Gutenberg 12.7 Menambahkan Pilihan Multi-Blok di Tampilan Daftar dan Membawa Dukungan Margin ke Blok Grup
Diterbitkan: 2022-03-04Dua minggu lagi telah berlalu, dan pembaruan plugin Gutenberg lainnya ada di buku. Rilis ini tidak seberat fitur yang terakhir, tetapi secara keseluruhan terasa solid. Selain satu masalah utama, versi 12.7 menyertakan beberapa peningkatan yang bagus untuk dimiliki.
Pembaruan terbaru mencakup beberapa pekerjaan awal untuk mesin gaya baru. Ini adalah proyek jangka panjang yang harus meningkatkan penyimpanan dan rendering gaya blok.
Template dan editor situs harus memunculkan pola di atas blok di penyisip cepat dalam kondisi tertentu, seperti pada tingkat akar template. Namun, saya tidak dapat melihat ini dalam tindakan. Saya mungkin perlu menyegarkan instalasi saya.
Blok Kolom juga mendukung opsi lebar batas, gaya, warna, dan radius. Saya berharap ini akhirnya menjadi kasus untuk semua blok.
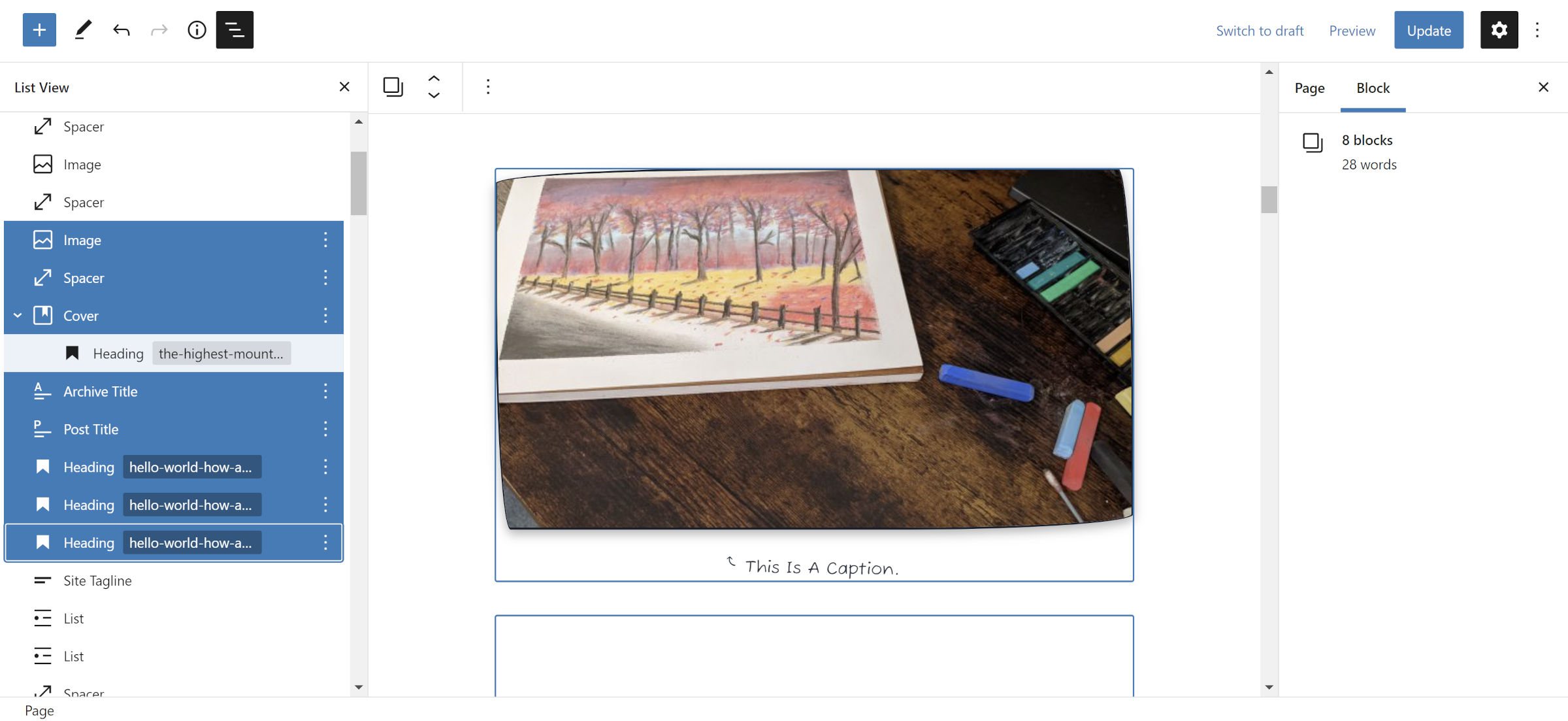
Multi-Pilih dalam Tampilan Daftar

Pengguna sekarang dapat memilih beberapa blok dalam tampilan daftar saat tombol Shift dipilih. Setelah memegang kunci, pengguna dapat menggunakan mouse untuk mengklik orang lain, menambahkan atau menghapusnya. Tombol panah atas/bawah adalah alternatif untuk menggunakan mouse.
