Praktik Terbaik Untuk Membuat Header Dan Footer WordPress Dengan Elementor
Diterbitkan: 2021-12-21Saat mendesain situs web, header dan footer adalah bagian penting dan memainkan peran besar dalam membantu pengunjung situs web Anda untuk menavigasi konten Anda. Itulah mengapa penting untuk mengetahui praktik terbaik untuk membuat header dan footer dengan Elementor untuk situs WordPress Anda. Dalam posting hari ini, kami akan membagikan tip dan trik terbaik kami untuk membantu Anda melakukan hal itu tanpa pengkodean apa pun.

Panduan Pemula: Header Dan Footer WordPress Dijelaskan
Kesan pertama selalu penting. Dan hal pertama yang akan dilihat pengunjung situs web saat mereka membuka halaman Anda adalah desain header, karena ditempatkan di bagian paling atas halaman Anda. Itulah mengapa sangat penting untuk memastikan bahwa desain header WordPress Anda langsung menarik pengunjung Anda dan membuat mereka ingin menjelajahi konten Anda.

Di sisi lain, area footer berada di bagian paling bawah halaman web Anda dan memiliki banyak potensi untuk membantu Anda mempromosikan merek Anda serta tautan ke halaman atau situs penting. Anda tidak hanya dapat menambahkan detail seperti informasi kontak dan alamat Anda, tetapi Anda juga dapat menambahkan menu footer untuk membantu memudahkan navigasi bagi pengunjung situs Anda. Ini akan meningkatkan pengalaman mereka di situs web Anda dan membuat mereka ingin kembali lagi.
Cara Memasukkan Header Dan Footer Di WordPress
Anda dapat dengan mudah menambahkan header dan footer di WordPress. Sebagian besar tema WordPress hadir dengan header dan footer default yang dapat Anda sesuaikan dengan keinginan Anda. Tentu saja, Anda mungkin perlu sedikit nyaman dengan pengkodean jika Anda ingin menyesuaikan header dan footer Anda secara ekstensif di WordPress. Anda dapat melakukannya dengan mengedit stylesheet style.css secara manual atau dengan menggunakan plugin pihak ketiga.
Atau, jika Anda lebih suka tidak menggunakan kode sama sekali, Anda selalu dapat memilih untuk membuat header dan footer dengan Elementor . Pembuat situs web yang kuat ini digunakan oleh jutaan perancang situs web di seluruh dunia yang ingin membuat halaman web yang menakjubkan dan kreatif tanpa pengkodean apa pun.

Tetapi sebelum kita masuk ke tutorial untuk membuat header dan footer Elementor , mari kita lihat beberapa praktik terbaik untuk membuat header dan footer WordPress yang perlu Anda ketahui.
5 Praktik Terbaik Untuk Membuat Header Dan Footer Di Elementor
Saat membuat header dan footer di Elementor, hal pertama yang perlu Anda putuskan adalah apa yang sebenarnya ingin Anda soroti di area tersebut. Ingat, desain header adalah hal pertama yang akan dilihat pengunjung situs Anda. Jadi itu adalah kesempatan emas bagi Anda untuk menunjukkan kepada mereka tentang merek atau bisnis Anda.
Demikian pula, bagian footer juga harus mendapat perhatian yang sama. Ini adalah area terbaik untuk menambahkan beberapa informasi terpenting yang mungkin dibutuhkan pengunjung situs web Anda dari Anda. Ini bisa berupa tautan ke halaman Kontak Anda, halaman Karir (dalam kasus situs web perusahaan) dan banyak lagi.
Di bawah ini adalah beberapa praktik yang paling kami rekomendasikan untuk siapa pun yang membuat header dan footer Elementor di WordPress.
1. Gunakan Ruang Putih Atau Ruang Negatif Secara Kreatif
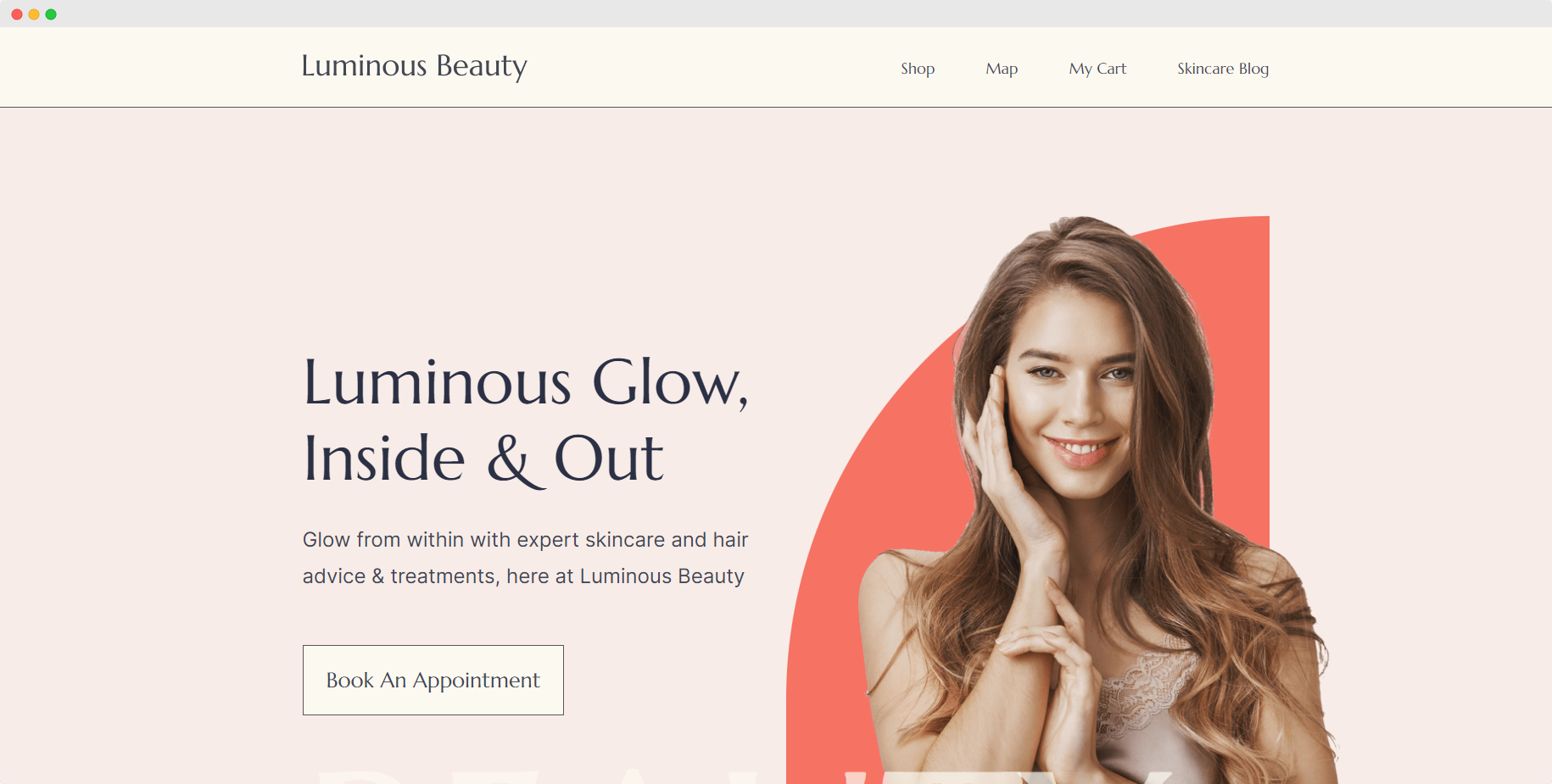
Pembuat web terus-menerus mencoba menemukan cara kreatif untuk memanfaatkan ruang kosong dalam desain dan konten situs web mereka. Demikian pula, Anda juga dapat menggunakan ruang putih secara kreatif dalam desain tajuk Anda untuk membuatnya menonjol. Misalnya, Anda dapat menggunakan ruang putih dalam desain tajuk untuk memberi perhatian lebih pada logo, atau untuk membuat bilah pencarian lebih menonjol bagi pengunjung situs Anda.
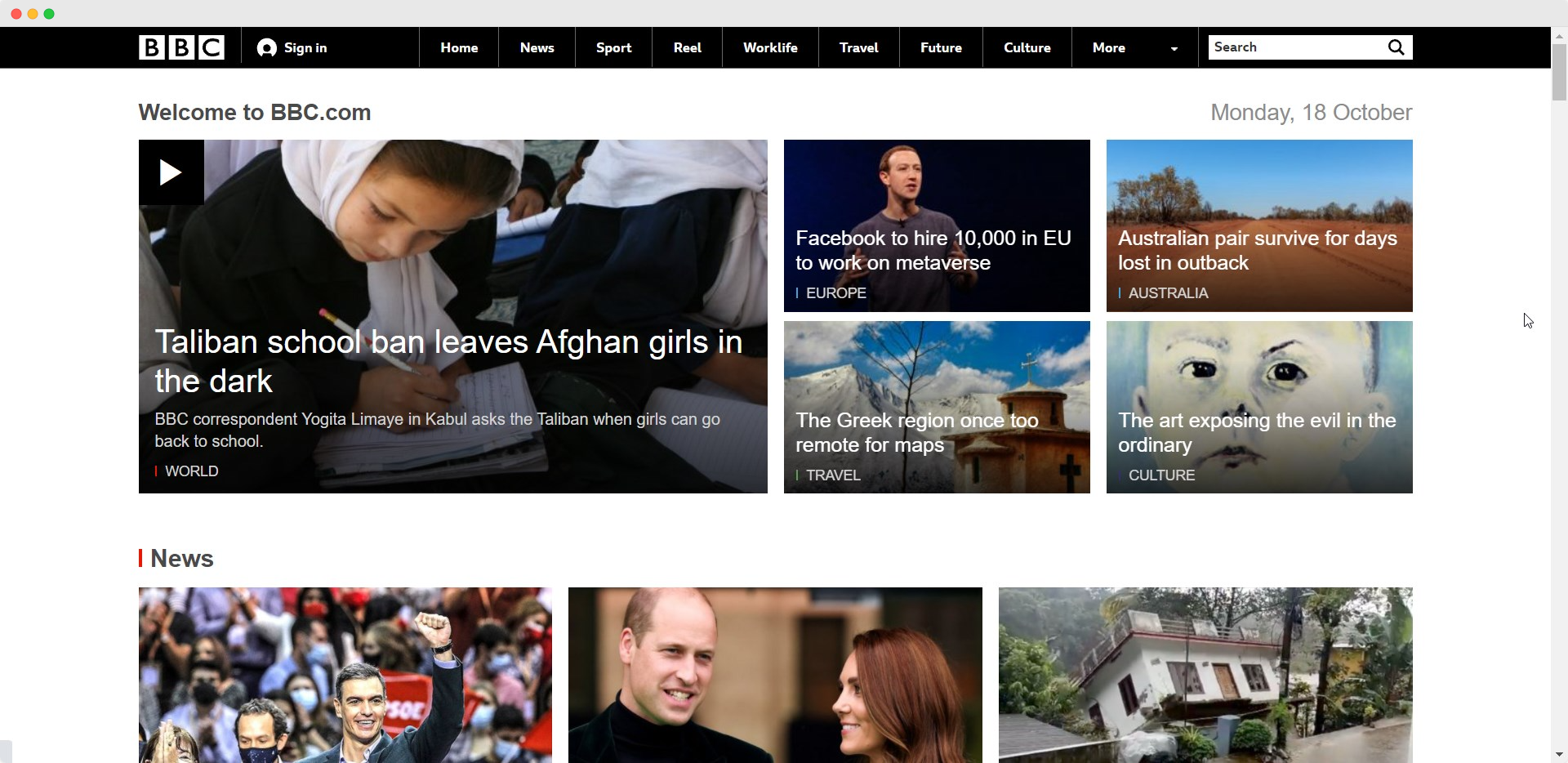
Lihatlah contoh ini dari BBC misalnya. Dalam desain mereka, mereka telah menggunakan ruang putih untuk membuat logo merek mereka menonjol sekaligus membantu pengguna menavigasi konten mereka dengan mudah dengan menu yang terpisah dengan sempurna.

