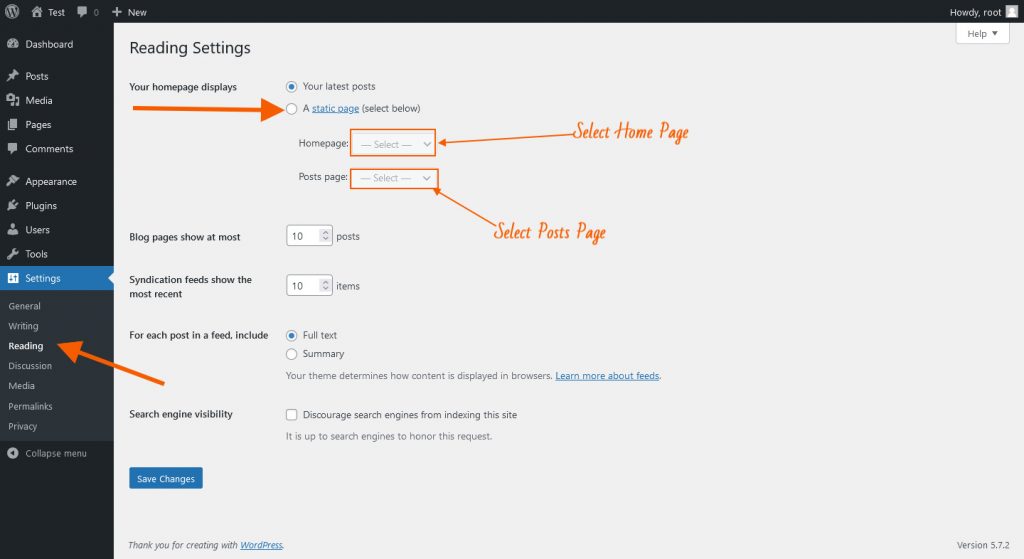
Cara Menambahkan Gambar Latar Belakang Di WordPress Menggunakan Elementor
Diterbitkan: 2022-09-14Menambahkan gambar latar belakang di WordPress menggunakan Elementor adalah proses yang cepat dan mudah. Dengan mengikuti beberapa langkah sederhana, Anda dapat menambahkan gambar latar belakang yang indah ke situs WordPress Anda yang akan membuatnya menonjol dari yang lain. Pertama, Anda perlu menemukan gambar yang sesuai. Ada banyak sumber stok foto gratis yang dapat Anda gunakan, atau Anda dapat membeli gambar dari situs stok foto. Setelah Anda menemukan gambar, unduh ke komputer Anda. Selanjutnya, buka area admin WordPress dan pergi ke Elementor > Backgrounds. Di sini, Anda akan melihat daftar semua gambar latar belakang yang saat ini tersedia. Temukan gambar yang ingin Anda gunakan dan klik tombol "Unggah". Pilih file gambar dari komputer Anda dan klik tombol "Sisipkan ke dalam posting". Gambar latar belakang Anda sekarang akan ditambahkan ke situs WordPress Anda. Anda dapat melihat pratinjau tampilannya dengan membuka front-end situs Anda. Jika Anda ingin mengubah posisi gambar latar belakang, buka Elementor > Backgrounds dan klik tombol “Edit”. Di sini, Anda dapat menarik dan melepas gambar ke lokasi yang diinginkan. Anda juga dapat menambahkan efek paralaks ke gambar latar belakang Anda. Ini akan membuatnya tampak seolah-olah bergerak saat Anda menggulir halaman ke bawah. Untuk melakukan ini, buka Elementor > Backgrounds dan klik tombol "Parallax". Itu saja untuk menambahkan gambar latar belakang di WordPress menggunakan Elementor. Dengan mengikuti langkah-langkah sederhana ini, Anda dapat dengan mudah menambahkan gambar yang indah ke situs Anda yang akan membuatnya menonjol dari yang lain.
