Cara Menambahkan Gambar Latar Belakang di WordPress (6 Cara Mudah)
Diterbitkan: 2022-08-11Apakah Anda ingin menambahkan gambar latar belakang ke situs WordPress Anda?
Gambar latar belakang dapat membuat situs web Anda terlihat lebih menarik dan bersemangat.
Pada artikel ini, kami akan menunjukkan cara mudah menambahkan gambar latar belakang ke situs WordPress Anda.

Mengapa Menambahkan Gambar Latar Belakang WordPress?
Menambahkan gambar ke situs WordPress Anda dapat membuatnya lebih menarik bagi pengunjung. Anda dapat dengan cepat menarik perhatian pengguna dan melibatkan mereka dengan konten Anda.
Ini juga memungkinkan Anda untuk mempersonalisasi desain situs web Anda sesuai dengan merek Anda. Misalnya, Anda dapat mengunggah foto halus produk atau maskot merek Anda di latar belakang.
Selain itu, Anda juga dapat menambahkan video YouTube sebagai latar belakang penuh atau tayangan slide gambar yang akan menghidupkan konten Anda.
Namun, kami menyarankan untuk memilih gambar latar belakang yang tidak mengganggu atau mempersulit membaca konten di blog WordPress Anda. Latar belakang harus meningkatkan pengalaman pengguna dan membantu menyampaikan pesan Anda kepada pengunjung.
Penting juga untuk memilih gambar latar belakang yang ramah seluler dan tidak akan memengaruhi kecepatan situs web Anda. Jika tidak, itu akan merugikan SEO WordPress Anda.
Karena itu, mari kita lihat berbagai cara Anda dapat menambahkan gambar latar WordPress. Kami akan membahas beberapa metode termasuk penggunaan penyesuai tema WordPress, editor situs lengkap, plugin, pembuat tema, dan banyak lagi.
Cukup klik tautan di bawah ini untuk langsung menuju ke bagian pilihan Anda:
Metode 1. Tambahkan Gambar Latar Belakang Menggunakan Penyesuai Tema WordPress Anda
Tema WordPress paling populer hadir dengan dukungan latar belakang khusus. Fitur ini memungkinkan Anda untuk dengan mudah mengatur gambar latar belakang, dan kami merekomendasikan metode ini jika tema Anda mendukungnya.
Namun, jika opsi menu penyesuai Anda tidak ada, maka tema Anda mungkin telah mengaktifkan pengeditan situs penuh. Di bagian berikutnya, kami akan membahas cara menggunakan editor situs lengkap untuk mengubah gambar latar belakang Anda.
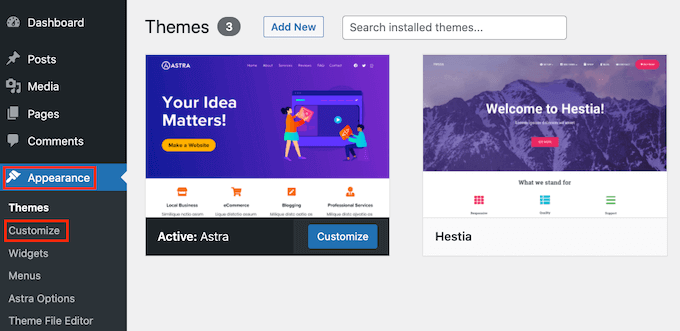
Untuk menggunakan Customizer, Anda perlu mengunjungi halaman Appearance » Customize di admin WordPress Anda. Ini akan meluncurkan penyesuai tema WordPress di mana Anda dapat mengubah pengaturan tema yang berbeda saat melihat pratinjau langsung situs web Anda.

Hal penting untuk diingat adalah bahwa opsi yang Anda lihat akan bervariasi berdasarkan tema WordPress yang Anda gunakan. Untuk tutorial ini, kami menggunakan tema Astra.
Jika Anda menggunakan tema yang berbeda, Anda mungkin perlu mencari dokumentasi tema tersebut atau menghubungi pengembang tema untuk mengetahui cara menambahkan gambar latar belakang jika Anda tidak dapat menemukannya di penyesuai.
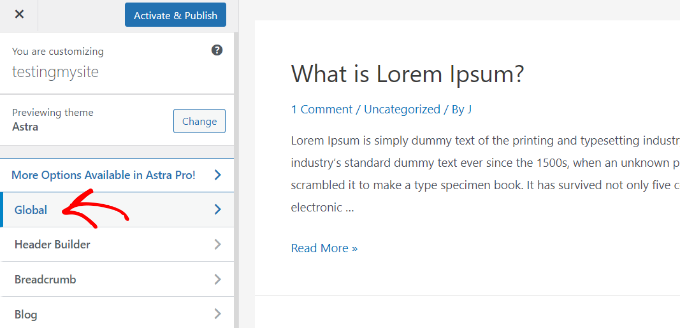
Dalam opsi penyesuai tema Astra, Anda perlu mengklik 'Global' di panel sebelah kiri.

