Apa itu daya tanggap situs web dan bagaimana cara mengujinya?
Diterbitkan: 2022-06-18Responsivitas situs web memberi Anda lebih banyak kebebasan.
Sebelumnya, agar pengguna dapat menemukan informasi, mereka harus menyalakan komputer desktop, menunggu hingga memuat, dan baru kemudian menemukan informasi yang menarik bagi mereka.
Hari ini, untuk menemukan apa yang menarik minat Anda, Anda hanya perlu beberapa detik. Anda tidak lagi bergantung pada komputer, Anda dapat dengan cepat mencari informasi menggunakan berbagai perangkat: laptop, smartphone, tablet, bahkan smartwatch.
Karena daya tanggap situs web pada perangkat yang berbeda merupakan indikator pendorong untuk pengembangan bisnis dan peningkatan pemirsa, agensi WishDesk memutuskan untuk memberi titik i dan silang. Di sini kita melihat apa itu responsif situs web dan mengapa Anda harus melakukan pengujian responsif, dll.
Punya tugas untuk kami? Kami siap mengeksekusinya dengan cepat dan dengan harga yang terjangkau! Jika Anda memiliki pertanyaan, hubungi agen pengembangan.
Apa itu desain web responsif?
Menurut Sweor, 83% pengguna seluler mengatakan bahwa UX yang baik di semua perangkat sangat penting.
Desain web responsif adalah desain yang sepenuhnya memenuhi kebutuhan pengguna dan ditampilkan tanpa masalah di semua jenis perangkat dan browser. Tata letak harus secara otomatis beradaptasi dengan ukuran dan kemampuan yang berbeda dari berbagai perangkat sambil mempertimbangkan bahwa pengguna tidak menggunakan "klik" tetapi "sentuhan".
Ini memungkinkan Anda untuk menampilkan konten, gambar, dan video secara merata di situs Anda secara independen pada ukuran layar dan kekuatan perangkat.
Desain web responsif membantu Anda menghindari:
- salah mengubah ukuran
- pengguliran yang tidak nyaman
- pembesaran yang tidak tepat
- panning palsu
Keuntungan utama dari desain adaptif adalah Anda tidak perlu membuat situs web seluler.

Mengapa Pengujian Desain Responsif Penting?
Setiap hari, jumlah orang yang menggunakan smartphone untuk berbelanja, mencari informasi, hiburan, dan jejaring sosial terus meningkat.
Oleh karena itu, penting agar situs Anda mobile-friendly dan tersedia di perangkat lain.
Untuk memastikan pengalaman pengguna sebaik mungkin bagi pengguna Anda, hindari masalah dengan tanggung jawab situs Anda. Pilihan terbaik adalah melakukan pengujian desain responsif.
Menguji desain web responsif melibatkan pemeriksaan:
- apakah semua tautan dan URL sama, terlepas dari browser dan perangkat yang berbeda?
- apakah situs web Anda memuat secara berbeda di berbagai perangkat?
- apakah alokasi dinamis konten berubah setelah resolusi layar berubah?
Bagaimana cara melakukan pengujian desain responsif?
Anda mungkin bertanya:
- Bagaimana cara menguji situs web?
- Apakah saya Responsif?
- Bagaimana cara menguji situs web saya di seluler?
Jika ya, baca terus untuk mengetahui tentang 2 cara umum untuk menguji situs web responsif.
Dua cara umum untuk menguji situs Anda responsif:
- Gunakan alat khusus untuk membantu Anda melakukannya.
- Gunakan browser Anda, misalnya, Google Chrome, untuk memeriksanya.
8 alat teratas untuk menguji desain responsif
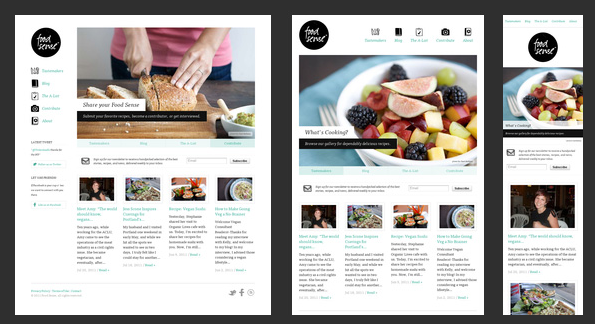
1. Emulator
Emulator adalah alat yang membantu Anda melihat bagaimana situs web Anda akan ditampilkan di berbagai model ponsel, sistem operasi, dan tablet di berbagai jenis browser. Anda tidak perlu menginstal Emulator untuk mendapatkan data.