Gambar di latar belakang dapat menambahkan kesan karakter ke halaman dan membuatnya terasa berbeda. Pelajaran ini akan memandu Anda melalui cara menambahkan latar belakang ke setiap bagian di situs menggunakan Elementor. Warna dan efek gradien dalam hal ini dapat berupa apa saja mulai dari warna hingga gambar. Anda dapat menyesuaikan latar belakang, lampiran, pengulangan, dan ukuran dengan memilih gambar. Dalam hal ini, gambar akan fokus pada salah satu dari sembilan lokasi. Jika gambar latar belakang elemen hilang sepenuhnya, itu menentukan apakah gambar itu harus direplikasi di dalam elemen atau tidak. Anda juga dapat menambahkan opsi khusus yang memungkinkan Anda untuk menarik dan melepas gambar dalam urutan apa pun yang Anda butuhkan.
Jika Anda menggunakan ukuran gambar Sampul, gambar latar belakang akan diskalakan agar sesuai dengan seluruh bagian. Jika gambar memiliki lebar 1.200 piksel tetapi panjangnya hanya 1000 piksel, gambar yang dipangkas akan muat di kiri atas layar (1.250 piksel). Elementor dapat digunakan dengan Cover di sebagian besar kasus jika ukurannya lebih disukai. Dengan masuk ke Bagian, Anda dapat mengubah ketinggian gambar. Selain ketinggian viewport – seperseratus, VH dapat digunakan untuk menentukan ketinggian viewport. Jika Anda menggunakan nilai VH hingga 100%, Anda masih dapat mengisi semua tinggi layar, terlepas dari resolusinya.
Tag gambar harus menyertakan atribut sumber dan alt. Bagian tubuh file HTML berisi gambar, sama seperti elemen HTML lainnya. Gambar HTML terdiri dari elemen kosong, yang berarti tidak memiliki tag penutup.
Bagaimana Cara Mengubah Latar Belakang Situs Web Elementor Saya?
 Kredit: theadvanceblog.com
Kredit: theadvanceblog.comUntuk mengubah latar belakang di situs web Elementor Anda, pertama-tama login ke akun WordPress Anda dan buka Elementor > Perpustakaan Saya. Klik tombol "Tambah Baru" dan pilih "Latar Belakang" dari menu tarik-turun. Masukkan judul untuk latar belakang Anda dan kemudian klik tombol "Unggah File" untuk mengunggah gambar Anda. Setelah gambar Anda diunggah, klik tombol "Sisipkan ke dalam posting" dan kemudian klik tombol "Terbitkan".
