Cara Menambahkan Tombol Ke Gambar Di WordPress
Diterbitkan: 2022-09-11Menambahkan tombol ke gambar di WordPress adalah proses yang relatif sederhana yang dapat dilakukan dalam beberapa langkah cepat. Pertama, buka gambar yang dimaksud di editor WordPress. Selanjutnya, klik tombol "Tambah Media" di atas editor. Di jendela "Sisipkan Media" yang muncul, klik tombol "Sisipkan ke dalam pos". Setelah gambar dimasukkan ke dalam postingan, klik untuk memilihnya. Kemudian, klik tombol "Tambahkan Tautan" di bilah alat yang muncul di atas editor. Di jendela "Sisipkan/edit tautan" yang muncul, masukkan URL halaman yang ingin Anda tautkan di bidang "URL". Kemudian, klik tombol "OK". Gambar Anda sekarang akan ditautkan ke halaman yang Anda tentukan. Jika Anda ingin menambahkan tombol ke gambar, cukup klik tombol “ Tambah Tombol ” di bilah alat dan ikuti petunjuknya.
Bagaimana cara menambahkan teks dan tombol di atas gambar utama di demo beranda aplikasi botiga? Bisakah saya menggunakan editor header dengan versi gratis atau versi berbayar? Bagaimana cara mengakses editor blok untuk gambar header ? Semua enam balasan dilihat secara total (total 6).
Dalam HTML, CSS dapat digunakan untuk mengubah tombol default menjadi gambar. Setiap pemilih CSS memiliki tombol yang diperlukan. Anda kemudian dapat mengubah jenis gambar latar belakang dan jenis gambar latar belakang properti latar belakang dengan menambahkannya ke properti. Dalam hal ini, gambar itu sendiri dapat ditampilkan berdampingan tanpa batas tombol terlihat.
Dengan menggunakan tag tombol HTML, kita dapat membuat tombol HTML yang dapat diklik . Ketika tag HTML 'img' ditempatkan di dalam tag tombol, tombol HTML dibuat dengan gambar yang disematkan di dalamnya.
Bagaimana Saya Menempatkan Tombol Di Dalam Gambar?
 Kredit: exceptionshub.com
Kredit: exceptionshub.comAda beberapa cara untuk melakukan ini, tetapi cara termudah adalah menggunakan program pengeditan gambar seperti Photoshop atau GIMP. Dengan program ini, Anda cukup membuka file gambar yang ingin Anda gunakan, lalu membuat layer baru. Setelah Anda memiliki layer baru, Anda dapat menambahkan gambar tombol di atas gambar lainnya. Jika mau, Anda bahkan dapat menambahkan tautan ke tombol sehingga ketika seseorang mengkliknya, mereka akan dibawa ke halaman web tertentu.
Teka-teki CSS minggu ini memberikan solusi cepat untuk menempatkan tombol di atas gambar. Pada gambar header untuk setiap film, tugasnya adalah menyertakan tombol Beli Tiket. Masing-masing dari 40 film di festival perlu ditautkan ke halaman khusus dengan keranjang belanja, jadi kita perlu membuat tombol di setiap halaman yang akan menautkan ke halaman itu. Sebagai hasil dari solusi sederhana ini, saya dapat membuat 39 halaman tombol yang tersisa sendiri. Kami pertama kali membuat div class.button-container, yang kami definisikan sebagai blok inline dan menetapkan posisi relatifnya. Dengan menggunakan kueri media, kami menekan tombol di sebelah kanan gambar dan di sebelah kiri blok mengikuti gambar.
Bisakah Kita Menempatkan Tombol Pada Gambar?
Input atribut tipe> dapat digunakan untuk membuat tombol gambar dalam dokumen HTML. Ada juga tombol gambar yang berfungsi dengan cara yang sama seperti tombol kirim, tetapi hanya sedikit berbeda di mana Anda dapat menyimpan gambar yang Anda inginkan sebagai tombol.
Apa itu Tombol Gambar?