Harga: gratis/ mulai dari $29 per bulan
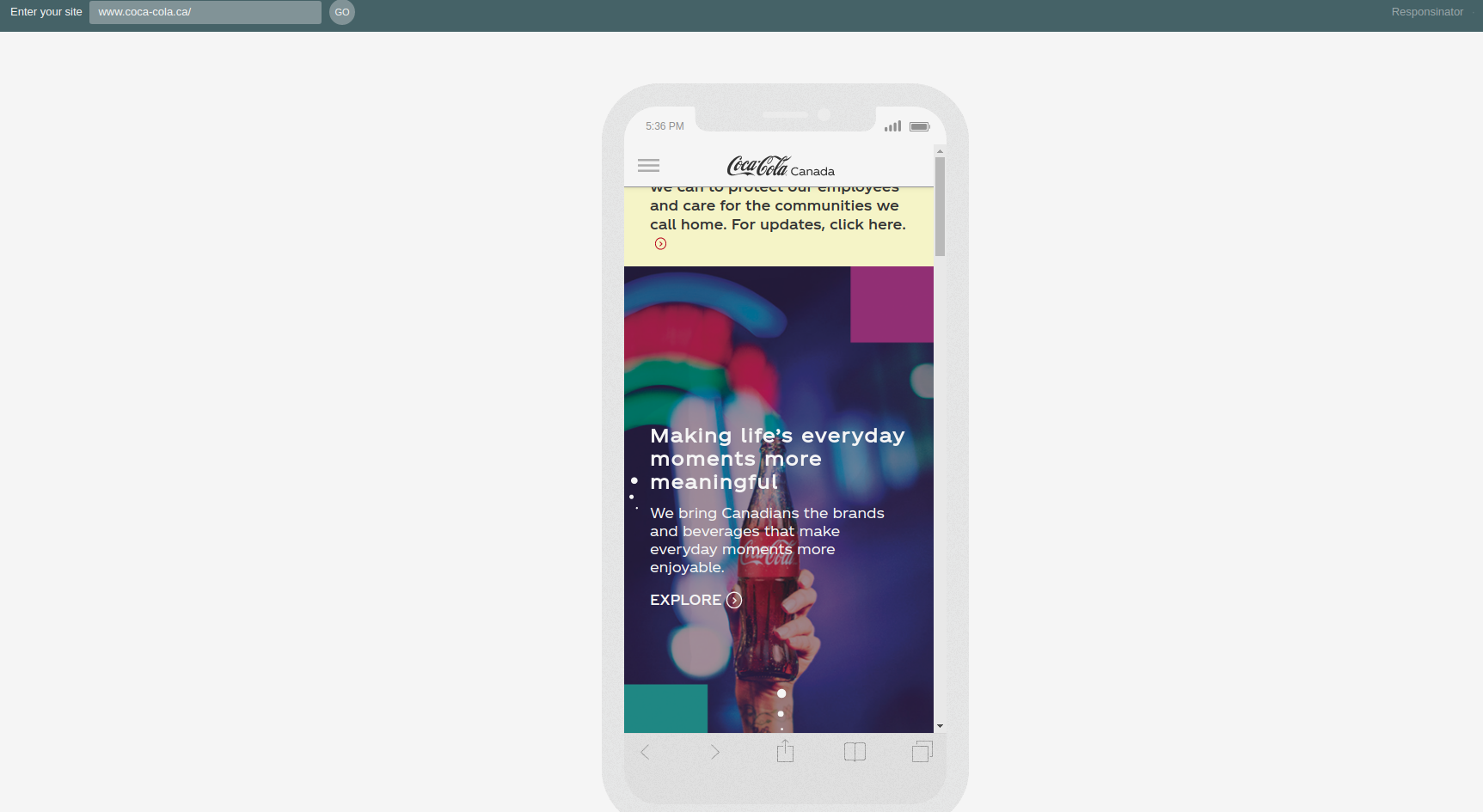
2. Penanggung Jawab
Responsinator mungkin adalah salah satu alat yang paling mudah. Ini menunjukkan kepada Anda bagaimana situs Anda akan melihat jenis perangkat tertentu. Masukkan URL situs Anda dan tunggu beberapa detik untuk melihat data tentang halaman Anda. Alat ini menunjukkan tampilan potret dan lanskap pada perangkat yang berbeda.

Harga: gratis / Anda dapat menyumbang
3. Pengubah Ukuran ViewPort
ViewPort Resizer adalah ekstensi untuk browser yang memberi Anda kesempatan untuk melihat tampilan situs Anda dalam berbagai format. Yang harus Anda lakukan hanyalah menambahkan ekstensi ini. Anda dapat menerapkan 47 opsi untuk ukuran layar.