2. Periksa Responsif Pada Perangkat Yang Berbeda
Anda mungkin sudah mendengar ini beberapa kali, tetapi memastikan bahwa desain header WordPress Anda responsif pada perangkat yang berbeda sangatlah penting. Jadi saat membuat header dan footer di WordPress, Anda harus memastikan bahwa desainnya tidak pecah di perangkat lain seperti ponsel, tablet, dll.
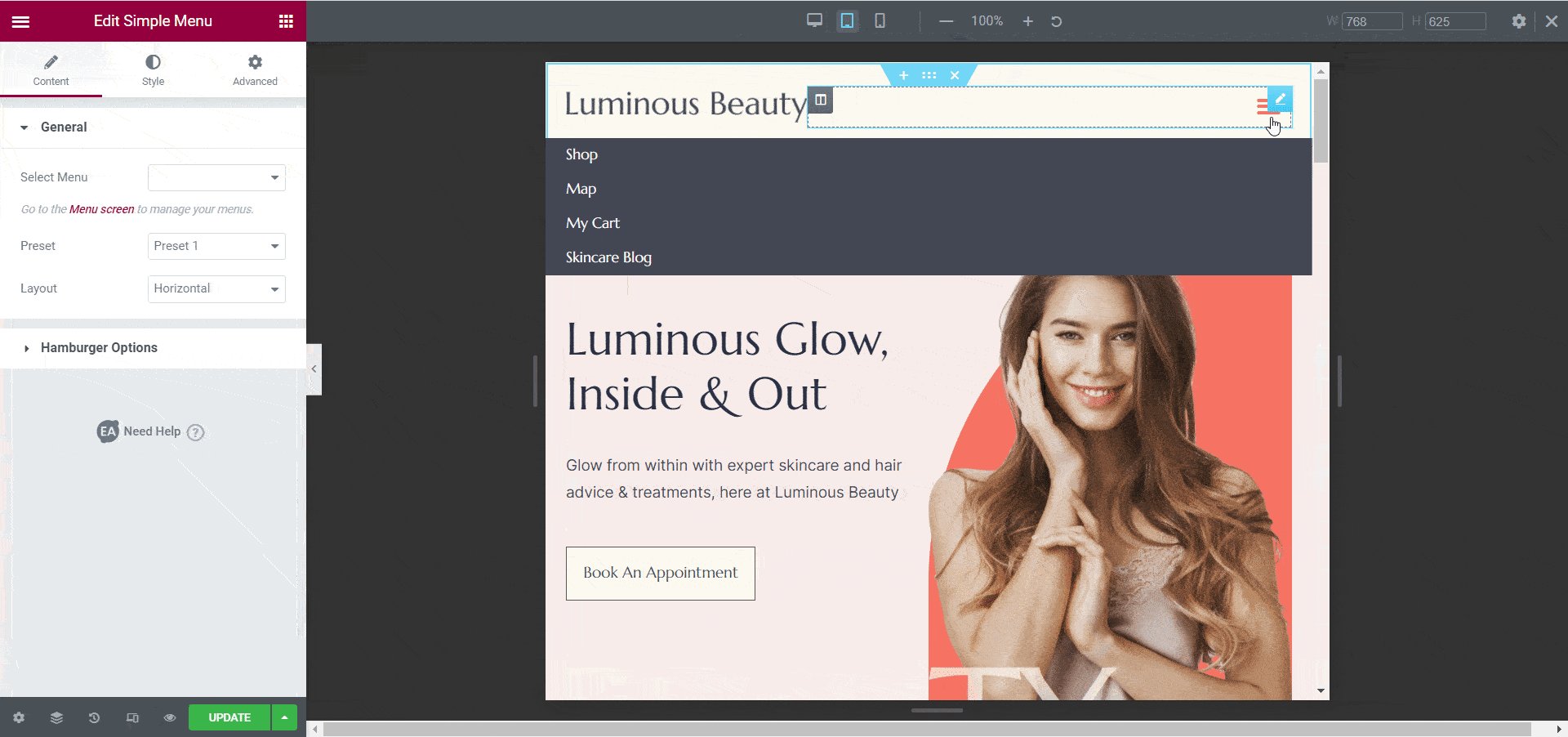
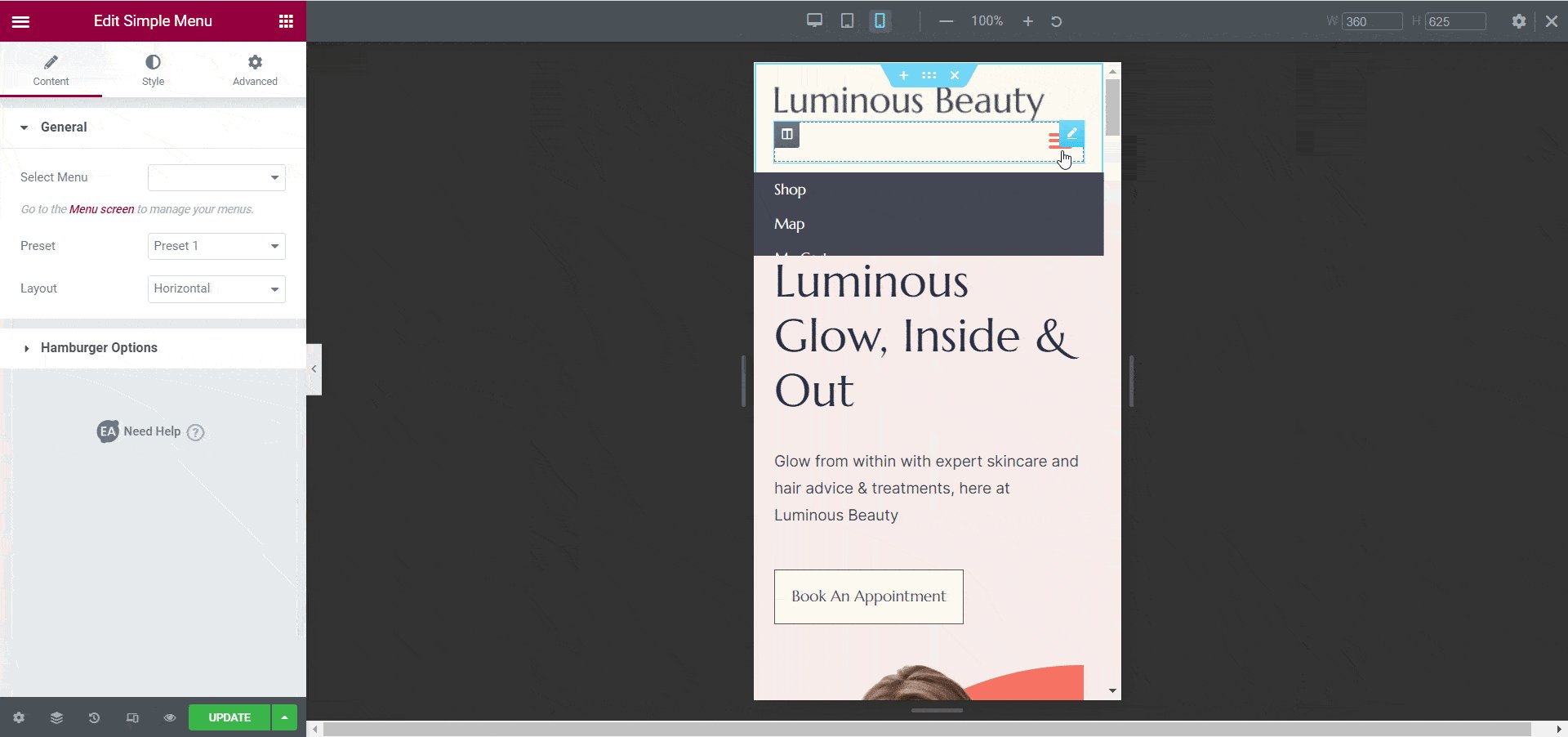
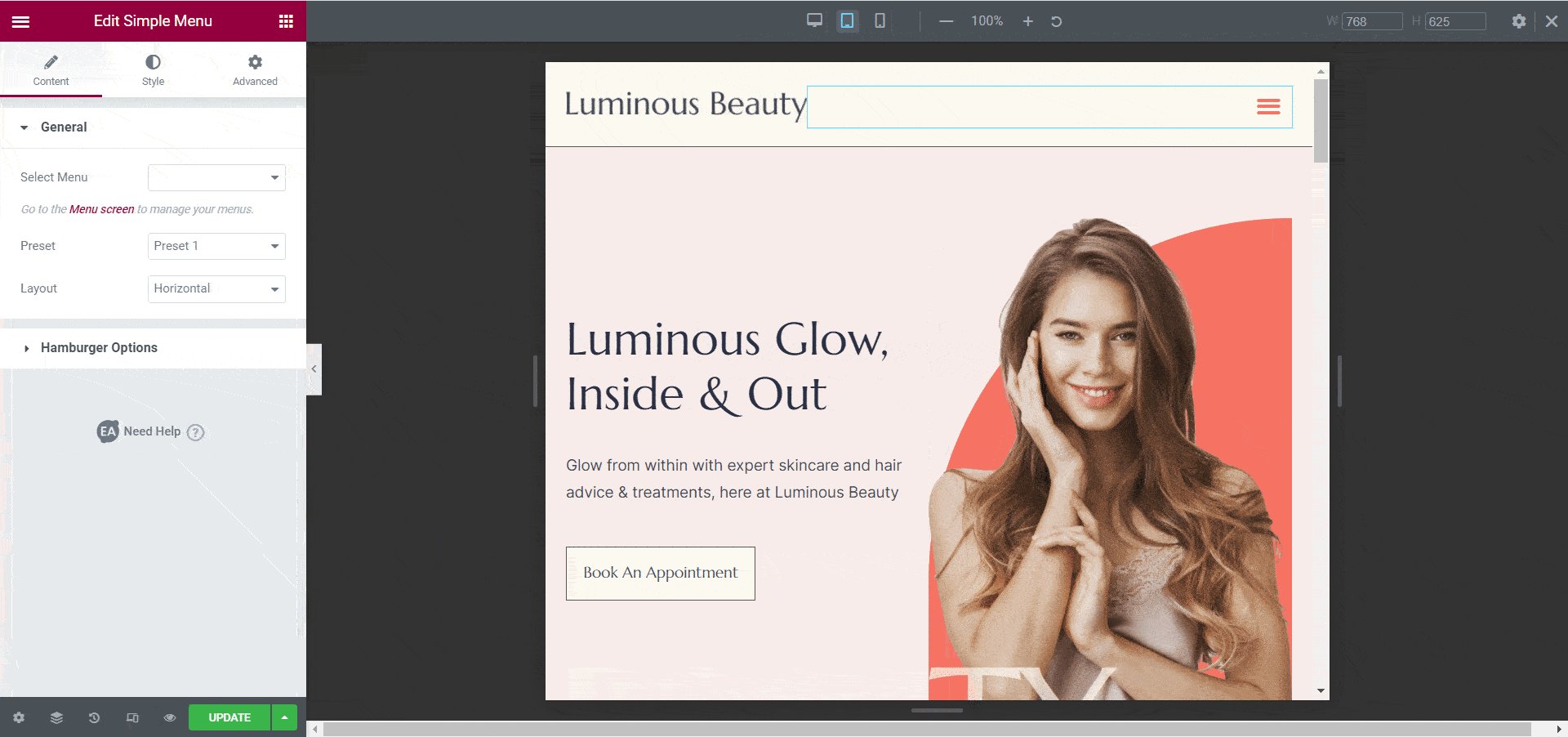
Anda dapat dengan mudah memeriksa responsivitas desain header dan footer Anda pada perangkat yang berbeda saat Anda membuat header dan footer Elementor . Dari Editor Elementor Anda, cukup klik ikon desktop di bagian bawah. Dari sana, Anda dapat melihat pratinjau desain Anda pada ukuran layar yang berbeda.