Pada artikel ini, kita akan membahas cara mewarnai latar belakang dengan mudah. Sebagai bagian dari artikel ini, kita akan melihat cara mengubah warna latar belakang halaman Elementor atau badan. Atau, masukkan kode HEX warna yang diinginkan di kotak teks di bawah palet warna. Warna akan diterapkan secara otomatis ke halaman Elemen atau segera setelah Anda memilihnya. Panel pengeditan untuk elemen Elementor dapat diakses. Di kanan atas elemen, klik kanan ikon. Dengan mengklik menu drop-down, Anda dapat mengakses opsi Edit Kolom. Warna untuk latar belakang kolom harus dipilih dari palet. Hasilnya akan sangat meningkat, dan Anda akan dapat membuat situs web yang tampak cantik yang akan meningkatkan pengembangan web Anda.
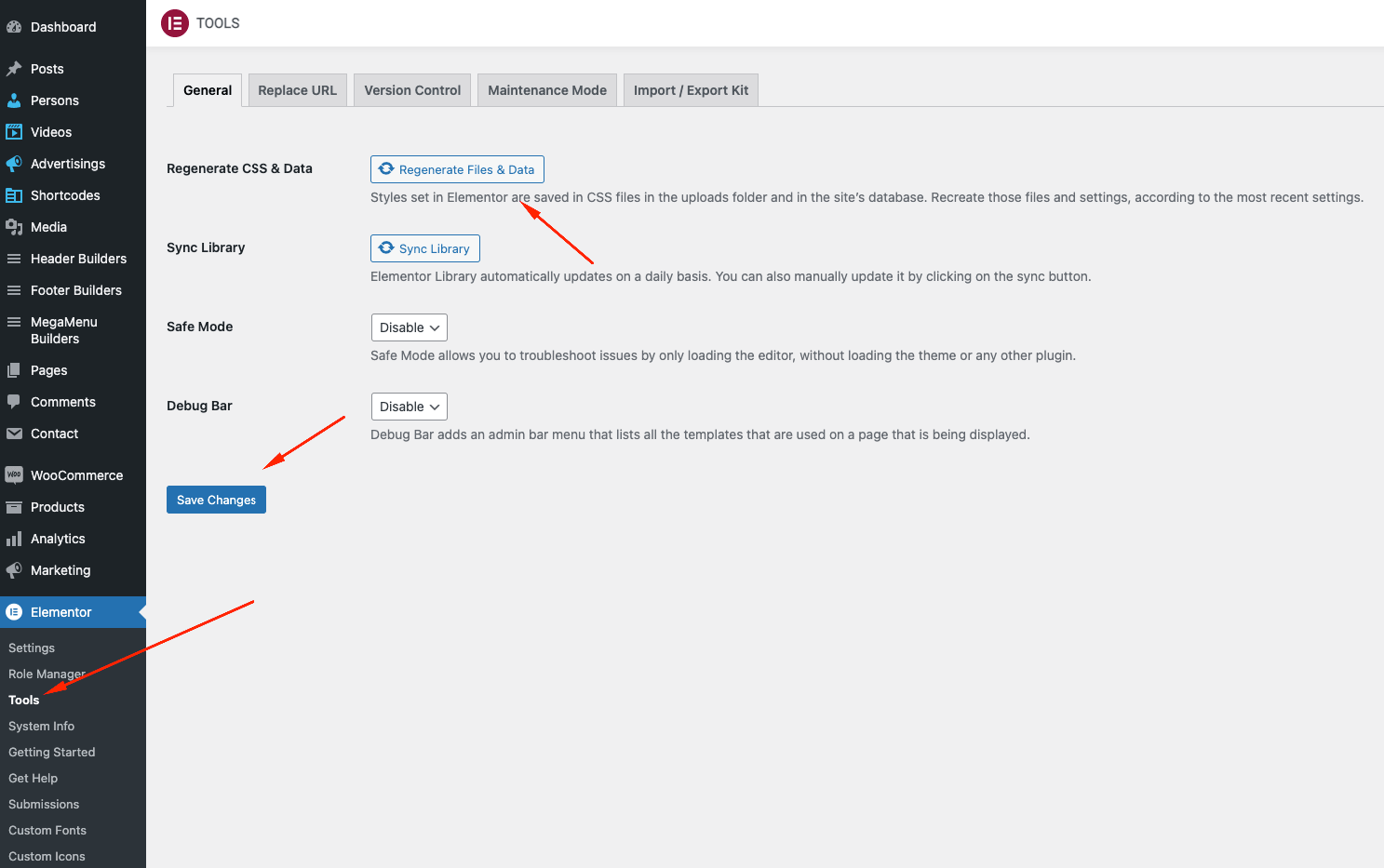
Cara Menggunakan Elementor Untuk Mengedit Halaman WordPress
Pada langkah pertama, Anda akan diminta untuk memilih halaman yang ingin Anda edit. Anda dapat menavigasi ke ujung depan halaman segera setelah Anda memilihnya. Di sisi kiri halaman, Anda akan menemukan konten, sedangkan di sisi kanan, Anda akan menemukan tata letak. Setelah Anda tiba di tata letak halaman, tab "Elementor" akan muncul di sudut kiri atas. Alat yang Anda perlukan untuk mengedit halaman ini tercantum di tab ini. Alat pertama adalah alat "Tata Letak". Alat ini dapat digunakan untuk mengubah tata letak halaman. Alat "Teks" digunakan di alat kedua. Dengan bantuan alat ini, Anda dapat memodifikasi teks pada halaman. Alat "Css" adalah yang ketiga di baris. Anda dapat mengubah gaya teks dan tata letak Anda dengan alat ini. Alat keempat adalah alat "Gambar". Alat ini memungkinkan Anda untuk mengubah gambar pada halaman. Alat kelima, juga dikenal sebagai alat "Gaya", adalah bagian dari daftar Alat. Hasilnya, Anda dapat mengubah tampilan gambar dan teks menggunakan alat ini. Alat keenam dikenal sebagai alat "Pratinjau". Anda dapat melihat pratinjau bagaimana Anda membuat perubahan pada halaman dengan menggunakan alat ini. Langkah terakhir adalah membuat perubahan yang diperlukan pada halaman. Jika Anda ingin mengedit pengaturan, cukup klik tombol "Edit". Editor konten adalah tempat Anda akan menemukan tombol ini. Anda dapat mengubah apa pun yang Anda inginkan di sini, seperti warna halaman.

