Gutenberg 12.8 Meluncurkan Web Fonts API, Meningkatkan Penyusunan Grup, dan Menambahkan Pintasan Keyboard untuk Tautan
Diterbitkan: 2022-03-17Gutenberg 12.8 mendarat di direktori plugin WordPress hari ini. Saya telah mengutak-atik banyak fitur seperti yang dilakukan selama beberapa minggu terakhir.
Ada beberapa hal yang membuat saya bersemangat. Web Fonts API adalah sesuatu yang telah saya tunggu dengan sabar selama berbulan-bulan, tetapi kemampuan untuk dengan cepat menyarangkan blok Grup di dalam Grup lain telah mendapatkan tempat di daftar perangkat tambahan yang paling saya sukai.
Pintasan keyboard baru untuk tautan pelengkap otomatis kini tersedia. Pengguna juga harus menikmati status pemuatan yang lebih bersih untuk blok Media & Teks dan Navigasi.
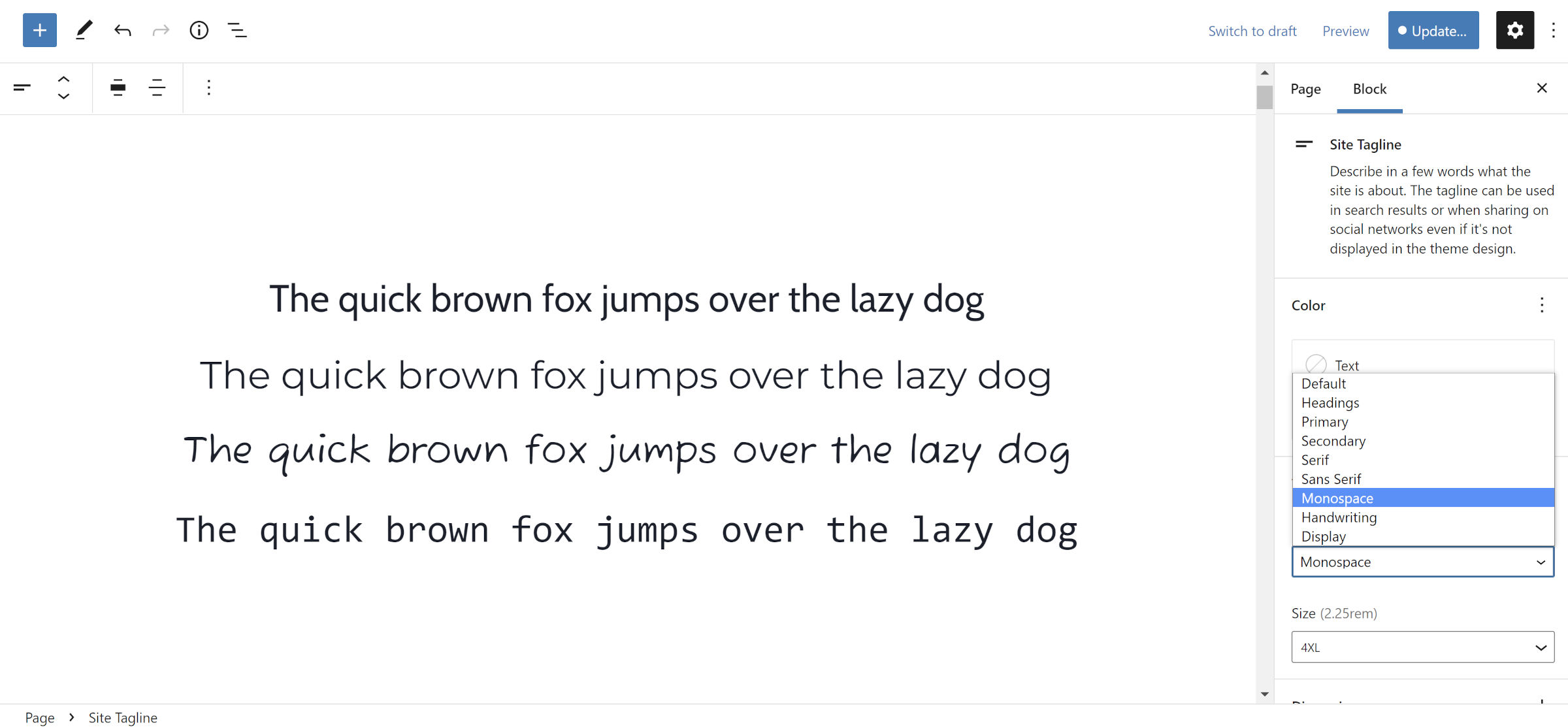
API Font Web

Web Fonts API yang telah lama ditunggu-tunggu ada di plugin Gutenberg. Jalannya panjang dan bergelombang untuk sampai ke sini, tapi rasanya enak sudah sampai di tujuan.