Setelah itu, Anda akan melihat opsi Global yang berbeda untuk menyesuaikan tema Astra Anda.
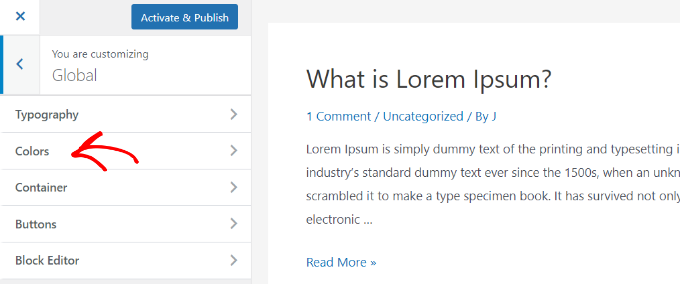
Silakan dan klik ke bagian 'Warna'.

Di sini, Anda dapat mengubah warna tema, termasuk warna latar belakang. Anda juga dapat menyesuaikan tautan, teks isi, judul, batas, dan lainnya.
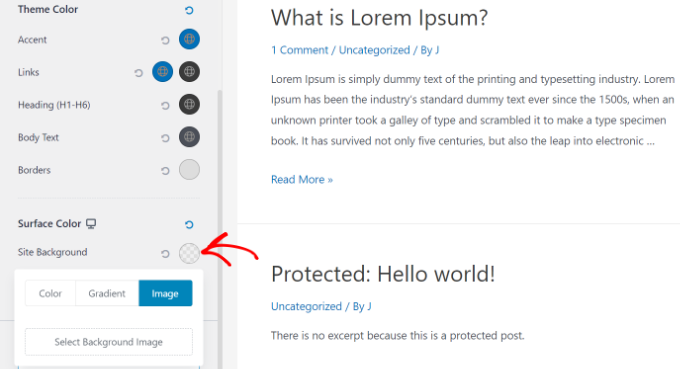
Untuk menambahkan gambar latar belakang, gulir ke bawah ke bagian 'Warna Permukaan'. Kemudian Anda dapat mengklik opsi 'Latar Belakang Situs' dan beralih ke tab 'Gambar'.

Setelah itu, cukup klik tombol 'Pilih Gambar Latar Belakang'.
Ini akan memunculkan perpustakaan media WordPress, tempat Anda dapat mengunggah gambar dari komputer Anda atau memilih yang telah Anda unggah sebelumnya.

Setelah Anda memilih gambar untuk latar belakang Anda, Anda perlu mengklik tombol 'Pilih'.
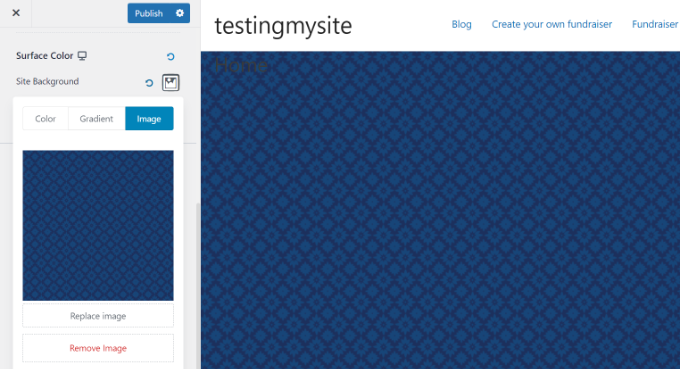
Ini akan menutup popup media, dan Anda akan melihat pratinjau gambar latar yang Anda pilih di penyesuai tema.

Jangan lupa untuk mengklik tombol 'Terbitkan' di bagian atas untuk menyimpan pengaturan Anda.
Itu saja. Anda telah berhasil menambahkan gambar latar belakang ke situs WordPress Anda. Silakan dan kunjungi situs web Anda untuk melihatnya beraksi.
Metode 2. Tambahkan Gambar Latar Belakang Kustom Menggunakan Editor Situs Lengkap
Jika Anda menggunakan tema WordPress berbasis blok, Anda dapat menambahkan gambar latar kustom menggunakan editor situs lengkap (FSE).
Editor situs lengkap memungkinkan Anda untuk mengedit desain situs web Anda menggunakan blok. Ini seperti mengedit posting blog atau halaman menggunakan editor blok WordPress.
Untuk tutorial ini, kita akan menggunakan tema default Twenty Twenty-Two. Untuk meluncurkan editor situs lengkap, cukup buka Penampilan »Editor dari dasbor WordPress Anda.