Penyempurnaan ini juga memungkinkan pengguna untuk menarik dan melepas grup blok yang dipilih.
Gambar Rusak

Aku menurunkan kewaspadaanku. Saya merasa nyaman dengan WordPress dan Gutenberg yang menangani beberapa pekerjaan CSS dasar yang selalu saya sertakan dalam tema sebelumnya. Hal-hal tampaknya berjalan begitu baik.
Gutenberg, Anda dan saya memiliki catatan manis di mana Anda tidak merusak apa pun. Sekarang, saatnya untuk mengatur ulang penghitung "rilis tanpa insiden" yang lama.
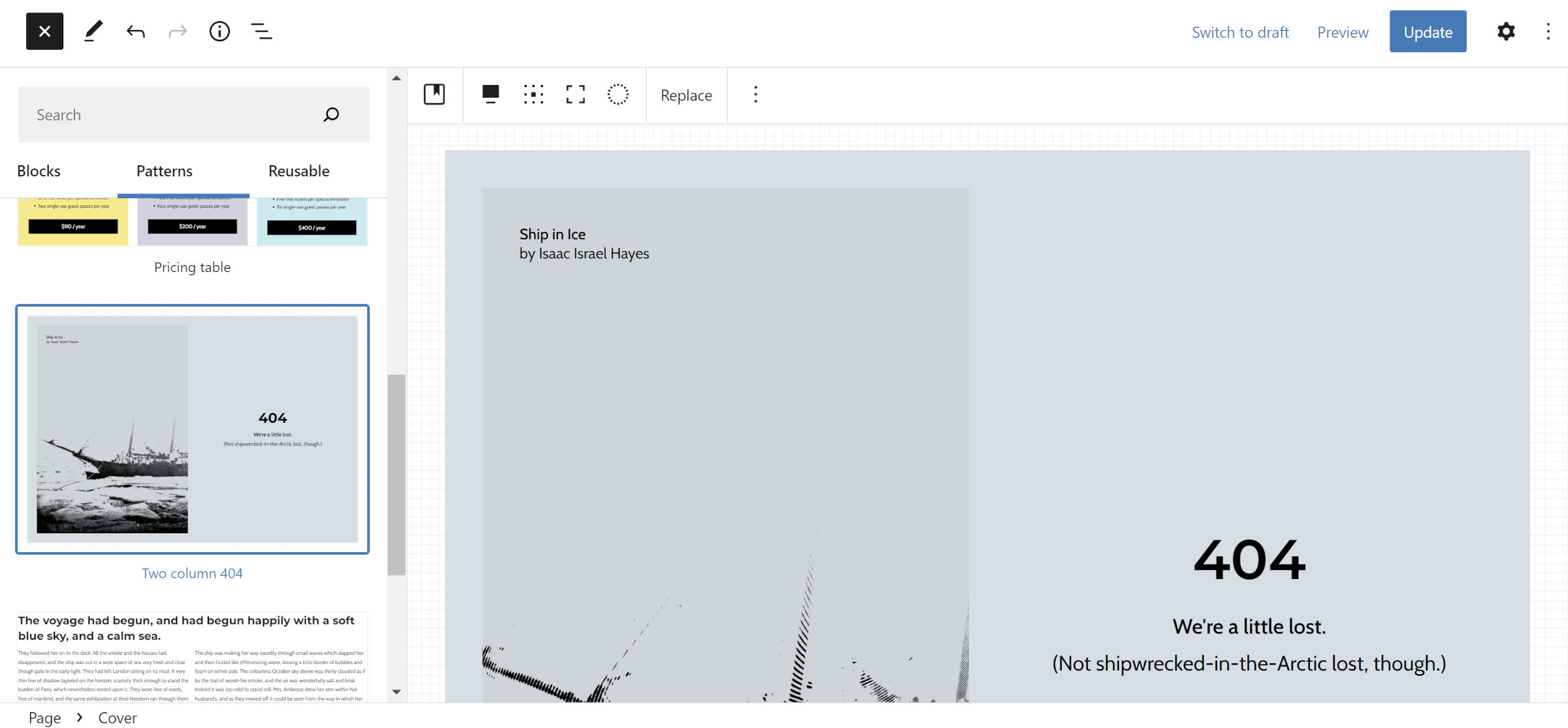
Sebelumnya, stylesheet pustaka blok default menyediakan gaya responsif dasar untuk gambar. CSS itu sekarang hanya menargetkan <img> jika mereka menyertakan wp-image- di kelas. Ini khususnya bermasalah untuk gambar dalam beberapa pola blok. Kasusnya mungkin sama untuk contoh gambar lainnya.
