Bagaimana Cara Menambahkan Bagian Jam Kerja Menggunakan Elementor?
Diterbitkan: 2024-05-23Ingin menambahkan bagian jam kerja di situs WordPress Anda menggunakan Elementor? Hebat, Anda berada di halaman yang tepat!
Di masa sekarang, kehadiran online sangat penting bagi bisnis segala ukuran. Baik toko lokal kecil atau perusahaan multinasional, situs web Anda berfungsi sebagai etalase virtual, menyambut calon pelanggan dan klien kapan saja sepanjang hari. Salah satu elemen kunci yang dapat meningkatkan pengalaman pengguna secara signifikan dan membantu mendorong konversi adalah tampilan jam kerja Anda yang jelas.
Dalam panduan ini, kami akan memandu Anda melalui proses menambahkan bagian jam kerja yang profesional dan dapat disesuaikan ke situs web Anda menggunakan dua alat canggih: Elementor dan widget Jam Bisnis PowerPack. Elementor, pembuat halaman terkemuka untuk WordPress, memberdayakan pengguna untuk membuat situs web yang indah dengan antarmuka drag-and-drop yang intuitif. PowerPack, sebuah add-on untuk Elementor, memperluas fungsinya dengan widget dan fitur tingkat lanjut.
Di akhir panduan ini, Anda akan memiliki bagian jam kerja lengkap yang tampak bagus dan membantu calon pelanggan menemukan informasi yang mereka perlukan untuk berinteraksi dengan bisnis Anda.
Mari kita mulai!
Tambahkan Bagian Jam Kerja Menggunakan Elementor dan PowerPack Addons
Baik Anda sedang membangun situs web baru dari awal atau ingin menyempurnakan situs yang sudah ada, menambahkan bagian jam kerja adalah cara sederhana namun berdampak untuk memberikan informasi berharga kepada pengunjung Anda. Dengan Elementor dan PowerPack, Anda dapat membuat bagian jam kerja yang menarik secara visual dan ramah SEO yang terintegrasi secara mulus dengan desain situs web Anda.
Instal dan Aktifkan Elementor dan PowerPack Addons
Untuk memulai, pastikan Anda telah menginstal dan mengaktifkan plugin Elementor dan PowerPack Addon di situs WordPress Anda. PowerPack memperluas fungsionalitas Elementor dengan serangkaian widget canggih, termasuk widget Jam Kerja, yang akan kami gunakan untuk menambah dan menyesuaikan bagian jam kerja Anda.
Buat Halaman Baru atau Edit Halaman yang Sudah Ada
Navigasikan ke halaman tempat Anda ingin menampilkan jam kerja Anda. Jika Anda membuat halaman baru, cukup klik “Tambah Baru” di bawah “Halaman” di dashboard WordPress Anda. Jika Anda mengedit halaman yang sudah ada, pilih halaman tersebut dari daftar halaman.
Setelah Anda berada di editor halaman, klik “Edit dengan Elementor” untuk meluncurkan editor Elementor, tempat Anda dapat dengan mudah menyesuaikan desain halaman Anda.
Tarik dan Lepas Widget Jam Kerja
Di editor Elementor, cari panel widget di sisi kiri. Di sini, Anda akan menemukan berbagai macam widget yang tersedia untuk digunakan.
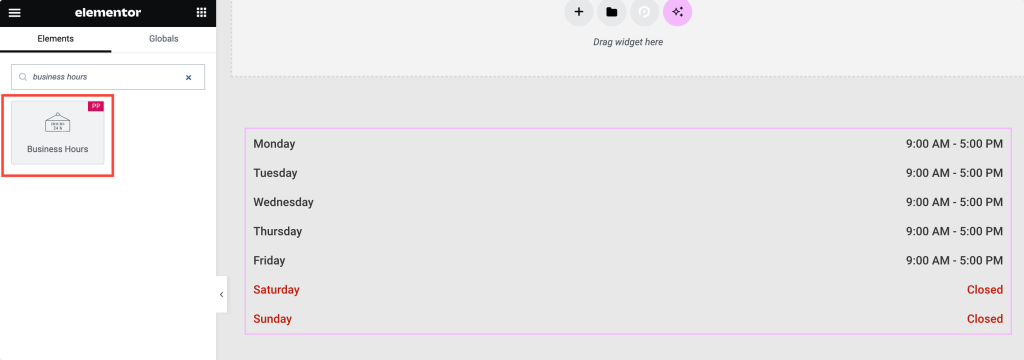
Telusuri widget “jam kerja” dan seret ke bagian halaman tempat Anda ingin menampilkan jam kerja. Jangan lupa centang ikon “PP” di pojok kanan atas widget.