3. Untuk Perangkat Seluler, Gunakan Desain Header Khusus
Saat menu header Anda berisi banyak tautan navigasi yang berbeda, mungkin perlu menggunakan desain header khusus untuk perangkat seluler. Tentu saja, Anda harus memastikan bahwa desain header desktop dan seluler menampilkan konten yang sama. Namun untuk perangkat seluler, Anda dapat menggunakan desain tajuk khusus yang menampilkan konten yang sama dengan indah dan cerdas di layar yang lebih kecil.
4. Gunakan Font dan Tipografi yang Sederhana dan Mudah Dibaca
Halus, desain minimalis telah menjadi tren selama beberapa tahun sekarang, dan pada tahun 2021 masih terus menjadi tren yang menonjol untuk desain situs web. Tetapi ketika datang ke desain header dan footer WordPress Anda, tipografi yang sederhana dan mudah dibaca menjadi lebih penting.
Ingat, area header dan footer adalah tempat pengunjung situs web dapat dengan cepat menemukan apa yang mereka cari. Dan untuk alasan ini saja, menggunakan font yang sederhana dan mudah dibaca sangat penting agar pengunjung situs Anda dapat dengan cepat memahami jika konten situs web Anda relevan bagi mereka.

5. Pertahankan Desain yang Konsisten di Semua Halaman
Mempertahankan desain yang konsisten di setiap halaman situs web Anda penting untuk menarik perhatian pada merek Anda dan meningkatkan kesadaran merek. Artinya seluruh desain website Anda, mulai dari desain header hingga desain footer, harus mengikuti sistem desain yang konsisten di setiap halaman website Anda.