Harga: gratis
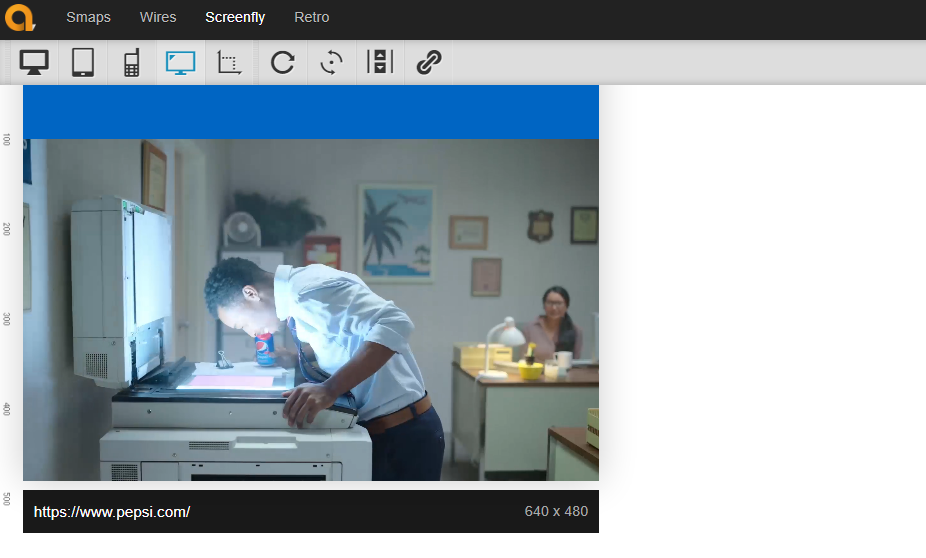
4. Screenfly
Screenfly adalah pilihan yang bagus untuk melihat situs Anda di berbagai ukuran layar. Anda dapat melihat tampilan situs Anda tanpa masalah dan tersedia di ponsel, laptop, komputer, tablet, dan ponsel cerdas dengan ekstensi layar yang berbeda. Cukup masukkan URL situs Anda.