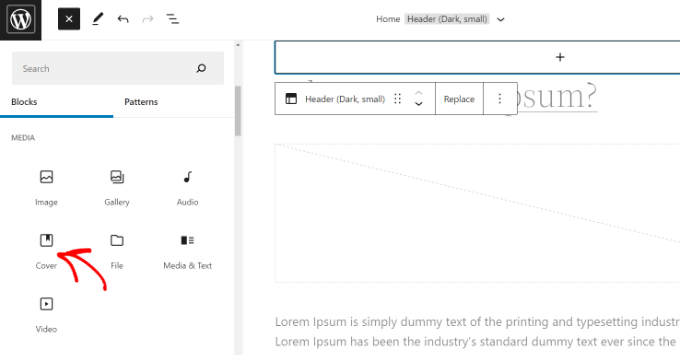
Setelah Anda berada di editor situs lengkap, Anda harus menambahkan blok Sampul ke template Anda untuk mengunggah gambar latar belakang.
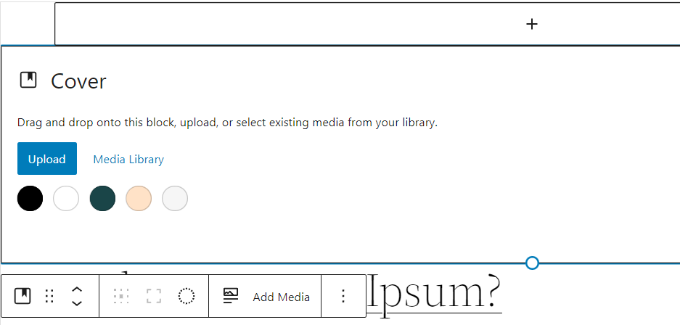
Cukup klik tanda '+' di bagian atas dan tambahkan blok Sampul.

Silakan dan klik tombol 'Unggah' atau 'Perpustakaan Media' di blok Sampul untuk menambahkan gambar latar belakang ke blok.
Ini akan membuka popup pengunggah media WordPress.

Anda dapat memilih gambar yang ingin Anda gunakan sebagai latar belakang situs web.
Ketika Anda telah memilih gambar, cukup klik tombol 'Pilih'.

Setelah gambar ditambahkan ke blok Sampul, langkah selanjutnya adalah mengaturnya sebagai latar belakang halaman.
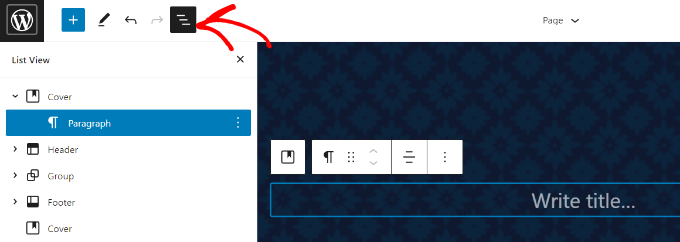
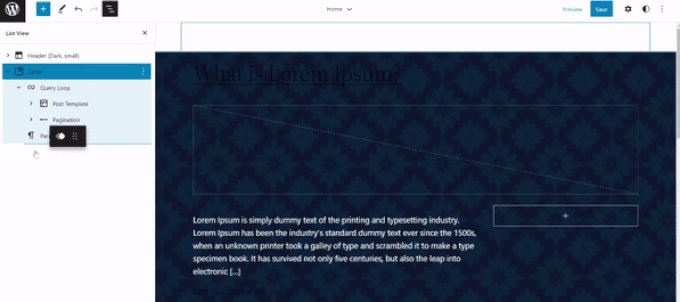
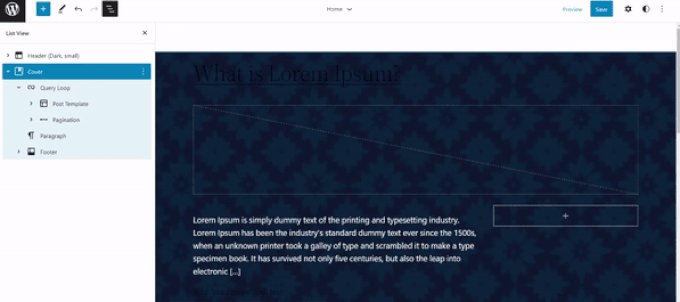
Untuk melakukannya, klik ikon Tampilan Daftar di bagian atas (ikon dengan 3 tanda hubung) untuk membuka tampilan kerangka elemen tema, seperti header dan footer situs.

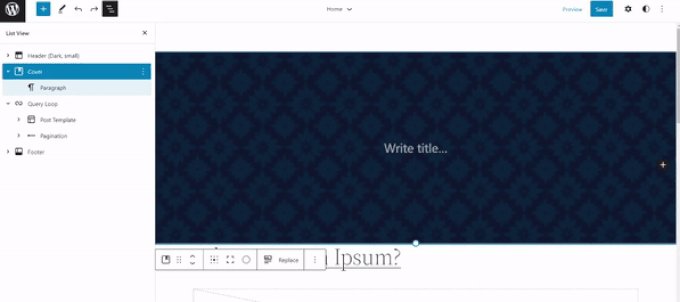
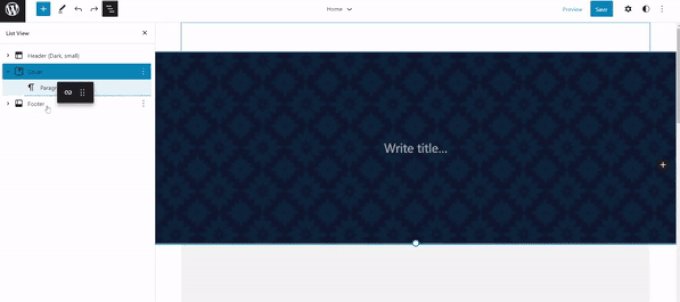
Setelah itu, cukup drag dan drop semua elemen template di bawah blok Cover di tampilan daftar.
Ketika semuanya ada di bawah sana, gambar blok Sampul akan muncul sebagai latar belakang situs.