Penulis tema sekarang dapat menggabungkan file font dengan tema mereka dan mendaftarkannya melalui theme.json atau fungsi wp_register_webfonts() .
Kelemahannya adalah implementasinya hanya mendukung font yang dihosting secara lokal. Dalam jangka panjang, ini akan membuat paket ZIP tema besar saat pengembang mulai mengirimkan variasi gaya global, masing-masing dengan fontnya sendiri.
Ari Stathopoulos, yang telah bekerja berbulan-bulan ke dalam API, juga memiliki tambalan yang akan terintegrasi dengan Google Font. Peningkatan ini akan menyelesaikan GDPR dan masalah privasi terkait karena file font akan diunduh dari Google dan dimuat dari server. Namun, fitur tersebut tampaknya bukan starter berdasarkan komentar dari pengembang utama dalam diskusi sebelumnya.
Dalam komentar baru-baru ini tentang liputan saya sebelumnya tentang Web Fonts API, Stathopoulos mengatakan hal berikut tentang harapannya untuk integrasi Google Font:
Untuk lebih baik atau lebih buruk saya tidak berharap itu akan digabungkan, tetapi itu akan cukup untuk memulai diskusi dan akhirnya menemukan solusi untuk semua masalah yang datang dengan penggunaan penyedia webfont pihak ke-3.
Masih terlalu dini untuk melihat bagaimana kurangnya penyedia Font Google akan bermain dengan penulis tema. Namun, saya berharap banyak yang akan membangun implementasi penyedia kustom atau tidak menggunakan API baru sama sekali.
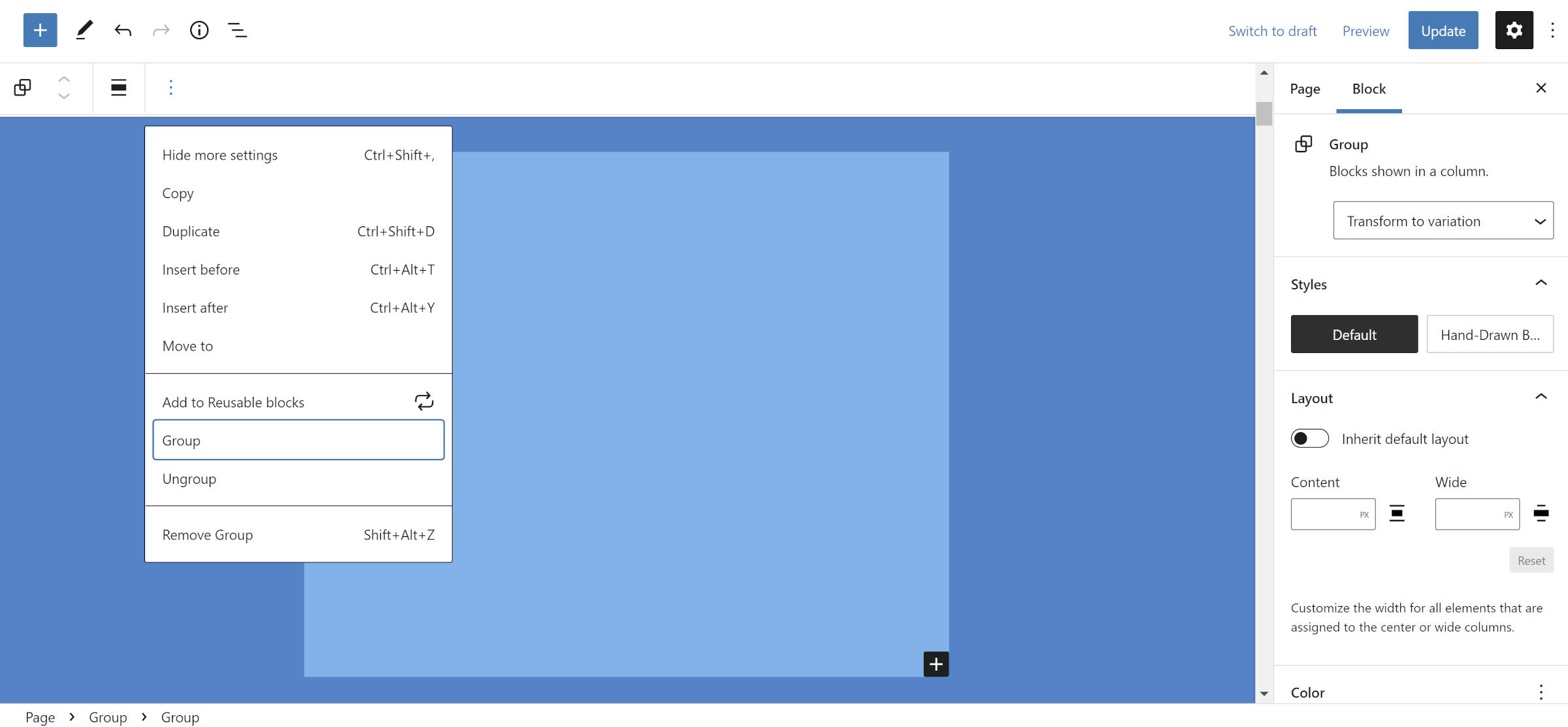
Mengelompokkan Grup

Pernahkah Anda membuat blok Grup, mengerjakan beberapa hal, dan kemudian menyadari bahwa Anda perlu membungkus Grup asli di dalam Grup lain? Lalu, apakah Anda harus mengerjakan serangkaian tugas rumit menyalin blok Anda saat ini dan menempelkannya ke Grup yang sama sekali baru?
Aku merasakan sakitmu.
Ini bukan lagi proses yang menyiksa seperti dulu. Jika bukan karena API Font Web baru, ini akan menjadi sorotan dari rilis.
Di bawah dropdown Opsi toolbar (elipsis vertikal), pengguna akan melihat opsi Grup saat Grup lain dipilih. Bersarang mereka tidak pernah semudah mengklik tombol itu.