Tombol gambar seperti tombol standar karena memiliki gambar yang melekat padanya. Sementara tombol standar (yang menerima tiga status: diaktifkan, dinonaktifkan, dan diklik) tidak memiliki gambar berbeda yang mewakili setiap status, tombol gambar memilikinya. Tombol gambar dapat digunakan sebagai tombol perintah atau sebagai alternatif.
Cara Menambahkan Tombol Pada Gambar Di Bootstrap
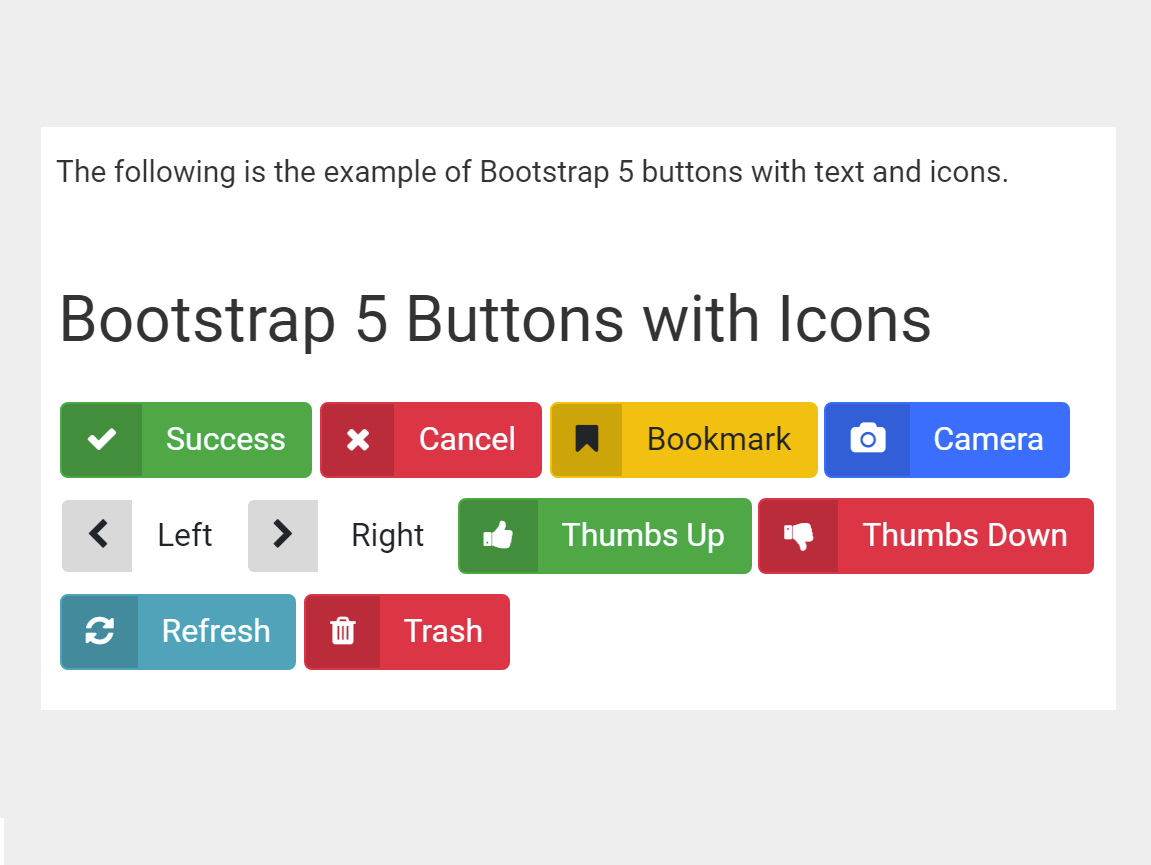
 Kredit: www.codehim.com
Kredit: www.codehim.comMenambahkan tombol pada gambar di Bootstrap cukup mudah. Anda hanya perlu menambahkan kelas “btn” ke tag gambar . Misalnya: Ini akan menambahkan tombol di atas gambar Anda.

