Gutenberg vs. pembuat halaman: Mana yang harus dipilih?
Diterbitkan: 2023-09-27Di sebelah kiri saya, Gutenberg. Di sebelah kanan saya, pembuat halaman. Di tengah, kamu.
Gutenberg menarik Anda masuk. Dia mengulurkan tangannya. Namun tidak: Pembuat halaman ini masih memiliki beberapa fitur pilihan yang membuat Anda menyukainya.

Pada akhirnya, Anda ragu-ragu. Mana yang harus Anda pilih untuk proyek Anda berikutnya? Gutenberg vs. pembuat halaman: alat mana yang tepat untuk Anda?
Itulah yang akan Anda temukan di akhir artikel ini. Berkat perbandingan mendetail dari beberapa aspek mendasar (penanganan, desain, penyesuaian, kinerja, dukungan, harga, dll.), semua keraguan Anda akan terhapuskan.
Siap untuk berangkat? Mari kita mulai!
Ringkasan
- Apa itu Gutenberg?
- Apa itu pembuat halaman?
- Gutenberg vs. pembuat halaman: 7 area perbandingan
- Gutenberg vs. pembuat halaman: Mana yang harus Anda gunakan?
Artikel ini berisi tautan afiliasi. Artinya WPMarmite akan mendapat komisi jika Anda memutuskan untuk membeli beberapa solusi yang disajikan melalui tautan ini. Ini tidak akan membebani Anda uang tambahan, dan khususnya memungkinkan kami membayar tim kami, membiayai pembuatan dan pembaruan konten kami, dan menguji tema dan plugin baru. Untuk mengetahui lebih lanjut , lihat kebijakan editorial kami .
Apa itu Gutenberg?
Gutenberg adalah nama pertama dan terpenting dari sebuah proyek yang bertujuan untuk membentuk pengalaman penerbitan baru di WordPress.
Lebih khusus lagi, ini mengacu pada dua hal yang berbeda.
Editor konten WordPress
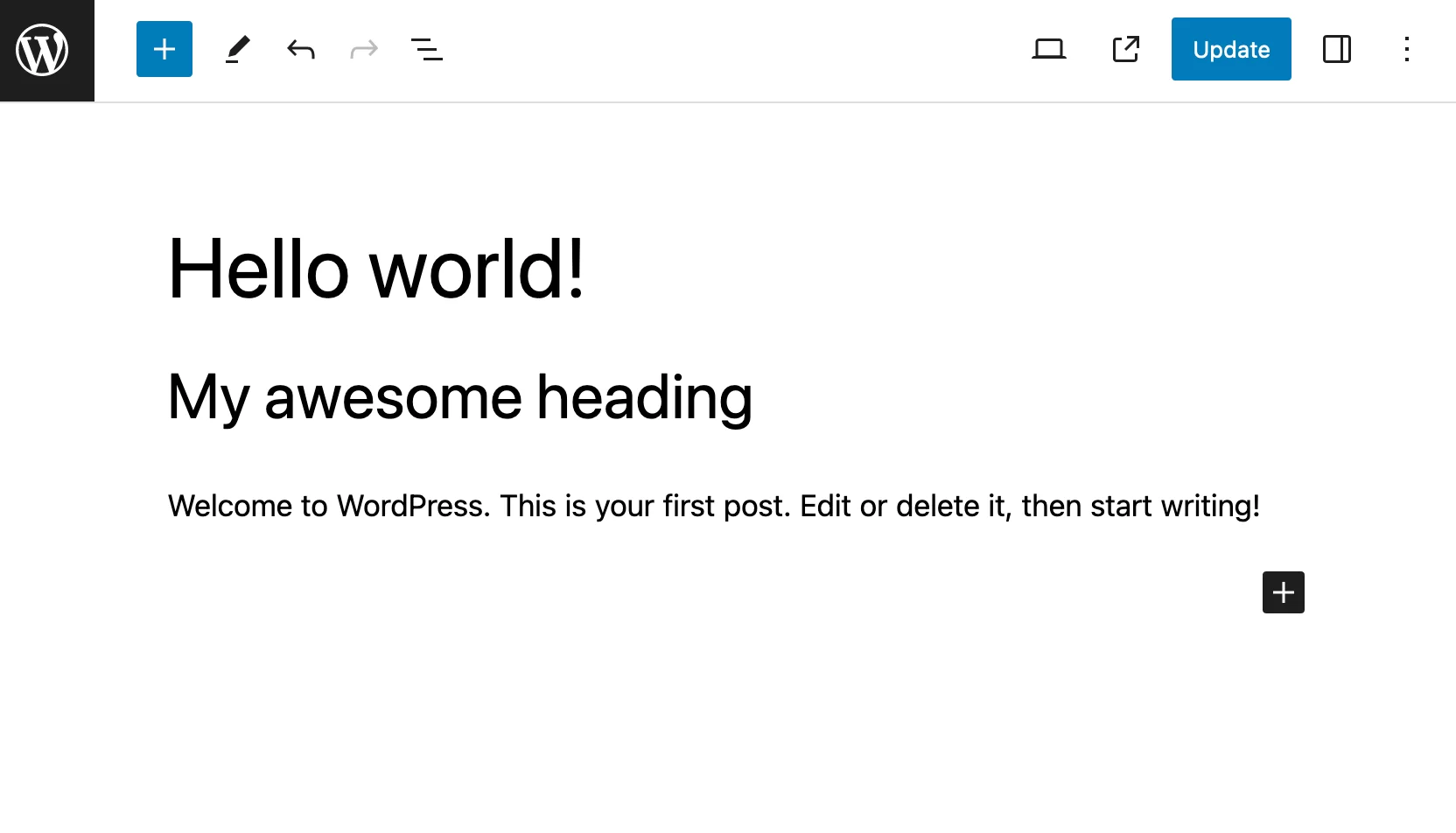
Di satu sisi, Gutenberg mengacu pada editor konten WordPress . Berdasarkan blok — wadah yang menyematkan konten — ini memungkinkan Anda menulis dan memformat tampilan visual postingan dan halaman Anda.
Diluncurkan pada tahun 2018, ini menggantikan editor WordPress klasik, yang disebut TinyMCE. Gutenberg hadir secara default di setiap instalasi WordPress baru , karena terintegrasi ke dalam jantung CMS (Sistem Manajemen Konten).
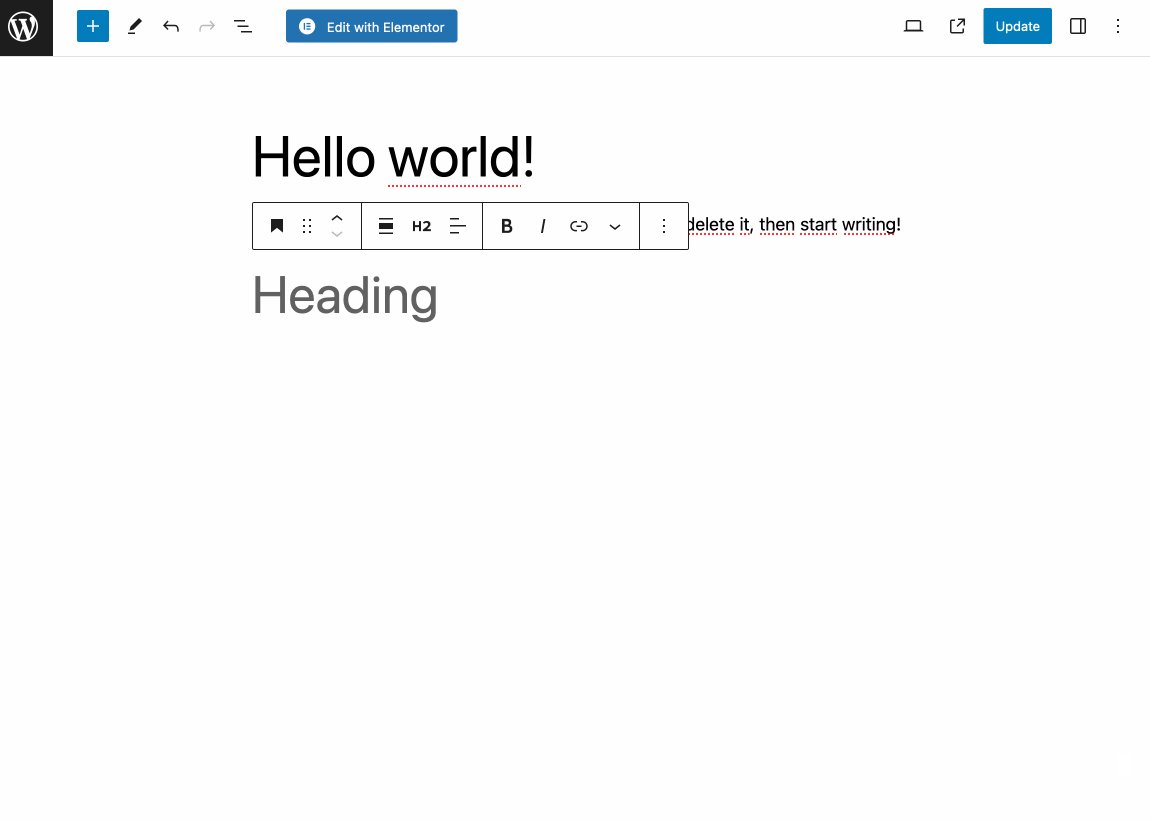
Pada prinsipnya, Gutenberg inilah yang Anda gunakan saat membuat postingan atau bahkan halaman. Sebagai catatan, antarmukanya terlihat seperti ini:

Editor Situs
Di sisi lain, Gutenberg juga digunakan untuk menunjuk Editor Situs WordPress.
Awalnya disebut Full Site Editing (FSE), editor ini memungkinkan Anda membuat dan mengedit semua bagian situs Anda ( header , footer , halaman 404, arsip artikel, zona widget , dll.) menggunakan blok .
Jadi ini lebih jauh dari Editor Konten, yang hanya berfungsi untuk postingan dan halaman.
Editor Situs ini muncul di WordPress Core pada awal tahun 2022 . Agar berfungsi, ini memerlukan versi WordPress yang lebih besar atau sama dengan 5.9.
Namun Anda juga harus mengaktifkan tema berbasis blok. Hal ini berlaku untuk tema WordPress asli terbaru, seperti Twenty Twenty-Three.