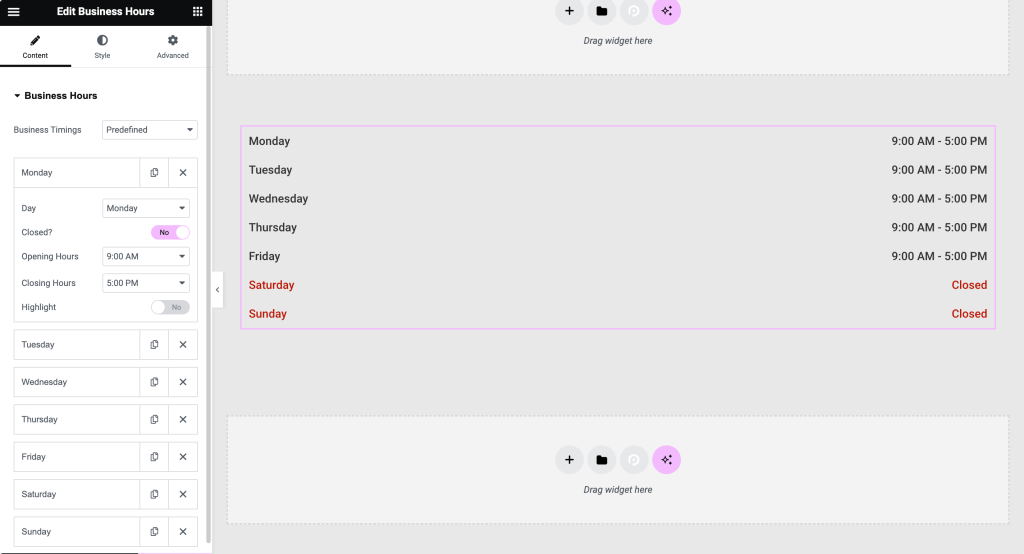
Tab Konten Widget Jam Kerja
Setelah Anda menambahkan widget Jam Kerja ke halaman Anda, Anda akan melihat serangkaian opsi yang tersedia di tab Konten.
- Pilih antara “Waktu yang Telah Ditentukan” atau “Waktu Khusus” berdasarkan jadwal bisnis Anda. Dengan PowerPack, Anda memiliki fleksibilitas untuk mengatur jam kerja persis seperti yang Anda perlukan.
- Sesuaikan setiap hari dalam seminggu dengan memilih hari dari Senin hingga Minggu. Baik bisnis Anda beroperasi tujuh hari seminggu atau memiliki jam buka khusus untuk hari kerja dan akhir pekan, widget Jam Bisnis PowerPack dapat mengakomodasi kebutuhan Anda.
- Alihkan opsi “Tutup” jika bisnis Anda tutup pada hari tertentu. Fitur ini memungkinkan Anda untuk memberikan informasi yang jelas kepada pengunjung Anda tentang kapan bisnis Anda buka.
- Atur jam buka dan tutup setiap hari dengan mudah. Dengan antarmuka PowerPack yang intuitif, Anda dapat memasukkan jam kerja Anda dengan cepat dan akurat.
- Secara opsional, gunakan tombol “Sorot” untuk menarik perhatian ke hari tertentu, seperti jam khusus atau hari libur. Hari-hari yang disorot dapat disesuaikan dengan latar belakang dan warna teks yang unik, memastikan hari-hari tersebut menonjol di halaman Anda.
- Aktifkan tombol “Format 24 Jam” jika bisnis Anda beroperasi dengan jadwal 24 jam, sehingga memberikan kejelasan kepada pengunjung di seluruh dunia.
- Pilih antara format “Pendek” atau “Panjang” untuk hari, memungkinkan Anda menampilkan nama hari yang disingkat atau lengkap sesuai preferensi Anda.