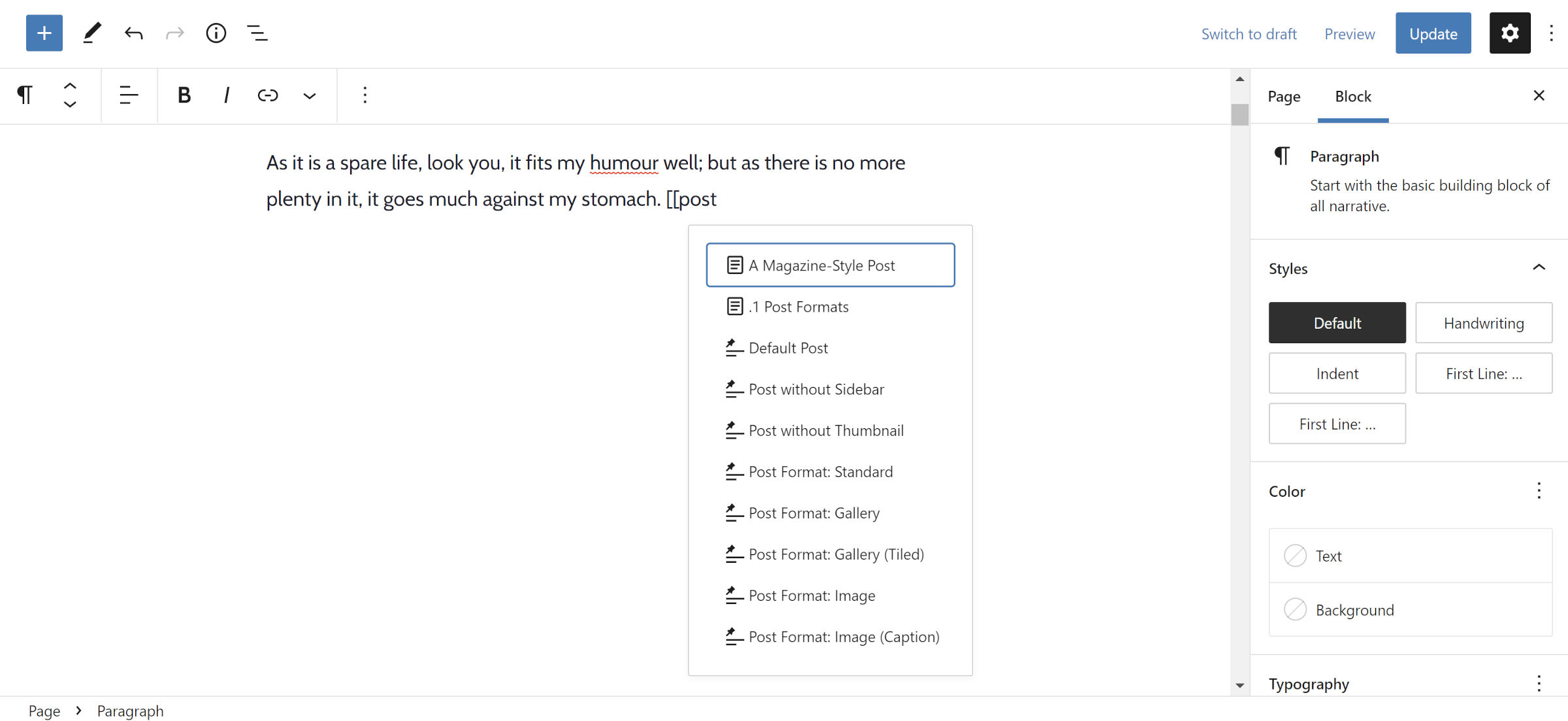
Pintasan untuk Menambahkan Tautan Sebaris

Pembaruan terbaru menambahkan pintasan sebaris untuk tautan dengan mengetikkan [[ di area Teks Kaya, seperti blok Paragraf. Ini seharusnya menjadi fitur sambutan bagi pengguna yang suka menyisipkan tautan saat menulis tetapi tidak ingin tangan mereka lepas dari keyboard.
Pada awalnya, saya pikir fitur ini tidak berfungsi. Penyisipan tidak muncul secepat yang diharapkan, jadi saya menekan bilah spasi di keyboard saya, berpikir saya perlu memicunya entah bagaimana. Namun, itu tidak berhasil. Pada dasarnya, itu lambat bagi saya, yang mungkin karena komputer atau koneksi saya.
Mengetik [[ diikuti oleh beberapa karakter lain tampaknya paling berhasil. Sebagai contoh, jika saya mencari posting What a Wonderful Day , saya mulai mengetik nama posting: [[what a... . Penyisipan tautan muncul pada saat saya memasukkan beberapa karakter.