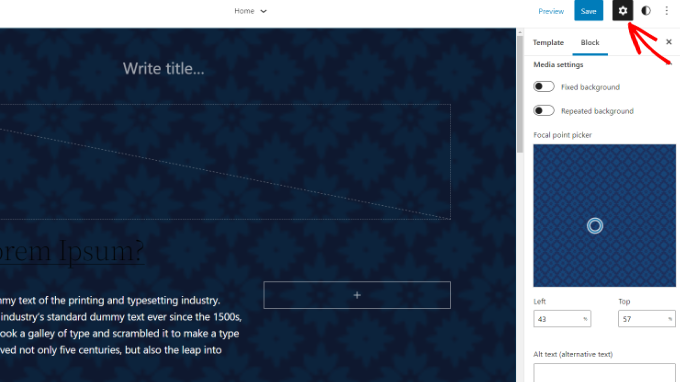
Setelah itu, Anda dapat menyesuaikan gambar latar belakang dengan mengklik blok Cover dan memilih ikon roda gigi di sudut kanan atas layar. Ini akan membuka panel pengaturan Blokir.
Anda akan menemukan opsi untuk menjadikan gambar sebagai latar belakang tetap, latar belakang berulang, menyesuaikan hamparannya, mengedit warna, dan banyak lagi.

Setelah selesai, jangan lupa untuk mengklik tombol 'Simpan'.
Itu dia! Anda telah berhasil menambahkan gambar latar belakang menggunakan editor situs lengkap.
Metode 3. Tambahkan Gambar Latar Belakang Menggunakan WordPress Theme Builder
Cara lain Anda dapat menambahkan gambar latar belakang khusus ke situs web Anda adalah dengan menggunakan pembuat tema WordPress seperti SeedProd.
Ini adalah plugin halaman arahan WordPress terbaik dan pembuat situs web. Anda mendapatkan fungsionalitas seret dan lepas untuk menyesuaikan desain situs web Anda dengan mudah tanpa menyentuh satu baris kode pun.
Untuk tutorial ini, kita akan menggunakan versi SeedProd Pro karena sudah termasuk pembuat tema. Ada juga versi SeedProd Lite yang bisa kamu coba secara gratis.
Pertama, Anda harus menginstal dan mengaktifkan plugin SeedProd. Jika Anda memerlukan bantuan, silakan lihat panduan kami tentang cara memasang plugin WordPress.
Setelah plugin aktif, Anda akan melihat layar selamat datang SeedProd di dasbor WordPress Anda. Selanjutnya, cukup masukkan kunci lisensi Anda dan klik tombol 'Verifikasi Kunci'. Anda dapat menemukan kunci lisensi di area akun SeedProd Anda.

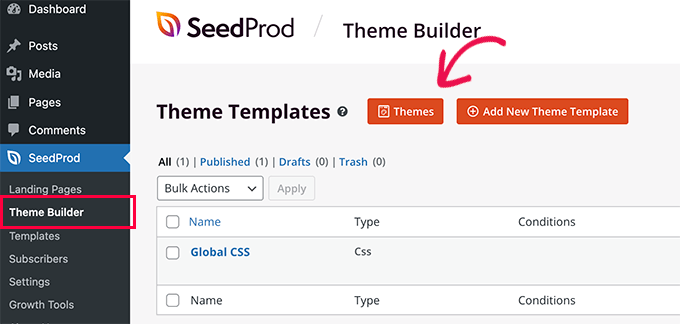
Selanjutnya, Anda harus menuju ke SeedProd » Theme Builder di panel admin WordPress Anda.
Silakan dan klik tombol 'Tema' di bagian atas.

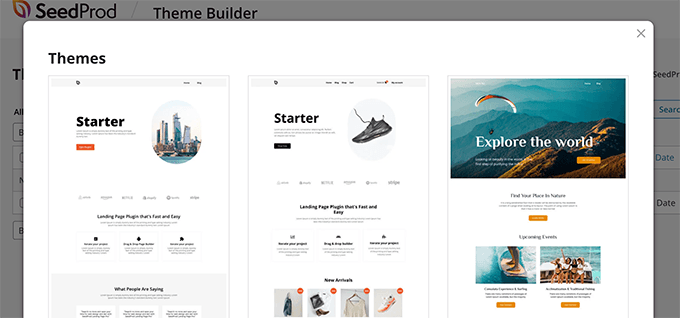
SeedProd sekarang akan menawarkan beberapa template tema untuk dipilih.
Anda dapat mengarahkan kursor ke template apa pun yang ingin Anda gunakan dan mengkliknya. Mari gunakan template tema 'Starter' untuk tutorial ini.