Harga: gratis

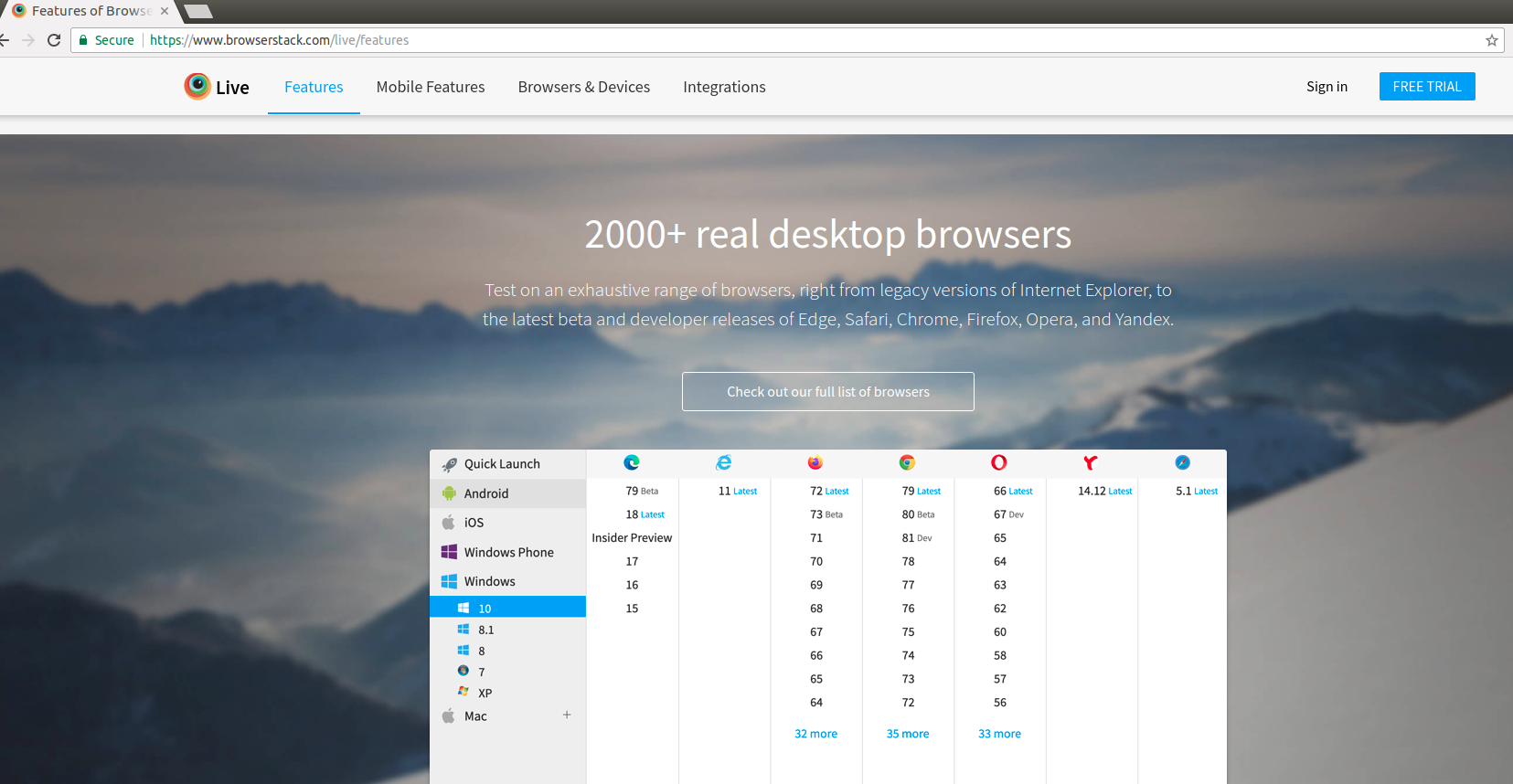
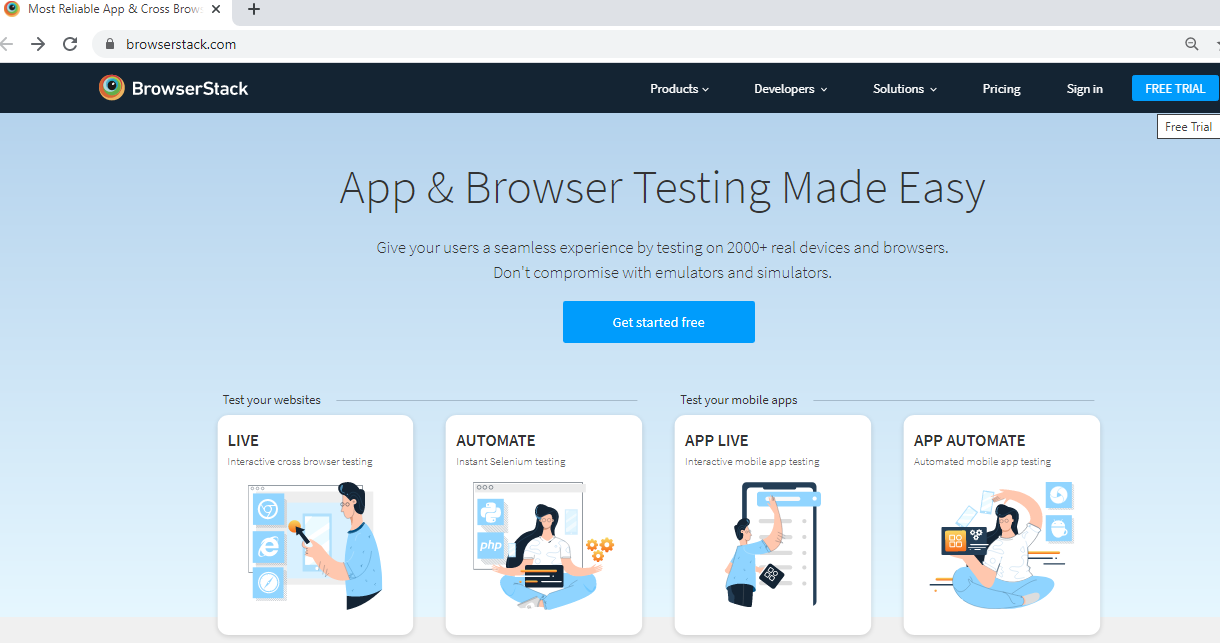
5. BrowserStack
BrowserStack adalah alat yang sudah digunakan oleh lebih dari 36.000 pelanggan, termasuk Twitter, Microsoft, dan MasterCard. Ini terus berkembang dan hari ini memungkinkan Anda untuk menguji situs Anda di lebih dari 2000 browser dan ponsel cerdas.