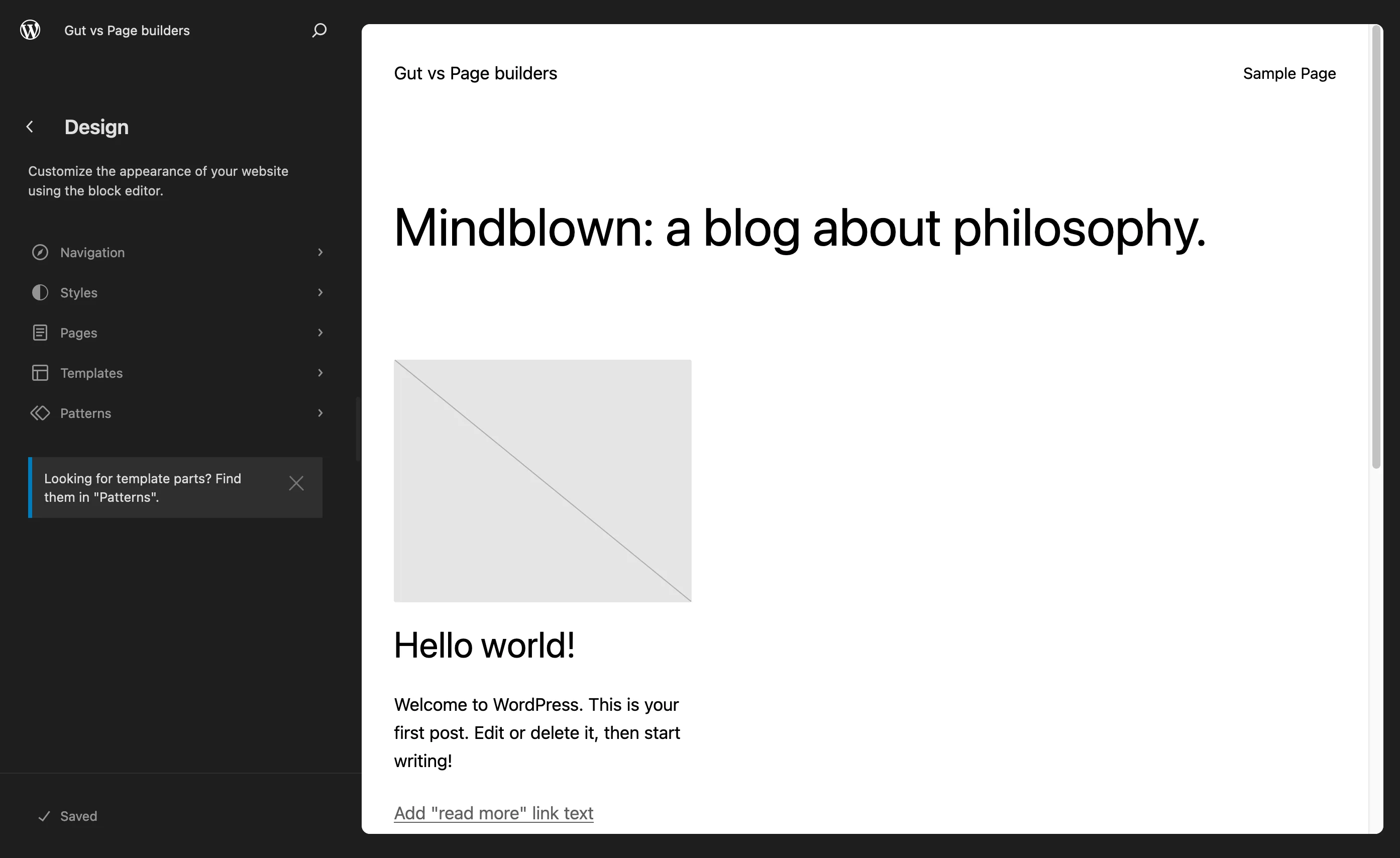
Anda dapat mengakses Editor Situs ini dengan sangat mudah dari antarmuka administrasi Anda (back office). Cukup buka Desain> Editor:

Singkatnya, Proyek Gutenberg telah mengalami kemajuan pesat sejak diluncurkan pada tahun 2018.
Apa itu pembuat halaman?
Mari beralih ke teman kita pembuat halaman. Jadi, apa itu pembuat halaman?
Pertama-tama, dari sisi teknis, pembuat halaman adalah plugin yang Anda aktifkan di situs WordPress Anda. Pembuat halaman tidak terintegrasi langsung ke inti WordPress, seperti Gutenberg.
Pembuat halaman membantu Anda membuat tata letak halaman yang kaya dan kompleks untuk konten Anda, tanpa menyentuh satu baris kode pun, khususnya berkat penggunaan template siap pakai .
Pengeditan sering kali dilakukan dengan drag-and-drop, secara real time.

Faktanya, menyebut alat jenis ini sebagai pembuat halaman adalah sebuah kesalahan jika kita mengartikannya secara harfiah; pembuat halaman saat ini bukan hanya pembuat halaman.
Yang terpenting, mereka adalah pembuat situs. Faktanya, cara kerja Editor Situs WordPress semakin mirip dengan pembuat halaman ini.
Di antara yang paling terkenal adalah:
- elemen . Sebagai catatan, kami akan paling banyak mengacu pada Elementor dalam perbandingan di bawah ini, karena ini adalah pembuat halaman yang paling banyak digunakan di komunitas WordPress.
- Pembangun Divi
- Pembangun Berang-berang
- Arsitek Berkembang
Ingin mengetahui lebih lanjut? Lihat pengujian kami terhadap 10 pembuat halaman yang harus dimiliki .
Gutenberg vs. pembuat halaman: 7 area perbandingan
Saat ini, Anda sudah lebih familiar dengan Gutenberg dan pembuat halaman. Mereka memiliki kesamaan tertentu:
- Keduanya bisa digunakan tanpa coding .
- Mereka menawarkan templat siap pakai yang dapat diaktifkan dengan satu klik, sehingga mempercepat proses pembuatan halaman Anda.
- Mereka dapat dimanipulasi dengan drag-and-drop .
Selebihnya, mereka memiliki ciri khas masing-masing yang membedakannya satu sama lain.
Mari kita lihat lebih dekat dalam perbandingan yang akan mencakup sejumlah aspek mendasar yang penting untuk dipertimbangkan ketika memilih antara satu atau yang lain. Kami akan memberikan pendapat terakhir kami di akhir artikel ini.
Memulai dan kemudahan penggunaan
Memulai dengan Gutenberg
Karena Gutenberg terintegrasi ke dalam inti WordPress, mudah dan intuitif untuk mulai menggunakannya. Tidak ada yang perlu dipasang.
Untuk memanfaatkan alat ini, cukup buat atau modifikasi postingan atau halaman. Setelah Anda berada di antarmuka, Gutenberg sudah aktif dan berjalan.
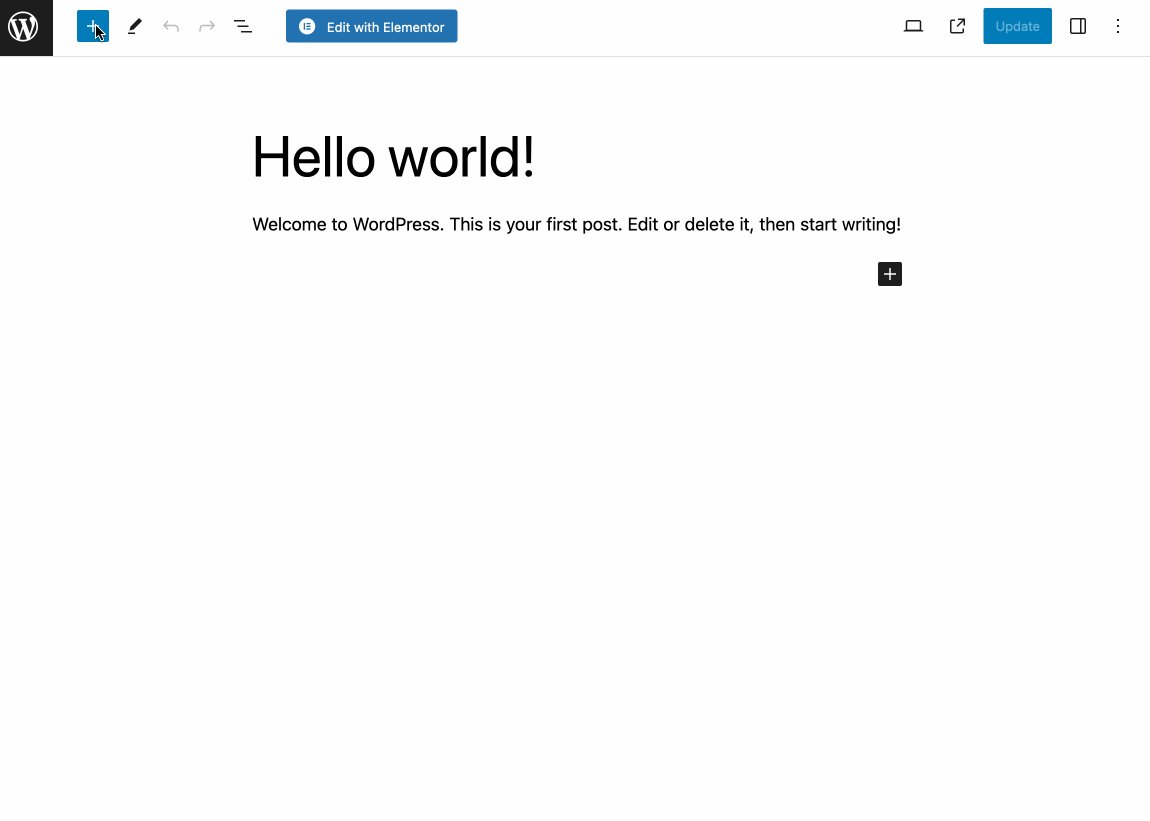
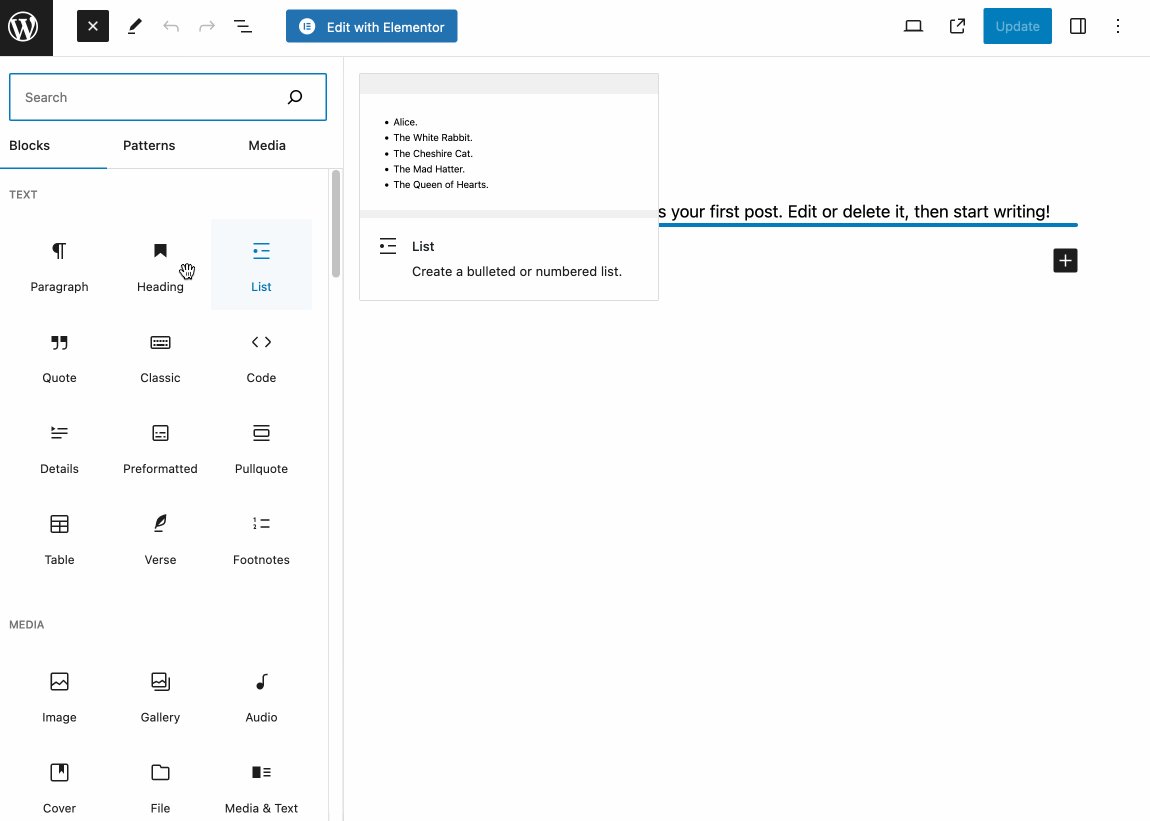
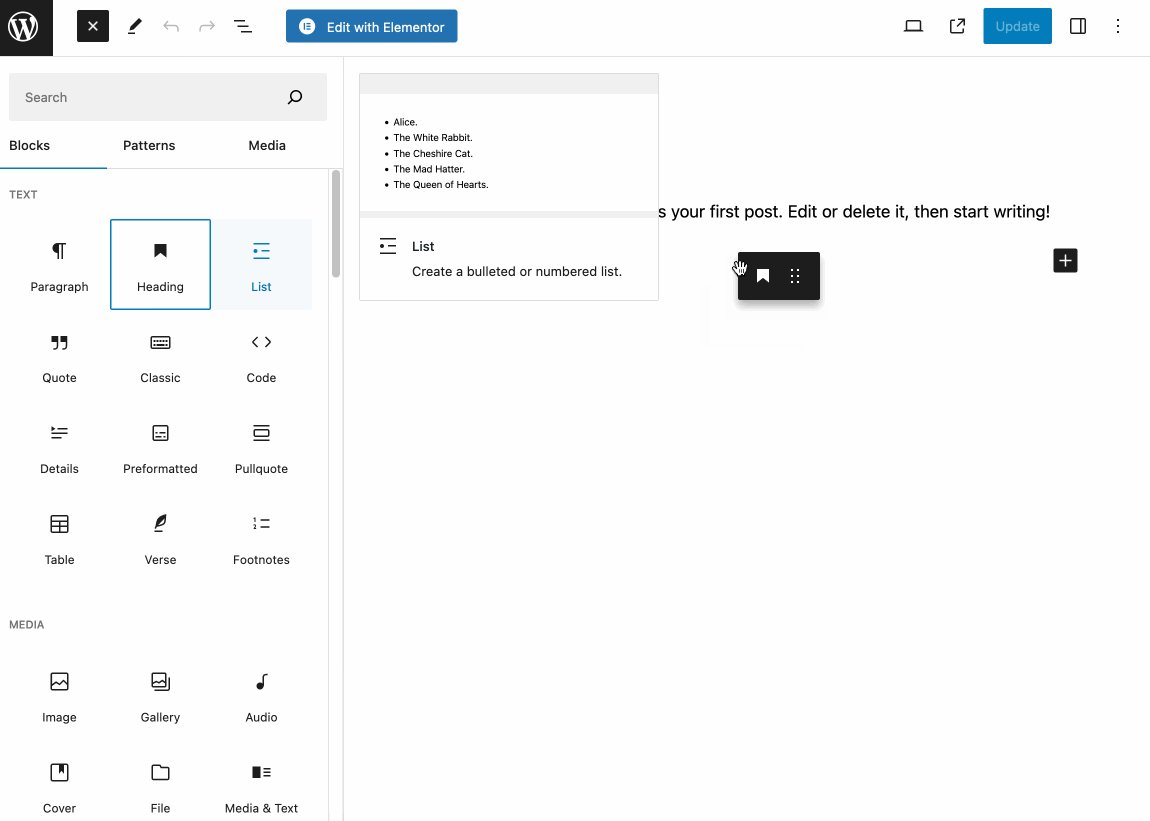
Untuk menambahkan konten, buka alat penyisipan blok di pojok kiri atas, lalu pilih blok pilihan Anda. Blok-blok yang dibagi menjadi 6 kategori ini memiliki nama yang lugas sehingga mudah dipahami.