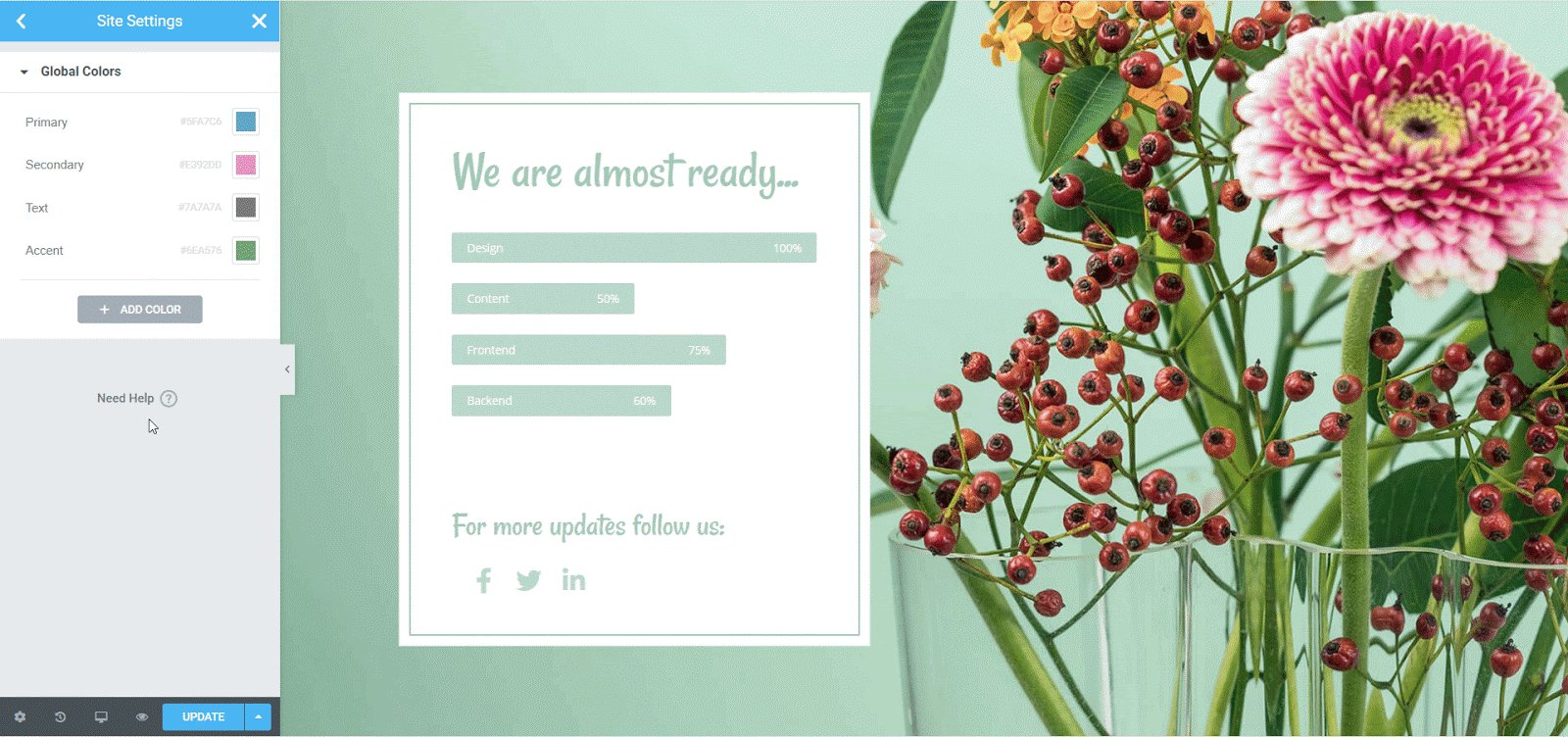
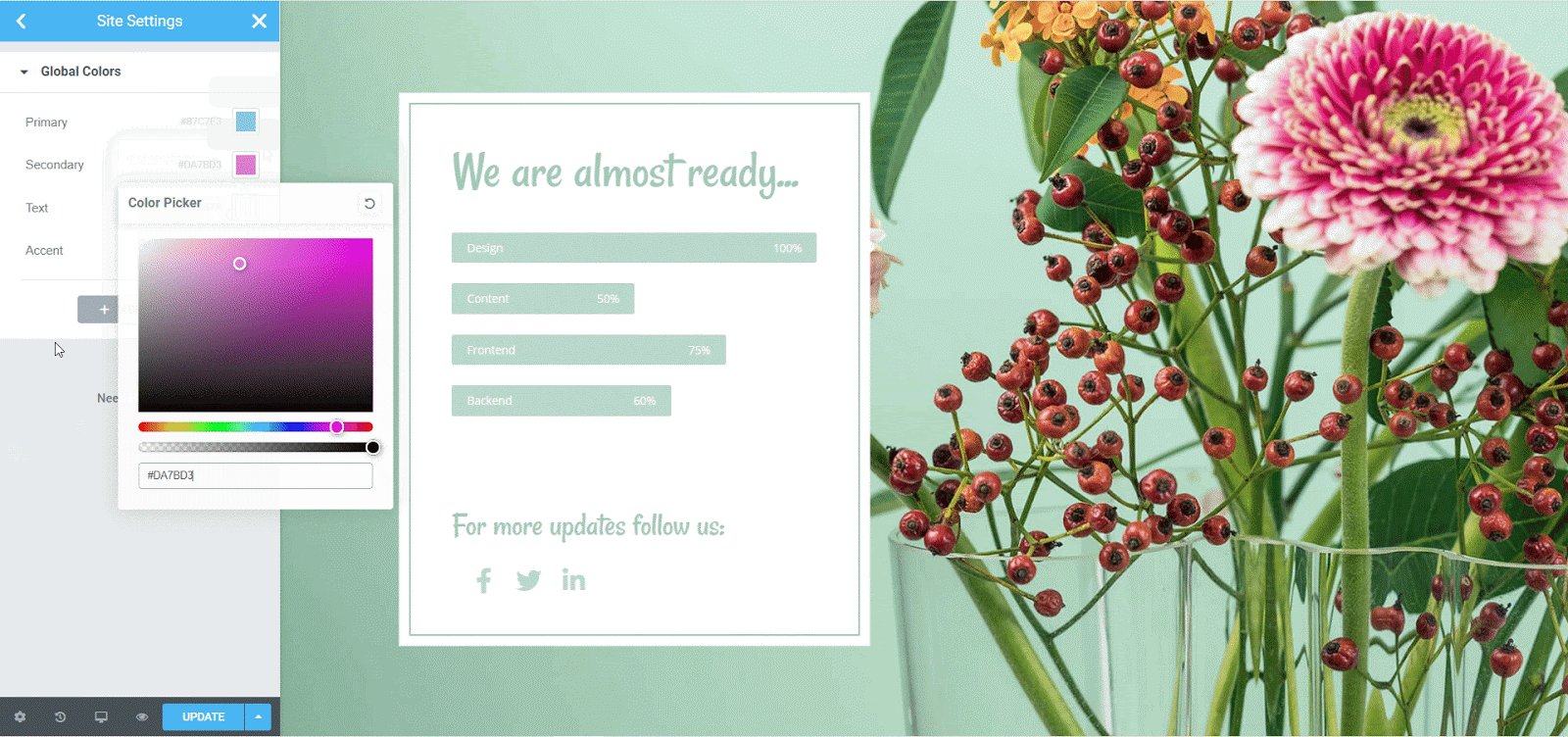
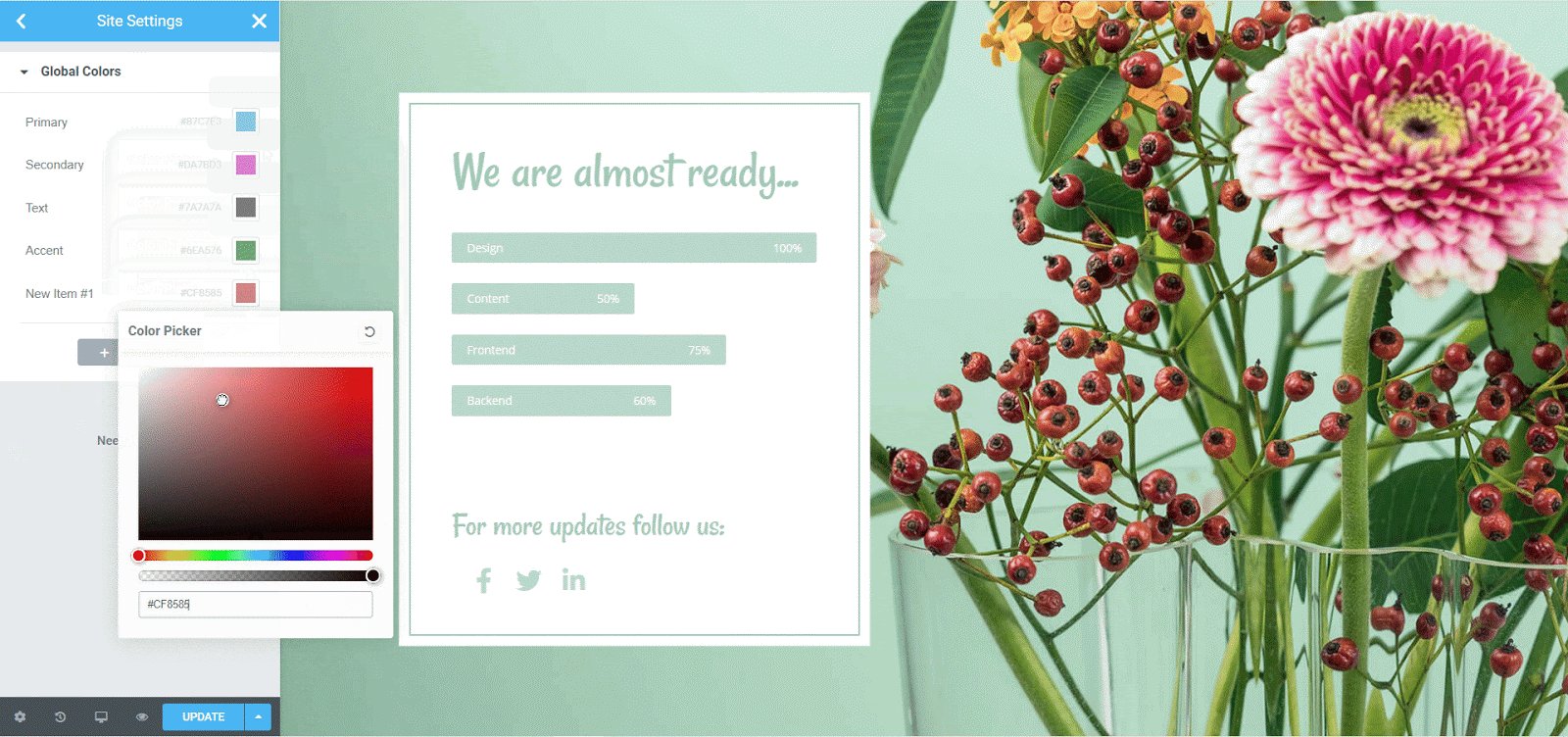
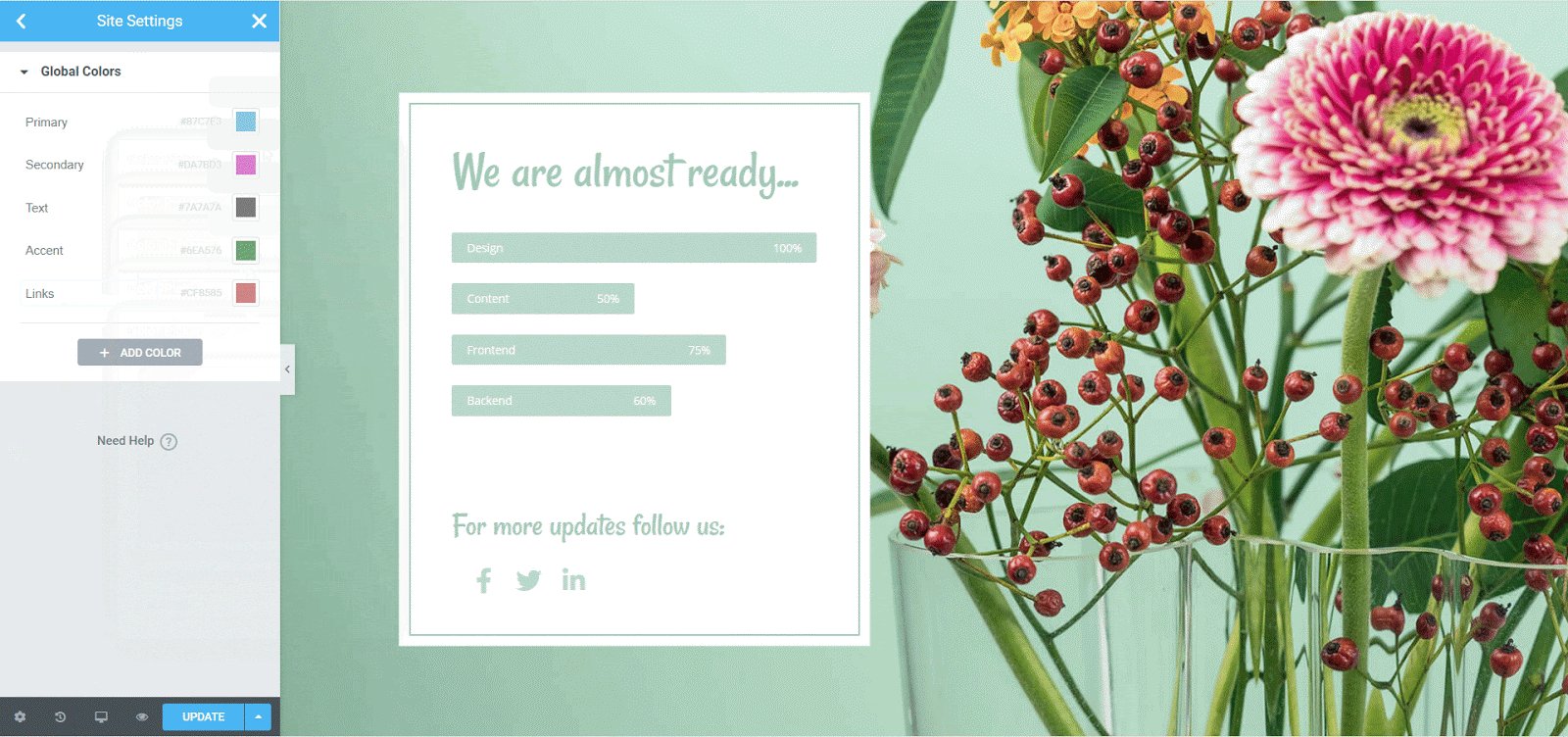
Ini cukup mudah dilakukan dengan fitur font dan warna global dari Elementor. Dari Editor Elemen Anda, Anda dapat dengan mudah masuk ke Pengaturan→ Pengaturan Situs di mana Anda akan menemukan opsi yang disebut 'Sistem Desain' . Opsi ini memungkinkan Anda mengatur font dan warna tertentu sebagai 'font global' dan 'warna global', yang kemudian dapat Anda terapkan pada setiap halaman, header, dan footer situs web Anda.
Bagaimana Cara Membuat Header Dan Footer WordPress Dengan Elementor?
Sekarang setelah Anda mengetahui beberapa praktik terbaik untuk membuat header dan footer WordPress dengan Elementor, mari kita lihat bagaimana Anda dapat mendesainnya tanpa pengkodean apa pun. Di sini, kami akan menunjukkan kepada Anda dua cara mudah untuk mendesain header dan footer Elementor untuk situs web Anda.
Buat Header Dan Footer Dengan Elementor & Addons Esensial
Pertama, pastikan Anda telah menginstal Elementor gratis dan PRO di situs WordPress Anda. Kami merekomendasikan untuk mendapatkan Elementor PRO sehingga Anda dapat menggunakan Elementor Theme Builder untuk membuat template header dan footer WordPress Anda.