Harga: gratis / mulai dari $29 per bulan
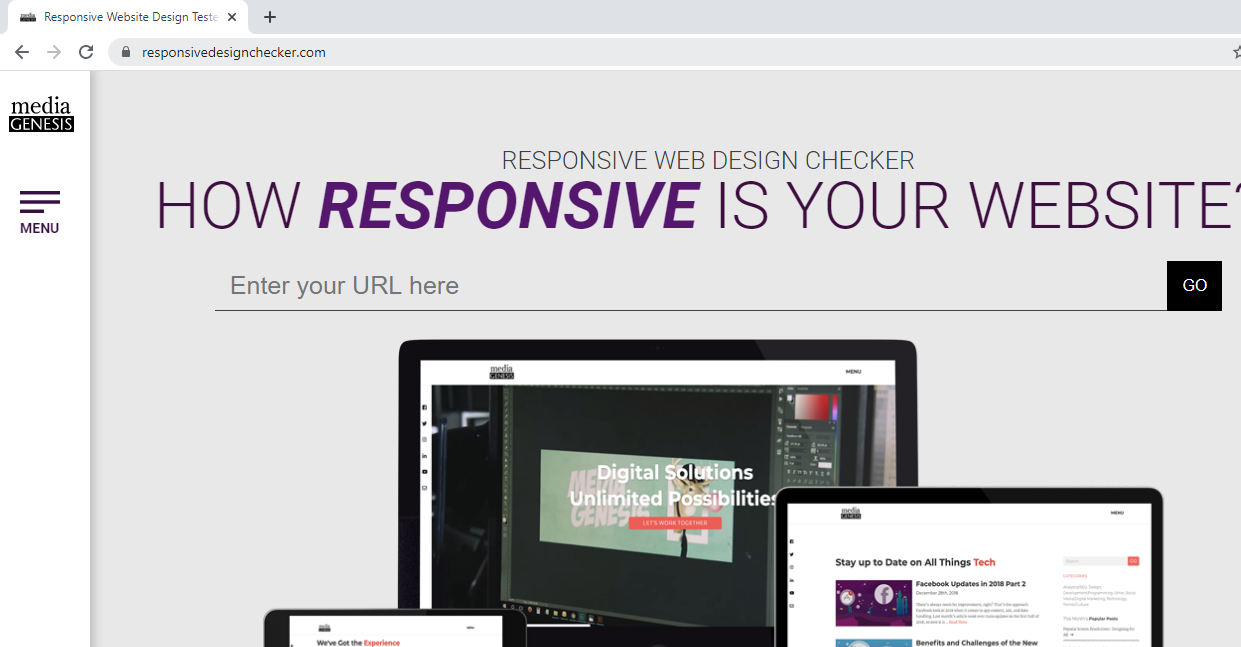
6. Pemeriksa desain responsif
Pemeriksa desain responsif adalah alat yang menawarkan banyak ukuran layar, dari yang terkecil hingga yang cukup besar (hingga lebar 24). Ini berfokus pada layar besar. Fitur yang bagus adalah kemampuan untuk membuat tangkapan layar untuk maket.

Harga: gratis
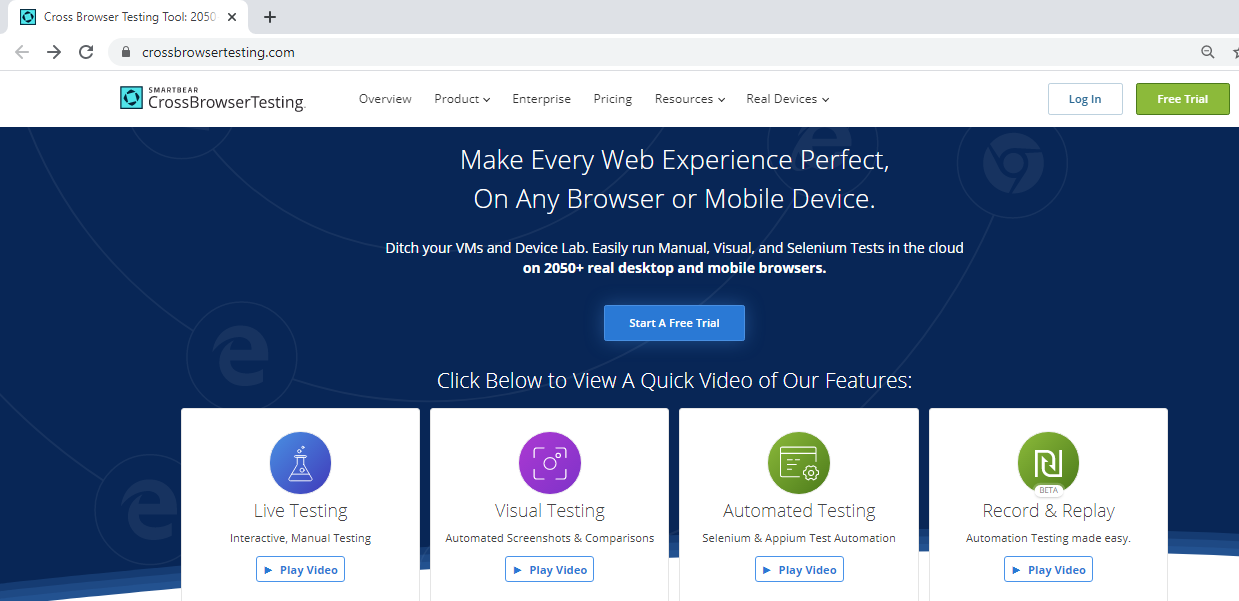
7. Pengujian Lintas Browser
Cross Browser Testing adalah alat yang mudah digunakan dan multi-fungsi yang memungkinkan Anda menguji respons situs Anda. Ini memungkinkan Anda menguji situs secara bersamaan untuk berbagai ukuran layar dan perangkat. Pengujian Lintas Browser memungkinkan Anda membuat tangkapan layar satu halaman penuh dan kemudian membandingkannya dengan versi sebelumnya.