Untuk menambahkan blok, klik blok tersebut atau seret dan lepas ke halaman Anda :

Setiap perubahan yang Anda buat terjadi secara real time : Anda melihat modifikasi Anda secara langsung, di halaman. Pengeditan, sebaliknya, hanya dilakukan di bagian belakang (pada antarmuka administrasi).
Tidak seperti pembuat halaman, Gutenberg tidak mengizinkan Anda mengubah konten di antarmuka situs yang terlihat (front end).
Terakhir, perlu diingat bahwa meskipun drag & drop berfungsi untuk menambahkan blok, namun tidak berfungsi saat Anda ingin memindahkannya ke dalam konten Anda.
Untuk melakukan ini, Anda harus mengklik panah bawah di toolbar, yang membuat semuanya menjadi kurang intuitif.
Memulai dengan pembuat halaman
Memulai penggunaan pembuat halaman mungkin memerlukan waktu lebih lama dibandingkan dengan editor konten WordPress.
Untuk memulainya, Anda perlu menginstal plugin pilihan Anda. Kedua, pembuat halaman paling populer sering kali dipenuhi dengan opsi, sehingga mempelajari antarmukanya sedikit lebih memakan waktu dan terkadang membingungkan.
Oleh karena itu, Anda harus mengharapkan kurva pembelajaran yang lebih panjang dibandingkan dengan Gutenberg . Di sisi lain, pembuat halaman menawarkan keuntungan karena dapat dikustomisasi langsung dari antarmuka front-end.
Dan dalam hal drag and drop, fungsinya juga lebih intuitif dibandingkan dengan Gutenberg. Setelah Anda memilih elemen konten, memindahkannya adalah permainan anak-anak menggunakan mouse Anda.
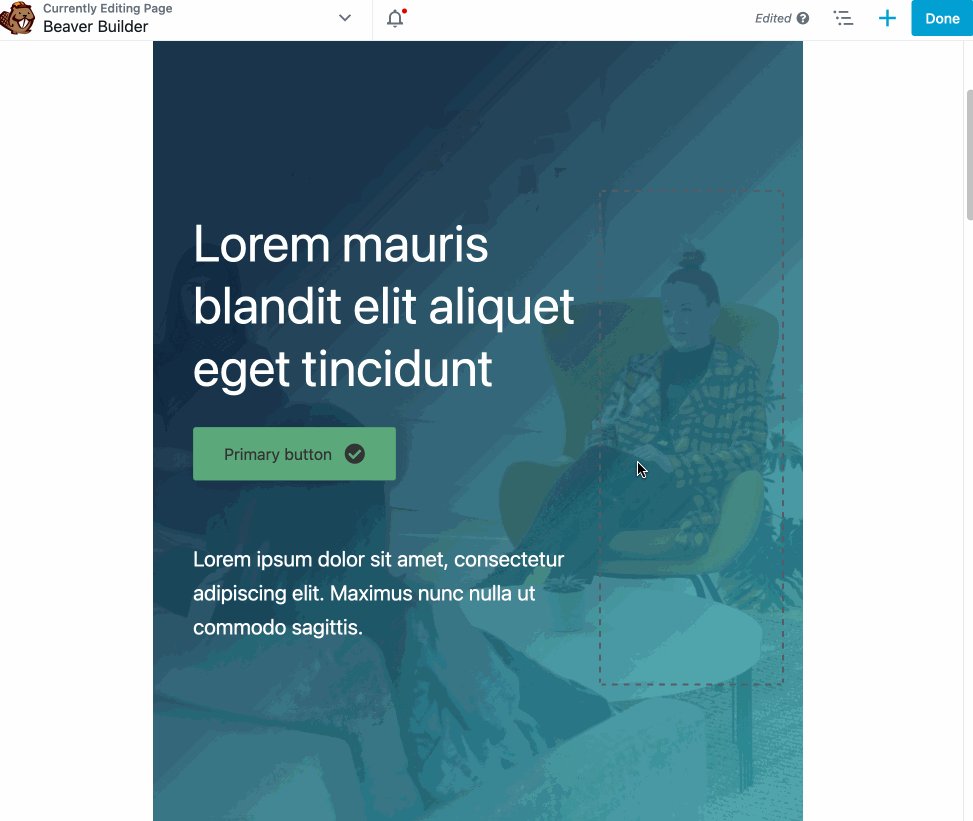
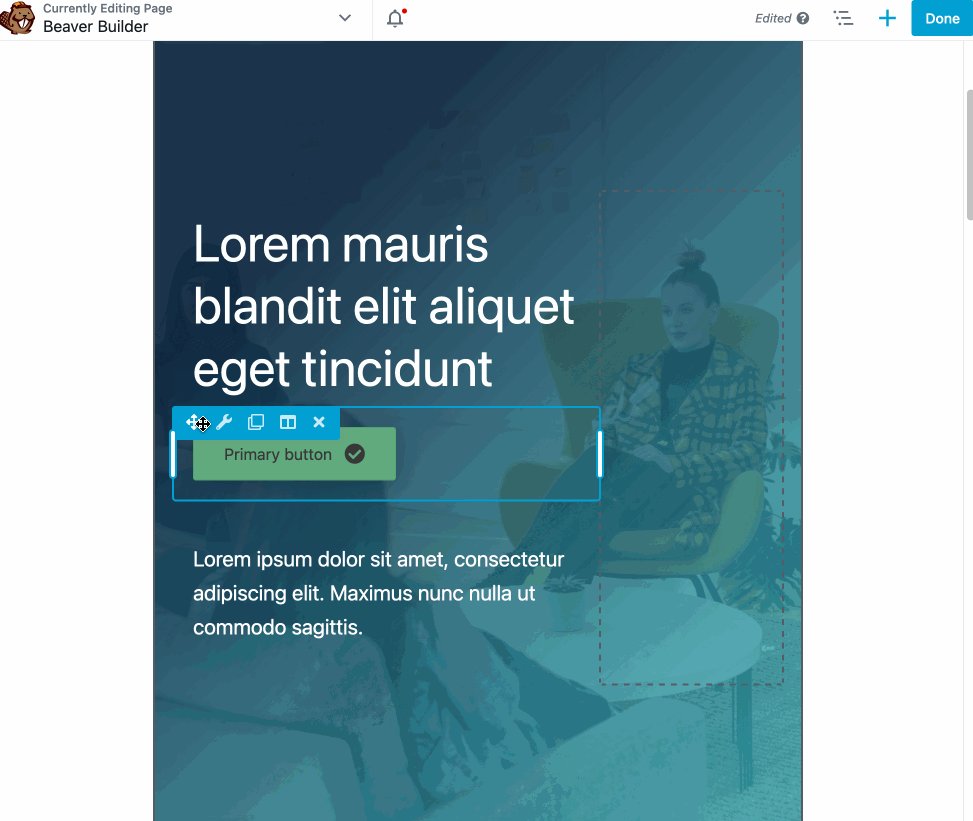
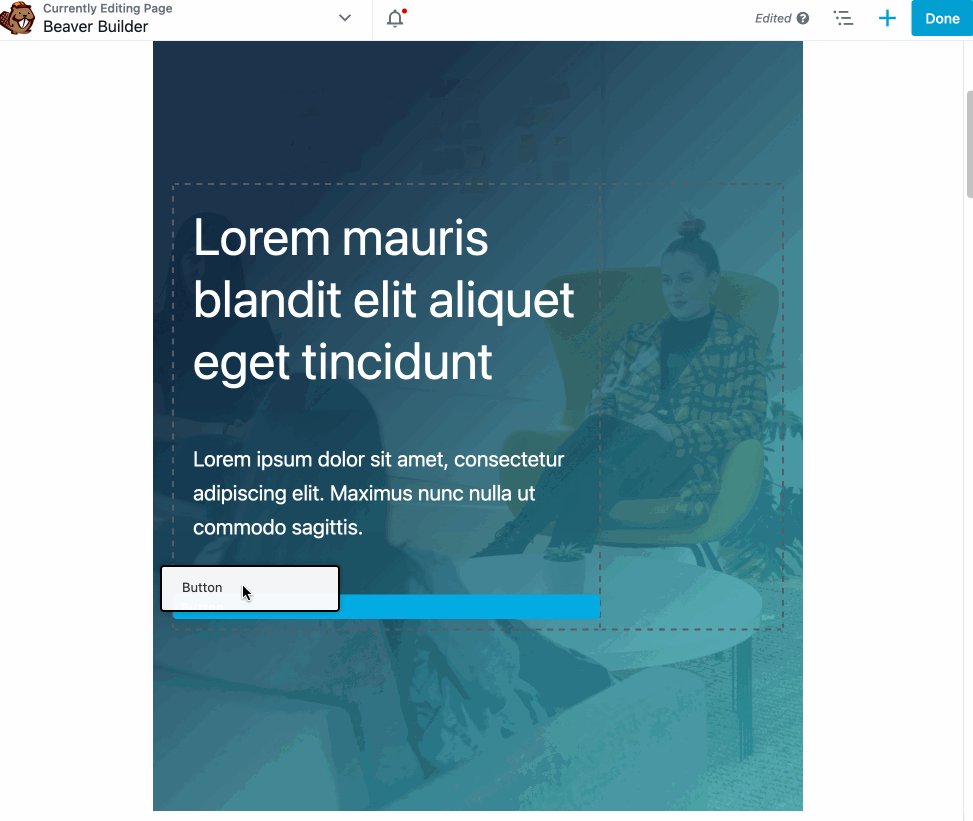
Pada pembuat halaman yang menghargai diri sendiri, Anda tidak perlu mengklik tombol apa pun:

Gutenberg vs. pembuat halaman: siapa yang menang di sini?
Memulai dengan editor Gutenberg — saya tidak mempertimbangkan Editor Situs di sini — lebih cepat dan mudah dibandingkan dengan pembuat halaman.