Komunitas Treehouse adalah tempat bagi para pengembang, perancang, dan pemrogram dari semua latar belakang dan tingkat keahlian untuk berkumpul dan mencari sumber daya. Kami mengundang Anda untuk bergabung dengan komunitas dan mendukung siswa dan alumni kami. Untuk siswa yang mendaftar untuk pertama kalinya, tersedia periode uji coba gratis selama tujuh hari. Situs web ini memberi Anda akses ke ribuan jam konten dan komunitas dukungan. Anda mungkin perlu mengembangkan HTML Anda juga karena cara Anda menggunakan pembungkus atau div tambahan tidak cocok dengan saya. Anda dapat menggunakan trik ini serta posisi tetap jika Anda akan menggunakannya pada menu. CSS telah diperbarui untuk memungkinkan Anda mengubah gambar latar belakang menu dan indeks-z tombol.
Tombol WordPress
Tombol WordPress adalah elemen antarmuka pengguna grafis yang memungkinkan pengguna untuk melakukan suatu tindakan. Tombol paling sering ditemukan pada formulir, untuk mengirim atau mengatur ulang. Tombol WordPress dapat dibuat menggunakan HTML dan CSS, atau melalui penggunaan plugin.
Menggunakan Button, Anda dapat membuat ikon sosial dan tombol berbagi untuk WordPress. Anda akan melihat 7 set tombol sosial, dan 9 set tombol sosial, seperti css3 2D dan 3D, dengan pratinjau langsung. Button adalah program perangkat lunak yang dapat diunduh dan digunakan secara gratis. Plugin ini telah tersedia secara gratis untuk individu-individu berikut.
Apa itu Plugin Tombol WordPress?
Di WordPress, ada plugin yang disebut generator tombol. Ikon untuk berbagi sosial dan tombol untuk berbagi. Tidak perlu mempelajari seluk beluk program ini karena sangat mudah digunakan dan disesuaikan. Anda juga dapat membuat tombol media sosial Anda sendiri. Tujuh set tombol sosial, termasuk pratinjau langsung untuk tombol CSS3 2D dan 3D, disertakan.
Bagaimana Saya Menampilkan Tombol Di WordPress?
Cukup klik untuk pergi ke bagian Penampilan. Arahkan ke dasbor WordPress Anda dan cari halaman menu dan klik tautan di sana. Untuk mengakses menu Opsi Layar, pergi ke atas dan pilih. Ada beberapa pilihan untuk memilih dari menu fly-down.
Cara Menambahkan Kode Pendek Ke Tombol Di WordPress
Langkah pertama adalah mengedit postingan dan halaman dimana shortcode akan muncul. Kemudian, di jendela berikutnya, klik tombol tambah blok untuk menambahkan blok kode pendek. Setelah Anda menambahkan blok kode pendek, Anda cukup memasukkan kode pendek di pengaturan blok.
Tombol kode pendek memungkinkan Anda untuk dengan cepat memasukkan tombol bergaya dan menarik perhatian di artikel WordPress Anda. Dua cara paling umum untuk membuat kode pendek di WordPress adalah melalui URL dan melalui tombol kode pendek. Kursus ini mengajarkan Anda bagaimana melakukannya dengan kode Anda sendiri, diikuti dengan metode yang lebih ramah pemula menggunakan plugin. MaxButtons adalah plugin WordPress gratis yang memungkinkan Anda membuat satu atau beberapa tombol kode pendek tanpa harus menjadi ahli pengkodean. Editor Tombol bebas kode dan mudah digunakan. Instal dan aktifkan plugin MaxButtons gratis untuk mulai menggunakannya. Anda kemudian dapat menyelesaikan tutorial dengan mengikuti petunjuk di bawah ini.
Ini tidak hanya akan menghemat waktu Anda, tetapi juga akan memudahkan untuk membuat banyak tombol jika Anda menggunakan MaxButtons. Saat Anda membuat tombol baru di editor WordPress, Anda dapat menggunakan kode pendeknya dengan mengklik tombol Tambah Tombol. Jika Anda tidak ingin menggunakan antarmuka Tambahkan Tombol, Anda dapat memasukkan kode pendek secara manual dengan mengikuti format URL/teks yang sama.