Harga: gratis/ mulai dari $29 per bulan
8. Google Pengubah Ukuran
Google Resizer menunjukkan tampilan situs Anda pada perangkat yang berbeda setelah Anda memasukkan URL Anda. Pengembang Google membuat alat yang dapat dipahami dan efektif untuk menguji situs Anda responsif.

Harga: gratis
Gunakan Google Chrome untuk memeriksa situs web yang responsif
Langkah-langkah untuk memeriksa desain responsif situs web Anda dengan Google Chrome:
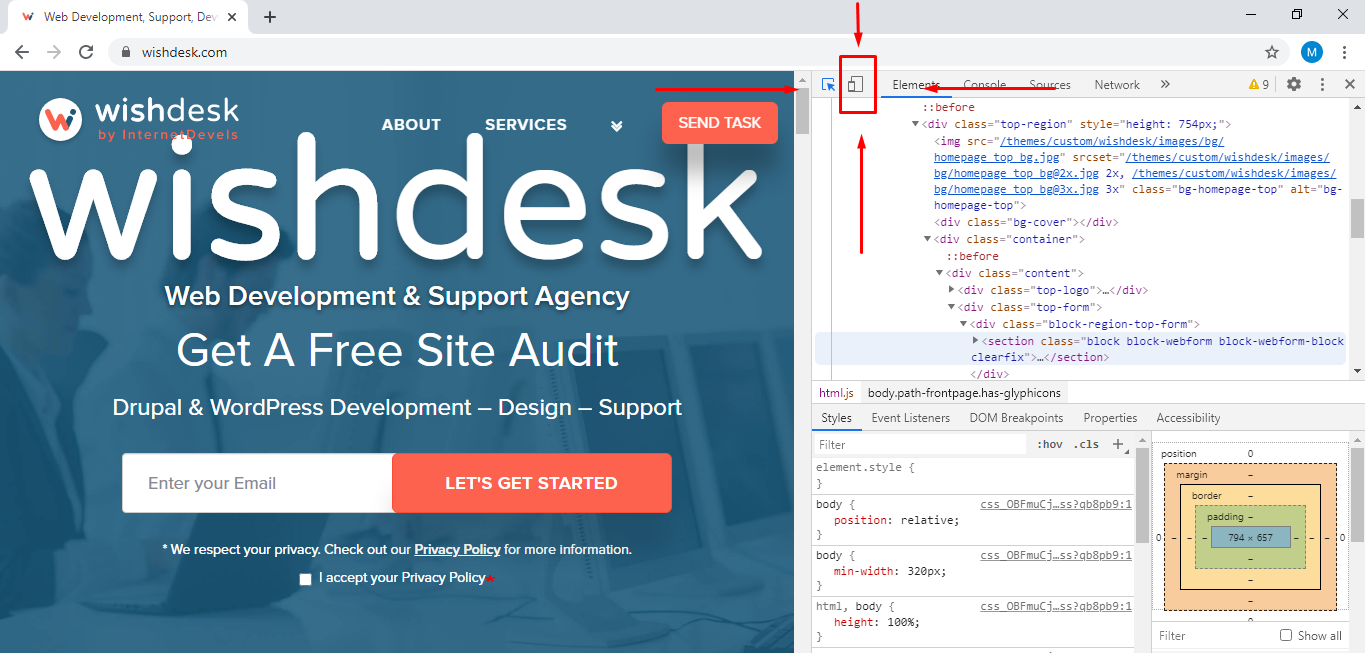
1. Buka situs yang ingin Anda uji di tab Google Chrome. Misalnya, kami akan menggunakan situs agensi WishDesk.