Di sisi lain, setelah Anda menguasai mode pengoperasian pembuat halaman pilihan Anda, penggunaannya pasti akan sedikit lebih intuitif (sekali lagi, ini memang merupakan generalisasi, karena semuanya tergantung pada pembuat halaman yang digunakan) dibandingkan dengan Gutenberg.
Desain dan penyesuaian Gutenberg vs. pembuat halaman
Menyesuaikan Gutenberg vs. pembuat halaman
Jika mau, Anda bisa memulai dari awal dan membangun halaman atau artikel Anda dengan menambahkan blok satu per satu.
Untuk mempercepat dan membuat hidup lebih mudah bagi pemula dan non-coder, pembuat Gutenberg dan pembuat halaman menawarkan templat siap pakai, yang sering kali disukai pengguna.
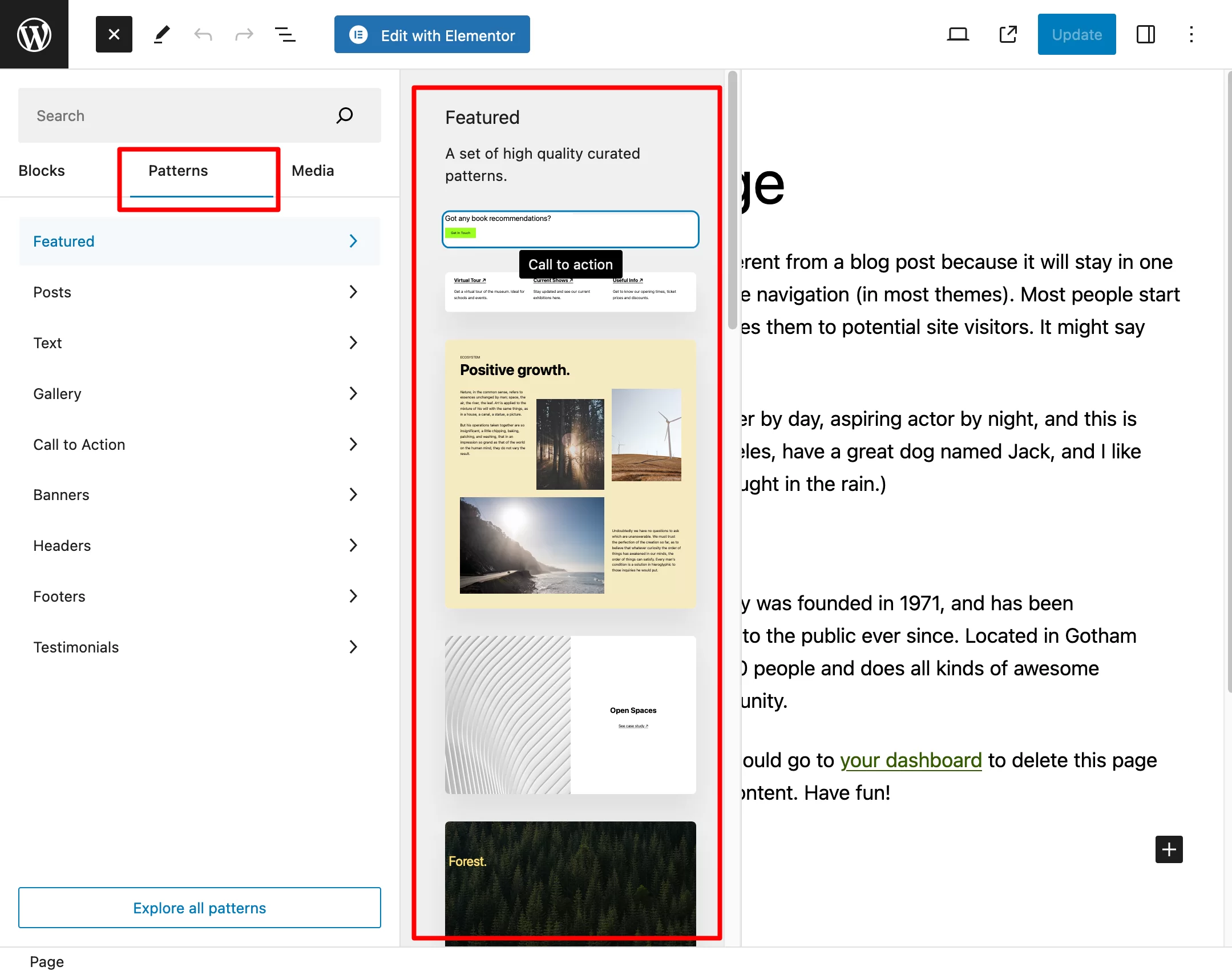
Di Gutenberg, ini disebut pola. Anda dapat mengaksesnya dari alat penyisipan blok:

Pola-pola ini disusun dalam selusin kategori (Teks, Galeri, Ajakan Bertindak, Spanduk, dll.). Segera setelah Anda melihat salah satu yang menarik minat Anda, klik untuk menambahkannya ke konten Anda.
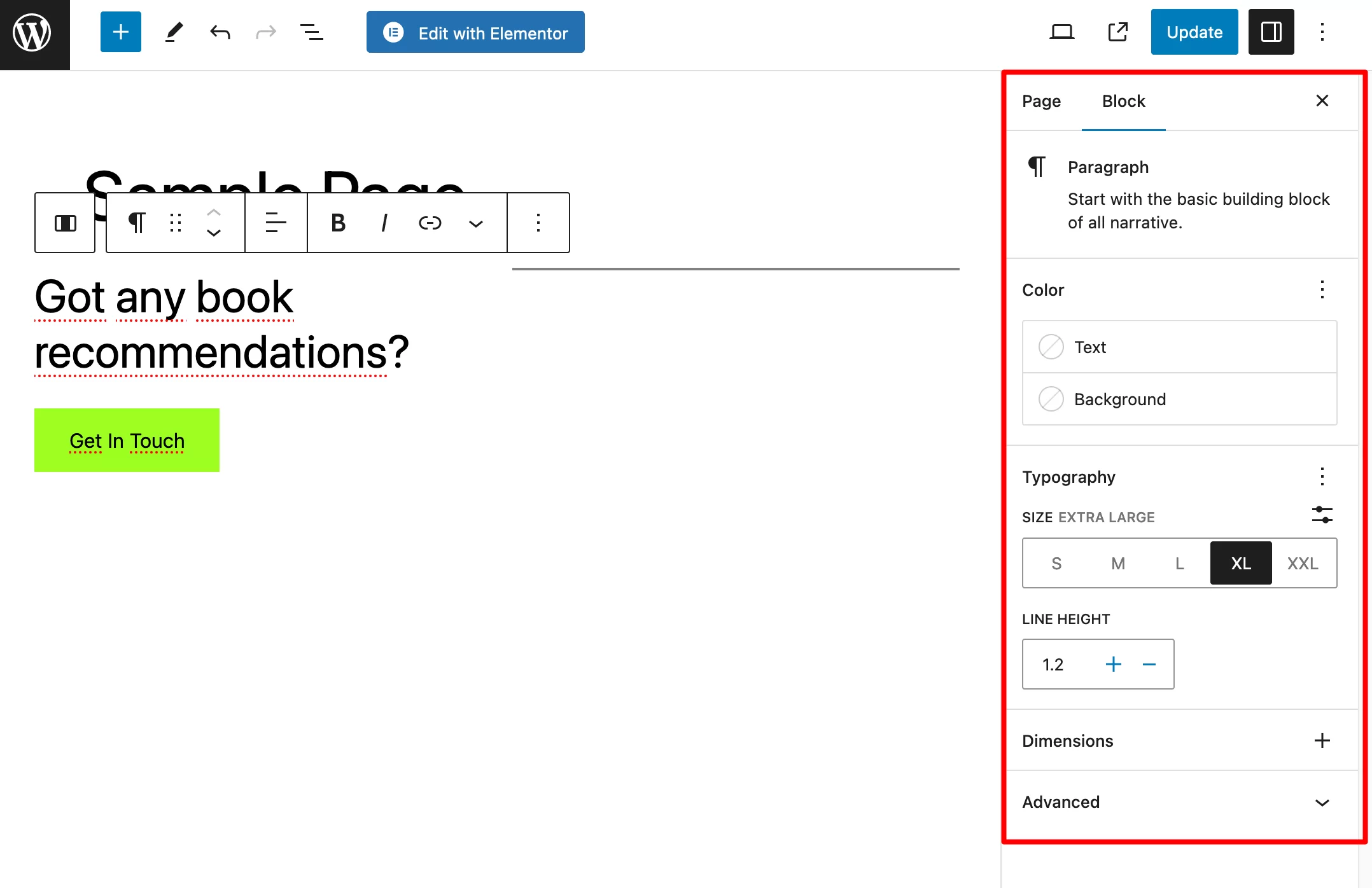
Untuk menyesuaikannya (prinsipnya sama untuk blok), buka opsi blok yang relevan di pengaturan.
Tergantung pada blok yang Anda pilih, Anda akan memiliki lebih banyak atau lebih sedikit opsi yang memungkinkan Anda mengubah tipografi, warna, margin, spasi, dan sebagainya.

Perhatikan bahwa Anda dapat memilih pola pilihan Anda dari direktori pola resmi . Bahkan ada opsi untuk menyalin dan menempelkannya langsung ke konten Anda.
Jika Anda ingin melangkah lebih jauh dan mendapatkan manfaat dari lebih banyak blok, pola, dan bahkan seluruh templat halaman, gunakan plugin Gutenberg seperti Spectra, CoBlocks, atau Kadence Blocks.
Lihat sepuluh plugin Gutenberg pilihan kami di blog WPMarmite.
Terakhir, sekilas tentang Editor Situs WordPress. Ia menawarkan beberapa opsi desain yang sangat berguna, seperti gaya global, yang memungkinkan Anda mengubah semua warna situs Anda sekaligus, hanya dengan beberapa klik.
Di sisi lain, membuat seluruh situs dengan Editor Situs akan lebih rumit dibandingkan dengan pembuat halaman jika Anda baru memulai.
Pembuat halaman vs. kustomisasi Gutenberg
Desain pada pembuat halaman mengikuti prinsip yang sama seperti pada Gutenberg. Anda dapat memulai dari awal dan kemudian membuat semua widget demi widget.