Pemilih sebelumnya terlalu luas dan merusak gambar di plugin pihak ketiga.
Tindakan terbaik adalah bagi penulis tema untuk menyertakan CSS berikut untuk gambar:
img { max-width: 100%; height: auto; }Margin Blok Grup

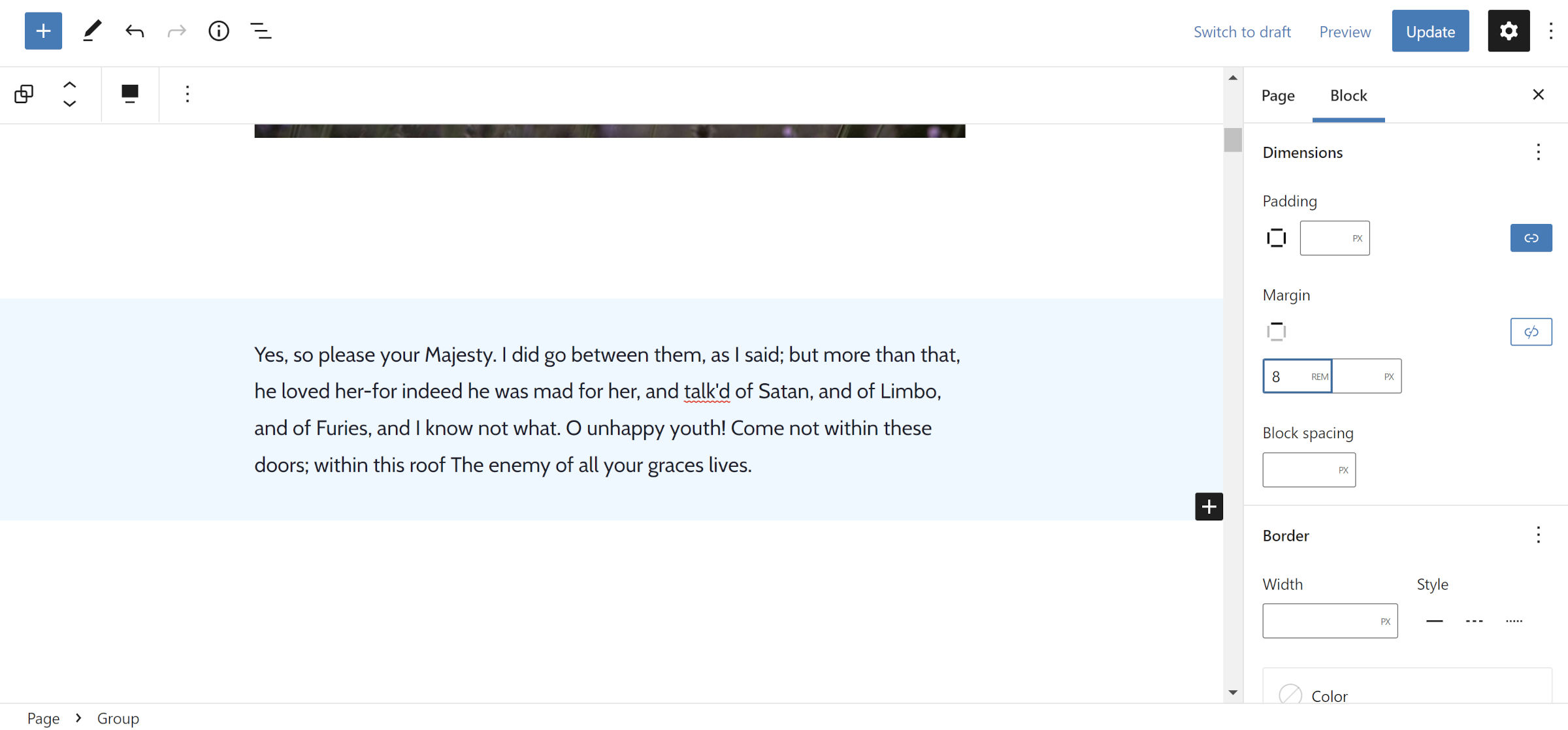
Menyesuaikan margin hampir identik dengan istilah "desain web." Blok Grup — wadah unggulan — tidak memiliki dukungan untuk kontrol margin sampai sekarang. Beberapa telah mengatasi batasan ini dengan menggunakan Spacer, tetapi itu hanya menambah ruang antar blok.