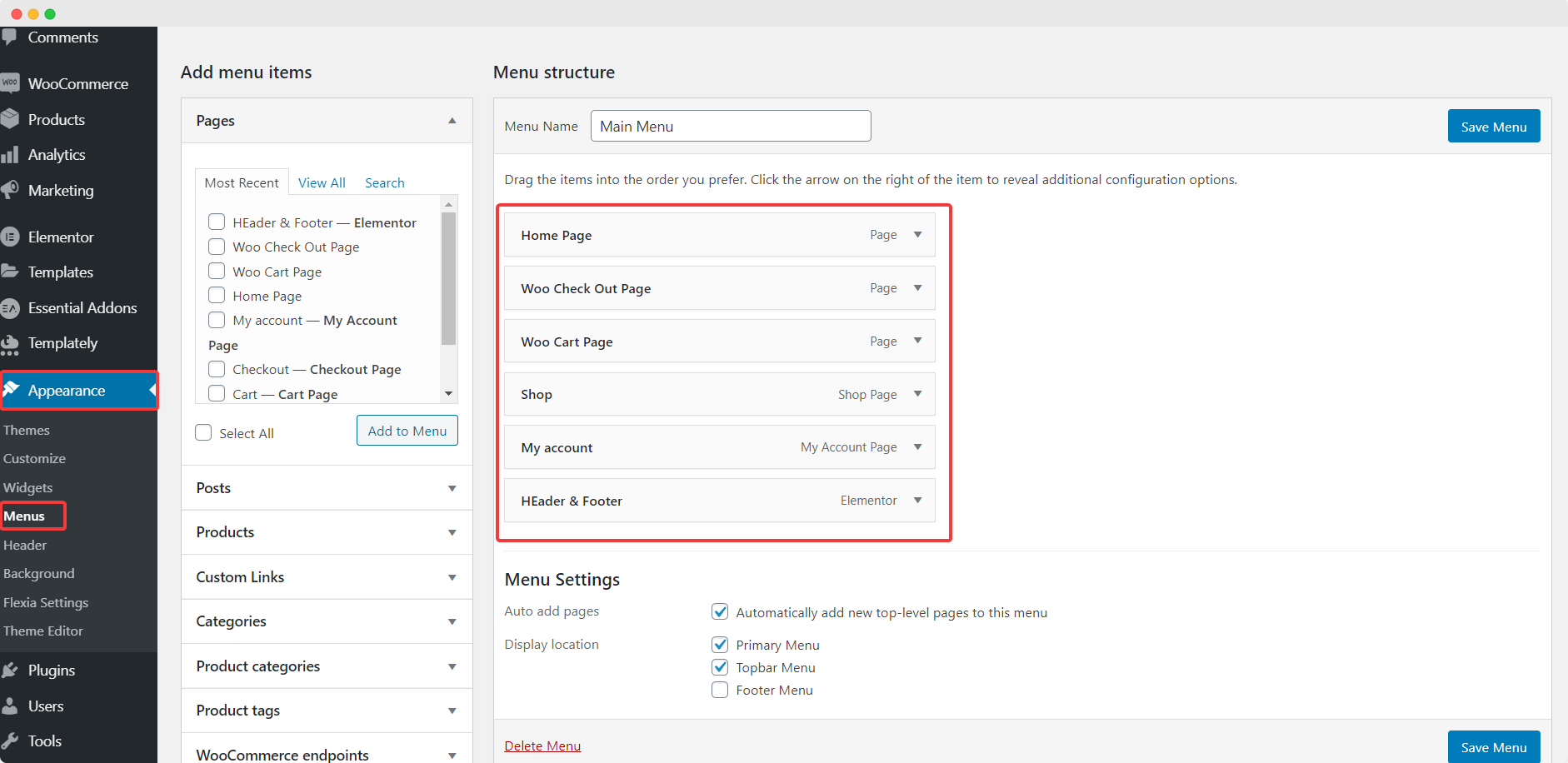
Langkah 1: Konfigurasikan Menu Situs Web Anda Dari Dasbor WordPress
Sebelum memulai mendesain header dan footer Anda, pastikan Anda telah mengatur menu situs web Anda. Anda dapat melakukan ini dengan masuk ke dashboard WordPress Anda dan menavigasi ke Appearance→ Themes→ Menus.

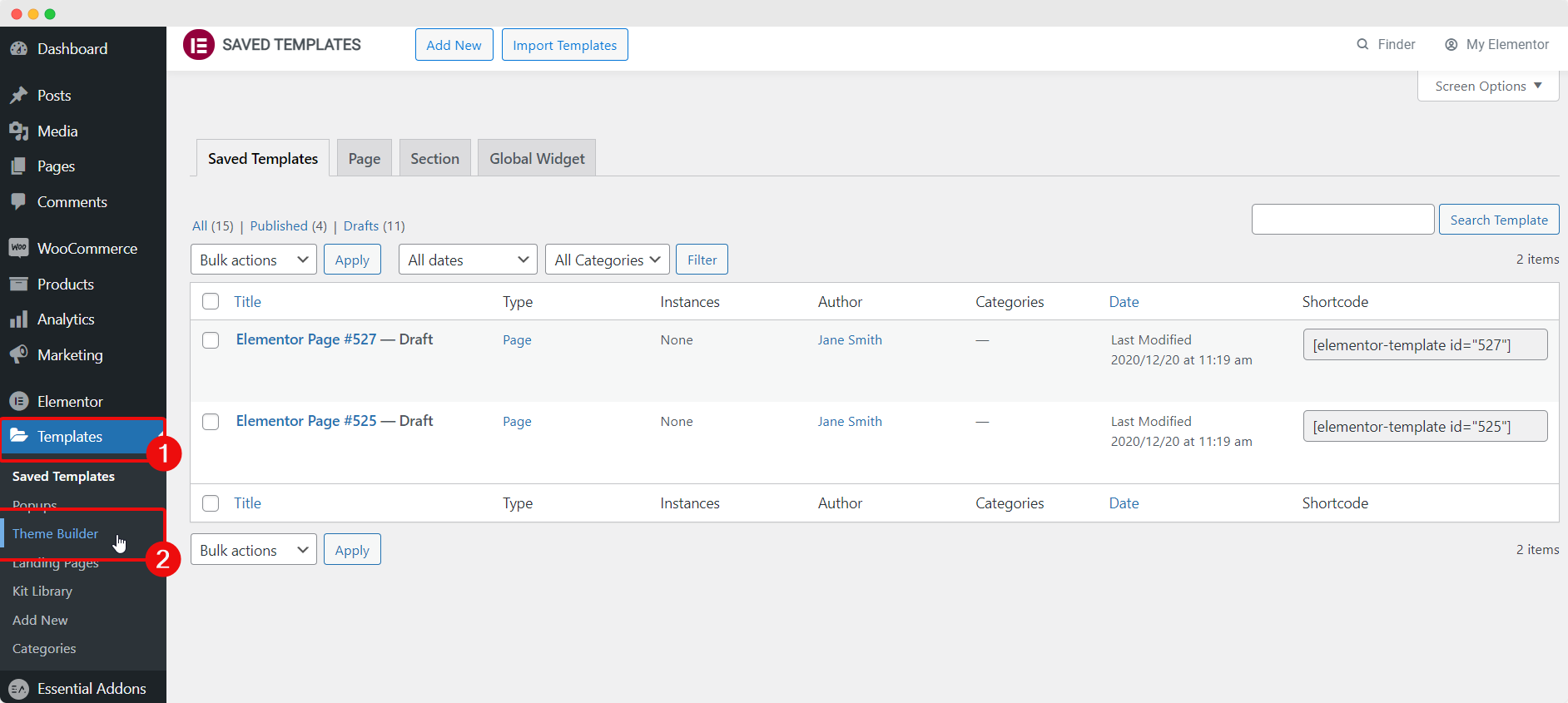
Langkah 2: Buat Template Header & Footer Di Elementor Theme Builder
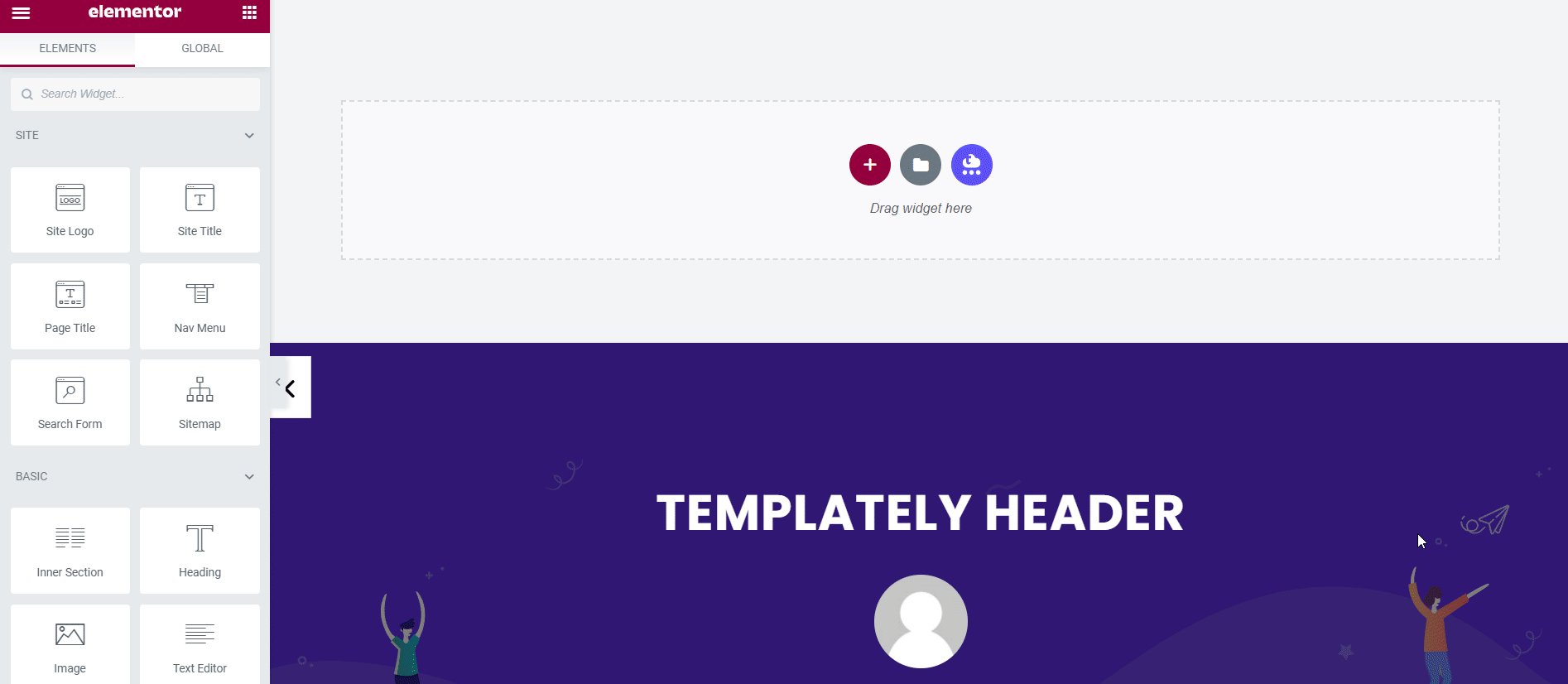
Setelah Anda membuat menu di WordPress, buka Templates→ Theme Builder untuk mulai mendesain header dan footer Elementor kustom Anda sendiri.