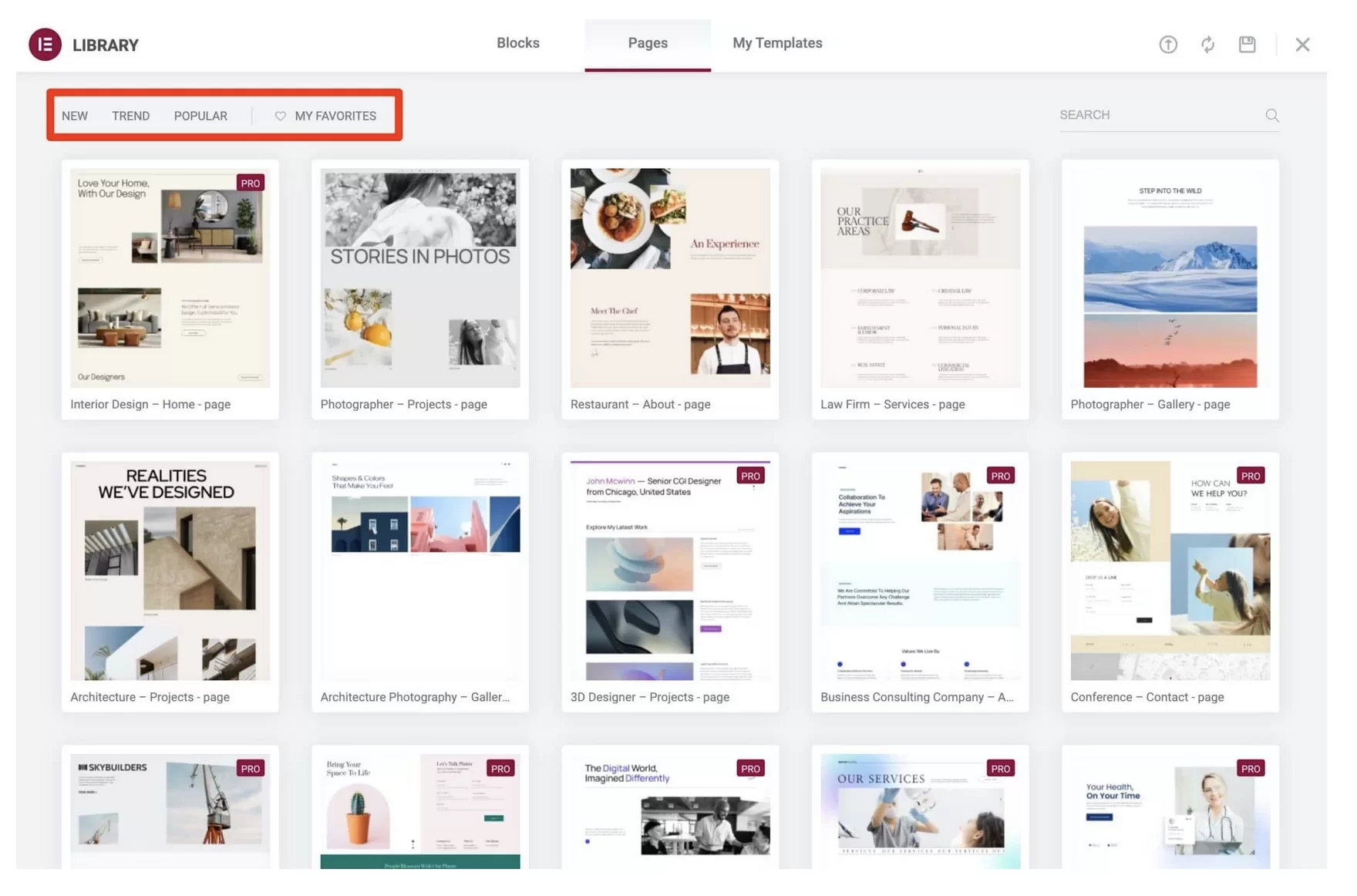
Namun, nilai tambah sebenarnya dari pembuat halaman ini adalah ratusan templat yang mereka tawarkan.
Sejujurnya, ada banyak hal yang harus dilakukan (dengan risiko menenggelamkan pengguna dengan terlalu banyak pilihan). Sepertinya ini semacam kompetisi untuk melihat siapa yang bisa memberikan penawaran paling banyak.
Dengan Elementor, misalnya, Anda mendapat manfaat dari:
- Templat halaman : Sekitar 300 semuanya dengan Elementor Pro
- Ratusan blok
- Kit situs , dirancang untuk membuat situs WordPress hanya dengan beberapa klik. Kit situs ini mencakup sekumpulan templat halaman (halaman beranda, Tentang, Kontak, 404, dll.), widget, dan popup lain yang diperlukan untuk membuat situs web lengkap.

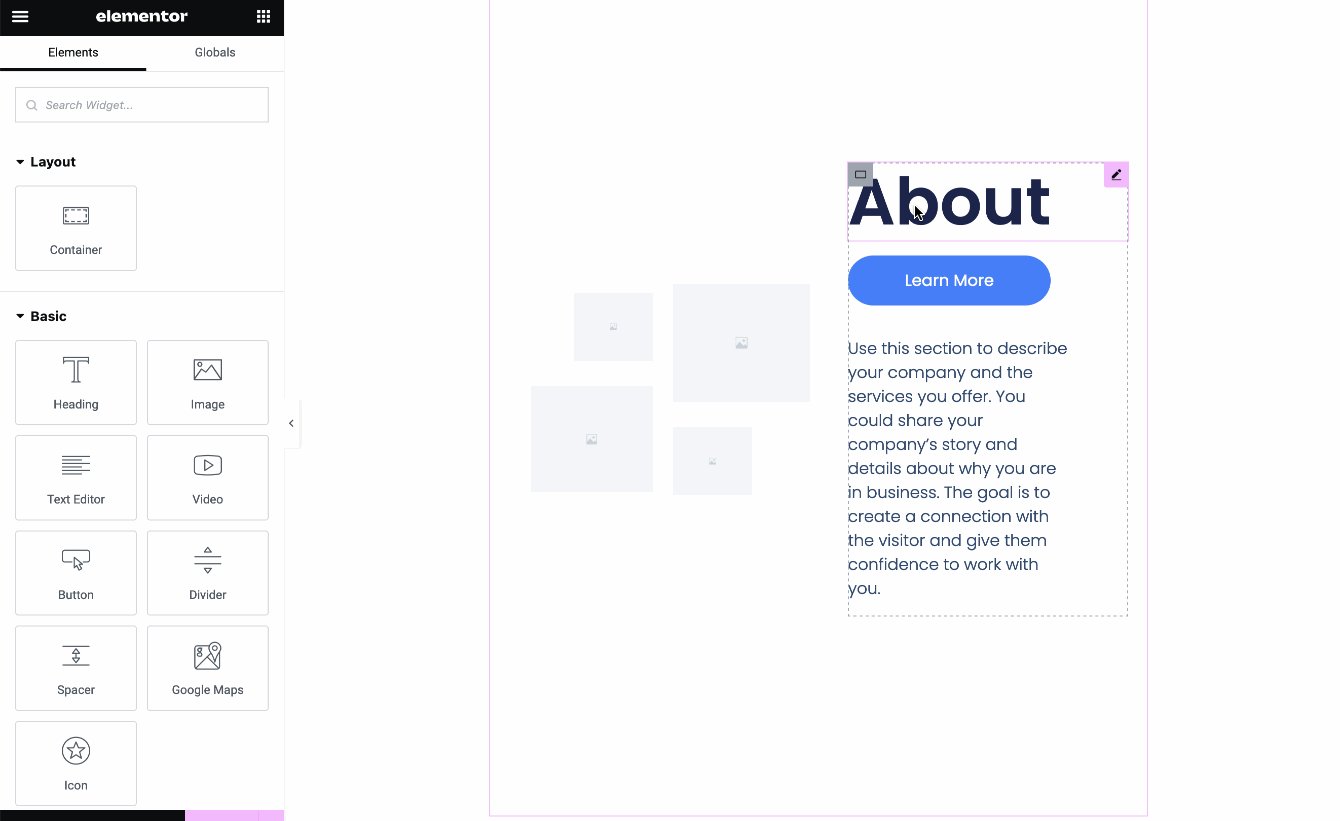
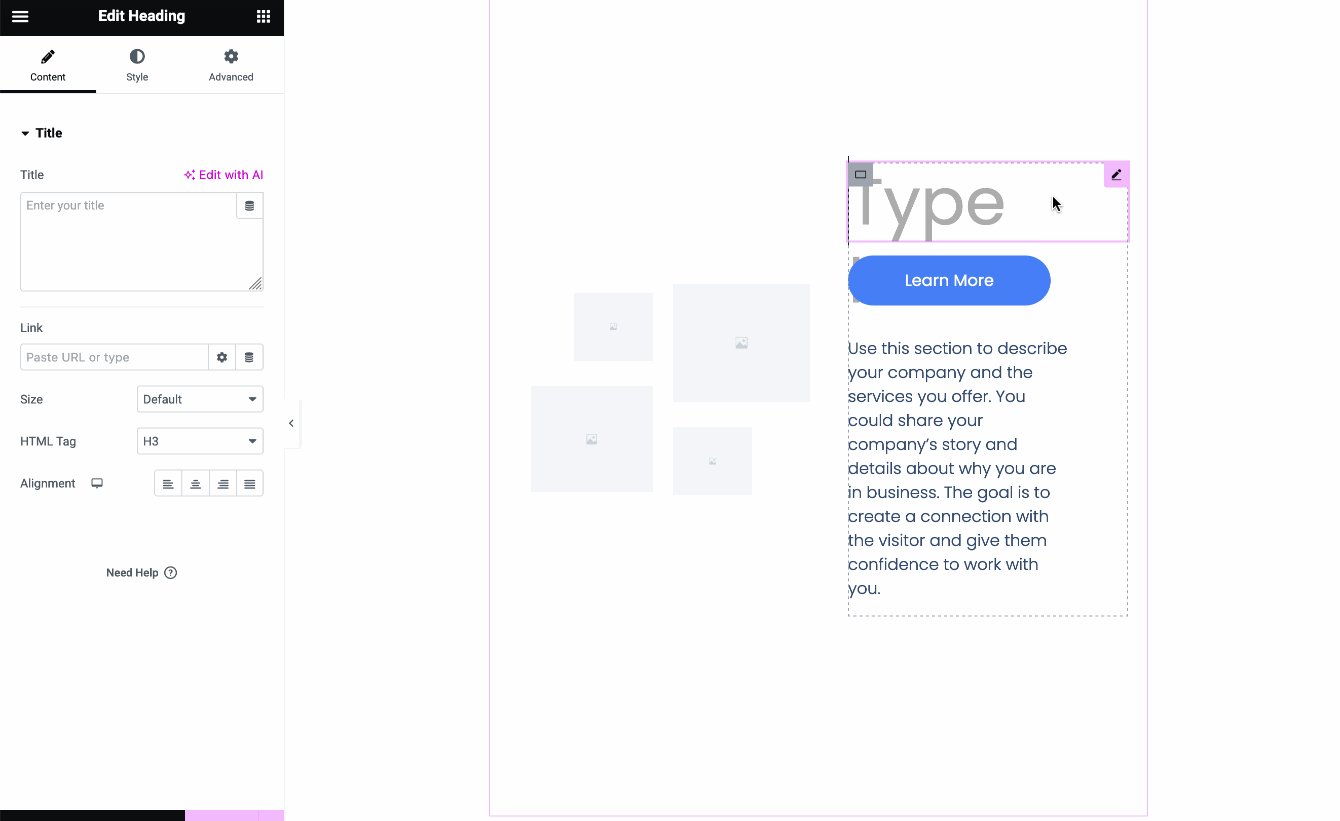
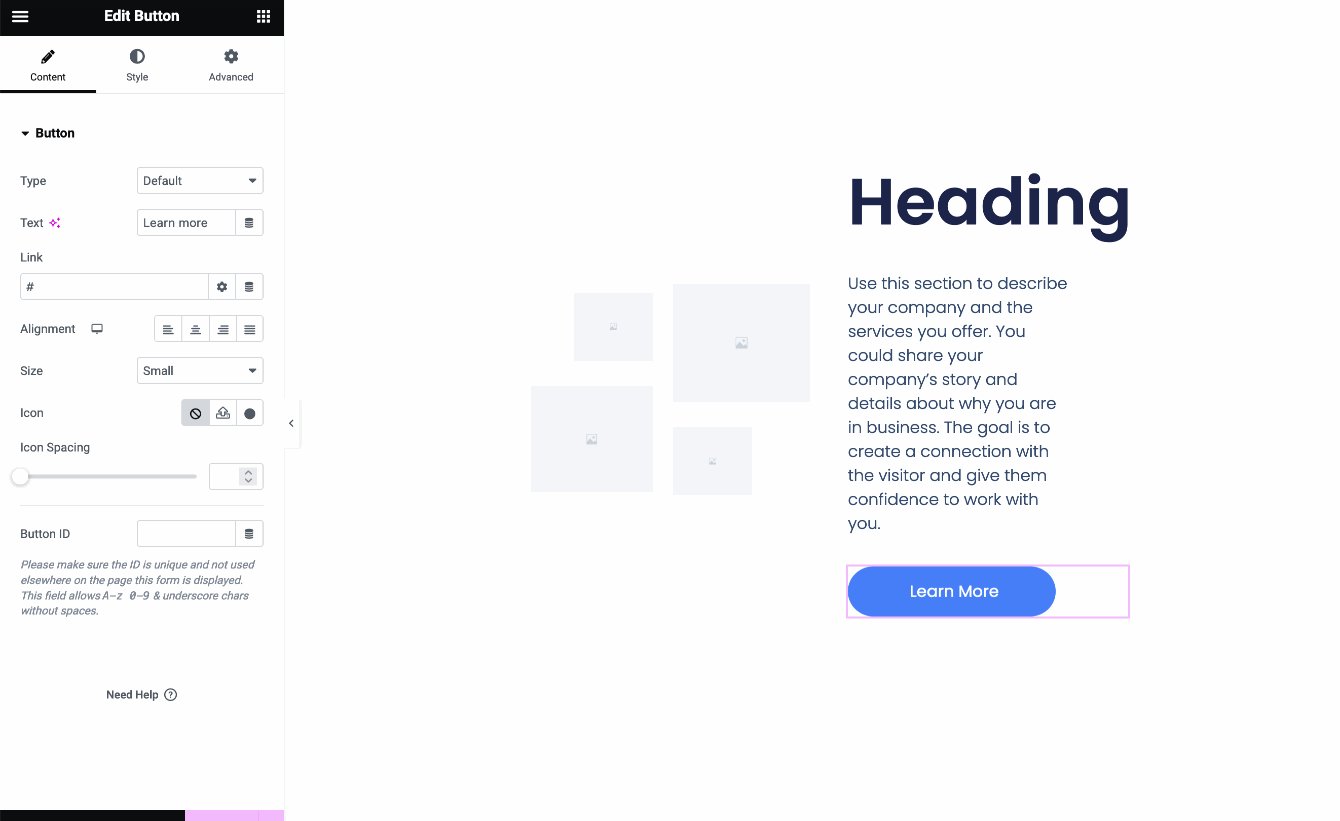
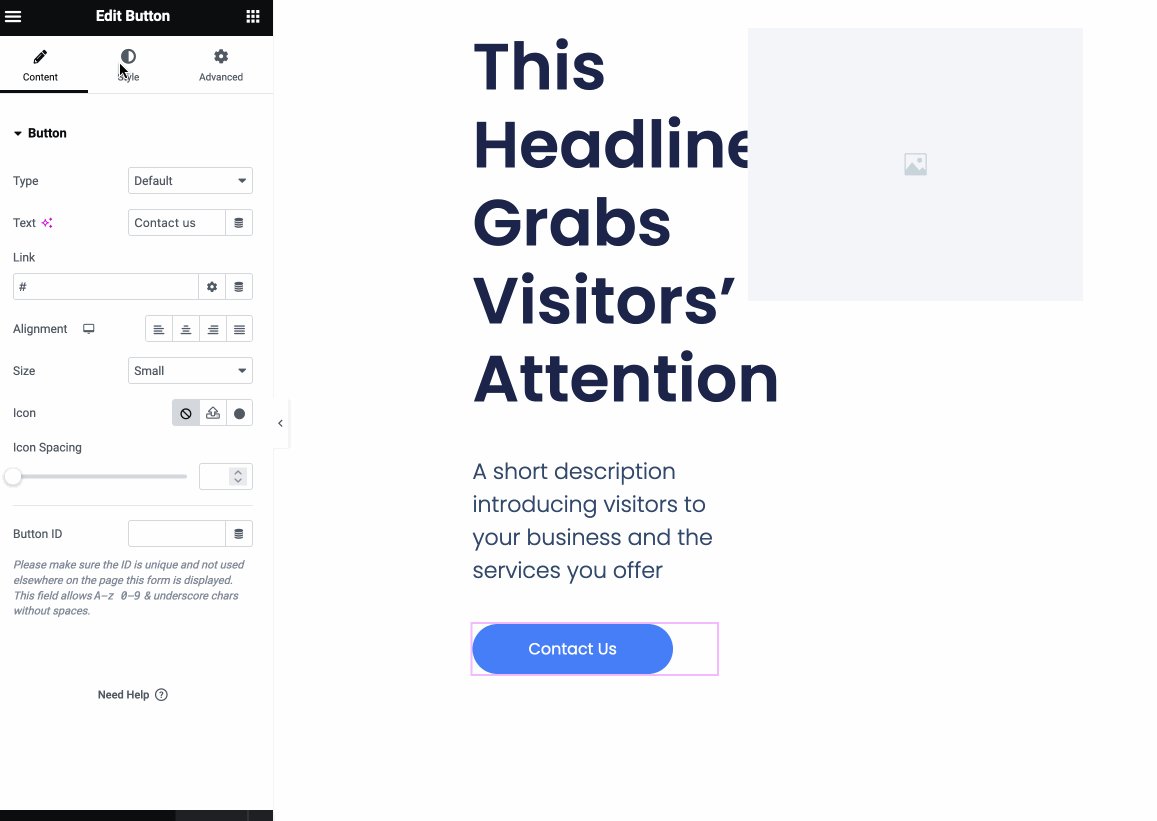
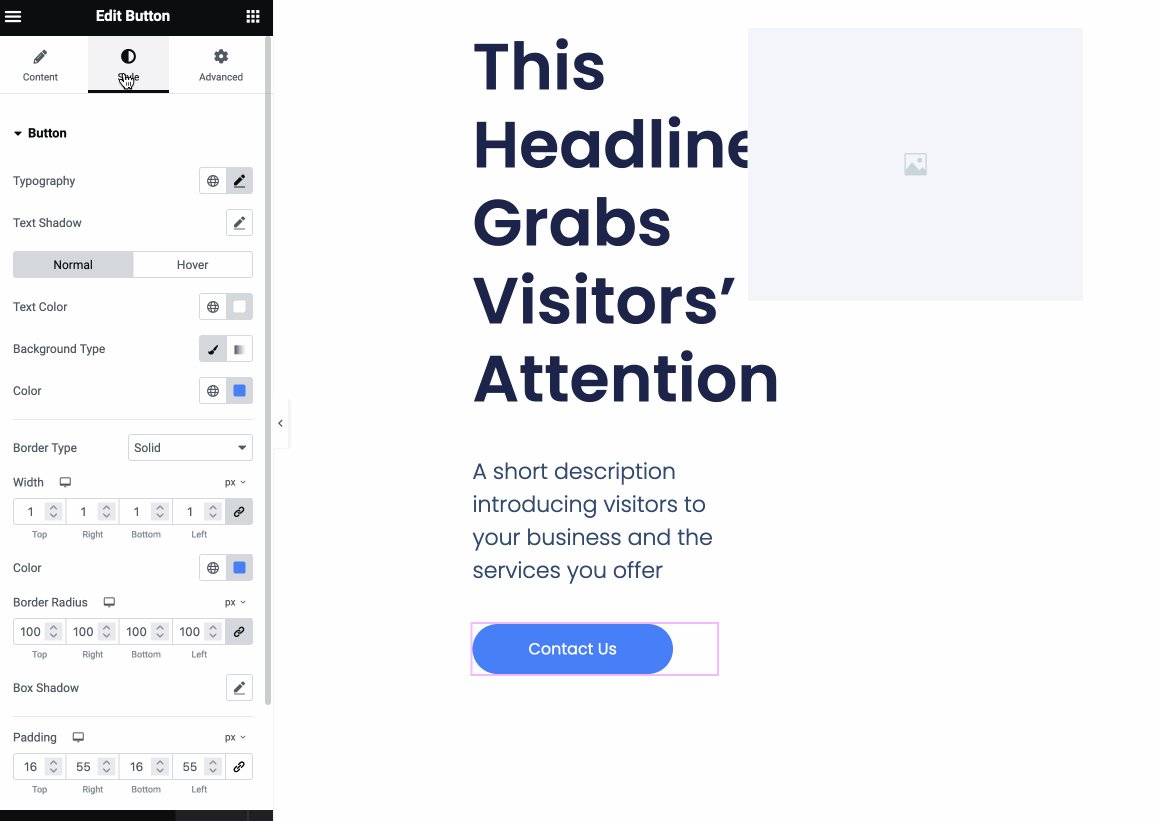
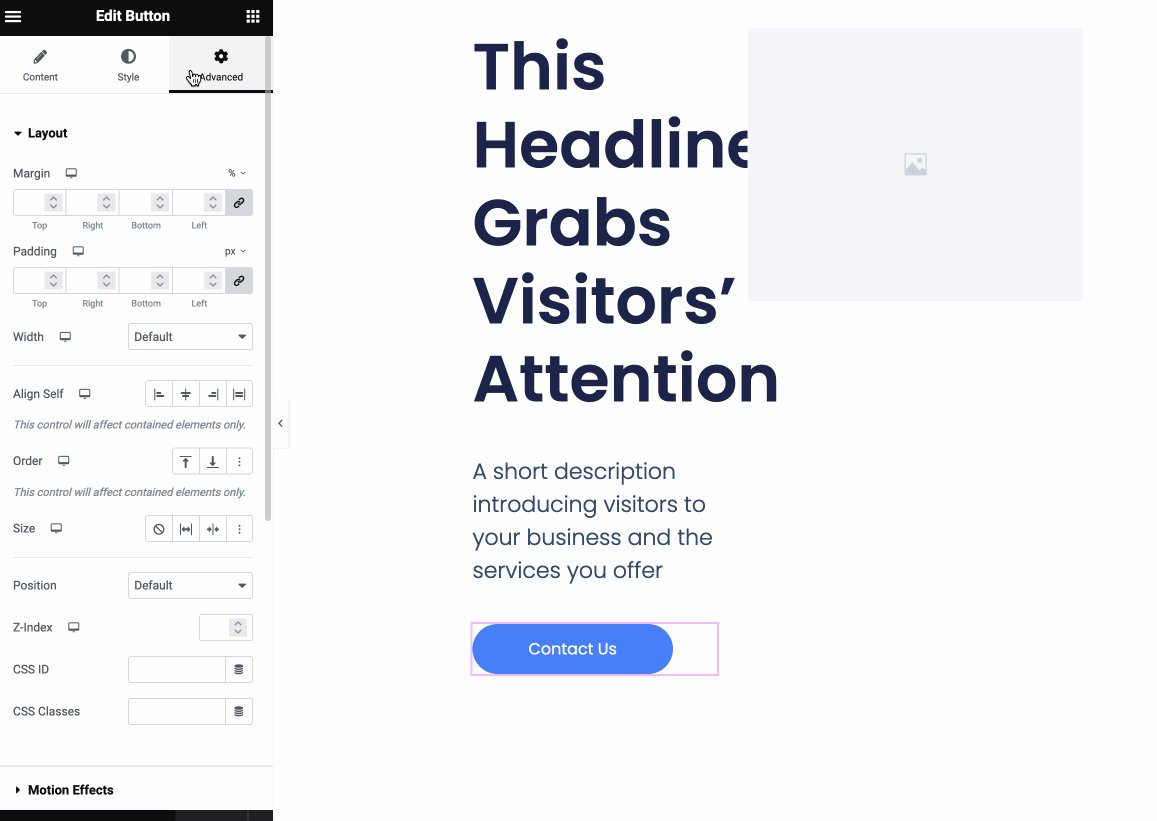
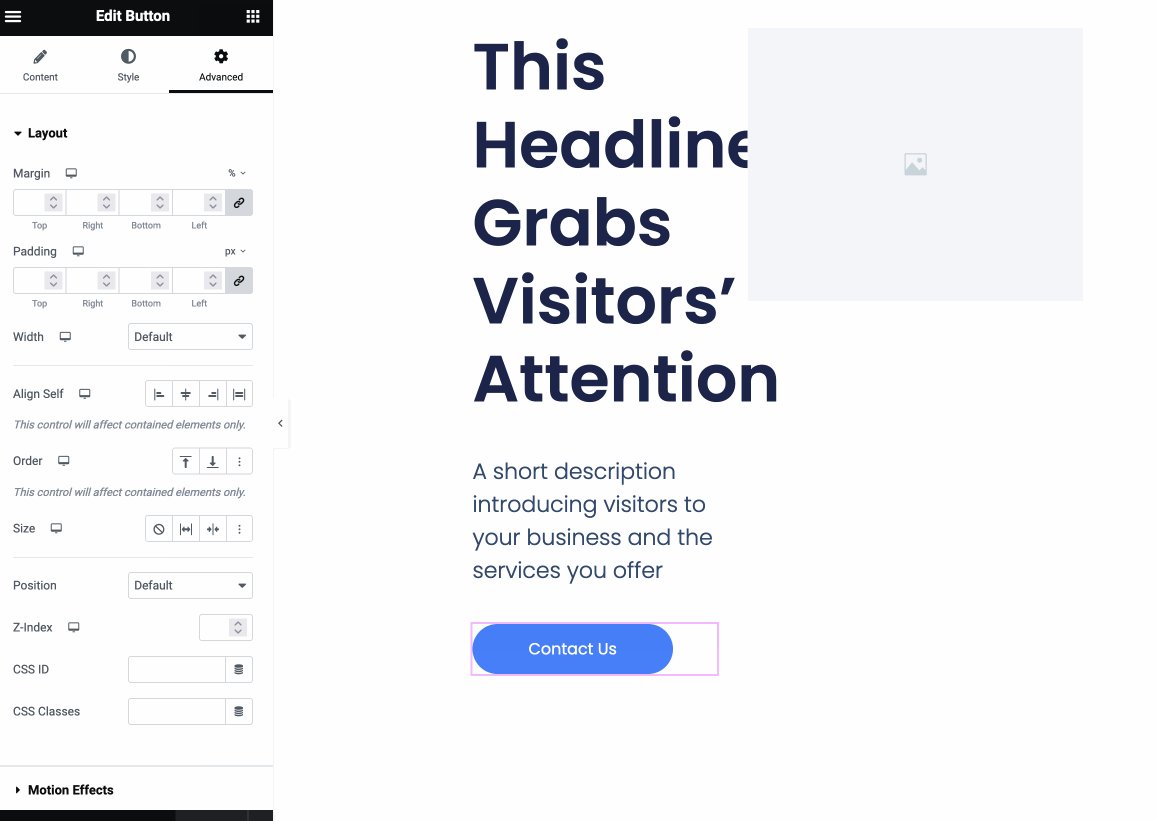
Kustomisasi dilakukan langsung pada widget pilihan Anda. Opsi lain juga tersedia langsung dari Editor:


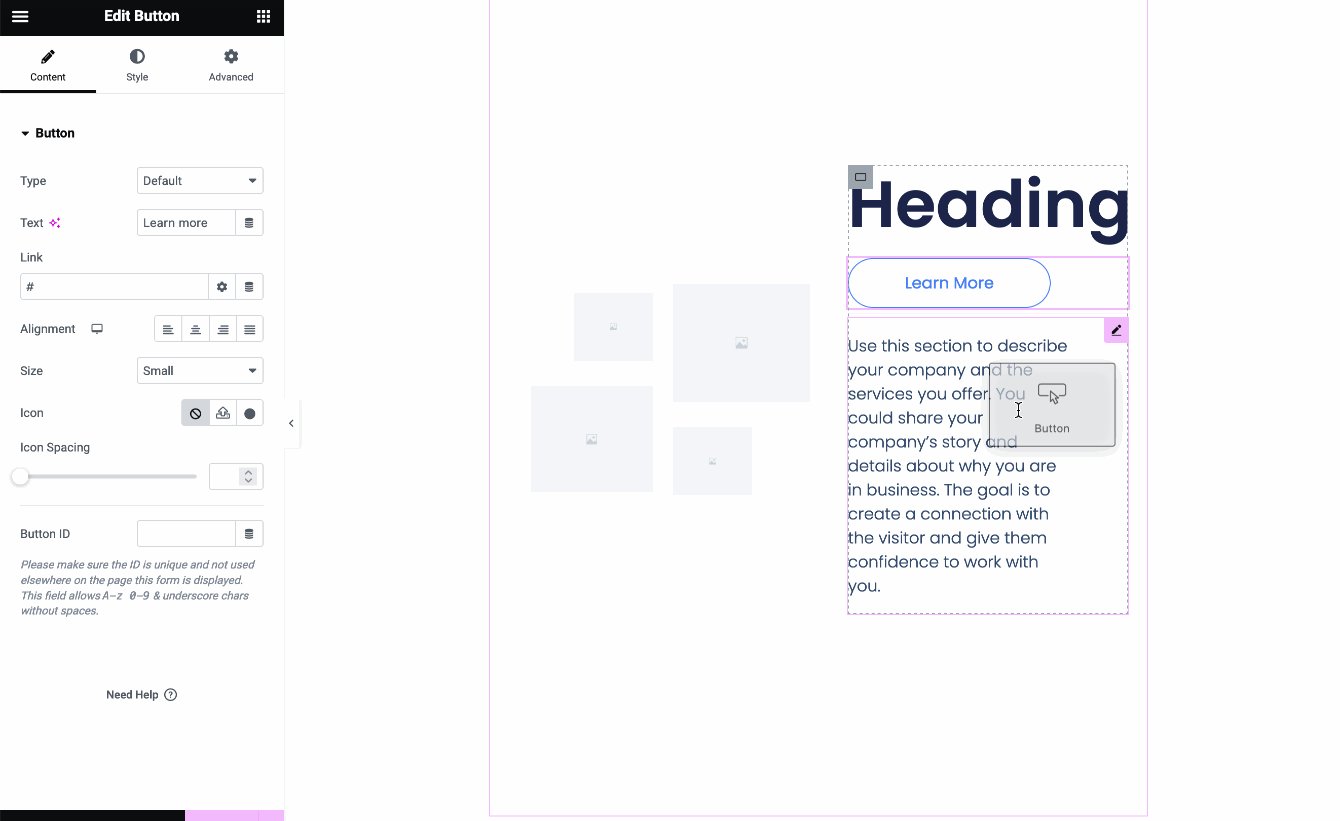
Anda juga dapat dengan mudah mengubah tinggi dan lebar widget dengan pembuat halaman. Cukup klik pada area pilihan Anda, lalu rentangkan dengan mouse Anda.
Hal ini tidak mungkin terjadi pada Gutenberg.
Gutenberg vs. pembuat halaman: Siapa yang menang di sini?
Dalam hal desain dan penyesuaian, tidak ada persaingan. Pembuat halaman terbaik di pasar menawarkan opsi yang jauh lebih kreatif daripada Gutenberg .
