoptimalan Web WordPress yang ideal di pasar. Ini akan menyertakan peta situs grafis yang tepat dan fungsi SEO lainnya untuk meningkatkan peringkat SEO Anda. Ini juga memungkinkan Anda secara otomatis mengatur konten tekstual alt dan judul grafik, dan banyak lagi.
Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan plugin SEO All in One. Untuk aspek tambahan, lihat panduan langkah demi langkah kami tentang cara memasang plugin WordPress. Untuk menggunakan elemen pengoptimalan Web Tayangan, Anda memerlukan paket Plus atau lebih tinggi.
Saat aktivasi, plugin akan memulai wizard penyiapan secara otomatis. Anda dapat mempelajari cara mengonfigurasi plugin di buku panduan kami tentang cara mengatur All in A single Search engine marketing secara efektif.
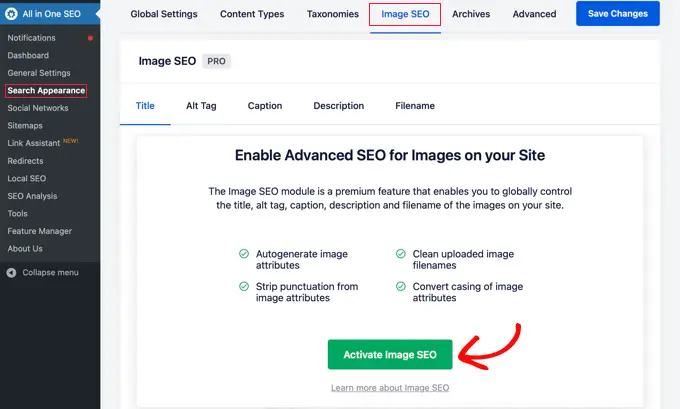
Sekarang Anda harus menavigasi ke All in One Search engine optimization » Search Overall look lalu klik tab 'Image SEO'. Segera setelah itu, Anda hanya perlu mengklik tombol 'Aktifkan SEO Gambar' untuk mengaktifkan fitur pengoptimalan web kesan berkualitas tinggi.

Menetapkan Judul Tayangan Menggunakan All in One Search engine marketing
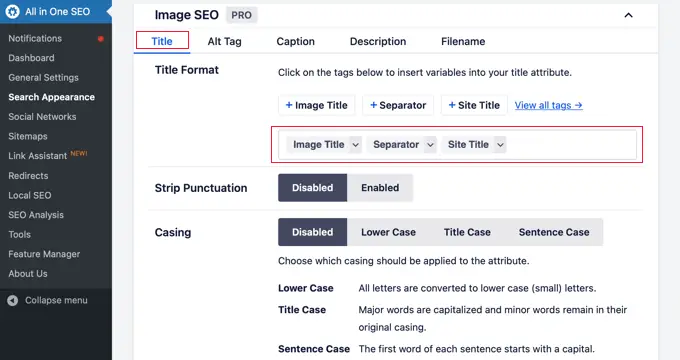
Pastikan Anda melihat tab 'Judul' di halaman pengoptimalan mesin telusur Gambar. Di bawah ini Anda dapat memilih tag yang akan mengatur format yang diterapkan untuk secara otomatis membuat atribut judul untuk foto Anda.
Sebagai contoh, jika Anda menyertakan tag '+ Graphic Title', maka setiap grafis pada postingan dan halaman internet Anda akan langsung menggunakan media title WordPress pada atribut HTML title.

Anda juga dapat memasukkan tag lain, seperti judul situs Anda, ke atribut judul gambar Anda. All in One Seo bahkan dapat menghilangkan tanda baca dari judul dan menyesuaikan kapitalisasinya.
Teks Alt Lingkungan Menggunakan Semua dalam Satu Seo
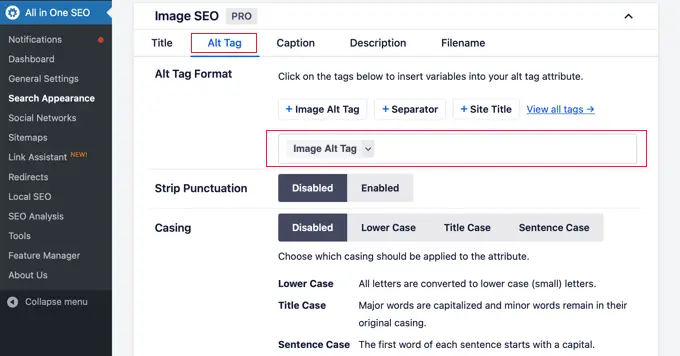
Selanjutnya, Anda hanya perlu mengklik tab 'Alt Tag' di situs pemosisian Situs Grafis AIOSEO. Di bawah ini Anda dapat secara otomatis menyusun konten teks alternatif dari foto Anda.
Secara default, AIOSEO hanya akan menggunakan teks alternatif gambar. Jika mau, Anda juga dapat menambahkan judul situs web dan informasi lainnya ke teks alternatif dari setiap gambar di situs web Anda.

Mengapa Menggunakan Teks Alt dan Judul Gambar di WordPress?
Kami sangat menyarankan bekerja dengan konten teks alternatif untuk semua visual. Di sini, di WPBeginner, kami juga memasukkan judul ke semua foto. Karena itu, ini kurang signifikan daripada teks alt.
Teks alternatif penting karena Google berfokus padanya sebagai komponen peringkat untuk gambar. Itu juga digunakan oleh pembaca layar untuk membantu orang dengan gangguan penglihatan untuk benar-benar berinteraksi dengan informasi Anda.
Anda benar-benar tidak boleh hanya memasukkan frase pencarian ke dalam tag alt dan judul. Penting bagi Anda untuk membuatnya deskriptif dan bermanfaat sehingga bermanfaat bagi orang yang membutuhkannya. Anda dapat menggunakan kata kunci Anda di tempat yang tepat, tetapi jangan berlebihan.
Misalnya, jika Anda membuat artikel tentang hosting WordPress terbaik, fokus Anda pada kata kunci adalah “hosting WordPress terbaik”.
Anda mungkin juga memiliki tangkapan layar di posting Anda yang menunjukkan kepada pelanggan cara membuat akun dengan host web populer seperti Bluehost. Mari kita lihat beberapa ilustrasi teks alternatif yang unggul dan buruk untuk grafik itu:
- "Penyiapan akun" tidak terlalu deskriptif dan juga tidak melibatkan apa pun yang terkait dengan frase kunci Anda.
- “Host WordPress terbaik, hosting WordPress, hosting web terbaik untuk WordPress” tidak menjelaskan gambar dan diisi dengan kata kunci.
- “Menyiapkan akun hosting WordPress” jauh lebih baik karena bersifat deskriptif dan menggunakan bagian dari kata kunci dengan cara yang alami dan ideal.
Kami harap laporan ini membantu Anda memahami sepenuhnya perbedaan antara teks alt grafis dan judul grafis di WordPress. Anda juga mungkin ingin menguasai cara menyempurnakan ilustrasi atau foto untuk web, dan lihat daftar plugin dan alat SEO WordPress terbaik kami.
Jika Anda menyukai artikel ini, pastikan untuk berlangganan tutorial klip video Saluran YouTube kami untuk WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