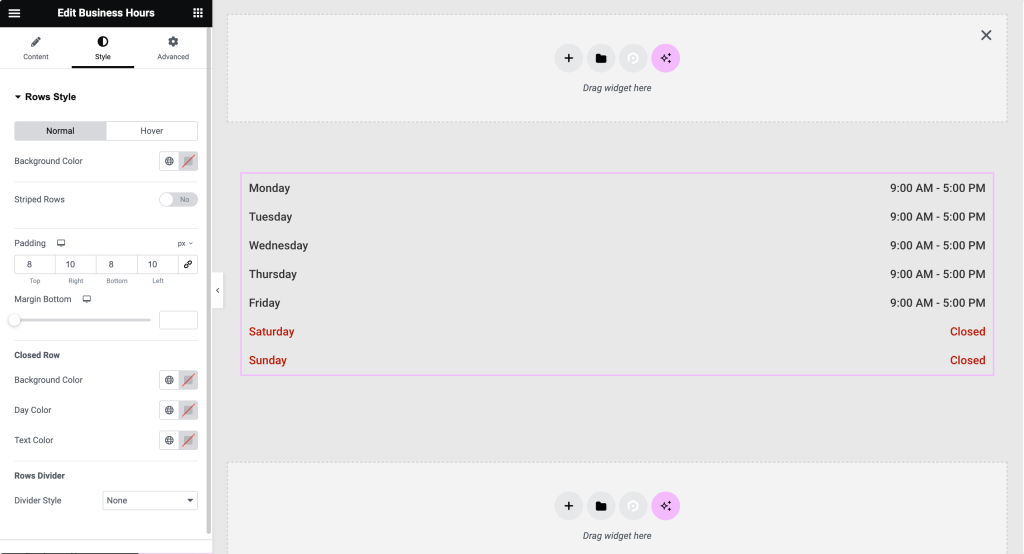
Tab Gaya Widget Jam Kerja
Setelah Anda mengonfigurasi konten bagian jam kerja, beralihlah ke tab Gaya untuk menyesuaikan tampilan visualnya.
- Di bagian “Gaya Baris” , sesuaikan pengaturan seperti warna latar belakang, baris bergaris, dan bantalan, serta sesuaikan Baris Tertutup dan pembagi Baris. PowerPack memberi Anda kendali penuh atas desain bagian jam kerja Anda, memastikannya sesuai dengan merek dan gaya situs web Anda.
- Sesuaikan opsi perataan, warna, dan tipografi untuk Hari dan Jam dalam mode Normal dan Arahkan kursor di bagian “Jam Kerja”. Dengan PowerPack, Anda dapat memastikan bagian jam kerja Anda terlihat profesional dan mudah dibaca di perangkat apa pun.

Pratinjau dan Publikasikan
Sebelum memublikasikan perubahan Anda, manfaatkan fitur pratinjau langsung Elementor untuk melihat tampilan bagian jam kerja di situs web Anda.
Setelah Anda puas dengan desain dan fungsionalitas bagian jam kerja Anda, klik tombol “Terbitkan” untuk membuat perubahan langsung di situs web Anda.

Membungkus!
Dengan widget Jam Kerja PowerPack, Anda dapat membuat bagian jam kerja yang profesional dan dapat disesuaikan yang tidak hanya meningkatkan pengalaman pengguna dan tetapi juga memberikan informasi berharga kepada pengunjung Anda. Tingkatkan situs web Anda dengan PowerPack hari ini dan tingkatkan kemampuan desain Elementor Anda!

PowerPack Addons untuk Elementor memungkinkan Anda melakukan lebih banyak hal. Ada lebih dari 70 widget kreatif yang dapat Anda gunakan untuk menyesuaikan halaman Elementor Anda. Jika Anda menghadapi kesulitan dalam mengikuti langkah-langkah yang disebutkan dalam artikel ini, jangan ragu untuk menghubungi kami atau kirimkan pertanyaan Anda di bagian komentar.
Apa pendapat Anda tentang tutorial ini? Bagikanlah jika Anda menemukan panduan bermanfaat ini! Bergabunglah juga dengan kami di Twitter, Facebook, dan YouTube.
Selengkapnya Dari Blog
- Cara Menambahkan Breadcrumbs ke Situs Elementor Anda menggunakan Widget Breadcrumbs
- Cara Membuat Galeri Video YouTube di WordPress Menggunakan Elementor
- Cara Membuat Menu Overlay Layar Penuh di Elementor [Tanpa Kode Apa Pun]

Tinggalkan Komentar Batalkan balasan