Dan meskipun Pembuat Situs WordPress juga memungkinkan Anda membuat seluruh situs, seperti Elementor atau Divi Builder, ini terutama ditujukan untuk pengembang dan pengguna WordPress berpengalaman dengan landasan yang sangat baik dalam templat dan desain web.
Untuk saat ini, ini bukanlah alat yang saya rekomendasikan kepada pemula untuk mulai membuat situs secara keseluruhan.
Pembuat halaman akan lebih tepat, meskipun Anda harus ingat bahwa Anda masih memerlukan keterampilan desain web yang sangat baik untuk mendesain situs yang estetis dan efisien bagi pengguna.
Kompatibilitas dengan tema dan plugin
Mari beralih ke kompatibilitas kedua alat tersebut: Gutenberg vs. pembuat halaman. Di sini, Anda tidak perlu terlalu khawatir.
Gutenberg kompatibel dengan sebagian besar tema dan plugin . Tentu saja pengembang plugin tidak punya banyak pilihan.
Karena editor konten terintegrasi ke dalam inti WordPress, plugin mereka harus kompatibel dengannya agar dapat berfungsi.
Namun ada satu detail kecil mengenai Editor Situs. Ingatlah bahwa jika Anda ingin menggunakannya, situs Anda harus berjalan pada versi WordPress yang lebih besar atau sama dengan 5.9. Anda juga harus menggunakan tema berbasis blok.
Jika tidak, Anda akan mengalami masalah kompatibilitas dan Editor Situs tidak akan aktif.
Sejauh menyangkut pembuat halaman, masalah kompatibilitas masih jarang terjadi, setidaknya dengan tema dan plugin populer. Kebanyakan pembuat halaman menyimpan daftar halaman yang tidak kompatibel yang telah dilaporkan kepada mereka.