Sebagian besar masalah seputar pengurangan margin. Perancang tema sering kali perlu menggunakan solusi, masalah yang disebutkan Nick Diego dalam tiket:
Pengembang tema (termasuk saya sendiri) menggunakan "kelas ajaib" untuk menghilangkan, atau memodifikasi, margin pada blok. Mengizinkan tema untuk ikut serta dalam dukungan margin Grup akan memberikan fleksibilitas yang lebih besar dan mengurangi ketergantungan pada CSS/kelas khusus di lembar gaya tema.
Dukungan margin masih belum ada untuk banyak blok lain, termasuk paragraf. Pengguna selalu dapat membungkusnya dalam Grup dan memodifikasinya untuk saat ini.
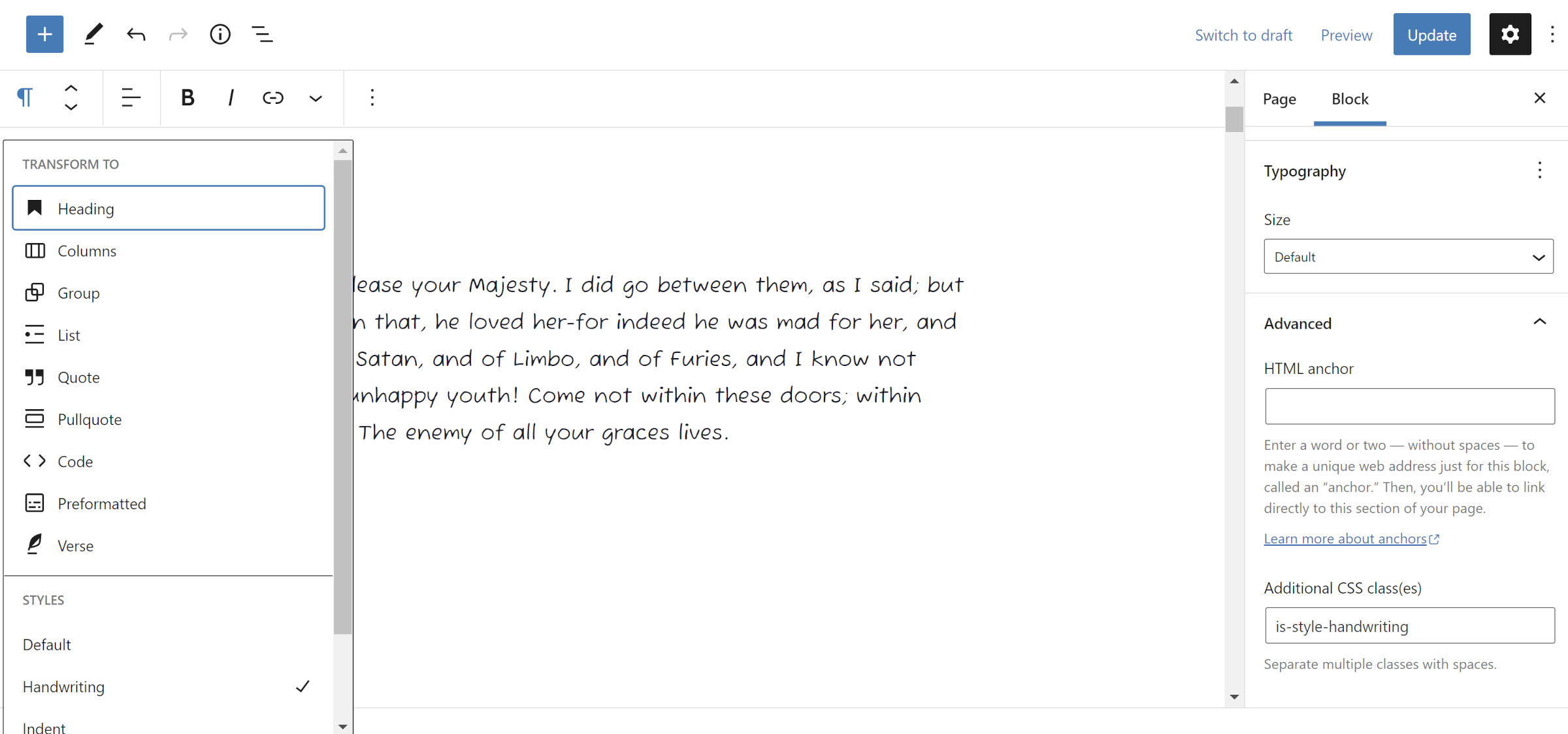
Blok Transformasi Pertahankan Kelas

Gutenberg 12.6, dirilis dua minggu lalu, melihat banyak pekerjaan untuk meningkatkan transformasi blok, sebuah fitur yang memungkinkan pengguna untuk beralih dari satu blok ke blok lainnya. Salah satu peningkatan utama dalam pembaruan sebelumnya termasuk mempertahankan ukuran font dan opsi warna.
Versi 12.7 menambahkan kelas CSS khusus ke dalam campuran. Ini termasuk pengguna yang ditambahkan secara manual dan yang ditambahkan oleh mekanisme gaya blok khusus.
Keuntungan dari mempertahankan kelas gaya blok kustom adalah bahwa blok baru mempertahankan gaya yang dipilih jika didukung. Kelemahannya adalah itu menjadi kelas sampah jika tidak.
Masih ada beberapa opsi yang hilang yang saya ingin lihat dipertahankan melalui transformasi blok berbasis teks. Secara khusus, menjaga perataan teks tetap sama akan membantu alur kerja saya.
Tema Dapat Mendaftarkan Pola dari Direktori

Gutenberg 12.7 memungkinkan penulis tema memuat pola dari direktori pola WordPress.org untuk penggunanya. Yang ditambahkan akan muncul dalam kategorinya masing-masing di penyisip.