Dari sini, SeedProd akan menghasilkan templat yang berbeda seperti beranda, posting tunggal, halaman tunggal, bilah sisi, tajuk, dan banyak lagi.
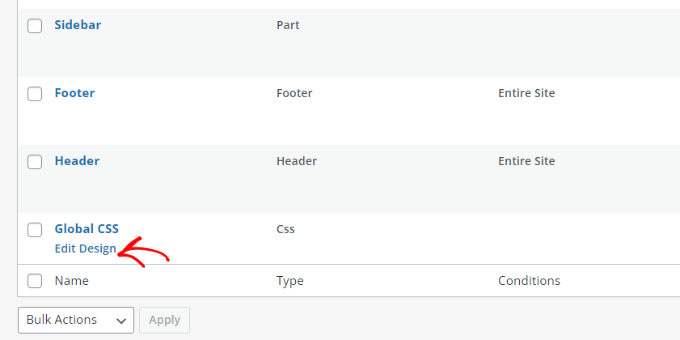
Untuk menambahkan gambar latar belakang yang muncul di seluruh situs web dan di semua template tema, lanjutkan dan klik opsi 'Edit Desain' di bawah CSS Global.

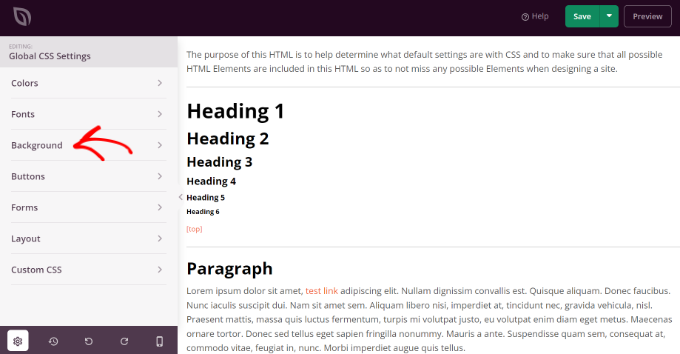
Pada layar berikutnya, Anda akan melihat pengaturan CSS global yang dapat Anda ubah.
Cukup klik pada opsi 'Latar Belakang'.

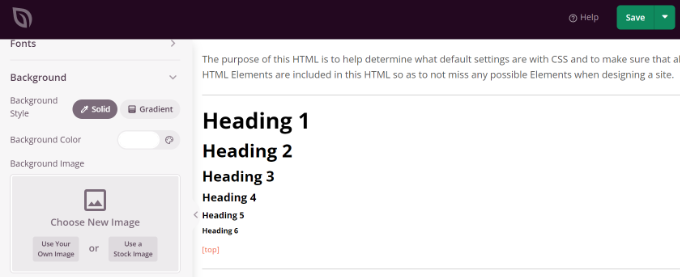
Setelah itu, Anda akan melihat opsi Gambar Latar Belakang.

Silakan dan klik tombol 'Gunakan Gambar Anda Sendiri' untuk mengunggah gambar Anda atau klik tombol 'Gunakan Gambar Stok' untuk mencari gambar stok untuk digunakan sebagai latar belakang situs web Anda.

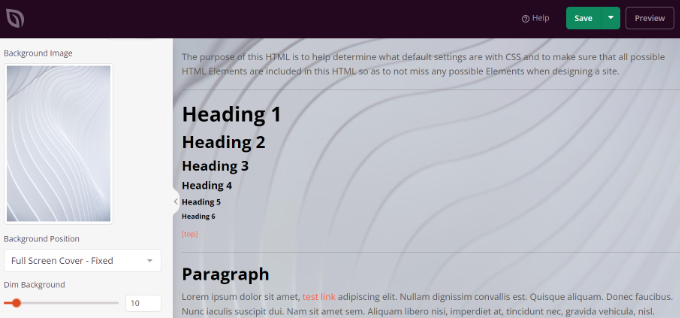
Setelah Anda menambahkan gambar latar belakang, pembuat SeedProd akan menampilkan pratinjau langsung.
Plugin ini juga menawarkan opsi untuk mengubah Posisi Latar Belakang. Anda dapat memilih apakah Anda ingin menggunakan sampul layar penuh, mengulanginya, dan banyak lagi.
Plus, Anda dapat mengedit seberapa gelap gambar latar belakang dengan menggerakkan penggeser 'Dim Background'. Semakin tinggi skornya, semakin gelap gambarnya.