Di sini, misalnya, adalah daftar Beaver Builder atau Elementor. Hubungi pembuat Anda untuk mengetahui lebih lanjut.

Gutenberg vs. Pembuat halaman: Siapa yang menang di sini?
Gambaran.
Pertunjukan
Saat memilih pembuat halaman atau Gutenberg, aspek “kinerja” juga penting.
Untuk menawarkan pengalaman pengguna yang memuaskan dan mengoptimalkan konversi, halaman Anda harus dimuat dengan cepat.
Dalam hal ini, pembuat halaman sering kali dibuat bingung. Dilengkapi dengan fitur dan kode, mereka dikritik karena berbobot dan merugikan kecepatan situs tempat mereka dipasang.
Jika kita membuat perbandingan kasar, tidak ada persaingan: Gutenberg akan lebih ringan daripada kebanyakan pembuat halaman.
Namun, hanya karena Anda menggunakan Gutenberg tidak berarti situs Anda akan dimuat lebih cepat dibandingkan dengan pembuat halaman.
Pertama, Anda harus memastikan bahwa Anda menerapkan praktik kinerja web yang baik. Artinya, misalnya, menggunakan:
- Host web berkinerja tinggi seperti bluehost
- Versi terbaru PHP
- Tema yang cepat dan berkode baik seperti Astra, GeneratePress, Kadence, atau Blocksy
- Gambar yang dioptimalkan
- Dll.
Pelajari cara mempercepat situs WordPress tanpa menghabiskan banyak uang di artikel kami tentang topik ini .
Bagaimana dengan pengujian?
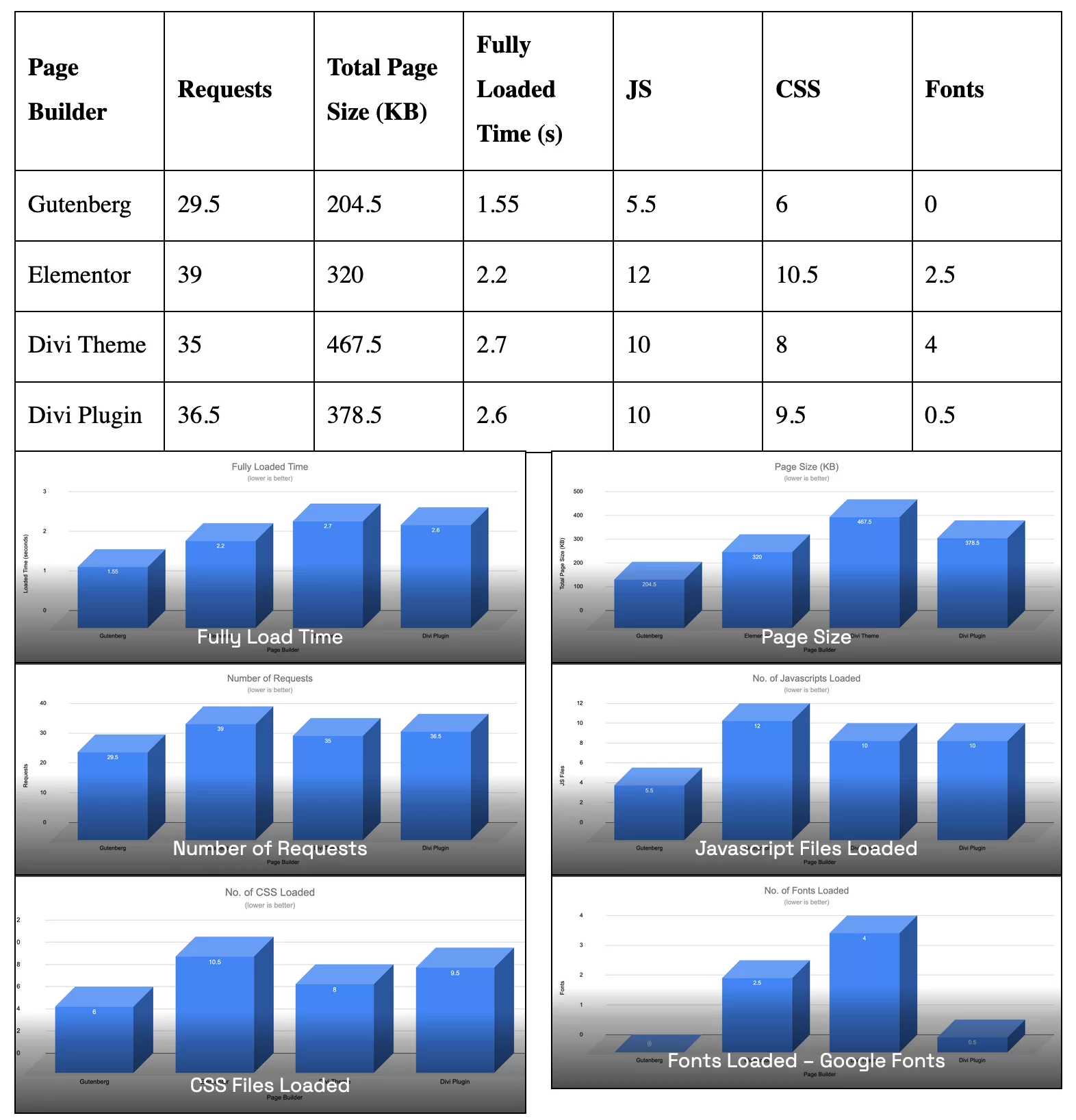
Jika Anda ingin mengambil sudut pandang yang lebih ilmiah, menarik untuk membandingkan berbagai tes kecepatan yang bertujuan membandingkan Gutenberg vs. pembuat halaman.