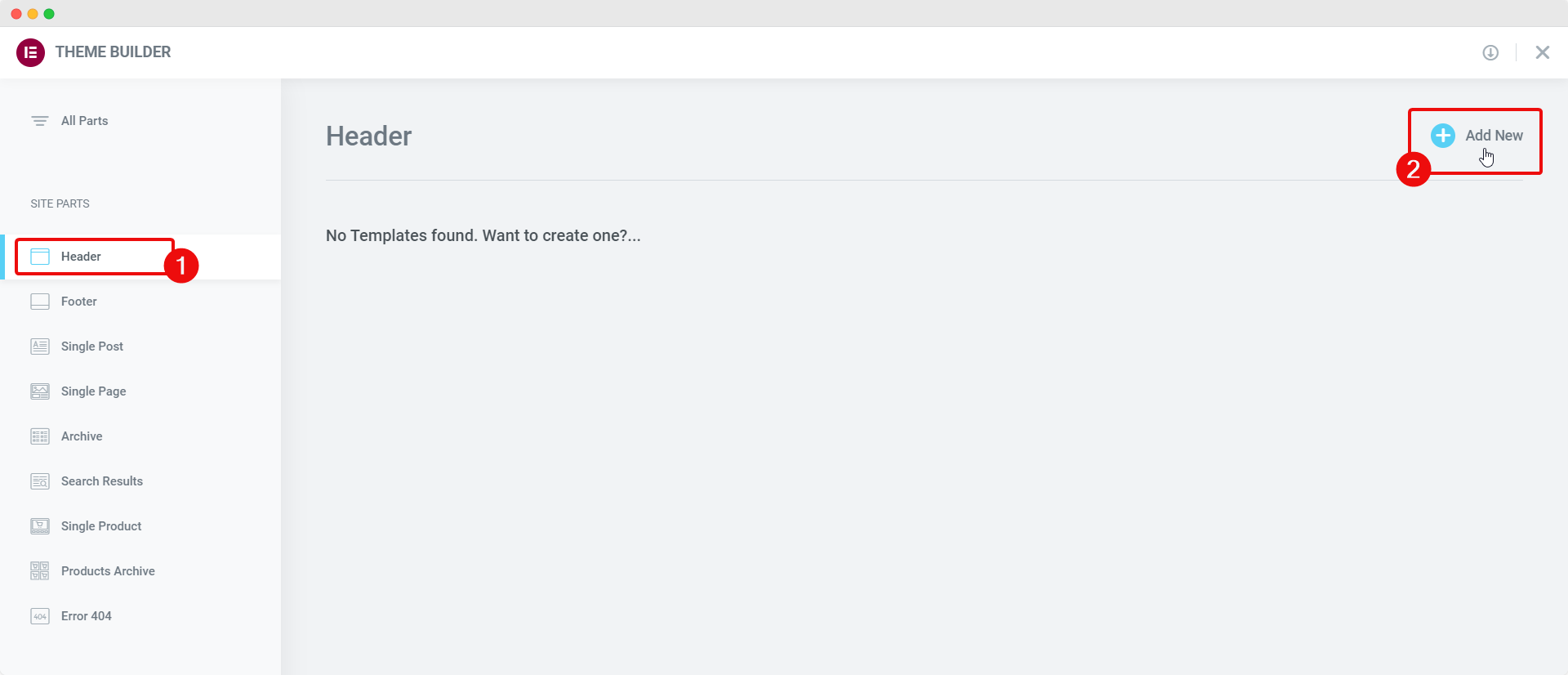
Dari sini, Anda bisa mendapatkan gambaran umum tentang semua templat untuk setiap bagian situs web Anda, termasuk templat header, templat footer, templat posting atau halaman tunggal, dan banyak lagi. Untuk membuat template header Elementor baru, navigasikan ke tab 'Header' dari sudut kiri dan klik tombol '+ Add New' .

Demikian pula, untuk menambahkan footer Elementor baru, Anda dapat mengklik tab 'Footer' dan kemudian mengklik tombol '+ Tambah Baru' untuk membuat template footer baru di Elementor Theme Builder.
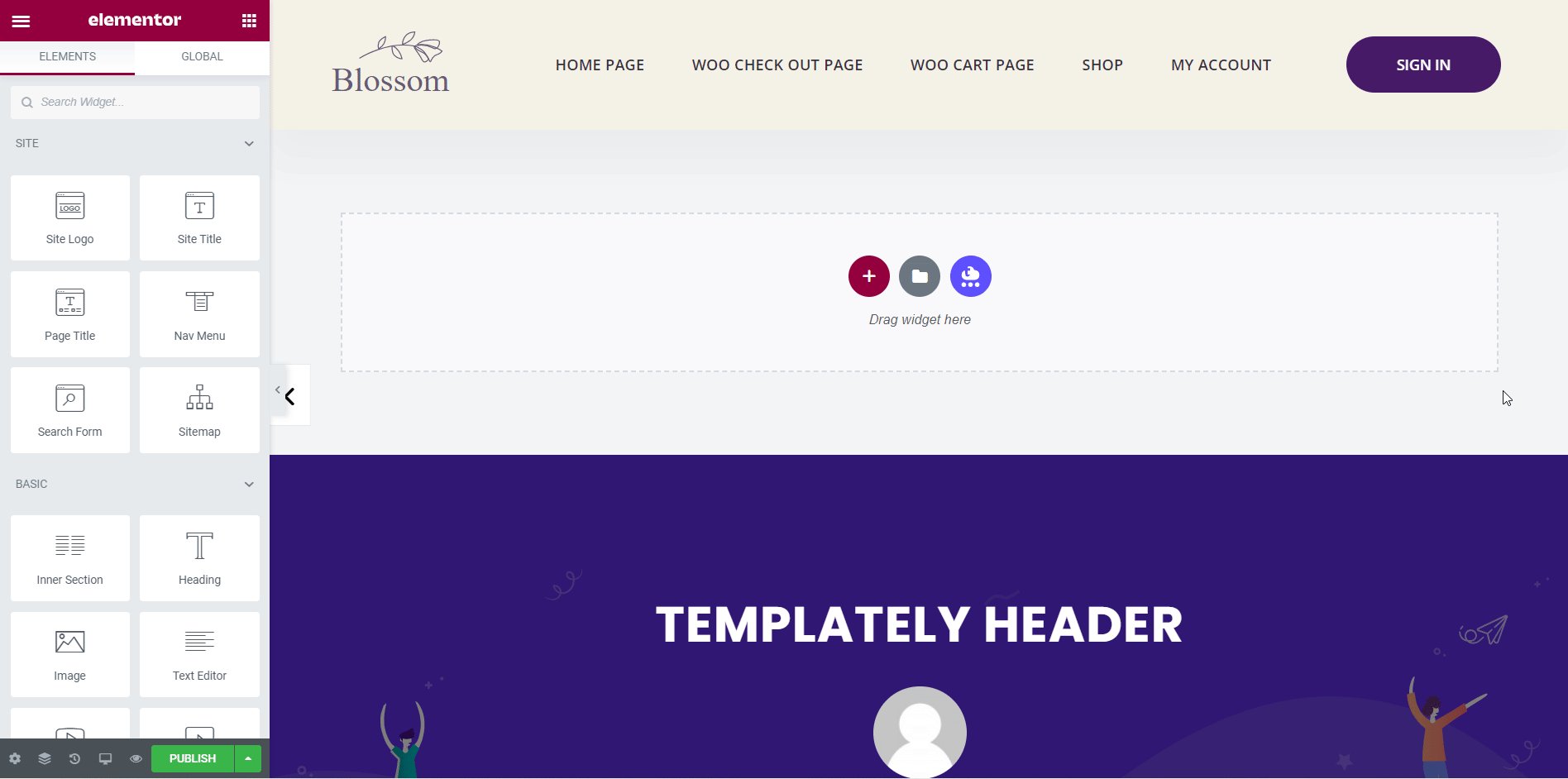
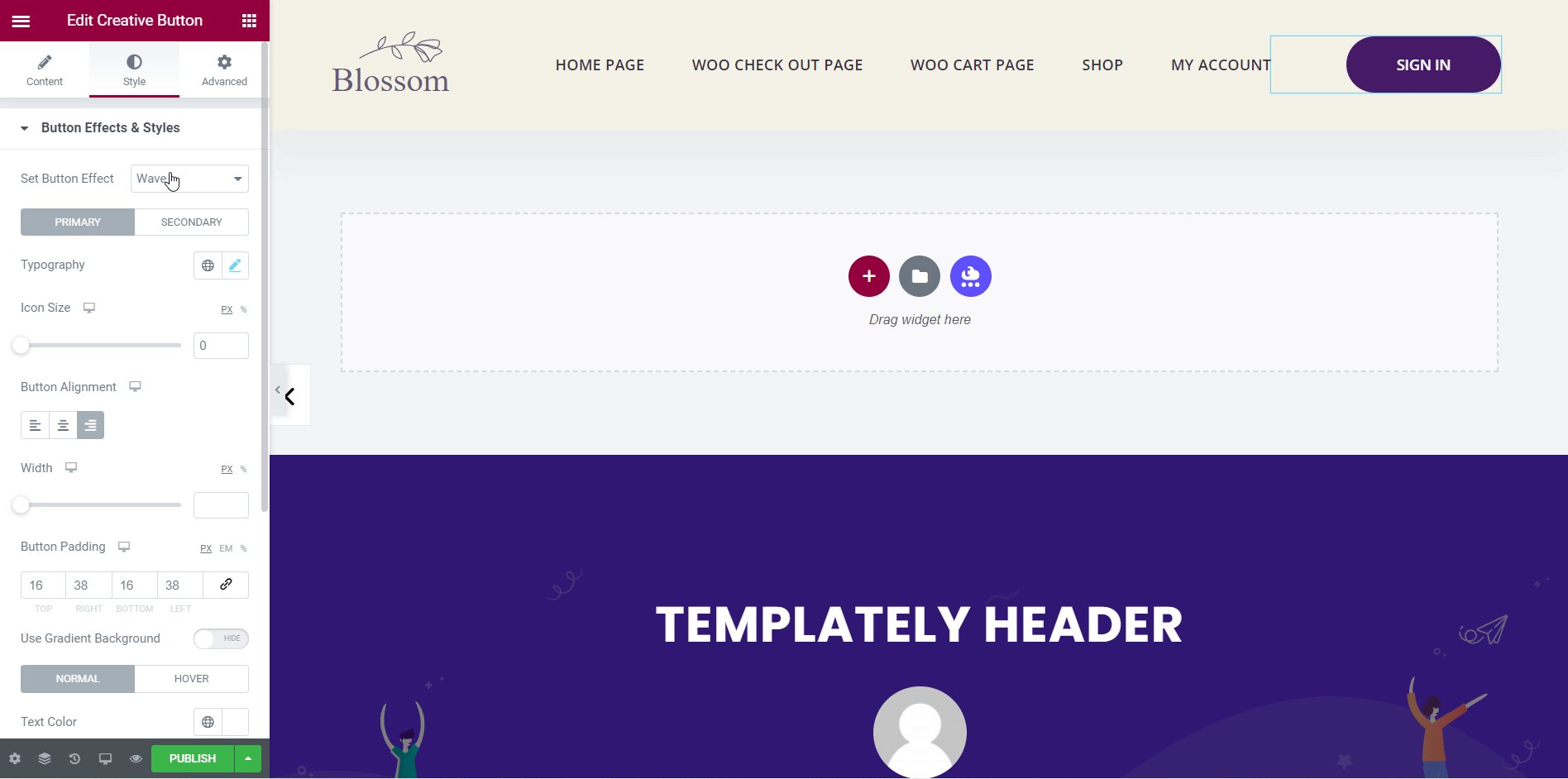
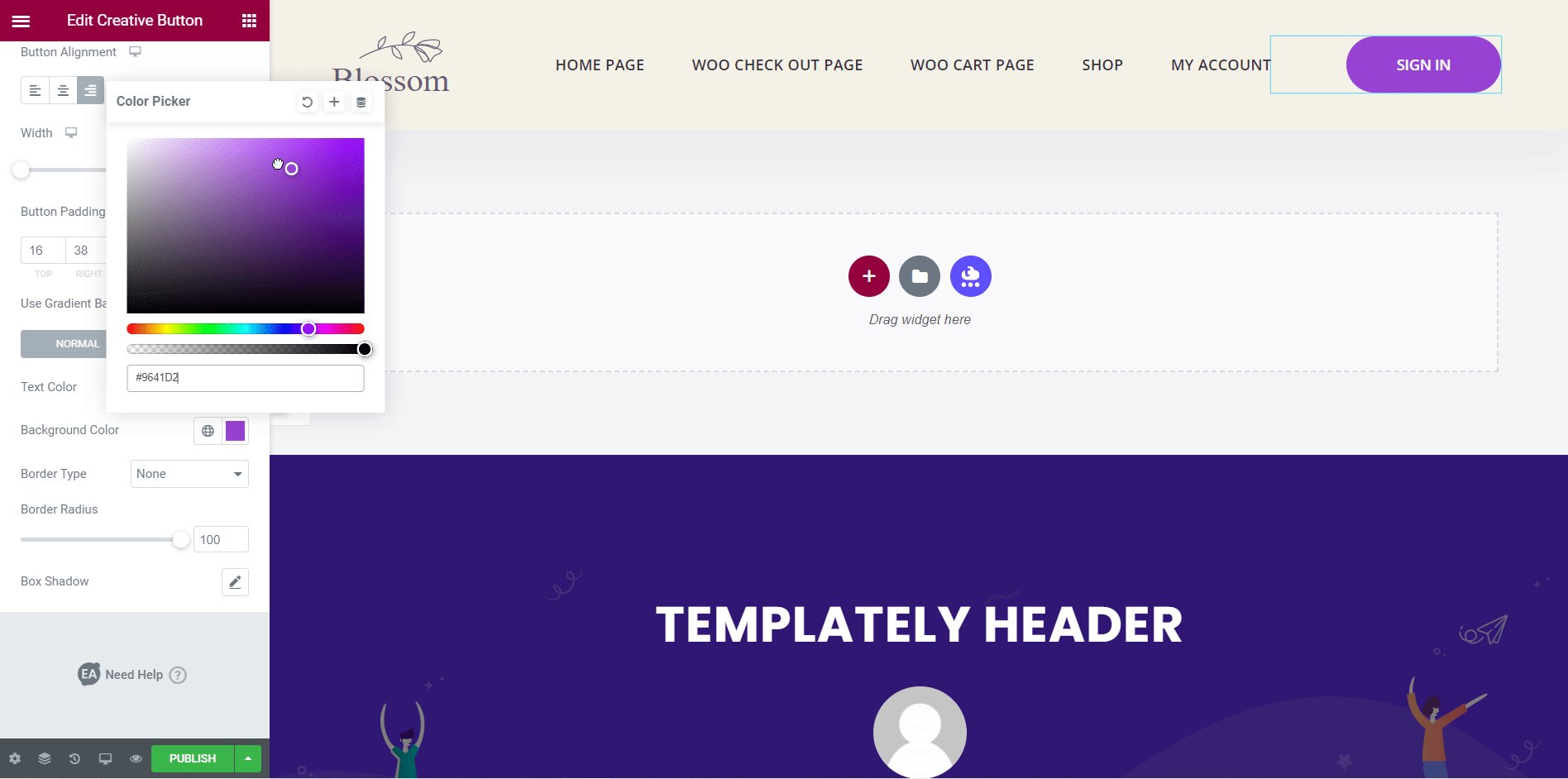
Langkah 3: Rancang & Sesuaikan Header dan Footer Elementor Anda
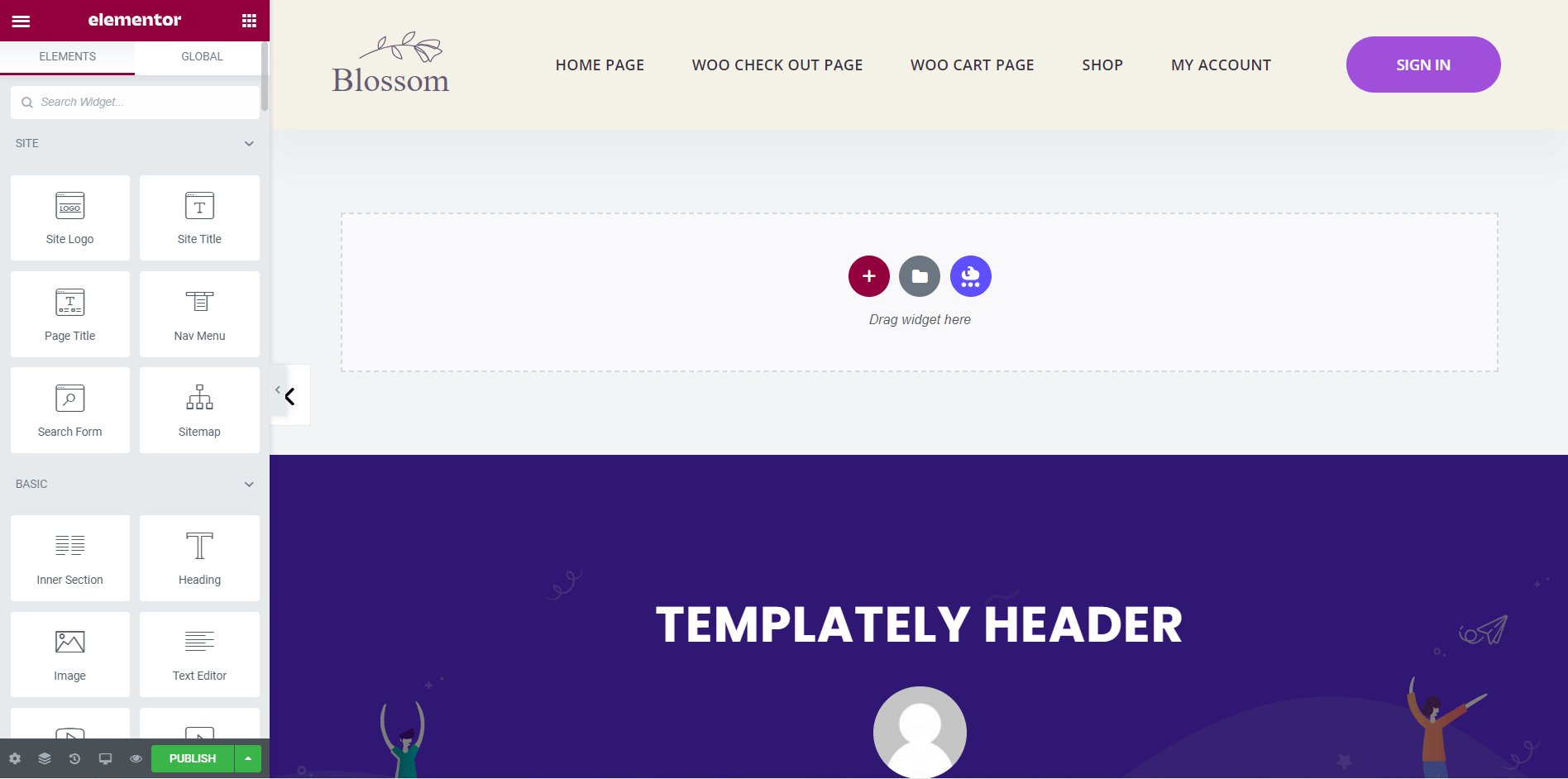
Sekarang, Anda dapat memilih untuk mendesain dan menyesuaikan header dan footer Elementor Anda dengan cara apa pun yang Anda inginkan. Anda dapat memilih untuk menggunakan salah satu templat tajuk siap pakai yang tersedia di Pustaka Template Elementor , atau membuat tajuk Anda sendiri dari awal dengan menyeret dan melepaskan elemen sesuai keinginan Anda.

Untuk lebih banyak opsi dan fleksibilitas, Anda dapat membuat header dan footer WordPress Anda menonjol dengan Essential Addons for Elementor . Ini adalah perpustakaan widget paling populer untuk Elementor yang digunakan oleh lebih dari 1 juta pembuat web . Essential Addons hadir dengan 70+ widget gratis dan premium untuk Elementor yang dapat Anda gunakan untuk mendesain header dan footer yang benar-benar unik dan unik di WordPress.