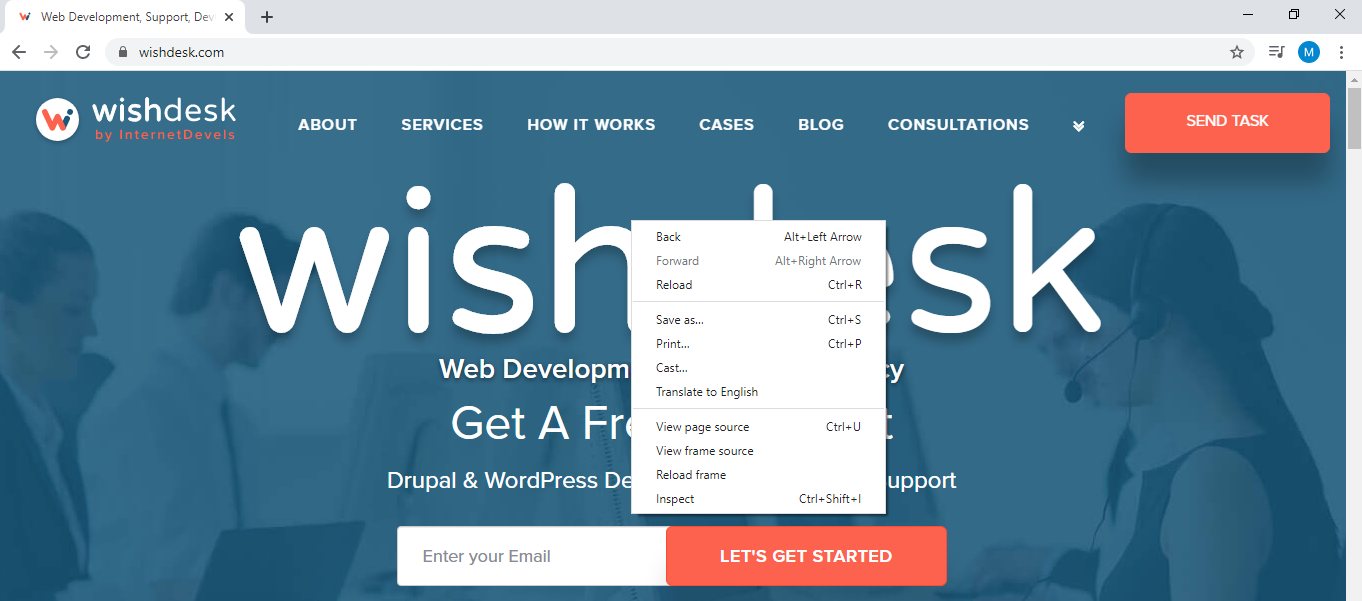
2. Klik kanan pada halaman arahan situs web untuk membuka menu.

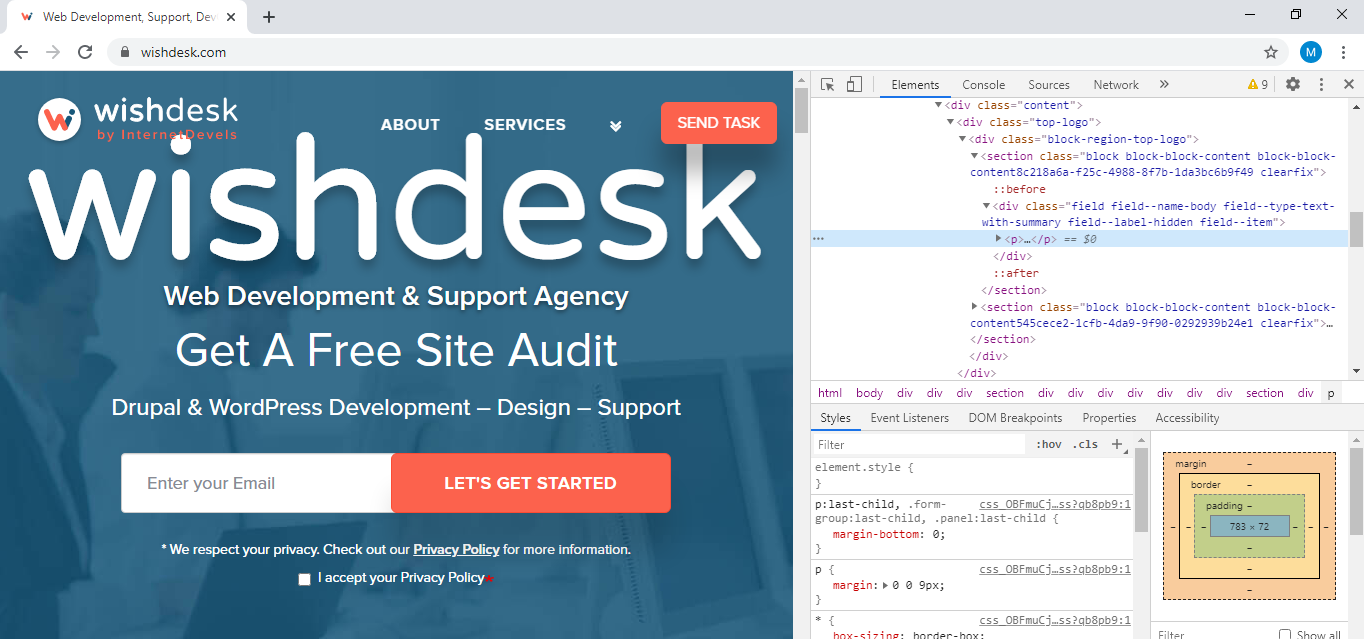
3. Setelah menu terbuka, klik "Inspect".