Hal inilah yang dilakukan Munir Kamal dari situs Gutenberg Hub. Dan hasilnya jelas.
Gutenberg mengungguli Elementor dan Divi Builder di hampir semua pengujian kinerja, dengan halaman dimuat lebih cepat dan permintaan lebih sedikit.

Artikel WP Tavern ini, yang berasal dari tahun 2021, juga melaporkan beberapa kasus nyata di mana pengguna melaporkan peningkatan kinerja dengan Gutenberg daripada pembuat halaman .
Siapa yang menang di sini?
Jika praktik terbaik dihormati dan diterapkan, situs yang dirancang dengan Gutenberg kemungkinan besar akan lebih cepat dibandingkan situs yang dirancang dengan pembuat halaman .
Namun sekali lagi, berhati-hatilah untuk tidak menggeneralisasi, karena situs yang menjalankan Elementor, Divi Builder, atau Beaver Builder juga bisa cepat dan berkinerja baik.
Dalam hal kecepatan pemuatan, jangan terlalu membebani layanan pengukuran kecepatan. Berkonsentrasilah juga pada tampilannya di layar . Jika situs Anda dimuat dengan cepat saat Anda ingin menampilkannya, itu sudah merupakan poin yang sangat bagus.
Pemeliharaan dan keamanan
Pemeliharaan dan keamanan Gutenberg dan pembuat halaman sangat bergantung pada pembaruannya.
Secara umum, segera setelah kerentanan terdeteksi di salah satu alat, kerentanan tersebut akan segera diperbaiki.
Memperbarui Gutenberg itu sederhana: cukup perbarui WordPress segera setelah ada kesempatan.
Prosesnya sama untuk pembuat halaman Anda, hanya saja pembaruan sering kali lebih teratur dibandingkan dengan Gutenberg. Ingatlah untuk memantau dasbor Anda secara teratur dan perbarui plugin Anda sesegera mungkin.
Pada saat yang sama, terapkan praktik keamanan yang baik:
- Instal plugin keamanan tujuan umum seperti iThemes Security atau SecuPress.
- Gunakan kata sandi yang kuat .
- Cadangkan situs Anda sesering mungkin dengan plugin seperti UpdraftPlus.
- Gunakan protokol HTTPS .
- Blokir spam dengan plugin seperti Akismet.
Siapa yang menang di sini?
Dasi. Meskipun pembuat halaman terkenal seperti Elementor atau Divi Builder mungkin menjadi sasaran serangan yang lebih sering daripada WordPress Core, tim mereka mampu menambal kerentanan dengan sangat cepat.
Hal yang penting, baik Anda menggunakan Gutenberg atau pembuat halaman, adalah memperbaruinya segera setelah ada kesempatan.
Harga Gutenberg vs. pembuat halaman
Mari beralih ke harga Gutenberg vs. pembuat halaman.
Editor WordPress gratis karena tertanam di CMS Core.
Namun, jangan lupa bahwa Anda mungkin dikenakan biaya tambahan jika ingin menggunakan plugin Gutenberg versi premium, yang akan menawarkan Anda opsi yang lebih kreatif.
Untuk pembuat halaman, harga bergantung pada model bisnis yang ditawarkan masing-masing pembuat halaman . Beberapa menawarkan model freemium, seperti Elementor, Brizy, atau Beaver Builder.
Ini berarti Anda dapat memulai dengan versi gratis, sebelum meningkatkan ke lisensi Pro untuk mendapatkan lebih banyak opsi.
Tentu saja, versi gratis sering kali memiliki fungsionalitas terbatas — begitulah cara permainan ini dimainkan.
Pembuat halaman lainnya, seperti Divi Builder atau Thrive Architect, hanya tersedia dalam versi premium.
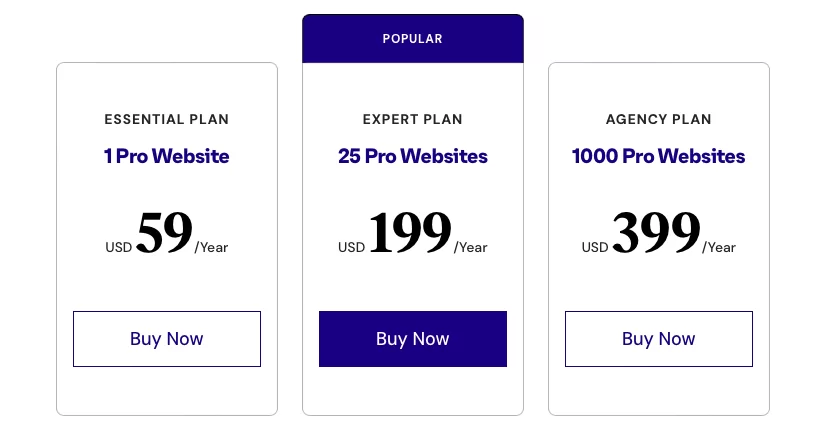
Sekali lagi, harga bervariasi menurut pembuat halaman. Untuk memberi Anda gambaran:
- Paket Elementor Pro termurah mulai dari $59/tahun (digunakan di 1 situs). Yang paling mahal adalah $399/tahun (digunakan hingga 1.000 situs).

- Divi Builder dihargai $89/tahun atau $249 jika Anda memilih lisensi seumur hidup .
Dan seperti halnya Gutenberg, Anda juga harus memperhitungkan harga setiap add-on yang mungkin Anda beli.
Siapa yang menang di sini?
Gutenberg. Untuk memanfaatkan semua fitur yang ditawarkan oleh pembuat halaman yang baik, Anda harus membayar setidaknya $50 hingga $100/tahun (kecuali dalam kasus luar biasa dan ketika lisensi seumur hidup ditawarkan).
Dukungan pelanggan Gutenberg dan pembuat halaman
Mari lanjutkan perbandingan Gutenberg vs. pembuat halaman dengan melihat dukungan pengguna. Apa yang terjadi jika Anda terjebak pada salah satu alat tersebut?
Dengan Gutenberg, Anda bebas menggunakan perangkat Anda sendiri. Seperti halnya WordPress pada umumnya, tidak ada dukungan pengguna langsung.
Untuk menjawab pertanyaan Anda dan mengatasi keraguan Anda, Anda harus kembali pada:
- Dokumentasi resmi WordPress
- Sumber daya online khusus seperti WPMarmite
- Grup WordPress di jejaring sosial
- Acara khusus seperti pertemuan atau WordCamp (acara yang didedikasikan untuk WordPress yang diselenggarakan oleh komunitas pengguna lokal)

Dengan pembuat halaman, segalanya menjadi sedikit berbeda. Jika Anda menggunakan versi gratisnya, Anda tidak akan mendapatkan hasil yang jauh.
Anda akan dibatasi pada forum yang ditawarkan di direktori resmi WordPress, yang waktu responsnya bisa lama. Hal ini normal karena pengembang tidak dapat melakukan semuanya sekaligus.
Di sisi lain, menggunakan pembuat halaman versi premium memberi Anda akses ke dukungan langsung yang dipersonalisasi melalui email .
Waktu respons bervariasi menurut pembuat halaman dan lokasi geografis (zona waktu) tim dukungannya.
Secara umum, menerima respons dalam waktu 24 jam adalah hal yang lumrah.
Siapa yang menang di sini?
Anda harus menggunakan pembuat halaman premium, jika Anda menginginkan bantuan langsung dan personal.
Apakah Anda ragu-ragu antara #Gutenberg dan pembuat halaman untuk membuat situs #WordPress Anda? ️
Temukan alat yang paling sesuai dengan kebutuhan Anda dengan perbandingan mendetail ini (penanganan, desain, templat, kinerja, harga, dll.).
Gutenberg vs. pembuat halaman: Mana yang harus Anda gunakan?
Selesai: kita telah sampai pada akhir perbandingan Gutenberg vs. pembuat halaman. Sebagai penutup, mari kita selesaikan pertanyaan terakhir dan penting.
Alat mana yang harus Anda pilih? Seperti yang akan Anda lihat, semuanya tergantung pada pengetahuan teknis dan kebutuhan Anda .
Kapan menggunakan Gutenberg?
Menurut pendapat saya, Gutenberg — dan di sini saya berbicara tentang editor konten — adalah pilihan yang “alami” dalam situasi berikut:
- Saat Anda ingin menulis postingan
- Saat Anda ingin membuat halaman dengan cepat , dan tata letaknya tidak memerlukan pengaturan gaya dan desain yang terlalu canggih
Selain itu, saya akan memesan Gutenberg dalam format Editor Situs untuk pengembang atau pengguna WordPress berpengalaman.
Untuk menggunakannya dengan benar dan mendapatkan hasil maksimal, Anda harus memiliki landasan teknis yang sangat baik. Jika Anda seorang pemula, kemungkinan besar Anda akan tersesat dan mencabut rambut Anda.
Kapan menggunakan pembuat halaman?
Pembuat halaman cocok jika Anda seorang pemula — meskipun juga berguna untuk pengguna yang lebih mahir — dan ingin membuat seluruh situs tanpa coding.
Pembuat Situs WordPress juga mencapai tujuan ini, tetapi pilihannya jauh lebih sedikit. Misalnya, ia hadir dengan lebih sedikit templat siap pakai dan lebih sedikit pilihan gaya.
Dengan pembuat halaman, Anda dapat melangkah lebih jauh dalam memformat halaman Anda, namun berhati-hatilah. Kurva pembelajaran seringkali lebih panjang dibandingkan dengan Gutenberg , karena satu hal.
Kedua, perlu diingat bahwa Anda tetap perlu menguasai desain web untuk membuat halaman yang profesional, koheren, dan estetis. Dengan banyaknya pilihan yang ditawarkan oleh pembuat halaman, ada risiko besar untuk menenggelamkan diri Anda dan memenuhi halaman Anda dengan efek yang tidak masuk akal.
Bisakah keduanya hidup berdampingan?
Terakhir, pertanyaan yang sering muncul di kalangan pengguna WordPress: apakah mungkin menggunakan Gutenberg dan pembuat halaman?
Jawabannya, tentu saja, iya! Berikut adalah contoh nyata untuk mengilustrasikan hal tersebut. Di WPMarmite misalnya, kami terbiasa menulis artikel dengan Gutenberg .
Di sisi lain, kami menggunakan Elementor untuk mendesain halaman strategis tertentu , seperti halaman penjualan untuk kursus pelatihan kami (ditawarkan dalam bahasa Prancis).
Jadi tidak ada alasan mengapa Anda tidak menggunakan kedua alat tersebut secara bersamaan. Pastikan Anda tidak mencampurkannya, untuk menjaga keselarasan dalam desain Anda.
Misalnya, jika Anda memutuskan untuk membuat halaman Anda dengan Gutenberg, jangan membuat halaman dengan desain tertentu menggunakan editor konten WordPress, lalu buat halaman lain dengan Elementor, menggunakan desain berbeda yang benar-benar berbeda dari yang pertama. Tetap konsisten dan Anda akan baik-baik saja.
Omong-omong, apa alat pilihan Anda untuk situs Anda dan/atau situs klien Anda? Apakah Anda sangat percaya pada Gutenberg, atau lebih menyukai pembuat halaman?
Ceritakan kepada kami tentang pengalaman Anda di komentar.