Masukkan Blok Header & Footer Siap Untuk Elementor Dengan Template
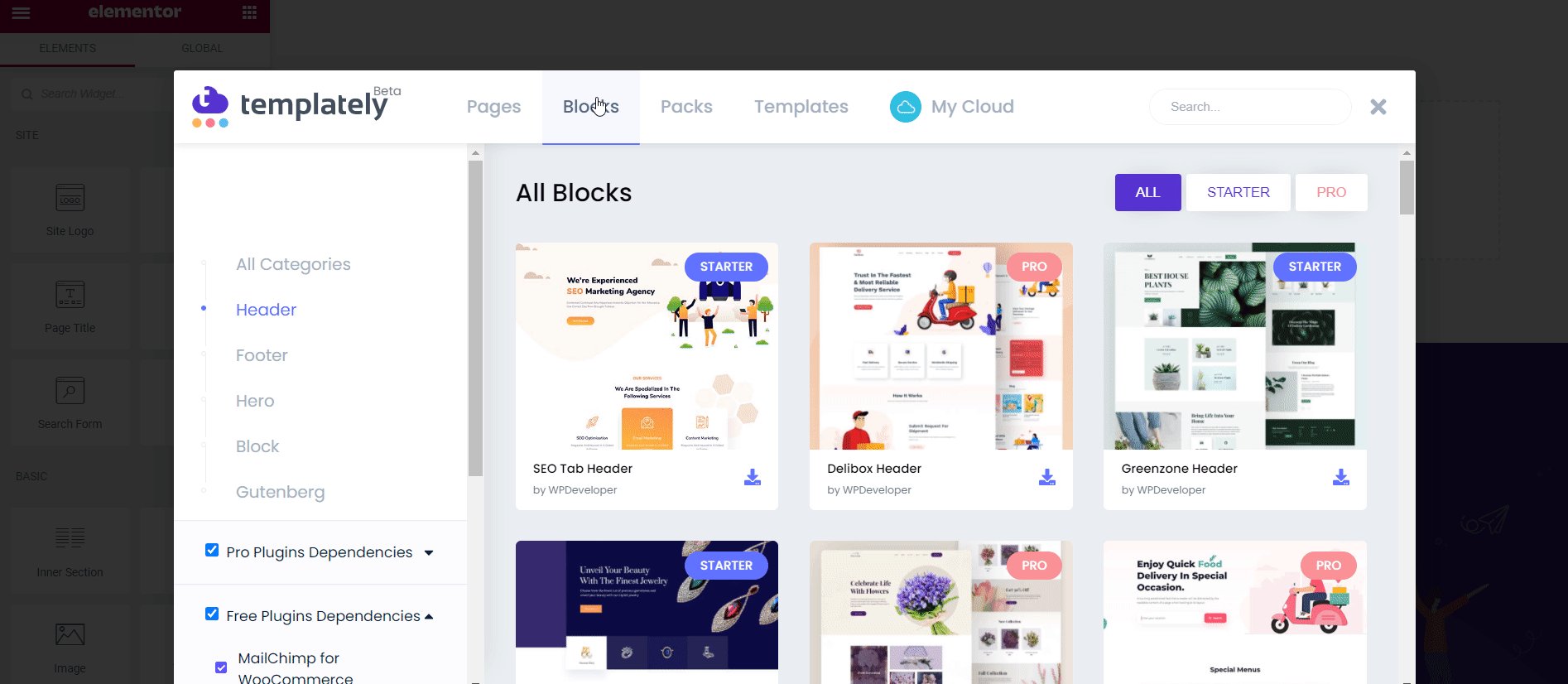
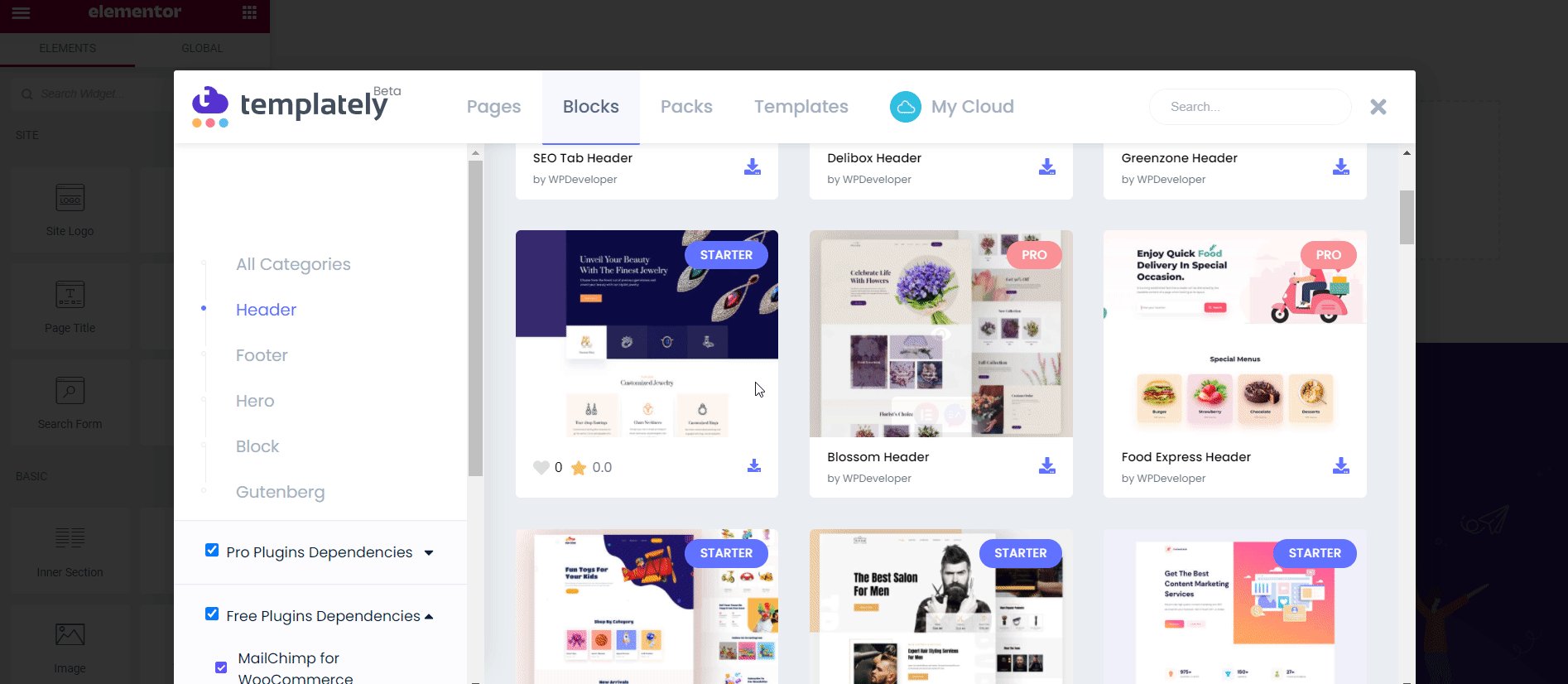
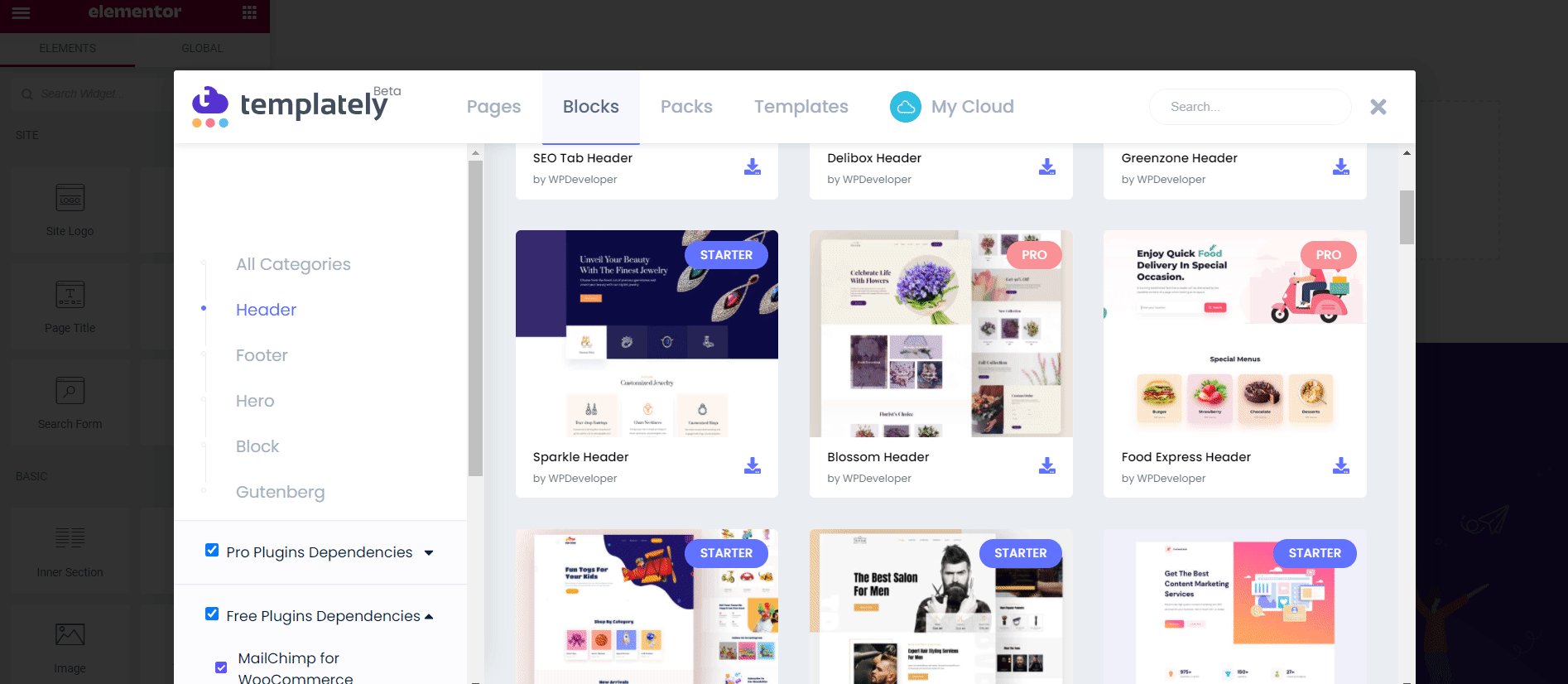
Jika Anda tidak ingin repot membuat header dan footer Elementor Anda dari awal, Anda selalu dapat menggunakan blok header dan footer siap pakai. Elementor Template Library sudah memiliki koleksi blok header dan footer yang cukup banyak.
Tetapi jika Anda mencari lebih banyak opsi, Anda harus memeriksa Templately . Dengan lebih dari 1500+ template siap pakai , Anda dapat menemukan banyak blok header dan footer siap pakai untuk Elementor dari Templately.
Bagian terbaik? Hanya membutuhkan waktu kurang dari 5 menit untuk memasukkan blok header dan footer siap pakai dari Templately ke situs WordPress Anda. Lihat panduan luar biasa ini di sini untuk mempelajari lebih lanjut.

Rancang Header dan Footer yang Menakjubkan di WordPress dengan Mudah
Seperti yang Anda lihat, desain header dan footer sangat penting untuk menarik pengunjung situs web dan membantu mereka menemukan konten yang relevan. Dengan praktik terbaik ini, kami harap Anda sekarang dapat dengan mudah membuat header dan footer WordPress yang indah untuk situs web Anda.
Menikmati posting ini? Kemudian pastikan untuk berlangganan blog kami untuk tutorial, berita, dan pembaruan yang lebih menyenangkan, atau bergabunglah dengan komunitas ramah kami untuk terhubung dengan pembuat web lain seperti Anda.