Saya ingin melihat lebih banyak pelengkap otomatis gaya penurunan harga untuk tautan. Mengetik [some text] akan memicu penyisip tautan. Sintaks [[ terasa aneh saat ini.
Either way, itu bukan sesuatu yang akan saya gunakan dalam alur kerja saya. Saya cenderung mendapatkan semua teks di tempatnya dan menambahkan tautan selama fase pengeditan. Editor sudah memudahkan alur kerja saya dengan mengizinkan saya menyorot teks apa pun dan menempelkan URL.
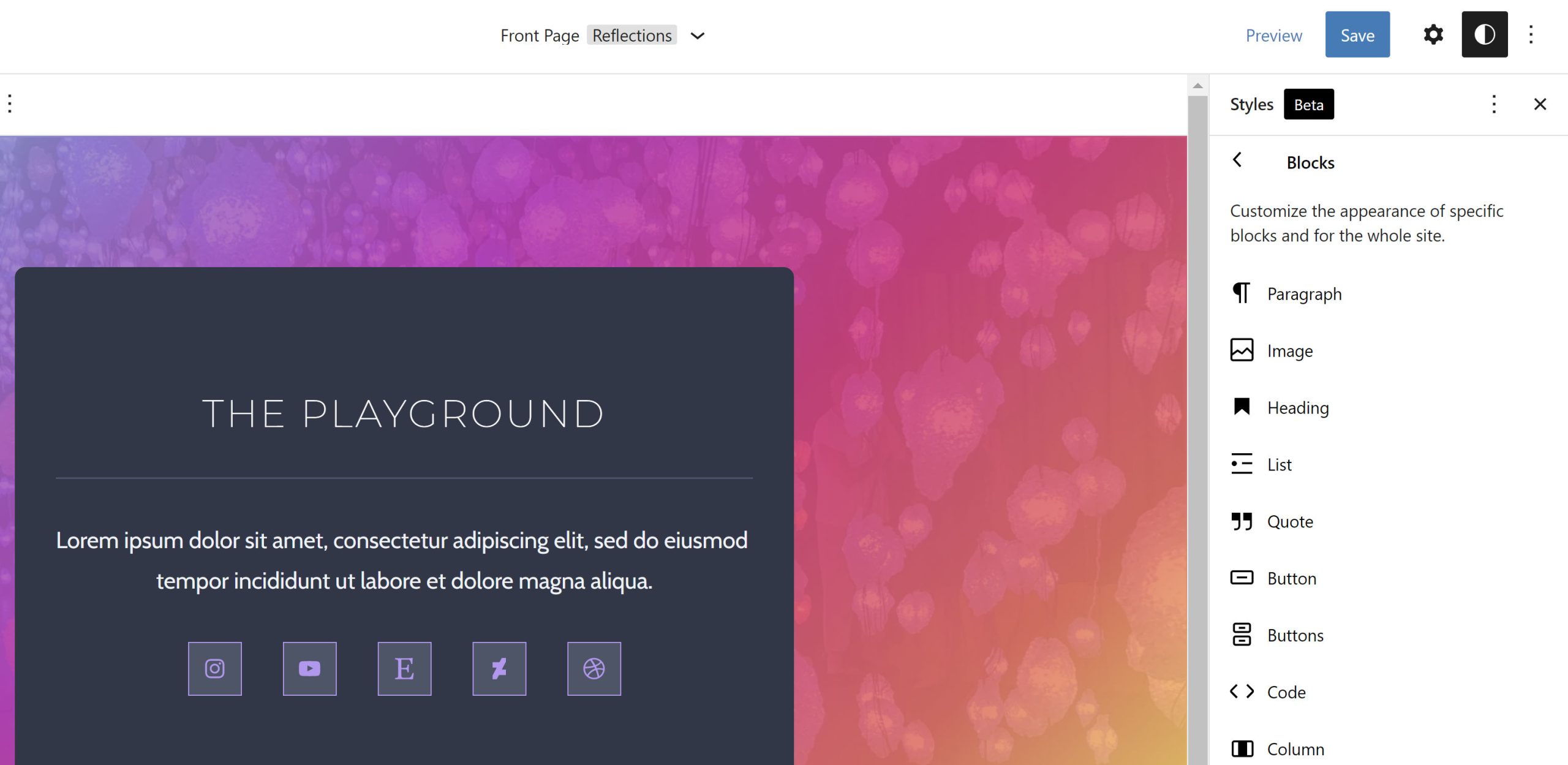
Blok Inti Ditampilkan Pertama dalam Gaya Global

Gutenberg sekarang akan menampilkan blok inti terlebih dahulu di panel gaya global di editor situs. Yang dari plugin didorong ke bagian bawah tumpukan.
