Pikiran Jujur + Kode Diskon (2022)
Diterbitkan: 2022-10-05Mempertimbangkan untuk menggunakan tema Blocksy untuk membangun situs WordPress Anda? Dalam tinjauan tema Blocksy langsung kami, kami akan membantu Anda memutuskan apakah tema multiguna ini tepat untuk situs Anda. Jika ya, kami juga akan membagikan kode diskon Blocksy eksklusif kami, yang akan memberi Anda diskon 10% untuk pembelian Anda.
Blocksy adalah tema multiguna ringan yang dapat Anda gunakan untuk membangun semua jenis situs web, dari blog hingga situs web bisnis, portofolio, toko eCommerce, dan banyak lagi.
Secara umum, menurut saya ini layak mendapat tempat di daftar opsi teratas yang menggunakan pendekatan multiguna yang ringan ini.
Itu dikemas dengan opsi Penyesuai yang dirancang dengan baik untuk membantu Anda menyesuaikan tema dengan mudah. Untuk pengguna yang lebih mahir, ini juga menawarkan alat yang kuat untuk tata letak khusus, konten bersyarat, dan banyak lagi. Dan untuk toko WooCommerce, Anda mendapatkan banyak fitur canggih.
Ada beberapa kerugian. Misalnya, meskipun semua situs demonya terlihat luar biasa, jumlahnya sangat terbatas jika dibandingkan dengan tema serupa.
Tapi secara keseluruhan, Blocksy adalah tema yang bagus dan Anda pasti tidak akan kecewa menggunakannya untuk situs Anda.
Untuk membantu Anda memahami mengapa saya mengatakan itu, inilah semua yang akan kami bahas dalam ulasan Blocksy kami:

️ Menjelajahi Enam Fitur Utama di Blocksy: Cara Menggunakannya
Untuk memulai ulasan Blocksy kami, mari kita lihat beberapa fitur yang paling terkenal dan bagaimana rasanya menggunakan Blocksy.
1. 25+ Situs Demo yang Dapat Diimpor
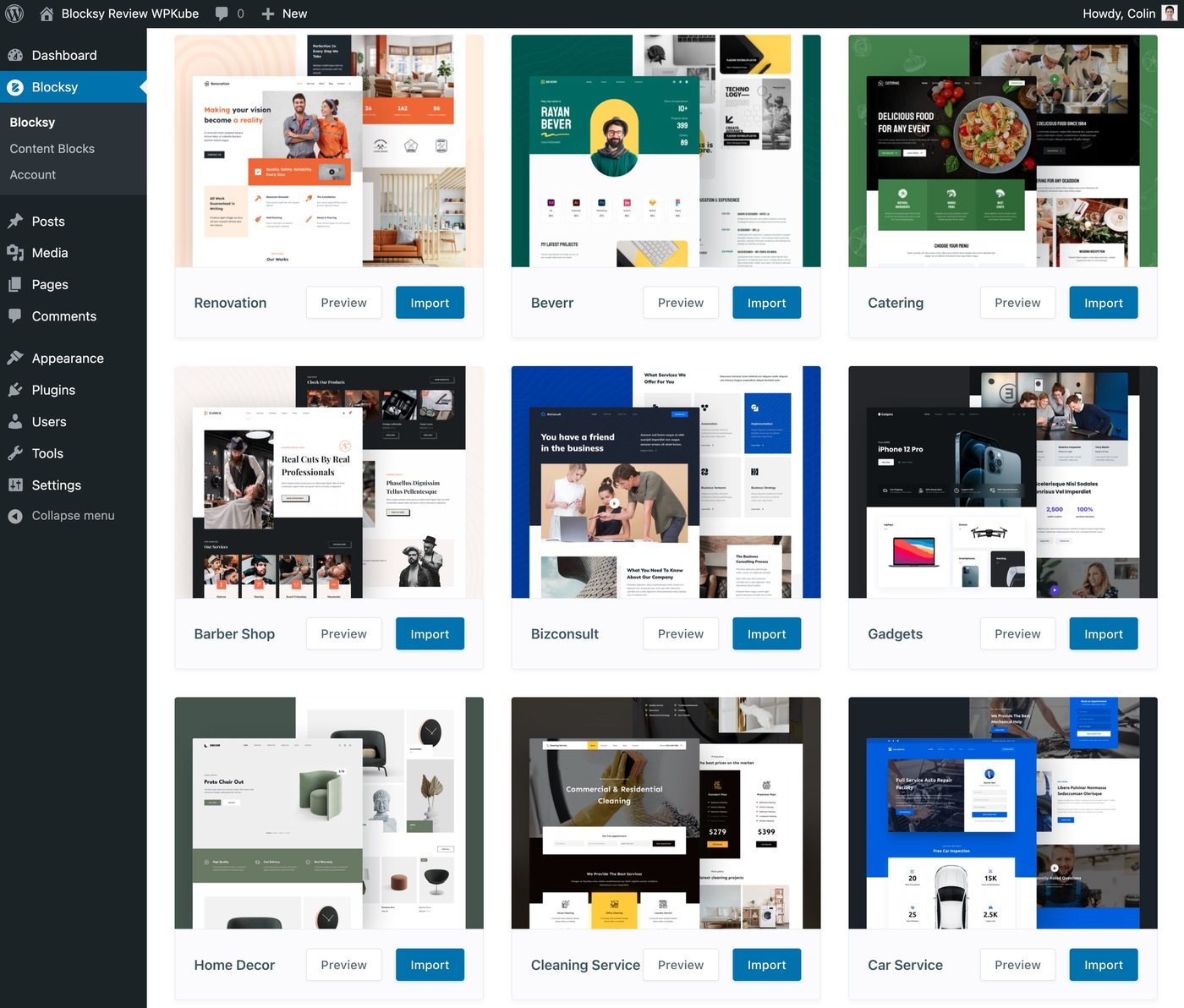
Untuk memulai dengan Blocksy, Anda dapat mendesain situs Anda dari awal atau mengimpor salah satu dari 25+ situs demo siap pakai Blocksy.
Meskipun hanya memiliki 25+ situs demo sedikit membatasi jika dibandingkan dengan tema lain yang menawarkan 100+ situs, semua situs demo terlihat luar biasa.
Pada dasarnya, meskipun kuantitasnya mungkin tertinggal dari tema lain, kualitasnya adalah yang terbaik dan sama dengan atau di atas semua tema lain yang pernah saya lihat. Anda dapat menelusuri koleksi lengkapnya di sini:

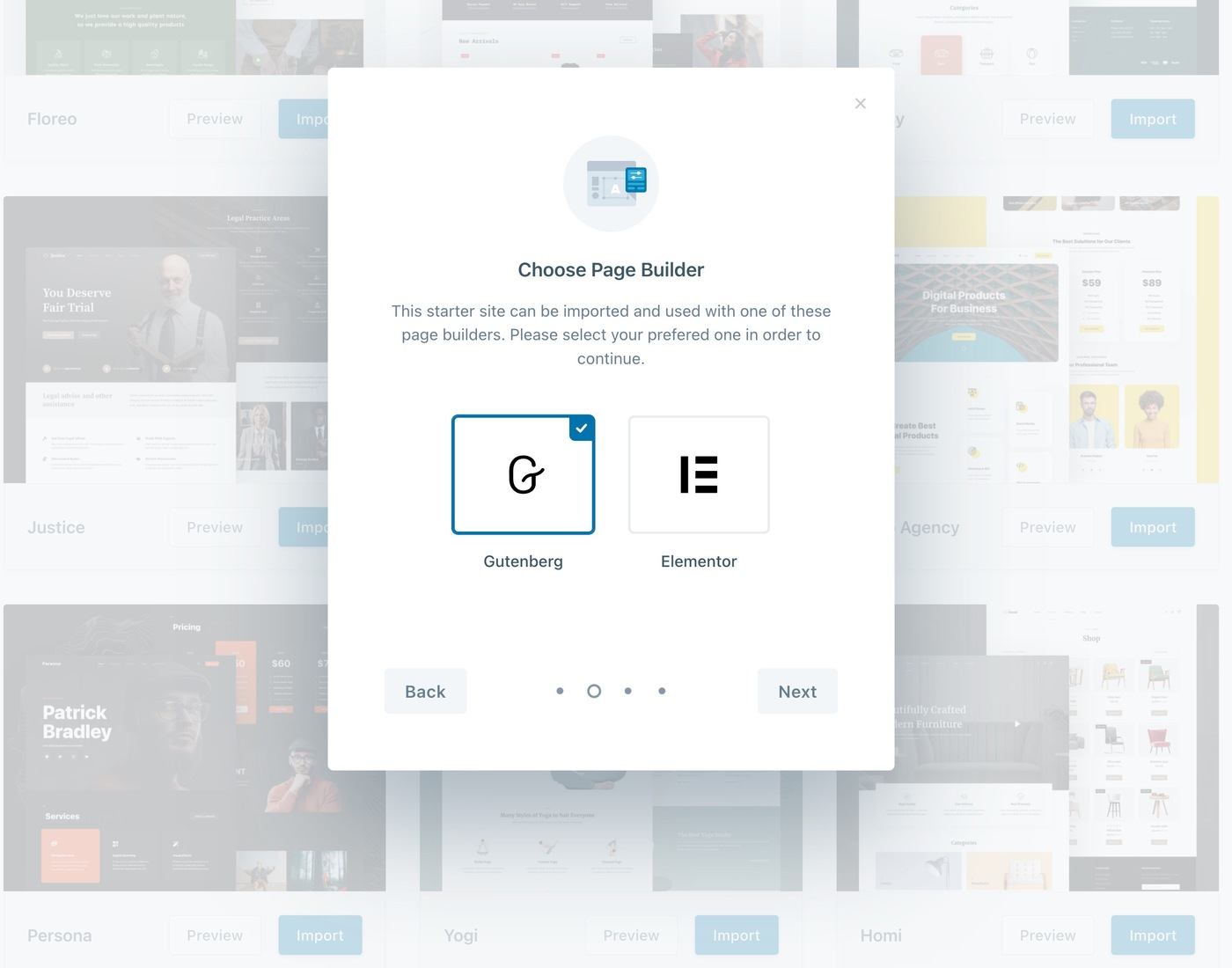
Beberapa situs demo dibangun dengan Elementor dan Gutenberg ( dan beberapa mendukung Brizy ), sementara yang lain hanya mendukung Gutenberg.
Saat mengimpor situs demo, Anda dapat memilih untuk mengimpor hanya setelan Penyesuai atau konten demo juga. Jika mendukung banyak pembuat, Anda juga dapat memilih pembuat pilihan Anda.
Secara keseluruhan, proses impor demo memiliki wisaya yang sangat bagus, termasuk menyiapkan tema anak untuk Anda:

Dan begitu saja, Anda dapat membuat situs Anda terlihat seperti demo dalam waktu kurang dari satu menit.
2. Opsi Penyesuai yang Sangat Detail
Untuk mengontrol desain umum situs Anda, Anda akan menggunakan Penyesuai real-time asli, bersama dengan banyak opsi bawaan.
Anda dapat menggunakan opsi ini untuk mengontrol tata letak blog, warna, tipografi, header, footer, dan sebagainya.
Secara umum, Anda mendapatkan banyak pilihan, jadi saya tidak bisa menunjukkan semuanya. Tapi mari kita lihat beberapa area yang paling terkenal…
Pembuat Header dan Footer
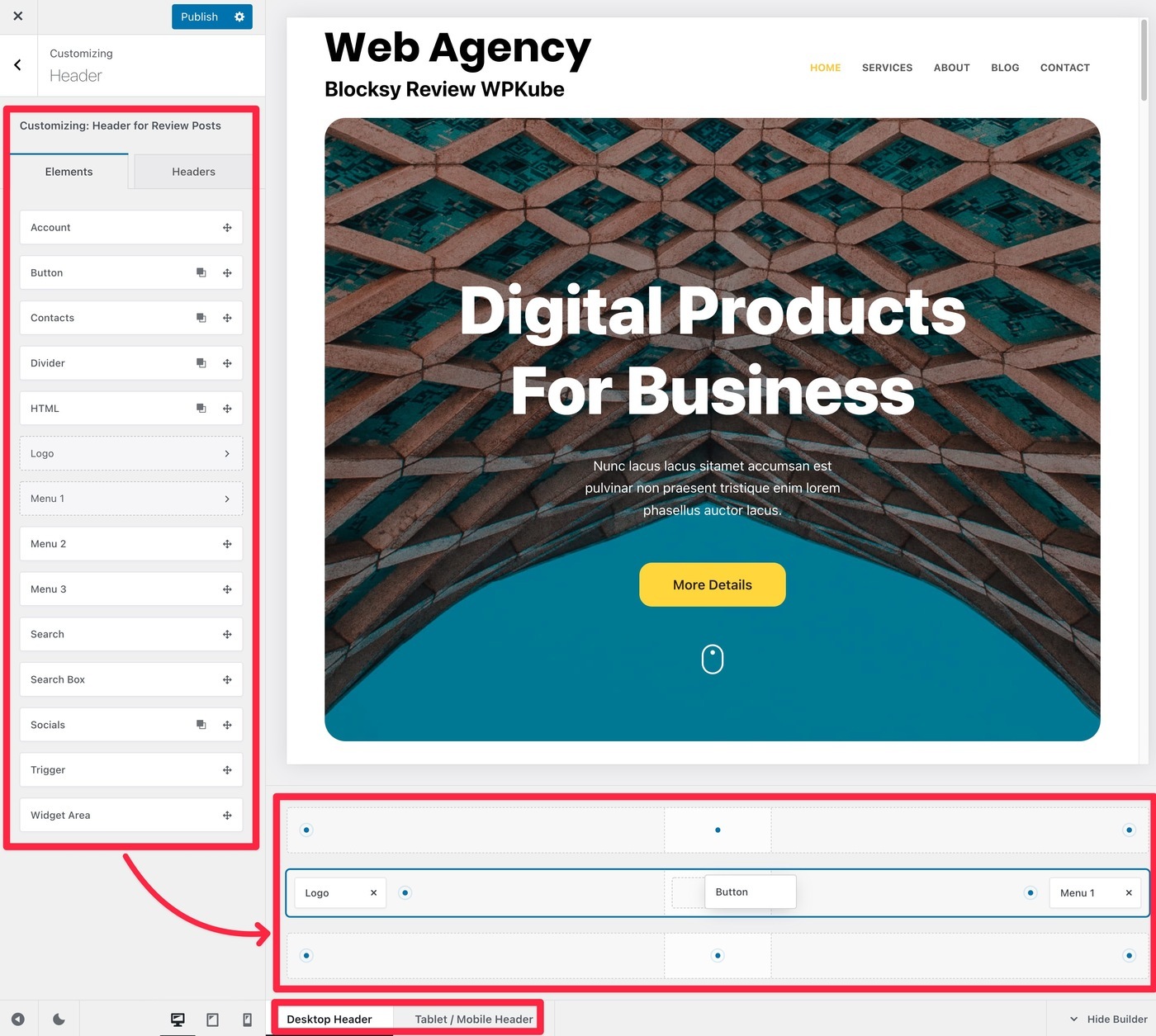
Untuk mengontrol header dan footer Anda, Blocksy memberi Anda pembuat drag-and-drop di dalam Customizer.
Anda dapat menggunakan banyak elemen berbeda untuk menambahkan konten ke kisi header. Anda juga dapat menggunakan opsi di bagian bawah untuk menyesuaikan tajuk Anda untuk berbagai perangkat pengguna:

Anda juga akan mendapatkan opsi tambahan untuk menyesuaikan keseluruhan tajuk, serta setiap baris dan elemen tajuk.
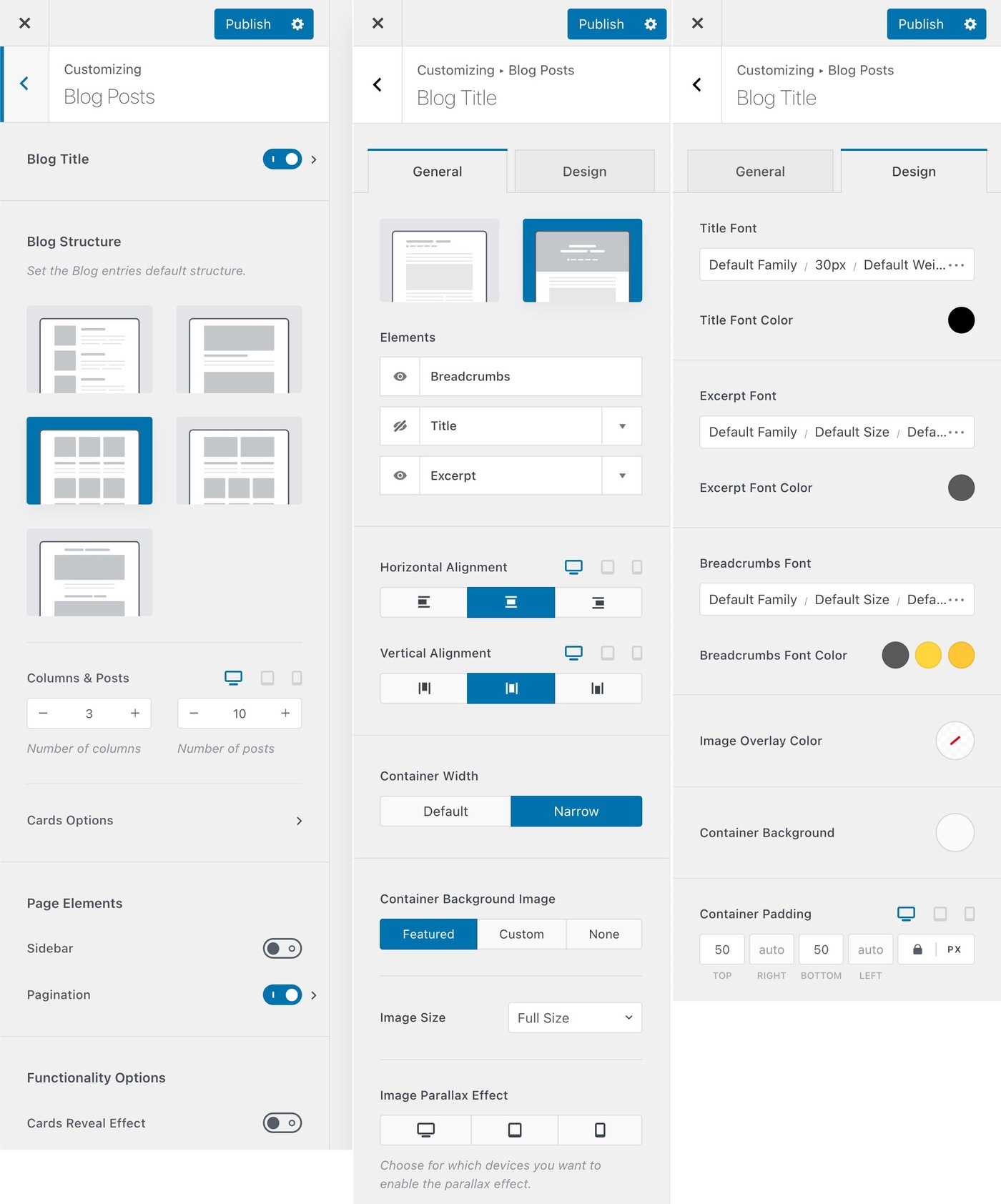
Tata Letak Blog
Anda mendapatkan banyak opsi untuk mengontrol tata letak untuk masing-masing posting blog dan halaman arsip blog Anda.
Opsi arsip blog:

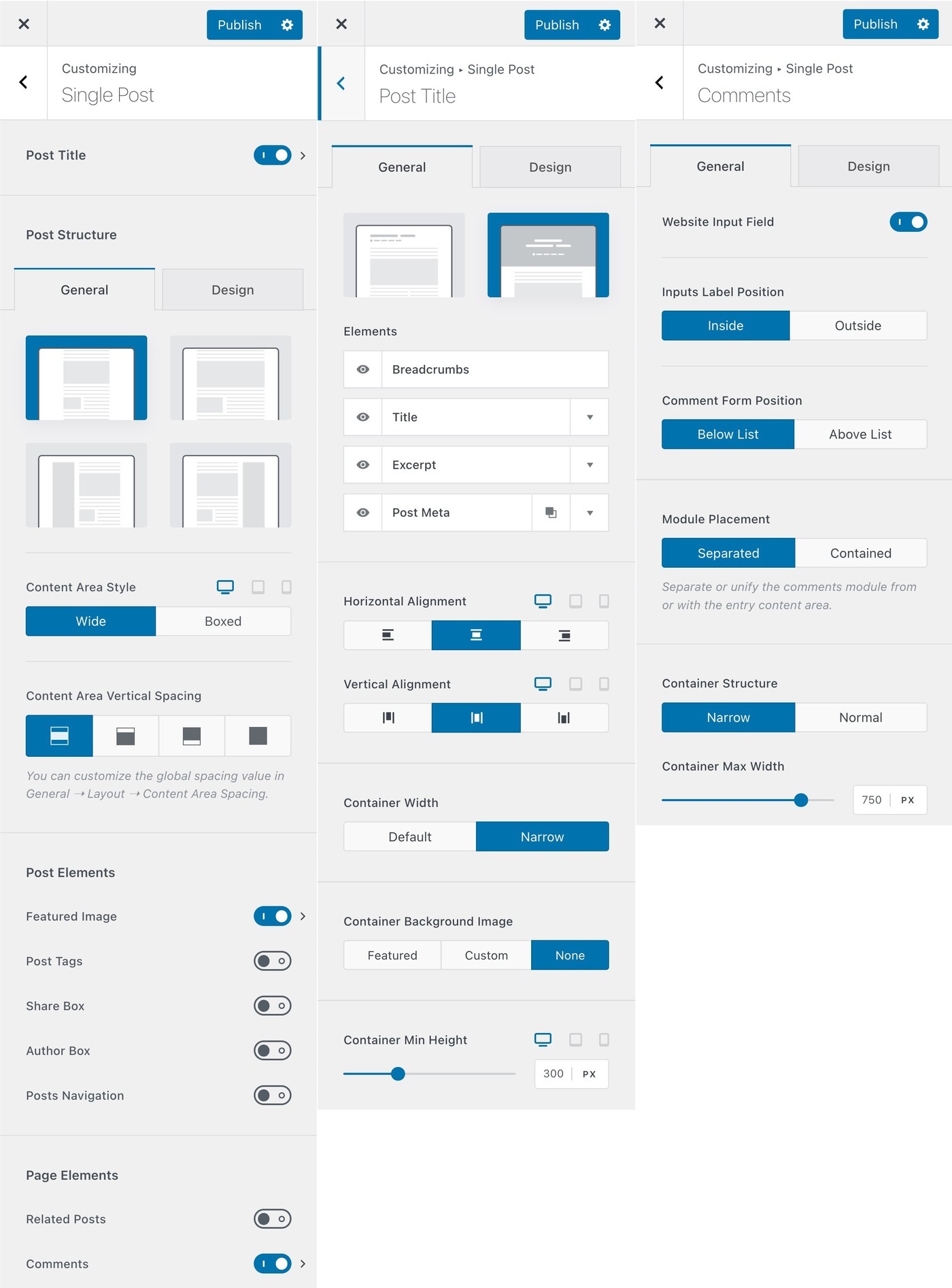
Opsi tunggal blog:

Blocksy juga memiliki beberapa sentuhan bagus, seperti memberi Anda opsi khusus untuk menyesuaikan bagian komentar, halaman penulis, dan halaman kategori.
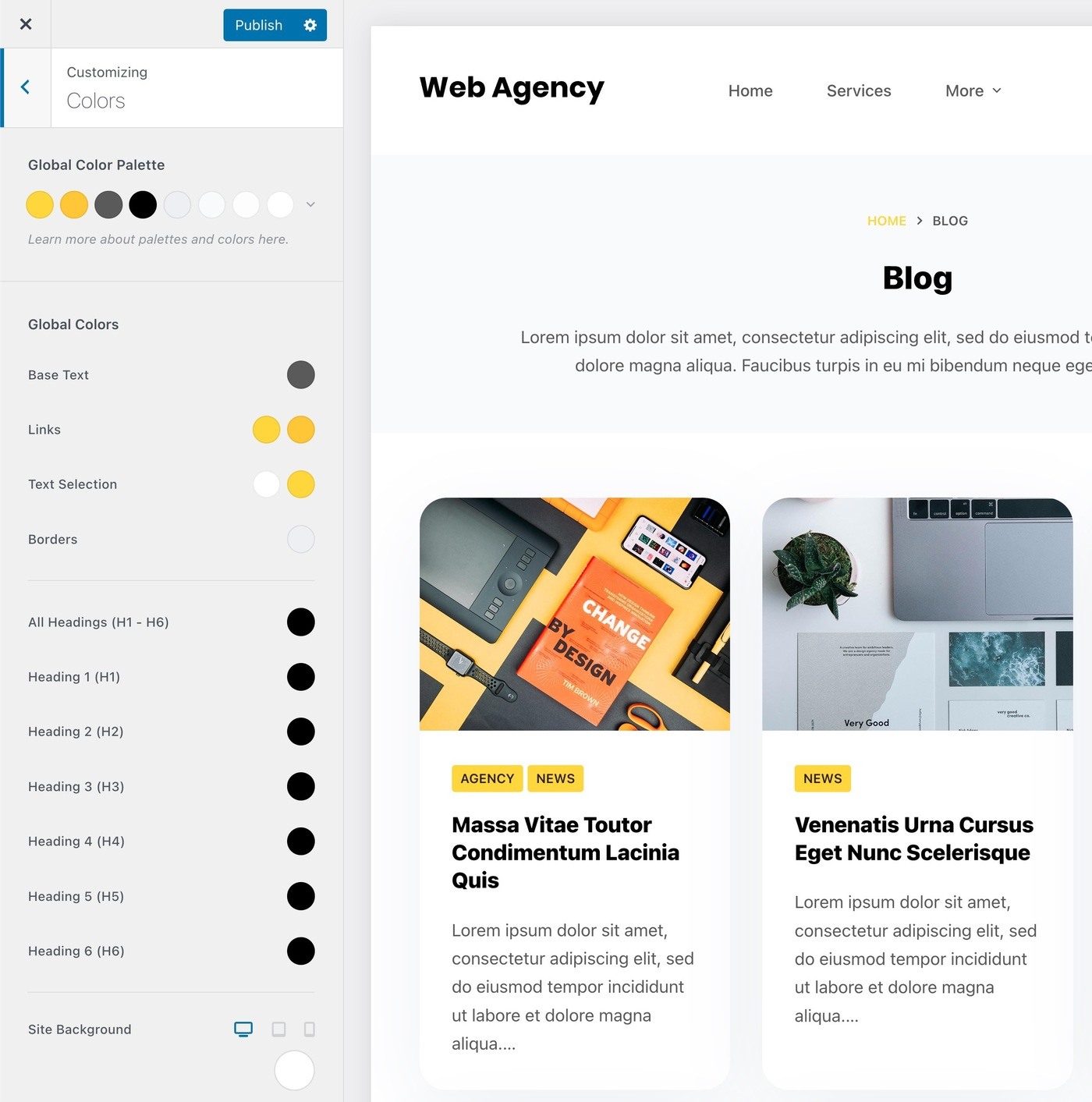
Warna
Anda dapat menyiapkan palet warna global terpadu untuk menjaga konsistensi. Jika perlu, Anda kemudian dapat menyesuaikan warna individual saat mengerjakan bagian tertentu dari situs Anda.

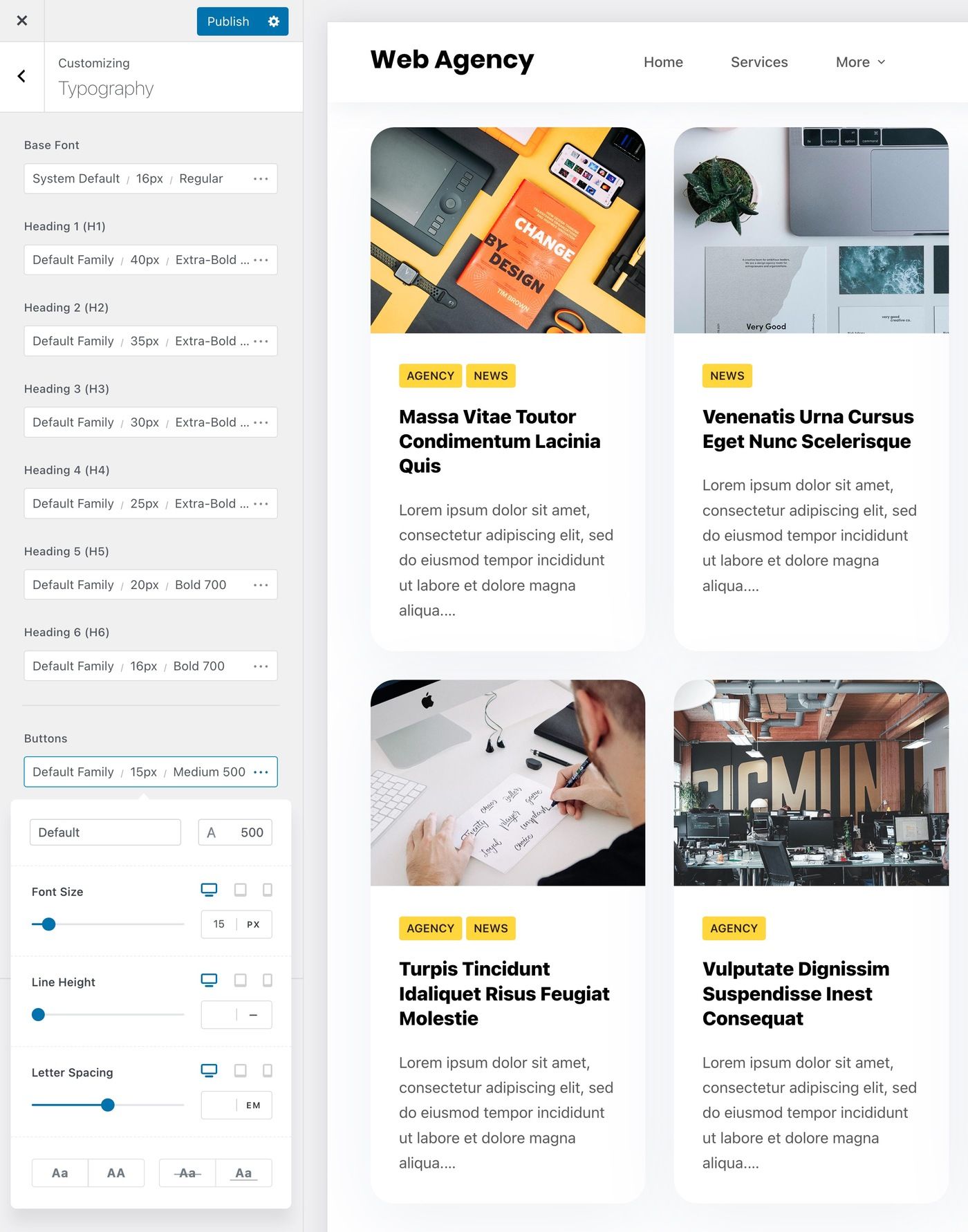
Tipografi
Untuk mengontrol tipografi, Blocksy memiliki sistem bagus yang memungkinkan Anda mengatur tipografi untuk berbagai jenis teks:

Anda juga akan mendapatkan opsi tipografi di beberapa area lain, seperti opsi khusus untuk judul posting, kutipan, dan detail lainnya. Anda melihat beberapa di antaranya di tangkapan layar arsip blog di atas.
3. Kontrol Tingkat Halaman
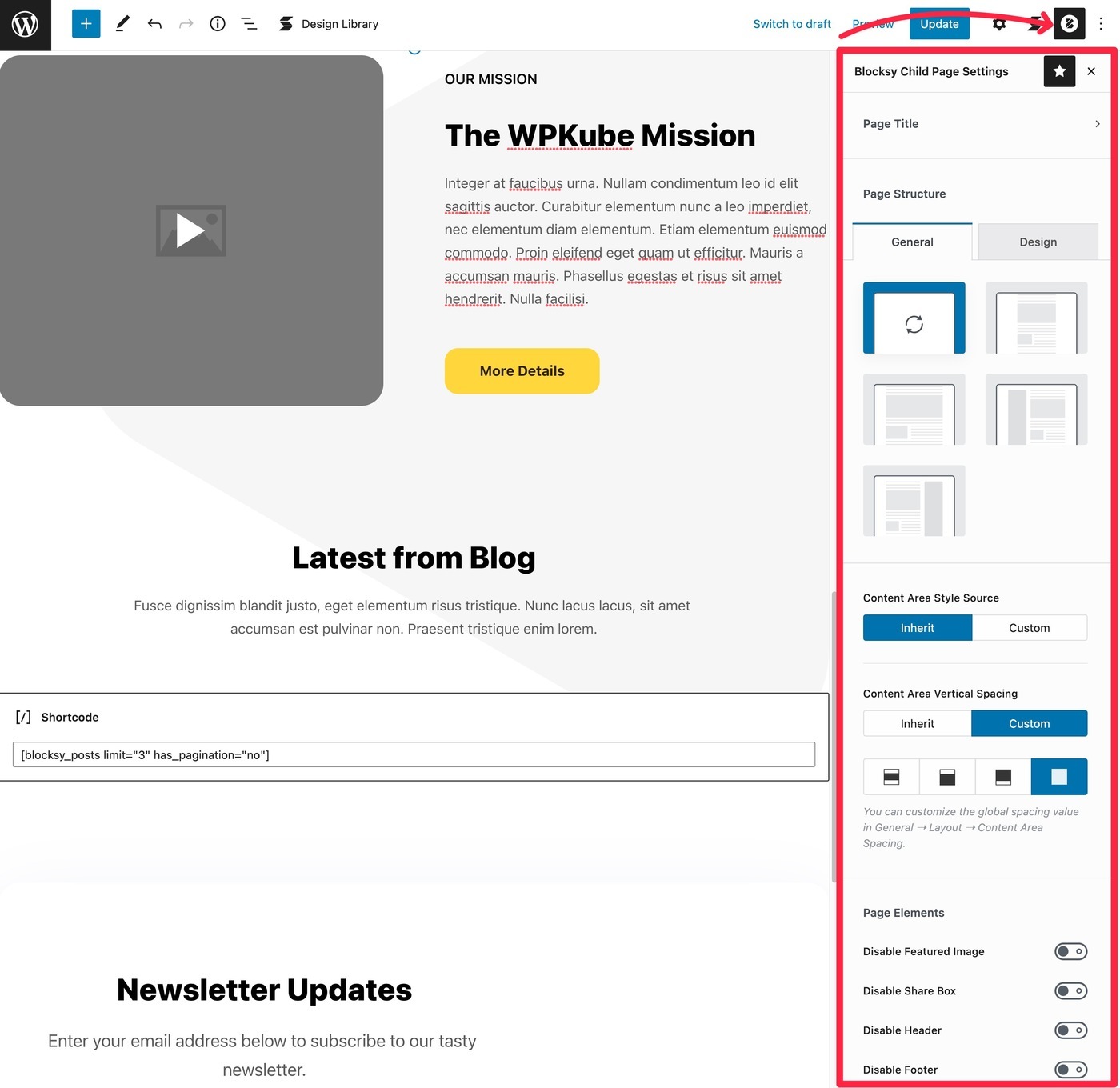
Selain opsi Penyesuai, Blocksy juga menawarkan kontrol tingkat halaman terperinci yang memungkinkan Anda mengontrol tata letak posting/halaman Anda pada tingkat individu.
Ini memberi Anda kontrol penuh atas kanvas, yang bagus untuk menggunakan editor blok atau mengintegrasikan dengan plugin pembuat halaman.
Inilah yang dapat Anda lakukan:
- Sembunyikan judul halaman.
- Pilih tata letak halaman yang berbeda.
- Sesuaikan warna latar belakang.
- Sesuaikan jarak.
- Sembunyikan elemen halaman lainnya (fitur gambar, kotak berbagi, header, atau footer).
Di sini, Anda dapat melihat semua kontrol tingkat halaman Blocksy:

4. Header, Footer, dan Sidebar Bersyarat (Pro)
Dengan versi gratis Blocksy, Anda dapat sepenuhnya menyesuaikan header, footer, dan sidebar… tetapi Anda hanya dapat memiliki satu versi dari setiap elemen untuk situs Anda.
Namun, dengan Blocksy Pro, Anda dapat membuat beberapa desain dan menggunakan aturan bersyarat untuk menampilkan masing-masing desain. Ini memungkinkan Anda mengoptimalkan elemen tersebut untuk berbagai bagian situs Anda.
Misalnya, Anda dapat membuat tajuk khusus untuk jenis posting tertentu atau untuk posting blog dalam kategori tertentu. Atau, Anda dapat membuat tajuk yang berbeda untuk pengguna anonim vs pengguna yang masuk atau bahkan pengguna dengan peran berbeda, yang sangat bagus untuk situs keanggotaan, toko online, dan kursus online.
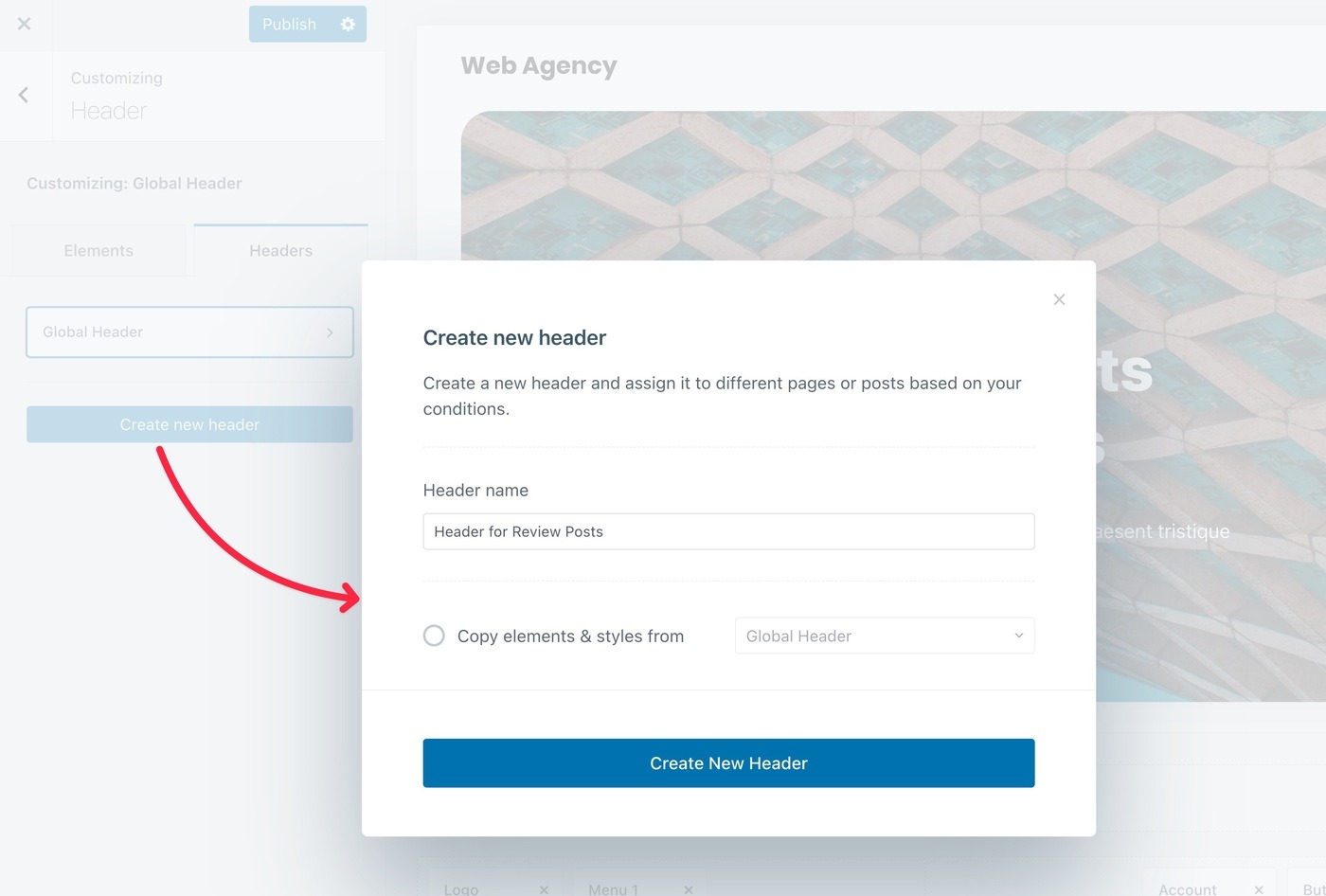
Misalnya, dengan header, Anda akan mendapatkan opsi untuk menambahkan header baru di dalam pembuat header:

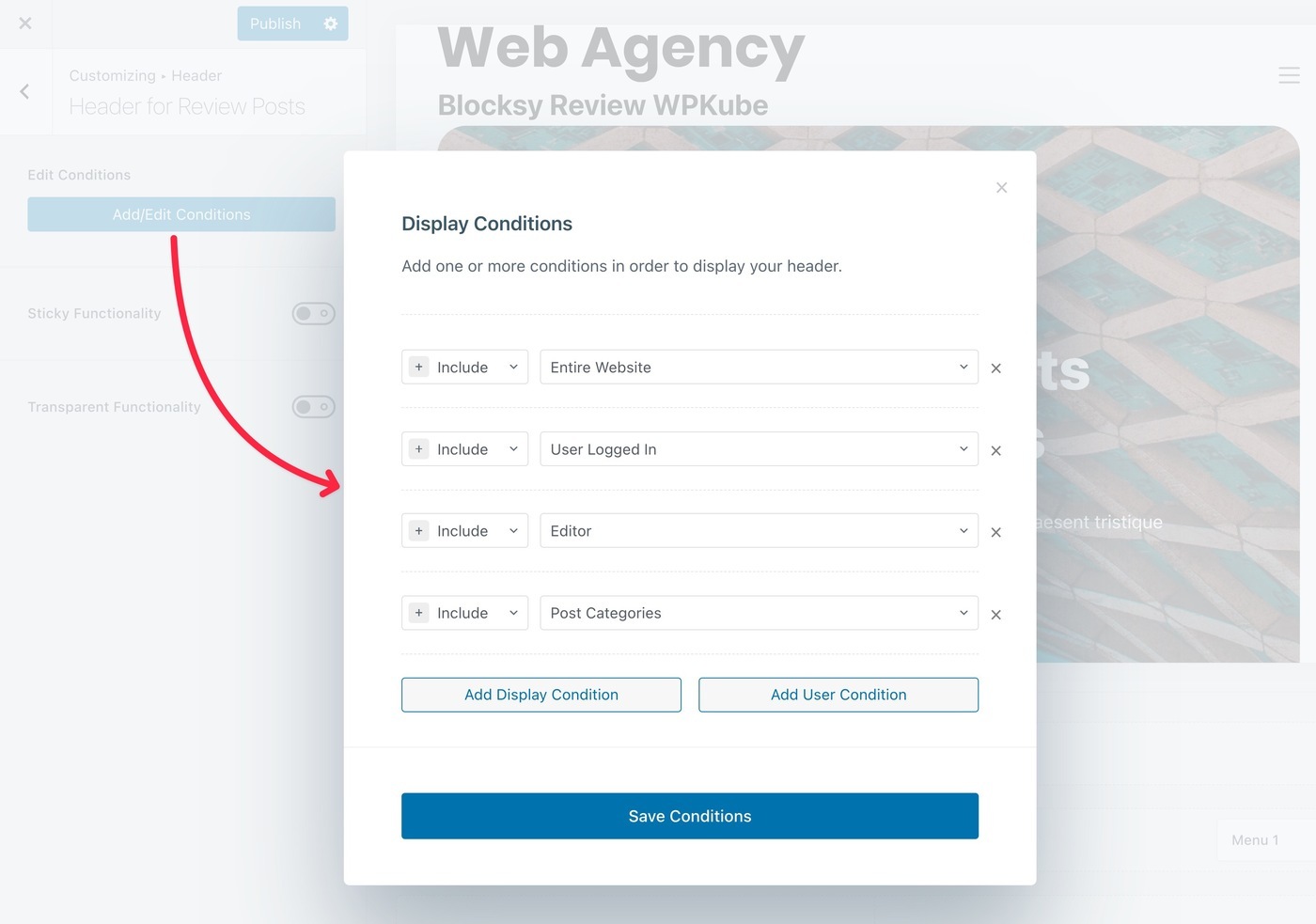
Anda kemudian dapat mendesain tajuk itu seperti Anda membuat tajuk global. Satu-satunya tambahan adalah Anda dapat menyiapkan aturan bersyarat untuk header tersebut untuk mengontrol kapan menggunakannya:

Sangat berguna!
5. Tata Letak/Pengait Kustom, Blok Konten AKA (Pro)
Blocksy Content Blok adalah fitur yang lebih canggih yang membantu Anda menyesuaikan situs Anda.
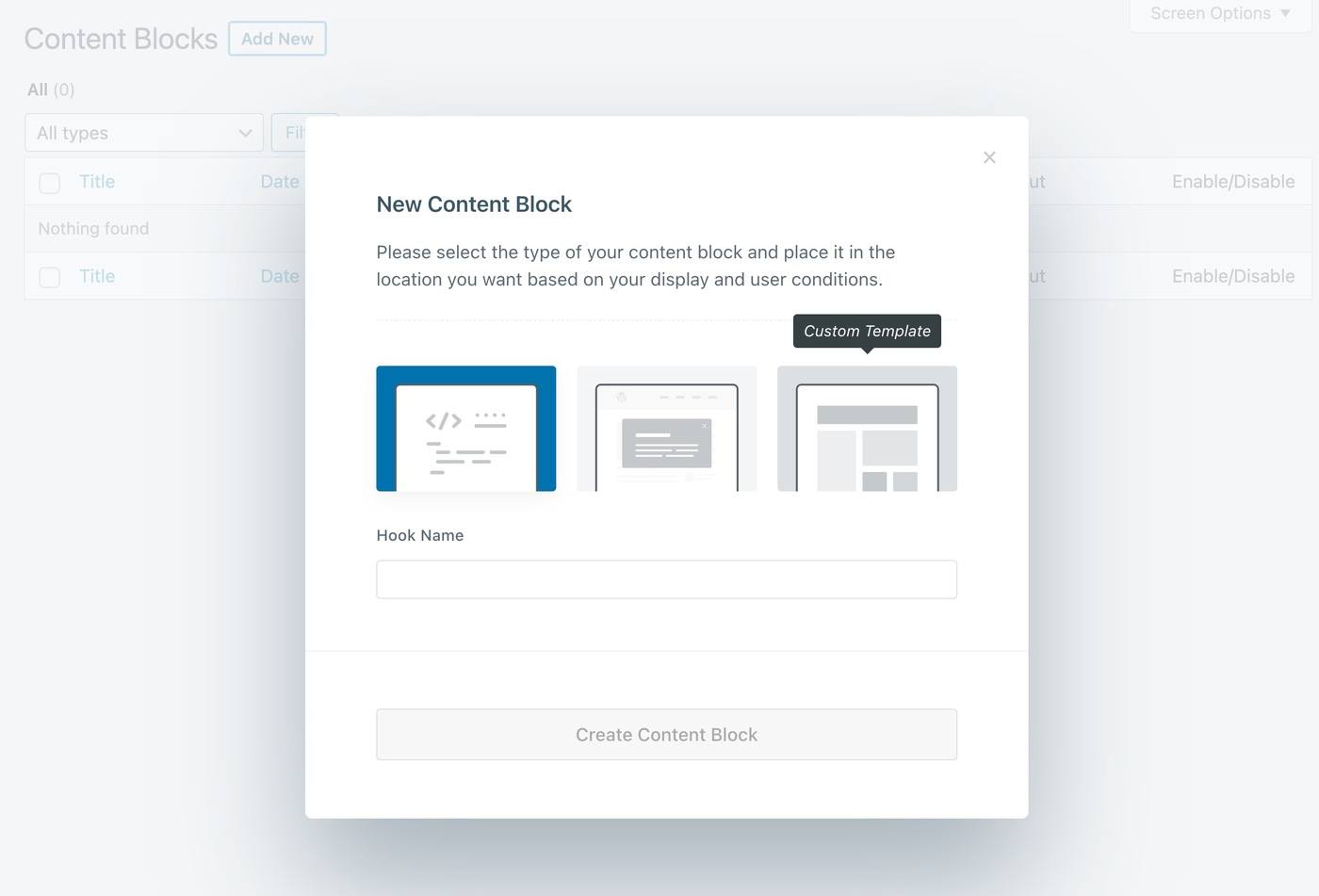
Dengan Blok Konten, Anda dapat membuat tiga jenis desain khusus:
- Konten khusus yang Anda masukkan di berbagai tempat di tema Anda menggunakan pengait.
- Munculan yang dapat Anda tampilkan di situs Anda.
- Templat tema khusus , seperti mendesain templat kiriman tunggal khusus.

Jika Anda pengguna biasa, Anda mungkin tidak menyentuh ini. Tetapi untuk pengguna yang lebih mahir, ini membantu Anda melampaui opsi Penyesuai tanpa harus bergantung pada kode khusus atau plugin pihak ketiga.
Berikut adalah beberapa contoh…
Konten Kustom
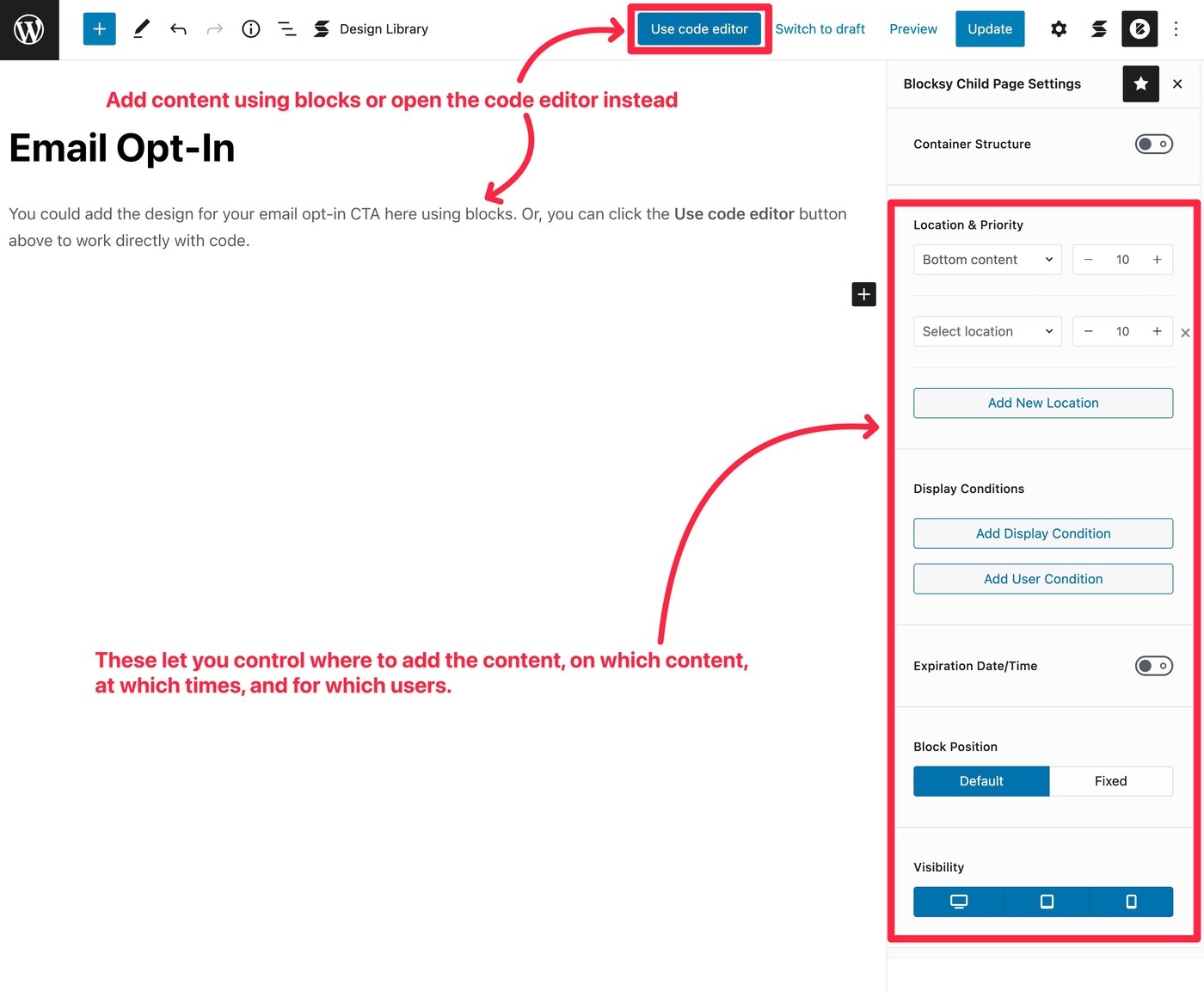
Pertama, katakanlah Anda ingin menambahkan formulir opt-in email di akhir postingan blog. Anda dapat melakukan ini dengan membuat blok konten khusus dan menggunakan banyak lokasi pengait untuk menyisipkan tata letak di mana saja di situs Anda.
Untuk mengontrol konten aktual, Anda dapat menggunakan editor blok atau editor kode:

Anda juga dapat menggunakan kondisi tampilan untuk mengontrol siapa yang melihat blok:
- Hanya tampilkan pada konten tertentu. Misalnya, posting blog dalam kategori tertentu.
- Hanya tampilkan kepada pengguna tertentu. Misalnya, Anda dapat menyembunyikan formulir keikutsertaan email untuk pengguna yang masuk.
- Jadwalkan untuk berjalan selama waktu tertentu.
- Sembunyikan di perangkat tertentu.
Muncul tiba-tiba
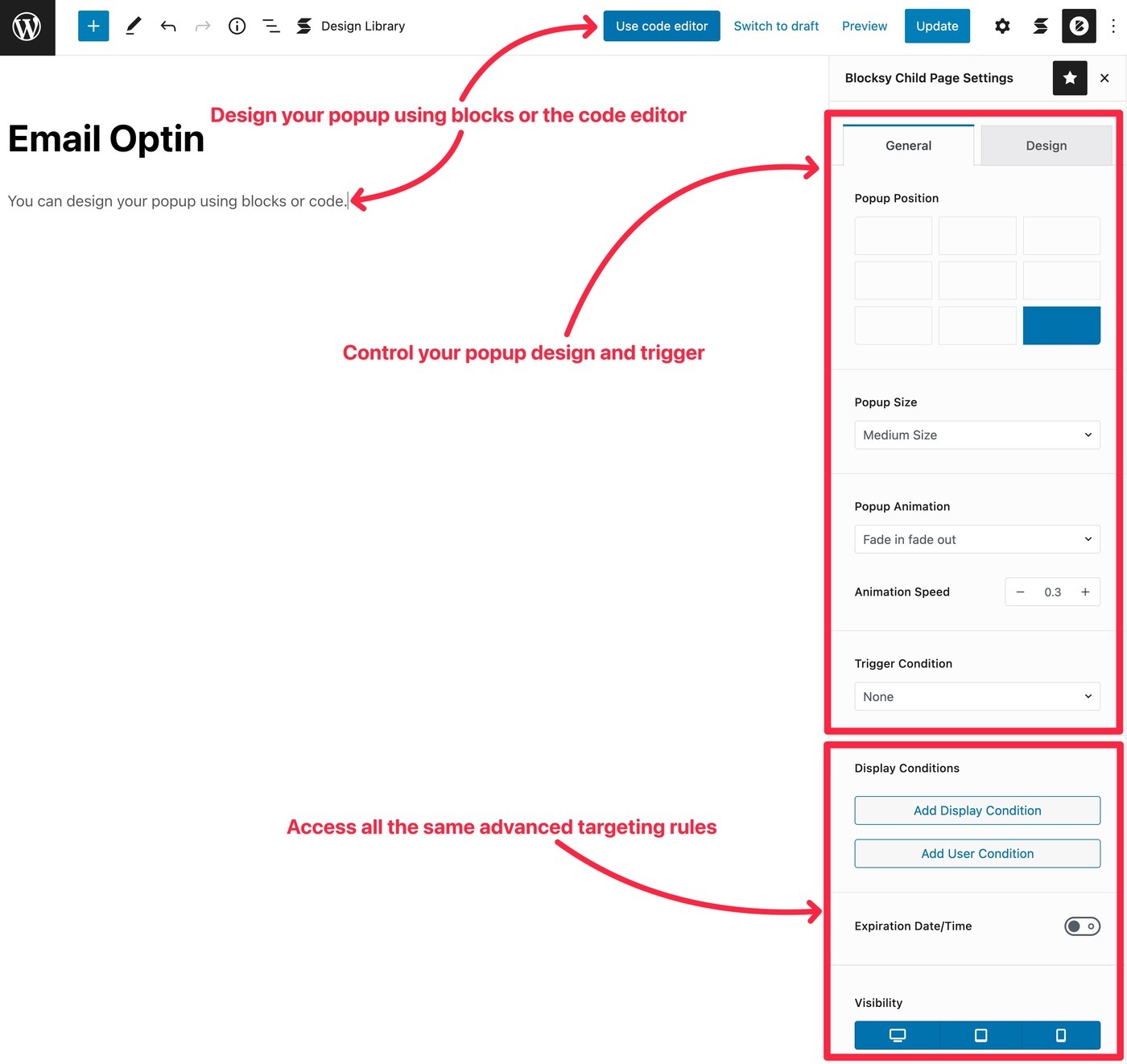
Dengan blok konten popup, Anda mendapatkan hampir semua opsi yang sama.
Perbedaan utamanya adalah Anda menampilkan konten dalam sembulan alih-alih menyuntikkannya ke situs Anda menggunakan lokasi pengait.
Anda juga mendapatkan opsi untuk memilih lokasi, ukuran, dan pemicu sembulan yang berbeda.
Opsi pemicu persis seperti yang Anda harapkan dari plugin sembulan khusus, termasuk waktu di halaman, kedalaman gulir, dan bahkan niat keluar:

Ini adalah fitur yang sangat unik karena sebagian besar tema lain tidak menawarkan munculan sebagai opsi tata letak khusus . Untuk sebagian besar kasus penggunaan, ini dapat menghilangkan kebutuhan untuk menggunakan plugin popup terpisah.
Templat
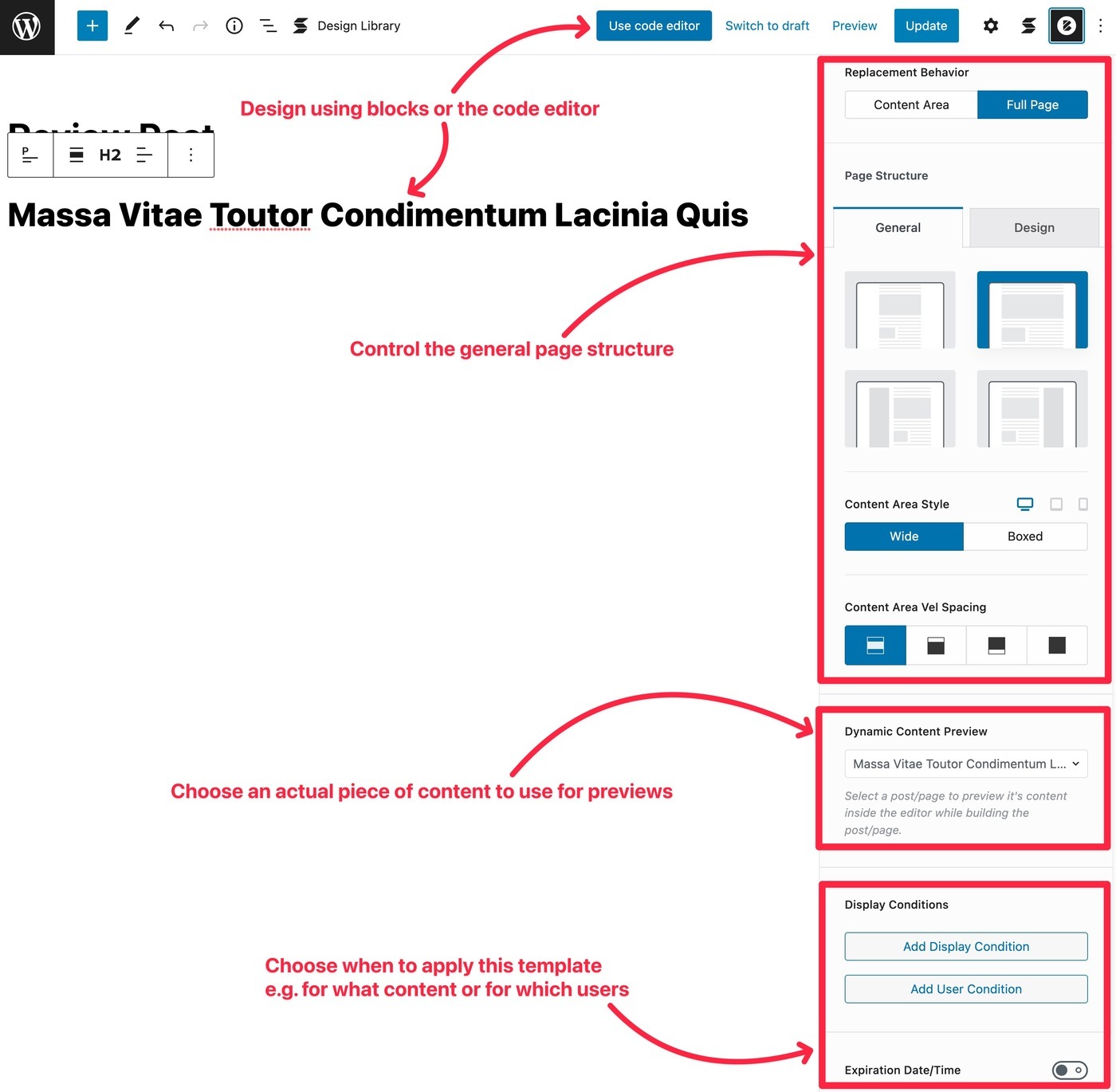
Terakhir, Anda juga dapat menggunakan Blok Konten untuk mendesain template khusus untuk area tema berikut ini:
- Tajuk
- Catatan kaki
- Lajang
- Arsip
- 404 halaman
Misalnya, mungkin Anda ingin menggunakan template postingan yang berbeda untuk postingan blog dalam kategori tertentu.
Dengan fitur ini (dan blok tema asli), Anda dapat dengan mudah mengaturnya:

6. Banyak Ekstensi Berguna Lainnya
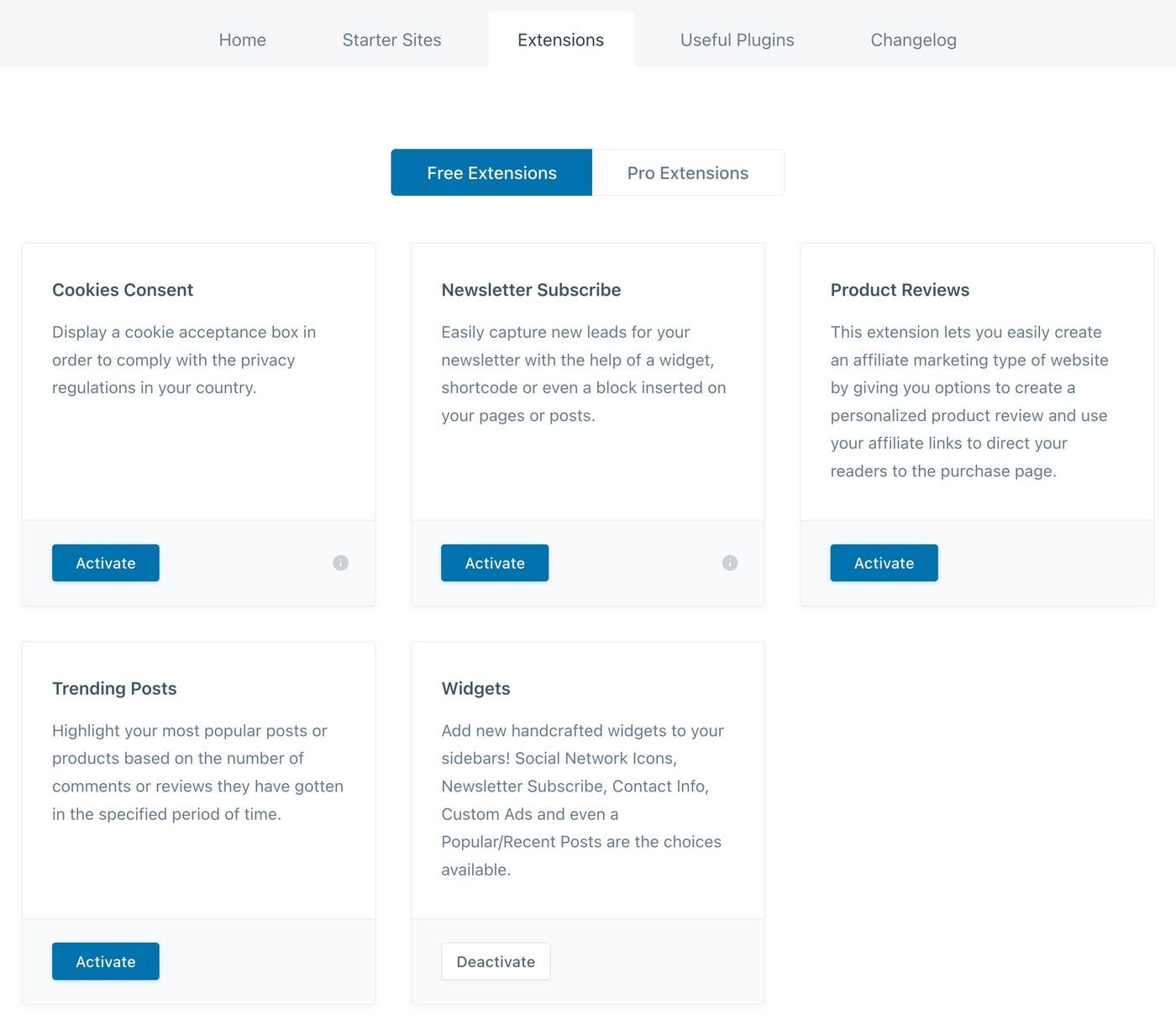
Di luar Blok Konten, Anda mendapatkan beberapa ekstensi unik lainnya yang tidak akan Anda temukan di tema serupa lainnya.

Misalnya, Anda mendapatkan ekstensi gratis untuk pemberitahuan izin cookie, langganan buletin, dan ulasan produk:

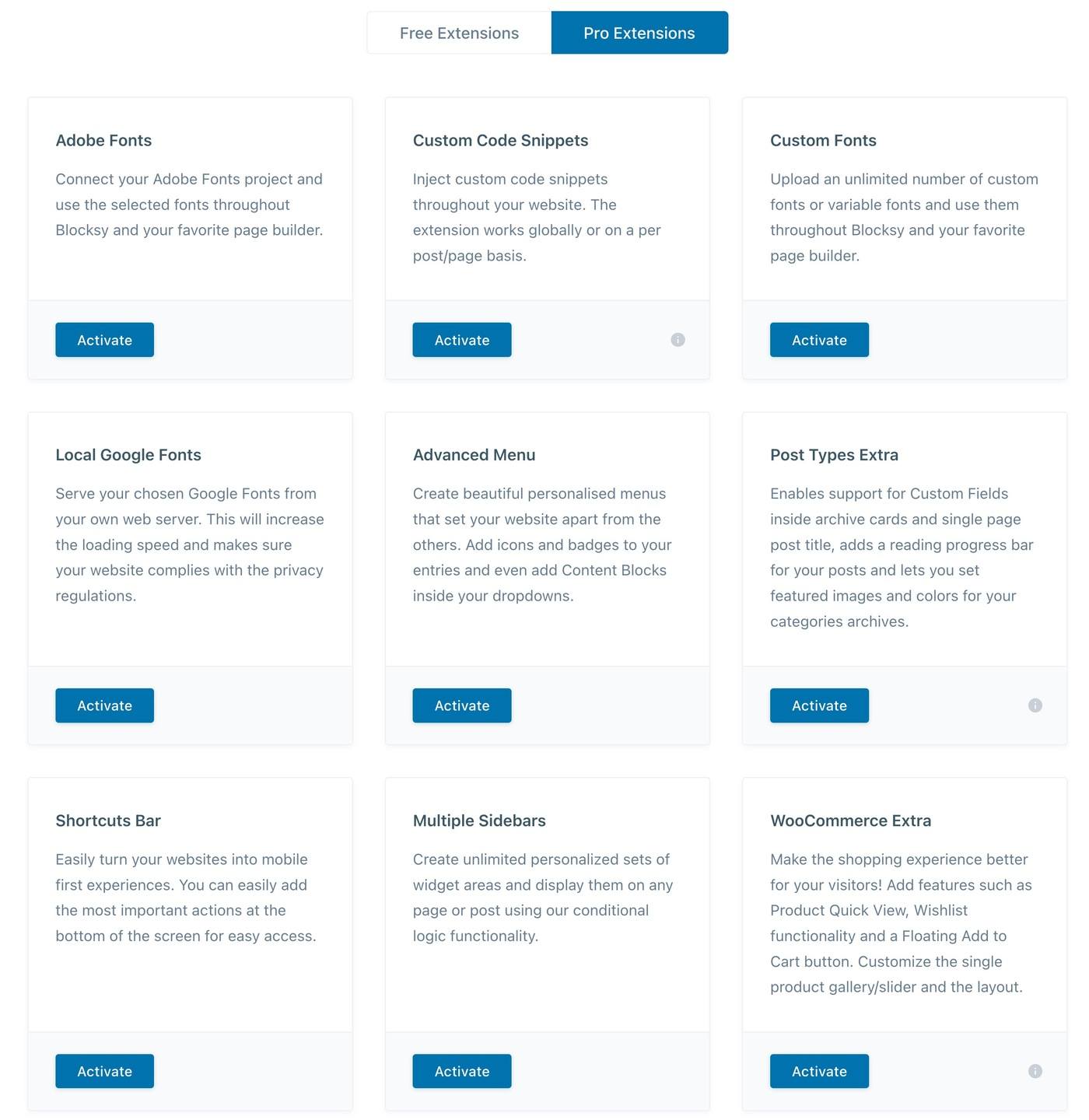
Dengan opsi Pro, Anda mendapatkan beberapa ekstensi lanjutan untuk kode khusus, menu lanjutan, dan dukungan WooCommerce lanjutan lainnya:

Salah satu favorit pribadi saya adalah ekstensi Post Types Extra , yang sangat berguna jika Anda membuat situs konten khusus yang menyertakan bidang khusus. Selain fitur praktis lainnya (seperti bilah progres membaca), ini memungkinkan Anda menyertakan konten dari bidang khusus di kartu arsip atau bagian judul pos/halaman.
️ Uji Performa Tema Blokir vs Opsi Populer Lainnya
Jika Anda ingin situs WordPress memuat dengan cepat, memilih tema yang memuat cepat adalah salah satu hal terbaik yang dapat Anda lakukan.
Blocksy adalah tema yang memuat cepat. Ini ringan dan memiliki tumpukan teknologi yang sangat dioptimalkan, seperti hanya memuat kode pada halaman yang tepat di mana diperlukan alih-alih memuat semuanya di seluruh situs.
Namun, untuk melihat seberapa cepatnya, saya menjalankan beberapa tes kinerja untuk Blocksy dan beberapa pesaing utamanya.
Semua pengujian ini hanya untuk tema telanjang pada penginstalan baru. Meskipun itu bukan skenario dunia nyata yang sangat realistis, menurut saya ini adalah cara paling adil untuk membandingkan tema yang berbeda dan memberi Anda ide bagus tentang "bobot" dasar sebuah tema.
Berikut adalah bobot untuk berbagai tema populer:
Secara keseluruhan, Anda dapat melihat bahwa Blocksy secepat beberapa tema ringan populer lainnya. Dan jika dibandingkan dengan tema yang lebih berat seperti Divi atau Avada, ini jauh lebih cepat.
Harga Blokir
Tema inti Blocksy tersedia gratis di WordPress.org.
Bahkan dengan tema gratis saja, Anda sudah mendapatkan akses ke banyak opsi penyesuaian dan beberapa situs demo yang dapat diimpor.
Jika Anda ingin menambahkan lebih banyak fitur, Anda dapat membeli Blocksy Pro, yang merupakan plugin tambahan yang Anda pasang di samping tema Blocksy.
Anda dapat melihat perbedaan fitur lengkap antara Blocksy free vs Pro di halaman harga, tetapi berikut adalah beberapa tambahan yang paling menonjol:
- Blok konten (pengait) dan tata letak khusus
- Beberapa header, footer, dan sidebar bersyarat ( alih-alih menggunakan yang sama untuk seluruh situs Anda )
- Dukungan menu mega
- Fitur WooCommerce yang lebih canggih seperti filter di luar kanvas, keranjang apung, dan lainnya
Anda dapat membeli Blocksy Pro sebagai langganan tahunan atau seumur hidup.
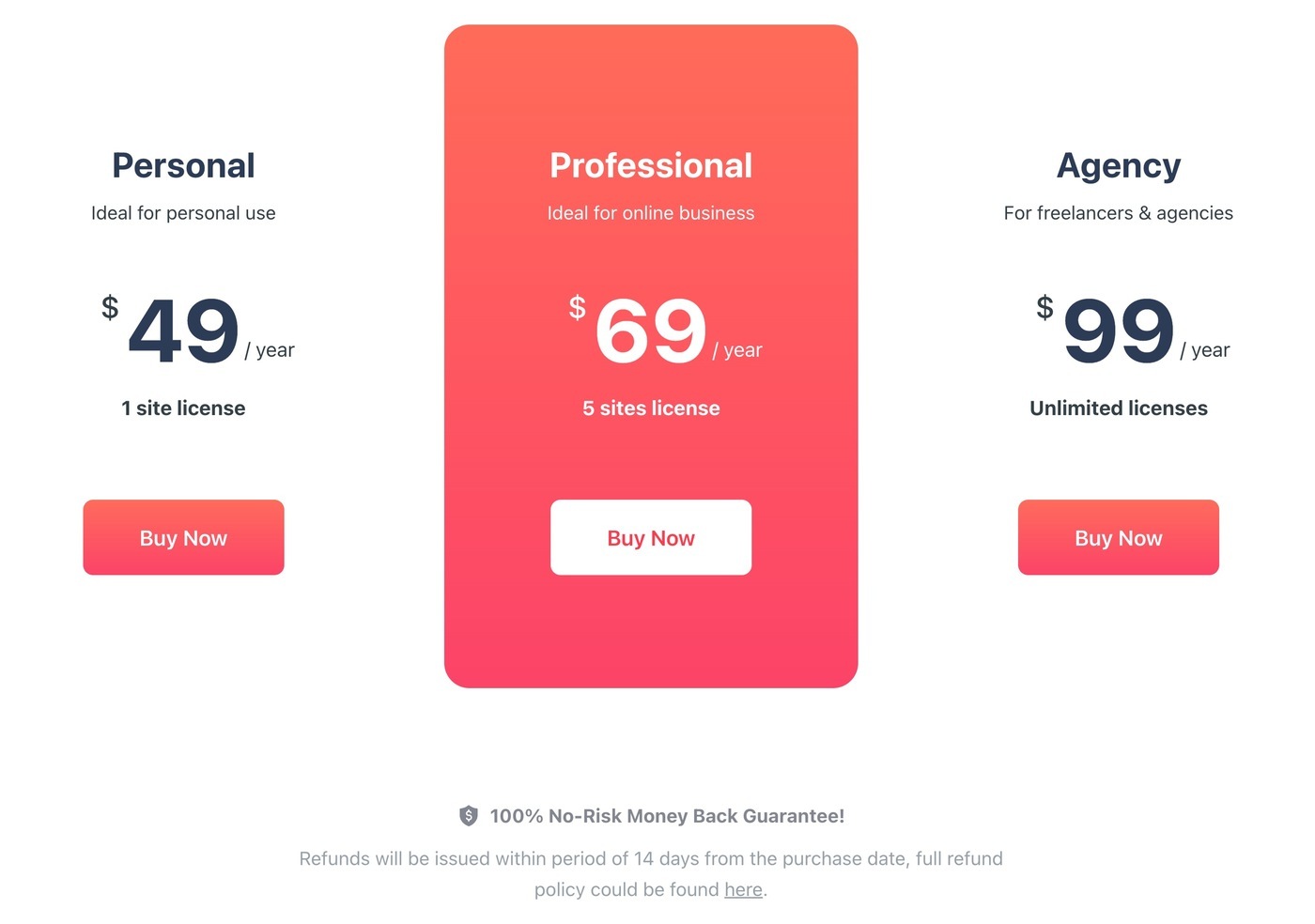
Ada tiga paket harga yang berbeda – satu-satunya perbedaan adalah jumlah situs tempat Anda dapat menggunakan tema Blocksy:
- Pribadi – 1 situs – $49 per tahun atau $149 untuk dukungan dan pembaruan seumur hidup.
- Profesional – 5 situs – $69 per tahun atau $199 untuk dukungan dan pembaruan seumur hidup.
- Agensi – situs tak terbatas – $99 per tahun atau $299 untuk dukungan dan pembaruan seumur hidup.