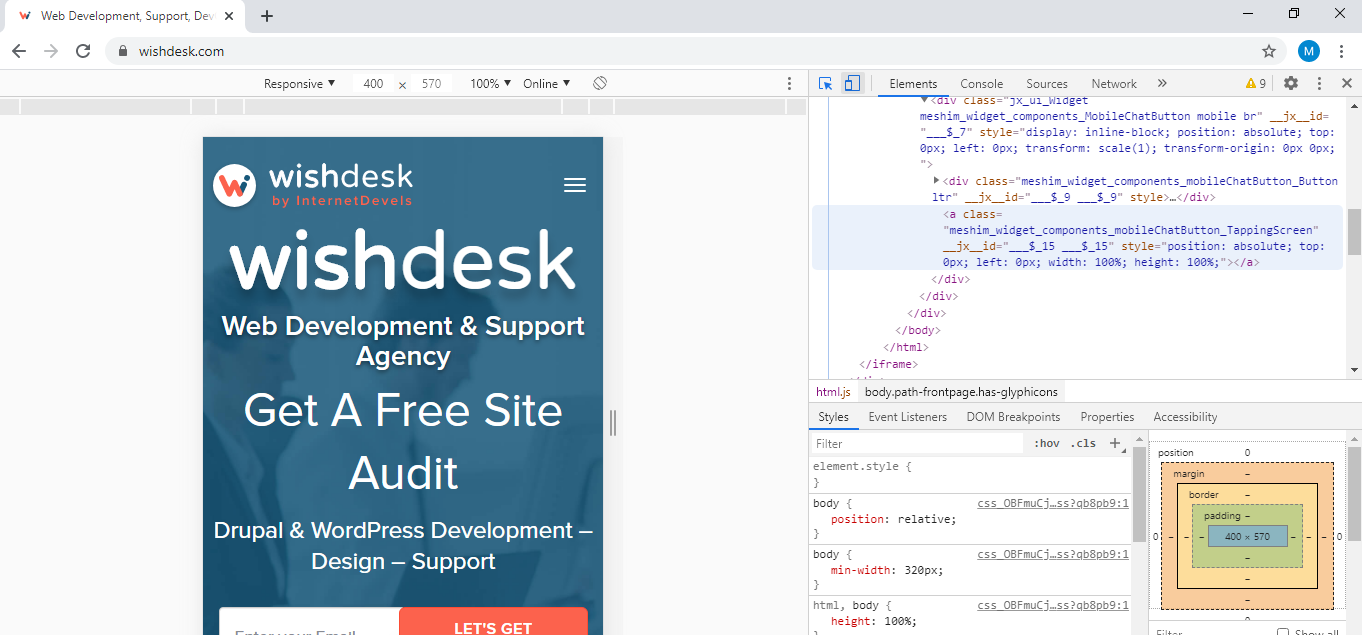
4. Kemudian klik pada "Toggle device toolbar." Di bawah ini kami menunjukkan di mana tombol ini berada.

5. Jadi Anda dapat melihat atau situs Anda adaptif untuk beberapa jenis perangkat lain dan bagaimana tampilannya.

Daftar periksa untuk menguji respons situs Anda
- Periksa konten, perataan, dan font yang digunakan untuk menulis. Apakah keduanya ditampilkan secara merata di semua jenis perangkat?
- Kecilkan dan perbesar jendela browser Anda untuk melihat tantangan utama yang terkait dengan perubahan area pandang.
- Periksa kecepatan memuat halaman Anda di berbagai perangkat dengan resolusi berbeda. Di dunia yang sempurna, itu harus serupa untuk semua perangkat.
- Verifikasi kerja semua tautan.
- Periksa apakah semua gambar, video, audio yang ada di halaman Anda ditampilkan dan diputar tanpa masalah.
- Pastikan semua bantalan hadir meskipun memiliki berbagai layar.
- Uji apakah pop-up berfungsi dan tidak rusak karena perubahan ekstensi.
- Periksa tampilan menu situs yang benar dan navigasi responsif.
- Pertimbangkan untuk beralih antar halaman dengan mudah dan kembali ke halaman beranda dengan mudah.
- Periksa apakah gambar rangka berbagai perangkat mencerminkan desain halaman Anda dengan benar.
- Verifikasi bahwa situs tersebut lunak untuk berbagai breakpoint.
- Periksa perataan header dan teks yang benar.
- Pastikan tidak ada masalah pengguliran.
- Pastikan bahwa pengguna dapat dengan mudah mengisi semua bidang yang diperlukan.
- Periksa apakah tidak ada pengguliran horizontal yang muncul di situs setelah mengubah ukuran.
Pikiran terakhir
Menguji responsivitas situs web adalah langkah penting yang membantu Anda memastikan UX yang baik dan pengoperasian situs yang benar. Terkadang ini bisa menjadi proses yang tidak jelas dan rumit, tetapi jangan lewatkan.
Anda dapat menghubungi pengembang web WishDesk untuk mendapatkan bantuan guna menguji situs Anda dan memperbaiki semua kesalahan yang mungkin terjadi di sana. Untuk bagian kami, kami berjanji bahwa kami menyelesaikan tugas Anda secara profesional dan melakukannya dua kali lebih cepat dari sebelumnya, sehingga Anda dapat menghemat uang.