Saat ini, tidak ada metode untuk menyorot pola yang dipilih, dan pola tersebut hanya akan muncul berdasarkan urutan pendaftarannya. Sayangnya, pola unggulan dari WordPress.org muncul lebih tinggi dalam daftar, meskipun tidak dipilih oleh tema.
Ini adalah iterasi pertama yang solid. Masuk sekarang akan memungkinkan penulis tema untuk memberikan umpan balik dan kontributor untuk membangun di atas fondasi.
Panduan cara theme.json menyertakan dokumentasi baru untuk mendaftarkan pola-pola ini.
Pembungkus Perataan Dihapus
Bukan rahasia lagi bahwa saya adalah fanboy blok. Namun, ada satu masalah lama yang hampir membuat saya ingin membuang sistem. Sebenarnya, saya berhenti mengembangkan tema blok gratis tahun lalu sebagian besar karena masalah ini.
Gutenberg 12.7 menghapus pembungkus <div> ekstra untuk blok lebar dan lebar penuh di editor, setidaknya untuk tema yang mendukung fitur tata letak. Elemen pembungkus ini menciptakan konflik antara desain belakang dan depan sebelumnya. Dalam beberapa kasus, penulis tema tidak dapat menatanya secara konsisten.
Misalnya, jika pembuat tema ingin memberikan spasi ekstra ke blok saudara (yang mengikuti yang lain), tidak mungkin menargetkannya di editor dengan CSS. Pembungkus tambahan berarti mereka tidak lagi bersaudara dalam struktur dokumen.
Fitur blockGap yang lebih baru, yang diperkenalkan di WordPress 5.9, mengurangi masalah terkait spasi sampai tingkat tertentu. Cukup melegakan untuk menoleransi sistem yang rusak, mengetahui bahwa beberapa desain masih tidak mungkin.
Hari ini menandai awal dari kemungkinan dunia baru bagi para desainer. Ini adalah salah satu penghalang jalan yang saya senang lihat tertinggal. Sebagian besar, saya hanya ingin meninjau kembali dan menerapkan beberapa ide lama.