Ini tidak banyak membantu ketika mencari satu blok di antara lusinan yang terdaftar. Mengabjadkannya akan membantu, tetapi itu juga bisa mendorong blok yang sering digunakan seperti Paragraph ke bawah daftar. Bilah sisi memiliki ruang terbatas, tetapi saya ingin melihat blok dikelompokkan berdasarkan kategorinya di sini.
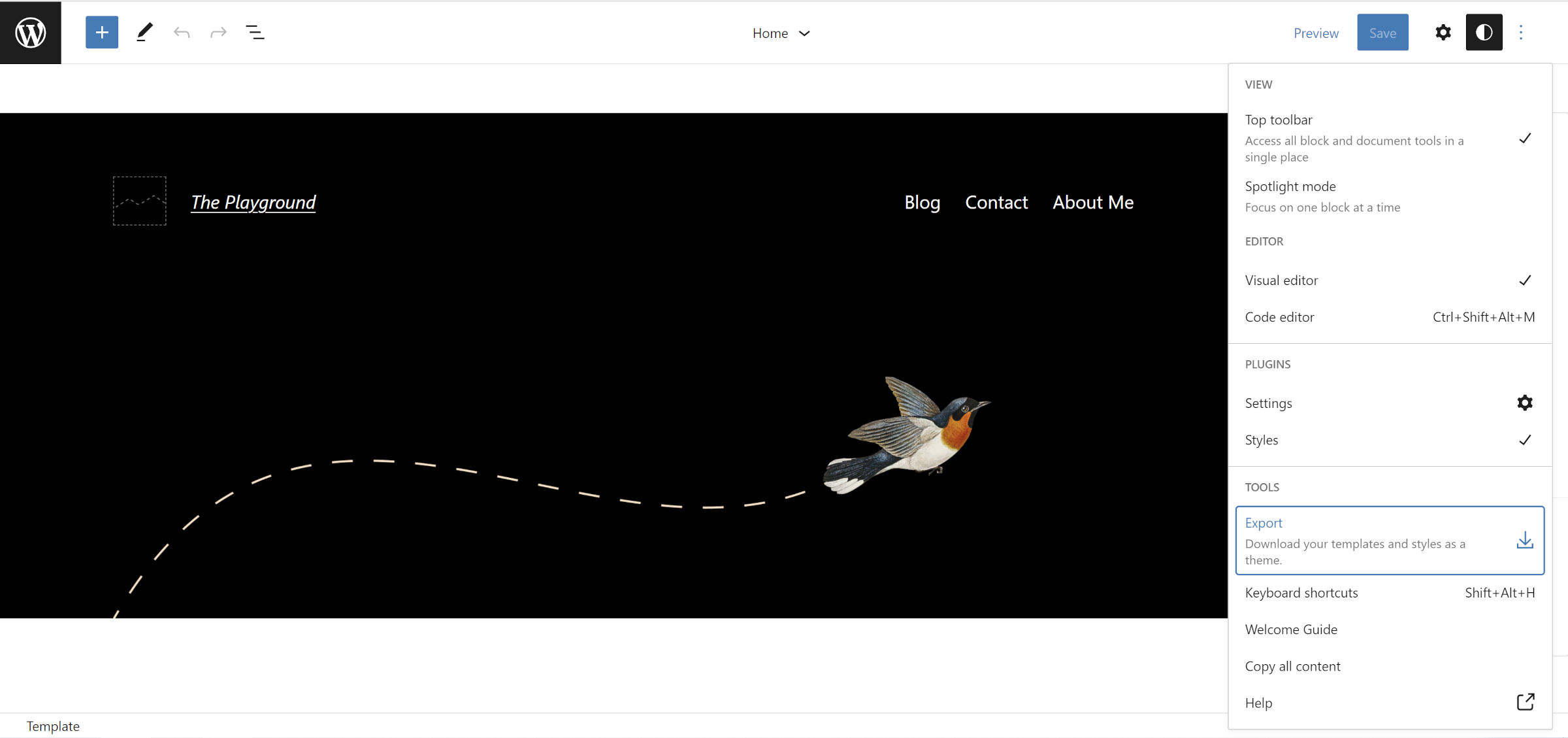
Membangun Tema dari Editor Situs… hampir

Rilis terbaru membawa kita selangkah lebih dekat untuk membuat tema sepenuhnya dari editor situs WordPress. Saya membahas fitur ini secara lebih mendalam awal minggu ini.
Pengguna dapat mengunduh file ZIP dari templat dan bagian mereka dari editor di rilis sebelumnya. Ekspor baru mencakup file theme.json , style.css , dan index.php dari tema. File theme.json juga menambahkan penyesuaian pengguna dari panel gaya global.
Secara teknis, ekspor dapat berupa keseluruhan tema (dikurangi tangkapan layar) jika tidak memerlukan functions.php atau menyertakan file font dari API baru. Namun, itu adalah skenario yang langka.