Setelah selesai mengedit gambar latar belakang, cukup klik tombol 'Simpan' di bagian atas dan tutup Pengaturan CSS Global.
Jika Anda ingin menambahkan gambar latar belakang khusus untuk berbagai bagian situs web Anda, Anda dapat mengedit masing-masing template tema tersebut di SeedProd.
Untuk detail lebih lanjut, silakan lihat panduan kami tentang cara mudah membuat tema WordPress kustom.
Metode 4. Tambahkan Gambar Latar Belakang Kustom di WordPress Menggunakan Plugin
Menggunakan plugin WordPress untuk menambahkan gambar latar jauh lebih fleksibel daripada opsi WordPress bawaan.
Untuk memulai, Anda perlu menginstal dan mengaktifkan plugin Full Screen Background Pro. Untuk detail lebih lanjut, lihat panduan langkah demi langkah kami tentang cara menginstal plugin WordPress.
Plugin ini akan memungkinkan Anda mengatur latar belakang yang berbeda untuk setiap posting, halaman, kategori, dan banyak lagi. Plus, mereka akan secara otomatis menjadi layar penuh dan menyesuaikan diri untuk perangkat seluler.
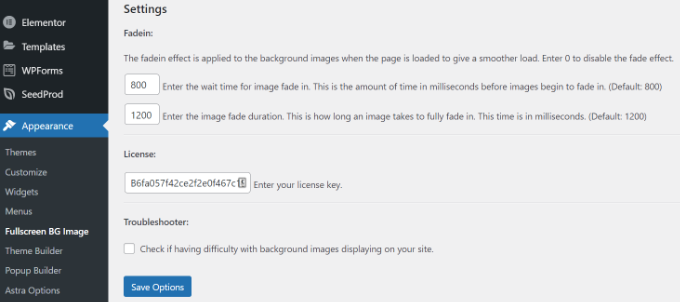
Setelah aktivasi, Anda perlu mengunjungi Appearance » Fullscreen BG Image untuk mengonfigurasi pengaturan plugin.

Anda akan diminta untuk menambahkan kunci lisensi Anda. Anda bisa mendapatkan informasi ini dari email yang Anda terima setelah membeli plugin atau dari akun Anda di situs web plugin.
Selanjutnya, Anda perlu mengklik tombol 'Simpan Opsi' untuk mengaktifkan kunci Anda. Anda sekarang siap untuk mulai menambahkan gambar latar belakang ke situs WordPress Anda.
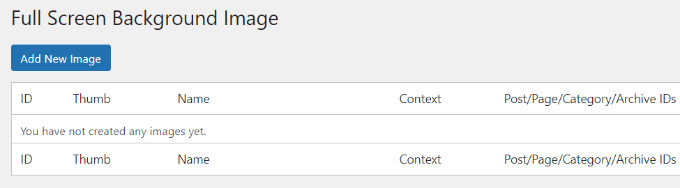
Silakan dan klik tombol 'Tambahkan Gambar Baru' di halaman pengaturan plugin.

Anda sekarang akan melihat layar unggah gambar latar belakang.
Klik tombol 'Pilih Gambar' untuk mengunggah atau memilih gambar. Segera setelah Anda memilih gambar, Anda akan dapat melihat pratinjau langsung gambar tersebut di layar Anda.

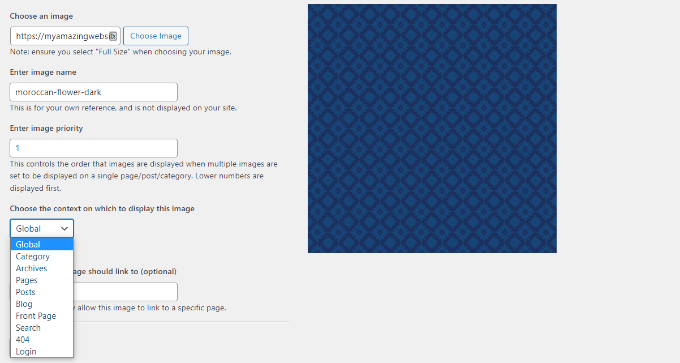
Selanjutnya, Anda perlu memberikan nama untuk gambar ini. Nama ini hanya untuk Anda, jadi Anda bisa mengetik apa saja di sini. Terakhir, Anda perlu memilih di mana Anda ingin menggunakan ini sebagai halaman latar belakang.
Setelah Anda memilih apakah itu akan menjadi latar belakang untuk seluruh situs, untuk posting, kategori, arsip, atau di tempat lain, jangan lupa untuk menyimpan perubahan Anda.
Anda dapat menambahkan gambar sebanyak yang Anda inginkan ke berbagai area situs Anda dengan mengunjungi halaman Appearance » Fullscreen BG Image dan ulangi proses ini.
Jika Anda mengatur lebih dari satu gambar untuk digunakan secara global atau untuk posting, halaman, dan kategori, maka plugin akan secara otomatis mulai menampilkan gambar latar belakang sebagai tampilan slide.
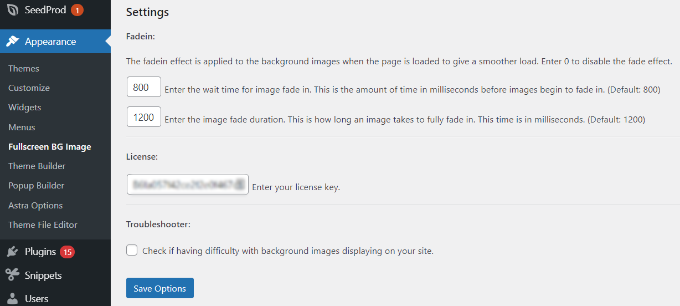
Anda dapat menyesuaikan waktu yang diperlukan agar gambar memudar dan waktu setelah gambar latar baru mulai memudar di Pengaturan plugin.