Catatan – Blocksy menggunakan Freemius untuk lisensi, sehingga batasan situs ditegakkan dengan ketat.
Hemat Uang Dengan Kupon Tema Balok Kami
Semua harga di atas adalah harga yang akan Anda bayarkan jika Anda belum membaca ulasan Blocksy kami. Namun karena Anda ada di sini, Anda akan senang mengetahui bahwa kami merundingkan kode diskon eksklusif Blocksy.
Dengan kode kupon Blocksy kami, Anda akan mendapatkan diskon 10% untuk semua paket Blocksy .
Kode : WPKUBE10
Berikut adalah harga setelah menerapkan kode diskon Blocksy kami:
- Pribadi – 1 situs – $44,10 per tahun atau $134,10 untuk dukungan dan pembaruan seumur hidup.
- Profesional – 5 situs – $62,10 per tahun atau $179,10 untuk dukungan dan pembaruan seumur hidup.
- Agensi – situs tak terbatas – $89,10 per tahun atau $269,10 untuk dukungan dan pembaruan seumur hidup.
Pro dan Kontra Tema Balok
Sekarang setelah Anda mengetahui semua tentang tema Blocksy, mari kita membahas beberapa pro dan kontra menggunakan Blocksy…
Pro
- Performa cepat – Desain ringan Blocksy dan pemuatan aset cerdas membantu Anda membangun situs yang memuat cepat.
- Situs demo yang indah – semua situs demo Blocksy tampak luar biasa, dengan desain yang bersih dan modern.
- Dukungan menu mega – Blocksy Pro menawarkan dukungan menu mega bawaan, yang merupakan kekurangan beberapa tema serupa.
- Murah untuk penggunaan situs tunggal – seharga $49 untuk lisensi tahunan untuk satu situs, Blocksy sedikit lebih murah daripada tema lain yang sebanding jika Anda hanya memerlukannya untuk satu situs .
- Tata letak khusus (termasuk munculan ) – Blocksy memiliki fitur tata letak khusus yang kuat untuk pengguna tingkat lanjut. Opsi sembulan juga unik dan sesuatu yang tidak akan Anda temukan di sebagian besar tema serupa.
- Fitur WooCommerce yang luar biasa – jika Anda sedang membangun toko eCommerce, Blocksy Pro menyertakan banyak fitur WooCommerce canggih seperti daftar keinginan produk, keranjang apung, tampilan cepat, filter di luar kanvas, dan banyak lagi.
- Ekstensi unik – Ekstensi Blocksy cukup unik untuk ruang dan menawarkan fitur yang sangat berguna seperti pemberitahuan izin cookie dan kotak ulasan produk.
- Header, footer, dan sidebar bersyarat – Anda dapat menggunakannya untuk menciptakan pengalaman yang lebih baik dan lebih dipersonalisasi bagi pengguna Anda.
Kontra
- Jumlah situs demo yang dapat diimpor terbatas – dibandingkan dengan tema lain di ruang ini, Blocksy memiliki sejumlah situs demo yang dapat Anda impor. Blocksy hanya memiliki ~25, sedangkan tema seperti Astra memiliki 200+ dan tema serupa lainnya biasanya memiliki setidaknya 60+.
- Lebih mahal untuk penggunaan situs tanpa batas – sementara Blocksy murah untuk digunakan di satu situs, lisensi tak terbatasnya sedikit lebih mahal daripada tema yang sebanding. Blocksy berharga $99 untuk lisensi tahunan tak terbatas, sedangkan Astra dan GeneratePress hanya berharga $59.
- Tidak ada integrasi LMS lanjutan – jika Anda membuat kursus online, Blocksy tidak menawarkan integrasi plugin LMS lanjutan seperti tema seperti Tema Astra atau Kadence.
Alternatif Tema Blocky Terbaik
Meskipun menurut saya Blocksy adalah tema yang bagus, ada juga banyak alternatif Blocksy berkualitas yang menggunakan pendekatan serbaguna dan ringan yang sama.
Saya telah menyebutkan beberapa tema ini, tetapi mari kita gabungkan semuanya…
Jika Anda menyukai pendekatan ini tetapi juga ingin mempertimbangkan opsi lain, saya sarankan untuk melihat tema-tema ini:
- Astra – tema non-default paling populer sepanjang masa. Memiliki banyak pilihan situs pemula dan banyak penyesuaian. Pelajari lebih lanjut di ulasan Astra kami.
- GeneratePress – berhasil menjadi lebih ringan daripada Blocksy. Juga memiliki beberapa fitur lanjutan yang bagus untuk tata letak/pengait khusus dan bahkan pembuat tema berbasis blok penuh. Pelajari lebih lanjut di ulasan GeneratePress kami.
- Tema Kadence – opsi yang lebih baru dengan banyak opsi penyesuaian, alat tata letak khusus yang kuat, dan situs demo yang tampak hebat. Pelajari lebih lanjut di ulasan Tema Kadence kami.
- Neve – opsi lain yang sangat ringan. Ini memiliki koleksi 80+ situs demo yang solid dan opsi Penyesuai yang fleksibel.
Sejujurnya, salah satu dari tema ini akan menjadi pilihan bagus untuk situs Anda, termasuk Blocksy.
Itu benar-benar tergantung pada anggaran Anda, situs pemula mana yang lebih Anda sukai, dan opsi penyesuaian khusus apa pun yang mungkin Anda perlukan ( misalnya jenis tajuk di luar kanvas tertentu yang benar-benar harus Anda gunakan ).
FAQ Ulasan Blocksy
Untuk menyelesaikan ulasan tema Blocksy kami, mari kita bahas beberapa pertanyaan umum…
Blocksy adalah salah satu tema WordPress tercepat di luar sana, dengan kode yang ringan dan pemuatan aset yang dioptimalkan melalui Webpack.
Tema inti Blocksy tersedia 100% gratis di WordPress.org. Jika Anda ingin menambahkan lebih banyak fitur ke tema, Anda dapat membeli plugin add-on Blocksy Pro.
Tidak – Blocksy adalah tema WordPress yang ringan – tidak memiliki pembuat halaman bawaannya sendiri. Namun, itu berpasangan dengan baik dengan plugin pembuat halaman populer, serta editor WordPress asli.
Tema Blocksy bekerja sangat baik dengan Elementor dan banyak situs demo Blocky yang dapat diimpor menawarkan versi Elementor untuk penyesuaian yang mudah.
Ya – Anda dapat menggunakan Blocksy di WordPress.com, tetapi hanya jika Anda membayar untuk paket Bisnis atau eCommerce WordPress.com. Anda memerlukan salah satu dari paket tersebut untuk dapat menginstal tema dan plugin khusus seperti Blocksy dan add-on Blocksy Pro.
Pikiran Akhir: Haruskah Anda Menggunakan Tema Blocksy?
Secara keseluruhan, Blocksy adalah tema WordPress yang luar biasa jika Anda menyukai pendekatan multiguna yang ringan, yang merupakan pendekatan yang digunakan banyak tema saat ini.
Bagi saya, kerugian utamanya adalah pilihan situs awal pra-bangun yang terbatas dan harga yang sedikit di atas rata-rata untuk lisensi situs tak terbatas.
Itu sama sekali bukan pelanggar kesepakatan dan, di sisi lain, ada banyak hal yang disukai tentang Blocksy.
Pertama, meskipun jumlah situs demo terbatas, kualitasnya sangat bagus dan setiap situs demo tampak hebat.
Kedua, kinerjanya luar biasa. Selain kode yang ringan dan bersih, Blocksy menggunakan teknologi seperti Webpack untuk hanya memuat kode untuk fitur yang tepat yang Anda perlukan, daripada membengkakkan situs Anda dengan kode untuk fitur yang tidak Anda gunakan.
Terakhir, Anda mendapatkan banyak pilihan di Penyesuai WordPress asli, termasuk sentuhan bagus seperti pembuat header/footer drag-and-drop.
Untuk pengguna yang lebih mahir, Anda juga dapat menyesuaikan situs Anda dengan tata letak khusus menggunakan fitur blok, bahkan termasuk merancang templat tema Anda sendiri menggunakan editor blok.
Blocksy juga menawarkan aturan bersyarat yang sangat kuat untuk semua tata letak khusus ini, memungkinkan Anda menargetkan konten, pengguna, waktu tertentu, dan lainnya.
Secara keseluruhan, menurut saya Blocksy layak mendapat tempat di bagian atas ruang tema WordPress “ringan, serbaguna”.
Jika Anda menggunakan Blocksy, pastikan untuk menggunakan kode diskon eksklusif kami untuk menghemat 10% pada pesanan Anda.
Klik tombol di bawah untuk membuka Blocksy lalu masukkan kode kupon WPKUBE10 .
Kunjungi Blocksy