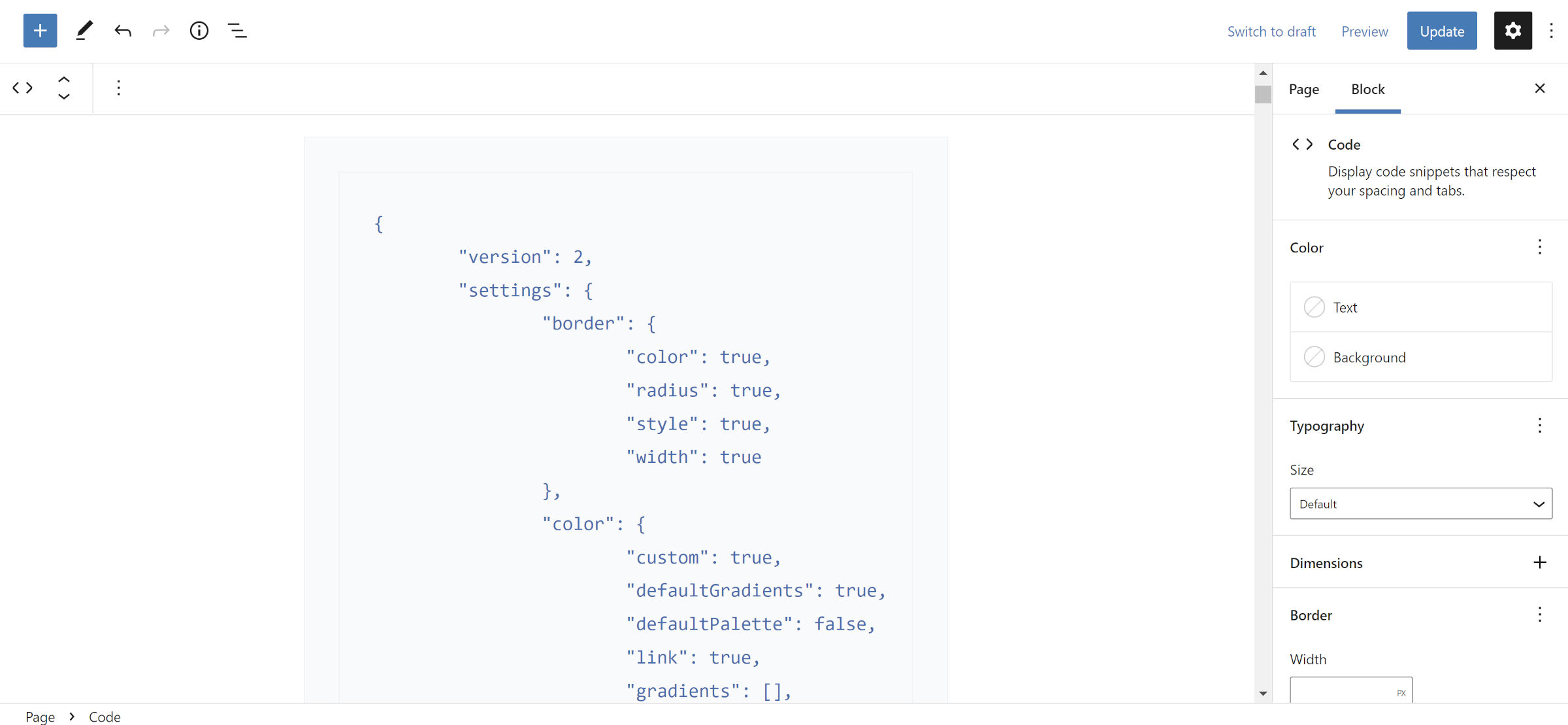
Penataan Blok Kode Dipindahkan ke <pre> Element

Sebelumnya, saat menggunakan blok Kode, WordPress menempatkan gaya khusus pada elemen <code> inline HTML bagian dalam alih-alih elemen pembungkus <pre> . Hal-hal seperti padding, latar belakang, dan batas tidak masuk akal pada elemen anak. Saya selalu berpikir itu adalah praktik yang aneh, dan itu adalah sesuatu yang jarang saya lihat sebelumnya di luar kasus khusus itu.
Tentu saja, sebagai perancang tema, saya mencoba melawannya. Namun, saya akhirnya menyerah karena saya ingin membangun tema blok dengan "cara yang benar" dengan menggunakan theme.json dan memungkinkan pengguna untuk menyesuaikan tampilan.
Gutenberg 12.8 memperbaiki masalah ini dengan memindahkan gaya ke elemen <pre> luar.
Perhatikan bahwa ini mungkin merupakan perubahan besar untuk beberapa tema. Penulis yang menargetkan .wp-block-code > code di CSS mereka mungkin perlu memperbarui kode mereka sebelum WordPress 6.0. Itu tergantung pada apakah itu benar-benar dimaksudkan untuk elemen <code> sebaris atau merupakan solusi untuk kecelakaan WordPress sebelumnya.
Untuk sementara, ini hanya perbaikan sebagian ketika tema memiliki flag should_load_separate_block_assets diaktifkan, yang merupakan kasus default untuk semua tema blok. Saat menjalankan Gutenberg bersama WordPress 5.9, gaya blok Kode diterapkan ke elemen <pre> dan <code> bagian dalam di editor. Itu berarti bahwa blok tersebut dapat memiliki batas ganda, bantalan, dan gaya lain yang mungkin membuatnya terlihat sedikit berbeda saat ini.
Masalah ini tidak khusus untuk blok Kode. Sebaliknya, ini adalah masalah yang lebih luas, yang sekarang memiliki tiket terbuka. Saya hanya berharap tiket ini telah diperbaiki terlebih dahulu, menghindari masa transisi ini dengan gaya yang rusak.