Waktu yang Anda masukkan di sini adalah dalam milidetik. 1 detik adalah 1000 milidetik. Jika Anda ingin gambar latar belakang memudar setelah 20 detik, maka Anda harus memasukkan 20000.
Jangan lupa untuk mengklik tombol 'Simpan Opsi' untuk menyimpan perubahan Anda.
Gambar Latar Belakang untuk Posting, Halaman, dan Kategori
Full Screen Background Pro juga memungkinkan Anda untuk mengatur gambar latar belakang untuk satu posting, halaman, kategori, tag, dan banyak lagi.
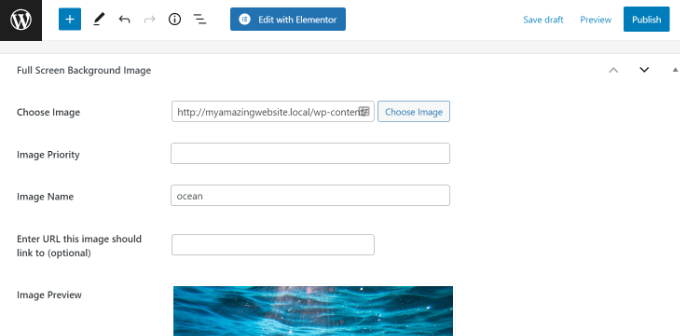
Cukup edit posting/halaman tempat Anda ingin menampilkan gambar latar belakang yang berbeda. Pada layar edit kiriman, Anda akan melihat kotak 'Gambar Latar Belakang Layar Penuh' baru di bawah editor kiriman.

Untuk menggunakan gambar latar belakang untuk kategori, posting, dan halaman, Anda perlu mengunjungi halaman Penampilan »Gambar BG Layar Penuh dan kemudian klik tombol 'Tambah Gambar Baru'.
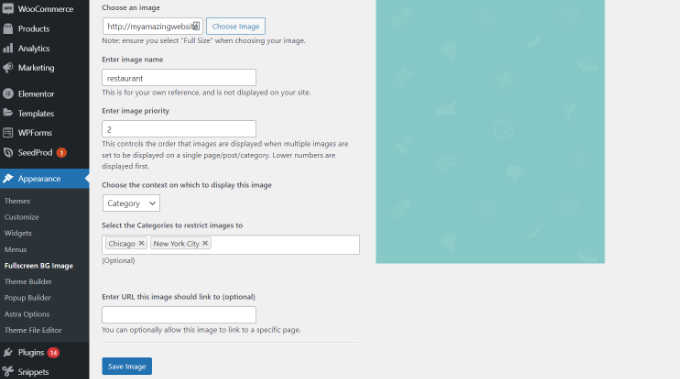
Setelah mengunggah gambar, Anda dapat memilih kategori, kiriman, halaman, arsip, dan opsi lain dari menu tarik-turun 'Pilih konteks untuk menampilkan gambar ini'.
Katakanlah Anda ingin menampilkan gambar latar belakang untuk halaman kategori. Untuk ini, cukup pilih 'Kategori' dari menu tarik-turun.

Plugin ini juga menawarkan opsi untuk membatasi gambar latar ke kategori, posting, dan halaman tertentu.
Misalnya, jika Anda ingin menambahkan gambar latar belakang khusus untuk kategori tertentu, cukup masukkan nama kategori di bawah bidang 'Pilih Kategori untuk membatasi gambar'.
Jangan lupa untuk menyimpan gambar Anda untuk menyimpan pengaturan Anda.
Anda sekarang telah berhasil menambahkan gambar latar belakang untuk posting, halaman, dan kategori tertentu.
Metode 5. Tambahkan Gambar Latar Belakang Menggunakan Pahlawan CSS
CSS Hero adalah plugin WordPress yang memungkinkan Anda membuat perubahan apa pun pada tema Anda tanpa menyentuh satu baris kode pun.
Anda dapat menambahkan gambar latar belakang dengan cepat dalam beberapa langkah sederhana. Pertama, Anda perlu menginstal dan mengaktifkan Pahlawan CSS. Untuk detail lebih lanjut, silakan lihat panduan kami tentang cara menginstal plugin WordPress.
Setelah Anda selesai melakukannya, saatnya untuk mulai menyesuaikan situs web Anda. Sekarang buka beranda Anda di browser Anda. Anda akan melihat tautan 'Sesuaikan dengan Pahlawan CSS' di bilah admin Anda.