Gambar Latar Belakang Elemen Tidak Ditampilkan
 Kredit: harutheme.com
Kredit: harutheme.comJika gambar latar belakang tidak muncul di situs web Elementor Anda, itu mungkin karena sejumlah alasan. Gambar mungkin tidak diunggah dengan benar, atau mungkin ada masalah dengan URL. Atau, gambar mungkin tidak muncul karena editor Elementor tidak disetel ke mode "terbitkan". Untuk memperbaikinya, cukup klik tombol “terbitkan” di sudut kanan atas editor.
Plugin Elementor Tidak Berfungsi? Coba Copot Pemasangan Plugin Lain.
Mungkin ada plugin lain yang bertentangan dengan Elementor, sehingga tidak berfungsi. Jika itu tidak berhasil, Anda mungkin perlu mencopot pemasangan plugin dan melihat apakah itu berfungsi. Anda perlu menghubungi pengembang plugin jika tidak demikian.
Gambar Latar Belakang Transparan Elementor
Gambar latar transparan dapat digunakan untuk membuat desain yang unik dan menarik. Bila digunakan dengan benar, mereka dapat menambahkan kesan kedalaman dan dimensi ke halaman Anda. Namun, jika tidak digunakan dengan hati-hati, mereka juga dapat membuat halaman Anda terlihat berantakan dan sibuk. Berikut adalah beberapa tip untuk membantu Anda menggunakan gambar latar transparan secara efektif: – Gunakan gambar latar transparan untuk menciptakan kesan mendalam. Tempatkan di belakang elemen lain di halaman Anda, seperti teks atau gambar lainnya. – Gunakan gambar latar belakang transparan untuk menambah ketertarikan pada desain yang biasa-biasa saja. – Berhati-hatilah untuk tidak menggunakan terlalu banyak gambar latar transparan pada satu halaman, karena ini dapat membuat halaman terlihat berantakan. – Gunakan gambar berkualitas tinggi untuk gambar latar transparan Anda. Ini akan membantu memastikan bahwa gambar terlihat tajam dan tajam.
Gambar ini berisi beberapa Latar Belakang Ikon yang paling indah untuk Elementor. Bagaimana Anda menggunakan ikon sebagai latar belakang bagian? Anda juga dapat menggunakan Fontawesome saat menggunakannya dengan Fontawesome. Dalam video, Anda akan mempelajari cara memfilter ikon berdasarkan lisensi dan cara memodifikasinya. Kita akan mulai dengan beberapa bagian demo yang dapat kita buat dari apa yang kita pelajari. Anda dapat melakukannya dengan mengunjungi situs web ini, http://vectorpaint.yaks.co.nz, yang akan memutar dan mengubah warna ikon. (Anda juga dapat menggunakan Illustrator.) Petunjuk lebih rinci tentang memodifikasi ikon dapat ditemukan di video. Beri tahu saya jika Anda ingin mempelajari lebih lanjut tentang cara menganimasikan ikon; topik yang dibahas dalam artikel ini melampaui cakupan artikel ini.
Bekerja Dengan Opacity Gambar Di Elemento
Seringkali menguntungkan untuk menyesuaikan visibilitas gambar saat bekerja dengan Elementor. Di Bagian, opsi menu termasuk Elementor's Site Settings > Images panel , dan Elementor's Style > Background Overlay section.
Elemen Beberapa Gambar Latar Belakang
Dimungkinkan untuk menambahkan beberapa gambar latar belakang ke elemen menggunakan editor Elementor. Ini dapat dilakukan dengan menambahkan layer gambar latar belakang baru dan kemudian memilih gambar yang ingin Anda gunakan. Gambar akan ditumpuk di atas satu sama lain, dengan gambar pertama menjadi lapisan paling bawah.
Bagaimana Cara Membuat Gambar Responsif Di Semua Elemen Di Elementor?
Mode Responsif bawaan memungkinkan Anda menguji tata letak pada perangkat non-desktop sebelum tersedia di Elementor. Untuk mengakses Mode Responsif, buka bagian bawah Panel Elementor dan pilih ikon Tablet; gambar, kolom, dan hotspot semuanya akan diperbesar secara otomatis saat layar kecil muncul.