Setelah Anda mengklik tautan itu, Anda akan melihat opsi Pahlawan CSS terbuka. Arahkan mouse ke area yang ingin Anda tambahi gambar.
Saat Anda mengklik area yang dipilih, Anda dapat melihat opsi 'Latar Belakang' di bilah sisi kiri.

Silakan dan klik 'Latar Belakang' untuk melihat pengaturan untuk menambahkan gambar.
Dari sana, Anda dapat mengklik 'Gambar.' Sekarang, Anda dapat memilih gambar dari Unsplash atau mengunggah gambar Anda sendiri untuk membuat latar belakang Anda.

Ketika Anda mengklik gambar yang Anda inginkan, Anda akan melihat tombol 'Terapkan Gambar'. Kemudian Anda dapat memilih ukuran gambar yang Anda inginkan. Anda dapat memilih versi besar sehingga akan membentang di halaman.
Tekan 'Simpan dan Terbitkan' di bagian bawah untuk menyimpan gambar latar belakang situs Anda.
Metode 6. Tambahkan Gambar Latar Belakang Kustom Di Mana Saja di WordPress Menggunakan Kode CSS
Secara default, WordPress menambahkan beberapa kelas CSS ke elemen HTML yang berbeda di seluruh situs WordPress Anda. Anda dapat dengan mudah menambahkan gambar latar belakang khusus ke setiap posting, kategori, penulis, dan halaman lain menggunakan kelas CSS yang dihasilkan WordPress ini.
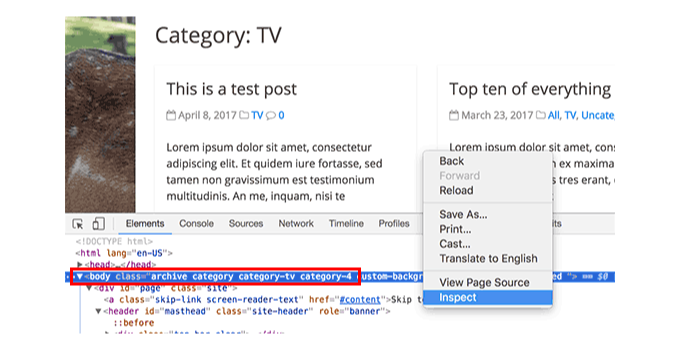
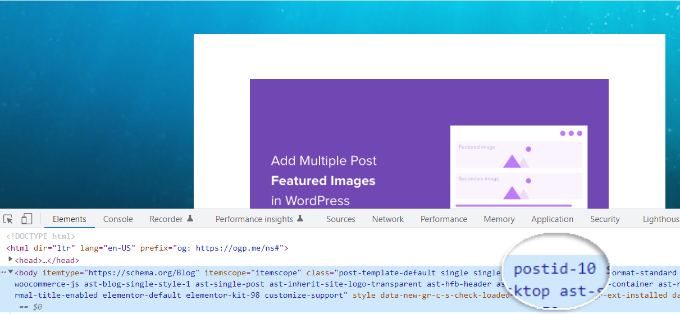
Misalnya, Jika Anda memiliki kategori di situs web Anda yang disebut TV, maka WordPress akan secara otomatis menambahkan kelas CSS ini ke tag body ketika seseorang melihat halaman kategori TV.
<body class="archive category category-tv category-4">
Anda dapat menggunakan alat inspeksi untuk melihat dengan tepat kelas CSS mana yang ditambahkan oleh WordPress ke tag tubuh.

Anda dapat menggunakan kelas CSS category-tv atau category-4 untuk menata hanya halaman kategori ini secara berbeda.
Mari tambahkan gambar latar belakang khusus ke halaman arsip kategori. Anda perlu menambahkan CSS khusus ini ke tema Anda.
body.category-tv
background-image: url("https://example.com/wp-content/uploads/2017/03/your-background-image.jpg");
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
Jangan lupa untuk mengganti URL gambar latar belakang dan kelas kategori dengan yang dari situs Anda sendiri.
Anda juga dapat menambahkan latar belakang khusus ke setiap posting dan halaman. WordPress menambahkan kelas CSS dengan ID posting atau halaman di tag body. Anda dapat menggunakan kode CSS yang sama, cukup ganti .category-tv dengan kelas CSS pasca-spesifik.

Kami harap artikel ini membantu Anda mempelajari cara menambahkan gambar latar belakang di WordPress. Anda mungkin juga ingin melihat panduan kami tentang cara memulai toko online dan perangkat lunak desain situs web terbaik.
Jika Anda menyukai artikel ini, silakan berlangganan Saluran YouTube kami untuk tutorial video WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
